Trimiteți-vă munca bună în baza de cunoștințe este simplu. Foloseste formularul de mai jos
Studenții, studenții absolvenți, tinerii oameni de știință care folosesc baza de cunoștințe în studiile și munca lor vă vor fi foarte recunoscători.
Găzduit la http://www.allbest.ru/
Introducere
Problemele dezvoltării și utilizării instrumentelor electronice de învățare sunt relevante pe toată perioada de introducere a tehnologiilor informaționale în procesul educațional.
Avantajele instrumentelor de e-learning sunt că permit învățarea nu doar „aici și acum”, ci și de la distanță și, de asemenea, tehnologia de actualizare a informațiilor științifice și educaționale în instrumentele electronice de învățare, în comparație cu publicațiile tipărite, câștigă financiar. Instrumentele electronice de învățare au interactivitate, în timp ce elevul devine subiectul procesului educațional.
Relevanță: Realizarea unui manual educațional (multimedia) interactiv, combinat într-un complex educațional și metodologic pe „Software pentru VT și AS” la toate nivelurile de învățământ: școală-colegiu – universitate.
În această lucrare se elaborează unul dintre numeroasele manuale electronice posibile pentru Colegiul Industrial Anapa, adaptat condițiilor colegiului.
Această lucrare este relevantă deoarece. în școala tehnică este nevoie de crearea unui suport didactic pentru specialitatea 230105 „Software pentru tehnologie informatică și sisteme automatizate” pentru o desfășurare mai eficientă a procesului de învățământ.
Scopul lucrării: realizarea celui mai potrivit suport didactic pentru familiarizarea cu specialitatea 230105 „Software pentru VT și AS” pentru elevii și profesorii școlii tehnice.
Pe baza obiectivului de mai sus, la crearea acestui proiect, au fost stabilite următoarele sarcini:
· Să studieze și să analizeze literatura de specialitate pe această temă;
· Să studieze principiul programului Macromedia Flash MX;
· Aflați elementele de bază ale lucrului cu Macromedia Flash MX;
· Învățați elementele de bază ale scrisului și dobândiți abilitățile de a crea mijloace electronice de predare;
· Creați un suport didactic original pentru specialitatea 230105 „Software pentru VT și AS” folosind Macromedia Flash MX.
Scopul ajutorului didactic este de a oferi informații despre „Software-ul VT și AS” pentru a oferi structura complexului educațional și a-l completa cu material.
Scopul manualului: realizarea unui suport didactic pentru specialitatea 230105 „Software pentru tehnologie informatică și sisteme automatizate” folosind tehnologia Macrimedia Flach MX.
Ghidul trebuie să aibă următoarea structură:
· Pagina principală;
· Secțiuni și subsecțiuni;
· Material educativ;
Manualul ar trebui să fie afișat în mod normal în diferite sisteme de operare, ar trebui să conțină: toate elementele principale, imagini grafice și, de asemenea, să funcționeze în conformitate cu algoritmul de funcționare, să suporte modul interactiv în cadrul capabilităților oferite utilizatorului. Produsul trebuie conceput pentru un utilizator neexperimentat.
1. Istoricul dezvoltării Micromedia Flash
alocație flash de calcul interactiv
La sfârșitul anilor 1980, o companie puternică din California, Micromedia, a fost înființată ca urmare a unei fuziuni în California. Cine a fost implicat în fuziune? În primul rând, Macromind este o mică companie de dezvoltare de software din Chicago, unul dintre ale cărei produse a fost aplicația VideoWorks. În al doilea rând, Paracomp este o companie cu sediul în San Francisco, cunoscută pentru aplicația sa Swivel3D 3D pentru Macintosh. În al treilea rând, Authorware, Minnesota, făcut celebru prin lansarea aplicației multimedia Authorware. În 1991, Macromind și Paracomp au fost fuzionate în Macromind-Paracomp, iar apoi li s-a alăturat Autoware.
Fondatorul celei de-a patra companii a fost Jonathan Guy. În ianuarie 1993, și-a convins partenerul și programatorul Charlie Jackson (fondatorul Silicon Beach Software) să investească și să ajute la construirea FutureWave.
FutureWave și-a pregătit propriul program FutureSplash Animator, care a fost lansat în vara anului 1996. Această aplicație a fost concepută pentru a crea animații liniare bazate pe grafică vectorială. Acest produs a atras imediat atenția și a fost folosit în dezvoltarea versiunii Web a MSN de către Microsoft, precum și în dezvoltarea versiunii electronice a Disney Daily Blast de către Disney. În noiembrie 1996, FutugeWave a primit o ofertă de colaborare de la Macromedia. În decembrie 1996, Macromedia a cumpărat tehnologia FutureSplash de la FutureWave, iar la începutul lui 1997 a lansat prima versiune a Flash 1.
Flash 1. Flash 1 a fost în esență o versiune rebranded a FutureSplash cu un set de caracteristici destul de limitat și a fost destinat să anime imagini vectoriale folosind o cronologie. Principalul avantaj al acestui program a fost capacitatea de a reda animații în rețea folosind plug-in-ul Netscape și controalele Internet Explorer ActiveX.
Flash 2. Flash 2 a prezentat o serie de îmbunătățiri semnificative. Lansarea sa a fost începutul transformării Flash dintr-un simplu program de animație într-o aplicație media interactivă. Programul are acum capacitatea de a utiliza elemente de bibliotecă, grafică încorporată și fonturi vectoriale, precum și de a procesa sunet stereo. Această versiune a acceptat, de asemenea, importul de imagini și numeroase formate de fișiere: EPS, GIF, JPEG, AutoCAD DFX, BMP, Enhanced Metafile, AIFF, Windows Metafile și Shockwave.
Flash 3. Una dintre cele mai semnificative îmbunătățiri ale Flash 3 este introducerea de acțiuni. Acțiunile bazate pe JavaScript au oferit un anumit control asupra filmelor, precum și un anumit nivel de interactivitate. Noile funcții, cum ar fi măștile, interstițialele și transparența, au făcut posibil ca utilizatorii să îmbunătățească vizibil aspectul imaginilor pregătite cu Flash.
Flash 4. Cea mai importantă caracteristică a Flash 4 este capacitatea de a reda fișiere MP3 comprimate în filme. În această versiune, limbajul ActionScript a fost îmbunătățit semnificativ, ceea ce a deschis posibilitatea creării de jocuri și interfețe interactive. De remarcat sunt, de asemenea, câmpurile de text editabile, interfața de utilizator îmbunătățită și procesul simplificat de postare a produselor.
Flash 5. Cel mai semnificativ progres în Flash 5 este limbajul ActionScript îmbunătățit. Aliniat cu standardul ECMA-262, noul limbaj i-a permis Macromedia să anunțe că Flash și ActionScript sunt gata să concureze pe piață cu cele mai cunoscute produse din acest domeniu. Alte îmbunătățiri au fost în interfața cu utilizatorul. Acestea includ instrumente suplimentare și panoul Movie Explorer, ajutor online, actualizări ale produselor și comenzi rapide personalizate de la tastatură.
FLASH MX. Utilizatorii celei mai recente versiuni de Flash pot observa cu ușurință abaterea de la schema tradițională de denumire a produselor. Macromedia a decis să numească noua versiune „MX”. Această decizie este condusă de dorința de a informa dezvoltatorii că software-ul oferă soluții media digitale integrate bazate pe Internet. Deoarece toate produsele Macromedia (Flash, Dreamweaver, ColdFusion, etc.) pot fi strâns integrate, compania a considerat că este corect să includă un element comun în numele aplicațiilor create. MX este o etichetă atribuită familiei de software Macromedia. Numele Flash Player (folosit pentru a reda filme Flash; poate fi fie încorporat, fie independent). Literele MX nu poartă o încărcătură semantică, este doar o desemnare.
Este greu să întâlnești o persoană în aceste zile care să nu fi auzit cuvântul Flash. Aproape toate site-urile folosesc această tehnologie cel puțin parțial. Cu toate acestea, tehnologiile flash au primit o dezvoltare specială în jocurile cu browser. Astăzi practic nu recunosc și, în multe privințe, chiar depășesc jocurile convenționale pe computer. Cu toate acestea, acest articol nu este despre jocuri flash, ci despre istoria dezvoltării tehnologiei Flash.
Primele dezvoltări, într-un fel sau altul legate de Flash, au apărut în 1993. Dar deja în 1995, Future Animation a lansat un program care vă permite să creați animații flash.
Programul se numea Future Splash Animator și era încă foarte grosier. Cu ajutorul acestuia, a fost posibil să se creeze doar butoane, logo-uri și animații care au funcționat numai după instalarea unui program suplimentar. Din acest motiv, pe site-uri a fost postat un anunț că pentru a putea vizualiza animații flash trebuie să descărcați un plugin. Astfel, la acea vreme tehnologia era ineficientă.
După ceva timp, John Guy, care a fondat Future Animation, a încercat să negocieze cu o mare companie Adobe. Cu toate acestea, liderii săi nu erau atât de lungi de vedere, nu erau interesați de viitoarea descoperire a animației pe computer. Acordul a căzut.
Dar alte companii precum Disney și Microsoft au profitat de program, care a avut un anumit impact asupra viitorului tehnologiei flash.
În 1996, toate drepturile asupra Future Splash Animator au fost cumpărate de Macromedia. Atunci lumea a auzit despre noua tehnologie Flash. Apropo, aceasta este o combinație între o pereche de cuvinte Viitorul - viitor și Splash - o stropire.
La scurt timp, Macromedia a lansat primul lor program numit Macromedia Flash 1.0. Ca și predecesorul său, a fost un instrument simplu și nu foarte funcțional pentru crearea de animații flash.
În anul următor a apărut Macromedia Flash 2. Nu au existat modificări cu adevărat semnificative în această versiune, a apărut doar suportul de sunet, s-a îmbunătățit integrarea butoanelor și imaginilor, a apărut o bibliotecă de componente și posibilitatea de a schimba culorile.
Dar în 1998 a fost un adevărat boom. Următoarea versiune a programului, Macromedia Flash 3.0, a câștigat multe premii și a cucerit inimile animatorilor. La acel moment, doar o persoană leneșă nu a încercat să creeze desene animate flash, iar multe site-uri au început să uimească cu butoane și bannere create în acest program simplu și convenabil. Trebuie remarcat faptul că în cea de-a treia versiune a apărut posibilitatea de a folosi straturi transparente și elementele unui limbaj de scripting.
Cu toate acestea, programul cu adevărat esențial în istoria Flash a fost Macromedia Flash 4.0. Avea deja un limbaj de programare cu drepturi depline, fișiere MP3 acceptate și animație în mișcare. Acest program v-a permis deja să creați jocuri și aplicații flash.
În 2000, a fost lansat Macromedia Flash 5.0, unde limbajul de scripting a devenit cunoscut sub numele de ActionScript. Posibilitățile de creare a aplicațiilor flash s-au extins și mai mult, iar lucrul cu MP3 a devenit mai ușor.
Pe la începutul anului 2002, Macromedia creează două programe simultan, și anume a șasea versiune de Flash Player și Macromedia Flash MX. Ambele programe au suportat video. Ceva mai târziu, a fost dezvoltat Flash Communication Server MX, care vă permite să difuzați videoclipuri prin Flash Player 6. Acest lucru a făcut posibilă încorporarea videoclipurilor în filmele Flash.
În 2003, a fost lansată o nouă versiune de Flash MX 2004, care a primit o creștere a performanței de până la 8 ori. În plus, a apărut Flash Player 7. În ambele programe a fost introdus ActionScript 2.0, extinzând foarte mult posibilitățile de programare. Din 2003 au apărut edițiile „Basic” și „Professional” ale Flash.
Doi ani mai târziu a fost dezvoltat Flash 8. Această versiune a introdus inovații precum anti-aliasing, noi filtre, cache, un nou codec video și un emulator pentru platforme mobile. În plus, ActionScript 2.0 a fost extins.
Adobe Systems achiziționează în curând Macromedia, care include Macromedia Flash. Această afacere de 3,4 miliarde de dolari pe 3 decembrie 2005.
În 2006, sunt lansate Flash Player 9 și Flex 2.0. Anul următor, 2007, este semnificativ pentru crearea Flash CS3, care a fost inclus în Adobe Creative Suite CS3, precum și pentru dezvoltarea ActionScript 3.0.
Următoarea versiune, Adobe Flash Player 10, a fost lansată pe 15 octombrie 2008. Această versiune introduce efecte 3D, diverse filtre, API îmbunătățite, performanță și securitate.
Astăzi este aproape imposibil să ne imaginăm internetul fără tehnologii flash, care sunt cel puțin parțial utilizate de marea majoritate a site-urilor. Un număr mare de jocuri de browser, desene animate, aplicații, bannere și multe alte lucruri se bazează pe aceste tehnologii. Cu toate acestea, istoria Flash este încă în curs de scris. Cine știe, poate vei deveni parte din ea?
2. Istoria ActionScript
Limbajul ActionScript a fost inițial un simplu motor de scripting pentru versiunile timpurii ale instrumentului de creație Flash. Ulterior, programatorii au început să creeze aplicații din ce în ce mai complexe folosind ActionScript.
ActionScript ca limbaj a apărut odată cu lansarea versiunii 5 a Macromedia Flash, care a devenit primul mediu programat cu ActionScript. Prima versiune a limbajului a fost dezvoltată de Gary Grossman. Prima versiune a limbajului s-a numit ActionScript 1.0. Flash 6 (MX). În 2004, Macromedia a introdus o nouă versiune de ActionScript 2.0 odată cu lansarea Flash 7 (MX 2004), care a introdus o tastare puternică, programare bazată pe clasă. Adică au apărut cuvinte cheie noi:
clasa (clasa),
interfata (interfata),
extinde (setarea moștenirii)
modificatori de acces: privat, public;
si altii.
Macromedia a lansat, de asemenea, o modificare a limbajului Flash Lite pentru programarea pe telefoane mobile.
În 2006, ActionScript 3.0 a fost lansat în mediul de programare Adobe Flex, iar mai târziu în Adobe Flash 9.
Versiunile Flash au adus cu ele o revoluție în ActionScript, limbajul de scripting al programului. Cu ajutorul acestuia, a devenit posibil să se creeze videoclipuri interactive, jocuri și chiar site-uri web întregi. A existat o simbioză unică, fără egal, de grafică, animație și programare într-un singur sistem, care ne este cunoscut sub numele de Flash de la Macromedia.
Primele comenzi de script erau deja în FutureSplash. Acestea au fost destinate în primul rând pentru gestionarea diagramei de timp. Datorită acestora, a fost posibil să mutați dinamic capul de redare la cadrul sau scena dorită, să începeți derularea filmului sau să îl opriți. Pentru a putea folosi Flash-rollers ca bannere, a fost introdusă funcția getURL(), care permitea deschiderea ferestrelor cu paginile necesare. Nivelul minim de interactivitate a putut fi atins datorită prezenței unui handler special de evenimente (introdus în Flash 2), care îți permitea să răspunzi la acțiunile utilizatorului precum clic pe un obiect cu mouse-ul sau apăsarea unei anumite taste.
Flash 3 adaugă mai multe opțiuni pentru crearea butoanelor. Acum a fost posibil să procesăm apăsarea și eliberarea lor, să reacționeze la apariția cursorului mouse-ului în zona lor activă. A fost adăugată și funcția loadMovie(), care a făcut posibilă redarea simultană a mai multor filme swf, precum și funcția fscommand(), care a permis interacțiunea cu mediul jucătorului.
În Flash 4, posibilitățile de programare au crescut de multe ori. Cea mai importantă descoperire a fost apariția instrumentelor care vă permiteau să schimbați în mod dinamic poziția clipurilor, dimensiunea, transparența, culoarea și alte proprietăți. Datorită acestui fapt, cu ajutorul Flash, dezvoltarea nu numai a animației, ci și a jocurilor reale a devenit reală. Au existat atribute indispensabile ale oricărui limbaj de programare precum variabile, funcții matematice, funcții pentru procesarea șirurilor, operatori logici și operatori de comparație. Subrutinele ar putea fi simulate prin apelarea codului situat pe un anumit cadru fără a muta capul de redare în acel cadru. Matricele au fost emulate folosind un grup de variabile care au o rădăcină comună și un sufix care conține un număr de serie. Se crede că în Flash 4 a apărut un limbaj de scripting cu drepturi depline numit ActionScript.
În 2000, în timpul dezvoltării Flash 5, Macromedia a decis să ridice limbajul de scripting Flash 4 destul de ridicol și slab la un nivel mai demn. La acea vreme, JavaScript era foarte la modă în lumea internetului, conceput pentru a introduce diverse tipuri de elemente dinamice și interactive în pagini. Prin urmare, Macromedia a decis să facă ActionScript cât mai aproape de JavaScript. Acest lucru ar face mult mai ușor pentru programatorii web profesioniști să treacă la ActionScript, ceea ce ar ajuta la răspândirea mai rapidă a limbajului. Urmând obiectivul, dezvoltatorii Macromedia au folosit standardul ECMAScript - un limbaj de scripting extrem de generalizat creat de Asociația Europeană a Producătorilor de Calculatoare (ECMA), care a stat la un moment dat baza JavaScript.
Utilizând ActionScript, puteți crea site-uri întregi. Cu toate acestea, din cauza faptului că paginile complete Flash încalcă multe principii importante de utilizare și complexitate a dezvoltării în comparație cu tehnologiile mai familiare, acest lucru nu este practicat la fel de des. Practic, Flash este folosit pentru a crea elemente individuale ale interfeței paginilor Web. Meniurile animate și ecranele de deschidere pot fi văzute pe atât de multe site-uri. Mai rar, ActionScript este folosit pentru a implementa galerii, chestionare și formulare. Un site creat folosind Flash arată de obicei mult mai impresionant decât „colegul” său dezvoltat folosind doar HTML. De aceea, site-urile Flash plătesc mai bine decât site-urile normale.
La noi, domeniile de aplicare a Flash sunt oarecum diferite de cele din Occident. Deci, dacă în SUA Flash este în primul rând un instrument folosit în dezvoltarea de site-uri, atunci în țara noastră o astfel de utilizare a acestuia este departe de a fi primordială.
Datorită răspândirii totale a pirateriei în Rusia, Flash este o jucărie. Mii și mii de fani îl folosesc pentru a-și crea propriile desene animate, efecte și jocuri. La implementarea acestuia din urmă, ActionScript este pur și simplu indispensabil.
3. Pregătirea și compilarea unui manual de instruire electronic
Metodologia de dezvoltare a unui complex de instruire.
Complex educațional - un complex program-pregătire metodică care corespunde unui curriculum tipic și oferă unui student o oportunitate de a stăpâni independent sau cu ajutorul unui profesor un curs de formare sau secțiunea acestuia. Acest produs este creat cu o structură încorporată, pagina principală, secțiuni și subsecțiuni, material educațional, teste etc.
Complexul educațional poate fi proiectat pentru studiul independent al materialului educațional dintr-o anumită disciplină sau pentru a susține un curs de curs în scopul studiului său aprofundat.
Cel mai simplu manual electronic poate fi notele de curs ale unui profesor, dactilografiate de acesta (sau chiar de studenți pentru a reproduce un rezumat bun într-un număr mare de exemplare la costuri minime) și plasate pe un server de studenți sau pe un alt site electronic public.
Prin urmare, crearea unui complex de instruire software, în acest caz, cursul de studiu „Software pentru tehnologie de calcul și sisteme automatizate”, ca model, este o sarcină urgentă.
Scopul lucrării de master este de a fundamenta structura complexului de instruire software pe exemplul complexului în curs de dezvoltare pentru cursul de profil „Software pentru tehnologie informatică și sisteme automatizate”.
Pentru a atinge acest obiectiv, următoarele sarcini sunt rezolvate în lucrare:
Dezvoltarea structurii complexului de instruire;
Pregătirea materialului teoretic pentru cursul „Software pentru tehnologie informatică și sisteme automate”;
Dezvoltarea unui instrument software pentru automatizarea procesului educațional,
interfața cu utilizatorul;
Dezvoltarea unui sistem de testare a cunoștințelor elevilor.
Datorită utilizării metodei electronice de prezentare a informațiilor, principiului generalizării, formulării consecvente a domeniului subiectului, analizei și împărțirii acesteia în sarcini specifice separate, lucrarea va dobândi noutate informațională.
Multe procese și obiecte din manualul electronic pot fi prezentate în dinamica dezvoltării lor, precum și sub formă de modele 2 sau 3-dimensionale, ceea ce oferă utilizatorului iluzia realității obiectelor descrise.
La cursul de specialitatea 230105 - „Software pentru tehnologia calculatoarelor si sisteme automatizate”, astfel, manualele electronice au o mare valoare practica. Cu ajutorul lor, se pot comunica nu numai informații faptice furnizate cu material ilustrativ, ci și se pot demonstra în mod clar anumite procese care nu pot fi prezentate folosind metode standard de predare. În plus, elevul poate folosi manualul electronic pe cont propriu, fără ajutorul unui profesor sau supervizor, găsind răspunsuri la întrebările sale. De asemenea, importanța ajutoarelor electronice constă în faptul că profesorul poate completa și modifica rapid material textual sau ilustrativ atunci când apare o astfel de nevoie, ceea ce este foarte important pentru o disciplină atât de dinamică.
Crearea unui complex de antrenament
În conformitate cu cerințele prioritare ale educației moderne, rolul principal în procesul educațional nu îl joacă profesorul, ci instrumentul de învățare. Funcțiile profesorului se reduc la stimularea, coordonarea activităților elevilor și gestionarea instrumentului de învățare. Deprinderea pedagogică constă în acelaşi timp în sistematizarea informaţiei, aplicarea celor mai bune metode şi mijloace didactice în concordanţă cu scopurile educaţionale stabilite.
Prin urmare, este important să se creeze un complex de instruire pentru „Software pentru VT și AS” care să permită elevului să fie elev nu numai al elevilor din procesul de învățământ, ci și al tuturor. Cu ajutorul complexului, profesorul poate dirija și controla eficient învățarea, în timp ce el încetează să mai fie „purtător de informații educaționale”, dar devine coleg și asistent în obținerea cunoștințelor, în găsirea informațiilor și aplicarea lor în practică.
Blocul de formare este împărțit în mai multe module, care sunt un curs de formare automatizat care conține material teoretic. Crearea unui astfel de proces este creativă și complexă, prin urmare, în partea de instruire sunt luate în considerare doar sarcinile principale, cunoașterea fundamentelor teoretice și practice pentru care este necesară în viitor.
Soluția de culoare este una dintre cele mai interesante și importante probleme la crearea unui complex de antrenament. Aici percepția umană asupra culorii joacă un rol enorm. Este uimitor cât de mult depinde doar de un singur lucru - culoare:
* perceperea materialului ca întreg;
* conditia umana (psihologica si fiziologica);
* lizibilitatea informațiilor;
* forma obiectelor;
* vizibilitatea micilor detalii.
O persoană este capabilă să distingă aproximativ zece milioane de nuanțe de culoare. Toată lumea știe că culoarea afectează starea de spirit, bunăstarea, că unele nuanțe pot atrage sau respinge ceva care este înzestrat cu o anumită culoare. Uneori, acest impact este evident, iar uneori nu are o explicație rațională. Prin urmare, este necesar să țineți cont și să utilizați efectul de culoare.
Materialul teoretic este prezentat sub forma unei interfețe ușor de utilizat. Fiecare modul include secțiuni, subiecte, text, formule, diagrame, desene, explicații, unite prin sisteme de tranziție. (Imaginea 1).
Figura 1. Modulul principal al complexului de instruire
Modulele au fost create folosind editorul Macromedia Flash MX și scriind ActionScript 2.0. Fiecare secțiune are subsecțiuni, cantitatea medie de material teoretic pentru fiecare prelegere este de cel puțin 2 ecrane și nu mai mult de 8 pagini.
Figura 2. Proprietățile dimensiunii documentului.
Dimensiunea standard a acestui complex de antrenament este de 1024 pe 576 pixeli, care este introdusă în proprietățile acestui document.
Acest complex de antrenament este împărțit în 9 scene, care au propriul nume. Să luăm în considerare câteva dintre ele:
Scena 1 (inițială);
Scena 2 (meniul principal);
Scena 4 (Fereastra modulului „Pachete de aplicații”);
Scena 9 (test general):
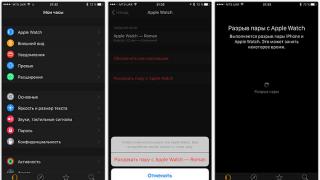
Scena 1 este scena de bun venit a programului. Conține informații introductive și text pop-up despre scopul aplicației și însoțește trecerea la meniul principal al modulului prin apăsarea butonului „Start”.
Când deschideți programul, acesta se deschide pe ecran complet folosind codul:
fscommand(„ecran complet”, „adevărat”); // deschide programul pe tot ecranul
Cod folosit în tranziție:
gotoAndStop(„Scena 1”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod butonul de ieșire:
Cod de tranziție pentru principalele șase module:
Trecerea la modulul „securitatea informațiilor”. Scena 3
gotoAndStop(„Scena 3”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Trecerea la modulul „Pachete de aplicații”. Scena 4
gotoAndStop(„Scena 4”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Trecerea la modulul „BAZELE CONSTRUCȚII SISTEMELOR INFORMAȚII AUTOMATICE”. Scena 5
gotoAndStop(„Scena 5”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Trecerea la modulul „Baze de date”. Scena 6
gotoAndStop(„Scena 6”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Trecerea la modulul „Programare orientată pe obiect”. Scena 7
gotoAndStop(„Scena 7”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Trecerea la modulul „Fundamentele algoritmizării și programării”. Scena 8
gotoAndStop(„Scena 8”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Să mergem la scena Scena 4, în fața noastră se va deschide fereastra modulului „Pachete de aplicații”.
Vom vedea că există o introducere la începutul secțiunii care oferă o imagine de ansamblu asupra materialului. Aceasta crește motivația elevului de a studia materialul, atunci când știe despre ce se discută în general, pentru care cunoștințele dobândite pot fi aplicate.
Materialul textual este prezentat într-o astfel de secvență încât să poată fi folosit ca algoritm pentru rezolvarea problemei, cu explicații pentru fiecare pas, valorile admisibile ale erorilor de calcul obținute. Ca urmare a creării modulului de instruire, a fost dezvoltată o interfață (Figura 3).
Figura 3. Fereastra modulului „Pachete de aplicații”.
Interfața complexului dezvoltat este foarte simplă. În mijloc, este afișată o listă derulantă cu o listă de subiecte propuse pentru studiu. Când selectați o sarcină, materialul teoretic de pe ea se deschide pe pagina următoare. Figura arată că în colțul din stânga sus există 2 butoane pentru trecerea la meniul principal și la test.
Codul butonului de meniu:
gotoAndStop(„Scena 2”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru))
Codul butonului pentru a merge la modulul de testare:
gotoAndStop(„Scena 2”, 1); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
În colțul din dreapta sus este butonul „Ieșire”.
Cod butonul de ieșire:
fscommand("iesire"); // Comanda spune programului să închidă fereastra
Cod de tranziție la materialul teoretic „Introducere”:
gotoAndStop(„Scena 4”, 3); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.1. Introducerea, editarea și formatarea datelor.»:
gotoAndStop(„Scena 4”, 4); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de trecere la materialul teoretic „P/Z Nr. 1 Tema 1.1. Introducerea, editarea și formatarea datelor.»:
gotoAndStop(„Scena 4”, 6); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.2. Utilizarea calculelor pentru a crea tabele":
gotoAndStop(„Scena 4”, 9); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de trecere la materialul teoretic „P/Z Nr. 2 Tema 1.2. Utilizarea calculelor la crearea tabelelor.
gotoAndStop(„Scena 4”, 12); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.3. Instrumente grafice Excel.
gotoAndStop(„Scena 4”, 14); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de trecere la materialul teoretic „P/Z Nr. 3 Tema 1.3. Instrumente grafice Excel.
gotoAndStop(„Scena 4”, 18); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.4. Gestionarea listelor și bazelor de date.»:
gotoAndStop(„Scena 4”, 21); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de trecere la materialul teoretic „P/Z Nr. 4 Tema 1.4. Gestionarea listelor și bazelor de date.»:
gotoAndStop(„Scena 4”, 25); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.5. Obținerea datelor din baze de date externe.»:
gotoAndStop(„Scena 4”, 26); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de trecere la materialul teoretic „P/Z Nr. 5 Tema 1.5. Obținerea datelor din baze de date externe.»:
gotoAndStop(„Scena 4”, 27); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.6. Optimizarea Excel.":
gotoAndStop(„Scena 4”, 28); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de trecere la materialul teoretic „P/Z Nr. 6 Tema 1.7. Utilizarea controalelor la crearea unui formular de foaie de lucru.
gotoAndStop(„Scena 4”, 31); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.8. Folosind puterea tabelelor pivot.
gotoAndStop(„Scena 4”, 32); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de trecere la materialul teoretic „P/Z Nr. 7 Tema 1.8. Folosind puterea tabelelor pivot.
gotoAndStop(„Scena 4”, 35); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 1.9. Instrumente de analiză și utilizarea lor pentru rezolvarea problemelor statistice, modelarea datelor reale și realizarea de prognoze.
gotoAndStop(„Scena 4”, 37); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 2. Sintaxa limbajului VBA.”:
gotoAndStop(„Scena 4”, 43); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Cod de tranziție la materialul teoretic „Tema 2.1. Crearea formularelor de foi de lucru.
gotoAndStop(„Scena 4”, 45); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
În partea de jos există un buton pentru a merge la următoarea pagină a conținutului materialului teoretic.
Cod buton:
gotoAndStop(„Scena 4”, 2); // Comanda de salt înseamnă sări și oprire ("numele scenei", cadru)
Și pe pagina următoare a conținutului materialului există un buton similar pentru a merge la pagina anterioară a conținutului materialului teoretic.
După ce facem clic pe pagina de conținut a materialului teoretic, mergem la prelegerea pe tema selectată (Figura 4).
Figura 4. Fereastra materialului teoretic
În partea din stânga sus puteți vedea 2 elemente de meniu, în care puteți merge la meniul principal și la Secțiunea complexului de antrenament.
Codul butonului pentru a merge la secțiunea:
gotoAndStop(„Scena 4”, 1);
Codul butonului pentru a accesa meniul principal:
gotoAndStop(„Scena 2”, 1);
În colțul din dreapta sus este butonul „Ieșire”.
Cod butonul de ieșire:
fscommand("iesire"); // Comanda spune programului să închidă fereastra
Codul butonului pentru trecerea la pagina următoare pe cadrul modulului:
gotoAndStop(„Scena 4”, „următorul”);
Codul butonului pentru trecerea la pagina anterioară din cadrul modulului:
gotoAndStop(„Scena 4”, „înapoi”);
Straturi și foldere de straturi
Straturile vă permit să aranjați conținutul filmului. Fiecare strat poate fi considerat o bandă separată de film pe o bucată de pânză de acetat pur. Dacă nu există conținut într-o parte a stratului, atunci conținutul stratului de sub acesta va „străluci” prin acest strat. Dacă există conținut într-o zonă a stratului superior, acesta va acoperi straturile inferioare. Straturile vă permit să organizați și să separați conținutul. Conținutul este mai ușor de gestionat atunci când este stratificat. O caracteristică a Flash este capacitatea de a îmbina imagini simple negrupate care există în același strat dacă se suprapun sau se ating. Separarea conținutului în straturi separate vă permite să animați obiectele individual, obținând efecte foarte complexe. Adăugarea de straturi nu mărește dimensiunea fișierului filmului dvs., astfel încât puteți utiliza straturile în siguranță atunci când aveți nevoie să vă organizați conținutul. Pe măsură ce creați straturi, Flash le numește și le numește automat. Pentru a redenumi un strat, faceți dublu clic pe numele acestuia (de exemplu, Stratul 1), situat în partea stângă a panoului Cronologie (Cronologie). Trebuie acordată mai multă atenție denumirii straturilor, păstrându-le destul de scurte, dar încă semnificative. În viitor, straturile vor servi ca un indicator al locației obiectelor. Pe măsură ce proiectul crește și numărul de straturi pe care îl conține, va fi ușor să fii confuz, dar acest lucru nu se va întâmpla niciodată dacă straturile au nume clare, descriptive. Pictogramele din dreapta fiecărui strat vă permit să ascundeți și să blocați straturi, precum și să le afișați ca contururi. Straturile la care nu se lucrează în prezent ar trebui să fie blocate pentru a evita modificările accidentale ale conținutului. Ținând apăsată o tastă
Bare de instrumente
Acest panou, prezentat în Figura 5, conține instrumente concepute pentru a funcționa în Flash. Acest panou este împărțit în patru zone: Instrumente (Instrumente), Vizualizare (Vizualizare), Culori (Culori) și Opțiuni (Parametri). Unele instrumente au modificatori afișați în zona Opțiuni atunci când sunt selectate.
Figura 5 - Instrumente panou (Instrumente)
· Instrumentul săgeată
(Săgeată) este folosită pentru a evidenția obiectele din Scenă. Cu acest instrument, puteți face un singur clic pentru a selecta un obiect, puteți desena o zonă pentru a selecta mai multe obiecte sau puteți face dublu clic pentru a selecta zonele de umplere și hașurare ale unui obiect. Adevărat, după ce faceți clic pe o imagine care conține atât linii, cât și o umplere, va fi selectată doar zona pe care a fost făcut clicul. Deoarece instrumentul Săgeată va fi folosit mai des decât altele, ar trebui să vă amintiți comanda rapidă de la tastatură
Pentru a adăuga puncte pentru a rotunji imaginea sau pentru a elimina puncte pentru a o îndrepta, aveți nevoie de o linie sau o parte din conturul imaginii și faceți clic pe modificatorul dorit.
· instrument LINE
-
Făcând clic și glisând instrumentul Linie va crea o linie dreaptă. Ținând apăsată o tastă
· Instrumentul TEXT - Făcând clic pe instrumentul Text, se creează un loc pentru a începe să tastați. Atributele text sunt alocate în panoul inspector Proprietăți.
· unealtă ovală
- Folosind instrumentul Oval (Oval) puteți desena ovale și cercuri perfecte. Pentru a desena un oval, trebuie să faceți clic și să trageți instrumentul; țineți apăsată o tastă pentru a crea un cerc în timp ce faceți clic și trageți
· Instrument RECTANGLE
-
Instrumentul Dreptunghi (Dreptunghi) vă permite să desenați dreptunghiuri și pătrate. Pentru a desena un dreptunghi, trebuie să faceți clic și să trageți instrumentul; pentru a crea un pătrat în timp ce faceți clic și trageți, țineți apăsată tasta
Instrument creion (Creion) vă permite să desenați linii zimțate. Spre deosebire de instrumentele Pen sau Linie, care pot desena doar de la un punct la altul, instrumentul Creion urmează mouse-ul și este echivalentul digital al desenului cu un creion. Modul Creion Modificator (modul Creion) vă permite să îndreptați sau să rotunjiți traseul atunci când desenați.
Există mai multe moduri de a adăuga text la Macromedia Flash MX. Putem crea casete de text care conțin text static - text al cărui conținut și aspect le definiți atunci când creați documentul. De asemenea, puteți crea text dinamic - text care se modifică dinamic în timpul redării videoclipului.
Textul static poate fi orientat nu numai pe orizontală (de la stânga la dreapta), ci și pe verticală (atât de la stânga la dreapta, cât și de la dreapta la stânga). Flash MX vă permite să aplicați toate elementele de formatare de bază (modificați fontul, dimensiunea textului, stilul, culoarea, urmărirea, kerningul, deplasarea liniei de bază, alinierea, marginile, indentările etc.). Textul poate fi modificat în același mod ca un obiect obișnuit - rotit, scalat, tăiat, oglindit etc., putând fi editat în continuare ca text. Casetele de text orizontale pot fi legate la o anumită adresă URL. Textul poate fi tradus într-o reprezentare grafică și apoi toate tipurile de transformări grafice pot fi aplicate literelor (ca obiecte grafice).
Pentru a crea text, am selectat instrumentul Text (butonul cu litera A - este afișat apăsat în Fig. 5) și am rulat comanda Fereastra => Proprietăți. Ca rezultat, va apărea un panou cu același nume.
În partea stângă a panoului Proprietăți există un meniu derulant (în Fig. 1 este evidențiat cu o elipsă ușoară) în care puteți selecta tipul de câmp de text: Text static (Text static), Text dinamic (Dynamic). text) sau Input Text (Input Text).
Mai întâi, am creat un obiect grafic folosind Instrumentul RECTANGLE (Dreptunghi) și am setat transparența la 90% și am introdus text deasupra acestui obiect grafic (Figura 6)
Când selectați un font din meniul derulant, stilul acestuia este afișat în panoul din dreapta. Lângă panoul de selecție a fontului sunt butoane care vă permit să setați dimensiunea fontului, să faceți textul aldine sau italic și să selectați culoarea de umplere a textului. Interfața acestor butoane este implementată în același mod ca și în programul Word și nu necesită explicații.
Fontul a fost ales ca standard Times New Roman.
Pentru a împacheta textul pe o nouă linie în timp ce tastezi, poți folosi tasta si etc.
Ca rezultat, blocul de text a fost împărțit în mai multe părți pentru o dispunere convenabilă a textului.
Figura 6. Amplasarea textului într-un bloc
Crearea unui test.
Crearea unui control de testare
Test (din limba engleză test - test, check) - înseamnă un test, verificare, tehnică de diagnosticare, teste standardizate, scurte, limitate în timp menite să stabilească nivelul de cunoștințe.
Dintre varietatea de tipuri de teste standardizate în educație, se folosesc teste de realizare. Acestea au fost create pentru a testa rezultatele învățării la diferite niveluri de educație, pentru a măsura eficacitatea programelor și a procesului de învățare. Testele de performanță sunt de obicei contrastate cu testele de abilități, care constau în teste de inteligență generală. Se poate spune că testele de aptitudini măsoară performanța de învățare în condiții relativ nesupravegheate și necunoscute, în timp ce testele de realizare măsoară performanța de învățare în medii de învățare parțial cunoscute și controlate.
Fiecare secțiune are un buton de testare pentru a testa cunoștințele. Testul folosește o singură întrebare cu alegere. Întrebarea ar trebui pusă astfel încât din 3 răspunsuri să fie posibil să alegeți unul corect pe această temă.
Facem un test cu alegerea unui singur răspuns. Mai întâi, desenați un buton cerc (Figura 7).
Figura 7. Cercul
care va simboliza butonul Radio (contur negru, umplere albă). Apoi selectați pătratul desenat, faceți clic dreapta, selectați „Convertire în simbol”, faceți clic și selectați tipul simbolului creat „Buton” (Figura 8).
Figura 8. Transformarea unei imagini într-un simbol de buton
Faceți dublu clic pe simbolul creat de noi. Să trecem la ceea ce face ca un buton să fie un buton! (Figura 9).
Figura 9. Editarea simbolului butonului
Devenim în cadrul „În partea de jos” și apăsăm butonul magic F6. În panoul din dreapta, faceți clic pe umplere. Nu ne interesează culoarea, ci tipul ei: va fi un gradient radial. O selectăm din listă. Și stabilim vederea pe care vrem să o vedem.
Vedere a scenei cu testul. Textul întrebării este scris în primul cadru: „Microsoft Excel este...”. Și scriem întrebări folosind instrumentul Text și inserăm butonul pe care l-am creat testul Knop împotriva lor. Cum arată până la urmă. (Figura 10)
Figura 10. Vedere a ferestrei de testare
Răspunsul corect aici este 1<<прикладная программа, предназначенная для хранения, обработки данных в виде таблицы>>. așa că mergem la bara de acțiuni și scriem codul de tranziție pe baza răspunsului.
În colțul din dreapta sus este butonul „Ieșire”.
Cod butonul de ieșire:
Cod de buton cu răspunsul corect:
p1 = 1; // Răspuns corect
Cod de buton cu răspuns greșit:
p1 = 0; // raspuns gresit
P1 - înseamnă numele care este introdus pentru a determina cât de corect este răspunsul. Dacă p1=1 înseamnă că răspunsul este corect, iar dacă p1=0 înseamnă că răspunsul nu este corect. Testul constă din 20 de întrebări, iar astfel variabilele vor fi denumite p1, p2, p3, p4...p20.
În panoul de straturi de pe școala timpului, pe fiecare cadru. Să presupunem că acesta este numărul de cadru 71, mergeți la panoul de acțiuni și scrieți codul:
gotoAndStop(71);
sau doar
gotoAndStop(71) Acest cod înseamnă că mișcarea în acest cadru va fi întreruptă până când este apăsat un buton. În cazul nostru, cadrul va fi oprit la cadrul 71 (Figura 10) și nu se va întreprinde nicio acțiune prin apăsarea butonului.
La sfârșitul tuturor întrebărilor, s-a făcut un final în care este afișat rezultatul testului, răspunsurile corecte și nota acestuia. Textul a fost creat pe strat folosind Text Tool 2 texte dinamice goale și 2 texte statistice. Prima dinamică arată câte răspunsuri corecte din 20 cu numele variabilei pravelni, iar a doua arată scorul cu numele variabilei ocenka. (Figura 11)
Figura 11. Spațiu gol pentru inserarea elementelor interactive
Acum intrăm în cadrul cu tot acest conținut, deschidem bara de acțiuni și scriem următorul cod:
gotoAndStop(71);
pravelni=p1+p2+p3+p4+p5+p6+p7+p8+p9+p10+p11+p12+p13+p14+p15+
p16+p17+p18+p19+p20; //pravelni - numele primului câmp creat, care va afișa numărul de răspunsuri corecte.
dacă (drept< 10) {
estimare = 2; //ocenka - al doilea câmp în care va fi afișat scorul
) else if (pravelni == 13) (
estimare = 3; //ocenka - al doilea câmp în care va fi afișat scorul
) else if (pravelni == 15||pravelni == 17) (
estimare = 4; //ocenka - al doilea câmp în care va fi afișat scorul
) else if (pravelni == 18||pravelni ==20) (
estimare = 5; //ocenka - al doilea câmp în care va fi afișat scorul
Valoarea pravelni este suma răspunsurilor corecte. Valoarea ocenka este egală cu un scor pe o scară de cinci puncte, care este stabilit în funcție de modul în care a rezultat valoarea pravelni. Adică dacă pravelni este mai mic de 10, scorul va fi 2, dacă pravelni = 13, vei obține 3, dacă 15-17 - scor 4, dacă 18-20 - atunci vei obține 5. Dublu semn egal, acesta este o operațiune logică.
Rezultatul este un test finalizat (Figura 12):
Figura 10. Rezultatul ieșirii testului
Există, de asemenea, 2 butoane pentru a repeta testul și la secțiune.
Codul butonului pentru a merge la secțiunea:
gotoAndStop(„Scena 4”, 1);
Cod de buton pentru a repeta testul din nou:
gotoAndStop(„Scena 4”, 71);
În colțul din dreapta sus este butonul „Ieșire”.
Cod butonul de ieșire:
fscommand("iesire"); // Comanda spune să ieșiți din program
Complexul de antrenament este gata. Cu o pregătire suplimentară pe aceasta, va fi posibil să se analizeze calitatea dezvoltării. Și modificați-l sau faceți mai ușor să lucrați cu tutorialul.
Găzduit pe Allbest.ru
Documente similare
Luarea în considerare a caracteristicilor metodologice ale studiului cursului „Macromedia Flash” și realizarea unui manual electronic pentru studiul acestui curs de către studenți. Avantaje și dezavantaje, structura manualului. Principii de pregătire pentru crearea manualelor electronice.
teză, adăugată 23.04.2015
Diferite definiții ale esenței manualului electronic, principalele sale forme. Etapele dezvoltării unui suport didactic electronic: selecția materialului, alegerea programului, crearea, depanarea și testarea, protecție. Conținutul manualului de utilizare.
teză, adăugată 20.09.2012
Principii de creare a unui manual electronic de informatică. Cerințe pentru un manual electronic, modul de funcționare și conținutul acestuia. Avantajele și dezavantajele învățământului la distanță folosind manuale electronice. Analiza manualelor electronice din Kazahstan.
teză, adăugată 23.04.2015
Crearea uneia dintre formele de educație folosind mijloacele noilor tehnologii informaționale - un manual electronic. Administrarea manualului electronic pe tema „Programare liniară”. Proiectarea structurii unui manual electronic.
lucrare de termen, adăugată 06/09/2010
Conceptul de manual electronic. Tipuri de publicații educaționale electronice, cerințe didactice pentru acestea. Componentă a formei principale „Button1”. Dezvoltarea în etape a unui manual electronic multimedia la disciplina „Rețele de calculatoare”, interfața acestuia.
lucrare de termen, adăugată 31.01.2016
Studiul importanței tehnologiilor informaționale și multimedia moderne. Conceptul și clasificarea manualelor electronice. Caracterizarea caracteristicilor prezentării și percepției informațiilor în autoînvățare. Proiectarea unui manual electronic.
rezumat, adăugat 29.12.2014
Caracteristicile mijloacelor electronice de predare și principiile de bază ale creării lor. Colectarea și pregătirea materialelor sursă pentru un manual de instruire electronic. Dezvoltarea structurii manualului electronic. Selectarea programelor și dezvoltarea interfeței manualului electronic.
teză, adăugată 27.06.2012
Trecerea în revistă a sarcinilor manualului educațional-metodic electronic la disciplina „Rețea globală de calculatoare – Internet”. Selectarea materialului, elaborarea titlurilor pentru subiecte și capitole, întrebări pentru prelegeri, pentru credit. Cerințe pentru compoziția și parametrii mijloacelor tehnice.
lucrare practica, adaugat 21.06.2012
Elementele principale ale construcției web în cursurile moderne de informatică. Rolul tehnologiilor web în societatea modernă. Mijloace de predare electronice și tehnologii pentru dezvoltarea lor. Manual electronic „Crearea documentelor web”, conținutul și structura acestuia.
teză, adăugată 04.11.2012
Elaborarea unui manual electronic educațional, în care, prin participarea interactivă, utilizatorul va stăpâni mecanismele de efectuare a tranzacțiilor bancare la distanță și metodele de protecție a acestora. Dezvoltare în Macromedia Flash MX, limbaj - ActionScript 2.0.
"ANIMATIE PE CALCULATOR
ÎN ADOBE FLASH »
(18 ore)
Autor-compilator:
POLYAKOV Konstantin Iurievici ,
profesor IT,
Doctor în Științe Tehnice ______________________________
ADNOTARE
Animația - („animația” imaginilor) este un mijloc important de transmitere a informațiilor. Videoclipurile și videoclipurile animate, atunci când sunt utilizate corect, pot crește semnificativ eficiența antrenamentului și pot servi, de asemenea, ca o ilustrație excelentă pentru rapoarte și prezentări. În plus, crearea de clipuri de animație este o modalitate importantă de a dezvolta abilitățile creative ale școlarilor.
Tehnologia computerelor oferă oportunități ample în domeniul animației, care anterior erau disponibile doar pentru profesioniști. Curs de formare „Animarea pe computer înChirpici Flash» oferă o oportunitate de a învăța tehnicile de creare a filmelor animate pe calculator în mediuChirpici Flash CS3 . Materialul tuturor lecțiilor este conceput sub forma unui manual electronic, incluzând o parte teoretică și sarcini practice. Accentul principal nu se pune pe execuția mecanică a algoritmilor, ci pe înțelegerea proceselor care au loc în acest proces.
NOTĂ EXPLICATIVĂ
” este inclus în domeniul educațional „informatică”. IncludeFlash ChirpiciCurs de formare „Animarea pe computer în18 oreclasă și (dacă este posibil) munca independentă a elevilor. Cursul poate fi utilizat pentru formarea de profil a studenților la clasele de fizică și matematică, tehnologia informației, profiluri socio-umanitare și alte profiluri.
Subiectul de studiu îl reprezintă principiile și metodele de creare a videoclipurilor animate folosind mediulChirpici Flash CS3 , care este în prezent unul dintre cele mai puternice instrumente de creație din acest domeniu.
Actualitatea studierii acestui curs este determinată de introducerea rapidă a tehnologiei digitale în viața de zi cu zi și de trecerea la noile tehnologii de procesare a informațiilor. Elevii învață abilitățile de bază ale creării de filme animate, care sunt necesare pentru implementarea lor cu succes în lumea modernă.
Obiectivele cursului:
- să prezinte elevilor principiile și metodele moderne de creare a filmelor de animație bazate pe utilizarea graficii vectoriale;
- pentru a dezvolta abilitățile creative și de proiectare ale elevilor.
Obiectivele cursului: preda elevilor
- creați desene vectoriale în mediuChirpici Flash CS3
- mediu de utilizareChirpici Flash CS3 pentru a crea filme animate
Acest curs are o orientare practică pronunțată, care determină logica construirii materialului sesiunilor de instruire.
Principala formă de instruire este atelierul. Pentru funcționarea normală, aveți nevoie de un computer personal (unul pentru fiecare elev) și de un mediuChirpici Flash CS3 . Pentru majoritatea sarcinilor, este suficient să folosiți o versiune mai veche a mediului:Macromedia Flash 8 . Versiunea de testare a mediuluiChirpici Flash CS3 (cu o perioadă limitată de utilizare) poate fi descărcat gratuit de pe Site-ul companiei Chirpici:
http://www.adobe.com/ru/downloads/?ogn=RU-gntray_dl_trialdownloads_ru
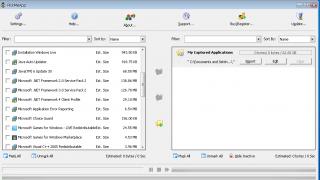
Pentru a susține cursul, autorul a elaborat un manual electronic în format CHM , care conține material teoretic și teme pentru lucrări practice. Este folosit în timpul lecțiilor pentru auto-studiu și ca referință. Acest lucru vă permite să organizați cu succes cursurile în grupe în care există studenți cu rate diferite de stăpânire a materialului.
Cunoștințele dobândite în cadrul cursului „ Animația pe computer înChirpici Flash CS3 ”, elevii pot folosi pentru a pregăti ilustrații de înaltă calitate pentru rapoarte și dezvoltări multimedia la diverse discipline - matematică, fizică, chimie, biologie etc. Videoclipuri create în editorChirpici Flash CS3 , poate fi folosit și pentru a crea Web-pagini. Cunoștințele și abilitățile dobândite stau la baza studiului ulterior al modelării tridimensionale, al editării video și al creării de sisteme de realitate virtuală.
Rezultate asteptate
În cadrul acestui curs, studenții dobândesc următoarele cunoștințe și abilități:
- înțelegerea principiilor de codificare vectorială și raster a informațiilor grafice în tehnologia computerelor;
- înțelegeți principiile de lucru cu cronologia;
- știi să lucrezi cu documente cu mai multe straturi;
- știi cum să creezi videoclipuri animate;
- știi cum să folosești fișierele de sunet pentru a însoți animația.
Rezumarea formelor
Controlul curent al nivelului de asimilare a materialului se realizează în funcție de rezultatele îndeplinirii de către elevi a sarcinilor practice la fiecare lecție. La sfârșitul cursului, fiecare student finalizează un proiect individual ca test. La ultima lecție are loc o conferință la care elevii își prezintă lucrările și o discută.
CONȚINUTUL CURSULUI
Secțiunea 1 Introducere
Subiectul 1. CunoaștereaDescărcare Adobe Flash CS3 dezarhivare-run index
inca un mic tutorial
Sunt comparate metodele de codificare a informațiilor grafice în formate raster și vectoriale. Examinarea locației panourilor de mediu Chirpici Flash CS3 și tehnici de bază pentru lucrul cu filmul finit. Lucrați subiectul din manual familiaritate cu blițul
Secțiunea 2. Desen
Tema 1. Contururi
Elevii sunt familiarizați cu instrumentele de bază pentru desenarea traseului. Panel în studiu culoare, principii de editare a contururilor folosind instrumente SelecţieȘi subselecție.
contururi (inainte de umplere)
Subiectul 2. Umpleri
Sunt studiate umplerile și metodele de lucru cu ele, instrumente PerieȘi Radieră.
Lucrați subiectul manualului contururi (umplere)
Tema 3. Forme geometrice
Sunt studiate forme geometrice - dreptunghi, ovale, poligon, figuri cu personalizare. O atenție deosebită este acordată diferenței dintre modul de îmbinare și modul de desenare a obiectelor.
Lucrați subiectul manualului figuri geometrice,
Secțiunea 3. Animație
Subiectul 1. Animație cadru cu cadru
Aflați cum să creați și să editați animații cadru cu cadru. Elevii se familiarizează cu transformările obiectelor de pe scenă, în partea practică creează un videoclip animat folosind tot materialul anterior. Lucrați subiectul manualului „animație cadru cu cadru”. face practica-urs
Subiectul 2. Animație de formular
Aflați cum să animați forme pentru umpleri și trasee. Este introdus conceptul de strat și documente multistrat. Sunt studiate cele mai simple metode de utilizare a efectelor sunetului, textului.
Lucrați subiectul manualului Animație de formă
sarcini
Introducere - schimbarea pătratului
Puncte de control - cerc în pătrat
Optimizare contur - pătrat la fluture
Culoare și mișcare - două dreptunghiuri
Straturi - dreptunghi și ovale
Sunet
Text-URA, Sankt Petersburg
Straturi-mască-toate sarcinile din tutorial
Tema 3. Animație în mișcare
Elevii sunt introduși în conceptul de simbol și folosesc exemple pentru a învăța cum să anime mișcarea. Sarcinile practice folosesc desene raster și efecte sonore.
Lucrați subiectul manualului Simboluri, animație în mișcare
Practică:
- Simboluri - minge
- Animație în mișcare - mișcarea mingii
- Schimbați personajul în animație, schimbați mingea la săritură
- Ghiduri - minge în coș
- Rotire - mingea se învârte
- Mașină de scris desene raster
- Orientare de-a lungul potecii - mașină pe iarbă
- Mașină-animație imbricată prin munți
- Schimbarea vitezei de animație
- Animarea textului - conform sarcinii din manual
Secțiunea 4. Execuția proiectului
Pe parcursul a 4 lecții, elevii realizează un proiect pe o temă aleasă. Acesta ar putea fi, de exemplu,
- reclame
- prezentarea unei cărți sau a unui film
- rezultate posibile:
O animație este o secvență de cadre afișate într-un ritm rapid, fiecare dintre ele fiind ușor diferit de cel care a precedat-o și de cel care o urmează. Fiecare cadru este afișat pentru o anumită perioadă de timp.
În prezent, există mai multe tehnologii pentru crearea animației: format de animație GIF, Flash, Java și JavaScript.
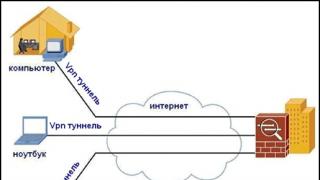
Beneficiile tehnologiei Flash . În comparație cu animația GIF, posibilitățile tehnologiei Flash sunt mult mai largi.
Tehnologia Flash
vă permite să creați elemente de navigare, logo-uri animate, desene animate la scară largă și chiar site-uri web întregi cu o mare varietate de elemente interactive.
Datorită graficii vectoriale utilizate de Flash, animațiile sunt de dimensiuni reduse și, prin urmare, se încarcă rapid și se adaptează la dimensiunea ferestrei browserului.
Tehnologia Flash satisface pe deplin cerințele web designerilor pentru instrumente de pregătire a graficelor, oferind un program pentru crearea grafică vectorială și animație - Adobe (Macromedia) Flash.
Videoclipurile animate create de acest program se numesc filme. Mai mult, capabilitățile de animație ale programului nu se limitează doar la animație - puteți anima totul, inclusiv elementele de navigare și meniurile.
Flash nu se limitează la crearea de animații doar pentru Web. De asemenea, puteți crea și distribui filme pe CD sau prin e-mail folosind FlashPlayer-ul independent.
Poate exporta filme în alte formate, cum ar fi QuickTime (MOV) sau Windows AVI.
Prezența limbajului ActionScript pentru dezvoltarea elementelor interactive.
!DESPRE Scopul principal al programului Adobe (Macromedia) Flash este dezvoltarea de site-uri Web interactive.
Referință istorică. Flash a început ca un mic program de grafică vectorială și animație numit Future Splash Animator. În 1997, Macromedia a achiziționat Future Splash Animator, și-a schimbat numele în Flash și a introdus programul ca instrument de pregătire grafică pentru World Wide Web. Macromedia Flash se remarcă printre programele de pregătire a graficii vectoriale pentru Web prin faptul că include toate instrumentele necesare: pentru a crea grafică, pentru a anima imagini pregătite, pentru a dezvolta elemente interactive, pentru a crea codul HTML necesar pentru a plasa un film Flash pe o pagină Web. și vizualizați-l cu un browser.
Sub acest nume, platforma continuă să se dezvolte până în zilele noastre (deși după ce Macromedia a fost achiziționată de Adobe în 2005, Macromedia Flash a devenit oficial cunoscut sub numele de Adobe Flash).
Achiziționarea Macromedia a permis Adobe să-și consolideze și mai mult poziția pe piața software-ului grafic și multimedia, având în linie o gamă completă de produse software necesare atât unui designer profesionist și dezvoltator web, cât și unui specialist începător în acest domeniu. Acum portofoliul Adobe va fi completat cu soluții precum Adobe Design Bundle (include toate produsele incluse în Adobe Creative Suite 2 Premium plus Macromedia Flash Professional 8), Adobe PDF și Macromedia Flash într-un singur pachet, Adobe Web Bundle (include toate produsele incluse în Adobe Creative Suite 2 Premium plus Macromedia Studio 8) și soluția de proiectare și dezvoltare web Macromedia Studio 8 pot rula acum într-un singur mediu Adobe Creative Suite 2 Premium.
Intensificare" href="/text/category/intensifikatciya/" rel="bookmark">intensificarea învățării, dezvoltării și implementării tehnologiilor netradiționale bazate pe utilizarea tehnologiei informatice cu utilizarea metodelor active de învățare în toată diversitatea lor și complexitate.
În acest fel , relevanță Crearea manualelor electronice la orice disciplină este determinată de concentrarea generală a educației moderne asupra studiului lumii din jurul nostru și a proceselor care au loc în aceasta cu ajutorul tehnologiilor informaționale și este asociată cu necesitatea de a rezolva problema prezentării informațiilor. într-o formă electronică inteligibilă și ușor de citit.
Astăzi, nimeni nu se îndoiește de faptul că mijloacele electronice de predare interactive pot îmbogăți cursul de studiu. Un grad excepțional de ridicat de claritate a materialului prezentat, interconectarea diferitelor componente ale cursurilor, complexitatea și interactivitatea fac din programele asistenți indispensabili atât pentru elev, cât și pentru profesor. Datorită complexului de diferite caracteristici multimedia, procesul de învățare devine mai eficient și mai interesant.
Este general acceptat că un manual electronic este o nouă generație de literatură care combină avantajele manualelor tradiționale și capacitățile tehnologiei informatice. e-tutorial este un sistem software educațional cu scopuri complexe care asigură continuitatea și completitudinea ciclului didactic al procesului de învățare, oferă material teoretic, asigură activități de formare și control al nivelului de cunoștințe, precum și activități de regăsire a informațiilor, modelare matematică și de simulare. cu vizualizare pe computer și funcții de service, sub rezerva implementării feedback-ului interactiv.
Un manual electronic are o serie de caracteristici distinctive care explică oportunitatea dezvoltării și utilizării lui ca instrument de învățare independent, și anume:
1) posibilitatea de stocare compactă a unei cantități mari de informații;
2) un sistem de setări rapide pentru un anumit utilizator;
3) actualizare ușoară a programului (suplimentat și extins);
4) posibilități largi de căutare;
5) capacitatea de a efectua exerciții și teste interactive;
6) vizibilitate: mari oportunități pentru construirea de modele vizuale, prezentarea informațiilor grafice și audio;
7) structurarea (organizarea hipertext a informaţiei).
Proiectarea oricărui ajutor de predare interactiv ar trebui să se bazeze pe o serie de principii, și anume:
· principiul distribuirii materialelor educaţionale ;
· principiul interactivității materialelor educaționale;
· principiul prezentării multimedia a informaţiei educaţionale.
Pentru a crea cursuri interactive electronice, se folosesc instrumente specializate (medii ale autorului) sau universale (sisteme de programare). Primele sunt concepute pentru „programare fără programare”, adică programul este creat prin construirea și plasarea anumitor module care alcătuiesc cursul multimedia, fără a scrie cod mașină complex (numit limbaj de programare) de către creatorul cursului. Pentru a lucra cu acesta din urmă, este necesară cunoașterea unui limbaj de programare.
Apariția platformelor multimedia moderne utilizate pentru a crea animații vectoriale și aplicații interactive precum Adobe Flash elimină în mare măsură distincția dintre aceste instrumente, deoarece permit dezvoltarea interactivă a interfeței. În același timp, nu limitează libertatea cu soluții gata făcute.
Alegerea platformei multimedia Adobe Flash pentru crearea de tutoriale interactive nu este întâmplătoare. Are o serie de avantaje semnificative față de altele.
Adobe Flash CS3 Professional este folosit pentru a crea animații vectoriale și aplicații interactive (inclusiv jocuri), precum și pentru a integra videoclipuri în pagini web. Conținutul Flash este redat folosind o varietate de instrumente software, dar Adobe Flash Player, care este distribuit ca un plug-in gratuit pentru majoritatea browserelor moderne, domină piața. De asemenea, în Adobe Flash CS3 Professional, este posibil să creați aplicații pentru proiectoare Flash cu . exe care poate fi jucat fără a instala instrumente software.
Adobe Flash CS3 Professional se bazează pe morphing vectorial, adică pe un „flux” lin al unui cadru cheie în altul. Acest lucru vă permite să creați scene complexe de desene animate cu doar câteva cadre cheie pentru fiecare personaj.
Utilizarea graficelor vectoriale ca mod implicit de grafică face din Flash un instrument indispensabil pentru dezvoltarea aplicațiilor interactive. Grafica vectorială sunt obiecte definite de ecuații matematice sau vectori care conțin informații despre dimensiune, formă, culoare, chenar și locație.
Abordarea Flash asupra dezvoltării facilitează, de asemenea, crearea de prezentări multimedia complexe. În același timp, atunci când lucrați atât cu grafică, cât și cu prezentări, dimensiunile fișierelor rămân mici. Deoarece elemente precum vectorii, hărțile de biți și sunetul sunt utilizate de obicei de mai multe ori în același proiect, Flash, datorită caracteristicii sale interne de conversație cu simboluri, vă permite să creați o singură instanță a unui obiect care poate fi reutilizat în loc să recreați unul nou. de fiecare data. Această abordare reduce semnificativ dimensiunea fișierului de proiect și economisește timp.
În plus, această platformă multimedia vă permite să creați o bibliotecă - Biblioteca. Este o listă a tuturor constantelor utilizate, care pot fi fie caractere desenate, fie grafice și sunete importate. Folosind biblioteca, puteți accesa orice element, indiferent de stratul sau cadru pe care se află.
Paletele de culori, precum și umplerile cu gradient, pot fi importate (și exportate) din alte aplicații grafice (cum ar fi Macromedia Fireworks și Adobe Photoshop).
Adobe Flash CS3 Professional utilizează limbajul de programare ActionScript. ActionScript este un limbaj de programare orientat pe obiecte, unul dintre dialectele ECMAScript (un limbaj de programare încorporabil, extensibil, fără I/O, folosit ca bază pentru construirea altor limbaje de scripting), care adaugă interactivitate, procesarea datelor și multe altele. conținutul aplicațiilor Flash. ActionScript este executat de o mașină virtuală (ActionScript Virtual Machine), care este parte integrantă a Flash Player. ActionScript este compilat în bytecode, care este inclus în SWF .
Fișierele SWF sunt executate de Flash Player. Flash Player există ca plug-in pentru un browser web, precum și ca aplicație executabilă autonomă (autonomă). În al doilea caz, este posibil să se creeze fișiere exe executabile (proiector).
Cu ActionScript, puteți crea aplicații multimedia interactive, jocuri, site-uri web și multe altele.
ActionScript ca limbaj a apărut odată cu lansarea versiunii 5 a Macromedia Flash, care a devenit primul mediu programat cu ActionScript. Prima versiune a limbajului s-a numit ActionScript 1.0. Flash 6 (MX). În 2004, Macromedia a introdus o nouă versiune de ActionScript 2.0 cu lansarea Flash 7 (MX 2004), care a introdus o tastare puternică bazată pe clase de programare. Adică au apărut cuvinte cheie noi:
clasa (clasa),
interfata (interfata),
se extinde (setarea moștenirii),
modificatori de acces: privat, public;
· si altii.
ActionScript 2.0 este un program suplimentar pentru ActionScript 1.0. Verificarea tipului și lucrul cu ierarhia claselor se efectuează în timpul compilării, ceea ce ajunge să genereze un bytecode asemănător ActionScript 1.0.
Toate caracteristicile de mai sus ale Adobe Flash CS3 Professional și limbajul de programare ActionScript 2.0 ne permit să le considerăm cele mai bune mijloace tehnice pentru crearea de tutoriale interactive în orice disciplină. Ele sunt deosebit de relevante în dezvoltarea de cursuri interactive pentru studenții institutelor și facultăților de polimeri, deoarece oferă o oportunitate de a prezenta structura polimerilor și materialelor compozite într-o formă ușor de înțeles și accesibil, permițându-vă să studiați și să simulați vizual procesele complexe care au loc în lor. Cu ajutorul lor, puteți implementa toate principiile și cerințele sistemului de educație modernă pentru mijloacele didactice interactive.
Bibliografie.
1. Allatova tehnologiile informaţionale în educaţie - M.: Ed. MGPU, 2006.
2. Adobe Flash CS3. Tutorial - M .: Williams, 2007.
3. Zainutdinova și utilizarea manualelor electronice: monografie - Astrakhan: TsNTEP, 1999.
4. Construirea obiectelor distribuite. Metode și instrumente de programare pentru obiecte interoperabile în arhitecturi OMG/CORBA, Microsoft/COM și Java/RMI. – M.: Mir, 2007.
Cunoașterea interfeței programului
Chirpici* FLASH* CS3 PROFESIONAL
Începători și foarte dispuși - ajutor.
Instalare Chirpici* FLASH* CS3 PROFESIONAL, pentru studiul inițial, această versiune este cea mai potrivită, (o puteți găsi pe internet, îmi puteți scrie o scrisoare, vi-o voi trimite prin poștă)
Studiul oricărui program începe cu cunoașterea interfeței programului, dar pentru o dezvoltare eficientă, trebuie să aveți o idee despre ceea ce vă permite acest instrument să creați, iar următorul pas este cum să o faceți.
Descărcați o carte minunată Ethan Watrall și Norbert Herbert- conţinând o descriere a interfeţei Flash
Cine are nevoie de această carte
„Toți bărbații, femeile și copiii de pe planeta noastră au nevoie de această carte! Dar serios, probabil că este imposibil să scrii o carte de care toată lumea are nevoie. Cu toate acestea, am depus toate eforturile pentru a ne asigura că munca noastră găsește cât mai mulți susținători. Subiectele au fost atent selectate și acoperite, astfel încât materialul să poată fi folosit de diferite persoane cu diferite niveluri de cunoștințe și experiență. Ca ultimă soluție, dacă nu vă place conținutul cărții, aceasta poate fi plasată sub un stâlp de pat clătinat sau folosită cu succes ca un bun opritor de ușă. Deși această carte nu este destinată dezvoltatorilor care au o experiență vastă cu Flash, noi nu e chiar invers! La urma urmei, aici a fost adunat o mulțime de materiale, cu care chiar și utilizatorii experimentați ar putea să nu fie familiarizați. Credem că toți cei care doresc să facă parte din Flash Revolution ar trebui să citească această carte. Acest grup de oameni include studenți care doresc să pună proiecte pe Web, animatori sau artiști care doresc să-și prezinte lucrările în format digital, oricine este frustrat de capacitățile limitate ale HTML și oricine este interesat de animația vectorială și interactivitate. Într-un cuvânt, cei care sunt interesați de posibilitățile nesfârșite și puterea fenomenală a Flash, dar care nu știu de unde să înceapă. Dacă ești unul dintre acești oameni, această carte este pentru tine! (citat din carte)
Nu-ți fie frică de abundența de oportunități, Flash este remarcabil prin faptul că poți începe să-ți creezi propriile lucrări, cu cunoștințe aproape zero, iar pe măsură ce îți vine pofta, vei merge mai departe.
UN AVERTISMENT:
Cartea are un mic dezavantaj - este prea detaliată, nu citiți totul, dar căutați articolul de care aveți nevoie.
Tutorial FLASH de Ethan Wotrall și Norbert Herbert, dimensiune 28,8 MB format pdf
Haide, mult noroc