Astăzi nu mai este nevoie să convingem pe nimeni de necesitatea unei versiuni mobile a site-ului. La urma urmei, în fiecare zi sunt din ce în ce mai mulți vizitatori de pe smartphone-uri și tablete. La momentul scrierii acestui articol, aproximativ 20% dintre vizitatorii blogului meu folosesc dispozitive mobile pentru a naviga. Adică fiecare cincime vine pe site-ul meu de pe un telefon sau tabletă.
Acum câțiva ani nici nu mă gândeam la astfel de vizitatori, dar când numărul lor a depășit 10% din numărul total, am început să folosesc un layout responsive. Acest lucru a făcut posibilă afișarea corectă a conținutului pe dispozitivele mobile și creșterea loialității atât a vizitatorilor, cât și a motoarelor de căutare față de site.
Versiunea mobilă a site-ului și designul responsive nu sunt același lucru. Acest articol se va concentra pe testarea aspectului receptiv atunci când designul site-ului se modifică în funcție de rezoluția ecranului dispozitivului vizitatorului.
Pentru a vă asigura că site-ul dvs. este afișat corect pe dispozitivele mobile, trebuie să verificați, iar pentru aceasta există mai multe servicii și instrumente utile.
Verificați rapid pentru aspectul receptiv
Browser de internet popular (browser) Mozilla Firefox echipat cu instrumente încorporate pentru verificarea designului site-ului web pentru a fi potrivit pentru afișare pe dispozitive mobile. Pentru a-l folosi, accesați „Meniu” - „Dezvoltare” - „Design responsiv”. Sau doar apăsați trei taste de pe tastatură în același timp ++ [M]
Ar trebui să vedeți ceva de genul următor:

Schimbând rezoluția și orientarea ecranului, puteți verifica cum va fi afișat site-ul dvs. pentru vizitatorii de pe mobil.
Browser Google Crom are, de asemenea, suport încorporat pentru verificarea capacității de răspuns a designului site-ului. Pentru a face acest lucru, accesați meniul, selectați elementul „Instrumente suplimentare” și apoi „instrumente pentru dezvoltatori” (sau apăsați tasta ).

După aceea, faceți clic pe pictograma design responsive (sau faceți clic simultan pe tastatură ++ [M]):

În mijlocul ecranului, veți vedea cum va fi afișat site-ul dvs. pe ecranele dispozitivelor mobile:

Testarea designului mobil SEO
După cum știți, cei doi lideri mondiali în căutarea Google și Yandex au propria lor părere nemodesta despre cum ar trebui să arate site-ul pe ecranele dispozitivelor mobile. Și dacă site-ul este recunoscut ca fiind incomod pentru vizitatorii de pe dispozitive mobile, atunci acesta scade în rezultatele căutării. Deci, din punct de vedere SEO, dacă nu vrei să pierzi vizitatori de pe mobil, atunci nu ar trebui să ai doar un design responsive, ci și motoarele de căutare ar trebui să îl considere ca atare, adică potrivit pentru dispozitive mobile.
Pentru a verifica adaptabilitatea utilizând serviciul Google, accesați următoarea adresă și introduceți numele site-ului dvs.: https://www.google.com/webmasters/tools/mobile-friendly/.
Iată cum arată rezultatul verificării blogului meu:

Cu Yandex este puțin mai complicat, pentru verificare este necesar să vă înregistrați la serviciul Yandex.Webmaster și să utilizați versiunea beta a interfeței:

Servicii online pentru testarea adaptabilității
Sarcina principală a acestor servicii este de a prezenta (a arăta) cum va arăta site-ul dvs. pe un dispozitiv mobil. Există foarte multe site-uri cu astfel de funcționalități. Voi da doar câteva dintre ele. În cele mai multe cazuri, ele dublează funcționalitatea încorporată a FireFox și Chrome.
Redimensionare Google
Voi începe din nou cu Google, care are propriul serviciu de demonstrație receptiv: http://design.google.com/resizer/#

Quirktools screenfly
Al doilea serviciu frumos este http://quirktools.com/screenfly/. Vă va arăta cum ar putea arăta site-ul dvs. chiar și la televizor!

Symby.ru adaptest
Ei bine, pentru a nu jigni „producătorul intern” voi da un exemplu de alt site: http://symby.ru/adaptest/. Pe o pagină, veți vedea mai multe vizualizări simultan, cu rezoluții diferite de ecran.

Viteza versiunii mobile a site-ului
După ce v-ați asigurat că site-ul dvs. răspunde și se afișează corect pe ecranele majorității dispozitivelor, ar trebui să verificați viteza de lucru. Din nou, aplicat vizitatorilor de pe mobil.
PageSpeed Insights
Google, ca întotdeauna, este înaintea celorlalți: https://developers.google.com/speed/pagespeed/insights/. Acest serviciu vă va arăta cum arată site-ul pe ecranul telefonului și vă va oferi recomandări despre cum să optimizați codul pentru a crește viteza de încărcare pe dispozitivele mobile.

WebPageTest
Și în concluzie, voi da un exemplu de serviciu care nu numai că va arăta cum arată site-ul pe un dispozitiv mobil, ci va arăta și viteza de lucru: http://www.webpagetest.org/

concluzii
În opinia mea, în munca de zi cu zi, atunci când faceți modificări în designul site-ului, este mai ușor să utilizați capacitățile încorporate ale browserelor FireFox și Chrome. După aceea, desigur, trebuie să verificați loialitatea motoarelor de căutare față de designul dvs. Și abia atunci, pentru a liniști sufletul sau pentru a te arăta, poți folosi serviciile online.
Acest tutorial vă va arăta cum să utilizați funcția de emulare a dispozitivelor browserului Google Chrome(Emulare dispozitiv Google Chrome). Această caracteristică vă va ajuta să testați designul receptiv al site-ului dvs. prin simularea diferitelor dimensiuni și rezoluții ale ecranului.
Cum să utilizați funcția de emulare a dispozitivului din browserul Google ChromePentru a activa Modul Dispozitiv
Utilizarea emulării ecranului:
Emularea ecranului te ajută verifica adaptabilitatea(testați capacitatea de răspuns) site-ului dvs. Veți găsi multe moduri de emulare predefinite.

Pentru a lucra cu interogări media:
Modul dispozitiv facilitează investigarea acțiunii interogărilor media.
Următoarele culori corespund interogărilor media:
Albastru: Solicită lățimea maximă a ecranului;
Verde: Interogări pentru un interval specific de valori pentru lățimea ecranului;
Portocaliu: Solicită lățimea minimă a ecranului.
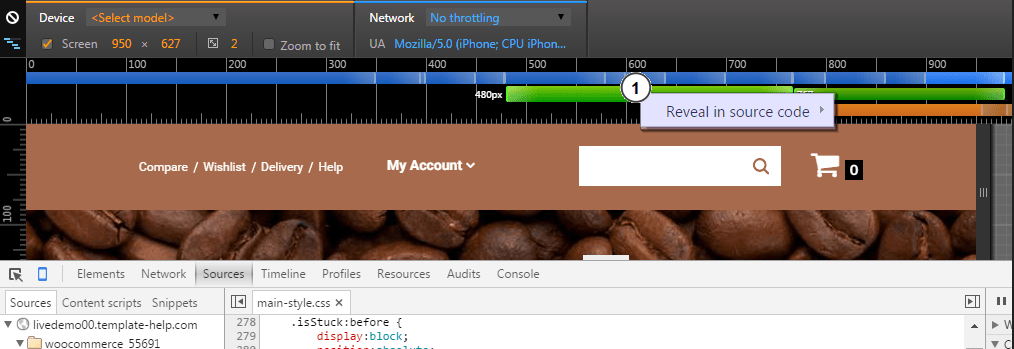
Pentru a stiluri de previzualizare pentru o anumită rezoluție a ecranului(stiluri de ecran de previzualizare) faceți clic pe panoul de interogare media (interogare media bar) pentru a regla rezoluția ferestrei emulatorului și stiluri de previzualizare(stiluri de previzualizare) pentru intervalul dorit de dimensiuni de ecran:

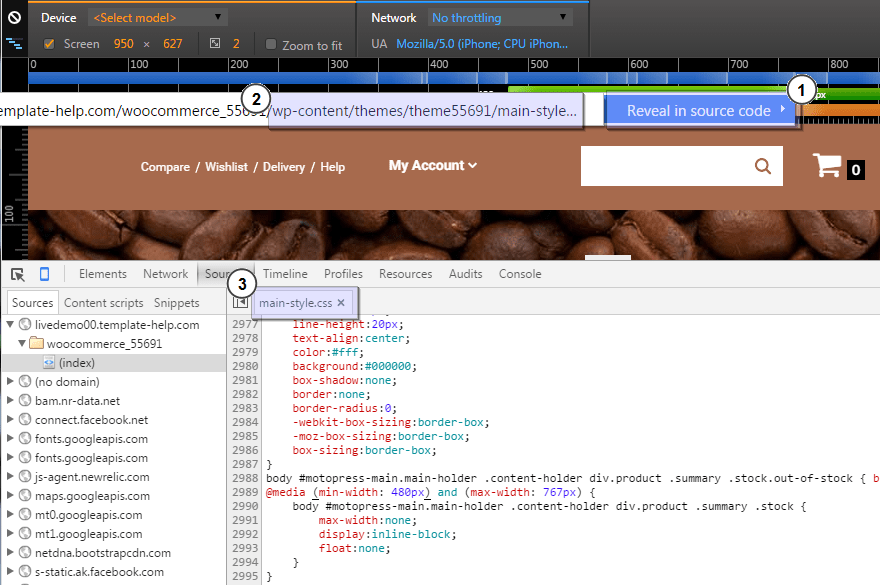
Faceți clic dreapta pe panou pentru a găsiți unde este dată definiția unei interogări media(vezi unde este interogare media este definit) în CSS și mergi la aceasta definitie(săriți la definiție) în codul sursă:

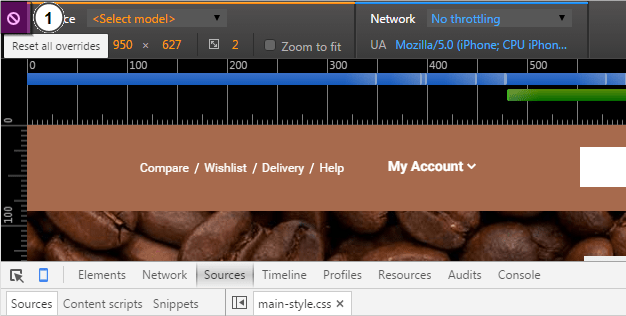
Pentru a dezactivați(dezactivați) emulați dispozitivele mobile fără a părăsi modul Dispozitiv, faceți clic pe pictogramă „Resetați toate suprascrierile”(Resetați toate înlocuirile) și reîmprospătați pagina:

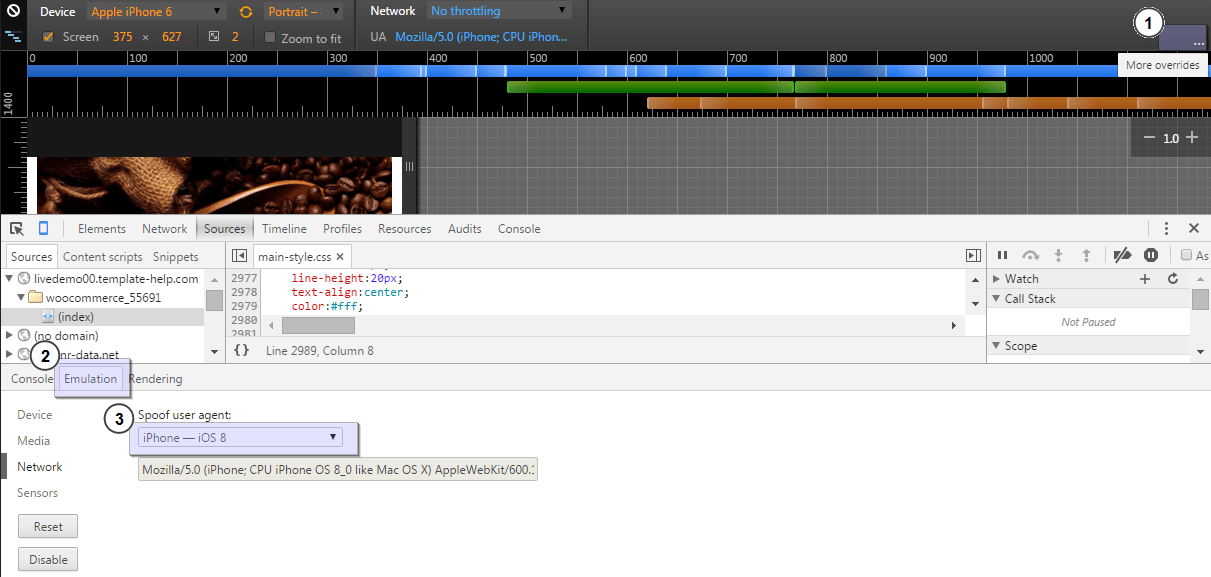
Poți chiar să te schimbi Sistem de operare(Sistemul de operare) al dispozitivului mobil.
Deschideți panoul Instrumente pentru dezvoltatori făcând clic pe pictogramă „Mai multe anulări”(Mai multe suprascrieri) în colțul din dreapta sus al ferestrei browserului. Apoi, selectați 'Net'(Rețea) în fereastra care se deschide:

Pentru a activa instrumentul de lucru cu interogări media, faceți clic pe pictogramă „Interogări media”(Interogări media) în colțul din stânga sus al ferestrei. Instrumente de dezvoltare(DevTools) va găsi interogări media în foaia de stil și le va afișa ca bare de culoare în partea de sus a ferestrei:

Sperăm că acest tutorial v-a fost de ajutor. De asemenea, puteți consulta tutorialul video detaliat de mai jos.
M-am confruntat cu nevoia de a vizualiza site-ul la diferite rezoluții de ecran. Odată cu progresul smartphone-urilor și apariția multor dimensiuni diferite de ecran, este util să vedeți cum va arăta site-ul dvs. pe un anumit dispozitiv. Există mai multe opțiuni pentru a rezolva această problemă. Pentru a vizualiza site-ul pe un computer la rezoluții mai mici decât monitorul dvs., mergeți la setările ecranului și selectați valoarea de care aveți nevoie.
Există, de asemenea, o opțiune care utilizează pluginuri de browser, de exemplu Web Developer pentru Firefox, care există și pentru Google Chrome. Opțiunea Redimensionare vă permite să redimensionați browserul la valoarea dorită.

Aceste metode sunt cele mai simple, dar acum nu mai sunt suficiente - nu veți putea vizualiza site-ul la rezoluții de ecran mai mari și nici nu veți putea vedea cum va arăta de pe un dispozitiv mobil. Îmi amintesc că recent mă gândeam la un proiect care vă permite să testați site-uri în toate browserele. Este extrem de util pentru testarea aspectului cross-browser pe diferite sisteme de operare și browsere, dar nu existau multe rezoluții de ecran acolo. În plus, pentru a-l folosi, trebuia să te înregistrezi. Astăzi voi lua în considerare câteva servicii mai simple și mai accesibile pentru vizualizarea rapidă a site-ului la diferite rezoluții de ecran.
Servicii de vizualizare a site-ului la diferite rezoluții de ecran
Unele proiecte vă permit doar să schimbați rezoluția ecranului, în timp ce altele au funcții suplimentare. Nu le voi lua în considerare în detaliu, le voi menționa doar în recenzie, ți-ar putea fi utile.

Apropo, există câteva servicii simple interesante care se ascund sub domeniul quirktools.com:
- Smaps - creați sitemap-uri sau doar o schemă ierarhică.
- Wires este un lucru grozav care vă permite să creați machete de pagini web folosind diferite blocuri funcționale (text, file, formulare, butoane etc.)

Cel mai simplu serviciu pentru vizualizarea diferitelor rezoluții de ecran. Există, de asemenea, o listă cu cele mai populare dispozitive din care trebuie să le alegeți pe ale dvs.

Proiectul are un design foarte frumos.
Acest serviciu este similar cu CrossBrowserTesting prin faptul că vă permite în plus să vă evaluați site-ul pe diferite browsere și sisteme de operare. Mai mult, necesită și înregistrare și are funcții plătite. Deși acest lucru nu este necesar pentru a vizualiza diferite rezoluții de ecran - accesați elementul de meniu Responsive.

În ceea ce privește designul și funcționalitatea, totul este foarte cool, ceea ce merită doar ocazia ca smartphone-urile să aleagă opțiunile de vizualizare Portret și Peisaj. Da, restul serviciilor au o funcție Rotate, dar trebuie să recunoașteți că totul arată mult mai luminos așa. Apropo, dacă am înțeles bine, atunci după înregistrare vei putea folosi opțiunea de testare interactivă live în timp real.
Serviciu în spiritul minimalismului. Există un câmp pentru introducerea numelui site-ului + posibilitatea de a selecta dimensiunile ecranului pentru vizualizare.

Un alt proiect foarte simplu. Pe lângă adresa și dimensiunile site-ului, cele mai populare rezoluții ale ecranului sunt prezentate pentru confortul dumneavoastră.

Dacă te uiți cu atenție în partea de jos a imaginii, poți vedea că serviciul InfoByIp arată prezența unei bare de defilare inferioare la o rezoluție de 1024x768. Dacă modificați manual rezoluția monitorului, puteți vedea că nu există nicio bară de defilare acolo. Astfel de inexactități în unele servicii sunt puțin deprimante, nu veți măsura fiabilitatea rezultatului afișat cu o riglă. De aceea, vă sfătuiesc să vizualizați site-ul la diferite rezoluții de ecran, folosind câteva servicii diferite, pentru orice eventualitate.
Nu mai redimensionați fereastra browserului, nu o mai violați! Pun pariu că ai auzit asta de mai multe ori. Ei bine, poate nu ai auzit. Dar dacă sunteți un dezvoltator profesionist de site-uri web responsive, știți la ce mă refer: orice modificare DOM sau CSS și începeți să trageți marginea browserului înainte și înapoi, testând modificările și vedeți dacă nimic nu este rupt.
Scopul mișcărilor tale este de a simula ecranele diferitelor dispozitive.
Într-un mediu corporativ, aveți adesea o varietate de gadgeturi furnizate de companie pentru un test. La serviciu, am iPad-uri, iPod-uri, alte tablete, laptop-uri și monitoare desktop. Dacă nu ai acest lux, trebuie să folosești ceea ce ai la îndemână.
Din fericire, există un set impresionant de instrumente online care simulează diferite diagonale ale dispozitivelor. Desigur, fiecare dintre ele are propriile sale avantaje și dezavantaje, vom lua în considerare câteva astfel de instrumente.
Pentru testare am ales site-ul real responsive PajamasOnYourFeet.com, site-ul este construit pe baza unui template HTML5 oferit de EGrappler gratuit.
Sunt receptiv?
Am I Responsive, un instrument foarte simplu pentru a vă vizualiza rapid site-ul pe 4 dispozitive. Toate sunt iOS și dezvoltatorul explică acest lucru ca o caracteristică a site-ului. În general, fără setări, fără alegere, dar foarte simplu și intuitiv.Dimensiuni disponibile:
- monitor desktop - 1600 x 992px;
- laptop - 1280 x 802px;
- tableta - 768 x 1024px;
- telefon mobil - 320 x 480px.
Există două trucuri frumoase: abilitatea de a trage dispozitivele pe ecran și abilitatea de a partaja un link către un site de testare.

device-responsive
deviceponsive este foarte asemănător cu Am I Responsive prin faptul că este la fel de simplu, cu un minim de setări și opțiuni. Toate dispozitivele disponibile sunt afișate simultan pe o singură pagină lungă. Dintre toate opțiunile disponibile, aceasta este abilitatea de a edita fundalul antetului și de a adăuga sigla acolo, ceea ce va fi util atunci când decideți să partajați o captură de ecran.Dispozitive și rezoluții de ecran disponibile.
- Macbook - 1280 x 800
- Portret iPad - 768 x 1024
- Portret iPad - 1024 x 768
- Portret Kindle - 600 x 1024
- Orientare peisaj Kindle - 1024 x 600
- Portret iPhone - 320 x 480
- Orientare peisaj iPhone - 480 x 320
- Portret galaxie - 240 x 320
- Orientare peisaj Galaxy - 320 x 240

test de răspuns
La fel ca dispozitivul receptiv, un test de răspuns redă site-ul dvs. pe toate dispozitivele. Dar în loc să le arăți pe toate odată, tu însuți alegi dispozitivul necesar în meniul de sus al paginii. Apropo, scalarea funcționează corect aici, ceea ce permite testarea unei rezoluții mai mari la una mai mică.Pe site sunt disponibile 30 de rezoluții diferite, variind de la un monitor desktop uriaș până la ceea ce ei numesc un „android nasol” (este corect să spunem că există și un Android normal).
În ceea ce privește browserul Firefox, acesta nu funcționează corect cu acest site. Rețineți că captura de ecran nu arată glisorul dintre titlul verde și zona de conținut de fundal alb.

receptiv.este
Foarte asemănător cu cele două instrumente anterioare, dar există un lucru care stabilește responsive.is în afară de celelalte. Aceasta este o animație lină atunci când treceți de la un dispozitiv la altul, precum și o zonă semi-transparentă care arată zona reală a site-ului care nu intră în zona de vizualizare.Opțiunile disponibile ale dispozitivului sunt automat (după cum vedeți pe site), computer desktop, tabletă în orientare peisaj și portret, smartphone în poziție portret și peisaj. Din păcate, nu puteți seta dimensiuni arbitrare în pixeli.

Interogări de ecran
Dar capacitățile și opțiunile disponibile disting Screenqueries de serviciile anterioare. Aici sunt prezentate 14 telefoane și 12 tablete, cu moduri separate pentru portret și peisaj. Rezultatele sunt afișate pe o grilă reglată. De asemenea, este posibil să setați o rezoluție arbitrară trăgând pe marginea dreaptă sau inferioară.O caracteristică interesantă a acestui site, pentru o serie de dispozitive există o opțiune „Trueview” care vă arată site-ul în browserul nativ al dispozitivului.
Din păcate, nici Firefox nu a putut afișa glisorul aici. Nu trebuie să dai vina pe mine, Firefox este browserul meu preferat, dar așa stau lucrurile.

Screenfly
Screenfly este poate cel mai funcțional dintre toate. Sunt disponibile peste 9 dispozitive decât tablete - de la 10 „laptop-uri, până la 24” monitoare, 5 tablete, 9 telefoane, 3 rezoluții TV, precum și rezoluții arbitrare. Adăugați aici o comutare separată pentru modurile portret și peisaj, precum și o opțiune pentru a afișa derularea. De asemenea, puteți partaja un link către un test cu un singur buton.Fiecare dispozitiv are o dimensiune a ecranului în pixeli în meniu, iar dimensiunea reală a ferestrei browserului este afișată în colțul din dreapta sus.
Toate aceste avantaje fac posibilă revendicarea liderului dacă nu pentru un singur lucru (citat de dezvoltator): „Screenfly poate folosi un server proxy pentru a simula dispozitivele în timp ce navighează pe site-ul tău. Proxy-ul imită șirul agentului utilizator, dar nu și comportamentul acestor dispozitive.” Screenfly este singurul serviciu din listă care permite testarea bazată pe șiruri de agenți de utilizator.

Folosești instrumentele prezentate în practica ta? Împărtășește-ți secretele dezvoltării site-ului web responsive în comentarii.
P.S. Erori în ceea ce privește traducerea, vă rugăm să raportați într-un mesaj personal.
Vizualizarea site-ului la diferite rezoluții Este una dintre provocările cu care se confruntă un webmaster care a făcut o alegere în favoarea designului responsive.
Am schimbat recent designul blogului meu. Pur și simplu - a schimbat șablonul (Unde să descărcați?). Această procedură a fost deja făcută de mai multe ori. De 5 ori sigur.
Motivul pentru ultima dată a fost că am decis să verific viteza de încărcare a site-ului meu în serviciul Google Speed Insight. Pe lângă această funcție, a existat și posibilitatea de a vedea gradul de utilizare al site-ului pentru vizitatorii care folosesc dispozitive mobile.
Ceea ce am văzut nu mi-a plăcut.
Desigur, nu am găsit nimic nou acolo pentru mine. Cunosc perfect punctele slabe ale blogului meu. Totuși, asta mi-a dat să mă gândesc. Dacă adaptez site-ul pentru diferite rezoluții, atunci nu voi mai pierde cei 5% dintre vizitatori care îmi vizitează site-ul de pe dispozitivele mobile în fiecare zi. În consecință, dacă acești 5% mi-au mers anterior în negativ asupra factorilor comportamentali, acum vor merge la mine în plus.
În aceeași zi, mi-am luat șablonul pe care îl vedeți acum. Și în acest moment, conform Yandex Metrica, în loc de refuzul anterior de 50% pentru dispozitivele mobile, am doar 5-10%. Ceea ce, cred, este foarte bun. Mai mult, am observat o ușoară creștere a traficului. Este greu de spus dacă schimbarea site-ului a avut un impact în favoarea adaptabilității sau dacă vreo altă lucrare efectuată cu șantierul a afectat, dar vreau să cred în asta.
Oricum ar fi, numai site-urile cu adevărat ușor de utilizat pot concura pe deplin pe Internet și pot ocupa o poziție demnă în rezultatele căutării.
Pentru cei care inca nu stiu cum arată site-ul său în diferite rezoluții, voi așeza o mică listă de servicii online care vă vor permite să vizualizați site-ul pe diferite dispozitive. Sunt sigur că veți avea nevoie cu siguranță de linkul către tema WordPress pe care am dat-o la începutul articolului după ce vedeți.
Verificarea site-ului pe diferite dispozitive
Există destul de multe servicii online de unde puteți verifica cum va arăta site-ul pe diferite dispozitive mobile... Dar cel mai mult mi-a plăcut programul staționar Opera Mobile Classic Emulator.
Emulator Opera Mobile Classic
Undeva pe forum am întâlnit că serviciile online nu oferă întotdeauna o afișare precisă. Din acest motiv, am decis să instalez acest program pentru a verifica site-ul pe diferite dispozitive.
Are o interfață destul de simplă, așa că pur și simplu nu este nevoie să-i descriem funcționalitatea.





