Recent, specialiști în chat-uri închise, nou-veniți-targetologi, specialiști sms, precum și antreprenori care își încearcă mâna în postări promoționale, foarte des pun întrebarea „de ce mărime ai nevoie pentru postare promoțională? De aceea, folosind exemple, am decis să descriu în detaliu ce format ar trebui să fie banner pentru postare promoțională astfel încât să fie afișat frumos și maxim pe computere, telefoane mobile și tablete. Ei bine, hai să mergem 🙂
Pentru un exemplu vizual, voi compara două bannere cu dimensiunile 1280*720 și 800*525. Da, apropo, dimensiunea și calitatea bannerului pot fi diferite - cel mai important lucru aici sunt proporțiile. Așadar, iată cum arată un astfel de banner în fluxul de știri pe diferite dispozitive:
PC - DESIGN VECHI VKontakte

După cum puteți vedea, un banner cu o dimensiune de 800*525 are o marjă mult mai mare în partea dreaptă decât atunci când utilizați o dimensiune de 1280*720. Deși este mai larg și captează o zonă mai mare pentru vizionare prin fluxul de știri. Să vedem cum vor arăta aceste bannere în noul design VKontakte.
PC - DESIGN NOU

 Ei bine, în noul design VKontakte, ambele dimensiuni diferă doar în înălțime, în timp ce lățimea rămâne aceeași. Și, spre deosebire de versiunea veche a VK, nu vedem o liniuță mare în partea dreaptă. Dar bannerul 800*525 surprinde o zonă vizibilă mult mai mare în fluxul de știri decât dimensiunea 1280*720 - imaginea este mai înaltă și mai mare!
Ei bine, în noul design VKontakte, ambele dimensiuni diferă doar în înălțime, în timp ce lățimea rămâne aceeași. Și, spre deosebire de versiunea veche a VK, nu vedem o liniuță mare în partea dreaptă. Dar bannerul 800*525 surprinde o zonă vizibilă mult mai mare în fluxul de știri decât dimensiunea 1280*720 - imaginea este mai înaltă și mai mare!
Și acum să vedem cum vor arăta aceste bannere în versiunea mobilă a aplicației VKontakte pe iOS.
MOBIL - FEED DE ȘTIRI

 La fel ca în noul design VKontakte, bannerul 800*525 arată mult mai mare (mai înalt) decât bannerul 1280*720. Și acesta este un foarte mare plus pentru versiunea mobilă, deoarece zona de vizualizare a știrilor este mică acolo și reclamele cu o astfel de dimensiune a bannerului vor capta cea mai mare parte!
La fel ca în noul design VKontakte, bannerul 800*525 arată mult mai mare (mai înalt) decât bannerul 1280*720. Și acesta este un foarte mare plus pentru versiunea mobilă, deoarece zona de vizualizare a știrilor este mică acolo și reclamele cu o astfel de dimensiune a bannerului vor capta cea mai mare parte!
Ei bine, acum să vedem cum va arăta imaginea pătrată în fluxul de știri! Pentru claritate, voi face un tabel.
| PC - design vechi VKontakte | PC - nou design VKontakte | Mobil - aplicație VKontakte |
 |  |  |
 |  |  |
 |  |  |
Ei bine, acum am văzut clar că imaginile cu o dimensiune de 800 * 525 și mai sus obțin o imagine de ansamblu mai mare, apropiindu-se de o formă pătrată. Dar! nu uitați că postările promoționale conțin și text, așa că atunci când alegeți dimensiunea imaginii, nu uitați că pentru a vizualiza textul pe diferite dispozitive, poza nu trebuie să ocupe tot spațiul vizibil din fluxul de știri! Este important!
Deoarece acum o parte a publicului „stă” pe VKontakte prin noul design, iar cea mai mare parte a publicului prin cel vechi, este mai bine să utilizați dimensiunea 800*525. Da, am încercat și ne-am deranjat cu alte dimensiuni, încercând să reducem indentația din marginea dreaptă, dar a crescut doar și cea mai mică indentare (ținând cont de vizualizarea mai mare prin mobil) s-a dovedit a fi 800*525.
Ei bine, asta e tot pentru azi. Vă mulțumim pentru atenție și promoție de calitate pentru dvs.! 😉
Multumesc pentru atentie!
În vara lui 2016, dezvoltatorii rețelei sociale Vkontakte și-au surprins în sfârșit utilizatorii cu un design complet actualizat. Pentru a spune adevărul, obișnuiții acestui site au perceput designul proaspăt foarte ambiguu, într-o măsură mai mare i-a preocupat pe proprietarii de comunități cu o imagine îmbinată ca design (avatar + banner). Distanța dintre știrile fixate și avatar s-a dublat literalmente, bannerul s-a mărit vizibil și a scăzut mai jos, iar acum miniatura comunității nu este un pătrat, ci o zonă rotundă - toate aceste momente incomode au cauzat o mulțime de probleme pentru cei care au comandat. și au instalat mai devreme proiecte pentru grupurile lor. Singura cale de ieșire în această situație a fost refacerea vechiului design pentru a îndeplini noile cerințe, păstrând în același timp conceptul.
Deși designul comunităților Vkontakte pare a fi destul de supărător (mai ales în comparație cu alte rețele sociale, unde o copertă dreptunghiulară și un avatar pătrat sunt în mare parte suficiente), dar de fapt acest lucru nu este în întregime adevărat. În continuare, vor fi descrise cerințele pentru imaginile grafice și, în general, modalitățile de proiectare a unui grup ca atare.
Prima modalitate de a vă face vânzările comunității și atractive este schema standard „avatar + banner + meniu”.
Avatar
Avatarul a rămas la 200 pe 500 de pixeli (dar mai bine decât 400 pe 1000 cu o marjă de calitate), deși inițial, în timpul testării beta a noului design, o astfel de opțiune de dimensiune a fost considerată ca 200 pe 300. Miniatura este acum rotundă , dar dacă acest cerc este înscris într-un pătrat , atunci dimensiunile sale vor fi de 200 pe 200 de pixeli, așa cum era înainte.
Banner (postare fixată)
Dimensiunea optimă a bannerului este de 1024 x 680 pixeli (cu o marjă de calitate). Am întâlnit multe variante ale dimensiunii ideale a bannerului pe Internet, dar totuși, la 1024 x 680, părți ale bannerului nu sunt tăiate atunci când sunt vizualizate de pe un computer, dintr-o versiune mobilă obișnuită sau dintr-o aplicație Android. De asemenea, este de remarcat faptul că bannerul este acum mai jos din cauza dublării numelui comunității în zona de deasupra imaginii și a transferului datei de postare din zona de sub imagine în locul de sub numele duplicat. Un alt punct important este lipsa de clic pe banner de pe un dispozitiv mobil. Acestea. de pe un telefon, oamenii vor trebui să facă clic pe linkul de sub imagine, și nu pe imaginea în sine.
Meniul
În ceea ce privește designul meniului și marcarea wiki, în general, nimic nu s-a schimbat. Folosesc în continuare o lățime de meniu de 606 pixeli și orice valoare a lungimii. Pentru adaptabilitate pe dispozitivele mobile, este mai bine să dispuneți navigarea în interiorul tabelului - în acest fel, atunci când este vizualizat pe un telefon, pur și simplu se micșorează proporțional pentru a se potrivi cu ecranul. Dar dacă ați creat o navigare în care elementele sunt pur și simplu unul sub celălalt, atunci nu trebuie să faceți acest lucru - metoda tabelului este necesară numai pentru acele tipuri de meniuri în care numărul de butoane pe linie este mai mare de unul. În general, pentru confortul utilizatorilor, este mai bine să nu faceți meniul doar sub formă de link-uri către materiale, ci să creați pagini wiki cu o structură complexă.
Dacă aveți nevoie de o singură imagine pentru design, completați mai întâi un grup pentru experimente cu un avatar și un banner sub forma unei știri fixate. Copiați toate datele din comunitatea eșantion în grupul dvs.: statut, nume (acest lucru este important, deoarece aceste date sunt duplicate în știri) și cereți clientului un text care va fi deasupra bannerului.
După aceea, puteți lua deja o probă folosind o captură de ecran, care trebuie plasată în Photoshop.
Există, de asemenea, o metodă de proiectare precum „copertă + banner + meniu”. În general, poți lăsa doar coperta și pune pe ea toate cele mai importante informații. Dar, în orice caz, avatarul trebuie setat: nu va fi vizibil în grupul în sine, totuși, miniatura comunității va fi luată din acesta. Dimensiunea optimă a copertei este de 1590 x 400 pixeli și puteți încărca o imagine folosind comanda „Community Management” - „Community Cover: Upload”.
Dimensiunile imaginii pentru designul VKontakte
- Avatar: 200 x 500 pixeli (calitate 400 x 1000 pixeli);
- Miniatura avatarului 200x200px
- Dimensiunea bannerului sau a postării fixate în grup: 1024 x 680 pixeli, dar nu mai puțin de 510 pixeli în lățime;
- Meniu: latime 606px;
- Acoperire 1590 x 400 pixeli.
Numărul de utilizatori activi și de fani ai rețelelor sociale tinde la 100% din numărul total de utilizatori ai World Wide Web. În același timp, rețeaua de socializare VKontakte ocupă o poziție de lider în Runet. În plus, este considerat cel mai masiv - peste 150 de milioane de utilizatori înregistrați, iar aceasta nu include roboții, conturile abandonate și false.
Acest fapt nu a putut fi folosit în reclamă în întregime. Astăzi, VKontakte oferă cea mai convenabilă publicitate, atât pentru utilizatorii obișnuiți, cât și pentru agențiile de publicitate. În același timp, bannerele VKontakte sunt cele mai populare. Utilizatorii le folosesc eficient pentru a dezvolta afaceri și pentru a informa despre evenimentele din grupurile comunitare:
1. Bannere VK
Banner VKontakte - o imagine statică sau animată cu o legendă și un slogan, care în același timp este un link, făcând clic pe care puteți ajunge la o pagină cu informații mai detaliate despre produs, serviciu, eveniment. Această acțiune se numește tranziție prin banner».
Publicitatea în rețeaua socială VKontakte este reprezentată de două bannere în partea stângă. Cu toate acestea, profitul de pe urma acestora poate depăși cele mai nebunești așteptări. Este interesant că puteți plasa nu numai bannere publicitare în VKontakte, concepute pentru a vinde un produs/serviciu, ci și pe cele care vor fi de interes pentru utilizatorii obișnuiți.
Un fel de hibrid de publicitate profesională și de consum este capabil să omoare două păsări dintr-o singură piatră. Datorită acesteia, administrația rețelei sociale de top din Rusia aproape a dublat publicul țintă al agenților de publicitate:

Tipuri de publicitate VKontakte
În mod convențional, publicitatea VKontakte este împărțită în două tipuri ( prin metoda de plata). Poate fi numită țintă și non-țintă. Dacă cu publicitate direcționată plătiți pentru clicuri pe banner, atunci cu publicitate nedirecționată plătiți pentru afișări. În același timp, 1000 de afișări sunt mult mai ieftine decât 1 clic. Îți place sau nu, dar din 1000 de afișări, subiectul este cel mai probabil să facă cel puțin 1 tranziție. Prin urmare, a doua opțiune este mai profitabilă.
- Imagine. Imagine tematică care vă caracterizează produsul/serviciul, pagina de pe o rețea de socializare etc.;
- Nume. Poate fi un slogan tare, numele companiei;
- Semnătură. Intrare scurtă sau propunere unică de vânzare ( dacă dimensiunea bannerului îi permite să se potrivească).
Reguli de publicitate VKontakte

2. De ce avem nevoie de bannere VKontakte?
Pe lângă o acoperire largă a publicului și o popularitate ridicată, publicitatea banner VKontakte are un avantaj foarte important - capacitatea de a viza cu precizie. Aproape 90% din succesul unei campanii de publicitate depinde de setarea corectă a acesteia. La urma urmei, nu sunteți interesat de toți participanții la VKontakte, ci doar de o anumită parte a acestora.
Setările VK vă vor permite să determinați în mod independent care parte a publicului va fi afișat bannerul dvs. Există țintire în funcție de vârstă, geografie, sex etc.
Configurarea corectă a direcționării, veți elimina afișările inutile, optimizând astfel bugetul unei campanii de publicitate.
Ca și în cazul altor platforme de publicitate, este important să înțelegeți ce anume merită promovat prin VKontakte. Scopul principal al vizitei unei rețele de socializare este comunicarea și divertismentul. Din aceasta putem concluziona că cel mai bine este să faceți publicitate bunurilor de larg consum, publicitatea efectuată în scopul generării de lead-uri poate da, de asemenea, un rezultat bun. Aproape orice reclamă foarte specializată de pe VKontakte este sortită eșecului.
Inainte de a introduce un banner, verifica daca produsul/marca promovat are comunitate, grup de fani, public. Prezența lor va crește foarte mult șansele de succes ale campaniei dvs. de publicitate.
De asemenea, acordați atenție categoriei de preț. Nu are sens să promovezi produse care costă mai mult de 200 USD pe rețelele sociale:

3. Cum să plasați un banner pe VKontakte? Cheat sheet pentru începători, secrete și sfaturi
Înainte de a adăuga un banner, urmați linkul „Reclame” din subsolul paginii:

Apoi, faceți clic pe " Anunțuri direcționate” și ajungeți la următoarea pagină:

Click pe " Creați anunț” și vedeți următoarea listă:

Aici trebuie să alegeți exact ce veți face reclamă: aplicație VKontakte (IFrame și Flash), comunitate ( public, grup sau întâlnire), înregistrare video ( cu un link către site-ul web al agentului de publicitate) sau un site extern.
Ultima opțiune este cea mai populară. Un link de la un astfel de banner VKontakte, de regulă, redirecționează utilizatorii către pagina de destinație ( pagina de destinație).

Formate de anunțuri banner VKontakte
Pot fi utilizate trei tipuri de reclame:
- Imagine + text. Aici puteți plasa un banner VKontakte de 90 x 65 pixeli cu un titlu (25 de caractere) și o descriere (60 de caractere);
- Imagine de ansamblu. Este posibil să adăugați un banner cu dimensiunea 90 pe 120 pixeli fără descriere și cu un titlu de 25 de caractere;
- Opțiune exclusivă. Banner de 90 x 160 pixeli cu un titlu de 25 de caractere. Principalul său avantaj este că, în timpul demonstrației sale, alte anunțuri nu sunt afișate. Cu toate acestea, costul unei astfel de reclame este de 2 ori mai mare.
După selectarea formatului dorit și încărcarea datelor, trebuie să specificați subiectul și subsecțiunea ( geografie, demografie, interese, educație și muncă, precum și parametri suplimentari). În parametri suplimentari, puteți specifica sistemul de operare, tipul dispozitivului, grupurile de retargeting, browserul.
Cu cât publicul țintă este configurat mai precis, cu atât CTR-ul este mai bun, iar cu trafic bun, conversia.
În etapa finală a configurării, înainte de a face un banner VKontakte, specificăm metoda de plată ( pentru afișări sau clicuri), platforme de publicitate ( în plus, puteți alege site-uri partenere ale rețelei sociale), costul tranziției. Atribuiți un nume campaniei publicitare.
Faceți clic pe " Creați anunț„! Și așteptăm până trece moderația. De regulă, în câteva ore, bannerele dvs. VKontakte vor fi afișate potențialilor clienți. Acum sarcina ta este să urmărești statisticile furnizate de rețeaua socială VKontakte și să iei decizii în timp util pentru a îmbunătăți performanța.
4. Cum să inserați un banner într-un grup VKontakte?
Să ne uităm la cum să faci un banner în grupul VKontakte.
Pasul 1. Accesați pagina grupului:

Pasul 2. În blocul din dreapta, selectați elementul " Promovați comunitatea»:

Înainte de a realiza un banner, determinăm formatul tranzițiilor sau al afișărilor bannerului. Salvați și așteptați ca bannerul să treacă de moderare:

5. Banner publicitar VKontakte
Bannerul publicitar pe VKontakte îndeplinește adesea funcția de susținere a imaginii, ajutând la promovarea noilor mărci. Cu toate acestea, acest lucru nu înseamnă că nu poate fi de vânzare sau mai puțin eficient decât contextual. Bannerul publicitar contribuie la formarea unui public loial, oferind cerere reprimată. Formează treptat un potențial client de la utilizator. Dacă trebuie să rebrandezi sau să intri pe piață cu un produs nou, bannerele VKontakte funcționează excelent pentru recunoaștere.
Publicitatea pe Facebook este concepută pentru un public mai în vârstă, Odnoklassniki acoperă bine regiunile. În același timp, bannerul publicitar VKontakte este o soluție universală care vă permite să promovați mărci și produse noi în rândul tinerilor. Lucrează acolo unde clienții tăi potențiali se relaxează și le vorbește în limba lor, este în zona lor de interes.
Atunci când creați bannere, este important să țineți cont de caracteristicile audienței și să folosiți caracteristicile identității corporative. Cu cât este creat un banner mai profesional, cu atât este mai vizibil și mai eficient.
6. Cum să creați un banner VKontakte pentru propriul site, de ce este necesar și cum poate fi folosit?
Un banner pe care se poate face clic oferă o tranziție către orice pagină a site-ului. La crearea acestuia, trebuie luate în considerare următoarele puncte. După ce ați încărcat bannerul în fișierele media ale site-ului dvs., adăugați codul oriunde în resursă. De exemplu, decideți să adăugați un banner VKontakte în bara laterală:
Accesați widget-uri și adăugați următorul cod:
În câmpul „adresă link”Indicați adresa paginii unde doriți să redirecționați vizitatorul după ce acesta dă clic pe banner. „Calea către imagine” este un link către banner. Copiați linkul către imagine și inserați-l în locul „Cale către imagine”.
Testarea este una dintre cele mai importante etape în implementarea unei campanii publicitare de succes. Atunci când alegeți un banner VKontakte pentru un site, trebuie să asigurați crearea mai multor titluri, imagini și texte. Analizați statisticile și modificați setările, astfel încât campania dvs. de publicitate va fi optimizată:

7. Crearea de bannere pentru VKontakte
Te poti limita la o simpla imagine, insa, personalizarea pentru un anumit utilizator si interactivitatea bannerului vor obtine un rezultat ridicat.
Așadar, bannerul trebuie să conțină informații de interes, un motivator pentru tranziție/click, să fie frumos, să aibă un design grafic profesionist.
Există mai multe moduri de a crea bannere:
- Comanda de la designer;
- Creație independentă într-un editor grafic;
- Utilizarea de programe speciale pentru a crea bannere;
- Creare folosind servicii online.
Una dintre cele mai eficiente, simple și rapide modalități este de a crea bannere online. În aceste scopuri, puteți utiliza un serviciu precum bannerfans.com. Interfața în limba rusă și o selecție largă de șabloane vă vor permite să creați un aspect interesant.
Mai întâi alegeți un fundal și o dimensiune, apoi adăugați o inscripție în fila Text, schimbați stilul fontului, culoarea și dimensiunea, apoi lucrați la efecte ( rame, umbre etc.). În etapa finală, salvați bannerul în formatul dorit.
Un banner animat poate fi creat folosind Easy GIF Animator. Acest program oferă 20 de rulări de probă, care vă vor permite să creați mai multe bannere gratuit. O interfață intuitivă vă va permite să faceți față rapid sarcinii:

Concluzie: bannerul publicitar VKontakte oferă o ajustare fină a publicului țintă cu o acoperire destul de largă. Cu toate acestea, ar trebui să evitați afișarea multiplă a bannerului către aceiași utilizatori. Acest lucru poate duce la o creștere a costului tranziției, o scădere a CTR, „mâncând” bugetul. Puteți rezolva problema setând o limită a numărului de vizualizări.
Rău Bun
În acest articol, aș dori să sistematizez toate cunoștințele mele despre proiectarea grupurilor VKontakte pe baza experienței mele de a interacționa cu clienții și a preferințelor acestora. Mai mult, în ultimele șase luni, VKontakt a făcut o mulțime de schimbări de care mulți nici măcar nu sunt conștienți. Am vrut să mă opresc mai detaliat asupra unor inovații, pentru că printre ele există lucruri cu adevărat valoroase și utile. Se pare că toți ne-am revenit deja după un șoc după reproiectarea VKontakte, iar în spatele schimbărilor vizibile, a fost dezvăluită funcționarea și umplerea cu mai multe variante a grupului. Deci acum proiectarea grupurilor implică o procedură complexă care nu se limitează doar la componenta grafică sub formă de imagini frumoase. Acum proprietarii trebuie să țină cont de multe nuanțe ale construirii unei structuri de grup, în funcție de subiectul de afaceri și de confortul utilizatorului.
Aceasta se referă în principal la alegerea designului grafic din două opțiuni care se exclud reciproc, dezvoltarea unui meniu intern, alegerea unui punct de intrare în meniul intern, înțelegerea diferenței dintre un catalog și o vitrină de produs, pregătirea materialelor promoționale pentru promovarea unui grup , și folosind aplicații utile. Dar mai întâi lucrurile. În primul rând, ne vom uita la principalele elemente ale designului grupului, apoi vom trece la interacțiunea lor sub formă de diverse combinații, iar apoi vom vorbi despre câteva caracteristici și subtilități utile.
1. Capac orizontal (antet)
Să începem cu o copertă orizontală sau un antet. Dezvoltatorii VKontakte ne asigură că capacul, datorită dimensiunii sale, oferă o mai mare flexibilitate în furnizarea și vizualizarea informațiilor. De obicei, pe lângă o imagine frumoasă, antetul conține un logo, informații însoțitoare, contacte, o invitație de a te alătura unui grup și o adresă a site-ului web. Am o bănuială că, într-o zi, husele vor deveni singura opțiune de design posibilă pentru grup, așa că aș recomanda trecerea imediată la ele pentru a evita reproiectările de forță majoră ulterioară.




Cum să descărcați o copertă
Pentru a descărca coperta, trebuie să accesați Community Management >> Block Basic Information >> Community Cover >> Download. Dimensiunea recomandată a copertei este de 1590×400 pixeli. Antetul nu poate avea niciun buton de lucru pe care să se poată face clic - de fapt, aceasta este o imagine și atât. Astăzi, coperta este vizibilă pe dispozitivele mobile și pare să fie deja vizibilă în aplicații și clienți.

Fila Wiki Ultimele știri
Blocul de sus de sub antet poate conține acum trei file: o postare fixată, informații despre comunitate și un meniu wiki (doar în grupuri, nu există o astfel de filă în paginile publice). Accentul este încă pe postarea fixată, cu toate acestea, chiar dacă este prezentă, utilizatorul va avea acum întotdeauna acces la informații despre comunitate prin comutarea între file. Pentru ca fila meniului wiki să apară (numită inițial Știri de ultimă oră), trebuie să accesați Gestionarea comunității » Secțiuni » Conținut » Restricţionat (sau Public) » Salvare.

2. Avatar vertical
Acum să fim atenți la vechiul avatar bun pentru grupul cu o dimensiune de 200x500 pixeli. În timp ce este, de asemenea, o modalitate de a proiecta un grup. De obicei, pe avatar se află următoarele informații: sigla, textul sau sloganul însoțitor, contacte, apel pentru a se alătura grupului. În dispozitivele mobile, întregul avatar nu este vizibil, doar o parte din el este vizibilă - o miniatură. Pentru a crea un grup, puteți utiliza fie un antet orizontal (copertă), fie un banner vertical. Dacă există un antet, avatarul vertical nu este vizibil. Avatarul nu poate avea niciun buton de lucru pe care să se poată face clic - de fapt, aceasta este o imagine și atât.


3. Miniatura
În prezent, un avatar vertical este folosit pentru a crea o miniatură cu o dimensiune minimă de 200x200 pixeli. Miniatura este folosită în postări și postări ca un mic cerc lângă titlu și ca un cerc mai mare în unele selecții și mențiuni ale comunității. În legătură cu trecerea la o formă rotunjită, cerințele pentru miniatură au devenit mai stricte. Pentru ca textul de pe miniatură să fie citit complet, trebuie să nu depășească vizual granițele cercului.

Cum să încărcați o miniatură
Miniatura a devenit un element complet independent, iar atunci când utilizați coperta (antetul) în designul grupului, acum trebuie să faceți o miniatură separată, rețineți. Dacă grupul nu are un antet (copertă), atunci pentru a încărca o miniatură, trebuie să faceți clic pe „Încărcați fotografie” în blocul avatar (dreapta sus). Dacă există un antet (copertă) în design, atunci pentru a încărca o miniatură, trebuie să faceți clic pe cercul imediat sub antet și să selectați elementul „Încărcați o fotografie” acolo.

4. Banner
Banner (banner în engleză - steag, banner) - o imagine grafică a unui personaj informațional, publicitar sau stimulativ. Bannerul este atașat ca imagine postării și poate avea un singur link intern. Mulți oameni sunt încă convinși că se pot face mai multe link-uri dintr-un banner pe pagina principală. Nu este, doar un link și atât. Aș evidenția următoarele tipuri de bannere.
4.1 Informații despre banner
Un tip obișnuit de banner care conține informații generale despre o companie, grup, serviciu sau eveniment, cu o listă detaliată de beneficii și alte materiale însoțitoare. Adesea folosit ca intrare fixată într-un grup. Dimensiunea unui astfel de banner este de 510x307 pixeli. Cu această dimensiune, bannerul din partea de jos coincide cu avatarul. Dacă nu există nicio legătură cu avatarul, atunci poate fi folosită orice dimensiune. Eu, de exemplu, folosesc o dimensiune de 600x350 pixeli. Formatul pătrat de 510x510 pixeli este, de asemenea, convenabil și câștigă popularitate acum - cu această dimensiune, bannerul ocupă cea mai mare zonă din fluxul de știri.

4.2 Banner pentru a intra în meniul intern
Dacă adăugăm inscripția captivantă „Open Menu” la bannerul din paragraful anterior, atunci vom obține un banner a cărui sarcină principală este să servească drept punct de intrare în meniul intern. Uneori fac o problemă sub forma mai multor butoane pe banner, dar aceasta este o iluzie, atunci când este apăsat, utilizatorul ajunge în continuare la pagina internă și acolo fiecare buton are deja propriul link. Dimensiunea unui astfel de banner este de 510x307 pixeli. Cu această dimensiune, bannerul de jos coincide cu autorul. Dacă intrarea în meniu nu este legată de un avatar, atunci puteți face orice dimensiune de banner, chiar și un buton îngust cu inscripția „Open Menu”. Principalul lucru este că lățimea bannerului ar trebui să fie de cel puțin 510 pixeli.

4.3 Card pentru repost, promoții
Recent, cardurile pentru repostare sau promoții au câștigat o relevanță deosebită. Scopul său este de a solicita acțiuni concrete. Practic, este „Alătură-te unui grup, repostează sau da like și câștigă un premiu”. Astfel de bannere sunt folosite ca parte a campaniilor de publicitate sau promotii atat in propriile grupuri cat si pentru promovarea in alte grupuri. De obicei folosesc 600x350 pixeli.

4.4 Banner cu animație gif
După ce dezvoltatorii VK au făcut o dimensiune mai mare pentru imaginile gif la începutul anului, gif-urile au fost imediat la egalitate cu bannerele informaționale. De exemplu, pe un banner GIF, puteți oferi imagini cu mai multe produse sau texte în schimbare - mișcarea atrage imediat atenția. Și când funcția a fost adăugată în iunie animații gif cu redare automatăîn fluxul de știri, apoi GIF-urile au devenit obiectul unei atenții deosebite a agenților de publicitate și a agenților de marketing.

5. Design avatar + banner fixat
Până de curând, acest design modular, constând dintr-un avatar și un banner fixat, a fost cel mai popular mod de a proiecta grupuri. Mai multe detalii despre cum să realizați un astfel de design sunt descrise în lecție. Odată cu apariția antetului (copertă), probabil, popularitatea acestui design va scădea ușor.
În plus, există posibilitatea ca VKontakte să schimbe din nou unii parametri ai blocurilor și apoi întregul design să eșueze, așa cum s-a întâmplat de două ori în ultimele șase luni. Deci, dragi proprietari de grup, atunci când alegeți un design pentru grupul dvs., luați în considerare acest fapt. Da, și încă ceva, în dispozitivele mobile, toată frumusețea unei singure imagini nu este vizibilă, deoarece avatarul nu este afișat, ci doar o miniatură, iar intrarea fixată este situată puțin mai jos.


6. Meniul intern de navigare
Meniul sub formă de linkuri active se află pe pagina internă a VKontakte și este scris folosind comenzile de marcare wiki. Modul de creare a paginii interioare în sine este descris în lecție. Utilizatorul navighează prin grup folosind meniul. Mai jos vom lua în considerare tipurile de meniu intern, dar deocamdată să ne concentrăm pe câteva puncte importante.
Puncte de intrare în meniul intern
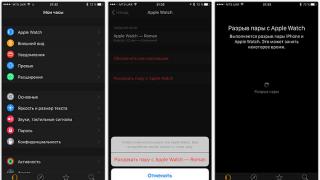
Vreau să remarc un punct subtil, care este adesea trecut cu vederea. Uneori, clienții îmi comandă un meniu intern, dar în același timp nu au absolut nicio idee cum va intra utilizatorul în acest meniu foarte intern. Și există două moduri de a intra în el: fie printr-un banner fix (vezi paragraful 4.2), fie printr-un link text în fila de sus sub bara de stare (vezi figura de mai jos). Uneori, un link text este plasat și în blocul „Links” din coloana din dreapta a interfeței.

Link-uri la meniuri interne
De obicei, la comanda, clientii indica urmatoarele elemente de meniu: Despre noi, Produsele noastre (catalog), Modalitati de livrare, Plata, Garantii, Recenzii, Contacte, Promotii, Reduceri, Program, Cum se comanda, Portofoliu, Intrebari si raspunsuri, Info, Face o comandă. Link-urile din elementele de meniu pot merge la secțiunile corespunzătoare ale site-ului extern. Apoi linkul se va deschide automat într-o fereastră nouă. Majoritatea punctelor duc la paginile interne ale VKontakte. În acest caz, pagina se deschide în aceeași fereastră și trebuie să faci un link sau un buton „Revenire la meniul principal”.
Linkurile către albume cu fotografii și videoclipuri se deschid într-o fereastră nouă. Link-uri către subiecte cu discuții (de exemplu, Recenzii), către o casetă de dialog pentru scrierea mesajelor, către aplicații (vezi punctul 10), către o selecție prin hashtag-uri (vezi punctul 12) deschise în aceeași fereastră și în acest caz puteți obține înapoi la meniu doar prin pagina principală a site-ului, sau prin butonul „Înapoi” din browser. Acesta este poate cel mai incomod moment cu astfel de link-uri.
Editarea meniului
Clienții mă întreabă adesea dacă este posibil să editez meniul intern. Răspunsul este, dacă sunteți un utilizator încrezător și familiarizat cu modurile de marcare și editare wiki, atunci puteți edita. Dar dacă nu sunteți familiarizat cu toate acestea, atunci absolut nu. În acest caz, trebuie doar să reduceți toate setările.
Voi cita cuvintele dezvoltatorilor VKontakte înșiși. „Un singur sfat vă va scuti de mult efort și nervi: lucrați într-un singur mod. Fie este modul vizual, fie modul de marcare wiki. Comutarea între aceste două moduri în procesul de lucru asupra markupului aduce cele mai multe probleme: imaginile pot scădea, diverși parametri pot dispărea. Acesta este unul dintre acele puncte care cu siguranță vor fi remediate în viitor, dar deocamdată trebuie să țineți cont de acest fapt.
Adaptabilitate pentru dispozitive mobile
Și încă ceva despre adaptabilitate. Pentru ca meniul intern să arate la fel pe dispozitivele mobile, trebuie să tastați pe tabele. Apoi imaginea va fi conectată. În caz contrar, atunci când dimensiunea ecranului este redusă, imaginile tind să se miște una sub alta, încălcând ordinea concepută inițial.
Iată, din nou, cuvintele dezvoltatorilor în detrimentul adaptabilității. „Meniul wiki este afișat pe browserele mobile, dar nu se adaptează la dimensiunea ecranului, din această cauză, imaginile pot să nu arate la fel ca pe un desktop. Puteți găsi ghiduri pe web pentru adaptarea marcajului wiki pentru dispozitivele mobile, dar nici măcar acestea nu garantează performanță 100% pe toate dispozitivele.
7. Tipuri de meniu intern de navigare
Mai jos sunt cele mai comune tipuri de meniu intern. Există soluții mai simple și mai rentabile, cu un grad ridicat de fiabilitate. Și există modele mai complexe și mai consumatoare de timp în ceea ce privește grafica și aspectul. Dar par mai impresionante.

7.2 Meniu grafic mare
În acest caz, rândul vertical de legături este situat pe o imagine mare de fundal și are o structură fixă rigid. Iată lecția.

7.3 Meniu sub formă de pictograme, plăci
Acest design implică mai multe rânduri și coloane sub formă de pictograme grafice și inscripții pe acestea sau plăci grafice multicolore sau monocrome.

7.4 Meniu dinamic cu efect de navigare
Un design foarte impresionant care simulează navigarea pe site cu efectul de a face clic pe butoane sau alte marcaje ale link-urilor vizitate. Un astfel de meniu este destul de dificil de gestionat și necesită abilități de comunicare cu marcajul wiki, deoarece va trebui să editați și informațiile de pe paginile din markupul wiki. Iată o lecție pe această temă.