Cum se schimbă culoarea fontului în html
Dacă ești măcar puțin versat în tehnologiile web, atunci ar trebui să știi că tot markupul și conținutul documentului este conținut în fișierul html, în timp ce fișierul css conține stilurile care determină aspectul diferitelor elemente. Deci, este CSS pe care trebuie să-l folosim pentru a schimba culoarea fontului și orice altceva.
Există tag-uri în html care vă permit să aplicați anumite efecte textului, dar trebuie să recunoașteți că a veni cu sute de etichete pentru fiecare nuanță nu ar fi pe deplin rezonabil. Puteți controla acest lucru mult mai convenabil în css. De exemplu, așa puteți seta culoarea fontului pentru elementul html body, adică eticheta care include tot conținutul paginii care este afișat pe ecran.
corp (culoare: roșu;)
corp ( culoarea rosie; |
Am notat culoarea roșie pentru corpul paginii. Acesta va fi primit prin paragrafe, liste, titluri și toate celelalte elemente. Aceasta va rămâne până când stilurile pentru aceste elemente vor fi înlocuite.
Formate de înregistrare color
Poate aveți puține cunoștințe de web design? Dacă da, ar trebui să știți că există diferite moduri de culoare. De exemplu, rgb, rgba, hsl, hex etc. Desigur, cel mai simplu mod de a seta nuanța este să scrieți doar un cuvânt cheie. Am făcut acest lucru în exemplul de mai sus, valoarea roșie face literele roșii, albastrul face literele albastre, iar maro face literele maro. Acestea sunt doar numele culorilor în engleză.
Singurul lucru pe care trebuie să-l știți în acest caz este numele culorii dorite. Le puteți vedea pe internet în orice tabel. Următorul mod popular de a seta o culoare este să scrieți codul hexazecimal al acesteia. Acesta este așa-numitul format hex. Exemple:
p (culoare: # 000;) / * Textul din paragrafe va fi negru. * / tabel (culoare: #fff;) / * Conținutul din tabele va fi alb. * /
După cum puteți vedea, trebuie să scrieți zăbrelele urmate de codul de culoare. Cum îl recunoști? De exemplu, puteți deschide Photoshop sau orice alt editor grafic care își afișează codul hex atunci când selectați o culoare. De asemenea, puteți utiliza serviciul online.
Rgb este un alt format de înregistrare popular. Este pur și simplu - roșu, verde, albastru. Culoarea în acest format este setată astfel:
#footer (culoare: rgb (234, 22, 56);)
#subsol ( culoare: rgb (234, 22, 56); |
Elementul cu identificatorul de subsol va primi culoarea specificată. Proporția de roșu va fi 234, verde - 22, albastru - 56. Aceste valori pot fi scrise de la 0 la 255. În consecință, nuanța noastră se va apropia de roșu. În Paint, puteți adăuga culori la paletă modificând saturația celor trei culori primare.


Avantajul acestei metode este că puteți alege dintre milioane de culori prin simpla schimbare a trei numere. Când scrii cu cuvinte cheie, vei avea doar câteva sute de culori în arsenalul tău.
Rgba - text semi-transparent!
Da, acesta este un nou mod de înregistrare, care a fost de mult timp în editorii grafici, dar a apărut relativ recent în web design. Este scris astfel:
a (rgba (255, 12, 22, 0,5);)
rgba (255, 12, 22, 0,5); |
Ultimul număr din intrare specifică transparența. Poate fi scris de la 0 la 1, unde 1 este text complet opac, care este comportamentul implicit. În acest caz, toate legăturile vor deveni roșii, dar datorită transparenței, luminozitatea culorii va fi mult mai mică, iar dacă există un alt fundal sau element sub link, acesta va fi vizibil.
Mod greșit de a seta culoarea
Există un atribut de culoare depreciat în html și cu acesta a fost posibil să scrieți culoarea textului folosind un cuvânt cheie. Acum, acest lucru poate să nu funcționeze nici în browserele moderne și, în general, această metodă încalcă standardele web general acceptate. Este, de asemenea, incomod.
Cum să determinați culoarea unui fragment arbitrar
Bine, vorbim despre culoarea fontului pentru paragrafe, linkuri și tabele, dar acestea sunt elemente solide, dar ce se întâmplă dacă trebuie să definiți o culoare pentru o propoziție, un cuvânt, o literă, până la urmă?
Pur și simplu înfășurăm fragmentul dorit în etichete span. Scriem atributul de clasă în interiorul etichetei, căruia i-am stabilit o valoare arbitrară, dar de înțeles pentru noi. De exemplu, așa:
Gata, acum rămâne doar să ne referim la selector în css.
27.11.14 88.7KÎn html, dimensiunea fontului joacă un rol important. Vă permite să atrageți atenția utilizatorului asupra informațiilor importante postate pe pagina site-ului. Deși nu numai dimensiunea literelor este importantă, ci și culoarea, grosimea și chiar familia lor.
Etichete și atribute atunci când accesați cu crawlere fonturi html
Limbajul hipertext are un set mare de instrumente pentru lucrul cu fonturile. La urma urmei, formatarea textului este sarcina principală a html.
Motivul creării limbajului HTML a fost problema afișării regulilor de formatare a textului în browsere.
Luați în considerare etichetele care sunt folosite pentru a lucra cu fonturile în html și atributele acestora. Principala este eticheta ... Folosind valorile atributelor sale, puteți seta mai multe caracteristici ale fontului:
- culoare - setează culoarea textului;
- dimensiune - dimensiunea fontului în unități convenționale.
Sunt acceptate valorile atributelor pozitive de la 1 la 7.
- față - folosit pentru a seta familia de fonturi a textului care urmează să fie utilizat în interiorul etichetei ... Mai multe valori sunt acceptate simultan, separate prin virgule.
Este formatat doar textul dintre părțile etichetei de font asociate. Restul textului este afișat în fontul standard implicit.

De asemenea, în html există o serie de etichete pereche care specifică o singură regulă de formatare. Acestea includ:
- - setează fontul aldine în html. Etichetă acțiunea este similară cu cea anterioară;
- - dimensiunea este mai mare decât cea implicită;
- - dimensiune mai mică a fontului;
- - text cu caractere italice. Etichetă similară ;
- - text subliniat;
- tăiat;- - afiseaza textul doar cu litere mici;
- - cu litere mari.
Text simplu
Miniatură
Miniatură
Mai mult decât de obicei
Mai puțin decât de obicei
cursive
cursive
Subliniat
Barat

Capabilități de atribute de stil
Pe lângă etichetele descrise, există mai multe modalități de a schimba fontul în html. Una dintre ele este utilizarea atributului stil generic. Folosind valorile proprietăților sale, puteți seta stilul de afișare a fontului:
1) font-family - proprietatea setează familia de fonturi. Este posibilă enumerarea mai multor valori.
Schimbarea fontului în html la următoarea valoare va avea loc dacă familia anterioară nu este instalată pe sistemul de operare al utilizatorului.
Sintaxa de scriere:
font-family: font name [, font name [, ...]]
2) font-size - dimensiunea este setată de la 1 la 7. Acesta este unul dintre modalitățile principale prin care puteți crește fontul în html.
Sintaxa de scriere:
dimensiunea fontului: dimensiunea absolută | dimensiune relativă | valoare | interes | moşteni
Mărimea fontului poate fi, de asemenea, setată:
- În pixeli;
- În valoare absolută ( xx-mic, x-mic, mic, mediu, mare);
- În procente;
- În puncte (pt).
Dimensiunea fontului: 7
Dimensiunea fontului: 24px
Dimensiunea fontului: x-mare
Dimensiunea fontului: 200%
Dimensiunea fontului: 24 pt

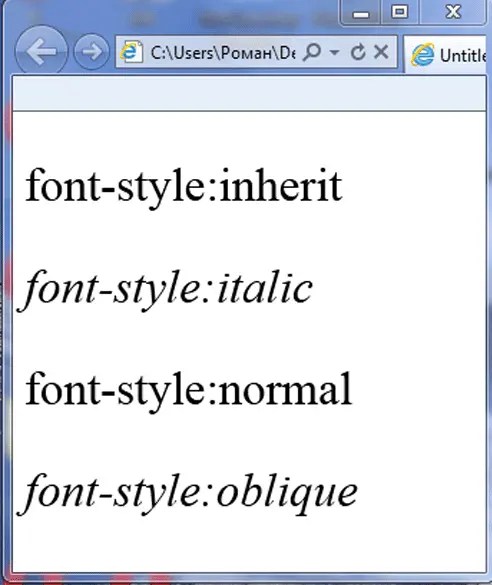
3) font-style - setează stilul de scriere a fontului. Sintaxă:
stil font: normal | cursiv | oblic | moşteni
Valori:
- normal - ortografie normală;
- italic - italic
- oblic - font înclinat la dreapta;
- inherit - moștenește ortografia elementului părinte.
Un exemplu despre cum să schimbați fontul în html folosind această proprietate:
stil font: moștenire
stil de font: italic
stil font: normal
stil font: oblic

4) font-variant - convertește toate literele mari în majuscule. Sintaxă:
font-variant: normal | cu majuscule mici | moşteni
Un exemplu despre cum să schimbați fontul în html cu această proprietate:
font-variant: moștenire
font-variant: normal
varianta de font: majuscule mici

5) font-weight - vă permite să setați grosimea scrierii textului (saturație). Sintaxă:
greutate font: îndrăzneț | mai îndrăzneț | mai ușor | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Valori:
- bold - setează fontul html bold;
- mai îndrăzneț - mai gras față de normal;
- mai ușoară - mai puțin saturată față de normal;
- normal - ortografie normală;
- 100-900 - setează grosimea fontului în echivalent numeric.
greutate font: bold
greutatea fontului: mai îndrăzneață
greutatea fontului: mai ușoară
greutatea fontului: normal
greutate font: 900
Greutatea fontului: 100

Proprietatea fontului și culoarea fontului html
Fontul este o altă proprietate a containerului. Pe plan intern, a combinat valorile mai multor proprietăți concepute pentru a schimba fonturile. Sintaxa fontului este:
font: font-size font-family | moşteni
De asemenea, valoarea poate fi setată la fonturile utilizate de sistem în inscripțiile de pe diferite controale:
- legenda - pentru butoane;
- pictogramă - pentru icoane;
- meniu - meniu;
- mesaj-box - pentru casete de dialog;
- small-caption - pentru comenzi mici
- status-bar - font bara de stare.
font: pictogramă
font: legenda
font: meniu
font: mesaj-box
subtitrări mici
font: bara de stare
font: italic 50px aldine „Times New Roman”, Times, serif
Există diverse probleme de design de rezolvat atunci când creați o pagină web. Una dintre cele mai frecvente întrebări este cum să schimbați culoarea textului în HTML. Este destul de simplu să o rezolvi și există două moduri diferite.
Setarea unui atribut de stil de text inline
Pentru a înțelege cum să schimbați culoarea textului în HTML, priviți lista de atribute ale casetei de text. Printre acestea se numără o serie de valori care definesc stilul textului inclus în aceste etichete, care sunt specificate în cuvântul cheie stil.
Pentru a schimba culoarea textului, este suficient să introduceți stilul cuvântului = "" în zona selectată a câmpului de text din interiorul etichetei de deschidere. În interiorul acestui atribut, puteți specifica diferite valori ale parametrilor - valoarea atributului de culoare este responsabilă pentru schimbarea nuanței de culoare a textului. Specificând acest parametru, după două puncte, trebuie să specificați culoarea în care vor fi vopsite toate caracterele din acest câmp. În acest caz, atunci când definiți o nuanță, puteți specifica atât o valoare de culoare explicită, de exemplu, roșu sau galben, cât și valoarea sa hexazecimală sau rgb.
Indiferent de metoda aleasă de determinare a culorii, rezultatul va fi același în cazul aceleiași alegeri de nuanță. Astfel, toate următoarele trei exemple vor aduce aceleași modificări textului - îl vor colora în galben.
1.
text
2.
text
3.
text
Schimbați culoarea folosind CSS
Utilizarea unei foi de stil vă permite, de asemenea, să decideți cum să schimbați culoarea textului în HTML. CSS este pe deplin acceptat de toate versiunile moderne de HTML și, de asemenea, vă permite să schimbați stilul mai multor elemente de pagină simultan.

Pentru a înțelege cum să schimbați culoarea textului în HTML folosind CSS, nu trebuie să înțelegeți limbajul formal de definire a aspectului. Pentru a defini atributele unui element, trebuie să creați o descriere CSS, care este scrisă în interiorul etichetei
, și este definit de etichetă
- Introduceți elementul a cărui culoare a textului doriți să o schimbați... Utilizați secțiunea

- În selectorul de elemente, introduceți atributul de culoare:... Această proprietate determină culoarea textului articolului selectat. Proprietatea background-color este responsabilă pentru culoarea de fundal HTML a textului. În exemplul nostru, acest atribut va schimba culoarea textului corpului, care este un element care include tot textul de pe pagină:

- Introduceți culoarea textului... Există trei moduri de a face acest lucru: introduceți un nume, o valoare hexazecimală sau o valoare RGB. De exemplu, pentru a face textul albastru, introduceți albastru, rgb (0, 0, 255) sau # 0000FF:

- Adăugați alți selectori pentru a schimba culoarea diferitelor elemente... Pentru a schimba culoarea textului diferitelor elemente ale paginii sau culoarea de fundal a textului HTML, puteți utiliza diferite selectoare:
Acest titlu va fi verde.
Acest paragraf va fi albastru.
Acest text va fi în roșu.
- Specificați o clasă de stil CSS în loc să schimbați elementul... Înainte de a face culoarea de fundal în HTML sau de a schimba stilul unui element, puteți specifica o clasă de stil și apoi o aplicați oricărui element din pagină. De exemplu, clasa .redtext va colora textul elementului în roșu:
Acest titlu va fi roșu
Acest paragraf va fi standard.
Acest paragraf va fi roșu
Metoda 2: Utilizarea atributelor de stil inline

- Deschideți fișierul HTML... Puteți utiliza atribute de stil inline pentru a schimba stilul unui singur element de pagină sau culoarea de fundal a HTML. Acest lucru poate fi util dacă trebuie să faceți una sau două modificări, dar nu este recomandat pentru aplicații la scară largă. Pentru a schimba complet stilul, utilizați metoda anterioară:

- Găsiți elementul pe care doriți să îl schimbați... Folosind atributele de stil inline, puteți schimba culoarea textului oricărui element de pagină. De exemplu, pentru a schimba culoarea textului unui anumit titlu, găsiți-l în fișier:
Acest titlu trebuie înlocuit

- Adăugați un atribut de stil la element... În interiorul etichetei de deschidere a elementului de modificat, introduceți stil = "":



