Bună, dragii mei!
Astăzi vă voi spune în detaliu, cum să faci un meniu pentru un grup VKontakte... In experienta mea meniu într-un grup în contact crește numărul de apeluri și cereri cu 20%. Este important să adoptați o abordare responsabilă a problemei creării unui meniu de grup. Prin urmare, ți-am pregătit un șablon de meniu PSD pentru a-ți ușura munca.
Pentru început, astăzi există două opțiuni de meniu:
Opțiunea 1: Meniu grup închis
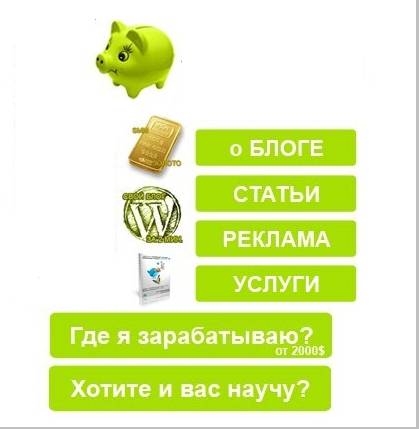
Meniu închis, se deschide când faceți clic pe un link. În exemplul de mai jos, meniul se deschide când faceți clic pe link-ul „DESCHIDE MENIU GRUPURI!”

Opțiunea 2: Deschideți meniul de grup (postare fixată)
Un meniu deschis este în esență o postare fixată cu un link activ.

A doua versiune a meniului a apărut relativ recent, când a devenit posibilă fixarea postărilor de pe perete în antetul unui grup sau public. El este acum cel mai eficient.
Ambele variante folosesc markup wiki. Markup Wiki vă permite să personalizați rapid și ușor aspectul grupului dvs. creând tabele grafice și spoilere, formatând text și lucrând cu imagini, linkuri și ancore. Nu mă voi opri asupra markupului în detaliu, deoarece VKontakte are un editor vizual încorporat care traduce automat conținutul dvs. în markup wiki. Aici voi da doar codurile de bază, fără de care este imposibil să faci un meniu.
Cum să faci un meniu deschis VKontakte
Vom analiza procesul de creare a unui meniu folosind exemplul Opțiunii 2, adică. meniu deschis.
Pentru a vă facilita navigarea, v-am pregătit Șablon PSD de meniu: [Atenţie. Designul VKontakte s-a schimbat. Aspect nou și alte informații relevante în]
Șablon PSD meniu de grup
Pentru a crea un meniu extern, sunt necesare 2 imagini: un avatar (în dreapta) și una centrală (o imagine de acțiune).
Dimensiuni avatar: 200 x 332 px
Dimensiuni imagine centrală: 395 x 282 px

Pasul 1.
Folosind șablonul PSD pentru meniul de grup descărcat mai sus, faceți două imagini cu dimensiunile dorite.
Pasul 2.
Accesați grupul dvs. în „Community Management” (în dreapta sub avatar). Găsiți elementul „Materiale” (în fila „Informații”) și faceți-le „Limitat”.

Pasul 3.
Acum reveniți la pagina principală a grupului dvs. și faceți clic pe „Editați” în blocul „Materiale” care apare (am redenumit-o deja în Meniul Grupului).

Când editați o pagină, setați un titlu, puteți crea secțiuni sau orice altă informație folosind bara de instrumente. Faceți clic pe „Salvare pagină” și „Revenire la pagină”

Pasul 4.

În exemplul meu https://vk.com/page-42211349_47355854,
Primele cifre 42211349 sunt id-ul grupului dvs
Cele doua cifre 47355854 sunt id-ul paginii
Caracteristică: puteți crea pagini suplimentare manual. Pentru a face acest lucru, urmați linkul din formular:
https://vk.com/pages?oid=-xxxxxxxxx&p=pagename
Unde,
xxxxxxxxx este ID-ul grupului dvs
pagename - numele paginii dvs
Pasul 5.

Și publică postarea.
Pasul 6.
Acum încărcați avatarul grupului (poza din dreapta). O imagine duplicată a avatarului va apărea pe perete - ștergeți-o.
Pasul 7.
Acum atentie. Faceți clic pe ÎNREGISTRARE ORA DE PUBLICARE (colțul din stânga jos al postării).

Și faceți clic pe „Remediați”. Închidem această fereastră și actualizăm pagina grupului dvs. (F5).

Pasul 8.
Scriem starea grupului (folosește doar 1 rând) pentru a alinia imaginile dacă desenul de pe avatarul tău nu începe chiar de sus (în șablonul meu, avatarul este opțiunea 2). Și iată ce avem:

TOTAL.
Meniul este gata! Acum, când dați clic pe imaginea centrală, se deschide meniul:

Aici îl puteți edita, amesteca fotografii, videoclipuri, crea secțiuni noi, postați link-uri.
În cadrul meniului principal, puteți realiza și un meniu grafic (submeniu). Lățimea sa nu trebuie să depășească 600 px. Mărimea este nelimitată în înălțime. Acest lucru vă permite să creați pagini de destinație VKontakte grozave.

Dar despre asta voi vorbi mai detaliat în articolele următoare. Abonați-vă la actualizările blogului pentru a fi la curent cu noile funcții. Like și distribuie articolul cu prietenii tăi.
Scrieți întrebările sau opiniile dvs. în comentariile de mai jos.
După cum știți, o persoană, care citește sau ajunge la aceasta sau acea resursă web, în primele 8 secunde acordă atenție designului și interfeței. În același timp, el este convins de uzabilitate bună sau proastă (usability). Meniul din grupul din rețeaua de socializare „Vkontakte”, despre care vom vorbi astăzi și vom lua în considerare principiul designului său prin exemplu, permite nu numai să prezentăm informații colorate și să „diferențiem” în bine de concurenți, ci și să identificăm exact acele puncte și puneți asupra lor accentul necesar.
Este suficient să priviți câteva exemple pentru a înțelege cât de frumos și convenabil este:




Să începem. Pentru început, trebuie menționat că, dacă doriți să faceți singur meniul de la zero, atunci veți avea nevoie de toate informațiile de mai jos. În cazul în care designul este deja acolo, atunci puteți sări peste o parte a articolului și să mergeți direct la plasarea acestuia și marcarea wiki.
Design meniu
Vă permite să creați o bază pentru un proiect viitor. Pentru a finaliza această parte a lucrării, este încurajată cunoașterea unui astfel de program precum „Adobe Photoshop”. Așa arată șablonul de dimensiune, în care vom implementa viitorul meniu frumos.

Avatarul are 200 de pixeli lățime și 500 de pixeli înălțime. Imaginea meniului principal este 510 * 308. Drept urmare, vom obține un „meniu” atât de frumos la sfârșit.


Vă rugăm să rețineți că, în funcție de informațiile scrise după numele grupului, înălțimea imaginii din dreapta (avatar) se poate modifica și, în consecință, tot ce este în apropiere se poate schimba!
Această sursă de layout PSD a fost implementată ca exemplu. Descarca .
Nu ne vom concentra asupra modului în care a fost realizat șablonul, vom trece imediat la pregătirea lui pentru plasarea într-un grup nou sau existent. Deschideți fișierul în Photoshop.
În primul rând, salvați avatarul. Una dintre modalitățile de a salva rapid, dacă totul este structurat în fișier și există puține elemente (ca și în cazul nostru). Opriți vizibilitatea straturilor de care nu avem nevoie.

Accesați secțiunea „Imagine” și selectați operațiunea „Trimare”.

La ieșire obținem:


Dacă greutatea imaginii rezultate este mare, puteți utiliza instrumentul „Salvare pentru Web”. Comanda se află și în secțiunea „Fișier”.
Efectuăm o operație similară cu imaginea care va fi afișată atunci când meniul este afișat inițial. În cazul nostru, lăsăm vizibil - folderul „meniu deschis” și „fondul meniului” în folderul „meniu cu mașina”. Rezultatul este:

Acum trebuie să salvați și să tăiați al doilea nivel al meniului. Pentru a face acest lucru, lăsați „fondul meniului” vizibil în folderul „meniu mașină” și adăugați „meniul de nivel al doilea” la acesta.

Apoi vom folosi instrumentul „Tăiere”, care poate fi găsit în meniul din stânga.

Ne „tăiem” poza în părțile corespunzătoare. În cazul nostru, vor fi trei.

Aceasta completează partea pregătitoare. Trecem la scena principală.
Markup Wiki al meniului terminat în Vkontakte.
În primul rând, trebuie să încărcați o fotografie de grup sau un avatar făcând clic pe linkul cu același nume și selectând fișierul de care avem nevoie.


Apoi asigurați-vă că efectuați următoarea secvență de acțiuni. Mergem la „Community Management” și în rubrica „Secțiuni” vizavi de butonul „Materiale” selectăm „Limitat”.


Acest lucru trebuie făcut astfel încât utilizatorii și membrii grupului să nu poată modifica și/sau edita elemente suplimentare, inclusiv meniul.
După operațiunea finalizată, încărcăm imaginile tăiate în albumul comunității.

Accesați secțiunea „Ultime știri”, selectați „Editați” și intrați în meniul editorului.


Pentru a accelera procesul, utilizați tasta Cameră și faceți clic pe Selectați din fotografiile comunității.


După adăugare, ne regăsim din nou în meniul editorului și apăsăm tasta „<>”, în care vom face editări ulterioare. De asemenea, redenumiți imediat secțiunea și în loc de „Noutăți proaspete” scrieți în cazul nostru „GRUP DE MENIU”.


Structura generală a fiecărei părți tăiate arată astfel în markup - [], unde:
id - identificatorul (numărul) imaginii pe care ați încărcat-o;
X și Y - dimensiunea imaginii pe orizontală și pe verticală în pixeli;
Privind șablonul, ne edităm marcajul wiki și mergem periodic la secțiunea „Previzualizare”, care afișează vizual modificările pe care le-am făcut.
Toate imaginile simultan trebuie să fie închise cu o etichetă (și nu așa cum era inițial în mod implicit, fiecare imagine)


Deoarece am lăsat deja o etichetă pentru centrarea imaginii, pentru a scăpa de distanțele „neplăcute” dintre părți ale imaginii generale, introduceți eticheta „nopadding” după cum urmează: []
Asta se întâmplă până la urmă.


Acum ar trebui să faceți clic pe fila „MENIU GRUP”, apoi pe „editați”.

Important! Pentru a copia adresa solicitată, în versiunea noastră, faceți clic pe „MENIU GRUP” și copiați „linkul corect” de acolo.


Accesați pagina principală, faceți clic pe „Adăugați postare”. Nu uita să schimbi imediat autorul postării!


Faceți clic pe „punctele de suspensie” din dreapta intrării și faceți clic pe fila „Pin”.

După aceea, reîmprospătăm pagina și ne bucurăm de rezultatul rezultat, care arată astfel:

Făcând clic pe „Deschide meniul”.

După cum puteți vedea, realizarea unui meniu pe rețeaua socială Vkontakte este destul de ușoară și simplă. Este suficient să aveți un nivel ușor de cunoaștere a utilizării „Photoshop” și wiki-markup. Cu cât designul este mai bun și mai clar, cu atât mai dornic și mai des un potențial utilizator va veni și va reveni în grupul dvs.
Dacă doriți un design de grup cu adevărat unic și uimitor, păstrând în același timp identitatea corporativă și elementele însoțitoare, atunci contactați un designer profesionist sau puteți încerca singuri talentele dvs. Mult succes in toate demersurile tale!
Scopul creatorului grupului în social. rețelele atrag mai mulți vizitatori. Este important ca invitatul să dorească să se alăture, să semneze, să citească informații, să lase un comentariu sau să comande un produs. Nevoia de rezultat final diferă de direcția activității.
Primele secunde ale sejurului modelează acțiunile ulterioare ale oaspetelui. De aceea interfața joacă un rol important.
Factori de plecare a oaspeților:
- avatar;
- Descriere;
- titlu;
- meniu frumos și practic;
- colorat;
- conţinut.
Crearea unui meniu practic care încurajează mai mult decât acțiune este ușoară. Dar mai întâi trebuie să-ți dai seama ce ar trebui să fie.
Care ar trebui să fie meniul
Folosind un meniu bine conceput, vizitatorul poate naviga cu ușurință prin el și poate obține rapid răspunsuri la întrebările sale. De asemenea, navigarea vă permite să creați impresia corectă despre proiect.
Cele trei obiective principale ale grupurilor sunt:
- vânzări;
- trafic crescut;
- o creștere a vizitatorilor activi.
Pentru vânzări, navigarea în grup înlocuiește vitrina.

Cele mai importante butoane ar trebui să fie aici:
- catalog;
- Preț;
- livrare;
- oferte promotionale;
- recenzii.
Pentru a crește traficul, se pune accent pe conținutul și aroma site-ului sau blogului.

O versiune aproximativă a unui set de butoane:
- articole interesante;
- informații utile;
- Abonati-va;
- recenzii.
Pentru a crește activitatea participanților, ar trebui să-i stimulați cu promoții, sondaje și conținut interesant și neobișnuit.
Oferim următoarele butoane:
- abonați-vă la știri;
- pune o întrebare tematică interesantă;
- stoc;
- chestionar;
- vot.

Luați în considerare cum să creați un meniu pentru un grup în contact, toate punctele tehnice care necesită cunoștințe minime despre un editor grafic și elementele de bază ale lucrului cu VKontakte.
Creăm în etape
Crearea navigației este un proces interesant, complex și îndelungat. Dar rezultatul merită.
Întregul proces este împărțit în mod convențional în 2 etape:
- lucrul cu Photoshop;
- adaos tehnic.
video: meniu pentru public
Lucrăm cu Photoshop
Înainte de a începe, trebuie să reprezentați vizual designul sau vederea generală, precum și componentele acestuia. Nu sunt necesare cunoștințe speciale, trebuie doar să urmați pașii din instrucțiuni.
Algoritmul acțiunilor:


Acest lucru se face folosind instrumentul Marquee dreptunghiulară:

Lucrul cu grafica:

Ar trebui să arate așa:

Salvați dreptunghiul din dreapta ca imagine separată, setând dimensiunea la 200x500 px. Acesta este un avatar gata făcut, încărcat prin butonul „Încărcați o fotografie” din grupul VK.

A doua imagine mai trebuie împărțită la numărul de puncte. Acest lucru se face pentru a atribui un link fiecărui buton.
Mai întâi, trebuie să faceți marcajul:

Creați fragmente:

Salvarea imaginilor:

Cum să vă curățați computerul de programele inutile? Instrucțiunea este aici.
Partea tehnica
Imaginile terminate trebuie transferate în grup. Urmând pașii de mai jos, această sarcină poate fi rezolvată cu ușurință.
Important! Umplerea meniului este diferită de încărcarea obișnuită a fotografiilor sau imaginilor.
Totul in ordine:

Acum, cel mai important lucru, de fapt, pentru ce s-au făcut toate acestea. Adăugați funcționalitatea meniului. O imagine separată trebuie să i se atribuie linkul „dvs.”.
- găsiți intrarea necesară;
- faceți clic pe el cu butonul stâng al mouse-ului;
- copiați adresa URL în bara de adrese.
- mergeți la sursa unde doriți să trimiteți vizitatorul;
- copiați adresa cerută.

Salvați modificările cu butonul corespunzător din partea de jos a ferestrei.
Atenţie! Este posibil ca modificările să nu apară imediat. Este recomandat să vă deconectați de la profilul principal și apoi să vă conectați din nou în grup.
Cum se creează un meniu în marcajul wiki al grupului Vkontakte
Markup Wiki este un limbaj special folosit pentru a proiecta pagini web în grupuri de rețele sociale.

Acest instrument vă permite să creați:
- efecte;
- meniuri neobișnuite;
- farfurii;
- elemente de navigație;
- format text.
Într-un cuvânt, acest marcaj vă permite să creați un mini site VKontakte. Acest lucru este grozav în special pentru vânzări și recrutare de abonați.
Acest design îl face pe vizitator să rămână, faceți clic pe butonul. Adică întârzie și stimulează la acțiune - și tocmai de asta este nevoie.
Din punct de vedere vizual, un astfel de sistem este foarte asemănător cu aspectul HTML. Dar nu necesită pregătire lungă și o mentalitate specială.
Video: meniu cu căutare pe categorii
Nuanțe ale creației
De fapt, ceea ce s-a făcut mai sus (diviziunea și încărcarea unei imagini) sunt deja elemente de marcare. Acesta este avantajul acestui instrument. Conversie automată în etichete atunci când pur și simplu încărcați imagini.
Cu toate acestea, este important să cunoașteți etichetele individuale pentru a le face și mai funcționale și mai frumoase. De exemplu, când umplem părți individuale ale imaginii, între ele se pot forma dungi albe. Le puteți elimina pur și simplu adăugând eticheta noborder.
Ca aceasta: []
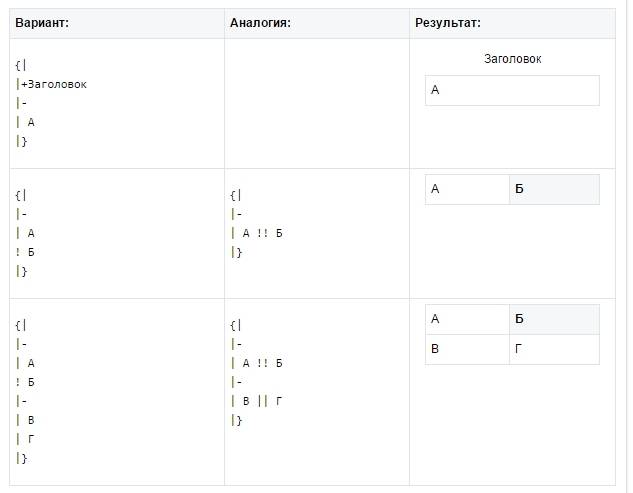
Etichetele principale sunt prezentate în tabelul de mai jos:

Lucrul cu imagini
[] .
Unde opțiunile sunt înlocuite cu:
- fara limita- îndepărtarea cadrului din jurul imaginii;
- nupadding- eliminarea spatiilor dintre imagini;
- simplu- introduceți un link către o imagine. Întocmit sub formă de text, fără grafică;
- nicio legătură- eliminarea link-ului către poză;
- cutie- deschiderea unei imagini într-o fereastră;
- NNNxYYYpx sau NNNpx- setează dimensiunea fotografiei în pixeli.
Crearea unui tabel
Indiferent de meniul (textual sau grafic) pe care îl creați, cu greu vă puteți descurca fără a introduce un tabel. În caz contrar, puteți doar să lipiți textul în câmpul de știri și să nu îl formatați, pierzând atât de mult timp.

Tabelul este creat folosind un set special de caractere, unde fiecare dintre ele este responsabil pentru o anumită parte a tabelului:

Meniul de grup - o listă interactivă a secțiunilor principale ale grupului, permițându-vă să mergeți la articolul dorit într-o secundă. Cum să faci un meniu într-un grup VKontakte? Vă vom spune cum să realizați un aspect funcțional al secțiunilor blogului.
- Mergi la grup.
- Sub avatar, accesați secțiunea „Community Management”.
- Se vor deschide mai multe articole (fotografii, documente). Accesați secțiunea „Materiale” făcând clic pe „Limitat”. Aceasta este o măsură forțată: în caz contrar (cu acces deschis), oricine va putea crea pagini noi, stricând meniul de grup.
- Reveniți la pagina principală a comunității. Șterge postările fixate. Reîncărcați pagina.
- Deschideți secțiunea intitulată „Ultimele știri” (situată chiar sub descrierea comunității). Veți vedea că elementul „Editare” a apărut lângă el.
- În fereastra de editare care se deschide, selectați modul de marcare wiki. Se selectează apăsând butonul din dreapta. Mutați cursorul peste el: va fi afișat numele modului în care vă aflați în prezent.
- Puteți începe editarea. Schimbați titlul de bază al titlului („Știri proaspete”) la discreția noastră. O scurtă descriere va face: „Meniu de grup”.
- Pentru a crea paragrafe noi, notați numele secțiunilor într-o coloană, încadrându-le cu paranteze pătrate duble. De exemplu: [[Prețuri]], [[Contacte]].
- Butonul de previzualizare a paginii vă va arăta cum arată meniul de grup.
Cum să faci un meniu de grup VKontakte cu butoane
Butoanele grafice sunt adesea folosite de managerii de conținut, administratorii și moderatorii atunci când creează un grup VKontakte: acest lucru este destul de convenabil. Această tehnică reține atenția chiar și a unui vizitator ocazional, îl „face” să rămână pe pagină, să studieze conținutul acesteia în detaliu (și chiar să se aboneze la actualizări). Răspundem la întrebarea: cum să creați un meniu în grupul VKontakte?
- Alegeți orice imagine strălucitoare care se potrivește cu tema și stilul blogului dvs. Apoi încărcați-l într-un album foto de pe pagina dvs. personală sau într-un album comunitar.
- Găsiți-l în albumul foto, copiați linkul către fotografie din bara de adrese a browserului dvs.
- Deschideți modul de editare a grupului, așa cum este descris în secțiunea anterioară a articolului. Avem nevoie de modul de marcare wiki.
- Scriem codul. photo-AAAAA_BBBBBB - lipiți acest link de la adresa fotografiei. Următorul: | 400px | (latimea imaginii, puteti alege orice valoare, pana la 600 px). Și, în sfârșit, un link de lucru - copiați-l în linia curentă a browserului.
- Introduceți ceea ce scrieți între paranteze pătrate duble. Forma finală a link-ului: [].
Cum să faci un meniu de grup cu imagini
Sarcină dificilă: cum să stilați butoanele într-un grup fără a utiliza Photoshop? Nu toată lumea știe să folosească cu măiestrie editorii grafici. Imaginile gata făcute de pe Internet vor veni în ajutor.
- Încărcați fotografiile necesare direct în albumul foto comunității. Dacă doriți să „puneți” text pe ele pentru mai multă expresivitate, faceți-o în avans în editorul Paint.
- Selectăm secțiunea numită „Știri proaspete”, apoi deplasăm cursorul peste articol cu editare.
- Găsiți butonul „Adăugați o fotografie” (cu pictograma unei camere) pe panoul de lucru. Dacă decideți să nu încărcați fotografii direct în albumul grupului, o puteți face direct aici, descarcând imaginile de pe computer.
- După ce descărcarea este finalizată, veți vedea: link-uri către fotografie au apărut în câmpul de text.
- Pune slash înainte | la sfarsitul fiecarui link, iar dupa acesta, indicati adresa paginilor necesare la care va fi atasata poza (link catre albume video, catre fotografii, audio...).
- După efectuarea acestor manipulări, includeți legăturile rezultate între paranteze pătrate duble.
- Faceți clic pe butonul de previzualizare. Dacă totul este în regulă, salvați modificările.
- Faceți clic pe butoanele din meniu, asigurați-vă că totul funcționează.
Cum să faci un meniu grafic într-un grup
Dacă doriți ca un meniu într-un grup să arate stilat, atractiv, este timpul să vă gândiți la un meniu grafic. Crearea unui meniu într-un grup VKontakte este un proces destul de lung, dacă îl întâlniți pentru prima dată. Cu cât mai multe elemente din meniu pe care se poate face clic, cu atât este mai greu de tratat. Ce trebuie să iei în considerare?
- Lățimea imaginii nu trebuie să depășească 370 px, maxim - 390.
- Viitorul meniu ar trebui tăiat în benzi în Photoshop. Încarcă imaginile rezultate în albumul contului tău.
- Faceți clic pe secțiunea „Ultime știri”, pe butonul „Editați”.
- Găsiți pictograma camerei, încărcați imagini. Veți vedea codul de descărcare pentru fiecare imagine în caseta de text.
- Acum trebuie să atribuiți un link fiecărei imagini. Dacă doriți ca acesta să conducă la o postare pe peretele comunității, găsiți-l, copiați adresa URL. Dacă trebuie să accesați un alt site, copiați adresa acestuia.
- Separați codul de încărcare a imaginii cu o bară oblică | și lipiți linkul după el.
- Salvați modificările, organizați previzualizarea.
Cum să faci un meniu interactiv într-un grup

Multe site-uri de vânzări creează un meniu interactiv pe pagina principală. Efectul butonului apăsat, evidențierea specială, sublinierea tastelor - efectele fac site-ul atractiv pentru cumpărători. Dacă aveți un cont de afaceri VKontakte, abilitatea de a crea un meniu interactiv de grup va fi utilă.
- Creați un document în Photoshop plasând acolo imaginea antetului meniului.
- Proiectați bara de navigare: puteți scrie pe fundal alb secțiunile principale ale viitorului meniu („Despre noi”, „Prețuri”, etc.) Evidențiați în diferite culori dacă este necesar.
- Tăiați fiecare imagine astfel încât să fie înrămată separat.
- Accesați site-ul web VKontakte (grup, secțiunea „Ultime știri”, „Editare”, modul wiki-markup).
- Încărcați fotografii de pe computer.
- Copiați adresa paginii dorite, inserați-o în codul imaginii printr-o bară oblică. Există o pagină wiki separată pentru fiecare imagine.
- Făcând clic pe aceste linkuri, se vor deschide secțiunile relevante ale comunității. După tranziție, veți vedea elementul „Umpleți cu conținut”. Încărcați aceleași butoane, dar cu o ordine diferită a culorilor.
Gata! Butoanele vor începe acum să își schimbe culoarea atunci când navigați în diferite secțiuni ale comunității.
Bună prieteni!
Vrei să faci grupul VKontakte cât mai atractiv pentru abonații tăi? Nu sunteți sigur de unde să începeți? Dacă aveți deja conținut de înaltă calitate, atunci concentrați-vă pe proiectarea comunității. Nu vorbesc despre simpla selectare a avatarului. Crearea unui meniu în grupul VKontakte este unul dintre punctele principale care trebuie luate în considerare la proiectare. Acesta este punctul pe care îl vom analiza astăzi.
Ce este meniul VKontakte și pentru ce este?
Meniul este chipul grupului. Primul lucru pe care îl întâlnește orice vizitator al comunității tale este meniul. Prin urmare, sarcina ta este să te gândești la el cât mai convenabil și mai atractiv posibil. În primul rând, trebuie să decideți ce doriți să transmiteți abonaților dvs. Depinde de misiunea comunității în sine. La urma urmei, există obiective complet diferite pentru crearea unui grup: educațional, de divertisment sau scopul de a vinde un produs/serviciu. Pe baza acestui lucru, decideți ce informații sunt cele mai importante pentru viitorii dvs. urmăritori.
De exemplu, dacă vă concentrați pe distracția utilizatorilor sau informarea lor despre ceva, atunci poate concentrați-vă pe confortul de a găsi informațiile de care au nevoie. Acest lucru se aplică grupurilor în care conținutul poate fi împărțit în subiecte separate, de exemplu, sănătate, modă etc.
Dacă comunitatea ta este creată sub forma unui magazin online, atunci abordarea ar trebui să fie complet diferită. Comoditatea căutării de bunuri sau servicii, desigur, ar trebui să fie prezentă, dar să se concentreze și pe promoții, articole noi, termene de livrare, precum și contactele dvs.
Prin urmare, asigurați-vă că aveți în vedere comunitatea atunci când vă creați meniul.
Modalități de a crea un meniu pentru grupurile VKontakte
Primul pas este să decideți dacă vă creați meniul automat sau manual. Dacă ați ales o metodă rapidă și simplă, dar în același timp de înaltă calitate, vă prezint atenția serviciul de creare a unui meniu pentru comunitățile VK VikiMaker, vă veți da seama ușor și rapid, făcându-vă grupul mai convenabil. Dacă doriți să preluați controlul deplin asupra creării meniului, următoarele este o instrucțiune pas cu pas.
Cum să faci un design atractiv?
Vreau să combin în instrucțiuni crearea a două elemente importante ale grupului: meniul și avatarul. Deoarece nu este de dorit să le creați separat, deoarece utilizatorul trebuie să vadă armonia dintre aceste două elemente grafice. 
- În primul rând, trebuie să instalați programul Photoshop, dacă nu ați instalat anterior acest program pe computer.
- Deschideți Photoshop și creați două fișiere șablon pentru avatar și meniu. Am stabilit dimensiunile necesare. De exemplu, pentru un avatar este de 200 × 500 pixeli, iar un meniu este de 389 × 600 pixeli. Completați-le cu orice culoare, astfel încât să fie clar vizibile și salvați cele două fișiere separate create.
- Încărcați șablonul în grup în locul avatarului, selectând întreaga zonă.
- Încărcarea meniului este puțin mai complicată. Pentru a face acest lucru, trebuie să activați conținutul în Community Management. După aceea, capacitatea de a adăuga un meniu va deveni disponibilă. Accesați fila care apare sub descrierea grupului „Știri proaspete” și faceți clic în bara de instrumente pe butonul sub formă de cameră și încărcați fișierul de pe computer. S-a întâmplat?

- Imediat după descărcare, un link va deveni disponibil pentru dvs., care va trebui să fie ușor modificat. După cuvântul „noborder” scrieți „;” și cuvântul „nopadding”. Această funcție va împiedica meniul dvs. să scadă atunci când adăugați știri în comunitate.
- Facem din Prnt Scrn pagina principală a grupului dvs. Pentru ce? Pentru a-ți înțelege greșelile. Faptul este că acum aceasta este o versiune brută - totul nu este chiar și nici atât de frumos. Scopul tău este să potriviți perfect marginile de jos ale meniului și avatarului. Atunci este posibil să aveți o întrebare „De ce nu vă dau măsurătorile exacte?” Și adevărul este că fiecare admin folosește o cantitate diferită de text în descrierea grupului, ceea ce modifică înălțimea meniului, iar lățimea meniului este o chestiune de gust și, după cum știm, este diferită pentru fiecare.
- Intrăm în Photoshop și creăm un fișier nou inserând acolo o captură de ecran.
- Acum, lucrând cu acest fișier, selectăm zona avatarului folosind „selecția dreptunghiulară” - ei pot selecta o anumită zonă cât mai precis posibil. Apoi, faceți clic dreapta și selectați „taie la strat nou”.

- Lucrăm la același lucru cu imaginea de meniu, numai atunci când o selectați, trebuie să tăiați cele inutile din partea de jos. Faceți ca partea de jos a meniului și avatarul să se potrivească complet.
- Acum, ținând apăsat butonul Ctrl, selectați cele două straturi pe care le-am creat. Faceți clic dreapta pe ele și selectați funcția „Merge Layers”. În fața noastră apar două dintre șabloanele noastre perfect potrivite pe o singură pagină.
- Următorul pas este să încărcați fotografia de copertă. Apare deasupra șabloanelor noastre. Acum, în dreapta, în instrumentele de straturi, faceți clic pe fișierul de copertă în timp ce țineți apăsată tasta Alt. După această procedură, coperta va fi vizibilă doar pe șabloane și va deveni invizibilă dincolo de granițele acestora. Dar acest lucru nu vă va împiedica să mutați capacul și să selectați partea vizibilă dorită a acesteia.
- Acum, punctul important al creării unui meniu sunt butoanele. În acest moment, ar trebui să știți deja numele exacte ale butoanelor viitoare. De exemplu, „Sănătate”, „Copii”, „Contactele noastre”. Pentru a facilita sarcina, creăm primul buton, următorul doar duplicăm și modificăm textul.
- Adăugăm un logo la avatar sau un apel verbal, sau ambele. Acest lucru va adăuga un pic de viață grupului dvs., precum și un caracter distinctiv.

- Salvați fișierul partajat ca imagine pe computer. Ce urmeaza?
- Deschideți fișierul pe care tocmai l-am creat în Photoshop. Apoi, creați un nou fișier gol cu dimensiunile exacte ale avatarului nostru, introduceți în el fotografia pe care am creat-o cu logo-ul și butoanele. Selectăm zona de care avem nevoie pentru avatar și ne potrivim perfect dimensiunilor selectate. Atunci ne salvăm creația.
- Facem același lucru cu meniul. Dar din nou, există o adăugare aici. Mai întâi trebuie să aflați înălțimea meniului, deoarece nu se potrivește cu schița. Folosind o riglă, măsurăm înălțimea la un singur pixel (și cel mai bine este să o măsuram de mai multe ori pentru a nu ne înșela). Creați un fișier nou cu lățimea veche și înălțimea nouă, redimensionați imaginea și apăsați butonul „Salvare”.

- Încărcați un nou avatar, selectați întreaga zonă și selectați o miniatură.
- Încărcăm meniul prin butonul „Știri proaspete”. Eliminați linkul anterior, încărcați o fotografie nouă și adăugați „; nopadding”.
- Acum tăiem aspectul meniului. Aplicați instrumentul de tăiere sau cuțitul Photoshop. Este numit diferit în diferite versiuni de Photoshop. Sub fiecare buton, trageți o linie pentru a face dreptunghiuri separate, peste care utilizatorul poate naviga la anumite linkuri în viitor.
- Intrăm în editarea meniului prin „Știri proaspete” și încărcăm pe rând fiecare dintre decupările noastre din meniu. Când vizionați, vor fi afișate decalajele dintre imaginile noastre. Pentru a scăpa de ele, trebuie să adăugați cuvântul „; nopadding” la fiecare link.

- Acum, pentru ca linkurile tale să fie active și să poți introduce informațiile de care ai nevoie, apoi scrie pe linkurile pozelor din meniul de editare - numele unuia dintre butoanele tale - de exemplu Livrare. Dar acest cuvânt trebuie scris clar conform regulilor stabilite, ar trebui să arate astfel [[Livrare]]. În continuare, salvăm pagina, urmăm acest link și o completăm cu conținutul necesar.
- Ultimul pas pentru ca totul să funcționeze este să inserați o copie a link-ului către pagina de livrare în link-ul butonului, de exemplu - page-123456_456789, adică infa între cuvintele „vk.com/” la „?”. Asta e, acum proiectează și fiecare buton și meniul tău va atrage cu succes publicul țintă.
Abonați-vă la actualizările blogului și partajați informații cu prietenii dvs. Creează mai multă frumusețe în viața ta!



