Pluginul Breadcrumb NavXT vă ajută să creați breadcrumbs sau breadcrumbs pentru orice pagină de blog, inclusiv Acasă, Categorii și Etichete. De ce se face asta? Un astfel de lanț de navigare îl va ajuta pe cititor să înțeleagă unde se află, îi va fi mai ușor să navigheze pe blog, ceea ce înseamnă că îl va ajuta să găsească materialele necesare pe blog.
Pentru motoarele de căutare, pluginul Breadcrumb NavXT oferă informații despre structura site-ului, spune că ești pe pagina de postare, aici este link-ul către pagina categoriei, iar aici este pagina de pornire. După cum puteți vedea, site-ul nu folosește un fel de ierarhie confuză a paginilor, unde pagina finală, care conține material util, se află la 5-6 clicuri din pagina principală. Acesta este un site bun, indexați-l mai repede.
Instalarea pluginului Breadcrumb NavXT și afișarea breadcrumb-ului pe blog.
Altă filă- personalizarea aspectului și codului breadcrumb-urilor, care va fi format din pluginul Breadcrumb NavXT pe paginile de arhivă, pagini pe care selecția materialelor se realizează pe numele autorului postărilor. Vă rugăm să rețineți că lanțul de legături de navigare folosește numele autorului care a postat postările, care este postat în profil (opțiunea „Afișare ca”).
Am instalat pentru prima dată pluginul Breadcrumb NavXT pe unul dintre bloguri în urmă cu 3 ani, iar la sfârșitul lui 2013 l-am cunoscut din nou. Sincer, a devenit mai convenabil de configurat, există mai puține opțiuni și funcționează la fel. Începătorii îl pot instala pe blogurile lor fără teamă, iar beneficiile și primele abilități ale
Salutare dragi cititori ai site-ului blogului. Astăzi vreau să vorbesc despre un plugin WordPress care este folosit pe blogul meu în două scopuri foarte importante simultan.
În primul rând, facilitează navigarea, iar în al doilea rând, rezolvă o problemă foarte importantă - crearea unei legături interne corecte. Pentru a nu trage intriga, voi spune imediat că vorbim despre pluginul Breadcrumb NavXT. Dar mai întâi lucrurile.
Am vorbit deja mult despre necesitatea creării unei legături adecvate a paginilor site-ului, astfel încât greutatea statică transmisă de orice linkuri externe să fie distribuită uniform pe toate paginile web ale proiectului. Acest lucru este deosebit de important.
De ce aveți nevoie de breadcrumbs în WordPress
Promovarea LF are o serie de avantaje, dintre care principalul (mai ales important pentru proiectele necomerciale) este că nu trebuie să investești banii necesari pentru a cumpăra link-uri externe. Acest lucru se datorează faptului că LF poate fi promovat numai prin intermediul site-ului intern și prin crearea unei legături corecte, așa cum este descris.
Apropo, pentru proiectele comerciale, promovarea pe frecvențe joase are și o serie de avantaje, principalul dintre care, din nou, este costul mai mic, dar pe lângă asta, vizitatorii care provin din emiterea pentru astfel de solicitări vor avea mult mai multe șanse să convertească în bancnote decât vizitatorii care vin în medie la cereri.și de înaltă frecvență (datorită vagului acestora din urmă).
Ideea principală a legării corecte este că ponderea statică transmisă către diferite pagini ale site-ului (majoritatea link-urilor externe duc de obicei către pagina principală) curge fără probleme către cele care sunt promovate direct de-a lungul frecvenței joase (unde, în fapt, articolele sunt localizate).
Dar schema circulară ideală descrisă în articolul de mai sus este dificil de implementat în condiții reale, așa că o schemă de legătură sferică ar fi o opțiune bună. În linii mari, o astfel de schemă poate fi exagerată până la punctul în care cu cât există mai multe legături interne, cu atât greutatea statică va fi mai bine distribuită. Este ca un sistem circulator ramificat care permite sângelui să transporte oxigen la toate, chiar și la cele mai îndepărtate de plămâni, organele interne.
Puteți adăuga manual de fiecare dată când scrieți articole linkuri către alte materiale de pe site-ul dvs., ceea ce va fi potrivit. Adevărul este că luați foarte în serios lista de ancorare internă creată în acest fel pentru fiecare dintre articole. Acest lucru ar trebui făcut aproximativ în același mod ca și. Nu ar trebui să folosiți aceeași cheie nediluată în toate referințele la ea, știți ce vreau să spun.
Aceasta este o modalitate foarte bună, dar nu va fi întotdeauna de prisos să o extinzi și să o completezi cu ajutorul metodelor automate.Una dintre cele mai comune opțiuni de organizare a așa ceva este așa-numita pesmet, extinzând posibilitățile de navigare în resurse, precum și crearea unui bloc de link-uri către alte materiale similare ale proiectului dvs., similare ca subiect cu acest articol.
Astăzi vreau să iau în considerare prima opțiune în detaliu, dar despre materiale similare pentru WordPress în.
Vom folosi pluginul Breadcrumb NavXT pentru a implementa breadcrumb-urile. În principiu, puteți folosi și alte plugin-uri WordPress în acest scop, dar acestea sunt cele care mi-au plăcut mai mult. Poți chiar.
Instalarea pluginului Breadcrumb NavXT în WordPress
Bine, este timpul să treceți direct la instalarea și configurarea pluginului. Dacă dintr-o dată nu știi ce este pesmetul, atunci este în regulă. De fapt, nici nu am știut la început, pentru că acest termen este preluat de la burghezie și este asociat cu povestea lor burgheză despre Hansel și Greta, care le-au folosit pentru a marca calea.
După înțelegerea noastră, acest element de navigare pe site ar fi trebuit să fie numit „firul Ariadnei”, pentru că suntem cumva mai aproape. Ei bine, așa cum au numit-o, au numit-o. Deci, de obicei apar undeva în partea de sus a ferestrei site-ului și reprezintă de fapt calea către articolul pe care îl citiți în prezent.
De exemplu, îmi place foarte mult navigarea cu firimituri și mereu încerc să le găsesc linia pe orice site pentru a înțelege unde sunt, de fapt, și cum să merg la secțiunea în care se află acest articol minunat pentru a citi mai multe despre acelasi subiect.
Ei bine, ți-ai amintit ce sunt pesmeturile? Cred că ne-am amintit, iar dacă nu, atunci uită-te la partea de sus a acestei ferestre, sub antetul acestui blog.
Mai întâi trebuie să descărcați Breadcrumb NavXT de aici... Instalarea pluginului pe WordPress este standard. Conectați-vă la blogul dvs. prin FTP (lucrarea cu clientul FileZilla este descrisă în detaliu) și deschideți folderul de pe server:
/ wp-content / pluginuri
Despachetați arhiva cu Breadcrumb NavXT și copiați folderul rezultat pe serverul de găzduire din directorul (/ wp-content / plugins). Acum va trebui să accesați panoul de administrare WordPress, să selectați elementul „Plugin-uri” din meniul din stânga și, în fereastra care se deschide, să mergeți la fila „Inactiv”. Găsiți linia cu cea dorită și faceți clic pe inscripția „Activați” situată chiar mai jos.
Apelarea Breadcrumb NavXT și personalizarea aspectului firimiturii
Asta, de fapt, este tot. Acum mai este un detaliu esențial: alegeți un loc în șablonul (temă) WordPress unde va fi afișată linia cu breadcrumbs și introduceți codul funcției al pluginului Breadcrumb NavXT în acest loc. Sarcina nu este în întregime banală pentru un webmaster începător care nu este foarte familiarizat cu structura motorului și munca temelor acestuia.
Dar, poate, asta nu te va deruta, nu. poti citi mereu, din fericire, acolo nu este nimic complicat.
Dacă sunteți deja familiarizat cu dispozitivul de teme și cunoașteți scopul anumitor șabloane din acesta, atunci vom continua. Dar, altfel, vă sfătuiesc în continuare să vă familiarizați cel puțin superficial cu acest lucru, folosind materialul de mai sus (sau altul).
Deci, sarcina noastră este să determinăm acele fișiere din folderul cu tema pe care o utilizați, în care va trebui să introducem codul pentru apelarea firimiturii. Și apoi va trebui să decideți unde exact în cod vom introduce asta:
Mai întâi, trebuie să vă conectați la blogul dvs. prin FTP și să deschideți folderul cu teme pe care îl utilizați în prezent:
Wp-conținut / teme / numele temei WordPress
Și acum permiteți-mi să vă spun cum am făcut eu însumi concluzia de pesmet și puteți repeta totul după mine sau puteți folosi propria opțiune de inserare.
Dacă încercați să vizualizați scopul șabloanelor din temă, obțineți ceva de genul următor aspect:
Din acest aspect, putem concluziona că va trebui să inserăm codul de apel Breadcrumb NavXT în acele șabloane care sunt responsabile de afișarea conținutului în partea centrală a blogului: INDEX, SINGLE, ARHIVE, PAGE sau SEARCH.
Adevărat, nu am afișat firimiturile în INDEX, care este responsabil pentru formarea paginii principale WordPress, deoarece navigarea suplimentară acolo ar fi inutilă.
L-am introdus în: SINGUL (responsabil de formarea paginilor cu articole), ARHIVE (formulare pagini de categorii, arhive temporare, arhive tag), PAGINA (formulare în pagini statice, de exemplu, „Despre blog”).
Am inserat codul pentru apelarea Breadcrumb NavXT în aceste șabloane în același loc - chiar la început, imediat după prima linie:
pentru a-l obține așa:
Am adăugat câteva proprietăți CSS pentru clasa BREADCRUMB la fișierul de foaie de stil în cascadă STYLE.CSS din folderul cu tema utilizată:
Breadcrumb (font: mai îndrăzneț 12px „Trebuchet MS”, Verdana, Arial; padding-bottom: 10px;) .breadcrumb a (culoare: # 1B7499;) .breadcrumb a: hover (culoare: # EF0E0E;)
Aceste proprietăți stabilesc aspectul și senzația pesmeturilor în WordPress: de asemenea. Ele determină, de asemenea, culoarea link-urilor din breadcrumb (.breadcrumb a) și culoarea link-urilor când cursorul mouse-ului este peste ele (.breadcrumb a: hover). În general, vă sfătuiesc să citiți pagina.
Funcții și setări ale pluginului Breadcrumb
Ești liber să faci ce vrei. După cum se spune, proprietarul este un stăpân. Dar cu aceasta am stabilit doar locul unde s-a îndepărtat pesmetul și le-am stabilit aspectul. Dar acest plugin are încă destul de multe setări.
Pentru a face acest lucru, accesați zona de administrare WordPress și selectați elementul Breadcrumb NavXT din meniul din stânga din zona Setări. În fereastra care se deschide, veți vedea mai multe file:

În fila „General”, puteți seta parametrii care vor fi aplicați tuturor paginilor blogului dvs. În câmpul „Separator” - specificați un caracter care va servi drept separator în pesmet. În cazul meu, acesta este simbolul „>”, care este setat printr-un cod special, deoarece simbolul „>” va fi interpretat în mod explicit de WordPress ca un semn al etichetei HTML de deschidere.
În general, există (mnemonice) care, de exemplu, nu pot fi introduse direct. Iată câteva dintre ele:
Simbol mnemocod „” & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
Alegeți orice simbol care vă place ca separator de pesmet.
În câmpul „Lungime maximă”, puteți seta lungimea ancorei (text link) în caractere. Am stabilit limita de lungime la 60 de caractere, nu din motive de design, ci din motive de optimizare a conținutului.
Motoarele de căutare pot fi ambivalente în privința linkurilor cu aceeași ancoră, motiv pentru care le scurtez în firimituri pentru a le face unice. Este posibil ca acest lucru să nu fie foarte necesar, dar pentru orice eventualitate.

În câmpurile „Prefix” și „Sufix”, puteți introduce textul care va precede sau urma linkul către pagina principală în breadcrumbs.

Vă rugăm să rețineți că acest text va fi plasat în atributul TITLE al etichetei A și poate fi considerat de motoarele de căutare ca o ancoră alternativă. Ideea mea este că ar trebui să folosească cuvinte cheie legate de pagina de start a blogului tău.
Nu uitați să salvați modificările făcute în setările pluginului Breadcrumb NavXT folosind butonul cu același nume. Apoi puteți parcurge toate filele. De exemplu, pe pagina următoare puteți seta setările pentru linkul care va duce la pagina în care vă aflați acum:


Pe următoarea filă „Postări/Pagini” poți personaliza afișarea linkurilor către paginile de articole și paginile statice ale blogului tău:

Pentru articole, am precedat textul cu „Articol curent” și am inclus textul între ghilimele folosind un cod mnemonic (vezi mai sus pentru o listă de coduri mnemonice):

Accesați următoarea filă „Categorii”. În principiu, aici se repetă toate aceleași setări ca și în cele anterioare. Nu am setat un chenar (prefix și sufix) pentru link-urile către categorii, dar am setat un chenar pentru paginile de arhivă:

Ca rezultat, pesmeturile de pe paginile web de arhivă arată astfel:

Bună ziua, cititori ai blogului despre a face bani pe site-ul de Internet Continuăm să răsucim, să învârtim și să dezvoltăm blogul folosind cele mai esențiale plugin-uri de pe WordPress. Nu am sărit de la un subiect la altul, încerc să pictez toate lecțiile în ordine, într-o anumită secvență, pentru o mai bună percepție de către potențialii webmasteri și bani.
Prin urmare, vreau să iau în considerare pe deplin subiectul optimizării la începutul carierei mele de webmaster. Astăzi, după cum înțelegeți, vom continua să vorbim despre link-ul intern al site-ului. Puteți afla mai multe despre optimizarea site-ului, atât extern, cât și intern, precum și linking intern, în lecția de ieri.
Încerc să scriu postări noi în fiecare zi pentru aceeași optimizare. După părerea mea, posturile zilnice, mai ales în stadiul inițial, vor avea un efect benefic asupra promovarea si dezvoltarea site-ului web, mai ales dacă veți scrie articole de înaltă calitate, optimizate.
Să notăm puțin principalele puncte de optimizare SEO a unui blog sau site, dacă ești deja familiarizat cu lecția de ieri, poți sări peste acest paragraf. Punctele cheie în optimizarea internă a site-ului web vor fi:
- Setarea link-urilor din textul întregului articol, setarea link-urilor tematice;
- Plasarea link-urilor la finalul articolului, de preferință și tematice;
- Setarea link-urilor în partea de sus sau antetul site-ului, precum și în bara laterală, în care trebuie să facem un link către articolele sau categoriile în sine.
Link-uri interne ale site-ului, optimizare conținut
Legătura internă este potrivită pentru promovarea cu frecvență joasă, deși primim puțin trafic de la fiecare solicitare, dar există multe dintre aceleași chei și se întâmplă ca promovarea cu frecvență joasă să ocolească uneori solicitările de înaltă frecvență. Și dacă iei costul abordării...
Când promovezi o interogare de joasă frecvență, te poți descurca doar cu abilitățile tale, nu ai nevoie de buget, este suficient să faci o optimizare competentă a conținutului. Dar cu bugetele HF se pot ajunge la costuri financiare uriașe, în plus față de care va fi încă necesară conectarea internă a site-ului.
Trebuie remarcat faptul că, dacă conectați la un articol cu aceleași ancore, atunci motorul de căutare poate îmbina astfel de legături și poate fuziona nu în sensul fizic, ci în ceea ce privește transferul greutății statice, prin urmare mulți optimizatori încearcă să folosească ancore diferite pentru promovează resursele lor pentru a câștiga mai multă greutate pe paginile tale, exact greutatea ancora.
Dacă cineva nu știe, atunci recomand să citească. Apropo, nimeni nu va spune algoritmului motoarelor de căutare, așa că este posibil să puneți jos fără ancora, precum și ancore non-tematice, cum ar fi uite aici, în textul articolelor.
Cred că va fi și un lucru pozitiv să pui link-uri de la un articol la altul, iar de la ultimul la primul, bineînțeles, va trebui să o faci manual, dar poți închide cercul, eu fac asta și Cred că acesta este un bun ajutor în legarea internă a site-ului.
Un inconvenient este metoda manuală, pe vremuri aveam un plug-in care o făcea automat, acum e prea lene să o găsesc și să o instalez, așa că deocamdată fac manual câteva elemente de linking intern. (până am uitat dacă este cineva interesat să citească despre pentru oameni și pentru roboți, vă rog. Prin urmare, pentru a nu ne chinui mai ales, vom combina atât metodele manuale, cât și cele automate de linking intern al site-ului.
Plus. După ce am acumulat ceva experiență în domeniul creării unui site web, vreau să spun că link-ul manual este mai eficient și mai bun decât orice unul automat, deoarece:
- Controlăm singuri întregul proces.
- Alegem independent ancorele și cele de care avem nevoie.
- Putem reuși oricum, la discreția noastră.
Adevărat, există și un minus, ne vom petrece mult timp.
Unul dintre cele foarte originale, simple ca concept și destul de eficiente în legarea internă a pluginurilor este pluginul Breadcrumb NavXT, care înseamnă pesmet în engleză.
Astăzi m-am întrebat de ce are un nume atât de ciudat, am căutat puțin acest subiect pe google și s-a dovedit că există o poveste numită pesmet sau mai bine zis există un basm german „Hansel și Gretta”, în care părinții voiau să ducă copiii în pădure și să plece de acolo, ei bine, iar fiul lui Hansel, auzind conversația părinților, și-a păstrat o bucată de pâine, cu ajutorul căreia el și sora lui au putut. să iasă din pădure, lăsând pesmet în urmă.
Această poveste arată bine munca pesmetului - un lanț de legături una după alta, dar ce legătură are tema internetului cu un astfel de basm despre pesmet, nu am înțeles ceva.

Apropo, rețineți că folosirea unei legături interne adecvate, utilizarea pluginurilor SEO precum breadcrumbs, vă va ajuta să vă creșteți semnificativ Page Rank, unul dintre indicatorii de calitate a site-ului care este atribuit de motorul de căutare Google.
Și în plus, acest PR nu va fi doar pe pagina principală a site-ului, ci va fi adăugat și în diverse pagini, bineînțeles, dacă folosești linking intern și lucrurile pe care le spun eu. Iar o creștere a PR va duce la faptul că, dacă faci bani prin vânzări de linkuri, atunci îți vei crește veniturile, și decent.
Așa că are sens să folosești link-urile interne, pentru că, pe lângă scopul de a îmbunătăți viața oamenilor, orice persoană are într-o oarecare măsură un obiectiv egoist - să facă bani. Am făcut acest blog special pentru ca toată lumea să vadă ce poate realiza orice începător urmând fiecare lecție în etape.
Instalarea Breadcrumb NavXT pe WordPress
Puteți plasa breadcrumbs ale pluginului Breadcrumb NavXT aproape oriunde, încercați să le plasați pentru comoditatea utilizatorilor, la fel, plasarea lor în subsol va fi cumva nepotrivită. Pe site-ul meu le puteți vedea în partea de sus a antetului, acest lucru este stabilit de tema însăși, mulțumită dezvoltatorilor.
Există un meniu de pesmet, care de obicei arată ca Pagina principală>... Unele site-uri au un meniu breadcrumb în fișierul Single.php, care este responsabil de afișarea articolului, puteți vedea în al meu acolo exemplu de pesmet.
Sfat! Dacă vrei să promovezi fără titluri și pagina principală, doar pe articole, nu trebuie să folosești pesmet, deoarece acestea diluează greutatea link-ului.
De asemenea, este posibil, dacă se dorește, să adăugați codul de apelare la fișierele Arhive.php, Page și Search. Instalând pesmeturile pluginului Breadcrumb NavXT, aceasta nu este prima dată când facem acest lucru și cred că majoritatea și-au amintit deja acest proces. Activăm pluginul Breadcrumb NavXT. Codul pentru apelarea acestui plugin este următorul:
și trebuie să-l inserați în fișierele date sub aproximativ următoarea linie
Mai jos în poză puteți vedea unde este inserat codul Html pesmet

Configurarea pluginului Breadcrumb NavXT
Pluginul Breadcrumb NavXT are o mulțime de setări, să încercăm să le dăm seama pe fiecare dintre ele în ordine.

În capitol, separatorul este indicat prin codul mnemonic care va fi afișat între legăturile breadcrumb-urilor, în acest caz va fi etichetat ca „link> link”. Dacă inserați acest cod, atunci vizualizarea dintre spațiul de referință va arăta ca „link link”.
Câmpul este lungimea maximă a titlului linkului dvs., îl puteți limita la un număr pentru a face linkul mai unic. Dacă bifați caseta Link de acasă atunci vei putea specifica titlul link-ului principal. Inițial, vine cu numele Acasă, dacă nu mă înșel. În această etapă, setările de bază pentru pesmet sunt finalizate.
Trecem la setarea poziției curente, există puține setări acolo și trebuie să bifăm caseta pentru a afișa poziția curentă ca link. Restul setărilor lăsăm neschimbate, desigur puteți experimenta. Singurul lucru pe care vreau să-l spun este că Postare șablon de link ne va ajuta să creăm o ancoră pentru titluri, arhive sau pagina principală a breadcrumb-urilor pluginului Breadcrumb NavXT în secțiunile respective.
Terminarea lecției de astăzi despre pesmet cu pluginul Breadcrumb NavXT. Dacă aveți întrebări pe această temă, vă rugăm să le întrebați în comentarii.
Urmatoarea lectie:.
Lecția anterioară.
Flector 5
Breadcrumb NavXT acesta este cel mai avansat și popular plugin " firimituri de pâine„pentru blog pe WordPress... Are un singur dezavantaj - nu există stiluri încorporate. Puteți remedia acest dezavantaj al pluginului luând stilurile gata de utilizat din acest articol. Plugin-ul are o mulțime de setări bune, așa că l-am tradus în rusă, astfel încât chiar și începătorii să-și dea seama de setări. Citiți și cum să stilați panoul " firimituri de pâine„în marcaj RDFa, care va ajuta motoarele de căutare să găsească și să utilizeze acest panou atunci când formează un fragment.






Aceste stiluri vor funcționa bine cu majoritatea șabloanelor, dar nimeni nu te deranjează să te joci cu culorile pentru a obține ceva de genul:
Breadcrumb NavXT este un plugin extrem de personalizabil. Opțional, îl puteți personaliza astfel încât să genereze cod " firimituri de pâine„în conformitate cu standardul acceptat de google RDFa... Acest aspect al panoului " firimituri de pâine„Nu este o garanție că Google le va folosi în fragmentul său de căutare, dar șansele de a face acest lucru vor crește vertiginos.
Cum să o facă? Mai întâi de toate, schimbați codul de apel al panoului în:
Acasă
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >% htitle% |
% htitle%
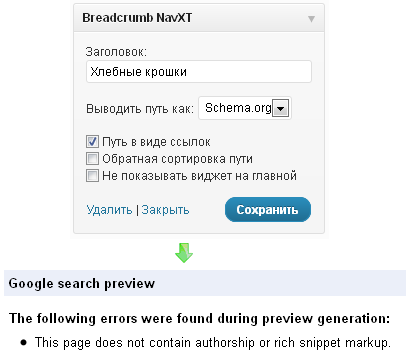
Și așa pentru fiecare link din bara de navigare. Nu vă voi forța să schimbați manual fiecare link din setările pluginului - aici sunt setările gata făcute (butonul dreapta al mouse-ului și „ Salvați obiectul ca"). Faceți clic pe" Ajutor"apoi faceți clic pe" Import / Export / Resetare„și selectați fișierul descărcat de încărcat și importat. Acest fișier de export folosește setările implicite ale pluginului plus RDFa markup și nimic altceva. Dacă doriți, puteți personaliza pluginul pentru dvs., dar nu atingeți totul în setările care se referă la RDFa.
După aceea, pluginul va începe să genereze codul corect al panoului " firimituri de pâine", potrivit pentru motoarele de căutare.

Pagina principală nu este afișată în această previzualizare, dar, desigur, va fi prezentă în căutările reale.
Apropo, pluginul acceptă în mod oficial markup pentru „ firimituri de pâine". Dar dintr-un motiv oarecare, numai în widget și numai în markup." schema.org„. Cu toate acestea, acceptă validarea greșită de către Google, astfel de marcare nu funcționează:

Dar, în orice caz, pluginul acceptă markup numai în widget, care cu greu se potrivește nimănui, deoarece " firimituri de pâine„sunt afișate, de regulă, la începutul paginii și deloc în bara laterală.
Din păcate, în acest moment" firimituri de pâine„nu sunt acceptate de Yandex. Și sub nicio formă - ce este marcat, ce nu este. Este păcat, desigur, dar nu puteți face nimic în acest sens. Descărcați versiunea 6.2.1 a pluginului (descărcat total). 6 988 695
o singura data)
Ți-a plăcut postarea? Abonați-vă la actualizări de software sau
Breadcrumbs este un sistem de navigare pe mai multe niveluri care le spune utilizatorilor unde se află pe site în raport cu pagina de pornire. În acest articol, vă vom arăta cum să afișați pesmeturile WordPress:
Ce sunt pesmeturile și pentru ce sunt acestea?
„Pesmet” este termenul folosit pentru a se referi la un meniu de navigare ierarhic prezentat ca un lanț de legături. Este adesea folosit ca meniu de navigare secundar.
Pesmeturile sunt diferite de sistemul implicit de meniuri de navigare WordPress.
Scopul breadcrumb-urilor este de a ajuta utilizatorii să navigheze pe site. Ele ajută la înțelegerea unde se află utilizatorul acum. De asemenea, ajută motoarele de căutare să determine ierarhia legăturilor către pagini web.
Motoarele de căutare precum Google au început să afișeze pesmeturile site-ului în rezultatele căutării. Acest lucru crește vizibilitatea site-ului în rezultatele căutării și îmbunătățește rata de conversie:

Adăugarea de breadcrumbs cu Breadcrumb NavXT Plugin
Este un plugin WordPress flexibil și ușor de utilizat „breadcrumbs”. Are caracteristici mai variate decât vă puteți imagina. Primul lucru de făcut este să instalați și să activați pluginul Breadcrumb NavXT. După activare, trebuie să accesați pagina de setări a pluginului: Setări - Breadcrumb NavXT:

Setările implicite vor funcționa pentru majoritatea site-urilor. Dar, dacă este necesar, puteți face modificări la setările parametrilor.
Pagina de setări este împărțită în mai multe secțiuni. În fila General, puteți defini cum se va comporta pluginul pe site.
Aici puteți schimba șablonul de link. Aceste șabloane folosesc parametrii Schema.org în eticheta de link.
În secțiunea Tipuri de postări, puteți defini breadcrumbs pentru postări, pagini și orice tip de postări personalizate. Puteți alege să afișați ierarhia înregistrărilor. În mod implicit, pluginul va folosi ierarhia „ Nume site> Categorie> Titlul postării».
Puteți înlocui elementele de navigare cu etichete, date sau elemente părinte ale postărilor. Filele Taxonomii și Autori au șabloane similare pentru link-uri de meniu. Nu uitați să faceți clic pe „ Salvează modificările».
Se afișează Breadcrumb NavXT pe site-ul dvs
Pentru a utiliza acest plugin WordPress breadcrumbs, trebuie să vă editați fișierele tematice. Trebuie să adăugăm următorul cod în fișierul header.php al temei unde vor fi afișate breadcrumbs:
Accesați site-ul și deschideți orice postare sau pagină. Veți vedea că aveți deja pesmet afișate.
Adăugarea de pesmeturi cu pluginul Yoast SEO
Instalați și activați pluginul Yoast SEO. După activarea pluginului, trebuie să mergeți la pagină SEO> Avansatși bifați caseta pentru „ Includeți pesmet»:

După aceea, vor deveni disponibili mai mulți parametri, cu ajutorul cărora puteți schimba afișarea „pesmetului”. Setările implicite ar trebui să funcționeze pentru majoritatea site-urilor, dar le puteți modifica cu ușurință dacă este necesar.
După ce ați terminat, faceți clic pe „ Salvează modificările».
Ieșire Breadcrumbs cu Yoast SEO Plugin
Mai multe teme acceptă deja pesmeturile Yoast. Accesați site-ul și deschideți o pagină sau o postare pentru a verifica dacă afișează breadcrumbs WordPress. Dacă nu, atunci trebuie să adăugați o mică bucată de cod la tema activă.
Lipiți acest cod în header.php al temei la sfârșitul fișierului:
Atâta tot, acum poți accesa site-ul tău, „pesmetul” va fi deja afișat acolo.
Sper că acest articol te-a ajutat.
Traducerea articolului " Cum să afișați linkurile de navigare Breadcrumb în WordPress”A fost pregătit de echipa prietenoasă de proiect.
Rău Bun