Mi ci sono voluti alcuni giorni per comprendere appieno tutti i fronzoli dei pulsanti "Mi piace" su VKontakte e Facebook. E i contenuti dinamici? Come cambiare il testo di un post su una bacheca?
Scriverò in dettaglio di Facebook in un altro articolo, lì i principi sono diversi. Per ora voglio concentrarmi sul popolare pulsante “Mi piace” di VKontakte.
Adesso è già molto diverso dai primi prototipi, che erano semplicemente link alle pagine dei contatti, e da quelli che già avevano i contatori.
Attualmente il pulsante "Mi piace" fa parte dell'API Vkontakte, è semplicemente collegato al segno "solo widget", se non sbaglio, ed è un widget che utilizza l'API principale di Vkontakte.
Ciò significa che possiamo utilizzare in sicurezza tutte le funzionalità di questa API, spesso rimuovendo la restrizione “solo widget” durante la connessione. È interessante notare che fino a poco tempo fa non c'erano informazioni sulle capacità della funzione VK.Widgets.Like(), quindi ho dovuto soffrire io stesso. Ma ora tutto ci viene spiegato in un'apposita pagina di documentazione per il widget del pulsante “Mi piace”.

Quindi, per collegare il pulsante "Mi piace", devi andare sul sito degli "sviluppatori" di VK -> "Widget e siti di terze parti" -> "Mi piace"". Se necessario, collega il sito e seleziona i parametri del pulsante.
VK.init((apiId: 2887573, onlyWidgets: true));
Abbiamo collegato gli script API e l'inizializzazione dell'applicazione per funzionare con l'API VKontakte stessa e in particolare con questo caso particolare: il widget "Mi piace".
Nel posto giusto della pagina inseriamo il codice del pulsante del widget:
Quindi, al momento giusto, ad esempio quando il documento è pronto, visualizziamo il pulsante:
VK.Widgets.Like("profprogru_vk_like", (tipo: "pulsante"));
Questo è tutto, ora abbiamo un pulsante con un contatore. Ma questo non ci basta, vero?
Come creare un pulsante "Mi piace" su VKontakte per un sito con contenuti dinamici, dove cambia l'URL della pagina? o solo alcuni pulsanti con collegamenti diversi? Esiste un solo principio, modifichiamo il codice:
VK.Widgets.Like("profprogru_vk_like", (tipo: "pulsante", pageTitle: "Testo libero", pageDescription: "Testo pop-up", pageUrl: "ecco un collegamento alla pagina"),666);
Ora lasciami spiegare, stiamo aggiornando il pulsante. Tra parentesi graffe ci sono i parametri del widget "Mi piace", tipo: pulsante con contatore, testo del post VKontakte, testo della finestra pop-up, collegamento alla pagina e 666 è un identificatore di collegamento univoco per il conteggio dei Mi piace. Quelli. possiamo installare più pulsanti “Mi piace” con identificatori diversi e un collegamento, o anche più pulsanti “Mi piace” completamente diversi con collegamenti e visualizzazione diversi.
Spero che l'informazione non sia stata inutile.
 Cosa danno i Mi piace di VKontakte?
Cosa danno i Mi piace di VKontakte? Impariamo come apprezzare i post e le immagini di VKontakte. Guardiamo l'elenco di tutte le persone che hanno messo i cuori sotto una determinata voce. Utilizziamo l'applicazione "Like Meter", che ti consente di vedere quali post sulla bacheca ottengono più cuori. Impariamo come ottenere Mi piace sui tuoi post.
"mi piace" in VK è un modo per esprimere accordo con l'autore di un post, per approvare le informazioni in esso contenute. Pertanto, ogni utente VKontakte può sentirsi coinvolto in un particolare post.
Pulsante " mi piace"VKontakte si presenta sotto forma di cuore. Ha un aspetto molto estetico. Widget " mi piace" è apprezzato da milioni di utenti. Fanno clic regolarmente su questo pulsante. Pulsante " mi piace" in VK si trova sul lato destro del post. È un cuore azzurro e dopo aver cliccato su di esso il cuore diventa blu.
Come mettere mi piace a un postCome mettere un cuore in VKontakte? Molto semplice.

Ora sai come creare cuori. Puoi mettere mi piace a qualsiasi post che ti piace. Di solito ci sono molti cuori nelle pagine e nei gruppi pubblici, poiché a molti utenti piace dare Mi piace. I post nelle pagine pubbliche più popolari ottengono centinaia di Mi piace in un paio di minuti. Uno spettacolo affascinante: si entra" Notizia" e vedi come un determinato post guadagna gradualmente molti Mi piace. Agli utenti piace contemporaneamente un nuovo post, non appena lo vedono nel loro feed.
Come mettere mi piace a una fotoDiamo anche un'occhiata a come mettere i cuori accanto a un'immagine. Anche questo è facile.

Pertanto, ti facciamo sapere che l'immagine ci piace.
Perché hai bisogno di Mi piace?Alcune persone non capiscono perché sono necessari i Mi piace su VKontakte. La risposta è semplice: in modo che una persona possa dimostrare che il post gli piace e l'autore del post possa vedere che il post ha suscitato emozioni positive tra gli utenti. Perché l'autore ha bisogno di sapere quanti utenti hanno apprezzato il post? Per essere a conoscenza delle preferenze dell'utente e sapere che tipo di informazioni dovrebbero essere pubblicate in un gruppo o pubblico.
Cosa danno i Mi piace di VKontakte? Le persone vedono che il post ha ricevuto molti Mi piace e capiscono che merita attenzione. Le persone non passeranno semplicemente davanti a un post di VK del genere. Lo leggeranno sicuramente e penseranno alle informazioni in esso contenute.
Quando sono comparsi i Mi piace?Molte persone sono interessate a quando sono apparsi i Mi piace su VKontakte. Ciò è accaduto relativamente di recente. Il pulsante è apparso il 12 ottobre 2010. Sono passati solo poco più di tre anni. E per chi è registrato da molto tempo, sembra che questa funzione esista già da molto tempo. E non è sorprendente, perché ora è difficile immaginare le tue attività su un social network senza questo pulsante.
Il post nella pagina pubblica ha ricevuto il maggior numero di Mi piace” Musica" Erano 1.500.000.
Come vedere i Mi piaceSe vuoi sapere come visualizzare i Mi piace di VK, passa il mouse sopra il cuore. Vedrai immediatamente un elenco di persone a cui è piaciuto il post.

Puoi anche fare clic sulla finestra che si apre e vedrai l'elenco completo dei Mi piace.


Ora sai come vedere i Mi piace degli altri. È molto semplice. Forse, colpito dall'enorme elenco, anche tu vorrai cliccare sul cuore. Abbiamo già parlato di come apprezzare VKontakte.
"Licomero"VKontakte ha un programma interessante che consente all'utente di vedere quali post sulla sua bacheca ricevono più Mi piace e a chi piace più attivamente. Il programma si chiama " Likemeter" Non è necessario scaricare il misuratore VKontakte like, basta avviare l'applicazione a questo indirizzo.
Ciao a tutti! Oggi parleremo di funzionalità come il pulsante "Mi piace" di VKontakte e Facebook. Ti dirò come installare un pulsante "Mi piace" sul tuo sito web. Mi piace come impostare un pulsante da VKontakte.
I visitatori leggono articoli sul tuo blog o sito web, hai scritto ottimo materiale, "ben fatto", dicono i tuoi lettori, ma sono troppo pigri per commentare... Beh, devi effettuare il login o compilare i campi del modulo: il tuo nome, scrivi un commento e inserisci anche un captcha, dove i simboli non sono sempre leggibili... Ecco dove tornerà utile il pulsante Mi piace! Una persona ci cliccherà sopra e il gioco è fatto!

E dopo un po', quando vai al tuo articolo, passa con il mouse sul pulsante "Mi piace" - apparirà una finestra in cui verranno mostrate tutte le persone a cui è piaciuto molto il tuo articolo con i loro avatar, cliccando su cui puoi andare al profilo della persona sul sito Web vkontakte o su Facebook. E, se vorrai, potrai conoscerlo, e magari anche collaborare in futuro!
Passiamo all'installazione del pulsante Mi piace da vkontakte.ru
Come installare un pulsante "Mi piace" su un sito Web o un blog?
Vai alla pagina Widget "Mi piace". ecco il questo link. Vedrai un modulo per impostare il pulsante Mi piace da vkontakte.

Qui penso che tutto sia semplice: compila i campi del modulo, nome, indirizzo del sito, dominio principale del sito, seleziona l'opzione del pulsante che mi piace da VKontakte. Seleziona l'altezza del pulsante (questa opzione è apparsa di recente). Fai attenzione al codice di incorporamento; inserisci la prima parte del codice prima delle parole tra i tag del tuo sito. Se il tuo blog è realizzato sul CMS WordPress, i tag si trovano nel file header.php. Incolla la seconda parte di questo codice nel punto desiderato del tuo sito, dove vorresti vedere il pulsante Mi piace da vkontakte. Ancora una volta, se il tuo blog è realizzato su WordPress, incolla il codice nel file single.php del tuo tema.
Impostazione del pulsante che mi piace da VKontakte.
Il pulsante “mi piace” di vkontakte ha diverse opzioni di impostazione più interessanti, oltre a quelle esplicitamente indicate nel modulo stesso. Diamo un'occhiata a loro:
Larghezza- Mi piace la larghezza del pulsante
titolo della pagina- titolo della pagina (visualizzato sulla bacheca di VKontakte)
paginaDescrizione- breve descrizione (visualizzata sul muro)
paginaImmagine- indirizzo del quadro in miniatura (esposto sul muro)
testo- il tuo testo apparirà sulla bacheca di VKontakte (non più di 140 caratteri).
Questi parametri vengono impostati nella riga VK.Widgets.Like("vk_like", (tipo: "completo")); separati da virgole dopo l'attributo tipo:"completo". Apparirà così:
VK.Widgets.Like("vk_like", (tipo: "completo", larghezza: 100, altezza: 20, pageTitle: "Mi piace il pulsante", pageDescription: "Come installare il pulsante Mi piace sul tuo sito web", testo : "Articolo interessante e utile!"));
Concluderò con il pulsante che mi piace di VKontakte. Qualche parola in più sul pulsante Facebook, qui è tutto molto più semplice! Di seguito è riportato il codice del pulsante, scaricalo alla fine di questo articolo e incollalo nella tua pagina dove desideri vedere questo pulsante.

Non è necessario modificare nulla nel codice.
È tutto per oggi! Ora sai come installare il pulsante "Mi piace" di vkontakte e Facebook sul tuo sito web o blog. Mi piace come impostare un pulsante da VKontakte. Spero che tu abbia trovato utile questo articolo. Ti consiglio di ricevere nuovi articoli via e-mail, ci sono molte nuove informazioni interessanti, corsi video gratuiti, sceneggiature e concorsi sul mio sito web in anticipo.
Se hai un sito web o un blog, perché non utilizzare questi social network per costruire, rendendo il progetto sempre più popolare.
I pulsanti "Mi piace" di Vkontakte, Facebook, nonché i pulsanti Tweet e Google +1, che si troveranno alla fine dell'articolo, ci aiuteranno in questo.
Funzionano in modo molto semplice! Quando un visitatore del tuo sito legge un articolo e gli piace, molto probabilmente vorrà esprimere la sua opinione al riguardo.
Ma per molti è difficile lasciare un commento, devono inserire “Nome”, “Mail”, “Sito” e “Anticaptcha”, poi vedono il pulsante “Mi piace”, ci cliccano sopra e il lavoro è fatto. Fatto, il link al tuo post apparirà nel feed social del visitatore e tutti i suoi iscritti e amici potranno vederlo.
E questi sono nuovi visitatori gratuiti, inoltre i motori di ricerca adorano i segnali sociali e possono facilmente posizionare una pagina del genere più in alto nei risultati di ricerca TOP.
Nell'ultima lezione ho parlato delle icone posizionate verticalmente o orizzontalmente in qualsiasi punto del sito: assicurati di leggere l'articolo.
Pulsante "Mi piace" di VKontaktePer aggiungere un pulsante "Mi piace" a un sito, vai prima alla pagina di registrazione del pulsante vkontakte e compila i campi con il nome del tuo sito.

Ora devi copiare "1 Parte del codice" e aggiungerlo al file intestazione.php prima del tag di chiusura .
| 1 2 3 4 | < script type= "text/javascript" src= "http://userapi.com/js/api/openapi.js?49" > < script type= "text/javascript" >VK. init(( apiId: 2970045, onlyWidgets: true )) ; |
VK.init((apiId: 2970045, onlyWidgets: true));
Dato che l'ho visualizzato dopo il testo dell'articolo, ho incollato il codice nel file singolo.php.
| 1 2 3 4 | < div id= "vk_like" > < script type= "text/javascript" >VK. Widget. Like("vk_like", (tipo: "pulsante", altezza: 18)) ; |
VK.Widgets.Like("vk_like", (tipo: "pulsante", altezza: 18));

Ricarica la pagina e guarda il risultato.
![]()
Per aggiungere un pulsante "google +1" a un sito Web o blog, segui questo collegamento e verrai indirizzato a una semplice pagina del costruttore.

Seleziona la dimensione del pulsante (piccolo, medio, grande). Non dimenticare di selezionare la lingua russa.

Quindi incolla "1 parte del codice" nel punto in cui prevedi di installare il pulsante "google +1". L'ho generato dopo il testo dell'articolo, quindi ho incollato il codice nel file singolo.php.
| < g: plusone size = "medium"> |
| 1 2 3 4 5 6 7 8 9 | < script type= "text/javascript" >finestra. ___gcfg = (lang: "ru"); (funzione () ( var po = document. createElement("script" ) ; po. type = "text/javascript" ; po. async = true ; po. src = "https://apis.google.com/js/ plusone.js" ; var s = document. getElementsByTagName("script" ) [ 0 ] ; s. parentNode. insertBefore(po, s) ; ) ) () ; |
finestra.___gcfg = (lang: "ru"); (funzione() ( var po = document.createElement("script"); po.type = "text/javascript"; po.async = true; po.src = "https://apis.google.com/js/ plusone.js"; var s = document.getElementsByTagName("script"); s.parentNode.insertBefore(po, s); ))();
Ricarica la pagina e guarda il risultato. Se non ti piace il pulsante, puoi modificarne le impostazioni nel designer.
Pulsante TwittaSe desideri installare un pulsante “tweet” dal social network di microblogging Twitter, segui questo collegamento e verrai indirizzato alla pagina del costruttore.
Scegli tra i bottoni proposti quello più adatto a te. Mi è piaciuta l'opzione "Invia collegamento".

Seleziona la lingua russa nelle impostazioni e copia il codice nel luogo in cui prevedi di visualizzare il pulsante "tweet". Nella mia versione questo è il file singolo.php.
Ricarica la pagina e goditi il risultato.
![]()
Per aggiungere il pulsante "Mi piace" di Facebook, devi seguire questo collegamento ed effettuare le impostazioni necessarie per te.

URL per mettere Mi piace– non compiliamo questo campo.
Pulsante Invia (solo XFBML)— Ho deselezionato la casella di controllo Pulsante Invia in modo che non ci fosse alcun pulsante "Invia" aggiuntivo.
Stile di layout– formato del pulsante. Mi è piaciuto botton_count, ma ne conosci il gusto e il colore, come succede con gli amici.
Mostra volti– seleziona la casella per vedere gli avatar di coloro a cui è piaciuto l'articolo.
Larghezza– indica la larghezza. Ho lasciato tutto invariato.
Verbo da visualizzare– scegli quale iscrizione sarà posizionata sul pulsante Facebook. Ci sono solo due opzioni qui: "mi piace" - mi piace o "consiglia" - consiglio.
Combinazione di colori- scegli una combinazione di colori. Per un sito scuro (scuro) o chiaro (chiaro).
Font– puoi specificare un carattere specifico per il nome del pulsante ( arial, verdana e altri).

La prima parte del codice viene posizionata prima del tag di chiusura nel fascicolo footer.php.
| 1 2 3 4 5 6 7 8 | < div id= "fb-root" > < script>(funzione (d, s, id) ( var js, fjs = d. getElementsByTagName(s) [ 0 ] ; if (d. getElementById(id) ) return ; js = d. createElement(s) ; js. id = id ; js. src = "//connect.facebook.net/ru_RU/all.js#xfbml=1" ; fjs. parentNode. insertBefore(js, fjs) ; ) (documento, "script" , "facebook-jssdk" ) ) ; |
(funzione(d, s, id) ( var js, fjs = d.getElementsByTagName(s); if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js. src = "//connect.facebook.net/ru_RU/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); )(document, "script", "facebook-jssdk"));
Aggiungiamo la seconda parte del codice per il pulsante “Mi piace” di Facebook nel punto in cui verrà visualizzato il pulsante. Sotto il mio testo, significa un file singolo.php.
| < div data- send= "false" data- layout= "button_count" data- width= "450" data- show- faces= "true" > |
Riavvia e guarda il risultato.
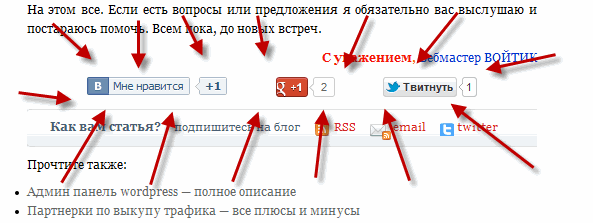
![]()
Dopo alcune modifiche alla posizione dei pulsanti "Mi piace" su VKontakte, Facebook, nonché "Tweet" e "Google+", ho ottenuto questo risultato.

È tutto! Spero che il mio articolo ti aiuti nella configurazione e nell'installazione dei pulsanti dei social media. Non perdere i prossimi post, iscriviti agli aggiornamenti del blog.
Se qualcosa non funziona o hai domande sull’argomento, scrivi al supporto o lascia un commento, ti aiuterò sicuramente!
Qui puoi scaricare modelli unici per Blogger. Gli argomenti di questa raccolta si distinguono per l'ottimizzazione SEO più avanzata.
Lingue: inglese, russo.
Tipologie: Notizie, Riviste, Blog, Minimalismo, Portfolio, Una pagina, Galleria, Griglia, Negozio online, Biglietti da visita, Siti aziendali.
Argomenti: Sport, Foto, Giochi, Cucina, Stile e Moda, Donna, Bambini, Automobili, Salute, Viaggi, Turismo, Design, Ristrutturazione casa, Interni, Natura, Animali, Danza, Video, Musica, Politica, Economia, Business, Forex , Arte, Immagini, Sfondi, Guadagni, Immobili, Pesca, Caccia, Software, Software, Applicazioni di gioco Android.
Tecnologie: Jquery, AMP, Bootstrap, Ajax, Javascript, Responsive design.
I migliori modelli per blogger, la scelta degli utenti
UberSpot è un'ottima soluzione per coloro che apprezzano il bel design, l'ottimizzazione SEO e la funzionalità efficace. In questo tema troverai una serie di nuovi prodotti interessanti e produttivi, ad esempio un nuovo widget per Instagram, mappe del sito, post, commenti, ecc. Puoi anche sfruttare due diversi tipi di layout.

Inarrestabile "conquistatore di nicchia". Questa è una soluzione ideale per siti Web e blog a tema singolo. L'idea durante la creazione del tema era quella di implementare una navigazione infinita, il cui movimento potesse essere monitorato dai motori di ricerca. Pertanto, il nuovo sistema di navigazione, a differenza dei precedenti, non solo aumenterà il fattore comportamentale, ma lo visualizzerà anche completamente, il che comporterà un aumento della posizione del sito nella ricerca. Ma non è tutto, Unstoppable è l'ideale per le risorse il cui traffico proviene principalmente da dispositivi mobili. Perché? Perché con l’avvento del trend SEO mobile first index, Google ha iniziato a dare valore non solo alla velocità di caricamento delle pagine, ma anche alla facilità d’uso del sito sui dispositivi mobili. E Unstoppable soddisfa pienamente questo criterio.

Progettato sulla base dei nuovi temi Blogger della serie (CNES). Capace di risolvere molti compiti assegnati. Puoi usarlo con tutti i widget, o parzialmente, come blog di informazioni personali. La velocità di caricamento della pagina ti sorprenderà piacevolmente.

BlogBoard è uno dei migliori grider del 2018. Combina diversi stili contemporaneamente. Può essere utilizzato come negozio online di blog. Farà un ottimo lavoro nel presentare le tue capacità e i tuoi servizi, quindi è adatto anche per un portfolio.

Dionis ha un tipo semplificato di consegna dei messaggi. Adatto a qualsiasi nicchie e storie. Tra le caratteristiche che possiamo evidenziare c'è un bellissimo preloader (un'immagine animata prima del caricamento della pagina principale), i messaggi consigliati compaiono sul lato destro quando si scorre la pagina.

Si tratta di un modello veloce e flessibile che ha assorbito diverse aggiunte dai social network. Un'opzione eccellente per coloro che apprezzano il proprio tempo. Tradotto in russo.

Mistik ha quattro stili diversi. Puoi scegliere quello che ti piace di più. La facile personalizzazione di menu, colori e altri elementi ti consente di creare il tuo design unico.

NewsB è un tema di notizie leggero con una combinazione di colori combinata, widget semplici e allo stesso tempo eleganti creati per vari argomenti e categorie di contenuti. NewsB è completamente reattivo e supportato perfettamente da tutti i browser moderni. La versione completa include le ultime impostazioni SEO per blogger di oggi, che consentiranno al tuo sito di aumentare ancora di più il suo posizionamento nei motori di ricerca.

Minima Mag è un modello di notizie moderno, con un design reattivo, messaggi a caricamento rapido, gadget eleganti e, naturalmente, un design pulito che combina perfettamente tre colori, il che alla fine rende Minima Mag pulito ed elegante.

Un tema straordinario con uno stile classico progettato per siti Web e blog femminili. Avicia è un tema professionale dal design elegante e moderno in grado di ispirare e trasmettere ai lettori solo emozioni positive.

Dream Press, è tra i migliori temi per blogger. In esso vedrai un design moderno, elegante, elegante e semplice. In generale, tutte queste qualità aiuteranno a mantenere il lettore sul sito.

L'unica cosa che devi sapere su ExGPress è che ha la funzionalità più conveniente, paragonabile a un social network, che fornirà al tuo sito un'alta percentuale di rendimenti. A tutto ciò puoi aggiungere ottimizzazione SEO, elevata velocità di caricamento e ampia disponibilità di spazio per gadget e pubblicità. ExGPress è stato progettato specificamente per una comoda visualizzazione dei contenuti e la migliore interazione con i motori di ricerca, che è ciò che lo rende uno dei migliori modelli per blogger oggi. L'altro giorno hanno aggiunto una nuova funzionalità: barre laterali mobili; quando scorri la pagina verso il basso o verso l'alto, le barre laterali con i widget si muovono insieme allo scorrimento.

Grid Line è un modello di blogspot moderno ed elegante. Tutti i suoi elementi sono accuratamente selezionati, ottimizzati e disposti in modo tale da massimizzare l’attenzione del lettore sul contenuto. Grid Line è stato creato non solo per promuovere con successo la tua risorsa web nei motori di ricerca, ma anche per sollevare lo spirito dei suoi utenti e lettori.