Fornisce uno snippet esteso nella pagina dei risultati di ricerca ulteriori transizioni al sito web. Non stai ancora utilizzando questo strumento perché hai paura di entrare nel codice del sito e sei confuso sui tipi di markup? Allora questo tutorial fa per te: da esso imparerai come creare un rich snippet, anche se non hai mai lavorato con il codice HTML.
Cosa sono i rich snippet e perché sono necessari?
Uno snippet nel marketing sui motori di ricerca è una descrizione di una pagina del sito Web che viene visualizzata nella pagina dei risultati di ricerca sotto il titolo e il collegamento. Con il suo aiuto i “motori di ricerca” comunicano agli utenti se la risorsa trovata corrisponde alla richiesta di informazioni.
I motori di ricerca generano snippet automaticamente. I robot utilizzano il contenuto della pagina o il meta tag description come fonte di descrizione. Uno snippet standard è limitato a circa 160 caratteri spazi inclusi. Queste sono due o tre frasi brevi.
Puoi espandere lo snippet in modo assolutamente gratuito e aumentare l'attrattiva delle pagine del tuo sito risultati di ricerca. L'aspetto e il contenuto dei rich snippet dipendono dall'argomento delle pagine, dagli strumenti che utilizzi per creare gli snippet e dal tipo di dati che desideri visualizzare sulla SERP.

Perché abbiamo bisogno dei rich snippet?
Grazie ai rich snippet aumenti l'attrattiva visiva del collegamento e della descrizione del sito nei risultati di ricerca. Inoltre ottieni ulteriore opportunità confermare la pertinenza della risorsa rispetto alla richiesta potenziale cliente. Di conseguenza, fornisci più clic al tuo sito e aumenti il CTR. Inoltre, migliori le metriche comportamentali del sito. Stiamo parlando della riduzione delle transizioni non target e della conseguente diminuzione della frequenza di rimbalzo.
Ecco alcuni dati sull'impatto dei rich snippet sulla percentuale di clic del collegamento di un sito Web nei risultati di ricerca, nonché sull'efficacia della promozione delle risorse:
- Nel 2011, Marketing Tech Blog ha pubblicato alcuni dati stimolanti. Secondo questa risorsa, indicare la paternità degli articoli con la foto di un giornalista visualizzata nello snippet ha fornito al blog un aumento del CTR del 484%. Da allora molta acqua è passata sotto i ponti, ma i numeri restano. Pensaci, una foto dell'autore accanto a un collegamento al sito ha aumentato il CTR del centinaia di percento. La paternità di Google potrebbe non essere più supportata, ma esistono altri tipi di rich snippet.
- Matt Cutts non conferma direttamente che le descrizioni estese influiscono sul posizionamento dei siti nei risultati di ricerca. Ma dice che in alcune aree l'introduzione del micro markup migliora la visibilità del sito. Tieni presente ancora una volta che gli snippet in primo piano aumentano la visibilità del tuo sito. Non parliamo di posizioni delle risorse. Hai bisogno di clic, non del primo posto nei risultati di ricerca. A proposito, Rand Fishkin sostiene che i clic possono influenzare il posizionamento di un sito nei risultati di ricerca. Se ha ragione, allora Matt Cutts è falso quando parla della mancanza di influenza degli snippet sulle posizioni.
- L’agenzia di marketing Catalyst ha testato i rich snippet alcuni anni fa. Hanno fornito un aumento del 150% del CTR per un sito web culinario.
- Secondo Search Engine Land, Independer.nl, un sito web olandese di assicurazioni automobilistiche, ha aumentato il proprio CTR del 28% utilizzando i rich snippet.
- I colleghi di SeoProfy forniscono esempi di aumento del CTR dei siti nei risultati di ricerca. La percentuale di clic di un sito grande è aumentata del 4% e di uno piccolo del 442%.
- Gli esperti di marketing di Builtvisible parlano di aumentare il CTR con i rich snippet.
Gli snippet ti portano ulteriori clic sul tuo sito. Se sai come convertire il traffico, implementa immediatamente i rich snippet. Ti porteranno nuove offerte. Le informazioni seguenti ti aiuteranno a farlo.
Quali sono i dizionari e i tipi di sintassi del micromarkup?
Affinché i motori di ricerca mostrino nei risultati i rich snippet per le pagine del sito, è necessario implementare il markup semantico. Puoi farlo con dizionari diversi o lingue. Di seguito sono presentati i dizionari di micro markup più comuni:
- Schema.org. Questo dizionario può essere definito il gold standard dei microdati. È supportato dai più grandi motori di ricerca, tra cui Yandex, Google e Bing. Con Schema.org puoi descrivere centinaia di entità. Grazie a questo, puoi aiutare i motori di ricerca a visualizzare rich snippet di diversi tipi. Puoi trovare ulteriori informazioni su Schema.org nel nostro articolo e guida.
- microformats.org. Utilizzando il linguaggio dei microformati, puoi strutturare le informazioni su determinate entità: persone, eventi, articoli, recensioni. Il più grande motore di ricerca in RuNet "Yandex" in questo momento supporta solo quattro tipi di markup microformato: ricette, recensioni, prodotti e informazioni di contatto. Pertanto, le capacità di Microformats.org sono limitate rispetto a Schema.org.
- Apri grafico. Questo linguaggio aiuta i social network a visualizzare collegamenti al tuo sito con descrizioni accattivanti. Open Graph è supportato da tutte le piattaforme social più popolari in RuNet, inclusi Facebook, VKontakte, Twitter, ecc.

Puoi implementare ciascun linguaggio di markup utilizzando diversi tipi di sintassi:
- Microdati. Il formato dei microdati è considerato il mezzo principale per implementare i microdati di Schema.org. Implica l'uso di tag e Attributi HTML per strutturare i dati. Il vantaggio principale dei microdati rimane la facilità d’uso.
- JSON-LD. Un promettente formato di trasferimento dati strutturato proposto dal W3C. Con questo tipo di sintassi puoi implementare il markup di Schema.org.
- Microformati. Questa sintassi viene utilizzata per implementare il dizionario Microformats.org.
- RDFa. Questo formato utilizzato per implementare il linguaggio Open Graph.
Quale lingua e sintassi scegliere
Scegli la lingua e la sintassi in base allo scopo e ai problemi che desideri risolvere. Se hai bisogno di rich snippet nelle pagine dei risultati di ricerca, scelta ottimale sarà Schema.org. Questo tipo di markup è supportato da tutti i principali motori di ricerca. Usando Schema.org puoi descrivere molte entità diverse e ottenere tipi diversi frammenti estesi. Puoi implementare il markup di Schema.org utilizzando i microdati o la sintassi JSON-LD.
Se hai bisogno di gestire le descrizioni dei link sui social network, implementa Open Graph. Per implementare questo markup, utilizzerai il formato RDFa. Il linguaggio Microformats.org è degno di nota anche per la sua facilità d'uso.
Come ottenere rich snippet utilizzando Schema.org
Puoi implementare il markup di Schema.org in diversi modi. La nostra guida descrive il /upload/img/2015-11-11-tex-01.jpg più complesso e corretto: autoassemblaggio codice che deve essere specificato nella pagina di markup. Se vuoi comprendere a fondo Schema.org, assicurati di utilizzare il tutorial e di contrassegnare manualmente diverse pagine con entità diverse.
Non cercare di memorizzare l'ordine degli attributi. Devi capire come funziona Schema.org. Per pratico lavoro quotidiano utilizzerai uno o più degli strumenti elencati di seguito.
Creatore di schemi
Il servizio web Schema Creator è un generatore di codice micro-markup semplice e conveniente creato dalla società di software Raven. Non è necessario comprendere la programmazione web per utilizzare lo strumento. Inoltre non è nemmeno necessario registrarsi. Esistono solo due condizioni per un utilizzo efficace dello strumento. Innanzitutto devi conoscere l'inglese livello di base o sapere come utilizzare i traduttori online. In secondo luogo, devi sapere dove e come incollare il codice di markup generato dallo strumento.
Immagina di voler contrassegnare la pagina di descrizione di un libro utilizzando Schema Creator. È necessario selezionare il tipo di layout "Libro".

Nella pagina che si apre, inserisci le informazioni sul libro: titolo, autore, editore, se necessario, data di pubblicazione e formato. Puoi anche fornire un collegamento alla pagina del libro. Ad esempio, puoi farlo se desideri collegarti a una pagina del negozio in cui puoi acquistare un libro.

Nel campo Anteprima puoi vedere come verrà visualizzato il layout della pagina agli utenti. Il campo Codice contiene il codice di markup che deve essere copiato e incollato nella pagina del sito.
Tieni presente che se utilizzi un CMS con la possibilità di modificare la pagina in formato visivo e Formato HTML, scegli la seconda opzione.

Se incolli il codice in redattore visivo, non verrà visualizzato correttamente sulla pagina.

In modalità Modifica dell'HTML puoi scegliere dove inserire il codice nella pagina. Ad esempio, puoi progettarlo come una barra laterale al centro del testo o come un riepilogo alla fine dell'articolo.

Se per qualche motivo il servizio web Schema Creator non è adatto a te, utilizza altri strumenti per generare codice micro markup:
- Se il tuo sito è in esecuzione su WordPress, utilizza il plug-in Schema Creator. Continua a leggere per utilizzare questo strumento. A proposito, puoi utilizzare altri plugin per il micro markup. Per fare ciò, entra nel campo di ricerca del catalogo Plugin WordPress richiedere "Schema.org".
- Per i siti su Joomla! utilizzo Editore JCE e l'estensione J4Schema.org. Tieni presente che per far funzionare questa coppia di strumenti, dovrai lavorare sodo. Maggiori dettagli nelle istruzioni.
- Per i siti Drupal, utilizzare il modulo Schema.org.
- Esistono plugin e moduli di micro markup per altri CMS popolari: Magento, OpenCart, 1C-Bitrix e così via.

Puoi implementare il markup di Schema.org utilizzando la sintassi JSON-LD. Per fare ciò, utilizzare le istruzioni. Utilizzando JSON-LD, puoi incorporare solo alcuni tipi di micro markup nel tuo sito: articolo, persona, sito Web, searchAction e alcuni altri. La sintassi JSON-LD ha importante vantaggio prima dei microdati: può essere utilizzato per creare markup che solo i motori di ricerca possono vedere.
Come contrassegnare una pagina utilizzando Google Marker
Puoi ottenere rich snippet contrassegnando la pagina utilizzando un marcatore nel tuo account. Webmaster di Google. Per fare ciò, accedi a Console di ricerca e seleziona “Visualizzazione ricerca – Marker” dal menu.

Nella pagina che si apre, fai clic sul pulsante “Avvia selezione”.

accedere URL della pagina, che intendi contrassegnare. Seleziona il tipo di markup richiesto. Seleziona la casella di controllo "Segna solo questa pagina" se prevedi di inserire markup su una sola pagina. Se desideri taggare più pagine contemporaneamente, lascia l'opzione predefinita "Tagga questa pagina e pagine simili".

La pagina selezionata dovrebbe aprirsi in modalità Tagging. Ora puoi selezionare i contenuti desiderati con il cursore e aggiungere valori agli attributi.

Assicurati che il valore dell'attributo sia visualizzato correttamente. Dovrebbe apparire nel blocco "I miei dati".

Contrassegna il resto dei dati allo stesso modo. Se stai contrassegnando una pagina che descrive un film, includi il regista, gli attori principali, il genere, l'anno di uscita, ecc. Dopo aver selezionato i dati richiesti, fare clic sul pulsante "Pubblica".

Dopo la successiva indicizzazione del sito, Google terrà conto delle modifiche e visualizzerà uno snippet esteso nei risultati.
Come ottenere uno snippet in primo piano utilizzando la procedura guidata per il markup dei dati strutturati di Google
Usando procedure guidate di markup puoi aggiungere dati strutturati alle pagine del sito o al codice HTML e-mail. Accedi al sistema e specifica l'URL della pagina che intendi sottoporre a markup. Seleziona il tipo di dati e fai clic sul pulsante "Avvia markup".

Nella pagina che si apre, seleziona i dati con il cursore e assegna valori agli attributi, come quando si lavora con un marcatore.

Una volta completato il markup, fai clic sul pulsante “Genera HTML”. Copia il frammento selezionato con il codice di markup e incollalo nella pagina del sito web.

Come ottenere rich snippet utilizzando Yandex.Webmaster
Per generare rich snippet, puoi utilizzare gli strumenti per webmaster Yandex. Per fare ciò, seleziona il menu “Contenuti del sito”.

Seleziona il tipo di dati che desideri visualizzare nel rich snippet. Questi possono essere "Prodotti e prezzi", "Ricette", "Abstract", "Recensioni", "Dizionari", "Annunci di automobili".

Seguire le istruzioni fornite dal servizio. Ad esempio, per aggiungere informazioni su prodotti e prezzi a uno snippet, devi creare e caricare un file YML. Per ottenere uno snippet esteso per una pagina con le descrizioni delle ricette, è necessario aggiungere microdati o microformati con markup appropriato alla pagina e attendere la successiva indicizzazione del sito.
Come ottenere rich snippet utilizzando i microformati
Utilizzando i microformati, puoi visualizzare le informazioni di contatto di una persona o di un'organizzazione, ricette, recensioni e informazioni sul prodotto in uno snippet. Esistono generatori automatici di codici per alcuni tipi di microformati:
- hCard (informazioni di contatto).
- hRecensione (recensioni).
- hCalendario(eventi).
Per contrassegnare la pagina delle informazioni di contatto, inserisci informazione necessaria nel generatore di codici hCard. Nel campo di anteprima puoi visualizzare l'anteprima della carta con informazione personale, che verrà visualizzato nella pagina del sito. Se i dati sono corretti, copia il codice e incollalo sul sito. Lo snippet esteso apparirà dopo la successiva indicizzazione della risorsa da parte dei motori di ricerca.

Come ottenere descrizioni ricche sui social network
Uno strumento universale per risolvere questo problema è il protocollo Open Graph. I più popolari lo “capiscono”. mezzi di comunicazione sociale, inclusi Vkontakte, Facebook, Twitter, Google+ e altri.
Per creare il markup Open Graph, utilizzare generatore automatico, ad esempio, in questo modo. Compila le informazioni richieste. Copia il codice generato e incollalo nella pagina tra i tag
E. 
Tieni presente che nel menu a discesa Tipo devi selezionare tipo adatto contenuto: articolo, video, libro e così via.
Per ottenere descrizioni accattivanti su Twitter, puoi utilizzare le Twitter Card. Informazioni dettagliate ti aiuteranno
Innanzitutto comprendiamo il concetto di “snippet”.
Cosa sono gli snippet del sito?
Frammentoè un blocco di informazioni sul tuo sito visualizzato nei risultati di ricerca. Lo snippet è costituito da un titolo e una descrizione e può anche includere Informazioni aggiuntive sul sito, ad esempio, indirizzo e numero di telefono.
Lo snippet è una parte importante della promozione. Tuttavia, molti proprietari di siti web non sanno nemmeno cosa siano e non capiscono perché gli snippet siano così importanti.
Vengono spese enormi quantità di denaro per promuovere un sito Web al TOP, ma se porti il sito al primo posto, potresti non ottenere clienti. La colpa sarà di uno snippet poco attraente.
Diamo un'occhiata a un esempio. Confronta due frammenti mostrati a un utente che desidera ordinare la pizza a Nekrasovka:

Ovviamente, il secondo sito ha maggiori probabilità di essere cliccato. Nel primo caso, dallo snippet non è affatto chiaro se l'azienda fornisca o meno il servizio di consegna della pizza.
Il secondo afferma chiaramente che il tempo di consegna è di 60-90 minuti, la consegna è gratuita per ordini superiori a 500 rubli ed è presente un numero di telefono.
Anche se il primo sito ha una posizione migliore, è ovvio che il secondo sito riceverà più traffico. Ecco perché è così importante lavorare con gli snippet sul tuo sito.
Abbiamo quindi scoperto che lo snippet influisce direttamente sul CTR (la percentuale di clic del tuo sito nei risultati di ricerca): migliore è lo snippet, maggiore è il CTR. Ecco perché è così importante lavorare con gli snippet del sito per aumentare il traffico.
Vediamo in quali elementi è composto lo snippet.
Snippet Yandex e snippet Google

Il titolo dello snippet è spesso basato sul titolo
Apri il tuo sito web, fai clic fare clic con il tasto destro topi in qualsiasi spazio vuoto- V menù contestuale seleziona “Visualizza codice pagina” (Visualizza codice HTML/Codice sorgente della pagina, ecc.):

Molto spesso verrà visualizzato come titolo nello snippet. Se desideri correggere il titolo dello snippet, modifica Titolo.
2. Indirizzo della pagina del sito Web o della catena breadcrumb pertinente

Immediatamente sotto il titolo, Yandex e Google visualizzano l’indirizzo della pagina ritenuta più rilevante (rilevante) rispetto alla richiesta dell’utente.
Per i siti di grandi dimensioni potrebbe essere visualizzato un breadcrumb. Pangrattato (a volte chiamato "pangrattato") briciole di pane") consente di valutare rapidamente quale sezione e sottosezione stiamo parlando. Esempio di breadcrumb:
Dalla catena è facile capire che sul sito la sottosezione “Sushi” si trova nella sezione “Menu giapponese”, e dalla ricerca si può subito andare non alla pagina “Sushi”, ma alla sezione menù giapponese oppure semplicemente alla pagina principale del sito.
La catena di navigazione viene creata automaticamente ed è disponibile solo per i siti di grandi dimensioni.
Affinché il tuo sito abbia la possibilità di ottenere una traccia breadcrumb, utilizza CNC (URL leggibili dall'uomo).
Per confronto:
Site.ru/japaness_menu/sushi.html – un URL chiaro, è possibile leggere il nome di ciascuna sezione.
Site.ru/index.php?cat=7873&item=6787 – URL poco chiaro.
3. Breve descrizione (abstract) della pagina del sito interessata
In base al contenuto della pagina stessa viene formata una breve descrizione della pagina che il motore di ricerca propone in risposta alla richiesta dell'utente.

Se guardiamo il sito stesso, lo vedremo breve descrizione tratto dal testo della pagina:

Diamo un'occhiata al codice di questa pagina: l'intestazione di secondo livello è presa come descrizione (
):
Segreto: guarda quale porzione di testo viene visualizzata sul tuo sito nello snippet e modificala semplicemente.
Su Google è tutto molto più semplice. Molto spesso, la descrizione è presa dal meta tag Descrizione:

Tuttavia, se il tag Descrizione non è scritto correttamente, Google visualizzerà anche la parte di testo più pertinente nella pagina stessa. Per rendere attraente la tua descrizione su Google, compila correttamente il tag Descrizione.
In rari casi, come descrizione potrebbe essere visualizzato il testo descrittivo del catalogo Yandex o DMOZ. Per disabilitare queste descrizioni, aggiungi quanto segue al codice della tua pagina:
– rifiutare una descrizione dal catalogo Yandex
– rifiuto della descrizione da parte di DMOZ
4. Collegamenti rapidi


I collegamenti rapidi vengono generati automaticamente dai motori di ricerca

Come impostare collegamenti rapidi negli snippet per il tuo sito web?
- alle sezioni principali si accede dalla pagina principale del sito;
- c'è una navigazione del sito logica e conveniente;
- il testo nel tag Title corrisponde al testo nel tag
e con i testi dei link che puntano a questa pagina.
Se il motore di ricerca visualizza collegamenti rapidi errati negli snippet?
Se improvvisamente Yandex o Google visualizzano collegamenti errati, puoi modificarli nel pannello webmaster:
Yandex.Webmaster

Webmaster di Google

5. Contatti nei risultati di ricerca
Il prossimo elemento importante che influenza il traffico sono i contatti.
Se osservi la struttura degli snippet per i siti che occupano le prime posizioni, noterai che quasi tutti questi siti hanno informazioni di contatto:

Per visualizzare le informazioni di contatto sul tuo sito web, ti consigliamo di aggiungere informazioni a Yandex.Directory e contrassegnare la pagina dei contatti utilizzando Schema.org.
6. Favicon
Un altro componente importante dello snippet che può essere visto in Yandex è la favicon:

A prima vista, sembra che questo sia un elemento in più sul quale non ha senso spendere soldi. Tuttavia, la favicon funziona benissimo per il riconoscimento del sito e influisce sulla cliccabilità dello snippet, inoltre viene visualizzato nei segnalibri del browser. Solitamente per impostazione predefinita viene utilizzata la favicon del gestionale su cui è realizzato il sito:

Per far risaltare il tuo sito dagli altri, crea una favicon originale.
7. Snippet estesi di Yandex e Google
Yandex e Google ti consentono di visualizzare molte più informazioni nello snippet, a seconda dell'argomento del sito:

E molto altro ancora, leggi di più nella guida Yandex. Ma c’è un piccolo “MA”:
Conclusione
Modificando gli snippet del tuo sito, puoi:
- aumentare significativamente il traffico;
- influenzare indirettamente la posizione del sito nei risultati di ricerca.
Mi spiego meglio: supponiamo che il sito A sia al primo posto nei risultati di ricerca e il sito B al secondo. Inoltre, se gli utenti sono più disposti a fare clic sul secondo sito, il motore di ricerca presto scambierà i siti (i entra in vigore il fattore di ranking comportamentale).
Senza alcune impostazioni negli snippet, potresti non arrivare affatto al TOP, ad esempio, ora in Yandex i primi posti sono per lo più occupati da siti che hanno contatti visualizzati negli snippet.
Vuoi non solo entrare nella TOP 10, ma anche aumentare il traffico? Scopri come appaiono gli snippet dei tuoi concorrenti e migliora i tuoi!
sito web, quando si copia materiale in tutto o in parte, è richiesto un collegamento alla fonte originale.
Ti è piaciuto l'articolo?
148 11
È piaciuto? Condividere!Lista di controllo per indipendenti
Controllo SEO del sito
22.01.2018 Tempo di lettura: 6 minuti
Uno snippet è una breve descrizione di un sito o di una pagina visualizzata nei risultati di ricerca. Consiste in un titolo e una descrizione o un abstract del documento. Può anche includere informazioni aggiuntive sulla risorsa Internet.
esempio di uno snippet in Yandex
Esempio di snippet di Google
Dopo che ti sei impegnato molto per rendere il tuo sito il più attraente possibile, è importante ottenere il massimo dalle prime posizioni. Per fare ciò, devi assicurarti che gli utenti non solo vedano il tuo sito web in alto, ma anche facciano clic su di esso.
Quando si crea uno snippet, vale la pena considerare che più attraente è lo snippet di una risorsa Internet nei risultati di ricerca, maggiore è la possibilità che l'utente visiti il tuo sito.
È molto difficile influenzare uno snippet (spoiler: ma è possibile!): i motori di ricerca generano lo snippet automaticamente, secondo algoritmi interni. Ma esistono tecniche che aiuteranno a rendere lo snippet per il sito più grande, più interessante, più attraente, più informativo, al fine di raccogliere traffico mirato sul sito. Ne parleremo.
Lista di controllo:
Titolo attraente e H1 pertinente

Maggior parte elemento cospicuo snippet di ricerca - titolo: risalta in grande in grassetto ed è nella parte superiore dello snippet. E, se il titolo è un elemento così importante, naturalmente lo è grande influenza sulla decisione dell'utente: cliccare o meno sul link. Pertanto, inizia a lavorare per migliorare il tuo snippet lavorando sul suo titolo.
I motori di ricerca formano il titolo dello snippet dal titolo e H1-H2 della pagina; Il testo che corrisponde maggiormente viene aggiunto al titolo query di ricerca. Ma notiamo che molto spesso è il testo del titolo a formare il titolo dello snippet.
Affinché il titolo della pagina dal tag title possa essere inserito nello snippet, non deve contenere più di 70 caratteri. Ma non è il caso di abbreviare il titolo, perdendo il senso della frase. Ancora il compito principale– dare una risposta pertinente all’utente; lascia che il titolo sia più lungo e troncato: se contiene informazioni rilevanti, questo sarà adatto sia all'utente che al motore di ricerca.
Quando modifichi lo snippet del sito, rendilo intrigante/emozionale/provocatorio, ecc. Ciò contribuirà ad aumentare la probabilità di un clic sul titolo. Segui lo stesso principio di quando scegli i titoli degli articoli: l'attenzione non è solo sulle parole chiave, ma sul beneficio e sull'emozione. Prendi esempi da risorse di contenuto e siti multimediali: non lasciare la possibilità all'utente di passare accanto ai tuoi contenuti.
Descrizione pertinente

La descrizione nello snippet fornisce all'utente uno spoiler sul contenuto della pagina, quindi è importante che la descrizione corrisponda alla query. Gestire le descrizioni in Yandex è quasi impossibile. Creare uno snippet su Google richiede uno sforzo notevolmente inferiore.
Google genera la descrizione della pagina da tag della meta descrizione. Tradizionalmente, le descrizioni di Google non superavano i 180 caratteri; e dal 2017 la lunghezza delle descrizioni negli snippet di Google è diventata di circa 300 caratteri spazi inclusi. È da questo numero di personaggi che dovresti essere guidato quando compilando la descrizione pagine. Se la descrizione di una pagina non è specificata o contiene testo non pertinente, il frammento più pertinente del testo della pagina viene automaticamente visualizzato come snippet.

Come creare lo snippet giusto per Yandex? Il motore di ricerca accetta come descrizione un pezzo di testo lungo fino a 240 caratteri con spazi. A volte ci vogliono i contenuti della descrizione; ma più spesso raccoglie comunque una descrizione dal contenuto della pagina.

Quando si imposta uno snippet in Yandex, è impossibile controllarne la descrizione al 100%; ma ci sono trucchi per garantire che le informazioni più rilevanti entrino nello snippet:
- Scriviamo un paragrafo nel testo della pagina non più lungo di 240 caratteri.
- Questo paragrafo dovrebbe adattarsi logicamente struttura generale testo.
- Scriviamo un paragrafo ottimizzato. Densità parole chiave dovrebbe essere più grande di qualsiasi altra parte del testo.
- La chiave dovrebbe essere posizionata il più vicino possibile all'inizio del paragrafo.
- Se possibile, le parole chiave dovrebbero essere scritte esattamente nella forma in cui l'utente le inserisce nella barra di ricerca.
- Le frasi prima e dopo il paragrafo non devono contenere parole chiave. Altrimenti, Yandex catturerà anche loro: l'integrità dello snippet verrà violata.
- Evita frasi brevi prima e dopo i paragrafi. In questo caso, anche Yandex li collegherà.
Collegamenti rapidi a sezioni importanti del sito
Sia Yandex che Google hanno l'opportunità di ricevere nello snippet collegamenti ad altre pagine del sito, i cosiddetti "collegamenti rapidi". I motori di ricerca generano i collegamenti rapidi automaticamente e, proprio come nel caso della descrizione della pagina, i collegamenti rapidi possono essere influenzati, ma non al 100%.

« Link veloci si trovano nella pagina dei risultati di ricerca Yandex tra il titolo del sito e il suo snippet. Tali collegamenti portano a pagine con le più popolari e informazioni utili. I collegamenti rapidi possono essere visualizzati nei risultati di ricerca sia per il principale che per pagina interna luogo. Per poter visualizzare i collegamenti rapidi, devono essere soddisfatte le seguenti condizioni:
- sono definiti i collegamenti rapidi per la pagina;
- la pagina non è attualmente infetta da virus;
- la pagina è tra i primi tre risultati di ricerca più pertinenti."

Come garantire la presenza di collegamenti rapidi:
- Navigazione logica della risorsa web: le pagine sono situate in sezioni, implementate dal CNC.
- Pagine richieste deve essere accessibile dalla pagina principale (nel menu o nella pagina stessa).
- Il titolo e l'H1 della pagina devono essere chiari, brevi e corrispondere al testo dei collegamenti che conducono a queste pagine.
- Se ti colleghi a una pagina da un'immagine, assicurati di aggiungerla a Attributo ALT descrizione corrispondente al titolo della pagina.
- Un collegamento incrociato alla pagina desiderata può aiutare.
- Le pagine richieste devono essere più popolari rispetto ad altre pagine della risorsa Internet.
- Disattiva la visualizzazione di collegamenti indesiderati tra i collegamenti rapidi utilizzando Yandex.Webmaster (sezione “Sito nei risultati di ricerca” – “Collegamenti rapidi”). Lì sceglierai anche quale testo del collegamento visualizzare nello snippet.
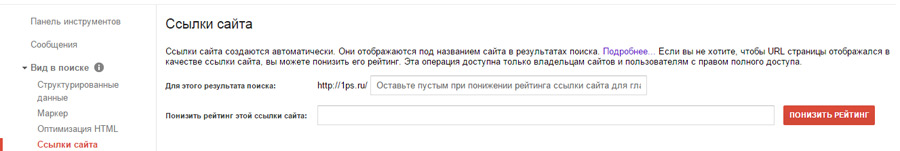
- Puoi trovare impostazioni simili su Google. Negli Strumenti per i Webmaster, nella sezione “Visualizzazione ricerca” – “Link siti”, abbassa il ranking della pagina che non vuoi che appaia tra le prime pagine. Le impostazioni sono valide per 90 giorni, trascorsi i quali la riduzione della valutazione viene annullata.


È impossibile controllare l'aspetto di tali snippet estesi: i motori di ricerca determinano automaticamente se la domanda è vitale e se l'algoritmo ha notato che l'utente sta cercando un sito specifico, mostra uno snippet così esteso.
Briciole di pane
Per le sezioni interne del sito Web, lo snippet può visualizzare una catena di navigazione rivelatrice maggiori informazioni sulla struttura di una risorsa web e sulla posizione della pagina in questa struttura. Per far apparire il breadcrumb nello snippet:
- è consigliabile impostare dei “breadcrumb” sul sito e configurarli corretto funzionamento;
- l'albero delle sezioni del sito deve corrispondere all'URL, ovvero se un prodotto appartiene alla categoria "TV", nell'URL dovrebbe avere una pagina intermedia /televizory/ e l'URL dovrebbe assomigliare a questo: https:// site.ru/televizory/televizor -123456 ;
- È auspicabile che il titolo e i testi dei collegamenti alla pagina corrispondano.
Favicon e altre decorazioni
Un ottimo modo per migliorare la percezione emotiva dell’utente di uno snippet è aggiungervi una favicon brillante. La favicon aiuta anche a identificare rapidamente il marchio. Ad esempio, ecco come appaiono le favicon nei risultati di ricerca per la query “seo news”:
![]()
Come fornire una favicon per il tuo sito web:
- Crea un'icona in formato .ico, di dimensione 16x16 pixel, con il nome favicon.ico.
- Caricalo nella directory principale del sito.
- Aggiungi il seguente meta tag al contenitore head del codice HTML della pagina: “link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /".
È consentito creare e pubblicare favicon in altri formati: gif, png, jpeg. In questo caso è necessario indicare il tipo di file nell'apposito meta tag (ad esempio type="image/png" invece di type="image/x-icon").
Dopo l'aggiornamento, la favicon apparirà nei risultati di ricerca dopo un paio di settimane.
Oltre alla favicon (diventata ormai da tempo un elemento irrinunciabile dello snippet), puoi utilizzare altri piccoli accorgimenti per distinguere visivamente il tuo sito dai concorrenti nei risultati di ricerca:


- Registra i nomi dei siti. Yandex consente ai webmaster di impostare un carattere speciale per il nome del sito; questa impostazione viene effettuata in Yandex.Webmaster. Yandex impone alcune restrizioni alle modifiche nel registro di un nome di dominio, come indicato nella guida ufficiale.
- Yandex.Dialogues: il pulsante chat distingue notevolmente il sito dagli altri.

Quindi, abbiamo elencato le tecniche di base per migliorare gli snippet: un titolo accattivante, una descrizione pertinente, l'impostazione di collegamenti rapidi, ecc. Questo è sufficiente affinché lo snippet sia buono, soddisfi la richiesta dell’utente e non sia peggiore (e talvolta migliore) degli snippet della concorrenza.
Dopo che è già stata eseguita l’ottimizzazione tradizionale del sito, vale la pena lavorare con gli snippet. Più recentemente, i motori di ricerca hanno offerto ai webmaster l'opportunità di migliorare il CTR dei loro snippet attraverso speciali micro-markup. Questo articolo discuterà tutte le possibilità di questa innovazione e mostrerà esempi della sua implementazione (markup).
Questa opportunità è disponibile non solo per Yandex, ma anche per i motori di ricerca stranieri. Ne ho già scritto. Questo articolo è dedicato ad un'ampia sezione su. Per cominciare è bene chiarire cos’è il micromarkup.
Micromarcatura- questo è uno standard sviluppato marcatura semantica pagina per ottimizzarla per la presentazione nei motori di ricerca. In altre parole, questo codice speciale, applicandolo puoi migliorare aspetto frammento in PS.
Ora devi capire quali vantaggi apporta il micro markup all'utente medio. Qui è tutto molto semplice. Ti consente di visualizzare più informazioni del solito nello snippet.
Ad esempio, l'utente può già essere mostrato nelle pagine dei risultati di ricerca:
- immagini per l'articolo (ricette, ecc.);
- indirizzo dell'organizzazione o azienda (o altri dati di contatto);
- collegamenti rapidi (quelli che vengono utilizzati più spesso dai tuoi lettori sul sito);
- collegamenti ad account di social network;
- valutazione degli articoli e altro ancora.
Pertanto, l'utente è più interessato alle tue informazioni e, per questo motivo, il CTR del tuo snippet aumenta in modo significativo, il che alla fine ha un effetto positivo sul tuo traffico. Ora diamo un'occhiata più da vicino a ciascun punto sopra elencato e scopriamo come implementarlo sul tuo sito web.
A quali siti dovresti applicare i rich snippet?
Sfortunatamente, tutta questa grandezza non si applica a tutti i siti. Solo pochi possono trarne vantaggio. Per fare ciò, il tuo sito deve soddisfare i seguenti criteri:
1) Sito aziendale reale e legittimo. Ciò include siti di biglietti da visita di organizzazioni della vita reale, siti di negozi online, aziende e altre aziende.
2) Il tuo dominio deve essere attivo lingua inglese . I domini in cirillico (ad esempio in zone.рф) non sono adatti a causa di caratteristiche tecniche implementazioni di micromarkup.
3) Disponibilità di beni e servizi sul tuo sito web. Allo stesso tempo, per ogni singolo prodotto, sul vostro sito web è stata creata una pagina corrispondente, che riporta integralmente tutte le informazioni necessarie al riguardo.
4) Disponibilità informazioni sui contatti sul posto. Questa è una garanzia che stai conducendo affari reali e che sei anche responsabile dei tuoi beni e servizi ai clienti.
5) Disponibilità di immagini descrittive sul sito. Qui intendiamo siti per cucinare, riparazioni, ecc. Il punto è che una persona vedrà già le informazioni di cui ha bisogno nella pagina dei risultati di ricerca.
Come creare rich snippet Yandex sul tuo sito web
Passo 1. Prima di tutto, per manipolare gli snippet, dobbiamo aggiungere il sito al pannello Ya.Webmaster. Questo viene fatto in modo molto semplice e rapido. Quando aggiungi un sito, devi confermarne la proprietà. Quindi tienilo a mente.
I passaggi da 2 a 5 sono indicati per i proprietari di negozi online, quindi se non fa per te, puoi saltarli.
Passo 2. Vai alla sezione “Contenuti del sito” - “Prodotti e prezzi” - “Inizia” e indicare i dati necessari sulla regione, consegna della merce, contatto e altre informazioni.
Passaggio 3. Prepariamo un file YML con informazioni dettagliate sui tuoi prodotti. Informazioni dettagliate su come eseguire esattamente questa operazione possono essere ottenute sulla pagina ufficiale Yandex.
Passaggio 4. Specificare il percorso del file YML preparato. Per fare ciò, vai alla scheda Origine dei dati e indicarne il percorso. Puoi leggere di più sulla connessione.
Passaggio 5. Invia il profilo del tuo sito web per la revisione. Per fare ciò, cerca il pulsante "" nella stessa sezione "Prodotti e prezzi". Tutta questa azione richiede circa 5 giorni lavorativi. Se la risposta è sì, il tuo ricchi frammenti diventerà visibile nei risultati di ricerca entro circa 10 giorni lavorativi.
Passaggio 6. Indichiamo tutte le informazioni di contatto nella Ya.Directory. Ciò aumenterà la fiducia degli utenti e consentirà loro di vedere il tuo indirizzo nelle pagine dei risultati di ricerca. Vai su sprav.yandex.ru e aggiungi nuova organizzazione. Dopo la verifica, i dati saranno disponibili entro una settimana. Ecco un esempio di come apparirebbe il tuo indirizzo.
Passaggio 7 Mostriamo collegamenti rapidi nello snippet. I collegamenti rapidi o i breadcrumb aumentano significativamente il CTR del tuo sito nei risultati. Sfortunatamente, questo non può essere configurato manualmente. Yandex stesso è presente Modalità automatica seleziona i collegamenti che ritiene necessari. L'unico requisito per il loro aspetto è chiaro e immutabile struttura gerarchica URL sul tuo sito. Sembra così.
Passaggio 8 Mostriamo i collegamenti a conti sociali aziende in Yandex. Il processo di aggiunta di tali collegamenti ai social network è considerato in modo molto dettagliato dallo stesso Yandex. Leggere manuale completo su questo argomento è possibile. Sembrerà così.
I passaggi 9 e 10 si applicano solo ai siti di cucina e simili. Se hai un'azienda o un'organizzazione, non prendere in considerazione questi passaggi.
Passaggio 9 Mostriamo le immagini della ricetta nei risultati di ricerca. Per questo abbiamo bisogno hRicetta. Questo formato di micro markup è responsabile della descrizione ricette culinarie. Grazie a questo formato la semantica dell'articolo può essere scomposta negli ingredienti necessari, nel metodo e nel tempo di cottura.
Questo formato è abbastanza facile da usare. Per installarlo, dovresti studiare un piccolo manuale. E poi creerai uno snippet così attraente.
Passaggio 10 Aggiunta di un campo per le recensioni. Per fare questo abbiamo bisogno di un microformato chiamato hRecensione. Con esso, aiuterai il motore di ricerca a isolare dal tuo testo elementi come: valutazione dell'articolo, testo della recensione, vari pro e contro.
Nella maggior parte dei casi, questo formato è applicabile ai siti in cui si trovano recensioni di organizzazioni o recensioni di auto. Di più informazioni dettagliate elencati sul sito web.
Proprio così, con questi passaggi, hai impostato il tuo sito e migliorato i suoi snippet. Ora attiri molta più attenzione nei risultati di ricerca, ottieni più conversioni dalle ricerche e ispiri fiducia tra i tuoi visitatori. Vale anche la pena usarlo buon servizio da Yandex per proteggersi dal furto di contenuti. Se avete domande o integrazioni scrivetele nei commenti.
Ci sono state poste domande simili molte volte e abbiamo risposto più e più volte: cosa, come, perché e perché. Per tua comodità, abbiamo raccolto tutte le informazioni in un articolo e le abbiamo pubblicate sul blog. Quindi, caro interessato, ascolta (o meglio leggi) la storia dello snippet.
Cos'è uno snippet?
Lo snippet è il testo che descrive il sito nei risultati di ricerca. Come dice lo stesso (grande e terribile potente) Yandex: “uno snippet consente all’utente di farsi un’idea del documento o anche delle informazioni che sta cercando senza aprire il documento stesso”.
E lo snippet assomiglia a questo:
Quale dovrebbe essere lo snippet?
Più il tuo snippet è attraente per l'utente, più è probabile che visiti la tua pagina. Ciò significa che lo snippet dovrebbe:
a) Rispondere alla richiesta dell’utente, essere informativo
b) Sii interessante e, se possibile, olistico
Valutiamo alcuni frammenti che Yandex ha mostrato in risposta alla richiesta di "Libri di marketing". Tutti gli snippet mostrati sono nella top 10, ma quali susciteranno l'interesse dell'utente e quali verranno ignorati?
Subito - no. È improbabile che l'utente voglia seguire il collegamento, perché... lo snippet dà l'impressione che si tratti di un blog su un libro sconosciuto (e di scarso successo). Un utente che sta cercando “Libri sul marketing” non sarà interessato a questo snippet. Anche se il sito stesso, a dire il vero, potrebbe interessargli.
Non è un brutto inizio (il vantaggio per l'utente viene immediatamente mostrato), ma il finale è vago: l'idea non è completa, non è chiaro se qui sia presente un elenco di libri che interessano l'utente o meno.
Questo snippet indica chiaramente ciò che viene presentato sul sito. Ma ancora una volta l'idea è rimasta incompiuta, Yandex ha tagliato lo snippet.
Un buon snippet, chiarisce quali informazioni fornirà il sito. Sebbene la seconda frase possa essere ridondante.
Uno snippet molto buono: risponde alla richiesta, dà un'idea di cosa troveremo sul sito e ci incoraggia a visitare il sito.
Requisiti del motore di ricerca per gli snippet
Abbiamo capito cos'è un buon snippet. Ora scopriamo come creare un tale snippet.
Frammento per Google
Per motore di ricerca Google è semplice: Google prende come frammento il testo scritto Metatag della descrizione. Gli snippet di Google possono contenere fino a 160 caratteri, spazi inclusi. Tutto quello che devi fare è scrivere una descrizione interessante e informativa lunga fino a 160 caratteri e inserirla nella codifica del sito. Tutto. Google mostrerà all'utente ciò che desideri.
Non come tutti gli altri: se il tuo sito è registrato nella directory DMOZ. Google potrebbe ignorare Tag del titolo e Descrizione e crea uno snippet basato sulla descrizione del tuo sito in DMOZ. Sarebbe bene rivedere il testo del catalogo per renderlo il più accattivante possibile.
Se solo uno snippet informativo in Google non ti basta, puoi creare uno snippet esteso, includendo paternità, categoria, ecc. Ma questa è una storia completamente diversa. Leggi informazioni sullo snippet in primo piano di Google »
Snippet per Yandex
Con Yandex le cose sono più complicate. Come snippet, Yandex prende un pezzo di testo da una pagina lungo fino a 240 caratteri con spazi. E affinché possa mostrare all'utente esattamente il segmento di cui hai bisogno, devi provare.
Quindi, scriviamo uno snippet per Yandex:
- Nel testo della pagina scriviamo un paragrafo lungo massimo 240 caratteri.
- Questo paragrafo dovrebbe inserirsi logicamente nella struttura generale del testo.
- La densità delle parole chiave in un paragrafo dovrebbe essere maggiore che in qualsiasi altro paragrafo del testo, ad es. scrivere un paragrafo ottimizzato.
- La parola chiave dovrebbe essere il più vicino possibile all'inizio del paragrafo.
- Se possibile, le parole chiave dovrebbero essere scritte nella forma in cui l'utente le inserisce nella barra di ricerca.
- Le frasi che compaiono prima e dopo il paragrafo non devono includere parole chiave, altrimenti Yandex le catturerà e l'integrità dello snippet andrà persa.
- Le frasi prima e dopo il Paragrafo non dovrebbero essere brevi, perché... ancora una volta verranno catturati da Yandex.
Se fai tutto correttamente, gli utenti vedranno esattamente lo snippet che scrivi per loro.
Non come tutti gli altri: a volte Yandex prende la descrizione della pagina nel Yandex.Catalogue come base per uno snippet, proprio come Google dal catalogo DMOZ. Se il tuo sito è nel catalogo Yandex, c'è un motivo per rivedere nuovamente il testo della descrizione.
Ma non è tutto. Non meno importanti sono le impostazioni dello snippet in Yandex.Webmaster. Queste impostazioni ti consentono di visualizzare l'indirizzo, gli orari di apertura, le specifiche dell'azienda, i dati del prodotto e altro nella pagina del problema. Come qui, ad esempio:

Questo sembra essere tutto. In realtà, non è così difficile come sembra. Se non sei sicuro delle tue capacità, contattaci e ti consiglieremo.