Buon pomeriggio amici. Oggi mi allontanerò un po' dagli strumenti pubblicitari e inizierò una nuova sezione del blog. Si chiama “Webmastering” e includerà materiali utili per migliorare le prestazioni e la qualità del sito e delle pagine di destinazione. Inizierò con una recensione di uno strumento interessante per verificare la mobilità di un sito web.
Controllare la velocità del sito con Google
Per questo, Google offre 2 strumenti.
#1 PageSpeed Insights
Penso che tu lo conosca. Incolla un collegamento al tuo sito, fai clic sul pulsante "Analizza" e ottieni il risultato sotto forma di due schede.
La scheda "Mobile" include un rapporto sulla velocità di caricamento del sito per i dispositivi mobili e - importante! — valutazione di convenienza sito web per smartphone. La scheda "Per computer" fornisce la stessa analisi per il desktop.
La parte migliore è che il servizio ti consente di scaricare ottimizzato immagini, css e script da utilizzare sul tuo sito. Ecco qualche aiuto gratuito da parte di Google.
Come puoi vedere dallo screenshot, ho seri problemi con la versione mobile. Come ti vanno le cose?
#2 Provailmiosito.Congoogle

In effetti è lo stesso strumento, ha solo una bellissima fascia. Ho scoperto questo servizio l'altro giorno e sono rimasto affascinato dal modulo di segnalazione.
Quando inserisci un collegamento al sito e fai clic su "Verifica", il servizio offrirà il risultato sotto forma di una pagina di destinazione dinamica a tutti gli effetti, che ti dirà in modo conciso e convincente come stanno andando le cose con il sito e ti offrirà di scarica il rapporto completo.
Naturalmente, ho chiesto un rapporto completo e l'ho ricevuto via e-mail nel giro di un paio di minuti. Sembra intelligente, ci sono diverse schermate di istruzioni utili con collegamenti a materiali specifici:

È interessante notare che se analizzi lo stesso sito, i numeri per questi strumenti differiranno leggermente. Tuttavia, funzionano con la stessa tecnologia.
È così che in pochi secondi potrai non solo controllare la mobilità del tuo sito e verificarne la velocità di caricamento, ma anche scaricare un report completo con contenuti ottimizzati. Gratuito. Da Google
Allora, come vanno le cose con la tua mobilità?
Per quanto riguarda i tuoi progetti, probabilmente hai notato da tempo che il numero di utenti mobili è in costante crescita. Per alcuni, la tendenza è meno evidente e in alcuni progetti questa cifra aumenta di 2 o più volte ogni anno. Secondo LiveInternet, oltre il 50% del traffico sulla RuNet proviene ora da dispositivi mobili. A proposito, molti lettori di questo blog si lamentano da molto tempo del fatto che non esiste una versione mobile qui :), il che, ovviamente, verrà risolto nel prossimo futuro.
Anche questo fatto di mobilitazione non può essere ignorato dalle piattaforme di ricerca. A poco a poco, offrono vantaggi nella ricerca mobile a quei siti che si adattano ai dispositivi degli utenti.
Inizialmente Google ha contrassegnato i siti negli snippet in modo che venissero visualizzati correttamente sui telefoni cellulari.

Google ha creato anche uno strumento per aiutare i webmaster a verificare la corretta visualizzazione di un sito sui dispositivi mobili:
https://www.google.com/webmasters/tools/mobile-friendly/
Il 21 aprile Google ha lanciato un nuovo algoritmo, in Occidente si chiamava Mobilegeddon. Ora, superare con successo il test Mobile Friendly è uno dei fattori SEO presi in considerazione da Google. Finora non ci sono stati cambiamenti significativi nell’emissione, ma puoi prepararti ora.
Come rendere un sito web responsive dal punto di vista di Google? Il segreto è semplice: devi assegnare un compito ai tuoi programmatori/progettisti del layout. Bene, se non hai tempo di aspettare, allora... puoi usare MobileCheat :)
In realtà, questa è una tecnologia non testata, non si sa a cosa porterà in futuro, quindi usala solo a tuo rischio e pericolo. Qui è possibile eseguire almeno una serie di test.
Come bypassare il test di Google utilizzando MobileCheat
Ci sono solo due cose che devi fare:
1. Aggiungi il meta tag viewport al codice.
2. Negare al robot l'accesso ai file CSS o alla cartella in cui si trovano tramite robots.txt
Ad esempio, ecco come il mio blog supera il test predefinito:

Quando si chiude il CSS, l'immagine cambia:

Sembra che sul sito non sia cambiato nulla, ma i risultati dei test sono completamente diversi. A proposito, su alcuni siti mi piace disabilitare i CSS per renderli più facili da visualizzare e utilizzare 🙂 quindi questo è uno schema completamente giustificato. Ma è presentato solo a scopo informativo.
Cosa ne pensi di questo? Google lo considererà una mossa di risposta con un cavallo o ha pensato a tutto in anticipo e darà immediatamente scacco matto al sito? 🙂
In molti paesi per navigare in Internet si utilizzano più spesso gli smartphone che i computer. Pertanto è molto importante adattare il sito ai dispositivi mobili. Uno strumento speciale in Search Console ti aiuterà a scoprire se le tue pagine sono facili da usare per gli utenti di smartphone.
Utilizzo
È facile verificare se una pagina è adatta alla visualizzazione su uno smartphone: basta inserire l'URL completo. Il controllo richiede solitamente meno di un minuto. Se sono presenti reindirizzamenti sulla pagina, verranno elaborati anche questi.
In base ai risultati del test, vedrai come appare la pagina su uno smartphone e scoprirai quali problemi possono sorgere durante la visualizzazione. Nella maggior parte dei casi si tratta di caratteri piccoli (difficili da leggere su uno schermo piccolo) ed elementi Flash (non supportati sulla maggior parte dei dispositivi mobili).
Valore del meta tag viewport non impostato
Il codice della pagina non include la proprietà viewport, che indica al browser come ridimensionare correttamente gli elementi della pagina per adattarli alle dimensioni dello schermo del dispositivo. Per garantire che il tuo sito venga visualizzato correttamente su schermi di diverse dimensioni, personalizza il tuo viewport utilizzando il meta tag viewport. Puoi saperne di più nella sezione Nozioni di base sul responsive web design della nostra guida.
Il meta tag viewport deve contenere la larghezza del dispositivo
L'adattamento della pagina a diverse dimensioni dello schermo non è possibile, poiché il suo codice specifica la proprietà del viewport con una larghezza fissa. In questo caso, è necessario applicare un design responsivo regolando il ridimensionamento della pagina per adattarla alle dimensioni dello schermo.
Contenuto più largo dello schermo
Questo report identifica le pagine che richiedono lo scorrimento orizzontale per visualizzare testo e immagini. Questo problema si verifica quando le dimensioni negli stili CSS sono impostate su valori assoluti o quando vengono utilizzate immagini progettate per una larghezza della finestra del browser specifica. Assicurati che le larghezze degli elementi CSS e i valori di posizionamento siano relativi e che le immagini siano ridimensionate. Per ulteriori informazioni al riguardo, consulta la sezione Dimensioni contenuto viewport della nostra guida.
Il carattere è troppo piccolo
Questo rapporto elenca le pagine con caratteri piccoli che richiedono agli utenti di eseguire gesti di pizzicamento per ingrandire per leggere. Dopo aver impostato la finestra, è necessario determinare le dimensioni dei caratteri in modo che vengano visualizzati correttamente al suo interno.
Gli elementi interattivi sono troppo vicini
Questo rapporto elenca le pagine in cui gli elementi di navigazione sono posizionati così vicini tra loro che è difficile per l'utente toccarne alcuni senza toccarne altri. Prestare attenzione alle dimensioni ottimali di pulsanti, collegamenti, ecc. e alle distanze tra loro in modo che gli utenti dei dispositivi mobili possano interagire facilmente con essi.
Qual è il prossimo?
- Come scoprire quali problemi abbiamo riscontrato nella visualizzazione del tuo sito su dispositivi mobili utilizzando un apposito report (per fare ciò devi confermare la proprietà del sito nel tuo account Search Console)
- Come ottimizzare il tuo sito web per dispositivi mobili (per pagine in WordPress, Joomla! e altri sistemi di gestione dei contenuti)
Oggi non c'è più bisogno di convincere nessuno della necessità di una versione mobile del sito. Dopotutto, ogni giorno ci sono sempre più visitatori da smartphone e tablet. Al momento in cui scrivo, circa il 20% dei visitatori del mio blog utilizza un dispositivo mobile per navigare. Cioè, una persona su cinque visita il mio sito web da un telefono o tablet.
Qualche anno fa non pensavo nemmeno a questi visitatori, ma quando il loro numero ha superato il 10% del totale, ho iniziato a utilizzare il layout adattivo. Ciò ha permesso di visualizzare correttamente i contenuti sui dispositivi mobili e di aumentare la fidelizzazione al sito sia dei visitatori che dei motori di ricerca.
Una versione mobile di un sito web e un design responsivo non sono la stessa cosa. In questo articolo parleremo di test del layout adattivo, quando il design del sito cambia a seconda della risoluzione dello schermo del dispositivo del visitatore.
Per essere sicuro che il tuo sito venga visualizzato correttamente sui dispositivi mobili, devi controllarlo e ci sono diversi servizi e strumenti utili per questo.
Controllo rapido del layout adattivo
Browser Internet popolare (browser) Mozilla Firefox dotato di strumenti integrati per verificare l'idoneità del design del sito Web alla visualizzazione su dispositivi mobili. Per usarlo, vai su "Menu" - "Sviluppo" - "Design adattivo". Oppure premi semplicemente tre tasti contemporaneamente sulla tastiera ++[M]
Dovresti vedere qualcosa del genere:

Modificando la risoluzione e l'orientamento dello schermo, puoi verificare come verrà visualizzato il tuo sito ai visitatori mobili.
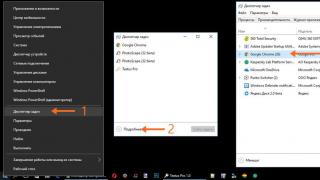
Browser di Google Cromo Dispone inoltre di supporto integrato per verificare l'adattabilità della progettazione del sito. Per fare ciò, vai al menu, seleziona “Strumenti aggiuntivi” e poi “Strumenti per sviluppatori” (o premi ).

Successivamente, fai clic sull'icona del responsive design (o premi contemporaneamente sulla tastiera ++[M]):

Al centro dello schermo vedrai come verrà visualizzato il tuo sito sugli schermi dei dispositivi mobili:

Test SEO del design mobile
Come sapete, i due leader mondiali della ricerca, Google e Yandex, hanno la loro opinione immodesta su come dovrebbe apparire un sito web sugli schermi dei dispositivi mobili. E se un sito è considerato scomodo per i visitatori mobili, viene retrocesso nei risultati di ricerca. Quindi, dal punto di vista SEO, se non vuoi perdere visitatori mobile, non solo devi avere un design responsivo, ma i motori di ricerca devono considerarlo responsivo, nel senso che è mobile-friendly.
Per verificare l'adattabilità utilizzando il servizio Google, vai al seguente indirizzo e inserisci il nome del tuo sito: https://www.google.com/webmasters/tools/mobile-friendly/.
Questo è il risultato del controllo del mio blog:

Con Yandex è un po’ più complicato; per verificare è necessario registrarsi al servizio Yandex.Webmaster e utilizzare la versione beta dell’interfaccia:

Servizi online per testare l'adattabilità
Il compito principale di questi servizi è presentare (mostrare) come apparirà il tuo sito web su un dispositivo mobile. Esistono moltissimi siti con tale funzionalità. Ne darò solo alcuni. Nella maggior parte dei casi, duplicano le funzionalità integrate di FireFox e Chrome.
Ridimensionatore di Google
Ricomincio da Google, che ha un proprio servizio per dimostrare l'adattabilità: http://design.google.com/resizer/#

Schermata Quirktools
Il secondo bel servizio è http://quirktools.com/screenfly/. Ti mostrerà come può apparire il tuo sito web anche in TV!

Symby.ru adattato
Bene, per non offendere il "produttore nazionale", darò un esempio di un altro sito: http://symby.ru/adaptest/. Su una pagina vedrai diverse visualizzazioni con diverse risoluzioni dello schermo.

Velocità della versione mobile del sito
Una volta che sei sicuro che il tuo sito sia reattivo e venga visualizzato correttamente sulla maggior parte dei dispositivi, dovresti controllarne la velocità. Ancora una volta in relazione ai visitatori mobili.
PageSpeed Insights
Google, come sempre, è in vantaggio: https://developers.google.com/speed/pagespeed/insights/. Questo servizio ti mostrerà come appare il sito sullo schermo del telefono e ti darà consigli per ottimizzare il codice per aumentare la velocità di caricamento sui dispositivi mobili.

Test pagina Web
E in conclusione, darò un esempio di un servizio che non solo mostrerà come appare un sito su un dispositivo mobile, ma mostrerà anche la sua velocità: http://www.webpagetest.org/

conclusioni
A mio avviso, nel lavoro quotidiano quando si apportano modifiche al design del sito Web, è più semplice utilizzare le funzionalità integrate dei browser FireFox e Chrome. Dopodiché, ovviamente, devi verificare la fedeltà dei motori di ricerca al tuo progetto. E solo allora, per calmarti l'animo o per metterti in mostra, puoi utilizzare i servizi online.
I motori di ricerca si sforzano di migliorare i risultati di ricerca per gli utenti di dispositivi mobili (smartphone, tablet), quindi i siti ottimizzati per le diverse dimensioni dello schermo verranno visualizzati più in alto rispetto ai siti senza tale ottimizzazione. Ciò include anche le versioni mobili dei siti.
Segni di un sito web ottimizzato per i dispositivi mobili:
- Contenuti di facile lettura (leggibili senza ingrandimento), campi modulo e pulsanti di grandi dimensioni.
- Mancanza di immagini “pesanti”, elementi Flash e animazioni non necessarie.
- Mancanza di applet Java e plugin Silverlight.
- Nessuna barra di scorrimento orizzontale.
- Velocità minima di caricamento del sito.
- Navigazione quanto più semplice possibile.
- È stato aggiunto il meta tag viewport.
Servizi per il controllo della "mobilità" di un sito
Per dimostrare come funzionano i servizi, prendiamo il sito web dei miei ottimi partner: l'agenzia di traduzione CONTEXT.
1. Ottimizzato per Google Mobile
Puoi controllare qualsiasi sito semplicemente inserendo il suo indirizzo in una riga.
Visualizza sullo schermo come appare il sito su uno smartphone e fornisce una valutazione complessiva della sua ottimizzazione per i dispositivi mobili.
A differenza di altri servizi, qui puoi controllare non tutti i siti, ma solo il tuo. Cioè, dopo che il sito è stato aggiunto all'interfaccia del webmaster con la conferma dei diritti su di esso.
Il servizio visualizza la valutazione complessiva, verifica 6 punti di conformità e mostra come appare il sito su uno smartphone.

3. Controllo Bing
Viene controllata l'ottimizzazione generale e il rispetto dei 4 punti.
Mostra anche come appare il sito sullo schermo di uno smartphone (ovviamente, su OS Windows, mentre i servizi precedenti visualizzavano uno smartphone Android =)).

4. Controllo mobile del W3C
Il più lungo di tutti i servizi. Così “lungo” che non ho nemmeno aspettato che finisse il controllo =)
Ho aspettato 5 minuti, mentre altri servizi lo hanno gestito in 5-20 secondi.

5. Responsabile
A differenza degli altri, non fornisce alcuna valutazione, ma mostra come appare il tuo sito su 6 dispositivi diversi in due orientamenti: IOS e Android, il che è molto interessante.

AGGIORNAMENTO 1: 20/07/2017:
6. Adattatore
Il servizio suggerito nei commenti a questo articolo. Non l'ho usato personalmente, ma sembra essere abbastanza buono. Le capacità sono simili a quelle del risponditore, ma c'è anche una valutazione del risultato dell'adattabilità.

UPD2: 3.11.2017:
7. iloveadaptive.ru
Un altro nuovo servizio proposto nei commenti. Secondo me è un po' ingombrante e poco pratico, ma questo ripaga ampiamente con le sue grandi capacità. C'è anche l'ordinamento per sistema operativo.
Conclusione
Indubbiamente, l'adattamento di un sito Web per i dispositivi mobili non è solo un omaggio alla moda e al tempo, ma un attributo necessario di un sito Web moderno che aiuta non solo l'utente finale.
Pertanto, consiglio a chiunque voglia essere più vicino al cliente e avere più visite/lead di adattare il proprio sito web il più rapidamente possibile. Fammi una domanda -