Succede che ti piace tutto nel sito: layout, struttura, caratteri utilizzati. Se riesci a capire il layout e la struttura abbastanza rapidamente, allora la domanda su come riconoscere il carattere sul sito può farti prima pensare seriamente. Sono stati inventati milioni di set, non funzionerà per determinarne uno specifico senza strumenti speciali.
Codice sorgente della pagina
Il modo più semplice è esaminare il codice della pagina. Non è necessaria una profonda conoscenza di HTML e CSS per completare questa attività, devi solo trovare le proprietà " famiglia di font". Considera l'esempio di Google Chrome:
Apri la pagina che utilizza il carattere che ti piace. Fare clic con il tasto destro del mouse sul testo. Selezionare " Visualizza codice».
Sulla destra apparirà una console con gli strumenti per sviluppatori. Trova l'oggetto " famiglia di font».

In alcuni siti il nome del font salta subito all'occhio, in altre pagine è necessario scorrere un po' il codice. In ogni caso è stata trovata la risposta alla domanda su come scoprire il font sul sito.
A proposito, in altri browser l'operazione viene eseguita in modo simile. Ad esempio, in Mozilla Firefox, fai clic con il pulsante destro del mouse sul testo e seleziona "Ispeziona elemento".
I dati ricercati verranno visualizzati nella finestra di destra, la proprietà è anche denominata " famiglia di font».
Servizi ed estensioni
Se non desideri utilizzare gli strumenti per sviluppatori e cercare il nome nel codice della pagina, utilizza i servizi o le estensioni per determinare il carattere.
Vai a font.artequalswork.com. C'è un grande pulsante "Fount" che devi afferrare e trascinare sulla barra dei segnalibri.

Importante! Per visualizzare la barra dei preferiti in Chrome, premi la combinazione CTRL+MAIUSC+B.
Apri la pagina con il carattere che ti piace. Premi su Fonte nella barra dei segnalibri. Il cursore si trasformerà in una croce. Puntalo sul carattere e fai clic con il pulsante sinistro. Il risultato apparirà nell'angolo in alto a destra.

Anche in Mozilla Firefox, Opera e altri browser, Fount funziona senza problemi. Se non ti piace questo servizio o non desideri utilizzare la barra dei segnalibri, utilizza una delle estensioni per determinare il carattere.
Fontface Ninja per Safari e Chrome.
Digita Esempio per Chrome.
WhatFont per Chrome, Firefox, Yandex Browser.
Typ.io per Chrome.
Tutte le estensioni elencate funzionano secondo lo stesso algoritmo: è necessario fare clic sull'icona del componente aggiuntivo, quindi passare il mouse sopra il carattere. Le informazioni appariranno in una finestra pop-up.
Sono sicuro che qualsiasi designer ha avuto un momento del genere quando ha visto da qualche parte una sorta di carattere che potrebbe essere così utile nel progetto, ma ... che tipo di carattere? ... La risposta a questa domanda era in agguato nel profondo della tua coscienza , o nel profondo della tua "ignoranza" (che, ovviamente, è scusabile).
In questo articolo, daremo un'occhiata ad alcune risorse che possono aiutarti a identificare un carattere che ti piace.
Ovviamente, non puoi fare affidamento su queste fonti per darti la certezza al 100% che troverai il carattere che stai cercando, ma ti aiuteranno.
Il Graphic Design Blog è una risorsa utile, ma può aiutare solo se conosci il nome del designer o dello studio che ha creato il font. L'elenco di studi e designer è molto ampio e la ricerca di un font è notevolmente semplificata. Ma cosa succede se vedi un font per la prima volta?
Passaggio 2: dopo aver caricato l'immagine, controlla che What The Font abbia identificato correttamente i glifi e solo dopo fai clic su "cerca".
Brevemente, GLIFO- Questa è un'immagine grafica del segno. Un carattere può corrispondere a più glifi; la "a" minuscola, la "a" maiuscola e una "a" minuscola alternativa con un tratto sono lo stesso carattere, ma allo stesso tempo sono tre diversi glifi (grafemi).
D'altra parte, un glifo può corrispondere anche a una combinazione di più caratteri, ad esempio la legatura "ffi", essendo un singolo grafema, corrisponde a una sequenza di tre caratteri: f, f e i. Quella. per un correttore ortografico, il suffisso della parola sarà di 6 caratteri e la GPU visualizzerà 4 glifi.
Per prima cosa ho caricato questa immagine:
Grande community, un'enorme quantità di risorse, blog, notizie legate alla cultura tipografica. C'è anche una tipografia Wiki.
La necessità di determinare il font dall'immagine online sorge, innanzitutto, per coloro che selezionano il set di caratteri appropriato per e immagini.
Tuttavia, risolvere questo problema non è sempre facile, specialmente quando ci sono un gran numero di opzioni simili.
Contenuto:
Servizi speciali
Per trovare il font giusto, il modo più semplice è utilizzare i servizi di uno dei siti che offrono aiuto a designer e creatori di font alle prime armi.
Alcuni servizi ti consentono con un alto grado di probabilità di trovare il set desiderato, o almeno l'opzione più simile ad esso.
Alcuni siti aiutano principalmente a trovare solo i caratteri più popolari.
Che tipo di carattere è
La risorsa Che tipo di carattere è ti consente di identificare i caratteri da un'immagine gratuitamente e abbastanza rapidamente, ma funziona solo con il latino.
Un tentativo di riconoscere l'alfabeto cirillico molto probabilmente non avrà successo.
La procedura per un utente risorsa è la seguente:
- Apri la pagina principale del servizio.
- Carica un'immagine sul sito cliccando sul form con la scritta Carica l'immagine contenente il carattere o incollando un collegamento a un'immagine sul web.
- Fare clic su "Trova un carattere".
- Selezionare se l'immagine verrà riconosciuta così com'è o se i colori verranno invertiti una volta riconosciuti e impostare l'area da determinare.

- Seleziona le impostazioni avanzate dell'immagine(luminosità, contrasto e angolo di rotazione), con l'aiuto del quale sarà più facile per il servizio riconoscere il tipo di carattere, e cliccare su "Usa immagine".

- Disporre le lettere nelle forme appropriate, aumentando le possibilità di riconoscimento, e fare clic su Continua.

- A selezionare l'opzione appropriata dall'elenco che appare sullo schermo.

Il risultato della ricerca potrebbe essere un ampio elenco di font a pagamento o gratuiti che possono essere scaricati per un ulteriore utilizzo.
Tuttavia, se tali opzioni sono tra le serie standard nel programma che verrà utilizzato dall'utente, non ha senso scaricare.
In assenza di risultati positivi, puoi provare a inserire una foto sul forum del sito (in inglese, quindi dovrai comunicare in inglese) e chiedere aiuto ai suoi partecipanti.
Importante: per lavorare con un'immagine, non deve essere più grande di 1,8 MB e in formato , o PNG. Si consiglia inoltre di riconoscere solo una riga alla volta: se sono presenti più caratteri, una parte dell'immagine viene evidenziata.
WhatTheFont
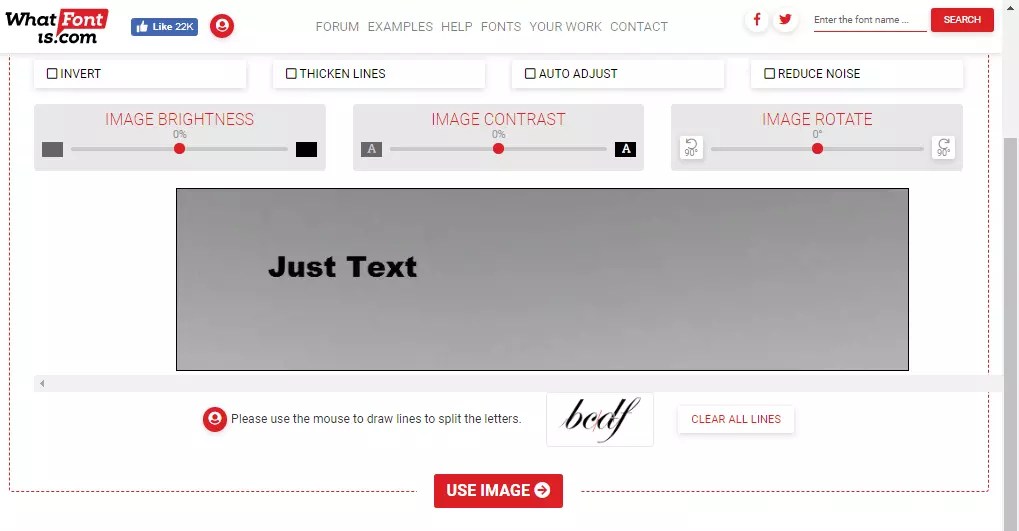
Un altro modo per riconoscere i caratteri è visitare il sito Web del servizio WhatTheFont e utilizzare il relativo aiuto.
Grazie agli sforzi della community My Fonts, la risorsa ha ricevuto un enorme database ed è una delle più comode da usare.
La probabilità di identificare correttamente un font quando lo si utilizza è la più alta tra servizi simili.
Le azioni dell'utente dovrebbero essere le seguenti:
- Apri la pagina e carica l'immagine con il testo.

- Seleziona il campo in cui si trova il testo e fai clic sulla freccia.

- Ottieni risultati di ricerca, tra i quali di solito è facile trovare le informazioni necessarie - ad esempio, nell'esempio specificato, è evidente Carattere Arial nero, che è indeciso sul sito web What font is.

Importante: Per il riconoscimento sono richieste alcune condizioni: la dimensione dell'immagine deve essere entro 360 x 275 pixel, il formato deve essere PNG o JPG. Si consiglia inoltre che l'altezza di ciascun carattere sia di almeno 100 pixel.
Identifont
Il servizio Identifont permette di ottenere il risultato desiderato rispondendo a una serie di domande.
Nel processo di tale verifica, l'utente deve confrontare le caratteristiche del riconosciuto con le opzioni di output.

Vantaggi del metodo- mancanza di condizioni per la qualità e la dimensione dell'immagine, lo svantaggio è una grande quantità di tempo speso. Sebbene durante la ricerca di un carattere non standard, la probabilità di rilevamento sarà comunque ridotta.
Stampe Bowfin
Sul sito Web Bowfin Printworks è possibile trovare una quantità significativa di dati relativi a vari tipi di carattere e identificare quello che si trova nell'immagine.
Lavorare con il servizio è più conveniente che con Identifont, ma dovrai dedicare più tempo rispetto a WhatTheFont.

Sul sito puoi trovare una guida pratica alle opzioni di carattere più popolari nel design, come Serif, Sans Serif e Script.
Inoltre, è possibile porre domande al proprietario del sito su un set di caratteri indefinito.
Tuttavia, se stiamo parlando di cirillico, è improbabile che i risultati della ricerca siano positivi.
Digita Navigatore
La risorsa TypeNavigator offre il proprio approccio alla ricerca dei caratteri.
Puoi cercare un'opzione adatta in base a varie caratteristiche dei caratteri: tipo, larghezza, contrasto, angoli.
Con l'aiuto del servizio, l'utente restringe gradualmente il numero di opzioni e dopo una breve ricerca ottiene un risultato positivo.

I vantaggi del servizio risiedono in un enorme database e nella capacità di riconoscere i personaggi anche in un'immagine con un contrasto minimo.
Lo svantaggio è la bassa velocità di determinazione: a volte ci vuole fino a mezz'ora per trovare l'opzione giusta.
Inoltre, non esiste una garanzia del 100% per ottenere un risultato positivo, proprio come su altre risorse.
Abbiamo parlato di risorse Internet che possono trasformare il processo di riconoscimento, se non in qualcosa di divertente, almeno in una procedura ordinaria, ma promettente.
E sebbene il meglio sia nemico del bene, oggi andremo ancora oltre. Dopotutto, chi ha bisogno di interi siti Web quando ci sono estensioni del browser?
Fontface Ninja
La mania per la cultura asiatica, e in particolare giapponese, che ha travolto il mondo occidentale nel secolo scorso non poteva non riflettersi nel campo dell'informatica.
Nell'esempio dei singoli prodotti web, lo vediamo nel minimalismo al limite dell'austerità, in uno spostamento dell'enfasi dal risultato al processo e, naturalmente, nella simpatia per gli accessori esterni. E un'attrazione speciale per gli sviluppatori, a quanto pare, è il simbolismo militante e misterioso dei samurai e dei loro antagonisti taciti: i ninja.
L'estensione di identificazione del font Fontface Ninja per Safari e Chrome si adatta all'idea di un mercenario furtivo ed efficiente. Lavorare con esso è costruito in questo modo: facendo clic sul pulsante dell'estensione, passa il mouse sopra il carattere di interesse: un suggerimento conterrà informazioni sul suo nome, interlinea e dimensione. Se sei fortunato, puoi scaricare il font proprio lì.
La funzione Maschera può risultare molto interessante: permette di nascondere il contenuto grafico della pagina, lasciando solo blocchi di testo.
Digitare Campione

Un'altra estensione utile, ma solo per gli utenti di Chrome. Il resto può unirsi al bello alla vecchia maniera, usando i servizi dei segnalibri.
Il principio di funzionamento in questo caso è simile; Forse, l'opportunità implementata di "giocare con i caratteri" in tempo reale merita un'attenzione speciale. Il suggerimento con le informazioni sul carattere tipografico è del secolo scorso, quando facendo clic sul blocco di testo selezionato puoi modificare la dimensione del carattere, guardare il pangram (inglese), inserire il tuo testo di esempio e prenderti altre libertà.

Estensione per Chrome e per Firefox e per Yandex.Browser. Tale onnivoro è compensato da una funzionalità estremamente semplice: ho premuto il pulsante, ho attivato la modalità di rilevamento dei caratteri, ho puntato su quello giusto e ho imparato qualcosa di nuovo.
Degno di nota: WhatFont ti consente di determinare non solo il nome, ma anche l'interlinea, lo stile, la dimensione, la famiglia a cui appartiene il carattere e il suo codice colore corrente quando fai clic sul testo.
Inoltre, puoi vedere come appare il carattere sull'esempio dell'alfabeto inglese nel suo insieme e scaricarlo, se Google stesso ha contribuito al suo sviluppo.

Non si sa come spiegare la riverenza che gli sviluppatori hanno per gli utenti di Chrome, ma resta il fatto: ci sono un po' più di estensioni di riconoscimento dei caratteri supportate da questo browser.
Typ.io è un'opzione ideale per i massimalisti che non accettano gesti non necessari. Dopo aver installato l'estensione, nell'angolo inferiore del browser apparirà un pulsante con la lettera “T”, cliccando sul quale vengono visualizzati i nomi di tutti i font individuati nella pagina in una colonna separata. Per scoprire dove è stato utilizzato un font, basta fare clic sul suo nome.
Diciamo che ti piace un particolare font ma non sai come identificarlo. In effetti, ci sono molti metodi per determinare i caratteri.
Il più semplice: dai un'occhiata al codice sorgente della pagina che ti è piaciuta. Naturalmente, per trovare il codice giusto tra molti altri, è necessario comprendere almeno un po' di codici HTML.
Suggerisco di utilizzare l'editor di testo Microsoft Word del pacchetto Office. Per fare ciò, salva una pagina web specifica per aprirla successivamente nell'editor. Il carattere sarà determinato come è nell'originale.
È ancora più semplice utilizzare il servizio Whatfont. Per fare ciò, trascina il pulsante sui segnalibri del tuo browser. Fai clic sulla scheda del carattere che ti interessa dopo averci posizionato sopra. Per ogni font viene fornito un suggerimento sotto forma di brevi informazioni (quando si richiama il menu contestuale, è possibile ottenere informazioni più dettagliate).
Nell'arsenale degli aiutanti ci sono plug-in per vari browser che determinano il carattere nelle pagine Internet aperte. Per il browser Google Chrome, questo è il plug-in Csscan e per Mozilla FireFox è Firebug. Tutto ciò che serve è scaricare il plugin necessario per il tuo browser.
Cosa fare se non è possibile determinare facilmente il carattere, ad esempio da un'immagine? Tirarlo fuori da lì è molto difficile, ma possibile. Esistono servizi che consentono di determinare i caratteri su loghi e immagini. Ad esempio, un servizio come WhatTheFont consente di caricare immagini con un font e, come risultato dell'elaborazione, verrà visualizzato un font più simile all'immagine originale. Più precisamente, un intero elenco di font tra cui scegliere.
A proposito, Identifont, ITC Fonts e Fonts.com possono fornire una selezione di caratteri. Questo è un intero sistema di selezione mirata di caratteri online, l'unico svantaggio di tali risorse è che sono in inglese. Tuttavia, se lavori sodo, puoi capire tutto.
Passiamo alle utilità (software desktop)... FontMatch è un'applicazione desktop con la funzione di caricare immagini e in grado di produrre il font più adatto e, in assenza di quello richiesto, visualizzarne un altro. Il lavoro costante con questo programma richiederà un'ampia selezione di caratteri.

E infine, il programma Kleptomania offre la possibilità di copiare il testo da una finestra che, per impostazione predefinita, non supporta questa funzione. Come bonus software, diventa possibile impostare il font in cui è scritto il testo. I principali vantaggi di un tale programma sono la velocità di lavoro e l'assenza di pagamento.
I metodi di base di cui sopra ti consentono di identificare quasi tutti i caratteri sul sito web.



