Le persone spesso chiedono come creare un'immagine vettoriale in Photoshop. Come sai, Photoshop è un programma per l'elaborazione di grafica raster e non è destinato a lavorare con i vettori. Speciali editor grafici lavorano con la grafica vettoriale. Ma se ne hai davvero bisogno, ma non hai tempo per imparare un nuovo programma, con l'aiuto di alcune manipolazioni puoi convertire l'immagine in un vettore.
Cosa sono le immagini raster e vettoriali e in cosa differiscono?
Un'immagine raster è anche una griglia di pixel (punti). La foto digitale familiare a tutti noi è proprio un'immagine raster. Un'immagine vettoriale non è composta da pixel, ma da primitive geometriche: linee rette, rettangoli e altre forme.
Se riduci e poi ingrandisci significativamente un'immagine raster, la sua qualità verrà danneggiata irrimediabilmente. Perché ogni pixel è un punto di un certo colore e tutti questi punti insieme compongono l'immagine. Quando riduci un'immagine, i pixel in eccesso vengono eliminati, quindi non puoi riportarla al suo aspetto originale.
Il ridimensionamento di un'immagine vettoriale consente di modificare le dimensioni senza perdere la qualità. Ciò è possibile grazie al ricalcolo matematico delle dimensioni delle forme geometriche che compongono l'immagine.
Un'immagine raster consente di trasmettere in modo affidabile informazioni visive; un'immagine vettoriale non presenta questo vantaggio. Le immagini di grafica vettoriale possono essere utili per visualizzare loghi e disegni al tratto. Non otterrai bellezza fotografica da loro. Oppure saranno immagini molto complesse, costituite da un numero enorme di primitive che di fatto sostituiscono i pixel.
Un semplice esempio di come convertire un raster in un vettore
Quindi, il vettore è costituito da forme geometriche. Photoshop dispone di strumenti per la creazione di tracciati. Il contorno è una figura geometrica. Per creare un'immagine vettoriale in Photoshop, è necessario creare un contorno dell'immagine. Gli strumenti del gruppo ci aiuteranno in questo. “Selezione”/Seleziona: strumento per selezione di un'area rettangolare, Strumento di selezione ellittica,** “Strumento bacchetta magica” , **Strumento di selezione rapida E Strumento “Penna”/Penna.
Per rendere il vettore pulito, dovresti scegliere un'immagine raster della massima qualità possibile, altrimenti dovrai disegnare manualmente i contorni.
Apri l'immagine raster in Photoshop (il formato di immagine raster più comune è JPG). Loghi, disegni di contorno e schizzi sono molto facili da elaborare. Per ottenere uno schizzo vettoriale di un ritratto, puoi prima convertire il ritratto in uno schizzo utilizzando "Filtra gallerie" o usa la pop art già pronta. Informazioni su come lavorare con "Galleria filtri" e creare velocemente pop art dalle foto, di cui abbiamo parlato negli articoli precedenti. Per questo esempio, prenderemo un ritratto pop art già pronto. L'abbiamo preparato deliberatamente da una foto con una risoluzione non ottimale. Pertanto, la versione vettoriale ci mostrerà una differenza notevole.
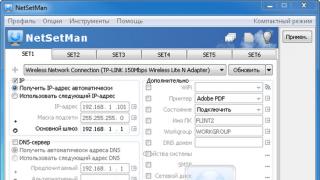
Per lavorare con i contorni, è necessario chiamare il segnalibro "Contorni"/Percorso alla tavolozza dei livelli. Per fare ciò, vai al menu "Finestra" e seleziona la casella "Contorni"/Percorso. Il segnalibro apparirà nella palette Livelli.

L'immagine ha 4 colori (non contiamo lo sfondo). Prendi lo strumento "Strumento bacchetta magica" e seleziona il primo colore. Per selezionare tutte le aree sparse con isole nell'immagine, tieni premuto Spostare.

Quando viene selezionato il primo colore, selezionare lo strumento "Lazo"/Lazo O strumento per selezione di un'area rettangolare e, senza rimuovere la selezione, fare clic con il pulsante destro del mouse. Nel menu contestuale selezionare “Crea percorso di lavoro”.

Nella finestra di dialogo, specificare il massimo livellamento "Tolleranza"(da 1 a 10; più basso è il numero, migliore sarà la ripetizione dei contorni). Clic OK.

Sul segnalibro "Circuito" apparirà il primo contorno. Nell'immagine sarà visibile sotto forma di curve con punti. Possono essere allineati e regolati utilizzando uno strumento Strumento “Selezione nodo”/Selezione diretta. Utilizzando questo strumento, seleziona un punto e regola la curva spostando il viticcio del punto oppure sposta l'arco stesso.

Sul segnalibro "Circuito" cambiare il nome del contorno. Per fare ciò, fare doppio clic su di esso e modificare il nome nella finestra di dialogo.

Eseguiamo tutti i passaggi descritti con i restanti colori. Di conseguenza, otteniamo quattro contorni per ciascun colore.

Dopo aver ricevuto i contorni, non resta che creare un vettore. Vai al segnalibro "Strati" nella tavolozza dei livelli, crea un nuovo livello Maiusc+Ctrl+N. Impostiamo il colore principale su quello in cui dipingiamo il primo contorno.

Ritornando al segnalibro "Circuito", ci troviamo sul primo circuito. Nel menu principale nella voce "Strati" scegliere “Nuovo colore di riempimento”/Nuovo livello di riempimento - "Colore"/Tinta unita. Nella finestra che si apre, fai clic su OK.

Ora andiamo al segnalibro "Strati", vedrai il primo livello vettoriale sul nuovo livello.
Nella finestra di dialogo successiva, come al solito, specifica il nome e il percorso del file.
È tutto. Il metodo è abbastanza semplice.
Se lavori spesso con immagini vettoriali, forse questo articolo ti ispirerà a esplorare nuovi editor grafici. In ogni caso, hai imparato un altro metodo utile. Ti auguriamo un ottimo lavoro.
Ancora di più su Photoshop - nei corsi.
Il modo più semplice per ricalcare un disegno è aprire o posizionare il file in Adobe Illustrator e ricalcarlo automaticamente utilizzando il comando Traccia immagine: Aiuto di Illustrator. Utilizzando lo strumento di tracciamento immagine - CS6
*Ancora più semplice):
Utilizzando un software, l'immagine/immagine/disegno/fotografia fornita viene convertita in un vettore per 1 (!) euro -> Immagine in vettoriale
=== Servizi on-line ===
- La prima è a pagamento, anche se è possibile creare gratuitamente due immagini con cui iniziare.
In inglese, anche se non è difficile da capire. Esistono due opzioni per utilizzarlo: online o acquistando un programma per computer. Il prezzo per l'utilizzo online (illimitato) è di $ 7,95, il programma desktop costa $ 295,00. È possibile ordinare la tracciatura manuale.
Certo, puoi trovarne di più economici sui portali freelance, ma la scelta spetta a tutti.
Precisione
Sopra sono riportate alcune immagini comparative di Vector Magic, Adobe Live Trace (CS6) e Corel
Corel PowerTRACE (X6). Prestare attenzione all'attenta elaborazione delle forme da parte di Vector.
Facilità d'uso
Non è necessario installare e conoscere molte opzioni e impostazioni per ottenere un risultato accettabile.
Devi solo rispondere ad un paio di semplici domande e il gioco è fatto. Se il risultato non è soddisfacente, esiste un manuale di “risoluzione dei problemi” in cui è possibile trovare facilmente la risposta e risolvere il problema.
Puoi riprovare ancora e ancora finché non ottieni un risultato soddisfacente.
In generale, puoi trasferire questo lavoro su Vector e svolgere attività più creative.
La traduzione è vaga, ma il significato è più o meno questo.
Immagini sorgente in formato JPG, GIF, PNG, BMP e TIFF. Il risultato è in tre opzioni di qualità e in tre formati: EPS, SVG e PNG. Al termine, è possibile ripetere con una diversa qualità desiderata e alcune modifiche.
- Successivamente, completamente GRATUITO .

Completamente in inglese, ma tutto è chiaro nell'uso. Un po' più di installazione e lavoro manuale, ma ne vale la pena.
Formati sorgente supportati:
| Formati di output:
|
- ti permette di convertire le immagini in . Puoi caricare un file o fornire un collegamento all'immagine. È anche possibile applicare effetti digitali.

Nel caso di conversione di immagini raster (PNG o JPG) nel formato SVG, le forme e gli oggetti verranno convertiti in grafica vettoriale in bianco e nero che verrà ridimensionata senza alcuna perdita di qualità. Tali immagini possono essere colorate utilizzando programmi gratuiti per lavorare con immagini vettoriali (ecc.). Nella maggior parte dei casi i fotografi non otterranno il risultato desiderato convertendo un'immagine raster in formato SVG.
Se stai convertendo qualsiasi immagine vettoriale (ad esempio, formato eps o ai) nel formato SVG, il convertitore proverà a preservare tutti i dati vettoriali e di colore e si assicurerà anche che i due file siano quanto più simili possibile.
Il convertitore di formato Scalable Vector Graphics (SVG) ti consente di convertire file di oltre 130 formati. Direzioni di conversione:
3FR in SVG, AFF in SVG, AI in SVG, ANI in SVG, ART in SVG, ARW in SVG, AVI in SVG, AVS in SVG, BMP in SVG, CDR in SVG, CGM in SVG, CIN in SVG, CMYK in SVG, CMYKA in SVG, CR2 in SVG, CRW in SVG, CUR in SVG, CUT in SVG, DCM in SVG, DCR in SVG, DCX in SVG, DDS in SVG, DFONT in SVG, DIA in SVG, DNG in SVG, DPX in SVG, DXF in SVG, EPDF in SVG, EPI in SVG, EPS in SVG, EPSF in SVG, EPSI in SVG, EPT in SVG, EPT2 in SVG, EPT3 in SVG, ERF in SVG, EXR in SVG, FAX in SVG, FIG in SVG, FITS in SVG, FPX in SVG, FRACTAL in SVG, FTS in SVG, G3 in SVG, GIF in SVG, GIF87 in SVG, GRIGIO in SVG, GRB in SVG, HDR in SVG, HRZ in SVG, Da ICB a SVG, ICO in SVG, ICON in SVG, IPL in SVG, JBG in SVG, JBIG in SVG, JNG in SVG, JP2 in SVG, JPC in SVG, JPE in SVG, JPEG in SVG, JPG in SVG, JPX in SVG, K25 in SVG, KDC in SVG, M2V in SVG, M4V in SVG, MAT in SVG, MIFF in SVG, MNG in SVG, MONO in SVG, MOV in SVG, MP4 in SVG, MPC in SVG, MPEG in SVG, Da MPG a SVG, da MRW a SVG, da MSL a SVG, da MSVG a SVG, da MTV a SVG, da MVG a SVG, da NEF a SVG, da NRW a SVG, da ORF a SVG, da OTB a SVG, da OTF a SVG, da PAL a SVG, da PALM a SVG, PAM in SVG, PBM in SVG, PCD in SVG, PCDS in SVG, PCL in SVG, PCT in SVG, PCX in SVG, PDB in SVG, PDF in SVG, PDFA in SVG, PEF in SVG, PES in SVG, Da PFA a SVG, da PFB a SVG, da PFM a SVG, da PGM a SVG, da PICON a SVG, da PICT a SVG, da PIX a SVG, da PJPEG a SVG, da PLASMA a SVG, da PNG a SVG, da PNG24 a SVG, da PNG32 a SVG, da PNG8 a SVG, PNM in SVG, PPM in SVG, PS in SVG, PSD in SVG, PTIF in SVG, PWP in SVG, RAF in SVG, RAS in SVG, RGB in SVG, RGBA in SVG, RLA in SVG, RLE in SVG, SCT in SVG, SFW in SVG, SGI in SVG, SK in SVG, SK1 in SVG, SR2 in SVG, SRF in SVG, SUN in SVG, SVG in SVG, SVGZ in SVG, TGA in SVG, TIF in SVG, TIFF in SVG, TIM in SVG, TTC in SVG, TTF in SVG, TXT in SVG, VDA in SVG, VICAR in SVG, VID in SVG, VIFF in SVG, VST in SVG, WBMP in SVG, WEBP in SVG, WMF in SVG, WMZ in SVG, WPG in SVG, X in SVG, X3F in SVG, XAML in SVG, XBM in SVG, XC in SVG, XCF in SVG, XFIG in SVG, XPM in SVG, XV in SVG, XWD in SVG, YCBCR in SVG, YCBCRA in SVG, YUV in SVG
Basato su soluzioni aperte come Autotrace, ImageMagick e vari componenti grafici Linux.

Formati da convertire:
SVG: file di grafica vettoriale scalabile
AI: file Adobe Illustrator (basati su PostScript)
CGM: file metafile della grafica computerizzata
WMF: file metafile di Windows
SK: file di schizzo/Skencil
PDF - Formato documento portatile
EPS-PostScript
PLT - HPGL per il taglio di file plotter
e anche: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D
Tutti i file grafici sono divisi in due tipi globali: raster e vettoriale. A volte è necessario convertire da un raster a un vettore in bianco e nero. Ad esempio, per tracciare icone in bianco e nero, codici QR, codici a barre, immagini con iscrizioni raster, ricevute o immagini su un blog.
Qual è la differenza tra un file raster e un file vettoriale?
Grafica raster
Un file raster rappresenta una sequenza di quadrati colorati (pixel). Il numero di punti in un file è determinato dalle sue dimensioni orizzontale e verticale. Ad esempio, un file 640x480 contiene 307.200 pixel. Un file raster può essere rappresentato come un mosaico. Non è possibile allungare un'immagine raster senza perdere qualità.Formati raster più diffusi: JPEG, GIF, PNG, TIFF, WEBP, BPG.
Grafica vettoriale
La grafica vettoriale rappresenta molte forme geometriche diverse descritte da formule matematiche. La sovrapposizione di queste forme una sopra l'altra forma un'immagine. Ad esempio, un quadrato ordinario è descritto da quattro segmenti uguali, ciascuno dei quali è collegato alle estremità degli altri due con un angolo di 90 gradi.Formati vettoriali più diffusi: SVG, EPS, WMF, PDF.
Dal raster al vettoriale
Algoritmo di vettorizzazione
La tracciabilità avviene in più fasi:- Il vettorizzatore esegue la scansione dell'immagine e trova tutte le aree con pixel colorati dello stesso colore.
- I bordi sono approssimati da segmenti spessi 1 px.
- Viene costruita una triangolazione con un vincolo di linea.

Convertitore basato su Potrace
A volte è necessario convertire automaticamente le immagini caricate dagli utenti dal formato raster a quello vettoriale.Esiste un modo molto semplice e gratuito per implementare tale conversione utilizzando l'editor vettoriale Inkscape. Inkscape utilizza Potrace per vettorizzare le immagini.
Dopo il ricalco, l'immagine può essere solo in bianco e nero. Su potrace è scritto che in futuro potrebbe essere implementato il supporto del colore.
Un esempio di conversione da PNG a SVG. La funzione potrace accetta come input solo file con estensione PNM, quindi prima di tracciare PNG è necessario convertire:
Exec("converti immagine.png immagine.pnm"); exec("potrace image.pnm -s -o image.svg");
Questo metodo è stato implementato e puoi osservare la qualità del tracciamento di qualsiasi immagine. Un esempio di vettorizzazione di un codice a barre sfocato. E questo è un esempio di logo tracciato. Ecco come il convertitore gestisce le fotografie.
Come rendere l'immagine a colori in uscita
Oltre alla modifica manuale, esiste un'altra opzione per colorare un'immagine in bianco e nero in uscita. Ma l'immagine dovrebbe essere a colori bassi. La soluzione è adatta per tracciare icone, loghi e pulsanti colorati in formato vettoriale.Puoi evidenziare singoli colori utilizzando ppmcolormask (parte del pacchetto Netpbm):
Gatto img.gif | regaloopnm | ppmcolormask #641b1b | potrace
Quindi traccia ciascuna parte separatamente e sovrapponile una sopra l'altra alla fine.
Dal vettoriale al raster
Rasterizzare un disegno vettoriale è molto più semplice. All'immagine vettoriale viene sovrapposta una griglia con celle di una certa dimensione e l'immagine viene discretizzata, dopodiché viene codificata in base al formato di output.
Un esempio di conversione da SVG a PNG utilizzando Imagick.
Con questo codice puoi convertire i file SVG in PNG24:
$svg = file_get_contents("immagine.svg"); $immagine = nuovo Imagick(); $immagine->setBackgroundColor(new ImagickPixel("transparent")); $immagine->leggiImageBlob($svg); $immagine->setImageFormat("png24"); $immagine->writeImage("immagine.png"); $immagine->chiaro(); $immagine->distruggi();
Qui puoi vedere i risultati della conversione delle tue immagini da SVG a PNG.
Astratto
- Puoi convertire da raster a vettoriale sul tuo sito web usando potrace.
- Potrace supporta solo la vettorizzazione in bianco e nero.
- Puoi convertire da vettoriale a raster usando Imagick.
Qualsiasi designer sa cos'è un raster. Questo è importante per preparare le immagini per la pubblicazione, modificarle e creare layout. Per l'utente medio della rete, la differenza tra i formati non è così grande. Tuttavia, queste sono le basi del lavoro con la grafica che chiunque voglia essere in grado di elaborare fotografie dovrebbe conoscere.
Definizione di raster, suoi vantaggi e svantaggi
Cos'è un raster? Si tratta di un'immagine composta da una matrice di pixel colorati in un colore specifico. Sono facili da notare ingrandendo notevolmente l'immagine. Il file contiene un codice contenente il numero di punti e il loro colore. Le fotografie, le immagini scansionate, le illustrazioni nelle riviste e sullo schermo di un computer sono raster. Una griglia di pixel (punti) può trasmettere un'immagine di qualsiasi complessità, ombre, sfumature, sfocatura, mezzitoni, effetti 3D e persino animazioni. Il fotorealismo è il vantaggio principale di questo
Gli svantaggi del raster includono quanto segue:
- Incapacità di scalare. Ingrandendo l'immagine (ovvero allungando la griglia di pixel) o riducendola (riducendola in modo che alcuni pixel scompaiano), è possibile deteriorare notevolmente la qualità dell'immagine.
- L'immagine raster è delimitata da un rettangolo. Cioè, quando i disegni si sovrappongono l'uno all'altro, quello inferiore si “nasconderà” sotto lo sfondo bianco di quello superiore.
- Più l'immagine è complessa, più pesa il file che la contiene.
Caratteristiche raster
Le immagini raster variano in dimensioni, risoluzione, moduli di colore e numero di sfumature. Ottime anche le caratteristiche della rete stessa. I seguenti tipi di raster sono conosciuti in base al tipo di matrice: regolare e stocastico.
- Dimensioni (peso): il numero totale di pixel nell'immagine, calcolato in KB (MB, GB). Più il disegno è grande e complesso, più pesa.
- La risoluzione è il numero di pixel per pollice (ppi) per immagini online, foto o punti per pollice (dpi) per illustrazioni stampate. Più alto è questo parametro, migliore e più chiaro sarà il disegno. La risoluzione standard per le immagini online è 72 ppi, per i layout stampati - 300 ppi.
- Il modulo colore determina le tonalità di base. Può essere il comune RGB, quando rosso, verde e blu sono presenti in quantità variabili in ciascun pixel e, una volta mescolati, formano il colore desiderato. Per preparare i layout, viene spesso utilizzato CMYK, un modulo composto da ciano, magenta, giallo e nero. LAB sta per "luce", rosso-verde e blu-giallo; Scala di grigi: sfumature di grigio.
- Il colore dell'immagine dipende da quanti bit sono codificati in ciascun pixel. Nelle immagini monocromatiche ogni punto pesa 1 bit. Se in un pixel sono presenti 4 bit, il motivo è composto da 16 colori. 8 bit per pixel danno 256 colori, 16 bit - 65mila colori, 24 bit - 16 milioni di sfumature.
- A seconda della matrice dei pixel, si distinguono i seguenti tipi di raster: regolare ha una struttura a griglia (con punti o griglia oscurata), stokakhtico non ha un'organizzazione chiara, ovvero i pixel sono posizionati in modo caotico.

La differenza tra un'immagine raster e un'immagine vettoriale
Oltre al raster, esiste un formato vettoriale, un metodo per creare un'immagine in cui gli elementi minimi dell'immagine sono le forme geometriche più semplici: rettangoli, ovali, cerchi, linee rette e curve. Un file di grafica vettoriale contiene formule matematiche: parametri delle forme (diametro, lunghezza, larghezza, riempimento, colore, contorno), la loro posizione sulla tela (coordinate X e Y) e posizione relativa l'una all'altra. Un disegno vettoriale è facile da ridimensionare e modificare: devi solo modificare le caratteristiche dell'oggetto desiderato. Quando si ingrandisce o si riduce l'immagine, la sua qualità non cambia. Un'immagine vettoriale non è limitata a uno sfondo rettangolare: possono essere sovrapposte l'una all'altra. In questo caso il file originale pesa decisamente meno del raster.
Con una tale quantità un raster può essere contrapposto ad un vettore? Le immagini in questo formato difficilmente possono essere definite realistiche: hanno un aspetto leggermente da cartone animato a causa del fatto che vengono utilizzati colori e sfumature puri. Quelli moderni - Adobe Illustrator - possono lavorare con effetti complessi: ombre, miscelazione dei colori, sfocatura, ma sono ancora lontani dalle capacità di elaborazione delle immagini raster. I layout per la stampa vengono preparati in vettoriale.
Formati grafici raster
Le immagini raster possono essere salvate in diversi formati e la conversione è semplice: è necessario aprire il file con qualsiasi editor grafico, selezionare la voce di menu "Salva con nome" e l'estensione desiderata.
GIF è il formato di visualizzazione più semplice. Supporta effetti di trasparenza e animazione, pesa leggermente, ma il suo colore è basso: 256 colori. GIF è utile per archiviare grafici e diagrammi.

PNG utilizza la compressione senza perdita di dati e supporta la trasparenza, molto più colorata della GIF.
TIFF viene utilizzato per la conversione da raster a vettoriale perché questo formato non combina i livelli in un disegno.
JPEG è il formato più popolare utilizzato per fotografie, immagini digitalizzate e immagini Internet.
Come convertire dal formato raster a vettoriale
La necessità di convertire un'immagine raster in vettoriale nasce per i progettisti quando realizzano un layout, oppure se hanno bisogno di ingrandire un'immagine o modificarla senza perdere la qualità. La conversione in vettoriale non è un compito banale, poiché molti effetti fotografici non possono essere riprodotti. Con il tracciamento automatico, la qualità dell'immagine viene notevolmente ridotta: i colori potrebbero risultare distorti e i dettagli dell'immagine potrebbero andare perduti. In questo caso, gli oggetti vengono creati automaticamente da gruppi di pixel di colori simili situati lungo il contorno dell'immagine raster. Se il disegno è complesso, potrebbero essere creati molti oggetti e modificarli non è facile. Il routing automatico è disponibile in Corel Drew o Illustrator.

Un'immagine di buona qualità può essere ottenuta solo mediante tracciamento manuale. In questo caso, il designer traccia il disegno lungo il contorno e le ombre o il volume vengono creati sovrapponendo figure di diverse dimensioni e sfumature una sopra l'altra. Il modo più semplice per farlo è su una tavoletta grafica, tracciando le linee con uno stilo. Le immagini vettoriali realizzate a mano sono costose e molto apprezzate.
... e viceversa
La rasterizzazione è un processo opposto al ricalco, quando un disegno vettoriale deve essere convertito in raster per, ad esempio, completarlo con effetti fotografici complessi. In questo caso, tutte le buone proprietà del vettore scompaiono, ovvero l'immagine risultante non può essere ridimensionata senza perdere qualità. Si consiglia pertanto di salvare il file originale per poter eventualmente ingrandire o modificare l'immagine.
Prima della conversione in raster (Converti in bitmap), è necessario impostare i seguenti parametri:
- Colore: il numero di colori nell'immagine.
- Dithered: quando questa voce è attivata, i colori verranno formati mescolando.
- Redolution - risoluzione.
- Anti-aliasing: le linee e le pieghe del disegno originale verranno attenuate.
- Trandparent Backgrounf - un parametro che rende lo sfondo trasparente.
- Taglia - taglia.

Quindi, per lavorare correttamente con i disegni, devi sapere cosa sono un raster e un vettore. è formato da molti pixel, gli elementi grafici più piccoli. Il raster è colorato e riproduce molti effetti fotografici, persino animazioni. Tuttavia, tali immagini sono difficili da ridimensionare e modificare. Un vettore, al contrario, può essere facilmente alterato cambiando qualsiasi oggetto nel disegno; durante il ridimensionamento, la sua qualità rimane la stessa. Tuttavia, ombre, sfocature e gradienti complessi sono difficili da trasmettere. Un'immagine raster può essere visualizzata approssimativamente in formato vettoriale e viceversa.
Diciamo che abbiamo una sorta di immagine raster e vogliamo ottenerla in forma vettoriale (o in curve). Cosa dobbiamo fare per questo? Prima di tutto, hai bisogno di Adobe Illustrator.
La versione non ha importanza.
Procedura
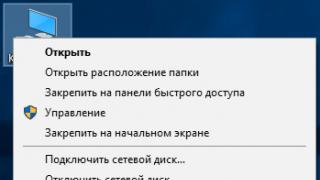
Apri la nostra immagine raster in Adobe Illustrator. Per fare ciò, puoi fare clic con il pulsante destro del mouse sul disegno e selezionare Apri con... > Adobe Illustrator dal menu a discesa oppure avviare Illustrator e trascinare il disegno nell'area di lavoro.
Immagine originale
Sulla barra degli strumenti, seleziona lo strumento “ Selezione"(freccia nera) e clicca sulla nostra immagine con questa freccia. In questo caso, il disegno dovrebbe risaltare. Per verificarlo, puoi provare a spostarlo leggermente tenendo premuto il pulsante sinistro del mouse mentre il cursore è sopra l'immagine (utilizzando il principio del trascinamento della selezione).
Sopra l’area di lavoro troviamo il pulsante “ Traccia veloce» e clicca sulla freccia accanto. Mostra tutte le opzioni disponibili per questa azione. Abbiamo bisogno dell'oggetto " Opzioni di traccia...". Quando facciamo clic su di esso, si apre una finestra con i parametri.
Sul lato destro della finestra delle opzioni, seleziona " Visualizzazione". Questo ti aiuterà a ottenere un risultato migliore e a capire di cosa è responsabile ciascuno dei parametri.
1) fallo in modo scientifico, cioè dovrai leggere nei tooltip quale parametro influisce su cosa e impostare i valori richiesti;
2) sperimenta tu stesso i parametri, utilizzando il cosiddetto “metodo scientifico del poking”.
Preferisco il secondo metodo: in primo luogo, la traduzione russa di una parola non sempre trasmette pienamente il significato inerente all'originale e, in secondo luogo, è spesso più veloce e più facile da ricordare. Modificare il parametro. Guarda cosa influenza (visivamente). Combina diversi parametri. E così via fino ad ottenere un risultato più o meno accettabile.

L'immagine vettoriale risultante.
Quando l'immagine sembra già reale, nella finestra dei parametri di tracciamento, fare clic su " Tracciamento" e nel menu sopra l'area di lavoro il pulsante " Smontare". In questo modo otteniamo l'immagine originale, ma in curve.
Se non sei soddisfatto del risultato ottenuto, puoi modificarlo. Per fare ciò, utilizzare il " Selezione» è necessario selezionare tutte le curve create (premere il tasto sinistro del mouse e, tenendolo premuto, cerchiare l'intero disegno). Vai alla voce di menu “ Un oggetto» > « Trasformazione» > « Ridimensionamento" e ridimensiona l'immagine in modo che sia abbastanza grande per poterla modificare facilmente. Quindi seleziona lo strumento " Selezione diretta"(freccia bianca). Utilizzando questa freccia bianca, clicchiamo su ciascun nodo uno per uno e allineiamo le spline secondo necessità: quando selezioni un vertice, appaiono dei baffi nelle vicinanze, tirando i quali puoi modificare la curvatura della spline.

Risultato in modalità griglia
Puoi anche ottenere un risultato migliore se inizialmente scatti un'immagine grande e di buona qualità. Pertanto, se in futuro non vuoi perdere tempo armeggiare con i nodi spline, utilizza immagini di alta qualità come materia prima per il tracciamento!