Dall'autore: Benvenuto su webformyself e oggi voglio raccontarti come cambiare lo sfondo del sito. Il colore o l'immagine di sfondo può svolgere un ruolo enorme nell'aspetto di un sito, quindi devi sapere come impostarlo.
Come cambiare sfondo su wordpress
Ancora una volta, se disponi di un motore WordPress, cambiare lo sfondo generale della pagina non sarà difficile. Devi solo fare clic sul pulsante "Personalizza" nella scheda "Aspetto". Qui è necessario selezionare "Colori". A seconda del modello che scegli, potresti essere in grado di scegliere i colori per diversi elementi. Ma puoi comunque scegliere il colore della pagina: davanti a te si aprirà un comodo pannello a colori.

Il numero di impostazioni qui dipende dal modello che hai. In ogni caso, dovrebbe essere sicuramente possibile impostare il colore per l'intera pagina; in diversi modelli è anche possibile impostare lo sfondo e il colore per titoli, collegamenti, ecc.
In realtà, questo è tutto ciò che devi sapere. Se devi scaricare un'immagine di sfondo, seleziona la voce appropriata e trova il file richiesto sul tuo computer.


In senso buono, l'immagine non dovrebbe essere troppo pesante, perché ciò influenzerebbe notevolmente la velocità di caricamento del sito. L'ideale è utilizzare le cosiddette immagini di sfondo senza soluzione di continuità, che si ripetono orizzontalmente e verticalmente e riempiono così l'intero spazio.
Dopo aver caricato l'immagine, ti verranno presentate un paio di impostazioni utili da configurare. La comodità di WordPress è che vedi immediatamente le modifiche, a seconda delle impostazioni scelte.
Innanzitutto ti verrà chiesto di scegliere un metodo di ripetizione. Ci sono già 4 opzioni: ripetere solo in orizzontale, solo in verticale, su entrambi i lati e non ripetere. A seconda dell'immagine che stai utilizzando, devi fare una scelta.
La ripetizione consente di risparmiare in modo significativo sulle dimensioni dell'immagine quando è di piccole dimensioni e può essere ripetuta in modo che le transizioni nette tra le ripetizioni non siano visibili. In questo modo puoi risparmiare decine di kilobyte rispetto al metodo in cui viene caricata un'immagine a grandezza naturale di grandi dimensioni.
Posizione. Non c'è niente da spiegare qui, basta guardare come cambia l'aspetto della pagina con diverse posizioni dello sfondo. Scegli l'opzione che ti piace di più.
Legame. Questa è un'impostazione molto interessante, ti permette di scegliere se far scorrere l'immagine di sfondo insieme al contenuto o congelarla in un unico posto. Personalmente preferisco sempre scegliere l'opzione fissa perché quando scorri verso il basso si spostano solo i blocchi di contenuto.
Ad esempio, se hai un'immagine di sfondo con un'altezza di 1000 pixel e non la ripeti né la catturi, quando scorri verso il basso scomparirà semplicemente dalla vista. Fissare lo sfondo consente all'immagine di rimanere sempre visibile. A volte questa è una soluzione molto efficace.

Tendenze e approcci moderni nello sviluppo web
Impara da zero l'algoritmo per una rapida crescita nella creazione di siti web
In realtà, questo è tutto per cambiare lo sfondo in WordPress. Come puoi vedere, tutto è il più semplice possibile.
Come cambiare lo sfondo di un sito web in html
Ok, abbiamo esaminato una versione puramente visiva, in cui non è necessario entrare nel codice e scrivere nulla lì. Ora scopriamo come cambiare lo sfondo tramite html e css. Quali vantaggi offre questo? Puoi impostare immagini di sfondo non solo per il sito in generale, ma anche per ciascun elemento separatamente. Ad esempio, per alcuni widget, menu, intestazioni, ecc. Ciò offre molte più opportunità nella progettazione del sito Web e nella modifica del suo design.
Per accedere a tutto questo stile, devi trovare il foglio di stile principale del tuo modello. Solitamente si trova nella root, ovvero nella cartella css, e si chiama style.css o main.css.
In esso vedrai il codice che progetta vari elementi del tuo sito. Se vuoi impostare lo sfondo a livello globale, puoi farlo assegnando uno sfondo al selettore del corpo, cioè il corpo della pagina.
Come è impostato lo sfondo?
Ricorda: la proprietà background. Oggi è meglio usare la versione abbreviata di scrivere questa proprietà. Per esempio:
body( background: #ccc url(bg.png) nessuna ripetizione 50% 50% fisso; )
corpo ( sfondo: #ccc url(bg.png) nessuna ripetizione 50% 50% fisso; |
Cosa significa tutto questo? Il primo parametro è solitamente un colore solido. Diciamo che lo abbiamo impostato su grigio. Il colore potrebbe non essere specificato se viene specificata un'immagine di sfondo. Come puoi vedere, l'immagine viene specificata utilizzando il costrutto url (percorso file). Di conseguenza, è necessario annotare correttamente il percorso del file e assicurarsi anche di indicarne l'estensione.
Tutti i parametri che ho annotato dopo sono facoltativi e possono essere specificati come desiderato. Quindi ho specificato che l'immagine di sfondo non dovrà essere ripetuta, essere posizionata al centro sia in orizzontale che in verticale, ed inoltre essere fissata in un punto per non scomparire durante lo scorrimento.
Come puoi vedere, qui ci sono tutti gli stessi parametri che hai configurato visivamente, ma qui sono registrati come valori della proprietà background.
In questo esempio, ho utilizzato una notazione di proprietà abbreviata, è solo più conveniente, ma in realtà ogni singolo parametro ha la propria proprietà: background-color per il colore, background-image per l'immagine, background-position per l'impostazione della posizione.
Naturalmente, per diventare fluenti in queste proprietà, ti consiglio di seguire prima il nostro corso, e se vuoi diventare un utente avanzato del linguaggio css, poi. Lì imparerai come impostare più sfondi contemporaneamente, impostarne la ripetizione, utilizzare le sfumature, ecc. Le informazioni sono molto interessanti e utili per i costruttori di siti Web.
Bene, ti ho parlato delle basi per lavorare con lo sfondo. Iscriviti al nostro portale per ricevere notizie e saperne di più sulla creazione di siti web.

Tendenze e approcci moderni nello sviluppo web
Impara da zero l'algoritmo per una rapida crescita nella creazione di siti web
Con aiuto Colore e sfondo CSS Puoi assegnarlo a quasi tutti gli elementi di una pagina web, controllare liberamente l'immagine di sfondo e la sua ripetizione in orizzontale e verticale. Inoltre, utilizzando i CSS, puoi posizionare un'immagine di sfondo in qualsiasi punto dello schermo utilizzando il posizionamento. Non andiamo troppo avanti per ora, andiamo con ordine.
Proprietà COLORE
Questa proprietà specifica il colore dell'elemento o, più precisamente, il colore del testo all'interno dell'elemento. Il valore è specificato in una delle forme possibili:
- nome del colore (VERDE, NERO, ROSSO...);
- codice colore esadecimale (008000, 000000, FF0000...);
- codice colore decimale in RGB (colore:rgb (40, 175, 250));
La proprietà COLOR viene ereditata e se non viene impostato un valore per nessun elemento, il valore viene ereditato dal suo antenato. Ma può succedere che non sia impostato nemmeno per l'antenato, quindi il foglio di stile del browser verrà applicato utilizzando i valori predefiniti. Il colore dell'elemento in questo caso sarà molto probabilmente nero.
Come ho già detto, puoi impostare un colore per quasi tutti gli elementi, questi possono essere (H1... H6), (strong, em) e persino numeri interi (p) e persino i bordi della tabella, ma ne parleremo più avanti.
Diamo un'occhiata a un esempio di impostazione del colore del testo utilizzando i CSS:
h1 (colore: blu)
In questo esempio tutte le intestazioni di primo livello della pagina web saranno blu:
forte (colore: rosso)
In questo caso tutto ciò che è presente nel testo della pagina verrà evidenziato con il tag forte, diventerà rosso.
Puoi scriverlo così:
h1, p, forte (colore: verde)
Quindi i titoli del primo livello, tutti i paragrafi e tutto ciò che è evidenziato con un tag saranno verdi.
Quando diventa necessario evidenziare i titoli con colori diversi, vengono utilizzati i selettori di classe. Per definire una classe in HTML, viene utilizzato l'attributo classe, che può essere applicato a qualsiasi elemento. Nel codice HTML dovrai scrivere:
classe="Blu" > Il colore dell'intestazione di questa classe sarà blu
Nel foglio di stile CSS, in questo caso, scriviamo una regola dove il selettore sarà l'elemento H1, e tramite il punto ( . ) nome della classe:
h1.Blu (colore: blu)
Nei documenti HTML vengono utilizzati anche i selettori per identificatore, determinati dall'attributo id. Un identificatore è un attributo più significativo o prioritario di una classe. E se per un elemento nel codice HTML vengono specificati sia una classe che un identificatore, verrà applicato lo stile dell'identificatore. L'identificatore è indicato da un cancelletto ( # ). Per utilizzare l'identificatore nel codice HTML, dovrai scrivere:
id="Blu" > Il colore dell'intestazione di questo ID sarà blu
Nel foglio di stile a sua volta:
h1#Blu (colore: blu)
Proprietà BACKGROUND-COLORE
Questa proprietà permette di impostare il colore di sfondo per l'intera pagina, per un paragrafo, per un collegamento o, in generale, per qualsiasi elemento HTML. Per fare ciò, il valore della proprietà specifica il colore o il valore trasparente(trasparente). Il codice per lo sfondo della pagina è scritto:
corpo (colore di sfondo: acqua)
In questo caso lo sfondo della pagina sarà turchese, e per dare sfondo all'intestazione scriviamo:
h1 (colore di sfondo: giallo)
Otteniamo uno sfondo giallo per i titoli del primo livello.
Colore e sfondo nei CSS
Proprietà BACKGROUND-REPEAT
Questa proprietà viene utilizzata quando impostata per determinare se verrà ripetuta orizzontalmente o verticalmente. Valori validi:
- ripetere- l'immagine viene ripetuta verticalmente e orizzontalmente;
- ripeti-x- l'immagine viene ripetuta solo in orizzontale;
- ripeti-y- l'immagine viene ripetuta solo verticalmente;
- nessuna ripetizione- l'immagine non si ripete.
Il codice è scritto così:
P(
immagine di sfondo: url( indirizzo del file immagine)
;
ripetizione in background: ripetizione-x
}
Il testo di questo paragrafo sarà sopra l'immagine di sfondo, che sarà posizionata orizzontalmente.
Proprietà BACKGROUND-ATTACHMENT
Questa proprietà viene utilizzata per indicare al browser se l'immagine di sfondo della pagina deve scorrere con il testo ( scorrere) o restare immobile ( fisso).
corpo (
immagine di sfondo: url( indirizzo del file immagine)
;
ripetizione dello sfondo: ripetizione-x;
allegato in background: risolto
}
In questo caso, l'immagine di sfondo rimarrà immobile.
Proprietà BACKGROUND-POSITION
Questa proprietà viene utilizzata per posizionare l'immagine rispetto a . I valori sono specificati in percentuali (%), in unità di lunghezza (cm, px), con parole chiave:
- Verticalmente:
- superiore- la parte superiore dell'immagine è allineata al bordo superiore della pagina o del blocco;
- centro
- metter il fondo a- La parte inferiore dell'immagine è allineata al bordo inferiore della pagina o del blocco.
- Orizzontalmente:
- Sinistra- il bordo sinistro dell'immagine è allineato al bordo sinistro della pagina o del blocco;
- centro- il centro dell'immagine è allineato al centro della pagina o del blocco;
- Giusto- Il bordo destro dell'immagine è allineato al bordo destro della pagina o del blocco.
Scriviamo un codice di esempio in percentuali, unità di lunghezza e parole chiave:
corpo (
immagine di sfondo: url( indirizzo del file immagine)
;
posizione dello sfondo: 0% 0%
}
Corpo (
immagine di sfondo: url( indirizzo del file immagine)
;
posizione dello sfondo: 10px 25 cm
}
Corpo (
immagine di sfondo: url( indirizzo del file immagine)
;
posizione dello sfondo: in alto al centro
}
Per modificare il colore di sfondo di un'intera pagina web o di singoli elementi, utilizza la proprietà generica background o background-color. Il colore può essere specificato in qualsiasi formato disponibile per CSS. I metodi più comuni sono i seguenti.
Per nome del colore
I browser supportano alcuni colori tramite il loro nome. Ecco alcune parole chiave: nero (nero), bianco (bianco), rosso (rosso), verde (verde), blu (blu), ecc.
Per valore esadecimale
I numeri esadecimali vengono utilizzati per specificare i colori. Il sistema esadecimale, a differenza del sistema decimale, si basa, come suggerisce il nome, sul numero 16. I numeri saranno i seguenti: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. I numeri da 10 a 15 sono sostituiti da lettere latine. I numeri maggiori di 15 nel sistema esadecimale si formano combinando due numeri in uno solo. Ad esempio, il numero 255 in decimale corrisponde al numero FF in esadecimale. Per evitare confusione nella determinazione del sistema numerico, davanti al numero esadecimale viene posto il simbolo cancelletto #, ad esempio #666999. Ciascuno dei tre colori – rosso, verde e blu – può assumere valori da 00 a FF. Pertanto, il simbolo del colore è diviso in tre componenti #rrggbb, dove i primi due simboli indicano la componente rossa del colore, i due centrali il verde e gli ultimi due il blu. È consentito utilizzare una forma abbreviata come #rgb, dove ogni carattere deve essere raddoppiato. Pertanto la voce #fc0 deve essere trattata come #ffcc00. In questo caso il caso non ha importanza, quindi il testo può essere digitato sia in caratteri maiuscoli che minuscoli.
Utilizzando RGB
Puoi definire il colore utilizzando i valori rosso, verde e blu in termini decimali. Ciascuno dei tre componenti può assumere un numero da 0 a 255. È anche possibile impostare il colore in percentuale, ad esempio rgb(90%, 30%, 60%).
RGBA
Il formato RGBA è simile nella sintassi a RGB, ma include un canale alfa che determina la trasparenza dell'elemento. Un valore pari a 0 è completamente trasparente, 1 è opaco e un valore intermedio come 0,5 è semitrasparente.
L'esempio 1 mostra la modifica dei colori dello sfondo e del testo.
Esempio 1: colore di sfondo
Sostenibilità
La stabilità di Lyapunov inverte oscillante un dispositivo stabile.
Il risultato di questo esempio è mostrato in Fig. 1.
Riso. 1. Sfondo colorato
Il formato RGBA consente di impostare il colore di sfondo di un elemento in modo che sia semitrasparente, in modo che lo sfondo della pagina web appaia attraverso di esso. Sembra più evidente e impressionante quando abbiamo un'immagine o un motivo di sfondo, piuttosto che un colore a tinta unita. Quindi il disegno apparirà sullo sfondo, ma la leggibilità del testo rimarrà (Fig. 2).

Riso. 2. Sfondo traslucido
L'esempio 2 mostra come utilizzare il formato RGBA per creare uno sfondo di questo tipo.
Esempio 2: formato RGBA
Mondo sottomarino
Nelle profondità dei mari e degli oceani c'è il suo mondo sottomarino, incomparabile, sorprendente e diverso che ci circonda.
Ciao amici! Recentemente ho analizzato il mio blog per individuare i punti deboli del design e sono giunto alla conclusione che lo sfondo sembra molto scadente e non si adatta alla combinazione di colori principale del sito nel suo insieme.
Questo è dovuto al fatto che lo sfondo corrisponde ai colori principali del template personalmente, questo mi irrita un po', e i miei occhi sono molto stanchi;
In questo breve articolo ti dirò come realizzare e cambiare lo sfondo del sito, leggi attentamente fino alla fine e scopri cosa ne è venuto fuori.
Come creare uno sfondo per un sito web online
Prima di creare lo sfondo, dovresti capire che non dovresti scegliere un'immagine di grandi dimensioni per questo, perché creerebbe solo un carico aggiuntivo sul progetto, per cui ci vorrà molto tempo per caricarlo.
Di come aumentare la velocità di caricamento di un blog ho scritto negli articoli precedenti: “” e “”.
Pertanto, è meglio utilizzare PATTERN come immagine di sfondo.
Modelloè un piccolo quadro senza cuciture che, ripetuto, forma un grande sfondo che riempie l'intero spazio del sito.
Esistono molti modi per creare uno sfondo (modello). Ad esempio, puoi aprire qualsiasi motore di ricerca e inserire la query nella barra di ricerca “Scarica lo sfondo per il sito”, e poi trascorri molto tempo navigando in vari siti nella speranza di trovare uno schema adatto.
Ma come realizzare uno sfondo con il minimo sforzo? Ti suggerisco di prestare attenzione alla selezione dei servizi online che hanno nel loro database centinaia di sfondi già pronti, tutto quello che devi fare è modificarli e personalizzarli a tuo piacimento;
1) PatternCooler

Uno dei più grandi repository di una selezione di sfondi. Qui puoi trovare un modello di trame diverse, modificare tu stesso i parametri del colore e anche sceglierne uno popolare dall'alto.
Guarda cosa ho potuto scegliere per me:
2) Generatore di strisce

Anche un buon generatore di sfondo online. C'è un numero limitato di impostazioni e un database di grezzi piuttosto ampio.
Il mio risultato:

3) BgPatterns

Un servizio molto interessante per creare sfondi online. Puoi scegliere diversi disegni (cuori, stelle, cerchi) e la combinazione di colori dello sfondo creato.
Guarda cosa ho scelto per me:
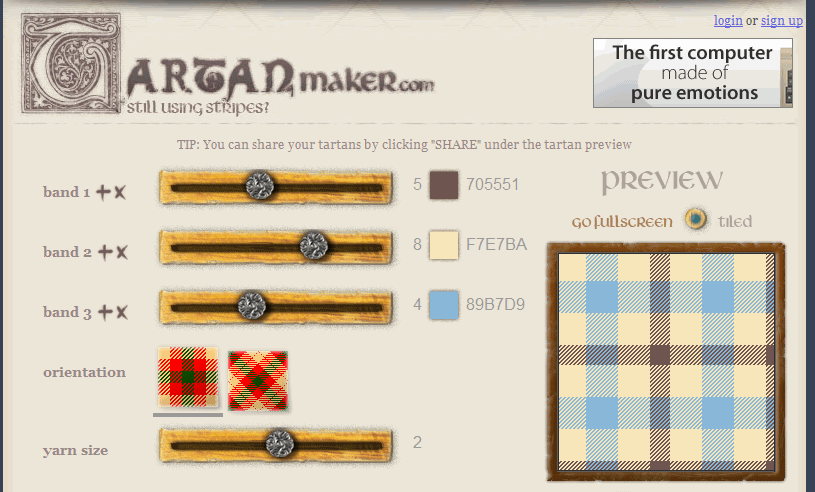
4) Tartanmaker

Per coloro che desiderano creare uno sfondo a scacchi per se stessi, dovresti visitare questo servizio di sfondo online.

Come cambiare lo sfondo sui siti HTML e PHP
Se stai lavorando con un sito web sviluppato interamente in HTML, allora dovrai inserire uno sfondo nel tag di apertura
... Dovrebbe assomigliare a qualcosa di simile a questo:Se il motivo principale non è caricato, verrà caricato invece il colore specificato in bgcolor (FFFFFF).
Fondamentalmente, la maggior parte dei webmaster principianti e anche avanzati utilizzano CMS WordPress come motore del blog, quindi per installare uno sfondo sul sito, devi caricare il modello creato sopra nella tua cartella con le immagini del tema.
Per fare ciò carico un'immagine (modello) sull'hosting, la cartella si trova a questo indirizzo:
| / httpdocs/ wp- content/ temi/ Prosumer/ immagini |
/httpdocs/wp-content/themes/Prosumer/images
| sfondo: #FFFFFF url(images/fon-1.png) ripeti; |
sfondo: #FFFFFF url(images/fon-1.png) ripeti;
Impostazioni di base:
- — ripeti: l'immagine verrà ripetuta sia verticalmente che orizzontalmente;
- — ripeti-x: ripeti solo orizzontalmente;
- — ripeti-y - ripetizione solo verticalmente;
- — no-repeat – divieto di ripetizione.
Prova, sperimenta, perché questo è l'unico modo per creare o modificare lo sfondo che si armonizzerà al meglio con il design del sito.
Guarda il video “Come cambiare lo sfondo su un sito web” e non dovresti avere domande.
Buona giornata a tutti coloro che vogliono imparare e imparare qualcosa di nuovo! Hai mai prestato attenzione all'aspetto, durante lo sviluppo del quale i creatori erano troppo pigri per progettare lo sfondo delle pagine? E l'ho fatto. Sembra brutto. Spesso, a causa della mancanza delle solite divisioni tra i diversi tipi di informazioni, queste si confondono e semplicemente non c'è voglia di guardare altro su una tale risorsa web.
Per evitare che mi accadesse un simile disastro, ho deciso di scrivere un articolo sull'argomento: "Come creare uno sfondo di pagina in html". Dopo aver letto la pubblicazione, imparerai quali strumenti puoi utilizzare per impostare il design dello sfondo, come fissarlo o modificarlo e molto altro ancora che ti aiuterà a rendere attraente il tuo sito. Adesso cominciamo!
Strumenti di base per impostare lo sfondo delle pagine web
Per impostare un'immagine di sfondo, gli sviluppatori del linguaggio web hanno fornito l'attributo background. È disponibile sia in , che in css.
Nel linguaggio di markup, questo è un attributo del tag body e nei fogli di stile è una proprietà universale che consente di impostare fino a 5 caratteristiche di sfondo contemporaneamente. Lo sfondo è un elemento abbastanza flessibile che può essere utilizzato per impostare lo sfondo sotto forma di un singolo colore, un'immagine a colori o anche un'animazione.
Quindi, per impostare l'immagine di sfondo tramite l'unità html
basta scrivere il seguente codice: ... e al posto delle parole “indirizzo file” inserire il percorso dell'immagine.
Tuttavia, tieni presente! Se vuoi vedere una tela monocolore come sfondo, specificato da un valore dalla tavolozza dei colori, allora puoi farlo utilizzando l'attributo bgcolor.
Per esempio,
..., abbiamo impostato uno sfondo nero per il nostro sito.
I colori in CSS e HTML sono specificati da una parola inglese (ad esempio, rosso) o da un codice speciale, costituito dal segno # e da sei caratteri successivi (ad esempio, #FFDAB9).
Quando digiti la seconda opzione in un software specializzato per sviluppatori, la tavolozza apparirà automaticamente davanti a te. Se hai appena iniziato a imparare questi linguaggi web, puoi cercare il codice colore su Internet.
Sfondo come proprietà nei fogli di stile CSS
È impostato in un file separato con stili CSS o in un elemento
Primo testo
Secondo testo



