Ciao lettori. Recentemente mi è stato chiesto di spiegare come personalizzare un foglio di stile in WordPress. E ho deciso di descrivere le competenze chiave. Non spiegherò cos’è un foglio di stile, probabilmente lo sanno tutti. Se non lo sai, prima devi visitare "Yasha" o "Gosha".
Qualsiasi sito Web moderno non può funzionare senza questa tabella. Se potrà, assumerà un aspetto miserabile. Come, ad esempio, i primi siti scritti in .html.
WordPress è pieno di modelli già pronti con centinaia di opzioni. Basta scegliere e farlo. Tuttavia, tutti i web master hanno problemi a cambiarlo. Apporta miglioramenti per rimuovere i campi non necessari, ridurre il carattere, la distanza tra le righe, i rientri, ecc. Tutte queste numerose operazioni possono essere eseguite modificando un solo file. Bene, potrebbero essercene di più su modelli diversi.
E quindi cominciamo.
Trova il file degli stili.
Puoi accedere al file di stile in due modi: direttamente tramite il server o tramite la console. Di solito uso le console, è comodo e veloce.
Aspetto - Redattore
Qui vedrai un elenco di tutti i file del sito. È necessario selezionare il file desiderato in basso per configurare e modificare style.css WordPress
La seconda immagine mostra il foglio di stile stesso in formato .css, solitamente questo file si chiama style.css
E così abbiamo deciso il dossier. E lo modificheremo. Prima di iniziare a modificare o cambiare qualcosa, ti consiglio di copiare questo file originale sul tuo computer.
Personalizzazione, modifica CSS
Per personalizzare il foglio di stile, utilizza programmi speciali per semplificarti la vita. Ma nel mio caso tutto è più semplice e non serve nulla.
Utilizzo Google Chrome. Forse per me il miglior browser. E quando modifico il foglio di stile lo uso. Ma puoi usarlo anche con Opera.
Perchè dico tutto questo? Siamo interessati alla funzione del tasto destro del mouse sul sito. Più precisamente, nell'area di cui abbiamo bisogno. Facendo clic con il tasto destro si apre la funzione "Visualizza codice elemento".

In questo caso l'elemento viene evidenziato e il suo codice appare sotto. E sulla destra appare ciò di cui abbiamo bisogno. Valori del foglio di stile che si applicano all'elemento selezionato. 
Qui vediamo tutti gli elementi dell'elemento selezionato. L'evidenziazione grigia è il rientro. Dai valori puoi vedere che il riempimento è di 15px nella parte superiore e 14px sul lato.

Se dobbiamo modificare questo valore, possiamo cambiarlo direttamente sul posto. e vedere come sarà adesso. Se hai selezionato la dimensione desiderata, ora devi trovare e modificare questo valore nel foglio di stile stesso.
Come facciamo questo? L'ho evidenziato nella foto con le linee rosse. .nav > li > a è esattamente l'elemento che contiene il riempimento: 15px 14px; Dobbiamo trovare questa riga nel foglio di stile. Hai anche un suggerimento style.css:520, il che significa che è nel file style.css e nella riga numero 520.

Lascia che ti faccia un altro esempio:
Cambieremo il colore.
Fare clic con il tasto destro sull'area di cui abbiamo bisogno e guardare il codice.

Vediamo che questo vestito è dipinto di blu. sfondo: #3b8dbd; Per i test, possiamo cambiare il colore sul posto. Dopodiché selezioniamo il colore desiderato, cerchiamo .s1 .sidebar-toggle nel foglio di stile e lo troviamo. 
Qui puoi vedere lo sfondo: #3b8dbd; questo è il nostro colore sotto forma di codice. dovremo solo cambiarlo con il nostro colore e salvare le modifiche.
È tutto per ora. Ora puoi modificare qualsiasi elemento. In caso di difficoltà, posso dimostrare l'editing in altre aree. Vedi il seguito dell'articolo.
*Puoi connettere l'editor visivo nella sezione “Plugin” della console.
Collegare TinyMCE avanzato aggiunge pulsanti aggiuntivi all'editor standard per la formattazione del testo. Ecco qui alcuni di loro:
- Dimensione del font
- Tipo di carattere
- Colore di sfondo
- Funzione per cercare e sostituire il testo in una pagina
Puoi anche disabilitare la rimozione automatica delle righe vuote.
Puoi aggiungere o rimuovere i pulsanti delle impostazioni dalla barra degli strumenti e disporli nell'ordine che preferisci.
Le impostazioni dell'editor si trovano nella sezione della console "Impostazioni" - "TinyMCE Advanced".
Impostazioni del plugin

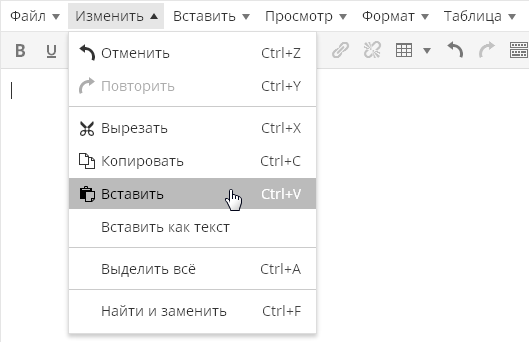
Le impostazioni del plugin si trovano in "Impostazioni - TinyMCE Advanced". Non temere che il plugin non sia tradotto in russo: i pulsanti stessi nell'editor visivo di TinyMCE sono quasi tutti tradotti in russo, quindi non è necessaria la conoscenza dell'inglese. Sì, e qui il gatto piange per le impostazioni: infatti, devi solo trascinare i pulsanti necessari con il mouse sulla barra degli strumenti dell'editor visivo. Sì, e questo non è obbligatorio: quasi tutto è duplicato nel menu dell'editor:

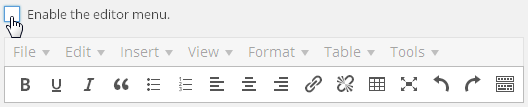
A proposito, il menu può essere disabilitato dalla prima impostazione del plugin:

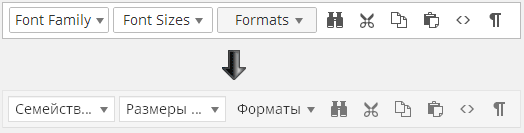
I pulsanti stessi sono in inglese, ma è facile capire cosa significano:

Come puoi vedere, tutto nelle impostazioni del plugin è in inglese, ma quando si modifica un post, tutte le iscrizioni in inglese vengono automaticamente tradotte in russo. Anche se non capisci qualcosa, rilascia un pulsante sul pannello, salva le impostazioni, passa alla modifica della voce e guarda cosa significa questo o quel pulsante.
Non è una buona idea aggiungere tutti i pulsanti possibili alla barra degli strumenti, poiché non avrai mai bisogno di molti pulsanti. Inoltre, è meglio rimuovere alcuni pulsanti da quelli già presenti. Quanto più semplice è l'editor, tanto più comodo ed efficiente sarà il suo utilizzo.
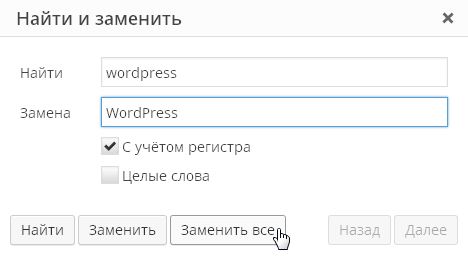
Il pulsante “Trova e sostituisci” fa apparire la seguente finestra di dialogo:

Possibilità di selezionare carattere e dimensione:

Anche questa è una funzione molto utile che ti permette di formattare il testo del tuo articolo come preferisci senza modificare gli stili del modello.
Esiste anche la funzione “blocco visualizzazione”:

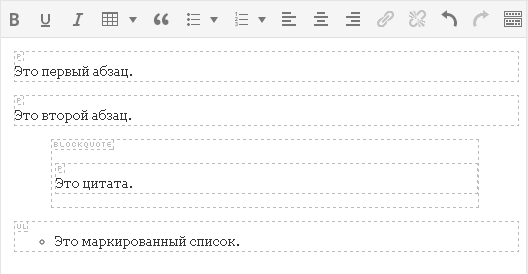
Ti consente di valutare visivamente come è formattato il tuo testo. Questo è importante perché spesso è molto difficile capire in un editor visivo come è formattata questa o quella parte di testo. O da dove provengono i rientri extra in qualche parte di testo:

Nell’editor di WordPress, i tag di paragrafo e di interruzione di riga vengono posizionati automaticamente e non li vedi affatto. Qualsiasi testo dopo il quale premi "Invio" viene inserito nei tag di paragrafo, che non puoi vedere anche se passi alla scheda "Testo" dell'editor visivo.
A volte questo comportamento dell'editor provoca uno stupore completo. Ad esempio, in questo screenshot puoi vedere che il testo è incluso nei tag
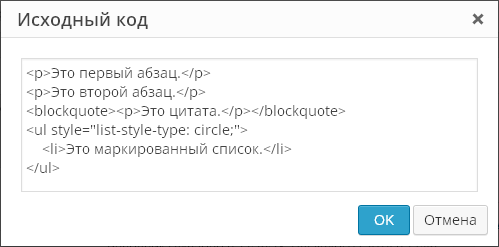
si è scoperto automaticamente essere racchiuso anche nei tag di paragrafoA proposito, il plugin TinyMCE Advanced rende possibile vedere il vero codice sorgente del tuo testo, senza tagliare i tag. Per fare ciò, nel menu “Strumenti”, seleziona la voce di menu “Codice sorgente”:
Questa funzione ti consentirà di vedere il codice sorgente effettivo del tuo articolo, anziché quello che vedi quando passi alla scheda Testo. Ad esempio, nella scheda “Testo” il codice potrebbe essere così:
E quando usi la funzione Codice sorgente, vedrai:
Cioè, vedrai il tuo testo con i tag di paragrafo già posizionati. E questo sarà esattamente il codice che verrà visualizzato nel tuo post pubblicato sul sito.
Il plugin espande anche la possibilità di inserire elenchi standard. L'editor predefinito ha un solo tipo di elenco:
Il plugin permette di inserire liste di vario tipo:
Pulsante Inserisci emoticon:
Un pulsante divertente che ti permette di valutare come apparirà un'emoticon in un post pubblicato, poiché nell'editor visivo le emoticon verranno comunque visualizzate in forma di testo. Non dimenticare di andare su "Impostazioni\Scrittura" e selezionare l'opzione "Converti emoticon come 🙂 e 😛 in immagini".
Ora vale la pena menzionare le impostazioni che si trovano sotto il pannello per la selezione dei pulsanti non utilizzati:
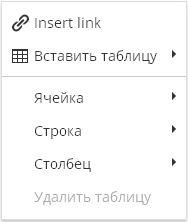
Per impostazione predefinita, solo l'opzione “ Opzioni stile elenco", che include opzioni avanzate per l'inserimento di elenchi, descritte sopra. Opzione " Menù contestuale"include il menu contestuale del plugin, richiamato quando si fa clic con il tasto destro nell'editor:
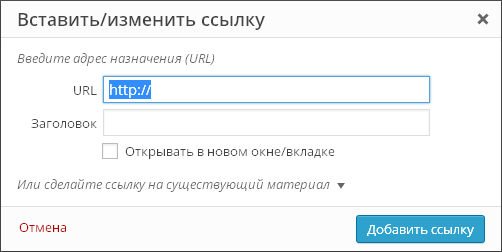
Opzione " Collegamento (sostituisce la finestra di dialogo Inserisci/Modifica collegamento)" si riferisce alla finestra di dialogo per l'inserimento del collegamento. Per impostazione predefinita, questa finestra di dialogo ha il seguente aspetto:
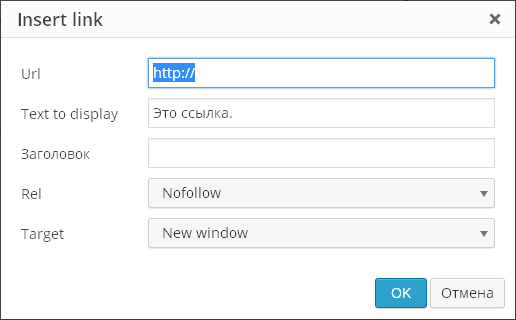
Il plugin può sostituirlo con questo:
Cioè, infatti, la finestra di dialogo del plugin ti consente solo di inserire per i collegamenti, e tutto il resto è nella finestra di dialogo standard per l'aggiunta di collegamenti. Se hai bisogno o meno di questa funzionalità del plugin, decidi tu stesso.
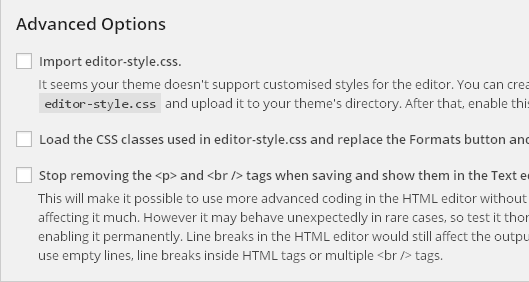
L'ultima parte delle impostazioni del plugin sono le impostazioni "avanzate":
Carica le classi CSS utilizzate in editor-style.css e sostituisci il pulsante e il sottomenu Formati— questa funzione non è supportata su Prihod.ru.
Smetti di rimuovere il
E
tag durante il salvataggio e mostrarli nell'editor di testo — L'impostazione più recente del plugin fa sì che l'editor mostri i tag di paragrafo e di interruzione di riga nella scheda Testo. Cioè, quando modifichi un post, tutto sarà uguale, ma nella scheda "Testo" vedrai il markup html completo. Tuttavia, l'editor sarà comunque strano con la sua formattazione automatica. Ad esempio, ecco il codice:
Dopo essere passato a “Visivo” e tornato a “Testo”, si trasformerà in:
Cioè, l'editor ha rimosso un'interruzione di riga, inserendo le restanti due interruzioni nei tag di paragrafo. Ma dopo aver salvato la pagina tutto
scomparirà.Ma quando abiliti questa impostazione, WordPress smette di “mangiare” le righe vuote che inserisci con il pulsante Invio in modalità di modifica visiva. L'editor inserisce il codice al posto della riga vuota
e non lo cancella durante il salvataggio, anche se ci sono molte righe simili sulla pagina.L'articolo è stato preso da qui e leggermente ampliato :)
Visualizzato (4481) volte
Abbiamo pubblicato sulla pagina componente Componente- un elemento speciale del sistema progettato per visualizzare informazioni dal Database del sito.
Modello del componente
Parametro Modello del componente responsabile dell'apparenza. La maggior parte dei componenti dispone di un solo modello predefinito ( .predefinito).
Se sono presenti più modelli, seleziona quello che ti serve nell'elenco a discesa. Tieni presente che quando cambi il modello, l'aspetto della pagina creata cambierà.
Parametri di base e origine dati
Qui impostiamo la fonte dei dati pubblicati (blocco informativo, forum, modulo web, sondaggio, ecc.):
In alcuni casi, la fonte dovrebbe essere specificata utilizzando il codice che trasmette l'identificatore dell'elemento dati (tuttavia, questa è raramente responsabilità del gestore dei contenuti).
Dovresti impostare immediatamente i parametri di ordinamento (in base a quali criteri e come vengono ordinati i dati), ad esempio:
Modelli di collegamento
Qui configuriamo gli indirizzi delle pagine (contatta l'amministratore per maggiori informazioni):
Gestione degli indirizzi delle pagine
Qui configuriamo la modalità CNC CNCè un indirizzo web leggibile dall'uomo. Questa è un'abbreviazione della frase "URL leggibile dall'uomo" (dove "url" è lo slang per URL).
Controllo della modalità AJAX AJAX- tecnologia per accedere al server senza ricaricare la pagina.
Qui stiamo configurando AJAX nel componente. La tecnologia AJAX non aggiorna (carica) l'intera pagina, ma solo una parte di essa dopo le azioni dell'utente (ad esempio, quando si fa clic su un pulsante). Pertanto, l'utente vedrà rapidamente il risultato delle sue azioni.
Impostazioni di memorizzazione nella cache
Qui definiamo il comportamento cache Contanti- si tratta di una sorta di archiviazione per velocizzare la visualizzazione delle informazioni sul sito. Quando un utente visualizza informazioni su un sito web, queste non vengono sempre richieste dal database, ma piuttosto prelevate dalla cache. per il componente:
La memorizzazione nella cache viene utilizzata per ridurre il carico sul server e velocizzare la visualizzazione dei dati. Il tempo di caching dipende principalmente dalla frequenza degli aggiornamenti delle informazioni: meno spesso le informazioni vengono aggiornate, più lungo può essere il tempo di caching. Fai attenzione, effettua le impostazioni della cache solo in accordo con l'amministratore del sito.
Altre impostazioni
Qui vengono definiti parametri aggiuntivi: percorso breadcrumb, intestazioni di pagina, formati di visualizzazione della data, ecc.:
A cosa servono le altre voci del menu a comparsa? Scopriamolo.
Oltre al comando di modifica, vediamo un elenco di componenti che vengono utilizzati nell'area di nostro interesse. Per ogni componente vediamo tre comandi:
- Copia modello;
- Modifica modello;
- Disabilitare il componente.
I primi due comandi vengono utilizzati per lavorare con il modello, molto spesso questo è compito dell'amministratore del sito. Ecco la squadra Disabilita componente può aiutare il gestore dei contenuti. Questa opzione rende il componente inattivo. I dati di questo componente non verranno visualizzati nella pagina finché non lo farai riaccenderlo La posizione del componente quando la modalità di modifica è attivata sarà indicata da un quadrato rosso
punto. Per abilitare un componente, seguire i passaggi inversi:
.
In questa difficile lezione, abbiamo capito come configurare i componenti. Vale la pena notare che ogni componente ha il proprio set di parametri. Per informazioni dettagliate sul componente e sui suoi parametri, contattare. Nella prossima lezione rafforzeremo ciò che abbiamo imparato con esempi reali di utilizzo dei componenti.