Come cambiare il colore del carattere in html
Se sei almeno un po' esperto di tecnologie web, allora dovresti sapere che tutto il markup e il contenuto del documento è contenuto nel file html, mentre il file css memorizza gli stili che determinano l'aspetto dei vari elementi. Quindi, è css che dobbiamo usare per cambiare il colore del carattere e tutto il resto.
Ci sono tag in html che ti permettono di applicare determinati effetti al testo, ma devi ammettere che trovare centinaia di tag per ogni sfumatura non sarebbe del tutto ragionevole. Puoi controllarlo molto più comodamente in css. Ad esempio, in questo modo è possibile impostare il colore del carattere per l'elemento html body, ovvero il tag che include tutto il contenuto della pagina visualizzato sullo schermo.
corpo (colore: rosso;)
corpo ( colore rosso; |
Abbiamo annotato il colore rosso per il corpo della pagina. Sarà ricevuto da paragrafi, elenchi, titoli e tutti gli altri elementi. Questo rimarrà fino a quando gli stili per questi elementi non verranno sovrascritti.
Formati di registrazione del colore
Forse hai una piccola conoscenza del web design? Se è così, dovresti essere consapevole che ci sono diverse modalità di colore. Ad esempio rgb, rgba, hsl, hex, ecc. Ovviamente, il modo più semplice per impostare una tonalità è semplicemente scrivere una parola chiave. Lo abbiamo fatto nell'esempio sopra, il valore del rosso rende le lettere rosse, il blu rende le lettere blu e il marrone rende le lettere marroni. Questi sono solo i nomi dei colori in inglese.
L'unica cosa che devi sapere in questo caso è il nome del colore desiderato. Puoi vederli su Internet in qualsiasi tabella. Il prossimo modo popolare per impostare un colore è scrivere il suo codice esadecimale. Questo è il cosiddetto formato esadecimale. Esempi:
p (color: # 000;) / * Il testo nei paragrafi sarà nero. * / table (color: #fff;) / * Il contenuto nelle tabelle sarà bianco. * /
Come puoi vedere, devi annotare il reticolo, seguito dal codice colore. Come lo riconosci? Ad esempio, puoi aprire Photoshop o qualsiasi altro editor di grafica che visualizzi il suo codice esadecimale quando selezioni un colore. Puoi anche utilizzare il servizio online.
RGB è un altro formato di registrazione popolare. Sta per semplicemente: rosso, verde, blu. Il colore in questo formato è impostato in questo modo:
#piè di pagina (colore: rgb (234, 22, 56);)
#piè di pagina ( colore: rgb (234, 22, 56); |
L'elemento con l'identificatore del piè di pagina riceverà il colore specificato. La proporzione del rosso sarà 234, verde - 22, blu - 56. Questi valori possono essere scritti da 0 a 255. Di conseguenza, la nostra tonalità risulterà più vicina al rosso. In Paint, puoi aggiungere colori alla tavolozza modificando la saturazione dei tre colori primari.


Il vantaggio di questo metodo è che puoi scegliere tra milioni di colori semplicemente cambiando tre numeri. Quando scrivi con parole chiave, avrai solo poche centinaia di colori nel tuo arsenale.
Rgba - testo semitrasparente!
Sì, questa è una nuova modalità di registrazione, che è stata a lungo negli editor grafici, ma è stata nel web design che è apparsa relativamente di recente. È scritto così:
a (rgba (255, 12, 22, 0,5);)
rgb (255, 12, 22, 0,5); |
L'ultimo numero nella voce specifica la trasparenza. Può essere scritto da 0 a 1, dove 1 è un testo completamente opaco, che è il comportamento predefinito. In questo caso, tutti i collegamenti diventeranno rossi, ma a causa della trasparenza, la luminosità del colore sarà molto più bassa e, se c'è un altro sfondo o elemento sotto il collegamento, sarà visibile.
Modo sbagliato per impostare il colore
C'è un attributo di colore deprecato in html e con esso è stato possibile scrivere il colore del testo usando una parola chiave. Ora questo potrebbe non funzionare nemmeno nei browser moderni e, in generale, questo metodo viola gli standard Web generalmente accettati. È anche scomodo.
Come determinare il colore per un frammento arbitrario
Ok, stiamo parlando del colore del carattere per paragrafi, collegamenti e tabelle, ma questi sono elementi solidi, ma cosa succede se dopo tutto è necessario definire un colore per una frase, una parola, una lettera?
Avvolgiamo semplicemente lo snippet desiderato in tag span. Scriviamo l'attributo class all'interno del tag, a cui impostiamo un valore arbitrario, ma comprensibile. Ad esempio, in questo modo:
Ecco fatto, ora non resta che fare riferimento al selettore in css.
27/11/14 88,7KIn html, la dimensione del carattere gioca un ruolo importante. Consente di attirare l'attenzione dell'utente su importanti informazioni pubblicate sulla pagina del sito. Sebbene non solo la dimensione delle lettere sia importante, ma anche il loro colore, spessore e persino la famiglia.
Tag e attributi durante la scansione con caratteri html
Il linguaggio ipertestuale ha un ampio set di strumenti per lavorare con i caratteri. Dopotutto, è la formattazione del testo il compito principale di html.
Il motivo della creazione del linguaggio HTML è stato il problema della visualizzazione delle regole di formattazione del testo nei browser.
Considera i tag che vengono utilizzati per lavorare con i caratteri in html e i loro attributi. Il principale è il tag ... Utilizzando i valori dei suoi attributi, puoi impostare diverse caratteristiche del carattere:
- color - imposta il colore del testo;
- size - dimensione del carattere in unità convenzionali.
Sono supportati i valori degli attributi positivi da 1 a 7.
- face - utilizzato per impostare la famiglia di caratteri del testo da utilizzare all'interno del tag ... Sono supportati più valori contemporaneamente, separati da virgole.
Viene formattato solo il testo tra le parti del tag dei caratteri accoppiati. Il resto del testo viene visualizzato con il carattere standard predefinito.

Anche in html ci sono una serie di tag accoppiati che specificano solo una regola di formattazione. Questi includono:
- - imposta il carattere in grassetto in html. Etichetta l'azione è simile alla precedente;
- - la dimensione è maggiore di quella predefinita;
- - dimensione del carattere più piccola;
- - testo in corsivo. tag simile ;
- - testo sottolineato;
- barrato;- - visualizzare il testo solo in minuscolo;
- - in maiuscolo.
Testo normale
Miniatura
Miniatura
Più del solito
Meno del solito
Corsivo
Corsivo
sottolineato
barrato

Capacità degli attributi di stile
Oltre ai tag descritti, ci sono molti altri modi per cambiare il carattere in html. Uno di questi è l'uso dell'attributo di stile generico. Utilizzando i valori delle sue proprietà, puoi impostare lo stile di visualizzazione del carattere:
1) font-family - la proprietà imposta la famiglia di font. È possibile l'enumerazione di più valori.
La modifica del carattere in html al valore successivo avverrà se la famiglia precedente non è installata sul sistema operativo dell'utente.
Sintassi di scrittura:
famiglia di caratteri: nome del carattere [, nome del carattere [, ...]]
2) font-size - la dimensione è impostata da 1 a 7. Questo è uno dei modi principali per aumentare il carattere in html.
Sintassi di scrittura:
dimensione del carattere: dimensione assoluta | dimensione relativa | valore | interesse | ereditare
La dimensione del carattere può anche essere impostata:
- In pixel;
- In valore assoluto ( xx-piccolo, x-piccolo, piccolo, medio, grande);
- In percentuali;
- In punti (pt).
Dimensione carattere: 7
Dimensione carattere: 24px
Dimensione carattere: x-large
Dimensione carattere: 200%
Dimensione carattere: 24pt

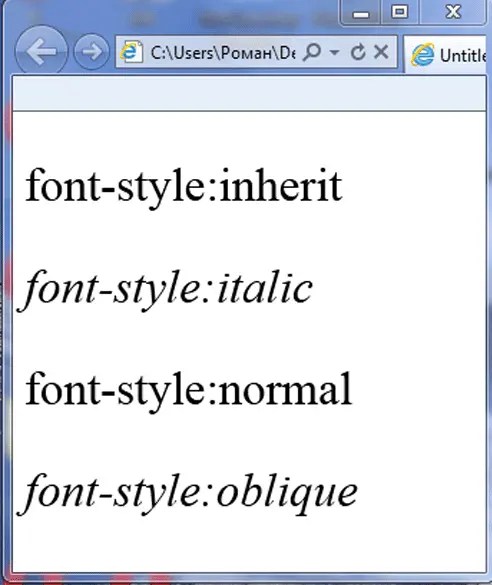
3) font-style - imposta lo stile di scrittura del font. Sintassi:
stile del carattere: normale | corsivo | obliquo | ereditare
I valori:
- normale - ortografia normale;
- corsivo - corsivo
- obliquo - carattere inclinato a destra;
- inherit - eredita l'ortografia dell'elemento genitore.
Un esempio di come cambiare il carattere in html usando questa proprietà:
stile del carattere: eredita
stile del carattere: corsivo
stile del carattere: normale
stile del carattere: obliquo

4) font-variant - converte tutte le lettere maiuscole in maiuscole. Sintassi:
font-variant: normale | maiuscoletto | ereditare
Un esempio di come cambiare il carattere in html con questa proprietà:
font-variant: eredita
font-variant: normale
font-variant: maiuscoletto

5) font-weight - permette di impostare lo spessore della scrittura del testo (saturazione). Sintassi:
font-weight: grassetto | grassetto | più chiaro | normale | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
I valori:
- grassetto - imposta il carattere grassetto html;
- più audace - più grasso rispetto al normale;
- più leggero - meno saturo rispetto al normale;
- normale - ortografia normale;
- 100-900 - imposta lo spessore del carattere in equivalente numerico.
font-weight: grassetto
font-weight: grassetto
peso del carattere: più leggero
peso del carattere: normale
peso del carattere: 900
peso del carattere: 100

La proprietà del carattere e il colore del carattere html
Font è un'altra proprietà del contenitore. Internamente, ha combinato i valori di diverse proprietà progettate per cambiare i caratteri. La sintassi del carattere è:
font: font-size font-family | ereditare
Inoltre, il valore può essere impostato sui caratteri utilizzati dal sistema nelle iscrizioni sui vari controlli:
- didascalia - per i pulsanti;
- icona - per le icone;
- menù - menù;
- message-box - per finestre di dialogo;
- piccola didascalia - per piccoli controlli
- barra di stato - carattere della barra di stato.
carattere: icona
carattere: didascalia
carattere: menu
font: message-box
sottotitolo
carattere: barra di stato
font: corsivo 50px grassetto "Times New Roman", Times, serif
Ci sono vari problemi di progettazione da affrontare durante la creazione di una pagina web. Una delle domande più comuni è come cambiare il colore del testo in HTML. È abbastanza semplice risolverlo e ci sono due modi diversi.
Impostazione di un attributo di stile di testo in linea
Per capire come cambiare il colore del testo in HTML, basta guardare l'elenco degli attributi della casella di testo. Tra questi ci sono una serie di valori che definiscono lo stile del testo racchiuso in questi tag, che sono specificati all'interno della parola chiave style.
Per cambiare il colore del testo è sufficiente inserire la parola style = "" nell'area selezionata del campo di testo all'interno del tag di apertura. All'interno di questo attributo, puoi specificare vari valori di parametro: il valore dell'attributo color è responsabile della modifica della tonalità di colore del testo. Specificando questo parametro, dopo i due punti, è necessario specificare il colore con cui verranno dipinti tutti i caratteri in questo campo. In questo caso, quando si definisce una tonalità, è possibile specificare sia un valore di colore esplicito, ad esempio rosso o giallo, sia il suo valore esadecimale, o rgb.
Indipendentemente dal metodo scelto per determinare il colore, il risultato sarà lo stesso nel caso della stessa scelta di tonalità. Pertanto, tutti i tre esempi seguenti apporteranno le stesse modifiche al testo: lo coloreranno di giallo.
1.
testo
2.
testo
3.
testo
Cambia colore usando CSS
L'utilizzo di un foglio di stile consente inoltre di decidere come modificare il colore del testo in HTML. CSS è completamente supportato da tutte le versioni moderne di HTML e consente anche di modificare lo stile di più elementi di pagina contemporaneamente.

Per capire come modificare il colore del testo in HTML utilizzando CSS, non è necessario comprendere il linguaggio formale per definire l'aspetto. Per definire gli attributi di qualche elemento, devi creare una descrizione CSS, che è scritta all'interno del tag
, ed è definito dal tag
- Inserisci l'elemento di cui vuoi cambiare il colore del testo... Usa la sezione

- Nel selettore dell'elemento, inserisci l'attributo color:... Questa proprietà determina il colore del testo dell'elemento selezionato. La proprietà background-color è responsabile del colore di sfondo HTML del testo. Nel nostro esempio, questo attributo cambierà il colore del corpo del testo, che è un elemento che include tutto il testo della pagina:

- Inserisci il colore del testo... Ci sono tre modi per farlo: inserire un nome, un valore esadecimale o un valore RGB. Ad esempio, per rendere il testo blu, inserisci blue, rgb (0, 0, 255) o # 0000FF:

- Aggiungi altri selettori per cambiare il colore di diversi elementi... Per modificare il colore del testo di diversi elementi della pagina o il colore di sfondo del testo HTML, puoi utilizzare vari selettori:
Questa voce sarà verde.
Questo paragrafo sarà blu.
Questo corpo di testo sarà in rosso.
- Specifica una classe di stile CSS invece di cambiare l'elemento... Prima di creare il colore di sfondo in HTML o modificare lo stile di un elemento, puoi specificare una classe di stile e quindi applicarla a qualsiasi elemento della pagina. Ad esempio, la classe .redtext colorerà di rosso il testo dell'elemento:
Questo titolo sarà rosso
Questo paragrafo sarà standard.
Questo paragrafo sarà rosso
Metodo 2: utilizzo degli attributi di stile in linea

- Apri il file HTML... È possibile utilizzare gli attributi di stile in linea per modificare lo stile di un singolo elemento della pagina o il colore di sfondo dell'HTML. Questo può essere utile se è necessario apportare una o due modifiche, ma non è consigliato per applicazioni su larga scala. Per cambiare completamente lo stile, usa il metodo precedente:

- Trova l'oggetto che vuoi cambiare... Utilizzando gli attributi di stile in linea, puoi modificare il colore del testo di qualsiasi elemento della pagina. Ad esempio, per cambiare il colore del testo di un'intestazione specifica, trovalo nel file:
Questo titolo deve essere sostituito

- Aggiungi un attributo di stile all'elemento... All'interno del tag di apertura dell'elemento da modificare, inserire style = "":



