Quando crei una miniatura in una forma raster tradizionale, puoi ridurla (oltre che aumentarla) solo entro limiti ristretti, molto presto diventa impossibile capire cosa, in effetti, è raffigurato. Dopotutto, un'immagine raster è costituita da singoli punti (o meglio, quadrati), chiamati pixel, che hanno dimensioni abbastanza specifiche (1/90 di pollice, di norma). Riducendo l'immagine, non riduciamo la dimensione dei pixel, ma il loro numero, motivo per cui i dettagli dell'immagine scompaiono. Ad alto ingrandimento, vediamo i quadrati, ma non vediamo l'immagine dietro di loro (come in un museo, seppellendo il naso nella tela, vedrai solo tratti).
Un'altra cosa è un'immagine vettoriale. È essenzialmente un file di testo XML e descrive matematicamente tutte le linee, le curve ei colori che compongono l'immagine. È chiaro che quando si modifica la scala, le leggi della costruzione delle curve non cambiano, quindi è possibile creare un disegno e quindi aumentarlo e diminuirlo entro limiti enormi senza la minima perdita di qualità dell'immagine.
Sfortunatamente, non esistono ancora standard unificati per i file vettoriali, così come non è possibile visualizzarli senza programmi speciali. Nel mondo del software libero, lo standard è il file SVG, ma ancora non tutti i browser lo capiscono (sai una cosa). Pertanto, è necessario ridurre l'immagine alla dimensione desiderata e quindi convertirla in una bitmap della dimensione appropriata. Ma nel nuovo KDE 4, tutta la grafica è vettoriale, motivo per cui sembra molto meglio di prima.
Ora mettiamoci al lavoro. Iniziamo a disegnare una lampadina vettoriale e usiamola per far luce su come lavorare con il meraviglioso, ma non il più intuitivo programma Inkscape.
Creiamo un nuovo file. File -> Nuovo≈ apre un lungo elenco di opzioni. Scegli da esso icona_48x48, questo è uno standard comune per le miniature. Potremmo creare un file di qualsiasi dimensione e poi ridurlo, ma perché il movimento extra?
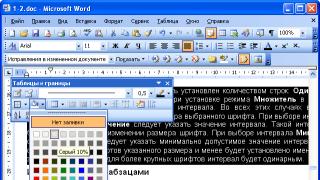
Qui abbiamo una finestra di Inkscape con un nuovo file vuoto.
Riso. 1
Prima di disegnare qualsiasi cosa, devi fare due cose:
Primo. Passa il File -> Proprietà documento, si aprirà una finestra con lo stesso nome con diverse schede. Abbiamo bisogno di una scheda Adesione(Figura 2).

Riso. 2
È necessario deselezionare la casella contrassegnata da un pennarello, disabilitando così l'adesione. Quando si ha a che fare con un lavoro delicato, l'attaccamento si mette in mezzo.
Secondo. Regola la griglia per facilitare il disegno. Il mio lungo tormento con la regolazione della griglia ha mostrato che deve essere regolata ad alti ingrandimenti, circa 10.000%, altrimenti può essere regolata solo per caso.
Per l'impostazione nella stessa finestra Proprietà del documento scheda aperta Griglie(immagine 3)

Riso. 3
Nella parte superiore della finestra leggiamo: Griglia rettangolare e oltre Creare. Clic.
Si apre la griglia predefinita, che non ci soddisfa. Abbiamo un file di 48x48 pixel, quindi il numero di linee della griglia principale deve essere un multiplo di 12, 6 o 4 per vedere facilmente il centro della tela. Pertanto, esponiamo Linea principale della griglia ogni: 12 righe. UN Intervalli X e Y lasciando 1 pixel. Regoliamo i colori delle linee regolari e principali della griglia in modo che sembri carta millimetrata (chi si ricorda cos'è). Se la griglia non viene visualizzata immediatamente o non viene visualizzata come dovrebbe, nella parte inferiore della finestra è presente una chiave lunga Eliminare. Dopo aver eliminato la griglia fallita, dovresti ingrandire ulteriormente e creare una nuova griglia. La scala è più facile da cambiare con i tasti + E - , oppure puoi nell'angolo in basso a destra della finestra principale di Inkscape, c'è una finestra speciale (contrassegnata da una freccia nella Figura 1).
Una volta creata la mesh, può essere rimossa e riapplicata dal menu Visualizza -> Griglia. È una buona idea salvare il file come lamp.svg in modo che il programma ricordi la griglia corrente. In generale, nel corso del lavoro, consiglio di salvare il file di volta in volta. Il fatto è che Inkscape utilizza una quantità limitata di memoria della macchina, ea volte ci sono intoppi evidenti causati dalla sua mancanza.
Ora iniziamo a disegnare. Scegliamo una scala che ti permetta di vedere l'intera tela. Vicino alla parte superiore della tela, disegna un cerchio usando il F5.
Barra degli strumenti occupa il riquadro sinistro della finestra di Inkscape e qualsiasi strumento può essere richiamato premendo un tasto fn, dove n ≈ il numero di serie dello strumento, partendo dall'alto. Puoi semplicemente fare clic sulla pallina rosa, è facile intuire che disegna dei cerchi. O meglio, disegna ellissi, ma se tieni premuto il tasto CTRL, quindi cerchi.
Prima di provare a disegnare un cerchio, assicurati di andare al menu Aiuto -> Tutorial -> Forme. Non te ne pentirai: il tutorial di Inkscape è interattivo. Proprio nella finestra del libro di testo che si apre, puoi allenarti a disegnare, modificare, trasformare forme e altri elementi. Tutto questo è accompagnato da istruzioni dettagliate in russo. Non scoprirai mai nemmeno un decimo delle capacità del programma da solo se lo trascuri manuale.
Ma poi inizi a disegnare un cerchio e lasci cadere il mouse per lo spavento: il tuo cerchio risulta essere rosso con un bordo nero in grassetto e forse anche con un segmento ritagliato.

Riso. 4
Il libro di testo non ha avvertito di questo. Non affrettarti a rimuovere il cerchio spaventoso e cerca le impostazioni dello strumento. Il fatto è che nel programma Inkscape un elemento viene prima disegnato e poi modificato. Questo è alquanto insolito, poiché nella maggior parte dei programmi, e proprio nella vita, lo strumento viene prima configurato e solo successivamente viene utilizzato. Qui è tutto l'opposto: finché non c'è oggetto, non ci sono impostazioni (è stato lo stesso con la griglia ≈ prima l'abbiamo creata e poi regolata).
Il cerchio disegnato è selezionato per impostazione predefinita, ma in caso contrario è necessario selezionarlo utilizzando lo strumento F1≈ frecce. Sentiti libero di leggere le prime due sezioni del tutorial, altrimenti dovrò riscriverle in questo articolo. Quando l'oggetto (cerchio) è selezionato, puoi facilmente trasformare il mostro in una bellezza. Innanzitutto, affrontiamo il segmento perduto. Osserviamo il pannello sopra la finestra di lavoro: in Figura 4, ho cerchiato in verde il segmento di nostro interesse (è visibile solo con lo strumento F5 selezionato).
Ci sono tre opzioni per disegnare ellissi, per qualche motivo segmentato è selezionato per impostazione predefinita. Passa alla terza (ultima) opzione e il cerchio sarà completo. Bene; Passiamo ora ai fiori.
Andiamo con il menu Oggetto -> Riempi e tratto. Se l'oggetto è selezionato, puoi facilmente modificarne i contorni e i colori. Iniziamo con il cerchio rosso. Vai alla scheda riempire(Figura 5).

Riso. 5
Possiamo vedere che il colore di riempimento RGB piatto ff0000 (rosso puro) con 100% di opacità è ora selezionato (due cifre ff esadecimali extra alla fine del numero). Il numero stesso è inscritto nella casella contrassegnata da una freccia blu.
Per i nostri scopi, non abbiamo ancora bisogno di un riempimento, quindi facciamo clic sulla croce (freccia verde), che significa Nessun riempimento. E il cerchio rosso scompare all'istante.
Finalmente abbiamo un cerchio nero con un tratto largo 1px, che puoi vedere se guardi la scheda Stile tratto la stessa finestra. Forse ricorderete che stavamo per disegnare una lampadina in miniatura e procedere direttamente al lavoro.
Ora dobbiamo creare una pera da un cerchio, quindi sentiti libero di prendere uno strumento Maiusc+F6, che è chiamato Disegna curve di bezier e linee rette. Scoprirai da solo quali sono le curve di Bezier e usarle è molto semplice: premi il tasto sinistro del mouse ≈ metti un punto, sposta lo strumento in un altro punto, fai clic, metti un punto. Quando vogliamo fermarci e non mettere più punti, facciamo doppio clic o premiamo ACCEDERE. La cosa principale in questo business del minimalismo è non mettere più punti del necessario, in casi estremi puoi sempre aggiungerli. (Tuttavia, anche rimuovere quelli extra non è difficile). Non appena abbiamo premuto ACCEDERE, come la linea sottile che segue lo strumento si trasforma in un tracciato con il tratto corrente (figura 6).

Riso. 6
Ora prendiamo lo strumento F2 e inizia a modificare i nodi del percorso e i percorsi stessi, trasformandoli in curve di Bezier. Qui devi esercitarti un po ', riempire la mano e leggere Manuale, capitolo corso avanzato. Senza tale lettura, non conoscerai mai tutti i segreti per gestire le curve di Bezier.
Il risultato finale dovrebbe essere simile alla Figura 7.

Riso. 7
Il prossimo passo è rimuovere la parte inferiore non necessaria del cerchio. Per fare ciò, devi prima combinare due contorni ≈ un cerchio e una nuova curva ≈ in un unico contorno. Per fare ciò, tieni premuto il tasto SPOSTARE, in alternativa fare clic sullo strumento F2 su un cerchio e su una curva. Quindi andiamo al menu Percorsi -> Unisci. Risulta come in Figura 8.

Riso. 8
Prestare attenzione ai due nodi segnati in rosso sul percorso. Ora dobbiamo aggiungere un altro nodo sopra ciascuno di essi. Questo viene fatto facendo doppio clic sullo strumento. F2. Il risultato è in Figura 9.

Riso. 9
Ora devi selezionare il nodo più basso del cerchio con lo stesso strumento ed eliminarlo usando il tasto DEL. I contorni del contorno cambieranno leggermente.
Quindi, mentre si preme il tasto SPOSTARE selezionare due nodi mostrati in giallo nella Figura 10. Dopo averli selezionati, anch'essi diventeranno gialli.

Riso. 10
Quindi guarda il pannello sopra la finestra di lavoro e trova l'icona Rompere il contorno mostrato in Figura 11.
Riso. undici
Fare clic sull'icona con il mouse e il contorno tra i nodi selezionati scomparirà. Evidenziare tenendo premuto il tasto SPOSTARE, nodi sul confine della discontinuità, come mostrato in Figura 12.

Riso. 12
Con l'aiuto di un'icona Collega i percorsi ai nodi finali selezionati(terzo da sinistra nella Figura 11) colmare il divario. Quindi fai la stessa operazione sull'altro lato della pera.
La lampadina della nostra futura lampada è pronta. Ora è il momento di cambiare il suo colore nero in uno più adatto.
Selezione di un oggetto con uno strumento F1 e apri la finestra Oggetto -> Riempi e tratto. Nella scheda Colpo scegliere un gradiente lineare (Figura 13).

Riso. 13
L'oggetto è dipinto con una sorta di sfumatura, ma non ci va bene. Quindi premiamo il tasto Modifica. Si aprirà una finestra editor di sfumature, figura 14.

Riso. 14
L'editor dei gradienti ti consente di modificare i colori dei punti finali del gradiente, che vengono chiamati fermata 3153 E fermata 3155(i numeri possono essere qualsiasi). Puoi chiamarli facendo clic sui puntatori, che ho contrassegnato con un cerchio verde. Dopo aver evidenziato l'estremità superiore, è necessario impostare il colore desiderato per esso. Questo può essere fatto in cinque modi: o utilizzando una delle quattro schede indicate dalla freccia blu, o semplicemente scrivendo il numero esadecimale richiesto nella casella che ho cerchiato in rosso. Ho scelto il colore 729fcfff. Le prime sei cifre sono i numeri rosso, verde e blu, l'ultima (ff) indica la piena opacità.
Quindi andiamo al secondo punto finale del gradiente e gli assegniamo un colore, nel mio caso è 3465a4ff. Il lato sinistro del contorno della pera diventa più chiaro del lato destro e questi colori si fondono uniformemente l'uno con l'altro. Questo è il gradiente. Prendiamo lo strumento F2 e sullo schermo appare una linea di direzione (leva) del gradiente. Ora è orizzontale, con un quadrato all'estremità sinistra e un cerchio all'estremità destra. Utilizzare il mouse per spostare il quadrato in alto e il cerchio in basso, come mostrato nella Figura 15.

Riso. 15
Il gradiente andrà diagonalmente attraverso la tela, dando l'effetto di illuminare la parte superiore della lampada.
Ora riempiamo la nostra fiaschetta. Nella stessa finestra Riempi e Traccia, vai alla scheda riempire e scegli gradiente radiale. Ho preso per gli estremi i colori: ffffff56 e 729fcfe3. Presta attenzione alle ultime due cifre di questi numeri. Questo non è più ff, il che significa che questi colori hanno una certa trasparenza, che conferirà al pallone un aspetto vitreo.

Riso. 16
Il prossimo passo è evidenziare la nostra fiaschetta con uno strumento F1, e duplicalo. Si può fare Modifica -> Duplica o, più semplicemente, una scorciatoia da tastiera CTRL+d. La duplicazione crea una copia dell'oggetto e la posiziona direttamente sopra di esso, quindi le modifiche sono quasi invisibili, tranne per il fatto che il riempimento del vetro è meno trasparente. Invece di duplicare, era possibile copiare l'oggetto CTRL+s e poi incollare nello stesso posto Modifica -> Incolla in posizione (CTRL+ALT+v).
Il doppio superiore della nostra fiaschetta è già selezionato se non l'hai deselezionato. Aprendo la finestra Oggetto -> Riempi e tratto. Prima di tutto, rimuovi completamente il riempimento facendo clic sulla croce X nella scheda riempire(Figura 5). Quindi, andando alla scheda Colpo scegli un colore piatto ffffffff. Non è difficile capire che è bianco. Copre completamente il colore blu sottostante della pera principale.
Ora prendiamo il mouse dalla freccia d'angolo del riquadro di selezione e, tenendo premuto il tasto SPOSTARE, che garantirà la proporzionalità, iniziamo a ridurre il tratto bianco. Quando è all'interno di quello blu, lo adatteremo più vicino al contorno blu usando lo strumento F2 come in figura 17.

Riso. 17
Ora dobbiamo dare al tratto bianco un colore diverso. Scegliere gradiente lineare. Quello che sarà aperto per impostazione predefinita (dal bianco al trasparente) ci andrà bene. Installiamo Opacità circa il 75% (scala nella parte inferiore della finestra Riempi e Traccia). Resta da impostare le leve del gradiente ( F2) come mostrato in Figura 18.

Riso. 18
La lampadina della lampada è pronta. È stata la volta del "ripieno": tutti i tipi di ritardi, spirali e altre cose.
Innanzitutto, disegna due fili che tengono la spirale. Delineali con un gradiente lineare da 9927aff scuro a ffffffff bianco. È chiaro che l'estremità bianca è quella superiore, dove i fili sono riscaldati a spirale (figura 19).

Riso. 19
Quindi disegniamo la spirale stessa. Mettiamo quattro punti con lo strumento MAIUSC+F6 e piegare le curve di bezier. Dipingi il tratto bianco. (Figura 20).

Riso. 20
Va bene che la spirale sia ancora poco visibile, poi apparirà.
Ora disegniamo un piedistallo di vetro che sorregge l'intera struttura. Disegna un rettangolo a tre lati e piega il lato superiore. Colore del tratto: piatto d0bfacff; Riempire: lineare, dal bianco ffffffff al bianco trasparente ffffff00. L'opacità è circa il 50% ≈ vetro, dopotutto. Inoltre, guarda nella finestra Riempi e Traccia corda Ripetere: e scegli Riflesso. Questo darà una sorta di doppia sfumatura dai bordi al centro. Sposta leggermente le maniglie del gradiente, come mostrato nella Figura 21.

Riso. 21
Successivamente, è necessario conferire alla lampadina una tinta giallastra, così caratteristica delle lampade a incandescenza. Per fare ciò, seleziona lo strumento F1 il contorno blu esterno del nostro disegno. Duplicalo. Quindi eliminare il tratto e riempirlo con il colore piatto ffc803ff (Figura 22).

Riso. 22
Successivamente, dai all'oggetto un'opacità del 25% e abbassalo fino in fondo all'immagine. Questo può essere fatto dal menu Oggetto -> Porta in secondo piano o semplicemente premendo il tasto FINE.
Ulteriore. Ci sono bagliori su oggetti rotondi. Disegna un ovale bianco senza tratto e 36% di opacità. Quindi fare clic su di esso una seconda volta con lo strumento F1. Le frecce sugli angoli cambieranno, ora ti invitano a ruotare l'oggetto, cosa che faremo. Quindi posiziona l'ovale in posizione, come mostrato nella Figura 23.

Riso. 23
Resta da attaccare la base della lampada. Disegna un rettangolo con lo strumento MAIUSC+F6 e piegarne i lati superiore e inferiore (Figura 24).

Riso. 24
Aggiungi un livello ausiliario sotto il livello corrente ( Livello -> Aggiungi livello). Su questo nuovo livello, disegna con una linea tratteggiata con un tratto di 0,2 ( Stile tratto -> Punteggiato) i seguenti zigzag, che ci aiuteranno a posizionare correttamente punti aggiuntivi (Figura 25).

Riso. 25
Ora vai al livello principale e, concentrandoti sugli zigzag tratteggiati, disponi sui lati con lo strumento F2(doppio clic) due punti aggiuntivi. Quindi spostiamo i nuovi punti un po' più in profondità con lo stesso strumento e trasformiamo i segmenti di contorno tra loro in curve di Bezier. Il risultato dovrebbe essere simile alla Figura 26.

Riso. 26
Elimina il livello di aiuto ( Livello -> Elimina). Basta guardare quale strato rimuovi. Devi guardare sul pannello nella parte inferiore della finestra principale o nella finestra Strati, richiamabile dal menu Livello -> Livelli...
Ora cambia i colori del piedistallo. Traccia con colore piatto d59600ff e riempi con sfumatura lineare ffd543ff / ffeca9ff. Applichiamo anche noi Ripeti: riflesso. Successivamente, abbassiamo l'oggetto fino in fondo ( FINE).
Resta da disegnare un filo sulla base. Usiamo di nuovo lo strumento MAIUSC+F6 e disegna un filo, come nella Figura 27. Rimuovi il tratto e riempi lo sfondo con d59600ff. In questo caso è sufficiente disegnare un oggetto, quindi copiarlo e incollarlo nel posto giusto.

Riso. 27
Ora creeremo una suola di contatto per la lampada. Per fare ciò, basta inserire due punti, quindi piegarli in un arco e colorare il tratto con 5a5249ff.

Riso. 28
Successivamente, abbassa l'oggetto ( FINE).
Resta da "gettare un'ombra sul recinto di canniccio". Disegna un'ellisse nera senza tratto, sfocala del 5% e opacità del 15%. Quindi lascialo cadere pgdown O FINE).
La lampadina è pronta. Rimuoviamo la griglia per renderla più facile da ammirare.

Riso. 29
Ma non è tutto. Il nostro disegno è costituito da molti oggetti diversi, che sono meglio combinati in modo che si comportino nel loro insieme, ad esempio durante il ridimensionamento. Per fare ciò, seleziona tutto (dal menu Modificare), o semplicemente disegna un rettangolo attorno all'immagine utilizzando lo strumento F1. Quindi vai al menu Oggetto -> Gruppo, e invece di molti frame separati, apparirà un frame grande.
Salviamo il file in formato SVG per l'archivio. Inoltre ci sono diverse possibilità. È possibile esportare un'immagine in bitmap tramite il menu File -> Esporta in bitmap.
Se hai bisogno di una miniatura di dimensioni diverse, diciamo 16x16, allora devi andare File -> Proprietà documento e lì seleziona una nuova dimensione del documento ( icon_16x16). Quindi ridimensiona il disegno per adattarlo alla nuova tela e salva come copia. Puoi ridimensionare con lo strumento F1, frecce e tasti SPOSTARE; ma è meglio andare al menu Oggetto -> Trasforma. Quindi nella scheda Scala scegli una nuova dimensione in percentuale, metti un segno di spunta accanto a Scala proporzionale e premere Fare domanda a.
Quando ingrandito, ad esempio dieci volte, è meglio prima ridimensionare l'oggetto del 1000%, quindi passare a Proprietà dell'oggetto dimensione della tela (documento). Altrimenti, può essere difficile trovare un piccolo disegno su una grande tela.
Questo è tutto per la prima volta. Nella parte successiva, continueremo a imparare come disegnare grafica vettoriale.
In questo tutorial disegneremo un simpatico riccio vettoriale usando il programma Inkscape. Di solito, quando si tratta di vettori, Dezhurka pubblica tutorial di Adobe Illustrator. Ma oggi abbiamo deciso di dare la preferenza a un altro editor grafico, per amore della diversità. Questa lezione è adatta per apprendere gli strumenti più basilari e semplici di Inkscape.
Risultato finale

1. Disegna il corpo
Passo 1
Iniziamo con gli aghi. Scegli uno strumento Poligono e scegli il tipo stella. Quindi nel parametro angoli inserire un valore 15,
e dentro Rapporto raggi - 0,8. Ora disegna un poligono con un riempimento marrone. La dimensione non è importante in questa fase.

Passo 2
Ora ridimensiona la forma in base alle dimensioni 410 pixel X 465 pixel.

Passaggio 3
Per ottenere l'effetto volume nei passaggi successivi, duplica il poligono e riempilo con un marrone leggermente più scuro. Useremo questa figura in seguito.

Passaggio 4
Assegna al secondo poligono (più scuro) una larghezza del tratto di 13px(lo stesso colore del riempimento). Pertanto, aumenterà di volume.

Passaggio 5
Seleziona entrambi i poligoni e apri la scheda Oggetto > Allinea e distribuisci. Fare clic sull'icona Centro sull'asse verticale E Allinea i bordi superiori. Le forme dovrebbero allinearsi in questo modo:

Passaggio 6
Ora dobbiamo disegnare l'interno del corpo. Scegli uno strumento Ellisse e disegna un cerchio tenendo premuto il tasto controllo. Mentre il cerchio è selezionato, scegli dal menu Percorso > Da oggetto a percorso, in modo che possiamo modificare questa forma in seguito. Riempi il cerchio come mostrato nell'immagine qui sotto.

Passaggio 7
Ora con lo strumento nodi trasformeremo il cerchio nel corpo di un riccio, come nell'immagine qui sotto. La dimensione finale è fuori 366 pixel SU 266 pixel.

2. Disegna gli occhi
Passo 1
Attrezzo Poligono disegna un triangolo equilatero. (Imposta il numero di angoli su tre e tieni premuto ctrl per correggere la forma). Mentre il triangolo è selezionato, dal menu selezionare Percorso > Da oggetto a percorso.

Passo 2
Attrezzo nodi selezionare tutti i nodi e fare clic sull'icona Rendi simmetrici i nodi selezionati.

Passaggio 3
Queste saranno le aree scure sotto gli occhi. Posiziona la forma come mostrato nell'immagine qui sotto. Abbiamo appositamente trasferito la figura sul corpo del riccio in modo che tu possa vedere meglio come appare...

Passaggio 4
Disegniamo un occhio. Prendiamo lo strumento Ellisse e tenendo controllo disegna un cerchio. Coloralo in grigio scuro.

Passaggio 5
Ora disegna altri due piccoli cerchi e riempili di bianco.

Passaggio 6
Quando hai finito con il primo occhio, capovolgi la sua copia orizzontalmente. Tuttavia, non riflettere il bagliore!

3. Disegna una museruola
Passo 1
Attrezzo Ellisse disegna un ovale. Nel menù scegli Percorso > Da oggetto a percorso. Successivamente, modifichiamo i nodi in modo che appaiano come nell'immagine qui sotto.

Passo 2
Ora disegna il naso: con lo stesso strumento Ellisse prima disegna un ovale grigio scuro e poi uno piccolo bianco, che sarà un punto culminante sul naso.

A questo punto, dovremmo ottenere qualcosa di simile a quello che vedete nell'immagine qui sotto. Puoi sperimentare la distanza tra gli occhi, la dimensione del muso, il naso, ecc.

4. Disegna le orecchie
Passo 1
Per semplificare, per creare le orecchie copieremo semplicemente la forma dell'area sotto gli occhi. Basta ingrandire la forma e ruotare.

Passo 2
Specificare il tratto dell'occhiello con uno spessore di 12px. Dai all'orecchio un riempimento rosa e un colore della pelle di riccio per il tratto. Posiziona anche l'orecchio sotto la forma del corpo interno del riccio, ma sopra gli aghi. Per fare ciò, evidenziare l'orecchio e premere Pagina su E Pagina giù (Oggetto > Alza/Abbassa).
Passaggio 3
Duplica l'orecchio e giralo orizzontalmente. 
5. Usa le linee della zampa affusolate
Passo 1
Il modo per creare tratti arbitrari in Inkscape è creare una forma che ripeterà il percorso desiderato. In questo esempio, abbiamo bisogno di linee che si assottigliano alle estremità. Per fare ciò, abbiamo disegnato un quadrato, ruotato di 45 gradi e appiattito alle dimensioni indicate nell'immagine sottostante. 
Abbiamo anche arrotondato i nodi superiori. 
Passo 2
Ora seleziona uno strumento Matita. Parametro Levigatura impostato sul valore 50,
e nel grafico forma Selezionare Dagli appunti. Il valore "Dagli appunti" significa che ciò che hai copiato prima di disegnarlo verrà applicato al tuo percorso. Quindi copia il nostro quadrato appiattito ( Ctrl+C) e prova a tracciare una linea qualsiasi. Ad esempio in questo modo: 
Passaggio 3
Dopo aver provato lo strumento matita, senza cambiare nulla, disegna un piede per il riccio. Puoi modificare la linea con i nodi se non riesci a disegnarla perfettamente a mano. Ora, quando imposti il colore della linea su marrone, scoprirai che si tratta di un riempimento anziché di un tratto. Lo spiegheremo un po' più tardi. 
Passaggio 4
Duplica il piede e specchialo. 
6. Disegna le gambe
Passo 1
Disegneremo le gambe nello stesso modo in cui abbiamo disegnato le zampe. Puoi semplicemente copiare le linee se vuoi. Metti una linea nella parte inferiore del corpo del riccio. Noterai che non abbiamo abbastanza riempimento, anche se (come abbiamo già scoperto) c'è solo un riempimento per le linee delle gambe. Risolviamo questo problema! 
Passo 2
Duplica la linea della gamba e portala fuori dal corpo del riccio. Traccia una linea sul quadrato color carne ( Da oggetto a percorso). Ora taglieremo la forma di cui abbiamo bisogno dal quadrato usando le operazioni sui percorsi. Selezionare la linea della gamba e il quadrato e selezionare dal menu Percorso > Intersezione.
Dovresti ottenere questa cifra: 
Passaggio 3
Ora puoi posizionare il riempimento per la gamba sotto la linea della gamba. Per rendere tutto liscio, usa Allineare e distribuire. Ora duplica la gamba e specchia la copia. 
7. Aggiungi un'ombra
Passo 1
Aggiungiamo un effetto volume. Duplica la forma del corpo del riccio e riempila di marrone scuro. 
Passo 2
Posizioneremo questa figura sotto il corpo, le orecchie e le gambe, ma sopra gli aghi. Posiziona la forma in modo che sia 10 pixel a destra e 10 pixel sotto la forma del corpo. 
Passaggio 3
Ora facciamo un'ombra per l'intero riccio. Duplica la forma degli aghi, dagli un colore di riempimento nero e trasparenza ( Alfa): 50
.
Passaggio 4
Sposta l'ombra in fondo ( Dal basso al basso o chiave FINE). Successivamente, seleziona l'intero riccio insieme all'ombra e raggruppa tutti gli elementi per facilitare il lavoro. 
Passaggio 5
Aggiungiamo uno sfondo verde. Disegna un quadrato verde 600x600 pixel.
8. Disegna le foglie
Passo 1
Utilizzando lo strumento Penna disegna una figura di quattro nodi in una forma triangolare. Successivamente, seleziona i tre nodi inferiori e arrotondali. 
Passo 2
Dopo aver ottenuto la forma della foglia desiderata, usa lo stesso strumento Matita disegna i dettagli come nell'immagine qui sotto. 
Passaggio 3
Dipingiamo la foglia in colori autunnali e rendiamo le linee traslucide. 
Passaggio 4
Non dimentichiamo il gambo. Basta disegnarlo con lo stesso strumento matita, e specificare lo spessore in 2
pixel e punta arrotondata ( tappo rotondo). Seleziona il colore grigio scuro. Inoltre, molto probabilmente dovrai posizionarlo sotto il foglio stesso. 
Passaggio 5
Per renderlo assolutamente meraviglioso, duplica la foglia due volte e dipingi le copie in diversi colori. Ora raggruppa ogni foglia separatamente. 
9. Spargi le foglie
Passo 1
Ora dobbiamo spargere le foglie sullo sfondo. Partiamo dal primo foglio. Selezionalo e subito dopo seleziona lo strumento spray. Impostare i parametri come mostrato nell'immagine sottostante. 
Passo 2
Ora puoi semplicemente fare clic e tenere premuto il pulsante sinistro del mouse per spargere le foglie. 
Passaggio 3
Ripeti la stessa procedura con le foglie dei fiori rimanenti. Quando hai finito, seleziona tutte le foglie (tenendo premuto spostare) e raggrupparli. 
Passaggio 4
Non deselezionare il gruppo di foglie. Vai al menù Filtri > Ombre e bagliori > Sfalsa ombra. Specificare le impostazioni come mostrato nell'immagine sottostante. 
Passaggio 5
Adesso possiamo mandare tutte le foglie sotto il riccio e sopra lo sfondo verde. 
Il riccio è pronto!

L'autore della lezione Aaron Niez.
Traduzione - Dovere.
La grafica vettoriale disegna immagini annotando le leggi matematiche della costruzione di linee rette e curve da cui viene costruita un'immagine. La registrazione è in XML, quindi queste immagini sono in realtà file di testo.
Poiché le leggi matematiche della costruzione di un'immagine non dipendono dalle sue dimensioni, diventa possibile ridimensionare le immagini vettoriali in misura enorme senza la minima perdita di qualità.
La grafica vettoriale esiste da molto tempo, ma il loro periodo di massimo splendore è avanti. Con l'inizio di una nuova fase sensoriale nello sviluppo della tecnologia informatica, i cui primi rappresentanti sono tablet e comunicatori, c'è un urgente bisogno di file grafici scalabili e di piccole dimensioni.
Inkscape, essendo un editor gratuito e open source, funziona con un formato di file vettoriale gratuito SVG (Scalable Vector Graphics). Attualmente, quasi tutti i gadget e i browser Web supportano il formato SVG e, con l'avvento di HTML 5, l'inserimento di file SVG nei contenuti Web non diventerà più difficile dell'inserimento di file grafici bitmap oggi.
Padroneggiare Inkscape oggi è un investimento intellettuale nel domani.
Informazioni sulle versioni e i rilasci di Inkscape
Al momento della stesura di questo articolo, l'ultima versione di Inkscape è la 0.48. È disponibile per Windows, Linux, Mac e altre piattaforme.Se hai una versione precedente, non drammatizzare questo leggero ritardo. Le versioni 0.46 e 0.47 del programma sono molto simili alla 0.48 nella loro funzionalità, sono stati aggiunti solo alcuni effetti molto speciali ed è apparso anche un nuovo pannello. Adesione. Quindi lavora con calma sulla versione che è a tua disposizione, con il prossimo aggiornamento non rimarrai affatto indietro rispetto alla vita.
Inkscape 0.48 Struttura della finestra
Quando avvii Inkscape per la prima volta, vedrai una singola finestra di fronte a te. Ma ci sono così tante cose stipate nei telai di questa finestra che può volerci molto tempo per capirlo. La Figura 1 aiuterà in questo.Riso. 1
Partiamo in ordine numerico:
1. Barra dei menu Come in ogni programma, qui è tutto chiaro.
2. Barra dei comandi. Tutti i comandi di questo pannello sono disponibili da vari menu. Quindi questo pannello può essere rimosso in sicurezza se hai bisogno di una finestra più grande.
3. Pannello delle impostazioni dello strumento corrente. Quando viene selezionato un determinato strumento (nella Figura 1 è uno strumento "Disegna stelle e poligoni"), poi via Barre delle opzioni degli strumenti correnti vengono visualizzate le impostazioni. C'è un triangolo nero alla fine del pannello, il che significa che non tutte le impostazioni si adattano alla finestra. Cliccandoci sopra, puoi visualizzare le impostazioni mancanti.
4. Barra degli strumenti. Contiene miniature di 18 strumenti utilizzati per creare grafica vettoriale. Qualsiasi strumento può anche essere richiamato premendo i tasti di scelta rapida. La descrizione comandi viene visualizzata quando si sposta il puntatore del mouse. Facendo clic con il tasto destro su uno strumento si apre la sua finestra delle impostazioni globali.
I pannelli 2, 3, 4 e 12 possono essere trascinati con il mouse dalle strisce rettangolari, che sono colorate di verde nella Figura 1, e nella stessa finestra di Inkscape sono evidenziate con due file di puntini deboli.
5. Tavolozza. Il colore può essere trascinato con il mouse Tavolozze sull'oggetto, modificandolo con questa azione riempire. Per cambiare colore Colpi, è necessario tenere premuto il tasto durante il trascinamento SPOSTARE. Il colore corrente di alcuni strumenti può essere impostato facendo clic sul colore corrispondente Tavolozze. All'estremità destra della tavolozza c'è un piccolo interruttore triangolare. Facendo clic su di esso si apre il menu delle impostazioni della tavolozza. È possibile personalizzare l'aspetto della tavolozza e scegliere tra una varietà di tavolozze preimpostate. Se tutti i colori non si adattano alla finestra, allora sotto tavolozza viene visualizzata una barra di scorrimento.
6. Barra di stato. Contiene cinque aree :
7. Indicatore di riempimento e traccia dell'oggetto selezionato. Quando c'è un oggetto selezionato nella finestra, Indicatoreè dipinto nei colori del suo riempimento e del suo tratto. Facendo clic con il tasto sinistro su un colore si apre una finestra Riempi e Traccia, utilizzato per configurare queste impostazioni. Facendo clic con il tasto destro viene visualizzato un menu con opzioni utili che a volte ti consentono di fare a meno di aprire una finestra Riempi e Traccia.
8. Sezione informazioni livello. Se ci sono pochi livelli, è del tutto possibile cavarsela con questa sezione senza aprire una finestra speciale Strati.
9. Sezione notifiche. Fornisce messaggi utili sulle azioni in corso. È necessario prendere l'abitudine di dare un'occhiata a questa sezione, soprattutto quando si utilizza uno strumento sconosciuto o qualcosa non funziona. Se l'intero messaggio non rientra nelle sezioni, quando passi il puntatore del mouse, il testo appare per intero.
10. Coordinate del puntatore del mouse.
11. Indicatore di scala corrente. È possibile inserire manualmente la scala desiderata e premere ACCEDERE, ma puoi usare le frecce.
12. Pannello incollato. Questo pannello contiene le regolazioni di aggancio (linee agli oggetti, griglie, nodi e così via).
Viene chiamata l'area di lavoro della finestra di Inkscape tela. Ci sono righelli in alto ea sinistra della tela. Quando passi il puntatore del mouse sopra il righello, viene visualizzato un suggerimento in quali unità è graduato (per impostazione predefinita in pixel). I righelli possono essere trascinati con il mouse per formare Guide.
Al centro della tela, la cornice del nuovo documento. A volte Documento chiamato anche Pagina. Se le dimensioni lineari del documento devono essere modificate, vai al menu File ⇨ Proprietà documento.
Puoi disegnare ovunque sulla tela, anche al di fuori della cornice del documento.
Finestre di dialogo
Alcuni menu aprono finestre di dialogo, ad esempio: Riempi e Traccia, Livelli, Trasformazioni e altri. In Inkscape 0.48 queste finestre sono ancorate al "frame" destro della finestra del programma per impostazione predefinita. Inoltre, possono essere fissati insieme. Questo non è molto conveniente, poiché restringe notevolmente le dimensioni dell'area client della finestra. Puoi spostare queste finestre con il mouse e spostarle fuori dalla finestra principale. Per disabilitare globalmente l'ancoraggio delle finestre di dialogo, devi andare al menu File ⇨ Personalizza Inkscape ⇨ Windows ⇨ Comportamento finestra di dialogo.Dopo aver familiarizzato con la struttura e le parti dello spazio di lavoro, nel prossimo capitolo inizieremo a usarle. In questo caso utilizzeremo il metodo "immersion", ovvero inizieremo immediatamente a creare immagini vettoriali.
Capitolo 2 in cui la bandiera svedese ci insegna come usare le griglie, incollare e altro
L'argomento della lezione di oggi sarà la bandiera della Svezia.
Lungo la strada, impareremo:
- Come calcolare le dimensioni della pagina e la spaziatura della griglia
- Come creare un documento della giusta dimensione
- Come creare una griglia con la giusta spaziatura tra le linee
- Cosa si attacca e come usarlo
- Come lavorare con lo strumento di disegno del rettangolo
- Come unire i percorsi
- Come modificare i colori di riempimento e traccia di un oggetto
- Come salvare il documento finito e come esportarlo in una bitmap
Sappiamo già che la grafica vettoriale è la descrizione matematica di un'immagine. La matematica è una scienza esatta, quindi, prima di mettersi al lavoro, è necessario conoscere esattamente le dimensioni del futuro documento e le sue singole parti.
Apprendiamo da Wikipedia che la bandiera della Svezia ha un rapporto di 32 a 20, con la striscia verticale della croce che parte da 5/16 a sinistra e ha una larghezza di 2/16, e la striscia orizzontale situata nel mezzo e uguale in larghezza a quella verticale.

Quindi dobbiamo scegliere una dimensione del documento di 32x20 o 320x200 pixel. Per la grafica vettoriale questo non è di fondamentale importanza, ma per chiarezza sceglieremo una dimensione di pagina maggiore.
Lanciamo Inkscape e vediamo un documento in formato A4 che si apre per impostazione predefinita. Andiamo al menù File ⇨ Nuovo e nell'impressionante elenco a discesa di documenti non troviamo quello giusto. Quindi è necessario modificare le proprietà del documento.
Menù File ⇨ Proprietà documento(immagine 1).

Riso. 1
La sezione di cui abbiamo bisogno è cerchiata in rosso Altre dimensioni, in cui inseriamo le nuove dimensioni del documento. (Pulsante Adatta la pagina al contenuto non toccare, poiché non c'è ancora alcun contenuto).
Cliccando ACCEDERE o spostando il puntatore del mouse sulla finestra principale, vediamo un piccolo rettangolo nella parte inferiore della tela. Questo è il documento di dimensioni corrette. Per ingrandirla e posizionarla al centro della tela, premere il tasto 5 o icona sulla barra dei comandi.
Mentre la finestra è aperta Proprietà del documento, è utile predisporre subito una comoda griglia. Cos'è una griglia? Essere connessi nel menu Visualizza ⇨ Griglia, trasforma la tela in una pagina di un quaderno di scuola in una scatola. Solo la dimensione di queste celle possiamo cambiare.
Andiamo alla scheda Griglie(Figura 2).

Riso. 2
Per ora, questa scheda è vuota, ma non appena creiamo una nuova griglia, verranno visualizzate le impostazioni predefinite della griglia (Figura 3).

Riso. 3
Per impostazione predefinita, l'interlinea della griglia è di 1 pixel. Non ci va bene, è troppo piccolo. Inseriamo 20 pixel sia in X che in Y. Perché 20? Sia 320 che 200 sono divisibili per 20. La larghezza è esattamente i sedicesimi di cui abbiamo bisogno per costruire la croce. È facile trovare il centro del documento in altezza, specialmente quando le linee della griglia principale passano ogni 5 linee regolari. Non una griglia, ma la convenienza stessa!

Riso. 4
La bandiera svedese è composta solo da rettangoli. Sarà più conveniente per noi disegnare rettangoli se le linee vanno esattamente lungo le celle della griglia "si attaccano" ad essa. Pertanto, imposteremo immediatamente l'adesione alla scheda corrispondente (Figura 5).

Riso. 5
Apriamo una scheda Adesione. Nella sezione Attaccare alle griglieè necessario attivare il pulsante di opzione Attacca sempre. Ciò significa che i nodi dell'immagine aderiranno alle linee della griglia, indipendentemente dalla loro distanza.
Questo è conveniente nel nostro caso, quando la figura è composta solo da rettangoli. Ma questa impostazione può creare molti problemi quando si disegnano curve ed ellissi!
Poi via Pannelli incollatiè necessario collegare le seguenti miniature: Attaccare a livello globale , Attaccarsi ai nodi o alle loro leve, assicurati che i due bottoni a pressione siano collegati alla griglia e alle guide e assicurati che NON collegato Attaccare agli angoli del sito .
Quando tutte le impostazioni sono state completate, la finestra Proprietà del documento deve essere chiuso.
È ora di iniziare a disegnare. Prima di tutto disegniamo lo sfondo della bandiera.
Prendiamo lo strumento utilizzato per disegnare rettangoli ( F4). Sulla tela, il suo puntatore è un piccolo rettangolo con una croce sopra l'angolo in alto a sinistra. La croce è in realtà un puntatore. Spostare il puntatore nell'angolo in alto a sinistra del documento, premere e, tenendo premuto il pulsante sinistro del mouse, spostare il puntatore nell'angolo in basso a destra della pagina.
Grazie all'incollaggio, i lati (più precisamente i nodi) del rettangolo coincidono esattamente con i bordi del documento (o meglio, con le linee della griglia). Senza attaccare, dovremmo abbinare manualmente i confini.
Il colore del rettangolo può essere qualsiasi cosa, ho ottenuto il rosso con un tratto nero. Ora non importa di che colore è riempito il rettangolo, cambieremo comunque il colore, ma la presenza di un tratto è obbligatoria, altrimenti non vedrai ulteriori azioni. Pertanto, se il tuo rettangolo non ha un tratto, senza cambiare lo strumento, premi il tasto SPOSTARE e clicca sul quadrato nero Tavolozza. Apparirà il contorno.

Riso. 6
Presta attenzione ai quadratini negli angoli in alto a sinistra e in basso a destra del rettangolo. Servono a modificarne le dimensioni. Con lo stesso strumento F4 puoi afferrare il quadrato e trascinarlo per modificare le dimensioni del rettangolo.
Ma il cerchio nell'angolo in alto a destra è progettato per arrotondare gli angoli del rettangolo. Scopri di più sull'arrotondamento degli angoli (e altro) in questo fantastico tutorial interattivo. Esercitazione su Inkscape in russo, che è nel menu Aiuto ⇨ Tutorial. Altamente raccomandato.
Potremmo fare ora per cambiare il colore di riempimento dello sfondo al blu di cui abbiamo bisogno, ma questo sarebbe strategicamente sbagliato.
Mentre abbiamo in mano uno strumento per disegnare rettangoli, dovremmo immediatamente disegnare una croce. Spostare il puntatore sulla quinta linea della griglia lungo il lato superiore del documento (sarà la linea principale), spostarlo verso il basso fino all'intersezione della settima linea della griglia con il lato inferiore del documento (Figura 7).

Riso. 7
Ora è chiaro perché non vedremmo i risultati se non ci fosse l'ictus!
Senza rimandare all'infinito, disegniamo una striscia orizzontale della croce.

Riso. 8
Questo avrebbe potuto finire. Quando cambiamo il colore di sfondo in blu, la croce in giallo e rimuoviamo il tratto, la bandiera è pronta. Ma dal momento che stiamo imparando, esamineremo ogni caso fino alla fine. Finora non abbiamo una croce, ma l'intersezione di due rettangoli. Per trasformarlo in una vera croce, devi unire i contorni di questi rettangoli.
Prendiamo lo strumento Allocazioni (F1) e con il tasto premuto SPOSTARE fare clic su entrambi i rettangoli della croce a turno. Entrambi vengono selezionati, come si può vedere nel tratto tratteggiato nella Figura 9.

Riso. 9
Ora devi andare al menu Contorni ⇨ Somm e piega le due linee.

Riso. 10
Ora abbiamo una vera croce!
Resta da colorare il documento con i colori nazionali della Svezia. La stessa Wikipedia riporta che il colore blu della bandiera svedese ha una sfumatura di Rosso: 0, Verde: 90, Blu: 173 nel sistema RGB. Per riprodurre accuratamente questa sfumatura, abbiamo bisogno di una finestra Riempi e Traccia. Prima di tutto, devi selezionare il rettangolo desiderato (sfondo) usando lo strumento F1 che abbiamo già selezionato. Per essere sicuri, diamo un'occhiata Sezione notifiche nella parte inferiore della finestra del programma. L'oggetto selezionato verrà descritto qui: Rettangolo in Layer1 .
finestra aperta Riempi e Traccia in diversi modi: Dal menu Oggetto ⇨ Riempi e tratto; fare clic con il tasto destro su un oggetto e aprire una riga Riempi e Traccia; clicca sulla miniatura Pannelli di comando(anche se non è sempre visibile a causa delle dimensioni della finestra); tasti di scelta rapida Maiusc+Ctrl+F(non funziona ovunque). In un modo o nell'altro, apri questa finestra (Figura 11).

Riso. undici
Nella scheda riempire Con il pulsante Flat Color già premuto, dobbiamo impostare i valori RGB che conosciamo. Puoi semplicemente inserirli nelle apposite caselle, oppure impostarli con le frecce, puoi spostare i cursori sulle scale, puoi persino inserire il numero del colore esadecimale nella casella RGBA. La scala A indica la trasparenza del riempimento, l'opacità completa è 255, la trasparenza completa è zero.
Lo sfondo cambia colore davanti ai nostri occhi e assume la tonalità desiderata.
Vai alla scheda Colpo e clicca sulla croce X, che significa nessun ictus. Non abbiamo più bisogno di lei.

Riso. 12
Ora devi selezionare la croce (contemporaneamente in Sezioni di notifica apparirà un messaggio: Contorno 12 nodi...) Nella finestra Riempi e Traccia ci saranno già nuovi parametri dell'oggetto selezionato. Dobbiamo impostare il colore giallo su R:255, G:194, B:0 a piena opacità. Rimuovi la sovrapposizione.

Riso. 13
rimuovere la rete ( Visualizza ⇨ Griglia).
La bandiera è pronta. Hai visto il suo disegno all'inizio del capitolo.
Resta da salvarlo. Ma prima andiamo al menu File ⇨ Cancella def. Cosa significa? Nel corso del lavoro abbiamo utilizzato colori temporanei che non erano inclusi nella pennellata finale e così via. Tutti loro sono scritti da qualche parte nel testo XML del nostro file, aumentandone il "peso". Certo, nel caso di oggi non è molto, qualche byte, ma l'abitudine di sbarazzarsi del ballast deve essere sviluppata fin dall'inizio. Dopotutto, la principale carta vincente della grafica vettoriale è la piccola dimensione dei file SVG.
Ora, nello stesso menu File, premere Salva, si aprirà una finestra di dialogo in cui specificare il nome del file, ad esempio swedish_flag.svg, e la directory in cui salvarlo.
E per poter utilizzare il disegno in altri programmi di grafica o metterlo sul Web, dovrebbe essere esportato in un formato raster. Per questo andiamo File ⇨ Esporta in bitmap. Si aprirà una finestra di dialogo come mostrato in Figura 14.

Riso. 14
In parte Zona esportata, Pagina E Disegno partita in questo caso. Immettere quindi il nome del file e fare clic Esportare. (Quindi cerchiamo il file ovunque, ma lo troviamo nella home directory). È un po' confuso il fatto che la finestra di dialogo di esportazione non si chiuda automaticamente al termine della procedura.
La lezione di oggi è giunta al termine, nel prossimo capitolo affronteremo una questione più difficile.
Capitolo 3, in cui impareremo ad usare le guide, impareremo a raggruppare gli oggetti, impareremo a disegnare stelle e spostarle sulla tela in un punto preciso
L'argomento della lezione di oggi sarà ancora una volta la bandiera, questa volta la bandiera dell'Unione Europea. Nel processo di raffigurarlo, apprendiamo:
- Come utilizzare le guide
- Come disegnare pentagrammi
- Come raggruppare gli oggetti
- Come duplicare oggetti
- Come spostare gli oggetti
- Come posizionare gli oggetti lungo l'asse Z
La bandiera dell'UE è composta da 12 stelle dorate su sfondo blu.

Riso. 1
Dall'ultima lezione, sappiamo quanto sia importante calcolare accuratamente i dettagli dell'immagine sulla base di informazioni accurate sull'oggetto ripreso. Le proporzioni dell'Euroflag sono 27:18, quindi la dimensione del documento sarà un multiplo di questi valori. Diciamo 270x180 pixel.
Sistema di colori delle stelle RGB: 255, 204, 0
Colore di sfondo RGB: 0, 51, 153
Le stelle della bandiera sono pentagoni regolari (pentagrammi) con un ampio raggio R1, pari a 1/18 dell'altezza della bandiera.
In una stella pentagonale regolare, il rapporto tra raggi grandi e piccoli r2/R1 = 0,382(Figura 2).

Riso. 2
Quindi, se creiamo un documento con dimensioni di 270x180 pixel, il raggio grande della stella sarà di 10 pixel. Creiamo una griglia con spaziature X e Y di 10 pixel, assicurandoci che i nodi aderiscano alle linee e alle guide della griglia.
Creiamo da soli un documento e una griglia, utilizzando le conoscenze acquisite nell'ultima lezione.
Ora devi creare guide, che si intersecano esattamente al centro del documento.
Per creare una guida orizzontale, prendi il righello superiore (situato direttamente sopra la tela) con il mouse e trascinalo approssimativamente al centro del documento. La linea sottile risultante è chiamata guida. Quando si punta uno strumento su di esso Evidenziatore (F1), cambierà colore in rosso. Mentre è rosso, fai doppio clic su di esso e si aprirà una finestra di dialogo. guida(Figura 3).

Riso. 3
Diamo un'occhiata più da vicino a questa finestra di dialogo:
- Sull'asse X, inserisci l'ascissa del centro del documento: 270/2=135 pixel. Questo allineerà il centro della guida (piccolo cerchio) esattamente al centro della pagina.
- Sull'asse Y, inseriremo 90 pixel (180/2), in modo che la guida divida il documento in altezza rigorosamente a metà.
- Angolo (in gradi) lascialo a zero, dato che abbiamo bisogno di una guida orizzontale (se lo impostiamo a 90°, otteniamo una guida verticale).
Ora creiamo una guida verticale. Per fare ciò, prendi il righello sinistro e trascinalo sulla tela. Puoi anche prenderne un altro orizzontale e usare la finestra di dialogo guida dargli un orientamento verticale. In ogni caso è importante centrarlo sugli assi X e Y.
Il risultato sono due guide che si intersecano esattamente al centro del documento. Come nella Figura 4.

Riso. 4
Nella Figura 4, ho cambiato il colore delle guide in verde per distinguerle dalle linee della griglia. Questo può essere fatto dal menu: File ⇨ Proprietà documento ⇨ Guide.
Dal punto di intersezione delle guide e inizia a disegnare la prima stella. Ingrandiamo. Questo viene fatto usando il tasto + o nella finestra Indicatore di zoom corrente (lente di ingrandimento) nella cornice inferiore della finestra di Inkscape.
Prendiamo uno strumento Disegno a stella(tasto di scelta rapida "*"). SU Pannelli delle impostazioni dello strumento scegli l'icona della stella, il numero di angoli è 5 e il rapporto dei raggi è 0,382. (Esce un elenco di tutti i tipi di opzioni, tra cui c'è un pentagramma).
Iniziamo a disegnare dal punto di intersezione delle guide e spostiamo lo strumento fino al punto di intersezione della guida con la prima linea della griglia. Se abbiamo abilitato l'aggancio a griglie e guide, è piuttosto difficile sbagliare. Poiché la distanza tra le linee della griglia è di 10 pixel, la stella avrà anche un ampio raggio R1 pari a 10 pixel, ovvero 1/18 dell'altezza della bandiera (180/18=10). Rimuovi il riempimento della stella e imposta il tratto su 0,25 px di spessore.

Riso. 5
Abbiamo una stella campione. Ora dobbiamo disporre 12 stelle secondo le specifiche: attorno a un cerchio con un raggio di 1/3 dell'altezza della bandiera (180/3=60 pixel) e nell'ordine dei numeri sul quadrante dell'orologio. Questo compito può essere svolto in diversi modi: puoi disegnare un cerchio, dividerlo in 12 parti e posizionare una stella in ciascuna delle 12 punte; puoi spostare copie della nostra stella dal centro del documento a punti con coordinate calcolate; puoi pensare ad altre opzioni.
Prenderemo la strada più semplice.
Innanzitutto, imposta la scala su circa il 400%.
Quindi rimuoveremo la selezione dalla stella già disegnata. Per fare ciò, basta fare clic su qualsiasi punto vuoto sulla tela.
Poi di nuovo prendiamo lo strumento Disegnare stelle e poligoni(tasto di scelta rapida "*"). Disegniamo un dodecagono regolare dal punto di intersezione delle guide verso l'alto. Il suo angolo superiore dovrebbe trovarsi all'intersezione della guida verticale e il sesto dal centro della linea della griglia. Le impostazioni dello strumento possono essere visualizzate nella Figura 6.

Riso. 6
Per posizionare le stelle su tutti e dodici i vertici del poligono, è necessario impostare lo snap in modo diverso. SU Pannelli incollati disabilita l'adesione a Griglie, Guide (i loro pulsanti di solito non si adattano alla finestra, è necessario fare clic sull'angolo nero nella parte inferiore del pannello per vederli). Ma colleghiamo i pulsanti visibili Snap per centri oggetto E attenersi a nodi taglienti(sono mostrati in Figura 7).
Per cominciare, spostiamo la stella esistente in alto in corrispondenza delle ore 12. Selezionare un oggetto con lo strumento Evidenziatore (F1) e li trascineremo a posto. Seguiamo i suggerimenti che appaiono vicino al puntatore (abbiamo bisogno che il punto medio dell'oggetto aderisca al nodo acuto) come in Figura 7.

Riso. 7
Faremo il secondo asterisco per duplicazione. Durante la duplicazione appare una copia (doppia) dell'oggetto selezionato, e si trova esattamente sopra il campione, in modo che il duplicato possa essere rilevato solo trascinandolo con lo strumento Evidenziatore (F1). Non dimenticare di annullare le mosse non necessarie in un secondo momento utilizzando i tasti di scelta rapida ctrl+z o menù Modifica ⇨ Annulla.
Ora duplichiamo la stella. Con l'oggetto selezionato, premere i tasti CTRL+d(puoi scegliere il menu Modifica ⇨ Duplica oppure puoi fare clic con il pulsante destro del mouse sull'oggetto e selezionarlo Duplicare dal menu a comparsa). Il duplicato è già selezionato e posizionato sopra l'originale.
Resta da prenderlo Evidenziatore (F1) e passare al vertice successivo (Figura 8).

Riso. 8
Continua a duplicare e trascinare fino a quando tutte le stelle da 12 euro sono in un cerchio.
Selezionare ed eliminare (utilizzando il tasto Del) dodecagono non ne abbiamo più bisogno.
Ora seleziona tutte le stelle facendo clic su di esse con lo strumento di selezione mentre tieni premuto il SPOSTARE o disegnare con uno strumento Evidenziatore (F1) una casella quadrata attorno a tutte le stelle, proprio come selezioniamo alcune icone sul desktop (il metodo "elastico"). Tutte le stelle saranno evidenziate. Poi li raggruppiamo (Oggetto ⇨ Gruppo). Perché gruppo? Per riempirli di giallo e rimuovere il tratto non uno alla volta, ma tutto in una volta. E in generale, devi abituarti all'ordine.
Aprendo la finestra Oggetto ⇨ Riempi e tratto e riempi di colore il gruppo di stelle RGB: 0, 51, 153 o, in altre parole, RGBA: fecc00ff.

Riso. 9
Resta da creare uno sfondo. Ci connettiamo aderendo a bordo tela (il pulsante non è visibile fare clic sull'angolo nero nella parte inferiore del pannello) .

Riso. 10
Usa lo strumento per disegnare un rettangolo per l'intero Documento, aderirà ai bordi della pagina. Riempilo di colore RGB: 0, 51, 153 (003399ff).

Riso. undici
Scusa, ma dove sono le stelle? Sono rimasti "sotto" sotto lo sfondo. Ogni immagine sul documento è al proprio livello. Anche se abbiamo solo un livello, è comunque un po' stratificato. Questo si chiama posizionamento Asse Z(un asse immaginario perpendicolare al piano della tela). Regola la posizione dell'oggetto selezionato su Asse Z puoi usare i tasti:
- CASA solleva al piano più alto
- PgUp rilancio
- PgDown ometti
- END manda in secondo piano
Puoi farlo anche dal menu Un oggetto(stesse posizioni), oppure utilizzando i corrispondenti picogrammi su Barre degli strumenti di selezione (F1).
Abbiamo due modi: alzare le stelle fino in cima o abbassare lo sfondo fino in fondo. Poiché lo sfondo è più facile da selezionare, poiché è visibile, selezionalo e premi il tasto pgdown. Ecco le stelle. (Se non avessimo raggruppato le stelle, dovremmo premere il tasto pgdown dodici volte, secondo il numero di stelle, o applicare una chiave FINE.

Riso. 12
Resta da nascondere le guide e la griglia. (Visualizza ⇨ Griglia/Guide).
La bandiera è pronta. Cancella defs e salvalo. Se lo si desidera, esportare in formato raster PNG.
Per oggi è tutto, ma la prossima volta lasceremo i giochi dei bambini con le bandiere e faremo i conti con i contorni.
Capitolo 4 su percorsi, curve di bezier e gradienti.
Oggi rappresenteremo un divertente incrocio tra un ferro da stiro e un carattere. Così facendo impariamo:
- Come importare una bitmap
- Come creare un contorno vettoriale di una bitmap
- Come lavorare con percorsi e curve di bezier
- Come creare oggetti di testo e trasformarli in tracciati
- Come riempire un oggetto con un gradiente
La nostra immagine attuale è simile a questa:

Riso. 1
Per crearlo ci vuole almeno un ferro da stiro, o meglio la sua fotografia. Trovarlo su Internet non è difficile. Ecco cosa ho usato:

Riso. 2
Crea un documento 500x500 px, disabilita lo snap a livello globale, non abbiamo bisogno di una griglia.
Ora prendi il file dell'istantanea e trascinalo sulla tela con il mouse. Immediatamente vedremo una finestra di dialogo non molto chiara (Figura 3).

Riso. 3
Cosa significa? Esistono due modi per visualizzare immagini bitmap (non vettoriali) in Inkscape.

Per i nostri scopi, la seconda opzione è adatta Legare foto di ferro. Lo rimuoveremo comunque in seguito.
Quindi, abbiamo una foto del ferro sulla tela. Questo si chiama importazione di bitmap. Puoi usare il menù File ⇨ Importa. Non c'è differenza tra questi due metodi.
Ora delineeremo il file bitmap. Inkscape ha meccanismi per vettorizzare automaticamente le bitmap, ma non ne abbiamo bisogno in questo momento. È molto più veloce, più affidabile ed economico (in termini di dimensioni del file) delineare una foto di un ferro con un contorno vettoriale.
Per fare ciò, prendi uno strumento che risponda ai tasti di scelta rapida MAIUSC+F6, ed è destinato a Disegna curve di bezier e linee rette. Cosa sono le curve di Bezier, puoi guardare su Internet e lavorare con loro è molto piacevole e interessante.
Aumenta la scala percentuale a 250 e inizia a inserire punti (nodi) con lo strumento MAIUSC+F6. Mettiamo il primo punto con il clic sinistro del mouse e trasciniamo la linea web al prossimo angolo o cambiamento di curvatura. Maggiore è il numero di nodi, più difficile è creare successivamente un bel contorno e maggiore è la dimensione del file. Tuttavia, i nodi mancanti possono sempre essere aggiunti e quelli extra possono essere rimossi.
Scorri la tela verticalmente con la rotellina del mouse, orizzontalmente MAIUSC+rotellina del mouse. Raggiunto il nodo iniziale lungo il contorno, facciamo clic su di esso e il contorno si chiude.
Per vedere i nodi come in Figura 5, devi prendere uno strumento ( F2) e fare clic sul contorno.

Riso. 5
Quindi aumentiamo la scala e modifichiamo i punti posati male (semplicemente trascinandoli con il mouse), cancelliamo quelli in più selezionandoli con un click del mouse e premendo il tasto DEL. Per aggiungere il nodo mancante, è necessario fare doppio clic sullo strumento F2.
Quindi iniziamo a piegare segmenti dritti, trasformandoli in curve di Bezier. Tutto questo viene fatto con lo stesso strumento. F2. Puoi piegare tenendo la linea di contorno e tirandola con il mouse, oppure puoi usare le leve che appaiono ai nodi quando la linea è piegata. I bracci possono essere ruotati e modificati in lunghezza, consentendo al contorno di adattarsi all'immagine in modo molto preciso (Figura 6).

Riso. 6
Dopo aver elaborato lentamente il contorno esterno, allo stesso modo elaboriamo il contorno all'interno del manico di ferro.
Dobbiamo unire entrambi i circuiti in uno, in modo che tra il manico e il corpo del ferro si ottenga un "buco" come un rotolo. Per fare ciò, seleziona i contorni esterno e interno tenendo premuto il tasto SPOSTARE. Come nella Figura 7.

Riso. 7
E poi unisci andando al menu Contorno ⇨ Unisci. Ecco come appare il tracciato unito (Figura 8) dopo che la foto bitmap è stata rimossa. (Per eliminare, è necessario selezionarlo con lo strumento F1, quindi premere il tasto DEL)

Riso. 8
È il momento del testo. Prendiamo lo strumento Testo (F8) ed effettuare le impostazioni necessarie nel pannello delle impostazioni dello strumento. Carattere selezionato qui Nimbus Roman #9 L ha serif grandi e belli, Dimensione del font:144 e iscrizione Grassetto(Figura 9).
Se non disponi di un carattere adatto, installalo come al solito nel tuo sistema operativo. Inkscape troverà i font di sistema la prossima volta che avvierai il programma.
Da qualche parte sotto il ferro clicchiamo con lo strumento Testo e stampa la parola "FERRO" in lettere maiuscole. Se hai dimenticato di effettuare le impostazioni, non è troppo tardi, il testo cambierà proprio davanti ai tuoi occhi.

Riso. 9
Quindi selezionare il testo con lo strumento F1 e con l'aiuto delle frecce attorno al rettangolo di selezione punteggiato, adattiamo la dimensione del blocco di testo alla dimensione del contorno del ferro e lo posizioniamo nel posto giusto.

Riso. 10
Per poter modificare il testo, è necessario trasformarlo in un tracciato. Allo stesso tempo perderà le proprietà del testo (la possibilità di modificare, un piccolo "peso"), ma acquisirà tutte le proprietà dei contorni. Questa trasformazione è irreversibile, è impossibile recuperare il testo dai contorni (sebbene sia possibile annullare questa azione).
Quindi nel menu Percorsi ⇨ Oggetto contorno. La cornice di selezione diventa più piccola, ora è vicina alle lettere. E usando lo strumento F2, puoi vedere i nodi dei nuovi contorni, come mostrato nella Figura 11.

Riso. undici
Per rendere più comodo lavorare con i contorni delle lettere, rimuoveremo il riempimento del testo e imposteremo il tratto su 1 pixel. Quindi, tenendo premuto il tasto SPOSTARE, strumento F2 seleziona tutti i nodi superiori in ogni lettera. In questo caso, i nodi selezionati diventeranno blu, come in Figura 12. Quindi, usando la freccia su sulla tastiera, alzeremo i nodi selezionati di una certa distanza.

Riso. 12
La figura 12 va bene per tutti, abbassa le lettere A E G i nodi extra si sono rivelati non inclusi nella selezione. Ma questo è facilmente risolvibile. Prendiamo una lettera come esempio G. Per prima cosa, seleziona e rimuovi il nodo extra che non voleva salire. La traversa obliqua scomparirà. Quindi seleziona insieme i nodi superiori della lettera che sono rimasti non collegati. Fare clic sull'icona Collega i contorni ai nodi finali selezionati con un nuovo segmento. Questa icona si trova su Pannelli delle impostazioni dello strumento direttamente sopra la tela, ed è chiaramente visibile nella Figura 13.

Riso. 13
Il contorno tra i nodi selezionati verrà chiuso. Facciamo lo stesso con la lettera A.
La domanda è: perché non abbiamo semplicemente spostato i nodi extra in posizione? Il fatto è che in questo caso i contorni delle lettere A E G non sarebbe chiuso e questo potrebbe rovinarci molto sangue durante l'ulteriore elaborazione delle immagini. L'ordine è quando tutti i contorni sono chiusi.
Dopo aver corretto i contorni, continueremo a sollevare la fila superiore di nodi. Per fare ciò, dovrai selezionarli nuovamente tutti, ma ora lo spazio ti consente di non fare clic su ciascuno, ma, con lo stesso strumento F2, cerchia tutti i punti con un lungo rettangolo, mentre selezioniamo un gruppo di file sul desktop (il cosiddetto "metodo dell'elastico").
Solleva i nodi in modo che siano tutti all'interno del contorno del ferro e dell'anello delle lettere TU lo tireremo fuori separatamente a mano, il più in alto possibile e un po' a destra, senza andare però oltre il contorno del ferro.

Riso. 14
Qual è il prossimo? Esatto, i contorni devono essere combinati, e non solo combinati, ma riassunti in modo da escludere tutte le parti non necessarie del testo all'interno del contorno del ferro. Seleziona entrambi i contorni. Andiamo Contorni ⇨ Somm. E davanti a noi c'è la somma di due contorni (Figura 15).

Riso. 15
Ora resta da riempire il percorso combinato con un gradiente.
Una sfumatura è un riempimento in cui un colore si fonde uniformemente con un altro. Abbiamo bisogno di una transizione graduale dal nero al rosso. Aprendo la finestra Riempi e Traccia e nella tab riempire fare clic sull'icona gradiente lineare(Figura 16).

Riso. 16
Si prega di notare che nella colonna Ripetere selezioniamo dalla lista Riflesso. Ciò significa che il cambiamento di colore non passerà solo dal nero al rosso, ma sarà rispecchiato e tornerà dal rosso al nero.
Ma finché abbiamo una sfumatura dal nero al trasparente, anche se potresti averne un altro, non ci va bene, premiamo il tasto Modifica e appare una finestra editor di sfumature(Figura 17).

Riso. 17
Nella finestra editor di sfumature in alto, una barra stretta (parzialmente nascosta nella Figura 17) mostra il gradiente attuale. Sotto c'è la sezione del punto di ancoraggio del gradiente (il puntatore del mouse si trova su di essa). Dovremmo avere due punti di ancoraggio: nero e rosso. Un clic del mouse in un punto qualsiasi della sezione (e non solo sulle frecce all'estremità destra) richiama un elenco di punti di riferimento (in Fig. 17 questo stop3794 e stop3796).
Usa il mouse per evidenziare il primo punto di ancoraggio in blu. Il punto di ancoraggio del nero deve essere nero RGB: 0,0,0 a piena opacità 255.
Evidenziare il secondo punto di ancoraggio in blu e impostarne il colore su rosso RGB: 255,0,0, come nella Figura 17. Opacità 255 (prestare particolare attenzione alla scala di opacità A, che spesso viene dimenticata, quindi chiedersi perché il gradiente è trasparente).
Andiamo alla finestra principale e prendiamo lo strumento ( F2). Vediamo l'immagine seguente (Figura 18).

Riso. 18
Abbiamo una sfumatura dal nero al rosso da destra a sinistra. E abbiamo bisogno dall'alto verso il basso, e anche con la riflessione.
Vedi la leva del gradiente che ho contrassegnato con la freccia nera nella Figura 18? È visibile solo con uno strumento. F2. All'estremità sinistra della leva c'è un quadrato (il primo punto di ancoraggio) e all'estremità destra c'è un cerchio (il secondo punto di ancoraggio del gradiente). Per questi quadrati con un cerchio, la leva del gradiente può essere trascinata, espansa, allungata e accorciata a piacere. Trascinando il quadrato nell'area del manico e il cerchio al centro del ferro, otteniamo ciò che volevamo (Figura 19).

Riso. 19
Ho spostato la leva del gradiente nella Figura 19 all'esterno del contorno per una migliore visibilità. Si noti che la leva non è strettamente verticale, ma leggermente inclinata in modo che la linea rossa corra parallela alla piastra del ferro.
Ora resta da fare clic con lo strumento da qualche parte al di fuori del contorno e tutti i nodi e le leve scompariranno.
Pulisci le definizioni.
Salviamo il file nel nostro archivio. Lavoro completato.
Nel prossimo capitolo, daremo un'occhiata al vettorizzatore bitmap automatico di Inkscape.
Capitolo 5, in cui impareremo la vettorizzazione automatica delle bitmap
Oggi daremo uno sguardo molto superficiale al programma di vettorizzazione automatica delle bitmap di Inkscape. Superficiale perché questo argomento è inesauribile, dipende completamente dalla natura dell'immagine raster, oltre che dall'esperienza del vettorializzatore.
Difficilmente toccheremo i problemi del tracciamento manuale dei percorsi, questo argomento è trattato in dettaglio nell'articolo "Inkscape: continuare a padroneggiare l'editor di grafica vettoriale gratuito" , così come in questa Guida.
L'argomento della lezione sarà la vettorizzazione automatica utilizzando il programma integrato in Inkscape .
Per cominciare, dobbiamo spiegare chiaramente che nessun programma per convertire automaticamente un'immagine raster in un'immagine vettoriale ci darà una copia vettoriale della nostra foto o pittura preferita. Tutti questi programmi possono solo aiutare a costruire i contorni dell'immagine per un'ulteriore elaborazione manuale.
Il primo passo è importare la bitmap in Inkscape. Il modo più semplice per farlo è trascinare il file nella finestra del programma.
Quindi vai al menu Percorsi ⇨ Vettorizza bitmap. Apparirà la finestra mostrata in Figura 1.

Riso. 1
Questa finestra ha tre aree:
Scansione singola(che significa una volta) contrassegnato in verde.
Scansione multipla(esegue più scansioni, il numero di scansioni è indicato nella casella). I risultati di queste scansioni sono impilati lungo l'asse Z.
anteprima. In quest'area, dopo aver premuto il tasto ricaricare c'è un risultato preliminare dell'elaborazione.
La scelta del metodo di scansione viene effettuata premendo uno dei pulsanti radio, indipendentemente dall'area di appartenenza. È possibile selezionare un solo pulsante alla volta; se questo metodo è possibile, allora nella regione anteprima apparirà un'immagine.
Se sei soddisfatto del risultato dell'anteprima, fai clic sul pulsante OK, avviando il processo di vettorizzazione stesso. Con file bitmap di grandi dimensioni, può richiedere molto tempo.
Quale processo utilizzare in ciascun caso? Questo può essere dimostrato solo sperimentalmente. Prova metodi diversi, con soglie diverse, prova scansioni singole e multiple, non dimenticare la scheda Opzioni.
Permettetemi di darvi alcuni esempi per illustrare il processo.
1. Semplice immagine disegnata a mano a colori con testo.

Fig.2
Nella Figura 2 puoi vedere l'emblema originale. Il disegno è molto semplice, il testo è standard, ci sono pochi colori. Solo la palla stessa è raffigurata in modo molto dettagliato, sembra che sia inserita una fotografia. Il modo migliore per vettorializzare un'immagine del genere è con multiscansione a colori. Allo stesso tempo, se prendi un gran numero di colori, ad esempio 32, il risultato sarà molto simile all'originale senza alcuna elaborazione aggiuntiva, mostrata nella Figura 3.

Riso. 3
Come si suol dire, trova cinque differenze.
Una cosa non va bene, questo file SVG "pesa" quasi 4 MB! Dopotutto, questa immagine è una pila di 32 contorni individuali di diversi colori. I file di queste dimensioni non vanno bene.
Puoi ottenere buoni contorni riducendo il numero di colori quando multiscansione a colori fino a quattro. La figura 4 mostra l'originale stesso (nella riga superiore) e quattro contorni colorati.

Riso. 4
Sono stati "tirati" fuori dal mucchio e messi uno accanto all'altro. Allo stesso tempo, il contorno verde ha più successo, è del tutto possibile romperlo ( Percorso ⇨ Esplodi) in tracciati separati, quindi assegna a ciascuna parte il riempimento e il tratto appropriati e otterrai una copia vettoriale di peso ridotto e di altissima qualità. Allo stesso tempo, la quota di lavoro manuale è minima.
2. semplice emblema disegnato a mano
Prendiamo, ad esempio, un semplice logo Adidas a un colore (Figura 5, in alto).

Riso. 5
Per vettorializzarlo, ho utilizzato una singola scansione con rilevamento dei bordi. Tutte le impostazioni lasciate per impostazione predefinita. Si è rivelato un buon contorno, adatto per il riempimento e il tratto. E se lo modifichi un po' manualmente, rimuovendo i nodi non necessari e raddrizzando alcune curve di Bezier, e persino ridisegnando il marchio ®, otterrai un logo di qualità migliore rispetto al campione originale.
3. Frammento di foto ingrandito
Il logo sottostante è un frammento notevolmente ingrandito di una foto di un vagone ferroviario.

Riso. 6
È stato vettorizzato in due fasi. Innanzitutto, è stata utilizzata una singola scansione con Riducendo la luminosità A soglia 0,150. Il risultato è il contorno superiore nella Figura 7.

Riso. 7
Su di esso è perfettamente visibile il simbolo delle monadi Yang e Yin, ma il carattere tipografico non ha avuto successo. Quindi la soglia è stata aumentata a 0,650 e il contorno è uscito al centro della Figura 7.
Hanno lavorato con lui un po 'a mano, i cerchi sono stati disegnati con uno strumento Per disegnare cerchi ed ellissi (F5), Red Yang è stato leggermente modificato e ha ottenuto un logo su un solido "quattro". (In basso nella figura 7). Se potessimo anche correggere le lettere, sarebbe meglio di quello dell'azienda.
4. Immagine di media complessità con scarsa qualità fotografica.
Siamo riusciti a scaricare un'immagine dalle sigarette Kazbek, familiari ai nostri padri fino al punto di dolore ai polmoni (Figura 8).

Riso. 8
La fotografia, come vedete, è di pessima qualità, presa da un pacchetto di sigarette accartocciato. Tuttavia, è stato possibile creare un logo abbastanza decente da esso e l'elaborazione manuale è stata richiesta solo in parte del carattere (Figura 9).

Riso. 9
La scansione multipla è stata applicata a 6 colori. Risultati con la pila di contorni smontati nella Figura 10.

Riso. 10
Su 6 contorni, ne sono stati selezionati 3 (Figura 11).

Riso. undici
Il contorno blu ha dato la sagoma delle montagne e del cavaliere (con una minima lavorazione manuale rimuovendo le macchie) e il carattere (con un'accurata correzione manuale del contorno delle lettere). Tutto è stato rimosso dal contorno centrale, ad eccezione delle calotte nevose (i nodi sono stati rimossi manualmente utilizzando il metodo "elastico"). Bene, lo sfondo (in basso) è rimasto lo stesso dello sfondo.
Speriamo che questi pochi esempi ti diano un'idea del processo di vettorizzazione automatica in Inkscape. C'è molta letteratura su questo argomento e ci sono buoni esempi. Ma in tal caso, nulla può sostituire l'esperienza personale prova diverse modalità, sii creativo e osa, ma ricorda che il nostro strumento principale sono la testa e le mani.
Nel prossimo capitolo ci occuperemo dell'immagine di oggetti tridimensionali: cubi e scatole.
Prefazione del traduttore:
Nei primi mesi del 2013, gli autori di PCLinuxOS Magazine (distribuito sotto CC-BY-NC-SA 3.0) si sono concentrati sulla migrazione a Windows, un tutorial su GIMP, alcuni giochi per computer e altri argomenti. Il numero di marzo conteneva un articolo su Inkscape. Dal suo autore Meemaw, ha ricevuto il nome Inkscape: Getting Started. Fondamentalmente, tutto. Seguire questa linea è il risultato del mio tentativo di tradurre questo articolo.
Abbiamo creato con successo cose strane con GIMP, ma non dobbiamo dimenticare che GIMP non è l'unico editor grafico. Lo scopo principale di GIMP è il fotoritocco. Inkscape è un ottimo programma di disegno.
Anche se sembra intimidatorio, non è poi così difficile disegnare con Inkscape. La pratica concreta ti aiuterà a disegnare disegni davvero buoni. Sono stato in grado di disegnare molto di più in Inkscape che con matita e penna. Sono tutt'altro che un artista, ma con un assistente come Inkscape molte cose vengono molto meglio.
Diamo un'occhiata alla finestra principale di Inkscape e diamo un'occhiata più da vicino.
Quando apri Inkscape per la prima volta, ti verrà presentata una finestra come quella mostrata nella figura seguente.
Ha già un nuovo documento aperto, oltre a righelli in alto e in basso a sinistra. Puoi modificare questa visualizzazione per mostrare o nascondere tutti gli strumenti che desideri.
In alto vediamo la barra dei menu con le voci File, Modifica, Visualizza, Livello, Oggetto, Percorso, Filtri, Estensioni e Aiuto. Molte voci di menu sono disponibili da altri posti e lo vedremo presto.
Sotto la barra dei menu si trova la barra degli strumenti, che contiene gran parte degli strumenti più comunemente utilizzati. All'inizio del lavoro, ha i primi undici dei seguenti elementi: Nuovo documento, Apri, Salva, Stampa, Importa, Esporta, Archivia, Ripeti, Copia, Taglia e Incolla.
Il resto degli strumenti serve accanto agli strumenti sul lato sinistro della finestra o ti aiuta a spostarti da una parte all'altra del progetto e necessita di qualche spiegazione.
I prossimi tre elementi sembrano lenti d'ingrandimento con rettangoli interni. Questi sono strumenti di ridimensionamento: da sinistra a destra, c'è un ridimensionamento alla dimensione della finestra della parte selezionata dell'immagine, del disegno e della pagina. Ti aiutano a ingrandire e rimpicciolire comodamente l'intera pagina e qualsiasi selezione su cui stai lavorando. Questi comandi sono disponibili anche dalla barra dei menu sotto il sottomenu Visualizza → Scala.
Alla loro sinistra si trovano tre elementi che sembrano fogli di carta sovrapposti, il primo dei quali è vuoto, il secondo contiene immagini di un lucchetto chiuso e il terzo mostra un lucchetto aperto. Si tratta di strumenti per la duplicazione e la clonazione di un oggetto selezionato, utilizzati nei casi in cui è necessario più di uno dello stesso oggetto (ad esempio, molte stelle o fiori), nonché per rimuovere il collegamento tra il clone e l'originale. Duplicando un singolo oggetto e apportandovi una modifica specifica, è possibile modificare solo l'originale. Durante la clonazione, se apporti modifiche all'originale, si verificano anche sul clone. Questo è molto utile quando hai bisogno di due oggetti esattamente uguali, tranne per il colore, per esempio. Se si clona un oggetto, è possibile modificarlo e interrompere il collegamento tra il clone e l'originale utilizzando il terzo pulsante del mouse, quindi modificare il colore di uno di essi. Questi strumenti sono disponibili anche dalla barra dei menu sotto il sottomenu Modifica → Duplica o Modifica → Clona.
Il gruppo dei due elementi successivi comprendeva un cerchio e un rettangolo circondati da punti neri. Lo strumento di sinistra viene utilizzato per raggruppare gli oggetti selezionati, mentre lo strumento di destra viene utilizzato per separarli. Mentre disegni in sicurezza, a volte vorrai raggruppare più oggetti insieme per completare un progetto. Questi pulsanti sono molto utili per fare questo, così come per separare se ti ritrovi a dover aggiustare qualcosa. Questi strumenti sono disponibili anche dalla barra dei menu sotto i sottomenu Oggetto → Raggruppa e Oggetto → Separa.
Gli ultimi sette strumenti sono forse i più utilizzati in questa barra degli strumenti. Da sinistra a destra, nell'ordine ci sono gli strumenti Riempimento e traccia, Testo e carattere, Livelli, Editor XML, Allinea e spazia, Opzioni Inkscape e Proprietà documento. Diamo un'occhiata alle singole finestre che si aprono quando si fa clic su ciascuno di questi strumenti.
Riempi e accarezza. Con questo strumento dipingi la maggior parte degli oggetti e i loro bordi. Se disegno un rettangolo, il tratto è il colore del suo bordo e il riempimento è il colore dell'interno del rettangolo. Posso cambiare il colore interno selezionando la scheda Riempimento e specificando un colore, una sfumatura o un motivo. Posso cambiare il colore del bordo selezionando la scheda Tratto e inserendo un colore, una sfumatura o un motivo. Nell'esempio seguente, ho disegnato un rettangolo, l'ho riempito di azzurro e ho aggiunto un bordo nero, poi ho selezionato Stroke Style e gli ho dato uno spessore di 5 px. Utilizzando la finestra di dialogo Riempimento e traccia, puoi applicare numerose opzioni di riempimento e traccia. Puoi aprirlo dalla barra dei menu usando il sottomenu Oggetto → Riempi e traccia.

Testo e carattere. Ogni volta che acquisisci del testo nel tuo disegno, usi questo strumento, perché con esso cambi le impostazioni del carattere per il tuo testo. Questo strumento funziona insieme allo strumento Testo sul lato sinistro della finestra. Seleziona lo strumento Testo sul lato sinistro della finestra, quindi digita il testo che desideri e apri quello strumento (situato in alto, al centro) per personalizzare il testo che hai scritto o addirittura modificarlo. La barra dei menu ha un sottomenu Testo che contiene questo strumento.

Strati. Come con molti altri programmi come LibreOffice Draw, Scribus e GIMP, i livelli sono molto utili durante la creazione del progetto. Puoi creare il tuo disegno su un livello, l'immagine di sfondo su un altro livello e il testo su un terzo livello. Questo aiuta a mantenere le cose in ordine e ti aiuta anche a tenere ferme le cose che non devono essere spostate. Se sei sicuro del tuo sfondo, puoi metterlo sullo strato inferiore e bloccarlo, e non sarai più in grado di spostare lo sfondo fino a quando non lo sblocchi di nuovo. Questo meccanismo ti consente di trattare liberamente con altri oggetti. Lo strumento Livelli è disponibile anche dal sottomenu Livelli. Qui ci sono gli stessi pulsanti che abbiamo visto in Gimp: facendo clic sull'occhio si nasconde il livello e facendo clic sul lucchetto chiuso si blocca il livello e non è possibile modificare nulla su di esso.

Editor XML. Ogni disegno che fai in Inkscape ha una descrizione di testo che viene salvata nel file di disegno in formato .svg. Ogni oggetto inserito in un disegno ha un nome specifico ed è elencato in questo file di testo. Cliccando sul suo nome si ottiene un elenco completo delle opzioni di quell'oggetto (dimensione, colore, posizione sulla pagina, ecc.). Più oggetti complessi usi, maggiore è la dimensione del file che ottieni. Anche se non lo faccio mai, è possibile cambiare il disegno modificando questo file. Ho provato a farlo duplicando l'entità nel file XML, che era il cerchio che avevo disegnato. Ho due cerchi identici. Se lo capisci abbastanza bene, potresti essere in grado di disegnare l'intero disegno in questo modo. Questo strumento è disponibile anche tramite la voce di menu Modifica → Editor XML.

Allinea e allarga. Se vuoi formare una pagina con un determinato oggetto al centro, prendi questo strumento. È disponibile anche nel sottomenu Oggetto. Facendo clic su un oggetto, puoi fare clic su uno qualsiasi dei pulsanti per allinearlo e centrarlo. Puoi centrare i due oggetti selezionati, allinearli lungo i bordi o sparpagliarli sulla pagina.

Opzioni di Inkscape. Questo è un modo veloce, conveniente e conveniente per aprire la finestra delle opzioni. Puoi anche aprirlo con un comando dal menu File.

Proprietà del documento. Ogni documento che crei è diverso. Questo strumento ti dà la possibilità di modificare le proprietà del documento, le impostazioni di orientamento, i margini, le dimensioni della pagina, abilitare le guide e la griglia. Questo strumento è disponibile anche dal menu File.

Nel caso in cui non lo sapessi già, ogni volta che passi il mouse su uno strumento, viene visualizzato un suggerimento con la sua descrizione e il tasto di scelta rapida per quello strumento. Quindi, se passi il mouse sopra lo strumento Riempi e traccia, il tasto di scelta rapida sarà Maiusc + CTRL + F. Quindi hai tre modi per ottenere questo strumento. Usa quello che ti sembra più naturale. A proposito, l'ultima azione viene annullata utilizzando la voce di menu Modifica → Annulla o CTRL + Z, come in altri programmi.
Ora diamo un'occhiata al lato sinistro della finestra.
Ci sono una vasta gamma di strumenti qui con cui puoi fare quello che vuoi. Anche nella forma della terza barra degli strumenti cambia a seconda di quale di questi strumenti utilizzi. Gli strumenti sono i seguenti:
Strumento di selezione. Questa è la freccia che tutti conosciamo bene. Seleziona un oggetto con un semplice clic del mouse. Nella vista più generale di un oggetto, vedrai delle frecce rivolte verso l'esterno lungo i suoi bordi, che puoi utilizzare per ridimensionare l'oggetto. Se fai di nuovo clic, queste frecce cambieranno direzione e potrai ruotare l'oggetto. Queste frecce sono chiamate "manipolatori" e ti aiutano a modificare un oggetto in un certo modo.

Strumento Nodo. Con un oggetto selezionato e questo strumento attivato, i "manipolatori" perderanno il loro aspetto di freccia e diventeranno due forme: come piccoli quadrati e cerchi, e daranno più modi per manipolare l'oggetto. La prima cosa che puoi fare a questo proposito è fargli avere gli angoli arrotondati deviando i cerchi sul rettangolo. Spostando un cerchio adagiato su un'ellisse, otterrai o un oggetto che sembra una torta con un pezzo ritagliato, oppure, se disegni un cerchio senza andare oltre l'ellisse, un arco. L'immagine a sinistra contiene l'oggetto dopo aver trascinato la maniglia del nodo all'interno del cerchio, mentre l'arco a destra appare dopo aver trascinato la maniglia del nodo all'esterno del cerchio. Preparati al fatto che durante questa ellisse tremolerà leggermente. Lo strumento nodo è abbastanza utile per tutti i tuoi oggetti.

Strumento di modifica. Questo gruppo di strumenti è incentrato sulla modifica del tuo oggetto: sfocatura, spostamento, zoom e altri atti. Spostando il cursore del mouse su questi strumenti, capirai cosa fanno, secondo le istruzioni. È vero, finora li ho usati un po', ma per l'articolo ho sfocato l'oggetto usando uno di questi strumenti.

strumento zoom. Oh, ecco un altro strumento per cambiare la scala avanti e indietro del tuo disegno! Selezionandolo, il cursore del mouse si trasformerà in un'immagine di una lente d'ingrandimento con un segno più all'interno. Il clic sinistro del mouse ingrandisce gli oggetti, mentre il clic destro li ingrandisce. Puoi anche usare la rotella di scorrimento, ma ricorda di tenere premuto il tasto CTRL mentre lo fai.
Rettangolo. Perso tra gli strumenti c'è un "Rettangolo" con il quale puoi disegnare qualsiasi rettangolo. Con esso, viene adottata la seguente tecnologia: è necessario posizionare il cursore del mouse sulla pagina, fare clic, trascinare il cursore del mouse e sulla pagina verrà disegnato un rettangolo. Se tieni premuto il tasto CTRL mentre lo fai, otterrai un quadrato o un rettangolo con proporzioni intere. Nella parte superiore della pagina sulla barra degli strumenti vedrai i campi per l'inserimento delle dimensioni e delle coordinate desiderate.

Strumento casella 3D. Con questo strumento puoi disegnare scatole in 3D. Per controllare un oggetto, controlli gli assi che lo accompagnano. Dovrai sperimentare un po 'questo.

Ellisse. Questo strumento disegna ellissi e cerchi. Se tieni premuto CTRL mentre trascini il cursore del mouse, disegnerai un vero cerchio.

Stella. Se l'oggetto desiderato ha tre o più lati, usa questo strumento. Insieme alla barra degli strumenti corrispondente situata sopra la pagina, puoi scegliere se sarà un poligono o una stella, nonché impostare il numero di angoli che avrà il tuo oggetto. Nel caso di una stella, puoi anche impostare il rapporto tra il raggio della base e la parte superiore del raggio (più piccolo è questo valore, più la stella è nitida; più il valore si avvicina a uno, più la stella sembra un cerchio). Di seguito sono riportati due esempi in cui entrambi gli oggetti hanno 8 angoli e la stella ha un rapporto di raggio di 0,5. Mentre lo strumento stella è selezionato, puoi modificare l'aspetto del poligono o della stella aggiungendo più angoli o modificando il rapporto dei raggi dei suoi raggi.

Spirale. Questo strumento ha preso il nome perché disegna spirali. La sua barra degli strumenti si basa su tre impostazioni: numero di giri, non linearità e raggio interno. Il primo specifica quante volte la tua linea si avvolgerà. La non linearità significa quanto meno spesso le linee esterne si susseguono rispetto a quelle interne, e il raggio interno è il raggio dell'area aperta all'interno dell'elica. A sinistra, l'elica ha 9 giri, non linearità 2 e raggio interno 0,5. L'elica a destra ha 5 giri, non linearità 4 e un raggio interno di 0,25. Ripeto, se questo strumento è selezionato, puoi, se vuoi, modificare la spirale disegnata in precedenza.

Matita. Lo strumento Matita consente di disegnare linee a mano libera su una pagina. Sebbene a volte questo sia buono, uno strumento di questo tipo reagisce bruscamente al comportamento deviante del cursore del mouse, quindi lo strumento Penna è più adatto per disegnare una linea completamente dritta.
Piuma. Lo strumento Penna viene utilizzato per disegnare curve di bezier e linee rette. Una curva di Bezier viene creata utilizzando i punti di controllo, che consentono di modificare la curva. Sotto ci sono tre linee: quella superiore è disegnata con una matita, la seconda è disegnata con una penna e la curva è una curva di Bezier. Usando gli strumenti mostrati sopra la tua pagina, puoi disegnare quello che vuoi. Con questo strumento e lo strumento nodo, puoi effettivamente disegnare una spirale, ma con lo strumento spirale è più facile e veloce.

Penna calligrafica. Questo è uno strumento di tipo penna diverso, ma con esso puoi disegnare linee di tipo calligrafico. Le impostazioni di questo strumento, disponibili sopra la tua pagina, cambieranno la presentazione della tua linea. Hai 6 strumenti preimpostati più Nessun preset. Questo strumento può creare interessanti variazioni delle linee disegnate.

Strumento testo. Questo è uno strumento che ti permette di inserire il tuo testo. Selezionandolo e cliccando sulla pagina con il cursore del mouse, otterrai il cursore. Digita il testo e fai clic sul pulsante Testo in alto per modificare il carattere e le dimensioni. Anche il tuo testo verrà visualizzato lì, quindi puoi cambiarlo in caso di errore di battitura o qualsiasi altra correzione che desideri apportare.
Spray. L'atomizzatore è uno strumento interessante. Ha tre impostazioni: "Spray copie dell'oggetto selezionato", "Spray cloni dell'oggetto selezionato" e "Spray copie dell'oggetto, unendole in un unico percorso". Se fai delle copie, ciascuno degli oggetti può essere modificato indipendentemente dagli altri, e se fai dei cloni, tutte le modifiche nell'originale si rifletteranno nei suoi cloni fino a quando non interrompi il collegamento tra di loro. Se spruzzi gli oggetti combinandoli in un unico percorso, ottieni un'estensione dell'oggetto che stai usando, tutto è limitato all'interno di un dato tratto. La creazione di una nuvola da un'ellisse è un esempio dell'utilizzo di questa configurazione. Nell'esempio, l'ellisse di sinistra è l'originale e la nuvola a destra è ciò che ho ottenuto spruzzando copie di essa e unendole in un unico percorso.

Gomma per cancellare. Questo strumento è simile alla maggior parte delle altre gomme: una piccola gomma rosa. Seleziona l'oggetto che vuoi cancellare e prendi la gomma. La barra degli strumenti in alto mostra il colore di riempimento e tratto che vedrai durante l'eliminazione; sono snervanti, ma andrà tutto bene. Se non selezioni un oggetto, tutti gli oggetti toccati con la gomma verranno eliminati.

Riempimento solido. Penso che tutti gli strumenti di riempimento siano uguali! Scegli un colore, fai clic sull'area su cui vuoi dipingere. È tutto.
Riempimento sfumato. Il riempimento sfumato funziona con lo strumento Riempimento e traccia per creare sfumature insieme. La selezione di una sfumatura nella finestra Riempimento e tratto crea una sfumatura dall'ultimo colore utilizzato: da quel colore alla trasparenza. Tuttavia, facendo clic sullo strumento Sfumatura potrai vedere la direzione della sfumatura e modificarla se lo desideri, oltre a modificare la sfumatura per creare effetti diversi. Puoi aggiungere i cosiddetti punti di ancoraggio e cambiare il colore su ciascuno di essi. Puoi organizzare i tuoi punti di ancoraggio per ottenere l'effetto desiderato.

Pipetta. Questo strumento è un semplice strumento per scegliere un colore per riempire un oggetto. Diciamo che hai due oggetti e vuoi che siano dello stesso colore. Seleziona quello di cui vuoi cambiare il colore, quindi seleziona il contagocce e posizionalo sul colore che desideri, e l'oggetto selezionato verrà dipinto di quel colore.
Linee di collegamento. Con i connettori, puoi tracciare linee tra gli oggetti. Se riorganizzi gli oggetti sulla pagina, quelle linee rimarranno tra di loro invece di rimanere dove sono. Ciò è auspicabile per i diagrammi di flusso o altri casi in cui sono necessarie linee tra due oggetti. Le impostazioni consentono ai connettori di ignorare o ignorare gli oggetti che non si desidera includere nel gruppo di oggetti connessi. Sotto sono state disegnate delle linee per collegare tre ellissi, scavalcando quella centrale. I connettori sono tratti, quindi puoi aprire Fill & Stroke e scegliere un aspetto per i tuoi connettori (linee larghe, linee tratteggiate, ecc.)

Questi strumenti sono pronti per iniziare a dipingere! Puoi sceglierne alcuni e provarli. E ora è il momento di guardare in fondo alla finestra. Va tutto abbastanza bene lì, c'è una tavolozza di colori e in generale la parte inferiore della finestra è ricca di varie informazioni.
Questo quadro di valutazione ti dice qualcosa su un elemento selezionato. Il lato sinistro del pannello riporta il riempimento e il tratto ei relativi colori. Se lo desideri, puoi usare questi colori per cambiarli. Facendo clic su qualsiasi colore nella tavolozza si modifica il colore di riempimento e facendo clic tenendo premuto il tasto Maiusc si modifica il colore del tratto. Ecco i colori del mio cerchio selezionati di seguito. A destra del colore del tratto c'è il numero 5. Ho usato lo stesso valore per disegnare l'ellisse che ho usato per disegnare il rettangolo, per il quale ho impostato la dimensione del tratto a 5 px (ovviamente ho cambiato il colore di riempimento allo stesso tempo ). C'è un menu contestuale con diverse dimensioni standard da cui puoi scegliere la dimensione del tratto o anche rimuoverlo se lo desideri. Poi viene un campo con un valore di 100. Questa è la trasparenza che puoi impostare qui, così come nella finestra Fill and Stroke. Seguono l '"occhio", cliccando sul quale puoi rendere invisibile il livello, e il lucchetto, cliccando sul quale bloccherai il livello e successivamente non potrai più modificare nulla su di esso. Al centro c'è il messaggio "Ellisse nel livello Livello 1". Sembra che ripeta la parola Livello, ma penso che significhi "Ellisse nel livello denominato Livello 1", quindi se dai al livello un altro nome, questa linea sarà più corretta. A destra, puoi anche vedere il testo utile. Poiché abbiamo selezionato l'ellisse con il nostro strumento di selezione, ci dice che se facciamo di nuovo clic, possiamo cambiare lo strumento per ruotare l'oggetto. Alla sua destra, otteniamo le coordinate X e Y. Ci dicono la posizione del cursore del mouse al momento. Infine, la percentuale mostra la scala di visualizzazione del nostro disegno.

So che si tratta di molte informazioni, ma presto saremo in grado di capirne il significato. Tieni presente che Inkscape è progettato per fornire più modi per eseguire qualsiasi attività, quindi se preferisci utilizzare un metodo di soluzione (barra dei menu) per qualcosa e il tuo amico fa le stesse cose in modo diverso (tasti di scelta rapida), adorerai entrambi Inkscape.
La prossima volta inizieremo il progetto.
Tag: aggiungi tag
L'interfaccia dell'editor di grafica vettoriale Inkscape è composta da controlli e funzioni progettati per rendere il lavoro dell'artista semplice e conveniente. L'interfaccia dell'editor di grafica vettoriale Inkscape consiste principalmente in una finestra di lavoro in cui è possibile creare e gestire disegni. La finestra contiene strumenti di controllo e informazione, il cui lavoro è descritto in questa pagina.
La finestra dell'interfaccia di Inkscape può essere suddivisa in nove aree principali:
- 1. Menu principale (menu principale nella parte superiore della finestra)
- 2. Barra degli strumenti
- 3. Pannello di controllo contestuale
- 4. Markup, righelli, guide e griglie
- 5. Pannello di controllo
- 6. Finestra degli strumenti
- 7. Tela
- 8. Tavolozza
- 9. Barra di stato
Le barre degli strumenti e i controlli di cui sopra disponibili in inkscape possono occupare molto spazio sullo schermo. Per ridurre le dimensioni della barra degli strumenti, seleziona "File" -> "Personalizza Inkscape..." dal menu principale. Quindi selezionare l'opzione "Interfaccia". Qui puoi impostare tu stesso le icone grandi o piccole della barra dei comandi, della barra degli strumenti, ecc.
Menu principale

Come nella maggior parte degli altri programmi, contiene le principali funzioni di lavoro con il programma: lavorare con file, funzioni di modifica e visualizzazione, funzioni di editor per lavorare con testo, filtri, oggetti e contorni, aggiunte e informazioni di aiuto.
Barra degli strumenti

Si trova nella parte superiore dell'area di lavoro della schermata dell'editor, proprio accanto ai menu principali. contiene icone di icone che richiamano determinati comandi dell'editor. Questi comandi sono disponibili anche dal menu principale o tramite scorciatoie da tastiera. La barra degli strumenti è progettata per facilitare l'accesso alle funzionalità dell'editor più utilizzate. Da barre degli strumenti di inkscape con un clic è possibile aprire un documento nuovo o esistente, stamparlo, caricare un'immagine, annullare i comandi precedenti, ridimensionare, aprire una finestra di dialogo per l'impostazione delle proprietà del documento, ecc. Ogni icona, quando ci si passa sopra con il mouse, mostra la sua funzione tramite tooltip.
Se tutte le icone barre degli strumenti di inkscape non si adattano allo schermo, sono accessibili tramite il pulsante con due frecce sul bordo destro del pannello. Cliccandoci sopra, vedrai sotto forma di menu tutti gli altri comandi del pannello, le cui icone non si adattano al pannello. Le icone potrebbero non adattarsi alla barra degli strumenti di inkscape a causa delle dimensioni dello schermo o della risoluzione del monitor.
Finestra degli strumenti
Consiste in una fila verticale di pulsanti posizionati sul lato sinistro della finestra dell'editor. Nell'immagine sopra, questo pannello è mostrato orizzontalmente per risparmiare spazio. - questo è l'elemento principale per lavorare nell'editor vettoriale di Inkscape. contiene un set base di strumenti grafici per la creazione e la modifica di forme. IN finestra degli strumenti di inkscape ci sono strumenti per lavorare con forme geometriche, così come libera trasformazione di forme e linee, strumenti per lavorare con testo e colore (riempimento e sfumature).
Quando lavori con gli strumenti, puoi notare appena sotto la barra orizzontale pannello di controllo contestuale di inkscape.

A seconda dello strumento selezionato nella finestra degli strumenti di Inkscape, la vista cambia barra degli strumenti contestuale di inkscape. Il pannello contestuale visualizza le impostazioni ei parametri dello strumento attivo. A seconda della situazione, la modifica di queste impostazioni può influire immediatamente sull'oggetto selezionato e, in alcuni casi, le modifiche alle impostazioni avranno effetto solo quando viene creato un nuovo oggetto o interesseranno oggetti esistenti e nuovi.
Tela

La tela o tela di inkscape è l'area di lavoro principale del programma. Questa è la parte principale dell'interfaccia, poiché è qui che l'utente dell'editor grafico crea e modifica i disegni. La tela si trova al centro della finestra del programma e sembra l'immagine di un foglio di carta bianco su uno sfondo bianco. Per impostazione predefinita, i righelli sono abilitati nella finestra dell'editor a sinistra e in alto per determinare le coordinate in pixel. I valori predefiniti - la visibilità del righello e l'unità di misura - possono essere modificati nelle Proprietà del documento.
Sebbene i confini del "foglio" visualizzato sulla tela determinino i confini dell'immagine da stampare o salvare, durante il disegno la dimensione del "foglio" non limita affatto l'area dell'immagine. Puoi persino rendere invisibili i bordi della "pagina" e le ombre di quei bordi mostrati nell'immagine sopra. È possibile impostare la visibilità dei bordi della pagina nelle proprietà del documento. Alcuni utenti preferiscono utilizzare i bordi della pagina, altri utilizzano l'intero spazio della tela per disegnare.
Markup, righelli, guide e griglie in inkscape
Righelli di markup
Il righello di markup si trova nella parte superiore e sinistra della tela di inkscape. Le divisioni del righello di marcatura definiscono le distanze in alcune unità, per impostazione predefinita in pixel. È possibile modificare l'impostazione dell'unità di misura nelle proprietà del documento nel menu "File" - "Proprietà documento".
Quando il puntatore del mouse si trova sull'area di disegno, sul righello vengono visualizzati due triangoli neri, triangoli che rappresentano le coordinate del cursore relative all'angolo in basso a sinistra della pagina sul righello. Queste coordinate X e Y possono essere visualizzate nella barra di stato (nell'angolo in basso a destra della finestra del programma), accanto all'opzione Scala Z.
Si noti che le coordinate SVG iniziano nell'angolo in basso a sinistra del documento, come è comune con la geometria cartesiana.
La scorciatoia da tastiera CTRL + R ti consente di nascondere o mostrare i righelli di markup di inkscape. Puoi farlo anche nel menu principale "Visualizza" - "Mostra o nascondi" - "Righelli".

Guide
Come usare la griglia in inkscape
Utilizzare l'elenco a discesa nella finestra di dialogo Proprietà documento (esempio nell'immagine a destra) per selezionare il tipo di griglia che si intende utilizzare, quindi fare clic sul pulsante "Crea". Sotto la frase "Griglie definite dall'utente" (è possibile definire più griglie per un documento), verrà creata una nuova scheda con i parametri della griglia creata. Quindi determinare le unità che si desidera utilizzare, determinare il punto di riferimento orizzontale e verticale (X e Y) e la distanza tra le linee della griglia adiacenti. Quando si utilizza la griglia assonometrica, esiste un parametro aggiuntivo che determina l'angolo delle due linee della griglia.

Casella di controllo abilitata. Selezionalo per utilizzare questa griglia nel documento corrente.
Casella di controllo visibile. Questa casella di controllo determina la visibilità della griglia sulla tela. Quando la casella di controllo è disattivata, la griglia è invisibile. Questo parametro imposta il valore predefinito per ogni griglia in modo che anche se la visibilità in questo parametro è abilitata, è comunque possibile attivare o disattivare la visibilità della griglia tramite il menu o il tasto di scelta rapida #. Cioè, se la visibilità della griglia è disabilitata nel menu principale "Visualizza" - "Griglia", la griglia non verrà visualizzata sulla tela, anche se la casella di controllo "Visibile" è selezionata.
Unità di griglia. Le unità mesh sono disponibili in millimetri, piedi e pixel. Puoi scegliere la taglia più adatta alle tue esigenze. Se non ci sono esigenze speciali, utilizza l'opzione predefinita: pixel.
Punti di riferimento in X e Y. Queste opzioni definiscono il punto iniziale della griglia di inkscape. Il valore di default è "0" (zero), ma a volte può essere conveniente cambiarlo, soprattutto per determinare il punto di bordo del foglio.
Intervallo in X e Y . Queste opzioni definiscono la distanza tra due linee della griglia. Queste spaziature possono essere diverse per le linee orizzontali e verticali, quindi la griglia può essere composta da rettangoli.
Angolo in X e Z . Queste opzioni sono disponibili solo per la griglia assonometrica. Definiscono gli angoli delle linee della griglia sugli assi x e z.
Colori delle linee della griglia. Il colore della griglia è blu per impostazione predefinita, ma anche questa impostazione può essere modificata. Ci sono due tipi di linee. La più comunemente utilizzata è la linea della griglia, ma quando viene utilizzata una griglia con un piccolo passo e molte linee, vengono visualizzate le linee della griglia principale. Aiutano a stimare le distanze. Altri colori possono essere definiti per ogni tipo di linea. L'impostazione "Linea della griglia di base ogni…" determina la frequenza delle linee della griglia principale. Di solito questo parametro è 5 o 10.
Mostra punti invece di linee Questa opzione è disponibile solo per la griglia rettangolare di inkscape. Le linee della griglia a volte possono essere d'intralcio quando si lavora con gli strumenti di disegno. Questa opzione consente di visualizzare la griglia come punti.
Barra delle opzioni di aggancio
Il pannello Opzioni di aggancio ti consente di regolare facilmente le opzioni di aggancio per un oggetto inkscape. Le funzioni di questo pannello sono utili per il posizionamento corretto e preciso degli oggetti. Il pannello delle opzioni di aggancio si trova verticalmente lungo il bordo destro dell'area di lavoro della finestra.
Palette dei colori
Questo è un accesso rapido ai colori e ti consente anche di assegnare colori alle forme di inkscape. Viene visualizzato nella parte inferiore della finestra del programma o può essere aperto come finestra separata. Per fare ciò, nel menu principale "Visualizza" seleziona "Campioni colore" o usa la combinazione di tasti Maiusc + Ctrl + W
Come usare il selettore di colori in inkscape
Per trovare il colore che ti piace, scorri verso il basso il cursore nella parte inferiore della tavolozza e seleziona un colore. Puoi personalizzare la tavolozza dei colori facendo clic sul triangolo nell'angolo destro della tavolozza e scegliendo una delle opzioni.
Per applicare un colore alle forme "colore di riempimento", è sufficiente fare clic sul colore dopo aver selezionato una o più forme.
Per applicare un colore a un tracciato, premi il tasto Maiusc mentre selezioni un colore.
La barra di stato si trova nella parte inferiore della finestra di Inkscape. Visualizza (da sinistra a destra):
- Riempimento dell'oggetto e colore del tratto
- La capacità di lavorare rapidamente con i livelli e passare da uno all'altro
- Area messaggi
- Indicatore delle coordinate del puntatore del mouse
- Controllo della scala