>> Ottimizzazione dell'immagine | Attributi ALT e TITLE per descrivere le immagini
Come ottimizzare correttamente le immagini per un sito web.
Saluti, caro lettore del mio sito!
In questo articolo voglio raccontarti a cosa servono le immagini sui siti web e che ruolo svolgono per l’ottimizzazione SEO. Diamo un'occhiata all'importanza dell'utilizzo degli attributi del codice HTML alt e title, forniamo esempi di utilizzo di immagini ottimizzate e non ottimizzate, scopriamo con quale qualità le immagini dovrebbero essere utilizzate e come ciò influisce sul funzionamento del sito.
Pro e contro dell'utilizzo delle immagini sul sito:
Professionisti: Potresti aver notato se hai visitato molti siti su Internet per uno scopo specifico, che quasi ogni sito contiene tutti i tipi di immagini, immagini, foto e altri elementi grafici. Dove si trovavano e che tipo di carico cognitivo portavano su questi siti o blog?
Accade spesso quando l'autore di un sito, quando scrive il testo di un argomento specifico, vuole esprimere i suoi pensieri in modo più accurato e chiaro in modo che la persona che visita questo sito riceva integralmente tutte le informazioni necessarie. Questo fattore influisce ulteriormente sulla sua autorità agli occhi dei visitatori e sulla promozione del sito web nei motori di ricerca, nei social network, ecc.
Le persone che sono su Internet e cercano le informazioni (contenuti) di cui hanno bisogno sapranno che questo sito, oltre a testi utili e di alta qualità, contiene anche supporti visivi sotto forma di immagini, immagini e tutti i tipi di grafica.
E se vuoi che le tue foto siano indimenticabili e belle, devi usarle, se possibile, di buona qualità.
Un altro aspetto positivo dell'utilizzo delle immagini sul sito è la possibilità di utilizzo ottimizzazione delle immagini sotto la richiesta chiave di una pagina specifica del sito al fine di migliorare la promozione di questa pagina per la richiesta chiave promossa.
Inoltre, nei motori di ricerca viene effettuata la ricerca di immagini presenti sui siti. E se le parole chiave vengono scritte sulle immagini, la persona che sta cercando immagini in base a questa query potrebbe apprezzare la tua foto e potrebbe voler sapere su quale sito si trova questa immagine e visitare il tuo sito. In definitiva, ne trarrai vantaggio ricevendo traffico mirato sotto forma di visitatori del tuo sito web.
Aspetti negativi: Ci possono essere molti svantaggi quando si utilizzano immagini su un sito web, soprattutto per i principianti. Analizzeremo tutti gli errori che chiunque può commettere accidentalmente o senza saperlo, che porteranno al fatto che l'uso della grafica sul sito può spaventare un visitatore che sta o sta tentando di accedere al tuo sito.
E ci sono molte ragioni per questo; atteggiamento negligente nei confronti del proprio lavoro, utilizzo di immagini di bassa qualità e in condizioni pessime, utilizzo fuori tema, troppe immagini che danno molto peso alla pagina e impiegano molto tempo a caricarsi (compreso lo sfondo del sito), mancata ottimizzazione delle immagini per le parole chiave. Ecco i principali svantaggi dell'utilizzo di tutti i tipi di grafica sul sito.
Ma questi svantaggi possono essere evitati se si sa come renderli positivi. Discuteremo tutto questo più avanti in questo articolo. Quindi leggilo fino alla fine.
Attributi Alt e Titolo nell'ottimizzazione SEO delle immagini:
Come ho già scritto sopra in questo articolo, l'utilizzo delle immagini può aiutare il sito nella sua promozione nei motori di ricerca. Fornire un ulteriore afflusso di pubblico target (visitatori) dai motori di ricerca. Per fare ciò, devi utilizzare due attributi molto necessari alt e titolo per qualsiasi immagine, immagine, foto, ecc. L'essenza di questi attributi è usarli per trarne il massimo, il che aiuterà a promuovere il sito nei motori di ricerca. Nel nostro caso, ci sono rispettivamente due attributi e le funzioni che svolgono saranno leggermente diverse.
AttributoALT: Questo attributo è incluso nel linguaggio HTML. Il suo scopo è descrivere un oggetto per fornire informazioni aggiuntive su questo oggetto (nel nostro caso, immagini). Come funziona questo attributo? Funziona in modo molto semplice: prendi l'immagine desiderata che si trova sul tuo disco rigido o dispositivo di archiviazione (unità flash) e inseriscila nella pagina desiderata del sito nella posizione desiderata.
Quindi prendi, trova il codice per questa immagine e inserisci il seguente valore alt=" Descrizione di questa immagine utilizzando parole chiave" . Но описание не нужно делать слишком большим (максимально пару предложений) и тулить туда много ключевых слов, так как поисковые системы этого не любят, что в итоге может сказаться на Вашем сайте.!}
Questo funziona attributo alt Quindi, quando un visitatore visita un sito, non vede la descrizione dell'immagine (se il suo browser ha la funzione di visualizzazione delle immagini abilitata), ma i robot di ricerca la vedono quando indicizzo il sito. Il visitatore può vedere questo testo quando le immagini sono disabilitate nelle impostazioni del browser, e quindi al posto di questa immagine apparirà del testo, dal quale il visitatore può capire di che tipo di immagine si tratta. Questo attributo viene preso in considerazione dai motori di ricerca quando indicizzano il tuo sito.
Attributo TITOLO: IL attributo del titolo incluso anche nel linguaggio html. Il suo scopo è lo stesso dell'attributo alt, ma con la differenza che questa descrizione verrà mostrata all'utente del sito quando si passa con il cursore sull'immagine. Questo attributo non è coinvolto nella promozione del sito web, ma consente di aumentare il fattore comportamentale, che influisce anche sulla posizione del sito nel motore di ricerca. Si scrive così: title=" Descrizione dell'immagine" . Поэтому !} ottimizzazione delle immagini gioca anche un ruolo importante nella promozione del sito web nei motori di ricerca.
Esempio di immagine ottimizzata per SEO utilizzando gli attributi alt e titolo:
Ora vedrai un esempio di un'immagine ottimizzata utilizzando i due attributi sopra elencati.
Con attributo titolo (passa con il cursore sull'immagine)
|
Con attributo alt (senza immagine) Codice di esempio per questa immagine: |
Senza attributo alt (nessuna immagine)
Codice di esempio per questa immagine: |
Con quale qualità dovrebbero essere utilizzate le foto e le immagini sul sito?
Naturalmente è meglio utilizzare foto e immagini sul sito di buona qualità, ma in modo che non influenzino notevolmente il caricamento del sito. Poiché molte persone su Internet utilizzano Internet a bassa velocità e, se non aspettano il caricamento del sito, lasceranno questo sito e non torneranno più qui, il che alla fine influirà sul traffico.
Inoltre, quello che ho notato durante la navigazione in molti siti è che oltre alle immagini di grandi dimensioni (kilobyte), il sito utilizza uno sfondo di grandi dimensioni come immagine. Se hai già deciso di utilizzare un'immagine come sfondo, allora è meglio sceglierla in un unico colore e piccola in modo che si adatti insieme e avrai un'immagine solida.
Inoltre, quando utilizzi immagini di alta qualità, devi tenere in considerazione la dimensione dello spazio su disco sul tuo hosting e la velocità del server. Più è basso, più lento sarà il caricamento del tuo sito. Pertanto, prima di utilizzare immagini di buona qualità per il sito, è necessario sapere dove utilizzarle e in quale quantità.
Qui è dove concludo questo articolo. Spero che ora tu capisca di cosa si tratta ottimizzazione delle immagini e quali attributi utilizza l'ottimizzazione delle immagini a questo scopo.
A proposito, se non sai come ridurre la qualità di un'immagine, usa Photoshop. Per fare ciò, vai al menu "File" e seleziona "Salva per Web e dispositivi".
Se ti è piaciuto questo articolo, lascia un commento in fondo a questo articolo. Ti sarò molto grato.
Altre pagine del sito:
Ciao gente. Per non farti perdere tempo, restiamo brevi e diretti al punto.
Il titolo dell'immagine è la scritta che appare quando passi il cursore sull'immagine. Questo è necessario per dare un suggerimento al visitatore. Spiega cosa è mostrato nell'immagine o dove guardare.
Immagini alternative – dalla parola inglese alternativa. Questa è una cosa così utile che i motori di ricerca amano indicizzare per determinare cosa viene raffigurato. Inoltre, sarà visibile se l'utente disabilita la visualizzazione delle immagini nel browser. Il che non ha senso e viene fatto in rari casi.
Se, tuttavia, l'utente disattiva la visualizzazione del contenuto grafico o si verifica qualche tipo di guasto da parte di qualcuno, al posto dell'immagine sarà visibile una piccola icona con testo. Questo testo è l'alt dell'immagine.
Immagini alternative e del titolo per la SEO
Per il titolo dell'immagine ha un valore minimo. Non è facilmente indicizzabile, ma può giocare a tuo favore in termini di fattori comportamentali. È il 2018, SEO ormai significa usabilità e contenuti di qualità. Pertanto, attira in alcun modo l’attenzione dell’utente.
Pensaci, è più piacevole quando su un'immagine appare un tooltip.
Ma tutte le immagini sono un tesoro. Innanzitutto GoogleBot considera la sua assenza un errore, Yandex è più leale. In secondo luogo, viene facilmente indicizzata e tale immagine finisce nella sezione "Immagini" della ricerca. Ciò significa che in questo modo puoi attirare traffico aggiuntivo sul tuo sito.
In terzo luogo, poiché è indicizzato, è possibile utilizzarlo per aumentare il valore della pagina. Sarebbe utile se aggiungessi una query extra a bassa frequenza ad alt. Ma qui devi stare attento.
Come inserire correttamente alt e titolo per le immagini
Con il titolo tutto è molto più semplice. Non ci sono regole per un motore di ricerca, ma questo non significa che qui scrivi qualche eresia. Sopra abbiamo riassunto i fattori comportamentali. È consigliabile non disturbare l'utente, ma essergli utile.
1) Non dovrebbe volerci molto. D'accordo, un suggerimento di 4 righe causerà il rifiuto.
2) Deve riguardare in qualche modo l'immagine.
3) Non deve essere duplicato con il titolo principale, le intestazioni h1-h5 o gli attributi alt.
Le immagini alternative hanno peso nel motore di ricerca, quindi ci sono restrizioni con le regole, ma ci sono anche delle possibilità.
1) Una parola non basta, è consigliabile restare entro il limite delle 3 parole. Il numero massimo di caratteri è 250.
2) Deve corrispondere al contenuto dell'immagine.
4) Preferibilmente non dovrebbe essere ripetuto con altri alt della pagina.
Quindi, quando aggiungi un'altra immagine al tuo blog, pensa. Forse qualcuno vorrà trovarla? Prova a trasformarlo in traffico extra.
Dove inserire l'alt e il titolo delle immagini utilizzando WordPress come esempio
Ad esempio, in WordPress devi solo andare dal pannello di controllo (console) alla sezione "Media" — "Biblioteca". Quindi, seleziona qualsiasi immagine.
Oppure, quando modifichi un articolo, fai semplicemente clic su qualsiasi immagine inserita, quindi sulla matita.
Naturalmente, è più semplice mostrarlo utilizzando WordPress come esempio, ma molti CMS popolari offrono questa opportunità. Qui, ad esempio, c'è Joomla. Ha le sue insidie, ma la maggior parte dei contenuti grafici può essere impostata su alt se premi "Modifica immagine"
È tutto. Speriamo davvero di esserti stati utili. Se sì, per favore, metti mi piace. Questo ci motiva a creare contenuti più interessanti e di alta qualità!
Cordiali saluti, la tua essenza.
Abbiamo pubblicato un nuovo libro, Social Media Content Marketing: come entrare nella testa dei tuoi follower e farli innamorare del tuo marchio.
Cosa sono gli alt tag?
I tag alt sono una descrizione testuale del contenuto di un'immagine grafica su una pagina, consentendo di ottenere informazioni più complete su di essa e migliorare la navigazione nel sito. Per quegli utenti che disattivano le immagini grafiche nel browser, sarà conveniente utilizzare il tag alt per determinare cosa avrebbe dovuto essere nell'immagine. E il titolo contiene una descrizione comando per l'immagine che viene visualizzata quando ci passi sopra con il mouse.
Sappiamo già tutti quanto sia importante suddividere il testo in blocchi, aggiungere immagini che rendano visivamente il testo attraente e più facile da leggere. Se immagini SEO come nelle corse dei cavalli all'ippodromo, il cavallo che ha dato il massimo arriverà sempre per primo al traguardo. Se necessario, accelerava o camminava intorno al cerchio interno e il fantino era il più leggero possibile con un abito attillato. Anche qui è lo stesso: devi sfruttare al massimo la promozione. Un crawler del motore di ricerca che esegue la scansione della tua pagina e vede un'immagine ottimizzata avrà una buona idea di cosa c'è quando legge il tag alt. Aggiungerà queste informazioni all'indice e riceverai un vantaggio SEO per la tua pagina e un vantaggio nei risultati di ricerca.
attributo alt(testo alternativo) è un attributo del tag , consentendo al robot di ricerca di "vedere" l'immagine e indicizzarla. Fondamentalmente una breve descrizione di ciò che è mostrato nell'immagine
attributo del titoloè un attributo , che funge da titolo per l'immagine. Genera tooltip per le immagini.
Ecco come appaiono i tag alt e title nel codice della pagina:
Regole per scrivere il testo negli attributi alt e title
- La descrizione deve corrispondere pienamente al contenuto dell'immagine.
- Deve contenere una parola chiave.
- Dovrebbero esserci diversi tag alt sulla stessa pagina. Se usi gli stessi tasti per tutte le immagini, questa pagina avrà un aspetto negativo rango, e c'è la possibilità di cadere sotto il filtro AGS
- Il volume ottimale è compreso tra 3 e 10 parole per alt. Il titolo dovrebbe essere più lungo e sviluppato.
- I testi per alt e titolo dovrebbero essere diversi
Impostazione di alt per le immagini
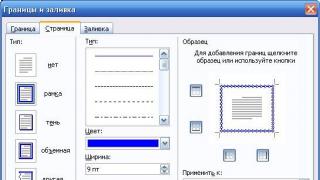
Nella maggior parte dei CMS, impostare questo attributo è abbastanza semplice. Ad esempio, in Wordpress, fai clic con il pulsante destro del mouse sull'immagine -> "Modifica" -> aggiungi una descrizione dell'attributo alt.
Molti CMS hanno funzionalità simili. Alcuni hanno anche plugin per l'impostazione dei modelli di questi tag.Per inserire manualmente l'attributo alt, seguire la sintassi del tag , presentato sopra.
Se desideri informazioni dettagliate, è nel nostro blog.
Diciamo che il traffico verso il tuo sito cresce sotto i tuoi occhi, ma anche in questo caso non devi trascurare l’ottimizzazione delle immagini. Questa è un'opportunità per ricevere più traffico verso le risorse già investite. Le chiavi sono inserite nei testi perfettamente, il lato tecnico del sito è ottimo, i visitatori sono tanti, ma potrebbero essere anche di più. L'ottimizzazione delle immagini sul sito aiuterà in questo, perché anche le foto partecipano al posizionamento delle query di ricerca. C'è anche la possibilità di raccogliere traffico aggiuntivo dalle richieste "+ foto".
Se vuoi vendere spazio banner sul tuo blog WordPress, non devi registrarti sullo scambio di banner pubblicitari, perché esiste un ottimo sostituto per questo servizio: il plug-in AdRotate per visualizzare banner sul tuo blog.
Vale la pena notare: è conveniente perché non è necessario negoziare individualmente con gli inserzionisti il posizionamento dei banner, ad es. Tu non hai praticamente alcuna parte in tutto questo. Il lavoro principale ricade sull'inserzionista: seleziona la dimensione, il banner, il collegamento da esso e lo inserisce per un certo periodo (ad esempio un mese) e per il prezzo da te stabilito (più popolare è il tuo blog, maggiore è il prezzo) e riceverai denaro solo per il banner acquistato automaticamente dall'inserzionista. Ti basterà installare il codice sul tuo blog per visualizzare l'annuncio “acquista pubblicità” con il logo:
1. Il banner rimarrà bloccato sul tuo blog fino alla scadenza del periodo di posizionamento del banner.
2. Nessuna rotazione, ad es. la possibilità di visualizzare altri banner in rotazione con il banner dell’inserzionista.
Non ci saranno problemi di questo tipo quando si utilizza il plug-in AdRotate! Ma negozierai con gli inserzionisti, posizionerai i banner e imposterai tu stesso le date di visualizzazione.
Passiamo ora alla configurazione del plug-in AdRotate.
Scarica e installa AdRotate sul nostro blog WordPress e procedi alla creazione della rotazione dei banner pubblicitari.
Il plugin è predisposto per inserire a rotazione più banner pubblicitari. Ogni gruppo dovrebbe avere banner della stessa dimensione, ad esempio nel gruppo 1 ci sarà una rotazione dei banner di 468x60 e nel gruppo 2 - 125x125.
Dopo aver aggiunto diversi banner a un gruppo, AdRotate inizia a visualizzarli sul sito in modo variabile: prima verrà mostrato un banner e quando si passa a un'altra pagina o si aggiorna la pagina corrente nel browser, ne verrà mostrato un altro, ecc., a seconda del numero di banner aggiunti a un gruppo.
Come aggiungere un banner?
Cerca AdRotate nel pannello di amministrazione, vai a Gestisci annunci e fare clic su Aggiungere nuova per aggiungere un nuovo banner al rotatore.
Nel campo Titolo Inserisci un nome per te stesso in modo da poter ritrovare la strada in seguito se hai bisogno di eliminare o modificare il banner.
Nel campo Codice annuncio dovresti indicare il codice del tuo banner, ad esempio:
E non dimenticare di selezionare la casella Monitoraggio dei clic e inserisci l'URL del tuo collegamento nascosto.
Per ogni banner è possibile impostare la priorità di visualizzazione ( Peso), cioè. quanto più (meno) agli altri verrà mostrato questo banner. Priorità da 2 a 10.
In punti Visualizza da...fino a Puoi specificare il periodo per la visualizzazione di questo banner. Dopo questo, al punto Attivare scegliere Sì, questo annuncio verrà utilizzato per abilitare il banner. Questo è utile se qualcuno ha acquistato uno spazio pubblicitario sul tuo sito web, diciamo, per un mese.
Adesso devi andare a Gruppi di gestione per creare un gruppo di rotazione per i tuoi banner. Qui specifichiamo un nome per il gruppo di banner, quindi selezioniamo i banner che saranno inclusi in questo gruppo.
Clicca su Salva.
Per aggiungere la rotazione a un post o a una pagina, puoi utilizzare uno shortcode.

 title="Gatto ginnasta"
>
!}
title="Gatto ginnasta"
>
!}