Il plug-in Breadcrumb NavXT ti aiuterà a creare breadcrumb o collegamenti a catena di navigazione sul tuo blog su qualsiasi pagina del blog, inclusa la pagina principale, le categorie e i tag. Perché questo viene fatto? Tale catena di navigazione aiuterà il lettore a capire dove si trova, renderà più facile spostarsi nel blog e quindi lo aiuterà a trovare i materiali necessari sul blog.
Per i motori di ricerca, il plugin Breadcrumb NavXT fornisce informazioni sulla struttura del sito, dice che sei sulla pagina del post, qui c'è il link alla pagina della categoria e qui c'è la pagina principale. Come puoi vedere, il sito non utilizza alcuna gerarchia di pagine confusa, dove la pagina finale, che contiene materiale utile, si trova a 5-6 clic da quella principale. Questo è un buon sito, indicizzalo più velocemente.
Installazione del plugin Breadcrumb NavXT e visualizzazione dei breadcrumb sul blog.
Altra scheda— personalizzare l'aspetto e il codice dei breadcrumb che verranno generati dal plug-in Breadcrumb NavXT nelle pagine di archivio, pagine in cui i materiali sono selezionati dal nome dell'autore del post. Si prega di notare che la catena di collegamenti di navigazione utilizza il nome dell'autore che ha pubblicato i post, che si trova nel profilo (opzione "Visualizza come").
Ho installato per la prima volta il plugin Breadcrumb NavXT su uno dei blog 3 anni fa e alla fine del 2013 l'ho conosciuto di nuovo. Ad essere onesti, è diventato più comodo da configurare, ci sono meno opzioni, funziona allo stesso modo. I principianti possono installarlo sui loro blog senza paura, e i vantaggi e le prime abilità per
Ciao, cari lettori del sito del blog. Oggi voglio parlare di un plugin per WordPress che viene utilizzato sul mio blog per due scopi molto importanti contemporaneamente.
In primo luogo, facilita la navigazione e, in secondo luogo, risolve un problema molto importante: creare il corretto collegamento interno. Per non ritardare l'intrigo, dirò subito che parleremo del plugin Breadcrumb NavXT. Ma prima le cose principali.
Ho già parlato molto della necessità di creare un corretto linking delle pagine del sito in modo che il peso statico trasmesso da eventuali link esterni sia distribuito uniformemente su tutte le pagine web del progetto. Questo è particolarmente importante.
Perché hai bisogno di breadcrumb in WordPress
La promozione sulla LF presenta una serie di vantaggi, il principale dei quali (particolarmente importante per i progetti non commerciali) è che non richiede l'investimento di fondi necessari per l'acquisto di collegamenti esterni. Ciò è dovuto al fatto che LF può essere promosso solo attraverso il solo sito interno e creando il corretto collegamento, come descritto.
A proposito, per i progetti commerciali, la promozione delle basse frequenze presenta anche una serie di vantaggi, il principale dei quali, ancora una volta, è il costo inferiore, ma oltre a questo, i visitatori che provengono dall'emissione di tali richieste avranno molte più probabilità di essere convertite in banconote rispetto ai visitatori che giungono con richieste medie e ad alta frequenza (per la vaghezza di queste ultime).
L'idea principale di un corretto linking è quella di garantire che il peso statico trasmesso alle diverse pagine del sito (la maggior parte dei link esterni di solito porta a quella principale) fluisca senza problemi verso quelle che si muovono direttamente lungo il fondo (dove, infatti gli articoli si trovano).
Ma il layout circolare ideale descritto nell'articolo precedente è difficile da implementare in condizioni reali, quindi uno schema di collegamento sferico sarebbe una buona opzione. In parole povere, uno schema del genere può essere esagerato al punto che più collegamenti interni ci sono, migliore sarà la distribuzione del peso statico. È come un esteso sistema circolatorio che permette al sangue di trasportare ossigeno a tutti, anche i più distanti dai polmoni, organi interni.
Puoi aggiungere manualmente collegamenti ad altri materiali sul tuo sito ogni volta che scrivi articoli che saranno rilevanti. È vero, prendi molto sul serio l'elenco di ancoraggio interno creato in questo modo per ciascuno degli articoli. Devi farlo più o meno allo stesso modo di. Non dovresti usare la stessa chiave non diluita in tutti i riferimenti ad essa, sai cosa intendo.
Questo è un ottimo modo, ma sarà sempre utile ampliarlo e integrarlo con l'aiuto di metodi automatici materiali simili al tuo progetto, simili nell'argomento a questo articolo.
Oggi voglio considerare in dettaglio la prima opzione, ma su materiali simili per WordPress in .
Per implementare i breadcrumb, utilizzeremo il plugin Breadcrumb NavXT. In linea di principio, puoi utilizzare altri plugin di WordPress per questo scopo, ma questi mi sono piaciuti di più. È possibile anche.
Installazione del plugin Breadcrumb NavXT in WordPress
Ok, è ora di procedere direttamente all'installazione e alla configurazione del plugin. Se all'improvviso non sai cosa sono le briciole di pane, allora va bene. In realtà non lo sapevo nemmeno io all'inizio, perché questo termine è stato preso dalla borghesia ed è associato alla loro fiaba borghese su Hansel e Greta, che li usavano per segnare il percorso.
A nostro avviso, questo elemento di navigazione del sito dovrebbe essere chiamato "filo di Arianna", perché in qualche modo siamo più vicini. Bene, oh bene, come lo chiamavano, così lo chiamavano. Quindi, di solito vengono visualizzati da qualche parte nella parte superiore della finestra del sito e rappresentano effettivamente il percorso dell'articolo che stai attualmente leggendo.
Ad esempio mi piace molto la navigazione con l'aiuto delle briciole e cerco sempre di trovare la loro linea su qualsiasi sito per capire dove mi trovo effettivamente e come andare alla sezione dove si trova questo meraviglioso articolo per saperne di più lo stesso argomento.
Bene, ricordi cosa sono le briciole di pane? Penso che si siano ricordati e, in caso contrario, guarda la parte superiore di questa finestra sotto l'intestazione di questo blog.
Per prima cosa dovrai scaricare Breadcrumb NavXT da qui. L'installazione dei plugin su WordPress è standard. Collegati al tuo blog tramite FTP (il lavoro con il client FileZilla è descritto in dettaglio) e apri la cartella sul server:
/wp-content/plugin
Decomprimi l'archivio con Breadcrumb NavXT e copia la cartella risultante sul server di hosting nella directory (/wp-content/plugins). Ora dovrai andare nel pannello di amministrazione di WordPress, selezionare la voce "Plugin" dal menu di sinistra e, nella finestra che si apre, andare alla scheda "Non attivo". Trova la riga con quella che ti serve e fai clic sull'etichetta "Attiva" che si trova appena sotto.
Invocare il breadcrumb NavXT e personalizzare l'aspetto del breadcrumb
Questo, in effetti, è tutto. Ora rimane un altro dettaglio essenziale: scegli un punto nel modello (tema) di WordPress in cui verrà visualizzata la riga con i breadcrumb e incolla il codice della funzione del plug-in Breadcrumb NavXT in questo punto. Il compito non è del tutto banale per un webmaster alle prime armi che non ha molta dimestichezza con la struttura del motore e come funzionano i suoi temi.
Ma, forse, questo non ti confonderà, perché. puoi sempre leggere, fortunatamente non c'è niente di difficile lì.
Se hai già familiarità con i temi e conosci lo scopo di alcuni modelli in esso contenuti, continueremo. Ma, in caso contrario, ti consiglio comunque di familiarizzare almeno superficialmente con questo, utilizzando il materiale sopra indicato (o altro).
Quindi, il nostro compito è determinare quei file dalla cartella con il tema che stai utilizzando, in cui dovremo inserire il codice di chiamata crumb. E poi dovrai decidere dove esattamente nel codice inseriremo questo:
Innanzitutto, devi connetterti al tuo blog tramite FTP e aprire la cartella del tema che stai attualmente utilizzando:
wp-content/temi/nome del tema WordPress
E ora ti diciamo come ho concluso io stesso il breadcrumb e puoi ripetere tutto dopo di me o usare la tua opzione di inserimento.
Se provi a visualizzare lo scopo dei modelli dal tema, otterrai qualcosa di simile a questo layout:
Da questo layout, possiamo concludere che dovremo inserire il codice di chiamata Breadcrumb NavXT in quei modelli che sono responsabili della visualizzazione dei contenuti nella parte centrale del blog: INDEX, SINGLE, ARCHIVE, PAGE o SEARCH.
È vero, non ho iniziato a visualizzare le briciole nell'INDEX, che è responsabile della formazione della pagina principale di WordPress, perché la navigazione aggiuntiva sarebbe ridondante.
L'ho inserito in: SINGOLA (responsabile della formazione delle pagine con gli articoli), ARCHIVIO (genera pagine per categorie, archivi temporanei, archivi tag), PAGINA (moduli in pagine statiche, ad esempio "Informazioni sul blog").
Ho inserito il codice di chiamata Breadcrumb NavXT in questi modelli nello stesso posto, proprio all'inizio, subito dopo la prima riga:
per farlo sembrare così:
Nel file del foglio di stile a cascata STYLE.CSS nella cartella del tema ho aggiunto alcune proprietà CSS per la classe BREADCRUMB:
Breadcrumb ( font:bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; ) .breadcrumb a( color: #1B7499; ) .breadcrumb a:hover ( color: #EF0E0E; )
Queste proprietà definiscono l'aspetto dei breadcrumb in WordPress: , e . Determinano anche il colore dei collegamenti dai breadcrumb (.breadcrumb a) e il colore dei collegamenti quando ci si passa sopra con il cursore del mouse (.breadcrumb a:hover). In generale, ti consiglio di leggere la pagina.
Funzionalità e impostazioni del plugin Breadcrumb
Sei libero di fare come preferisci. Come si suol dire, il padrone è il padrone. Ma con questo, abbiamo solo determinato il luogo per la produzione di briciole di pane e impostato il loro aspetto. Ma questo plugin ha ancora molte impostazioni.
Per fare ciò, vai al pannello di amministrazione di WordPress e seleziona "Breadcrumb NavXT" dal menu a sinistra nell'area "Impostazioni". Nella finestra che si apre, vedrai diverse schede:

Nella scheda "Generale", puoi impostare i parametri che verranno applicati a tutte le pagine del tuo blog. Nel campo "Delimitatore", specifica un carattere che fungerà da separatore nei breadcrumb. Nel mio caso, questo è il simbolo “>”, che è impostato da un codice speciale, perché il simbolo ">" esplicitamente inserito sarà interpretato da WordPress come un segno di un tag HTML di apertura.
In genere ci sono (mnemonici) che, ad esempio, non possono essere inseriti direttamente. Ecco qui alcuni di loro:
Simbolo Mnemocode " " & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
Scegli qualsiasi carattere che ti piace come separatore per le briciole di pane.
Nel campo "Lunghezza massima" è possibile impostare la lunghezza dell'ancora (testo del collegamento) in caratteri. Ho impostato il limite di lunghezza a 60 caratteri, non per motivi di design, ma per motivi di ottimizzazione dei contenuti.
I motori di ricerca possono essere ambivalenti sui collegamenti con le stesse ancore, quindi li accorcio in briciole per unicità. Potrebbe non essere necessario, ma per ogni evenienza.

Nei campi "Prefisso" e "Suffisso" puoi inserire il testo che precederà o seguirà il link alla home page in breadcrumb.

Tieni presente che questo testo verrà inserito nell'attributo TITLE del tag A e potrebbe essere considerato dai motori di ricerca come un'ancora alternativa. Questo voglio dire che dovrebbe usare parole chiave relative alla pagina principale del tuo blog.
Non dimenticare di salvare le modifiche nelle impostazioni del plug-in Breadcrumb NavXT utilizzando il pulsante con lo stesso nome. Quindi puoi scorrere tutte le schede. Ad esempio, nella prossima, puoi impostare le impostazioni per il collegamento che porterà alla pagina in cui ti trovi ora:


Nella scheda successiva "Post/Pagine" puoi configurare la visualizzazione dei link alle pagine con articoli e alle pagine statiche del tuo blog:

Per gli articoli, ho impostato la precedente scritta "Articolo corrente" e ho racchiuso il testo tra virgolette utilizzando il codice mnemonico (vedi l'elenco dei codici mnemonici sopra):

Vai alla scheda successiva "Categorie". In linea di principio, qui vengono ripetute tutte le stesse impostazioni come nelle precedenti. Non ho impostato il bordo (prefisso e suffisso) per i link alle categorie, ma ho impostato il bordo per le pagine di archivio:

Di conseguenza, nelle pagine web dell'archivio, i breadcrumb si presentano così:

Buon pomeriggio, lettori del blog sul fare soldi sul sito Internet Continuiamo a girare, girare e sviluppare il blog con l'aiuto dei plugin più necessari per WordPress. Non sono saltato da un argomento all'altro, cerco di dipingere tutte le lezioni in ordine, in una certa sequenza, per una migliore percezione da parte di potenziali webmaster e moneymaker.
Pertanto, voglio considerare appieno il tema dell'ottimizzazione all'inizio della carriera di un webmaster. Oggi, come avrai capito, continueremo a parlare del collegamento interno del sito. Puoi leggere di più sull'ottimizzazione del sito, sia esterno che interno, nonché sui collegamenti interni, nella lezione di ieri.
Cerco di scrivere nuovi post ogni giorno per la stessa ottimizzazione. A mio avviso, i post quotidiani, soprattutto nella fase iniziale, influiranno favorevolmente promozione e sviluppo del sito, soprattutto se scrivi articoli ottimizzati di alta qualità.
Notiamo un po' i punti principali dell'ottimizzazione seo di un blog o sito web, se hai già dimestichezza con la lezione di ieri, puoi saltare questo paragrafo. I punti chiave nell'ottimizzazione interna del sito saranno:
- Impostazione dei collegamenti dal testo dell'intero articolo, impostando esattamente i collegamenti tematici;
- Impostazione dei collegamenti a fine articolo, preferibilmente anche tematici;
- Impostazione dei collegamenti nella parte superiore o nell'intestazione del sito, nonché nella barra laterale, in cui è necessario collegarsi agli articoli o alle categorie stesse.
Collegamento interno del sito, ottimizzazione dei contenuti
Il collegamento interno è adatto per la promozione a bassa frequenza, anche se otteniamo poco traffico da ogni richiesta, ma ci sono molte di queste stesse chiavi e capita che la promozione a bassa frequenza a volte ignori le richieste ad alta frequenza. E se prendi il prezzo dell'approccio ...
Quando promuovi una richiesta a bassa frequenza, puoi cavartela solo con le tue capacità, non hai bisogno di un budget, è sufficiente fare un'ottimizzazione dei contenuti competente. Ma con HF, i budget possono raggiungere enormi costi finanziari, oltre ai quali sarà ancora necessario il collegamento interno del sito.
Va notato che se si collega a un articolo con le stesse ancore, il motore di ricerca può unire tali collegamenti e unire non in senso fisico, ma in termini di trasferimento del peso statico, quindi molti ottimizzatori cercano di utilizzare ancore diverse per promuovere le loro risorse in modo da avere più peso sulle tue pagine, ovvero anchor weight.
Se qualcuno non lo sa, allora consiglio la lettura. A proposito, nessuno dirà l'algoritmo dei motori di ricerca, quindi è possibile inserire ancore, così come ancore non tematiche, come Vedere qui, nel testo degli artt.
Penso anche che il collegamento da un articolo all'altro, e dall'ultimo al primo, sarà una cosa positiva, certo, dovrai farlo manualmente, ma puoi chiudere il cerchio, io lo faccio e penso questo è un buon aiuto nel collegamento interno del sito.
Un inconveniente è il metodo manuale, una volta avevo un plugin che lo faceva automaticamente, ora sono troppo pigro per trovarlo e installarlo, quindi per ora eseguo manualmente alcuni elementi di collegamento interno. (Non ho ancora dimenticato, se qualcuno è interessato a leggere per le persone e per i robot, per favore. Pertanto, per non torturarci particolarmente, combineremo metodi sia manuali che automatici di collegamento interno del sito.
Aggiunta. Dopo aver maturato una certa esperienza nel campo della creazione di un sito, voglio dire che il collegamento manuale è più efficiente e migliore di qualsiasi automatico, perché:
- Controlliamo noi stessi l'intero processo.
- Scegliamo indipendentemente le ancore e ne abbiamo bisogno.
- Possiamo farcela qualsiasi, a nostra discrezione.
È vero, c'è un aspetto negativo, passeremo molto del nostro tempo.
Uno dei plugin di collegamento interni molto originali, semplici nel concetto e abbastanza efficaci è il plugin Breadcrumb NavXT, che in inglese significa breadcrumb.
Oggi ho pensato al motivo per cui ha un nome così strano, ho cercato un po' su Google questo argomento e si è scoperto che c'è una storia di briciole di pane, o meglio c'è una fiaba tedesca "Hansel e Gretta", in cui i genitori volevano portare i bambini nella foresta e lasciarli lì, ma il figlio Hansel, dopo aver ascoltato la conversazione dei suoi genitori, si è risparmiato un pezzo di pane, con il quale lui e sua sorella sono riusciti a uscire la foresta, lasciando dietro di sé briciole di pane.
Questa storia mostra bene il lavoro delle briciole di pane: una catena di collegamenti uno dopo l'altro, ma cosa c'entra Internet con una fiaba del genere sulle briciole di pane, non ho capito qualcosa.

A proposito, tieni presente che l'utilizzo di un corretto linking interno, l'utilizzo di plugin SEO come i breadcrumb, ti aiuterà ad aumentare notevolmente il Page Rank, uno degli indicatori di qualità del sito assegnati dal motore di ricerca di Google.
E inoltre, questo PR non sarà solo nella pagina principale del sito, ma verrà anche aggiunto a varie pagine, ovviamente, se usi i collegamenti interni e le cose che dico. E l'aumento delle PR porterà al fatto che se guadagni vendendo link, aumenterai le tue entrate e in modo decente.
Quindi ha senso usare i collegamenti interni, perché ogni persona, oltre all'obiettivo di migliorare la vita delle persone, ha anche un obiettivo egoistico in una certa misura: fare soldi. Ho creato questo blog appositamente in modo che tutti possano vedere cosa può ottenere qualsiasi principiante seguendo passo dopo passo ogni lezione.
Installazione di Breadcrumb NavXT su WordPress
Breadcrumb NavXT plugin breadcrumb possono essere posizionati quasi ovunque, prova a posizionarli per comodità degli utenti, dopotutto, posizionarli nel footer sarà in qualche modo inappropriato. Sul mio sito li puoi vedere in alto nell'intestazione, questo è previsto dal tema stesso, grazie agli sviluppatori.
C'è un menu di pangrattato, che di solito sembra home > pagina. Alcuni siti hanno un menu di breadcrumb nel file Single.php, che è responsabile dell'output dell'articolo, puoi vedere il mio lì esempio di pangrattato.
Consigli! Se vuoi promuovere senza titoli e la pagina principale, solo per articoli, non dovresti usare i breadcrumb, in quanto diluiscono il peso del link.
Inoltre, se lo si desidera, è possibile aggiungere un codice di chiamata ai file Arhive.php, Page e Search. Installiamo il plugin Breadcrumb NavXT breadcrumbs, lo stiamo facendo non per la prima volta e penso che la maggior parte di voi abbia già ricordato questo processo. Attiva il plugin Breadcrumb NavXT. Il codice di chiamata per questo plugin è il seguente:
ed è necessario inserirlo nei file indicati all'incirca nella riga seguente
Sotto nella figura puoi vedere dove è inserito il codice HTML breadcrumbs.

Configurazione del plugin Breadcrumb NavXT
Il plugin Breadcrumb NavXT ha molte impostazioni, proviamo a gestirle in ordine

Nel capitolo, il delimitatore è il codice mnemonico che verrà visualizzato tra i collegamenti breadcrumb in questo caso sarà simile a questo " collegamento > collegamento ". Se incolli questo codice, la vista tra lo spazio di riferimento apparirà come "link link".
Il campo è la lunghezza massima del titolo del tuo link, puoi limitarlo a un certo numero, per una maggiore unicità del link. Se selezioni la casella Collegamento a casa quindi puoi specificare il nome del collegamento principale. Inizialmente si presenta con il nome Home, se non sbaglio. Le impostazioni di base del breadcrumb sono ora complete.
Passiamo all'impostazione della posizione corrente, ci sono poche impostazioni e dobbiamo spuntare la casella per visualizzare la posizione corrente come collegamento. Il resto delle impostazioni rimane invariato, ovviamente puoi sperimentare. L'unica cosa che voglio dire è che Posta modello di collegamento ci aiuterà a creare un ancoraggio per categorie, archivi o la pagina principale dei breadcrumb del plugin Breadcrumb NavXT nelle sezioni pertinenti.
Concludo il tutorial breadcrumb di oggi con il plugin Breadcrumb NavXT. Se hai domande sull'argomento, chiedile nei commenti.
Prossima lezione: .
lezione precedente.
Flettore 5
Breadcrumb NavXTè il plugin più avanzato e popolare" briciole di pane" per il blog su WordPress. Ha un solo inconveniente: non ci sono stili visivi incorporati. Puoi correggere questa lacuna del plug-in prendendo gli stili pronti per l'uso da questo articolo. Ci sono molte impostazioni sottili nel plugin, quindi l'ho tradotto in russo in modo che anche i principianti possano capire le impostazioni. Leggi anche come progettare un pannello " briciole di pane" nel markup RDFa, che aiuterà i motori di ricerca a trovare e utilizzare questo pannello durante la generazione di uno snippet.






Questi stili funzioneranno con la maggior parte dei modelli di design, ma non esitare a giocare con i colori per ottenere qualcosa del genere:
Breadcrumb NavXTè un plugin altamente personalizzabile. Se lo desideri, puoi configurarlo in modo che generi il codice " briciole di pane"secondo lo standard di Google RDFa. Questo layout del pannello " briciole di pane" non è una garanzia che Google li utilizzerà durante la generazione di uno snippet di ricerca, ma le possibilità che ciò aumenteranno notevolmente.
Come farlo? Innanzitutto modificare il codice di chiamata della targa in:
casa
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitolo% |
%htitolo%
E così per ogni collegamento nella barra di navigazione. Non ti costringerò a modificare manualmente ogni collegamento nelle impostazioni del plug-in: ecco le impostazioni finite per te (tasto destro del mouse e " Salva oggetto come").Stampa " Aiuto", quindi fare clic su " Importa/Esporta/Ripristina" e seleziona il file scaricato da caricare e importare. Questo file di esportazione utilizza le impostazioni predefinite del plug-in plus RDFa markup e nient'altro. Se lo desideri, puoi personalizzare il plugin per te stesso, ma non toccare tutto nelle impostazioni a cui si riferisce RDFa.
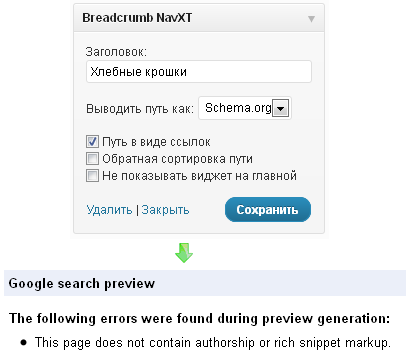
Dopodiché, il plugin inizierà a generare il codice pannello corretto" briciole di pane", adatto ai motori di ricerca. Se lo desideri, puoi controllare il codice di output. Se tutto è corretto, ti verrà mostrato visivamente come apparirà il tuo snippet nei risultati della ricerca:

La pagina principale non viene visualizzata in questa anteprima, ma in una ricerca reale sarà ovviamente presente.
A proposito, formalmente il plugin supporta il markup per " briciole di pane". Ma per qualche motivo solo nel widget e solo nel markup " schema.org". Tuttavia, lo supporta in modo disonesto: tale markup non supera la convalida su Google:

Ma in ogni caso, il plug-in supporta il markup solo nel widget, il che è improbabile che sia adatto a chiunque, poiché " briciole di pane" vengono visualizzati, di regola, all'inizio della pagina e per niente nella barra laterale.
Purtroppo, al momento briciole di pane"non sono supportati da Yandex. E in nessuna forma, contrassegnati o meno. È un peccato, ovviamente, ma non c'è nulla da fare. Scarica il plug-in versione 6.2.1 (scaricato in totale 6 988 695
una volta)
Ti è piaciuto il post? Iscriviti agli aggiornamenti su o
Breadcrumbs è un sistema di navigazione multilivello che dice agli utenti dove si trovano sul sito in questo momento rispetto alla pagina principale. In questo articolo, ti mostreremo come visualizzare i breadcrumb di WordPress:
Cosa sono le "briciole di pane" ea cosa servono?
"Breadcrumbs" è un termine usato per riferirsi a un menu di navigazione gerarchico presentato come una catena di collegamenti. Viene spesso utilizzato come menu di navigazione aggiuntivo.
I breadcrumb sono diversi dal sistema di menu di navigazione predefinito di WordPress.
Lo scopo dei breadcrumb è aiutare gli utenti a navigare nel sito. Aiutano a capire dove si trova l'utente ora. Aiuta anche i motori di ricerca a determinare la gerarchia dei collegamenti alle pagine web.
I motori di ricerca come Google hanno iniziato a mostrare le "briciole di pane" del sito nei risultati di ricerca. Ciò aumenta la visibilità del sito nei risultati di ricerca e migliora il tasso di conversione:

Aggiunta di breadcrumb con il plugin Breadcrumb NavXT
Questo è un plugin per WordPress breadcrumb flessibile e facile da usare. Ha caratteristiche più diverse di quanto potresti immaginare. La prima cosa da fare è installare e attivare il plugin Breadcrumb NavXT. Dopo averlo attivato, devi andare alla pagina delle impostazioni del plugin: Impostazioni - Breadcrumb NavXT:

Per la maggior parte dei siti, le impostazioni predefinite funzioneranno. Ma se necessario, è possibile apportare modifiche alle impostazioni dei parametri.
La pagina delle impostazioni è suddivisa in diverse sezioni. Nella scheda Generale, puoi definire come si comporterà il plugin sul sito.
Qui puoi modificare il modello di collegamento. Questi modelli utilizzano i parametri Schema.org nel tag di collegamento.
Nella sezione Tipi di post, puoi impostare breadcrumb per post, pagine e qualsiasi tipo di post personalizzato. È possibile scegliere di visualizzare la gerarchia delle voci. Per impostazione predefinita, il plug-in utilizzerà " Nome del sito > Categoria > Titolo del post».
Puoi sostituire gli elementi di navigazione con tag, date o pubblicare elementi principali. Le schede Tassonomie e Autori hanno modelli simili per i collegamenti ai menu. Non dimenticare di fare clic su " Salvare le modifiche».
Visualizzazione di Breadcrumb NavXT sul tuo sito
Per utilizzare questo plugin breadcrumb di WordPress, devi modificare i file del tema. È necessario aggiungere il seguente codice al file header.php del tema nel punto in cui verranno visualizzati i breadcrumb:
Vai al sito e apri qualsiasi post o pagina. Vedrai che hai già i breadcrumb visualizzati.
Aggiunta di breadcrumb con Yoast SEO Plugin
Installa e attiva Yoast SEO Plugin. Dopo aver attivato il plugin, devi andare alla pagina SEO > Avanzato e seleziona la casella per l'opzione " Abilita breadcrumb»:

Successivamente, saranno disponibili diverse opzioni con le quali è possibile modificare la visualizzazione dei breadcrumb. Le impostazioni predefinite dovrebbero funzionare per la maggior parte dei siti, ma puoi modificarle facilmente se necessario.
Al termine, fai clic su " Salvare le modifiche».
Output breadcrumb con Yoast SEO Plugin
Alcuni temi supportano già i breadcrumb Yoast. Vai al sito e apri una pagina o un post per vedere se mostra breadcrumb di WordPress. In caso contrario, è necessario aggiungere un piccolo pezzo di codice al tema attivo.
Incolla questo codice nell'header.php del tuo tema alla fine del file:
Questo è tutto, ora puoi andare sul tuo sito, "breadcrumbs" sarà già visualizzato lì.
Speriamo che questo articolo ti abbia aiutato.
Traduzione dell'articolo " Come visualizzare i collegamenti di navigazione breadcrumb in WordPress» è stato preparato da un amichevole team di progetto.
Buono cattivo



