Dobar dan, čitatelji mog bloga. Andrey Zenkov je s vama. WordPress obrazac za povratne informacije važan je dio svake web stranice i o njemu ćemo danas razgovarati. Pogledajmo konkretne primjere koristeći najpopularniji CMS - WordPress. Udobno se smjestite, natočite čaj, jer čeka vas dugačak, fascinantan i informativan članak.

Svoju današnju priču želim započeti riječima Richarda Bacha: "Za nas ne bi trebalo biti ograničenja." Pozivam sve svoje čitatelje da nikada ne stanu na tome. Svaki put kada primijetite stagnaciju u svom razvoju, potrudite se probiti sljedeći strop. Osim toga, čeka vas još veći uspjeh.
Što je obrazac za povratnu informaciju i čemu služi?Obrazac za povratne informacije je modul na web mjestu koji je neophodan za brzi kontakt između vlasnika resursa i posjetitelja. Čemu služi? Identificirao sam tri glavna razloga za vas:
- Zaštita od spam botova. Parseri adresa e-pošte će vas dodati u svoju bazu podataka ako je jednostavno objavite na svojoj web stranici. To će dovesti do stalnog primanja poruka koje nemaju nikakvu vrijednost. Prilikom izrade obrasca preporučujem da sakrijete svoju adresu;
- Dobivanje svih informacija. Kako bi vam korisnik već prvi put prenio sve što želi, u formu dodajte potrebna polja (broj telefona, komentar, predmet poruke itd.);
- Ušteda vremena posjetitelja. Više neće morati tražiti vašu adresu, otići u svoj klijent e-pošte i upisati poruku. To se može učiniti izravno iz vašeg resursa.
Ima više prednosti, istaknuo sam glavne za vas. Preporučujem instaliranje dodatka s captchom. Ova mjera će vas zaštititi od spam botova; pisma ćete primati samo od zainteresiranih, stvarnih gostiju vašeg projekta.
Ako želite naučiti kako se zaštititi ne samo od spam botova, već i od drugih, ozbiljnijih prijetnji, preporučujem pohađanje tečaja “ Potpuna WordPress zaštita”, koju je pripremio iskusni webmaster.

Ako ne znate kako sami razviti praktičan obrazac za povratne informacije za svoju web stranicu, pripremio sam nekoliko zanimljivih dodataka koje je lako sami instalirati. Ne trebate čak ni posebno znanje u .
Kontakt obrazac 7
Nakon određivanja svih postavki, primit ćete kod za gotovu kontakt formu s e-porukama koje se šalju kada kliknete na gumb. Možete ga postaviti bilo gdje na svojoj web stranici.
Što se može zaključiti?Obrazac za povratne informacije poslan e-poštom izvrsno je rješenje za komunikaciju s vašim pretplatnicima. Ne propustite priliku ako ljudi žele komunicirati s vama. Netko će vas naučiti nešto novo, netko će dati koristan savjet. Danas sam vam rekao o opcijama koje sam koristim pri izradi projekata. Odaberite najbolje za sebe i počnite djelovati! I ovom članku dolazi kraj.
Pratite ažuriranja bloga kako biste redovito naučili nešto novo i zanimljivo.
WordPress nativno nema obrazac za povratne informacije, ali je neophodan alat za komunikaciju s posjetiteljima. U ovom ću vam članku reći kako stvoriti prekrasan WordPress obrazac za povratne informacije pomoću dodataka, kao i bez njih i slanjem e-poštom.
Ali dotaknimo se i malo teorije, ako netko nije zainteresiran, odmah možete nastaviti s instaliranjem obrasca na WordPress:
Teorija: Zašto nam je potreban obrazac za povratne informacije?Mislim da mnogi ljudi znaju da tražilice jako cijene stranicu "kontakt". A ako ga imate, to znači da nemate što skrivati od čitatelja i da ste otvoreni za komunikaciju.
Ali zašto moram instalirati nekakav obrazac ako mogu samo napisati svoju adresu e-pošte? — Ovo se pitanje postavlja među pridošlicama koje još nisu stekle popularnost.
Nedostaci e-mail adresa u kontaktima:
Znam da se nisu svi susreli s ovakvim problemima, ali vjerujte mi da će nakon 1 godine vaš mail završiti na svim mailing listama i bit ćete bombardirani nepotrebnim porukama.
No zapravo, ljudi će rijetko pisati, jer ne žele otići u poštu i utipkati vašu adresu, ali ako to učine, velika je vjerojatnost da će pismo završiti u kategoriji “Spam” a ti za to nećeš ni znati.
Stoga instaliranje obrasca za povratne informacije idealno rješava te probleme. Uostalom, nitko neće prepoznati vašu pravu e-poštu, a sva će pisma stizati brzo i neće završiti u spamu.
WordPress obrazac za povratne informacije pomoću dodatkaInstaliranje dodatka najlakša je opcija za stvaranje prekrasnog WordPress obrasca za kontakt. Međutim, ovdje sam naišao na problem da je većina dodataka teška, nije lijepa i ima malo postavki.
Stoga sam proveo nekoliko dana u potrazi za najboljim dodacima koji će biti zgodni i za administratora stranice i za posjetitelje.
1. Huge It Forms jedan je od najjednostavnijih i najprikladnijih dodataka. Što vam omogućuje ne samo primanje poruka, već i stvaranje prekrasnih obrazaca, ne dopušta prolazak neželjene pošte i može slati masovne pošte.
Huge It Forms jedan je od najjednostavnijih i najprikladnijih dodataka. Što vam omogućuje ne samo primanje poruka, već i stvaranje prekrasnih obrazaca, ne dopušta prolazak neželjene pošte i može slati masovne pošte.
Dodatak je savršeno prikazan u bilo kojem dijelu web-mjesta, a može se čak prikazati i na bočnoj traci. A glavna prednost je što ne učitava vašu stranicu kao popularna proširenja.
2. — skočni obrazac za povratne informacije Usernoise je besplatan i jedinstven dodatak te vrste koji prikazuje skočni obrazac za povratne informacije. Štoviše, lako se uređuje, a izlaz se može konfigurirati bilo gdje, čak možete napraviti izlaz pomoću gumba.
Usernoise je besplatan i jedinstven dodatak te vrste koji prikazuje skočni obrazac za povratne informacije. Štoviše, lako se uređuje, a izlaz se može konfigurirati bilo gdje, čak možete napraviti izlaz pomoću gumba.
 Kontakt obrazac 7 je najpopularniji dodatak koji koriste milijuni ljudi. Ali malo ljudi zna da to troši puno resursa i uzrokuje užasno usporavanje WordPressa.
Kontakt obrazac 7 je najpopularniji dodatak koji koriste milijuni ljudi. Ali malo ljudi zna da to troši puno resursa i uzrokuje užasno usporavanje WordPressa.
Činjenica je da stvara nepotrebne upite prema bazi podataka, a također povezuje skripte s područjem, blokirajući učitavanje glavne datoteke. To povećava učitavanje stranice za 2 sekunde i ne uključuje nužno obrazac za povratne informacije na stranici.
Usput, ubrzanje vaše stranice jedan je od razloga da prestanete koristiti nepotrebne dodatke. Samo dodajte funkcionalnost i stilove svojoj web stranici.
Mrežni generator povratnih informacijaMalo tko je čuo, ali postoje stranice koje su sposobne stvoriti lijepe oblike komunikacije i lako se konfiguriraju, nakon čega se dobije poseban kod za umetanje u stranicu.
Stoga koristimo resurse druge stranice koja će obraditi naša pisma. Ova je opcija prikladna za osobe na besplatnom hostingu gdje nema obrade e-pošte.
Form Designer je besplatni generator raznih obrazaca na ruskom jeziku. Jedan od rijetkih koji se savršeno uklapa u web stranicu. Istina, ima ograničenja, na primjer, mogućnost slanja samo 100 pisama mjesečno.
Ali za 5 dolara možete primiti 1000 pisama, ugrađeni antispam sustav, dodatni prostor na disku, generiranje izvješća i jednostavno možete povezati uslugu slanja pošte.
 Ako se želite riješiti bilo kakvih ograničenja, možete povezati obrazac s Googlea. Ima mnogo funkcija i lako ga je izraditi, iako ga je teško umetnuti u web stranicu.
Ako se želite riješiti bilo kakvih ograničenja, možete povezati obrazac s Googlea. Ima mnogo funkcija i lako ga je izraditi, iako ga je teško umetnuti u web stranicu.
Nisam mogao pronaći nijedan video vodič, ali postoje dobre upute za instalaciju!
Php obrazac za povratne informacije bez dodatakaŠto vam je potrebno za izradu vlastitog obrasca za povratne informacije? Samo slijedite 4 jednostavna koraka:
Nisam želio sve detaljno opisivati na web mjestu, pa sam snimio video i napravio arhivu s potrebnim datotekama na Yandex disku. Arhivu datoteka možete preuzeti - .
Video upute za izradu obrasca za povratne informacije bez dodatakaNečiji obrazac ne radi? Zatim trebate umetnuti u datoteku header.php: (povezivanje Google knjižnica). Nadam se da su upute krajnje jasne i jednostavne za sve. Također u arhivi ćete pronaći datoteku sa stilovima. Samo kopirajte sve retke i zalijepite ih u datoteku style.css na kraju.
Pažnja: besplatni hosting ne podržava funkciju slanja pisama. Kao i korištenje testnog načina rada.
Umjesto zaključakaU ovom članku pogledao sam sve načine za stvaranje lijepog obrasca za povratne informacije u WordPressu. Kao što vidite, postoji mnogo pristupa i svaki je dobar na svoj način.
Osobno sam se odlučio za izradu vlastite forme i to samo iz razloga da se može prilagoditi vama. Ako malo kopate, možete rekonfigurirati stilove prvog dodatka na svoj način, ali to je tema za drugi članak.
Obrazac za povratne informacije nalazi se na svakoj web stranici, nešto je poput sastavnog dijela web resursa. Budući da služi kao žalba administratoru s bilo kojim prijedlogom ili zahtjevom u području njihovih interesa. A takvi se slučajevi često događaju, pogotovo ako ste tvrtka, organizacija ili samo privatno poduzeće koje proizvodi neku vrstu proizvoda.
Da biste izradili obrazac za povratne informacije na WordPressu, ne morate sami pisati kod ili imati stručnjaka da ga napiše. Ovo je već implementirano, pa čak i više puta, sve što trebate učiniti je odabrati dodatak koji ispunjava vaše zahtjeve. U članku se govori o 5 popularnijih dodataka koji su traženi na odgovarajućoj razini.
Jedan od najčešće korištenih dodataka za izradu obrazaca za kontakt je obrazac za kontakt 7. Brzo je stekao popularnost zbog jednostavnosti prilagođavanja sadržaja obrasca. Plus podržava filtriranje neželjene pošte i omogućuje vam postavljanje CAPTCHA pomoću dodatnog Really Simple CAPTCHA dodatka. Dodatak također podržava Ajax tehnologiju, što znači da se web stranica ne učitava ponovno tijekom obrade zahtjeva.
Nakon instalacije i aktivacije Kontakt obrasca 7, na upravljačkoj ploči pojavit će se novi tab za upravljanje obrascima. Da biste pronašli zajednički jezik s njim, nećete se morati petljati dugo vremena; dodatak je višejezičan, a dostupan je i ruski. Kontakt obrazac stilizira se ovisno o temi koju ste instalirali, no uz poznavanje CSS-a moguće ju je urediti po vlastitoj želji.
Primjer obrasca.
2. Form Maker
Form Maker je moderan i napredan alat za brzo kreiranje kontakt obrazaca. Nudi mnoge vrste polja, captcha instalaciju, gotove predloške obrazaca, otvoreni kod za uređivanje stilova, a rezultat se odmah vidi u pregledu. Ako kupite komercijalnu verziju, bit će dostupna integracija s Google Maps, kao i polje za učitavanje datoteke. Dodatak podržava veliki broj jezika.
Primjer obrasca.
3. Brzi, sigurni obrazac za kontakt
Jednostavan, au isto vrijeme snažan obrazac za povratne informacije ima niz pozitivnih funkcija i postavki. Nećete se morati brinuti da ćete biti preplavljeni neželjenom poštom jer dodatak podržava Akismet i omogućuje vam postavljanje CAPTCHA. Također je moguće izvoziti i uvoziti postavke, preusmjeravati korisnika nakon slanja e-pošte na bilo koju adresu, slati datoteke, uređivati stilove i još mnogo toga. Djelomičan prijevod na ruski.
Primjer obrasca.
4. Vizualni graditelj obrazaca
Vrlo zgodan i jednostavan obrazac za povratne informacije. Sve postavke i funkcije dostupne su na jednoj stranici, što olakšava upravljanje. Ima mnogo polja koja se mogu jednostavno dodati jednim klikom miša. Tu je i mogućnost preusmjeravanja nakon slanja pisma, anti-spam, prilagodljivost obrazaca i još mnogo toga.
Prozor postavki.
Primjer obrasca.
5. Glatki obrasci za kontakt
Vrlo jednostavan obrazac, nema gomilu postavki, ogromna funkcionalnost, samo 4 polja i ništa suvišno. Dodatak se razlikuje od ostalih po tome što se forma prikazuje kroz widget i stvara efekt plutajuće ili klizne forme na stranici. Kada se pritisne, glatko se pojavljuje sa strane, odozgo itd. ovisi o postavkama koje odaberete.
Primjer obrasca.
Dobar dan prijatelji! U ovom tutorialu naučit ću vas kako izraditi obrazac za kontakt u WordPressu pomoću dodataka. WordPress kontakt obrazac idealno je rješenje za one koji žele održavati kontakt sa svojom publikom ili primati zahtjeve putem e-pošte za naručivanje bilo koje usluge. Naučit ćemo kako napraviti pop-up obrazac u modalnom prozoru. Nakon što pročitate ovaj članak, moći ćete sami ugraditi obrazac na svoje web stranice. Pa, idemo.
Zašto vam je potreban WordPress kontakt obrazac?Možda se pitate zašto mi treba obrazac za povratne informacije za WordPress stranicu? Zašto jednostavno ne dodate adresu e-pošte na stranicu kako bi mi ljudi mogli pisati?
Ovo je najčešće pitanje početnika koji se boje dodati kod obrasca na web stranicu bez znanja programiranja. Zapravo, uopće vam ne treba nikakav kôd kada kreirate obrazac za kontakt u WordPressu. U ovom ćemo vodiču korak po korak izraditi obrazac za kontakt kako bi to mogao napraviti i najpotpuniji početnik.
U nastavku su navedena 3 glavna razloga zašto je korištenje obrasca bolje od dodavanja adrese e-pošte na web mjesto.
- – spam botovi sa zavidnom redovitošću koriste svoje parsere kako bi izdvojili e-mail adrese na kojima se spominje mail domena i dodali je u svoju bazu kako bi vam potom poslali neželjenu korespondenciju. S druge strane, korištenjem obrasca za povratne informacije za WordPress, rješavate se problema SPAM e-pošte koja zatrpava vaš poštanski sandučić.
- Cjelovitost informacija – prilikom slanja pošte ljudi ne šalju uvijek sve informacije koje su vam potrebne. Uz obrazac za kontakt odlučujete koja polja su vam potrebna kako biste korisnicima olakšali slanje e-pošte (ime, e-pošta, telefonski broj, komentar i drugo).
- Uštedite vrijeme – WordPress kontakt obrazac pomoći će vam uštedjeti vrijeme. Osim potpunosti podataka koje ste tražili od korisnika i koje će vam on poslati, možete naznačiti i što ga čeka u sljedećem koraku, npr. “Vaša prijava će biti pregledana u roku od 24 sata” ili Pogledajte video i mnoge druge korisne stvari.
Ispod je primjer obrasca za kontakt koji ćemo izraditi u ovom vodiču.

Počnimo, gospodo.
Korak 1: Odabir najboljeg dodatka za obrazac za kontakt za WordPressU ovom koraku moramo odlučiti o izboru odgovarajućeg dodatka za obrazac. Postoji ih veliki izbor, besplatnih i plaćenih. U ovom vodiču reći ću vam o različitim dodacima kako biste imali širok izbor. U prvom slučaju koristit će se dodatak WPForms.
U nastavku su razlozi zašto je WPForms najbolji dodatak za povratne informacije:
Super, ako su se ovi razlozi pokazali dovoljnima i ja sam vas uvjerio, onda idemo dalje.
Korak 2: Instalirajte WordPress dodatak za obrazac za kontaktZa ovaj vodič koristimo Lite verziju jer je besplatna i jednostavna za korištenje. Možete ga instalirati tako da se prijavite na blog i odete na Plugins - Add New.

U traku za pretraživanje upišite naziv našeg dodatka i kliknite Instaliraj sada.
Nakon što instalirate dodatak, svakako ga aktivirajte. Ovo je prikazano ovdje:

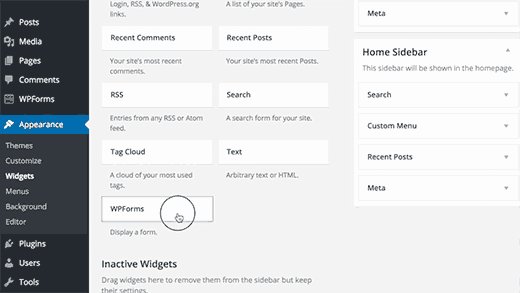
Dakle, nakon uspješnog dovršetka aktivacije dodatka, vrijeme je da izradite obrazac za povratne informacije. Da biste to učinili, u administratorskoj ploči bloga kliknite na karticu WPForms Menu i idite na Add New.

To će vam omogućiti da otvorite Wpforms dizajner, gdje jednostavnim povlačenjem i ispuštanjem potrebnih blokova možete stvoriti obrazac za kontakt s povratnim informacijama za WordPress. Besplatna Lite verzija dolazi s dva unaprijed izrađena predloška (prazan i jednostavan obrazac). Možete ih koristiti zajedno kako biste stvorili onaj koji vam je potreban i prikladan za vas. U ovom primjeru za vas smo odabrali drugu opciju, tj. jednostavnu kontakt formu. Dodat ćemo mu ime, e-poštu i tekstualno polje.

Možete kliknuti na svako polje da biste ga uredili. Također možete povlačiti i mijenjati redoslijed polja obrasca pomoću miša.
Ako želite dodati novo polje, jednostavno odaberite ono koje vam je potrebno s popisa s lijeve strane i povucite ga u radno područje.

Kada je sve gotovo, samo kliknite gumb Spremi.
Korak 4: Postavite obavijesti i potvrdeNakon što ste uspješno izradili obrazac za kontakt u WordPressu, vrlo je važno ispravno konfigurirati obrasce za obavijest i potvrdu.
Obrazac za potvrdu je ono što vaši korisnici vide kada vam pošalju zahtjev za obrazac. Ovo može biti poruka zahvale ili ih možete preusmjeriti na drugu posebnu stranicu.
Obrasci obavijesti su poruke koje primate kada primite novi zahtjev ili e-poruku sa svoje WordPress stranice.
Oba ova polja možete prilagoditi odlaskom na Postavke unutar WPForms dodatka za izgradnju foruma.
Prema zadanim postavkama nismo ga postavili na dodir i ostavili smo polje Potvrdni obrazac s porukom "Hvala na zahtjevu" kakvo jest. Međutim, imate ga pravo promijeniti u drugi tekst ili preusmjeriti korisnika na zasebnu stranicu.

Najbolja stvar kod ovog dodatka je da su zadane postavke savršene za početnike. Ne moraju smisliti što učiniti ili što promijeniti. Sve je vrlo intuitivno i jednostavno. Kada odete na postavke obavijesti, sva će se polja dinamički unaprijed ispuniti.

Obavijesti se prema zadanim postavkama šalju na e-mail koji ste naveli u postavkama. Ako želite promijeniti primatelja za slanje obavijesti, također ga možete jednostavno promijeniti. Ako želite navesti više e-mail adresa (navedenih zarezima), molim vas, karte u ruke, kako se kaže :)
Polje Predmet e-pošte bit će automatski popunjeno vašim imenom obrasca. Polje za ime bit će preuzeto iz korisničkog imena (vašeg imena). Kada odgovorite na pismo, ono će otići na mail s imenom korisnika koji je ispunio obrazac za kontakt.
Korak 5: Dodavanje WordPress obrasca za kontakt na stranicuU ovom koraku, kada ste izgradili i konfigurirali obrazac za povratne informacije, morate stvoriti zasebnu stranicu "Kontakti" za njega, gdje ga možete postaviti. Ili izradite novu ili uredite postojeću stranicu na koju je možete dodati.
Upotrijebit ćemo jednostavan kratki kod za ugradnju obrasca na stranicu. Jednostavno kliknite na gumb "Dodaj obrazac" i odaberite naziv svog obrasca da biste ga umetnuli na stranicu.

Sjajno. Sada spremite stranicu i otvorite pregled kako biste vidjeli promjene.
Evo kako bi obrazac izgledao na jednostavnoj WordPress stranici:

Ako samo želite dodati obrazac na stranicu, onda čestitamo. Svi su koraci uspješno dovršeni. Ako ga želite dodati kao widget na bočnu traku, nastavite u nastavku.
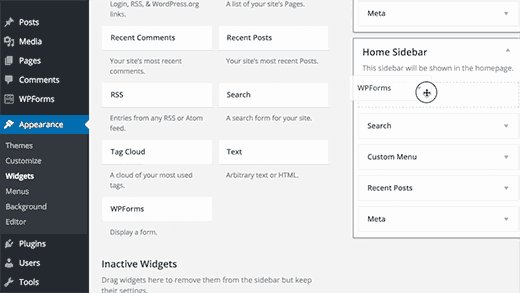
Korak 6: Dodavanje WordPress obrasca za kontakt na bočnu trakuDodatak WPForms dolazi s ugrađenim widgetom obrasca za kontakt koji možete dodati na svoju bočnu traku ili bilo koje drugo područje svoje web stranice (kao što je podnožje).
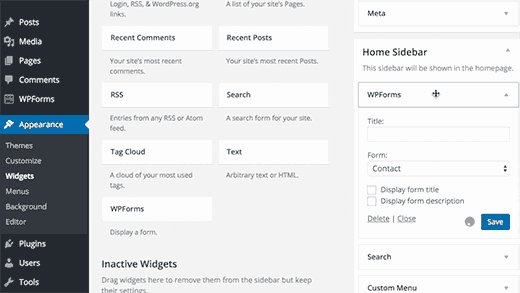
Da bismo to učinili, moramo otići na odjeljak "Izgled" -> Widgeti. Tamo ćete na lijevoj strani vidjeti unaprijed instalirani widget dodatka za obrazac. Samo ga uzmemo i postavimo redoslijed prikaza u željenom području na bočnoj traci koristeći uobičajeno povlačenje i ispuštanje.

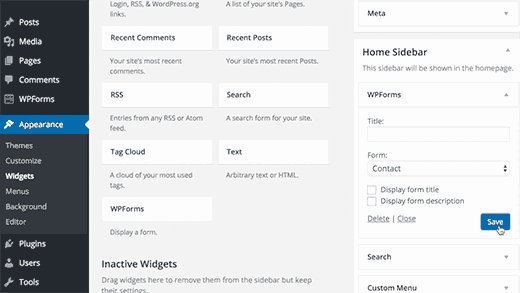
Sljedeći korak je navesti naziv widgeta i spremiti ga. Idite na stranicu i pogledajte rezultat.
Ovo dovršava pregled našeg dodatka obrasca za povratne informacije WPForms. Ali, posebno za vas, pripremio sam još jednu recenziju jednog besplatnog dodatka, s kojim možemo napraviti skočni obrazac za povratne informacije i sve iste mogućnosti kao u prethodnom. Zove se Contact Form 7. Stvarno je vrlo moćan, a adut mu je što je potpuno BESPLATAN!
Također se može učiniti prilagodljivim, odnosno obrazac za povratne informacije prilagodit će se veličini zaslona vašeg uređaja.
Dakle, za svaki slučaj, da znate da su tu.
Kako napraviti obrazac za povratne informacije o kontaktu pomoću obrasca za kontakt 7I dalje razumijemo problem izrade obrazaca za prihvaćanje prijava s vaše web stranice. Pred nama je još jedan dodatak za WordPress obrazac za kontakt pod nazivom Kontakt obrazac 7. Instalirajmo ga na naš blog i aktivirajmo kako znamo.

Već je instaliran na mojoj web stranici, ne na ovom blogu. Postupak je standardan. Sada moramo otići u administratorsko područje bloga i stvoriti novi obrazac koji će prikupljati prijave i druge korisne informacije za nas. Idite na odjeljak “Kontakt obrazac 7” -> Dodaj novi.

Sjajno! Sada mu dajmo prikladno ime, u mom slučaju postoji mnogo ovih kontakt obrazaca. Odaberimo jedan, na primjer "Obrazac za narudžbu promocije web stranice"

Ukratko ću vam reći što nam ovdje treba. Prije svega, moramo odlučiti koliko polja obrasca želimo napraviti. Odmah ću reći da nema potrebe za kreiranjem 100 500 polja i besmisleno je, iz jednostavnog razloga jer će ljudi zatvoriti vašu stranicu i neće ostaviti zahtjev. Moraju olakšati ovaj korak. Odnosno, ako razmislite o tome, ono što trebamo od osobe je:
Ovo su osnovni podaci, ostale možete saznati već tijekom dopisivanja ili telefonskog razgovora. Logično? Ja mislim da. Idemo dalje.
Stvaranje polja obrasca za kontakt u dodatku Contact Form 7Dakle, odlučili smo se za broj polja, sada moramo stvoriti ta polja. Dostupne su nam sljedeće kartice:
- Tekst (Bilo koje tekstualno polje, kao što je "Ime", "Postavite pitanje" ili bilo koji drugi naslov koji ćete prikupiti kroz ovo polje)
- E-pošta (svrha je da korisnik unese )
- URL (adresa web mjesta bit će unesena u ovo polje, druge vrijednosti nisu prihvatljive i prikazat će se pogreška)
- Tel (polje telefonskog broja za naš WordPress obrazac za povratne informacije, dopuštene su numeričke vrijednosti, tekst će dati pogrešku)
- Broj (Numerički raspon vrijednosti, može se primijeniti, na primjer, na cijenu: "koliko ste spremni platiti za stranicu? Od 23 000 do 120 000 rubalja")
- Datum (Navesti datum, od kojeg datuma do kojeg datuma. Primjer: “Rezervacija automobila od 13.04.2016. do 25.04.2016.”)
- Područje teksta (područje teksta, ovdje možete unijeti tekst kao komentar)
- Padajući izbornik. Implementirano na mom blogu, možete vidjeti. Na kraju svakog članka predlažem korisnicima da naprave jednostavnu web stranicu ili internetsku trgovinu. Upravo tu funkcionalnost nudi ova opcija.
- Potvrdni okviri (višestruki izbor, na primjer: web stranica + izrada logotipa + promocija + kontekstualno oglašavanje)
- Radio gumbi (Odabir jedne stavke, na primjer: "Naručujete ili kontekstualno ili ciljano oglašavanje")
- Prihvaćanje (Prihvaćanje uvjeta ugovora, tj. korisničkih podataka, poput javne ponude)
- Kviz (Kviz je niz kratkih pitanja koja se također mogu ubaciti u kontakt formu).
- reCaptcha (Potvrda da niste robot i da nećete spamati.) Dobra zaštita od SPAM-a. Napomena: ova opcija radi ako ste spojili Really Simple Captcha dodatak.
- Datoteka (Ako želite dopustiti korisnicima da vam učitaju datoteku, na primjer: "Priložite tehničke specifikacije za razvoj web stranice").
- Pošalji (pošalji podatke e-poštom)
Dakle, odlučili smo se za polja, znate i značenje svakog. Započnimo s izradom našeg obrasca za kontakt u WordPressu.
U donjem primjeru koristio sam 2 polja: Ime, Email. U skladu s tim, trebat će vam ove kartice:

Klikom na karticu teksta (Text) dolazimo do dijaloškog okvira:

Ovdje moramo kliknuti potvrdni okvir Vrsta polja – Obavezno. To je učinjeno tako da ako korisnik ne unese ime u njega, neće vam moći poslati prijavu; doći će do pogreške pri slanju, što znači da nisu sva polja ispravno popunjena.
Zatim ćete vidjeti kratki kod za umetanje ovog polja i pored njega plavi gumb "Umetni oznaku". Ovo će dodati jedno novo polje obrasca za kontakt.
Da se ne zabunite, istaknula sam to sa stilom. Kod ispod:
Puno ime
< div class = "col-md-4" > < label class = "sr-only" >Puno ime< / label >[ tekst* tekst - 658 klasa : obrazac - kontrolni rezervirano mjesto "Vaše ime" ] !}< / div > |
A evo i ekrana:

Sličnu operaciju izvodimo za polje "E-pošta". Kliknemo na odgovarajuću karticu i uđemo u ovaj dijaloški okvir.

Apsolutno se ne razlikuje od prethodnog, samo ponavljamo naše radnje. Moje polje e-pošte također ima stil. Dajem kod ispod:
Cijela e-pošta
< div class = "col-md-4" > < label class = "sr-only" >Cijela e-pošta< / label >[ e-pošta* e-pošta - 447 klasa : obrazac - kontrolni rezervirano mjesto "Vaša e-pošta" ] !}< / div > |
A evo i ekrana:

I na kraju, gumb "Pošalji". Ona je sva u mom stilu.
< div class = "col-md-4" >[ pošalji klasu : btn - ravni razred : col - xs - 12 "Narudžba" ]< / div > < / div > |
Važna napomena: Dragi prijatelji, u ovom primjeru koristim responzivne stilove za izradu obrasca za kontakt u WordPressu, što znači da može imati oblike bilo koje veličine zaslona.

Vidjet ćete gumb u gornjem desnom kutu. Sigurno vam neće nedostajati. 🙂
Obavili smo dio posla, sada prelazimo na sljedeću fazu.
Postavljanje e-mail adrese za primanje prijavaU ovom koraku moramo napraviti neke postavke kako bi nam se pisma slala u naš poštanski sandučić. U nastavku ću vam reći kako to postići.
Moramo kliknuti na veliku karticu "Pisanje". Bit će drugi nakon predloška obrasca.

Prvo što ćete vidjeti su vaši tagovi koje ste dodali, trebamo ih umetnuti u tijelo pisma, oni će zamijeniti podatke koje korisnik unese iz forme. Mislim da sam jasno objasnio.
Sada za polja:
- Prima (Gdje će biti poslana prijava, u mom slučaju, ovo je moja e-mail adresa, možete navesti nekoliko adresa na koje ćete poslati prijave)
- From (Polje From, tj. vrijednost će biti zamijenjena da aplikacija dolazi s web stranice mog studija)
- Subject (Služi za određivanje iz koje forme dolazi prijava, u našem slučaju to je prijava iz forme za promociju stranice).
- Dodatna zaglavlja (Dodatna zaglavlja, ne diramo ih, potrebna su za ispravno podnošenje obrasca)
- Tijelo poruke (Tijelo poruke, ovdje naznačite od koga je pismo stiglo i s koje adrese, na primjer: “Od: Ivan” “Adresa pošte: vasya @ mail. ru”)
- Datotečni prilozi (prilozi u datoteci, ne dirajte)
Sada trebamo konfigurirati obavijesti o uspješnom ili neuspješnom slanju e-maila iz WordPress kontakt forme.
To će biti poruke koje će se prikazati korisniku kao odgovor na njegove radnje s obrascem. Standardno su na engleskom. Preveo sam vam na ruski najpotrebnije stvari. Bit će ih više nego dovoljno, a ako ne, Google prevoditelj će vam pomoći. Pa počnimo.

- Prilikom uspješnog slanja poruke: “Vaša poruka je uspješno poslana. Hvala vam."
- Ako je poruka pogrešno poslana iz forme: „Došlo je do greške prilikom slanja poruke. Pokušajte ponovo kasnije ili kontaktirajte administratora stranice."
- Pogreška u popunjavanju: “Pogreške u popunjavanju. Provjerite sva polja i pošaljite ponovno."
- Poslani podaci identificirani su kao spam: “Pogreška pri slanju poruke. Pokušajte ponovo kasnije ili kontaktirajte administratora stranice."
- Neki uvjeti moraju biti prihvaćeni: "Molimo prihvatite uvjete za nastavak."
- Neka polja moraju biti ispunjena: "Molimo ispunite obavezno polje."
- Duljina znakova u polju je premašena: "Navedeno je previše podataka."
- Nedovoljna duljina znakova u polju: "Navedeno premalo podataka."
- Nevažeći format datuma: "Format datuma nije točan."
- Rani datum na minimalnom ograničenju: "Navedeni datum je prerano."
- Kasni datum na maksimalnom ograničenju: "Navedeni datum je prekasan."
- Preuzimanje datoteke nije uspjelo: "Datoteka se ne može preuzeti."
- Nedopuštena vrsta datoteke: "Ova vrsta datoteke nije dopuštena."
- Učitavanje prevelike datoteke: "Ova datoteka je prevelika."
- Prijenos datoteke nije uspio zbog PHP pogreške: "Prijenos datoteke nije uspio. Došlo je do pogreške."
- Format broja koji je unio pošiljatelj nije točan: "Format broja nije točan."
- Broj je manji od minimalnog ograničenja: "Ovaj broj je premali."
- Broj veći od maksimalnog ograničenja: "Ovaj broj je previsok."
- Pošiljatelj nije unio točan odgovor na pitanje: “Unijeli ste netočan odgovor.”
- Adresa e-pošte koju je unio pošiljatelj nije točna: "Nevažeća e-pošta."
- URL koji je unio pošiljatelj nije točan: "Nevažeći URL."
- Telefonski broj koji je unio pošiljatelj nije točan: "Nevažeći telefonski broj."

Vrlo dobro. Završili smo s postavljanjem obrasca, sada ga trebamo umetnuti na stranicu. Da biste to učinili, koristeći već poznatu tehnologiju, idemo na postojeću stranicu ili stvorimo novu. U svom primjeru pokazat ću vam primjer postojećeg obrasca na stranici na WordPress stranici.
Budući da naš obrazac prikuplja prijave za promociju web stranice, idemo na sličnu stranicu.
Da bismo umetnuli obrazac za kontakt, moramo kopirati kratki kod koji mu je dodijelio dodatak. Dostupan je pod vašim imenom obrasca.

Kopiramo i lijepimo na našu stranicu, nakon što prvo odemo u uređivač teksta (ne vizualni). Prikazano na snimci zaslona u nastavku:

Spremimo našu stranicu i vidimo što ćemo na kraju dobiti u pregledniku:

Super! Sada pokušajmo poslati obrazac bez ispunjavanja bilo čega. I to je ono što ćemo vidjeti.

Došlo je do pogreške pri slanju obrasca jer korisnik nije unio potrebne podatke u polja. Sada unesimo točne podatke i vidimo što ćemo dobiti u ovom slučaju. 
Kliknite Pošalji i evo što piše u našem obrascu:

Sada da vidimo kako izgleda naša aplikacija. Dolaze mi na e-mail. Provjerimo dostavu:
Idemo unutra da provjerimo jesu li kodiranje i svi podaci točni.

Sve je u redu. Obrazac radi dobro i šalje podatke. Sada možemo prikupljati prijave koje će vam doći kada počnete, ako govorimo o regionalnoj promociji.
Dakle, rekli smo vam kako napraviti obrazac za kontakt u WordPressu na stranici web stranice. Sada ću vam reći kako napraviti skočni prilagodljivi obrazac za povratne informacije pomoću našeg dodatka Contact form 7.
Izrada skočnog responzivnog obrasca za povratne informacije za kontakt u WordPressuDa bi naša forma postala adaptivna, tj. “fluidna” potrebno je spojiti još jedan plugin, odnosno njegov dodatak na Contact Form 7 - zove se Bootstrap Contact Form 7. Instaliramo i jednostavno aktiviramo i to je to - radi. Ne trebate postavljati nikakve postavke s njim. Postavite i zaboravite.

U sljedećem koraku, reći ću vam koje promjene trebamo napraviti da bi naš obrazac iskakao i odgovarao. Napravio sam sličnu implementaciju na glavnoj stranici web stranice mog studija. Da biste to učinili, idemo na predložak index.php koji se nalazi u odjeljku "Izgled - uređivač". Radit ćemo samo s kodom, ručno.
Naš skočni obrazac pojavit će se u modalnom dijaloškom okviru poput ovog:

Da biste postigli ovaj rezultat trebat će vam sljedeći kod, predstavit ću ga u cijelosti u isječku:
Narudžba ×Zatvori Ostavite zahtjev
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Narudžba< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >×< / span > < span class = "sr-only" >Zatvoriti< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Pošaljite svoju prijavu< / h4 > < / div > |
Gotovo svaki put kada webmaster razvija novu web stranicu, mora odabrati najbolji (za specifične potrebe) WordPress dodatak za kontakt i obrasce za povratne informacije. To se obično događa jer klijent ne voli uvijek jednostavnu kontakt formu, a ponekad postoji potreba za nekoliko formi na jednom mjestu odjednom.
Obrazac za povratne informacije jedan je od najvažnijih elemenata WordPress stranice, jer bez njega gubite veliku priliku da uvijek budete u kontaktu sa svojim čitateljima, partnerima i kupcima. Osim toga, propuštate puno prilika za privlačenje novih kupaca. WordPress dodatak za obrazac za kontakt olakšava dodavanje obrasca za kontakt na vašu web stranicu. Da i ne govorim o raznim korporativnim i prodajnim stranicama gdje su ponekad potrebni vrlo specifični obrasci ne samo za jednostavne kontakte.
U ovom ću članku navesti najpopularnije dodatke potpuno nasumičnim redoslijedom. Članak će se sigurno s vremenom nadopunjavati najboljim rješenjima.
Obrazac za kontakt 7 najpopularniji je (trenutačno preko 12 000 preuzimanja i u porastu) dodatak za kontakt obrazac za WordPress. Dodatak se može pohvaliti AJAX podnošenjem, ugrađenim, Akismetovim filtrom neželjene pošte i mogućnošću učitavanja datoteka. Dodatak je potpuno besplatan i može se jednostavno prilagoditi pomoću jednostavnog HTML-a.
Prednosti: Ako vam je potreban jednostavan obrazac za kontakt, ovaj dodatak je ono što tražite jer ga je lako instalirati i konfigurirati pomoću jednostavne stranice postavki. Sa samo jednim retkom koda možete umetnuti obrazac za kontakt u bilo koju objavu ili stranicu.
Protiv: tehnički ovaj dodatak ne treba ništa raditi, ali bilo bi lijepo imati nekoliko na izbor. Ako želite promijeniti izgled forme, morat ćete se poigrati sa CSS-om.

Fast Secure Contact From još je jedan popularan dodatak koji je već preuzet preko 3,5 milijuna puta. Vlasnicima blogova omogućuje jednostavno stvaranje i dodavanje obrazaca za kontakt na WordPress stranice. Također možete koristiti obrazac za slanje zahtjeva za pozivnicu za obični ili video poziv.
Dodatak ima administratorsko sučelje s kojim možete kreirati neograničen broj obrazaca i pregledavati njihove preglede. Koristeći captcha i obrazac Akismet Fast Secure, blokira napade temeljene na najpopularnijim taktikama neželjene pošte.
Prednosti: Za razliku od drugih sličnih dodataka, Fast Secure obrazac ne dopušta korisnicima registraciju profila, ali nudi druge izvrsne značajke kao što su zakazivanje, mrežni sastanci, podrška za više adresa e-pošte itd.
Protiv: Trenutna verzija dodatka nema jednostavno sučelje, ali je autor dodatka nedavno izdao beta verziju u kojoj je sučelje puno bolje. Dakle, problem sučelja nije tako akutan.
Kontaktni obrazac putem Kontaktirajte me
Kontaktni obrazac je besplatni dodatak s osnovnom funkcionalnošću, ali zahtijeva da se registrirate na contactme.com. Registracija je potpuno besplatna i od vas ne zahtijeva nikakav napor. Programeri dodatka tvrde da je za red veličine bolji od mnogih popularnih dodataka za obrazac za kontakt, uključujući obrazac za kontakt 7!
Prednosti: dodatak ima neke korisne funkcije - mogućnost slanja obavijesti u vaš poštanski sandučić i pametni telefon, mogućnost dodavanja proizvoljnog koda ili skripti u obrazac i činjenicu da postavlja logotip za karticu, podatke za kontakt tvrtke i čak poveznice u obrascu na profile na društvenim mrežama i još mnogo toga.
Protiv: Kako biste koristili dodatak, morat ćete stvoriti profil na web stranici Contact Me. Iako je registracija jednostavna i besplatna, ipak vas ne veseli kada ste prisiljeni nešto učiniti.

U početku je dodatak FormCraft kreiran i razvijen samo u premium verziji. Relativno nedavno, autori su napravili zasebnu, besplatnu verziju - FormCraft - Form Builder.
Kao iu premium verziji, FormCraft - Form Builder omogućuje jednostavno i brzo dizajniranje različitih obrazaca u posebnom i vrlo praktičnom drag & drop editoru. Naravno, ovdje ima manje mogućnosti, ali za obične korisnike to će biti dovoljno.
Vrhunska verzija FormCrafta može se pohvaliti postavljanjem logike skripti, automatskim spremanjem, više od 20+ dodatnih prilagođenih polja, skočnim i fly-in obrascima, izvozom u CSV i drugim užicima.
Jedan od najboljih dodataka danas, u premium i besplatnim verzijama.

Sučelje Visual Form Builder ugodno će vas iznenaditi jer vam dodatak omogućuje stvaranje i upravljanje svim vrstama obrazaca na vašoj web stranici s jednog mjesta. Jednim klikom možete dodati nova polja, reorganizirati postojeća i primijeniti antispam rješenje. Da biste promijenili redoslijed polja, možete koristiti tehnologiju drag & drop.
Prednosti: Iako je Visual Form Builder sličan ostalim ovdje navedenim dodacima obrazaca za kontakt, ima svoje zanimljive značajke - mogućnost preraspoređivanja elemenata jednostavnim povlačenjem i ispuštanjem, izvoz ulaznih podataka u CSV datoteku, prilagodljive poruke potvrde, obrazac za podnošenje koji podržava unos više e-mailova.
Nedostaci: Ako je vaša WordPress stranica vrlo velika, možda bi bilo bolje da koristite drugi dodatak jer ovaj pohranjuje unos obrasca u vašoj WordPress bazi podataka.
nForms – WordPress alat za izradu obrazaca
Drag and Drop Builder pruža vam jednostavan predložak obrasca za kontakt s više stupaca, s Ajax podnošenjem i provjerom valjanosti. Možete čak prikazati obrazac pomoću popup dodatka. Moguće je prikazati obrazac pomoću kratkog koda, obične PHP funkcije ili widgeta.
Ako trebate više od samog obrasca za kontakt, onda je nForms dodatak koji možete koristiti.

Gravity Forms je najcjelovitije rješenje za dodavanje kontakt forme na vašu web stranicu. Zahvaljujući skupu cool značajki, ovaj se dodatak može nazvati najprogresivnijim i najnaprednijim premium WordPress dodatkom koji je trenutno dostupan. Vizualni uređivač možete koristiti za izradu složenih obrazaca za povratne informacije za svoju web stranicu. Tu je i zgodna značajka koja olakšava korištenje dugih obrazaca, dopuštajući im da budu ugrađeni u više stranica, a koliko je obrazac potpun pokazuje indikator popunjenosti.
Prednosti: Gravity Forms vam može ponuditi potpuno ekskluzivnu funkcionalnost koja nije dostupna u drugim sličnim dodacima, kao što je opcija za izradu obrazaca za narudžbu (uključujući obračun troškova u stvarnom vremenu), zavisna polja za skrivanje ili prikaz polja, odjeljaka, stranica ili čak gumb za slanje po izboru korisnika.
Prednosti: U usporedbi s ostalim ovdje predstavljenim dodacima, ovaj je skuplji, ali opet, Gravity Forms nudi mnogo više od samog obrasca za kontakt. Ako tražite jednostavan obrazac za povratne informacije, onda nema smisla trošiti novac na ovaj dodatak.

Mapped Contact Form Pro WordPress koristi drugačiji algoritam za prikaz obrasca na vašoj web stranici. Ovo je odlično rješenje za tvrtku ili tvrtku jer se može koristiti za označavanje podružnica ili ureda na licu mjesta. Dodatak je također idealan za one koji koriste karte na svojim web stranicama.
Možete unijeti svoju adresu za svaku lokaciju koja se pojavljuje u obrascu za kontakt. Dodatak je jednostavan za korištenje i može se postaviti na bilo koji post ili stranicu s jednostavnim kratkim kodom.

Još jedan popularan alat za izradu obrazaca u posljednje vrijeme. Vrlo moćan, s izvrsnim, intuitivnim uređivačem (poput plaćenih dodataka), u kojem možete izgraditi svoj obrazac jednostavnim povlačenjem i ispuštanjem potrebnih blokova i njihovim prilagođavanjem. Ima cijeli niz unaprijed pripremljenih polja i blokova. Sva polja se odmah uređuju kada se kreiraju na jeziku koji vam je potreban. Prema zadanim postavkama ima samo standardni obrazac za kontakt za povratne informacije i odgovarajući kratki kod.
Prednosti: Izvrsna funkcionalnost. Prilikom izrade novog obrasca, možete koristiti praktičan prekidač za brzi pregled i testiranje svojih "dizajna".
Protiv: Puno postavki bloka može biti zastrašujuće za početnike. Uz glavnu funkcionalnost, ima puno plug-in premium modula za rad s raznim uslugama za prihvaćanje plaćanja, pošte i drugih stvari. Iako, to se može smatrati plusom, naravno.
Ninja Kick: WordPress obrazac za kontakt
Najoriginalniji kontakt obrazac iz cijele kolekcije. Razlikuje se po tome što se prikazuje kao zasebna ploča - klizač na lijevoj ili desnoj strani stranice. Izgleda izuzetno impresivno. Ima mnogo postavki, ali uglavnom se tiču izgleda. Postavljanje samih polja je ovdje minimalno. Međutim, možete upotrijebiti kratki kod iz popularnog obrasca za kontakt 7 i funkcionirat će.
Zanimljiv dodatak i sama forma. Više možete pročitati u.
Sažmimo toSada je vrijeme da odaberete pravo proširenje za svoju web stranicu. Contact Form 7 ili FormCraft - Form Builder vjerojatno su najbolja rješenja za običan blog, ali za velike stranice koje nude različite usluge, preporučio bih korištenje Gravity Forms ili Ninja Forms. Za one koji se vole "isticati", Ninja Kick: Kontakt obrazac je savršen.