Fleksor 5
Breadcrumb NavXT ovo je najnapredniji i najpopularniji dodatak" krušne mrvice" za blog na WordPress. Ima samo jedan nedostatak - nema ugrađenih stilova dizajna. Ovaj nedostatak dodatka možete popraviti preuzimanjem stilova spremnih za upotrebu iz ovog članka. Dodatak ima puno suptilnih postavki, pa sam ga preveo na ruski tako da i početnici mogu razumjeti postavke. Također pročitajte kako dizajnirati ploču " krušne mrvice" u označavanju RDFa, koji će pomoći tražilicama da pronađu i koriste ovu ploču prilikom izrade isječka.






Ovi će stilovi odgovarati dizajnu većine predložaka, ali nitko vas ne sprječava da se igrate s bojama kako biste dobili nešto poput:
Breadcrumb NavXT Ovo je vrlo prilagodljiv dodatak. Ako želite, možete ga konfigurirati za generiranje koda " krušne mrvice"u skladu sa standardom koji prihvaća Google RDFa. Ovo je izgled ploče " krušne mrvice"nije jamstvo da će ih Google koristiti prilikom izrade isječka pretraživanja, ali šanse za to dramatično će se povećati.
Kako to učiniti? Prije svega, promijenite pozivni kod ploče u:
Dom
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
I tako dalje za svaku vezu u navigacijskoj traci. Neću vas tjerati da ručno mijenjate svaku poveznicu u postavkama dodatka - ovdje su gotove postavke za vas (desna tipka miša i " Spremi objekt kao"). Kliknite " Pomozite", zatim kliknite na " Uvoz/Izvoz/Reset" i odaberite preuzetu datoteku za prijenos i uvoz. Ova datoteka za izvoz koristi zadane postavke dodatka plus RDFa oznake i ništa više. Ako želite, možete prilagoditi dodatak za sebe, ali nemojte dirati sve u postavkama na što se odnosi RDFa.
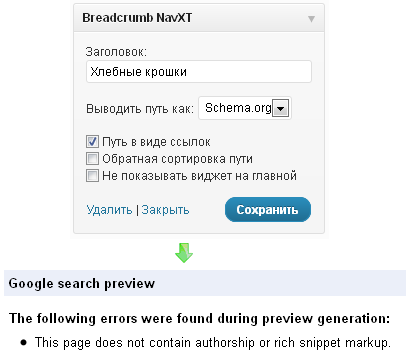
Nakon toga, dodatak će početi generirati ispravan kod ploče" krušne mrvice", prikladan za tražilice. Ako želite, možete provjeriti izlazni kod. Ako je sve ispravno, tada će vam se vizualno prikazati kako će vaš isječak izgledati u rezultatima pretraživanja:

Glavna stranica nije prikazana u ovom pregledu, ali će u stvarnom pretraživanju, naravno, biti prisutna.
Usput, formalno dodatak podržava označavanje za " krušne mrvice". Ali iz nekog razloga samo u widgetu i samo u oznaci " schema.org"Međutim, on to podržava naopako - takvo označavanje ne prolazi Googleovu provjeru valjanosti:

Ali u svakom slučaju, dodatak podržava samo označavanje u widgetu, što vjerojatno neće nikome odgovarati, jer " krušne mrvice" obično se prikazuju na početku stranice, a ne na bočnoj traci.
Nažalost, trenutno" krušne mrvice"ne podržava Yandex. I to ni u kojem obliku - neki su označeni, neki ne. Šteta je, naravno, ali ne možete ništa učiniti u vezi s tim. Preuzmite verziju dodatka 6.2.1 (ukupna preuzimanja 6 988 695
jednom)
Svidio vam se post? Pretplatite se na ažuriranja do ili
Pozdrav, dragi čitatelji! Danas ćemo govoriti o tome što su breadcrumbs, koje funkcije obavljaju na blogu i što je najvažnije, kako instalirati i konfigurirati Breadcrumb NavXT dodatak koji vam omogućuje stvaranje WordPress breadcrumbs.
Što su krušne mrvice
“Breadcrumbs” pokazuju put na blogu koji trebate slijediti od glavne stranice do trenutne stranice. Ovo je vrsta navigacijskog lanca, čija je svaka poveznica poveznica na stranicu više razine. Najviša razina je glavni blog. U idealnom slučaju, put do bilo koje stranice bloga s glavne stranice trebao bi trajati najviše 3 klika mišem. Zapravo, ovo dom - kategorija - unos ili početna - kategorija - kategorija - post, ali ne duže. Ovo je neophodno za praktičnost ne samo korisnika, već i tražilica. Tražilice mogu indeksirati postove dubljeg sadržaja s određenim kašnjenjem. Osim toga, njihova važnost u očima tražilica opada s povećanjem razine ugniježđenosti. Kao rezultat toga, pokušajte staviti poveznice na najvažnije i najzanimljivije članke na blogu na glavnu stranicu.
Takva se značajka na web mjestu naziva drugačije - navigator, mrvice kruha, put na web mjestu, ali najpopularniji naziv je "mrvice kruha". Ovo ime dolazi iz bajke o Hanselu i Greti, u kojoj su junaci rasipali mrvice kruha kako bi pronašli put natrag.
Osim pogodnosti i navigacije, oni obavljaju još jednu važnu funkciju - poboljšavaju interno povezivanje stranica bloga. Ranije sam već govorio o tri važna i zanimljiva dodatka za interno povezivanje, koje toplo preporučujem da svatko instalira na svoj blog. Breadcrumb NavXT se lako može dodati na ovaj popis.
Kada tražilice indeksiraju blog članak, odmah vide kojoj kategoriji pripada i puni put do glavne, što im pomaže u određivanju strukture bloga. Samo ga nemojte zaboraviti dodati na svoj blog i za tražilice i za korisnike.
Instaliranje i konfiguriranje dodatka Breadcrumb NavXT
Instalacija Breadcrumb NavXT-a donekle se razlikuje od, pa pogledajmo to detaljno:
2. Raspakirajte arhivu i prenesite mapu s datotekama dodataka na poslužitelj u direktorij wp-content/plugins. Da biste to učinili, koristite FileZilla.
3. Aktivirajte dodatak kroz odjeljak "Dodaci" na WordPress administratorskoj ploči.
4. Sada trebate umetnuti sljedeći kod:
Drugo najpopularnije mjesto je zaglavlje stranice. Da biste to učinili, kod je potrebno umetnuti samo u jedan predložak - header.php. Ne mogu reći točno mjesto, sve ovisi o temi. Ovdje je prikladna metoda znanstvenog bockanja - zalijepite kod, spremite, pogledajte rezultat, ako vam se ne sviđa, promijenite mjesto koda u predlošku.
Neke napredne teme prema zadanim postavkama prikazuju putove kroz blog na blogu, no ipak bih preporučio korištenje dodatka Breadcrumb NavXT jer ima fleksibilnije postavke. U takvim slučajevima, trebali biste zamijeniti standardni kod u predlošcima teme koji su odgovorni za prikazivanje puteva s gore navedenim kodom dodatka. Standardni kod bi trebao biti umnogome sličan danom kodu dodatka, tako da ga neće biti teško pronaći (obično je zatvoren u div, ID ili oznaku klase, koja također ima isto ime - breadcrumb).
Nakon dodavanja koda, možete promijeniti izgled WordPressovih puteva. Da biste to učinili, dodajte stilove u klasu putanje u datoteci style.css teme koju koristite. Naravno, za ovo morate znati osnove CSS-a, pa vam savjetujem da pročitate besplatni CSS vodič od Vlada Merzhevicha, koji možete preuzeti s mog bloga.
Postavke dodatka nalaze se u odjeljku "Opcije" - "Breadcrumb NavXT". Na internetu možete pronaći pukotinu za njega, ali, nažalost, radi vrlo krivo s najnovijim verzijama dodatka - većina postavki ostaje na engleskom. Stoga ću razmotriti postavke na engleskom jeziku, dajući prijevode i svoje komentare o najvažnijim točkama.
Prva kartica zove se "Općenito".

Breadcrumb Separator - simbol koji će se koristiti kao razdjelnik između karika u nizu.
Breadcrumb Max Title Length - naslov stranice koristi se kao poveznica u navigacijskom lancu, ova opcija postavlja maksimalnu duljinu naslova, 0 - koristi se cijeli naslov bez njegova rezanja.
Home Breadcrumb - želite li ili ne navesti glavni blog u breadcrumbs. Savjetujem vam da ga omogućite i nazovete prema nazivu vašeg bloga.
- tekst koji će biti vidljiv na glavnom blogu ako nije link.

Idite na karticu Current Item, što znači "Trenutačna stavka" ili "Trenutačna lokacija".

Poveži trenutnu stavku - prikaži naziv trenutne stranice kao poveznicu na nju ili ne.
Paged Breadcrumb - podrška za navigaciju stranicama. Nakon što su omogućeni, brojevi će biti prikazani u putovima.
— predložak koji definira naziv trenutne pozicije kada je omogućena podrška za navigaciju stranicama.
Sljedeći odjeljak zove se “Post & Pages” - postovi i stranice.
Prikaz taksonomije posta - prikaži sve moguće putove koji vode do posta.
Taksonomija posta - može se prikazati u opcijama putanje posta. Za svoj blog odabrao sam standardnu opciju - Naslovi.
Predložak stranice i predložak stranice (nepovezano)— slično predlošku objave i predlošku objave (nepovezano) o kojima smo govorili gore, samo će oni biti prikazani za objavljene članke.
Sljedeći je odjeljak "Kategorije i oznake".

Ovaj odjeljak navodi predloške za formiranje puteva za kategorije i oznake. Samo slijedite iste korake kao u prethodno navedenim predlošcima postova.
U odjeljku možete postaviti predloške za stranicu autora (Author), datum/arhiv (Date), rezultate pretraživanja (Search) i 404 pogreške.

Ostale opcije ne koristim, pa neću pametovati o njihovoj svrsi.
Pa, sve smo shvatili! Čestitamo! Ovdje završavam svoju priču i pozdravljam se s vama, ali ne zadugo, jer uskoro će na mom blogu biti objavljen još jedan zanimljiv članak!
Izraz "mrvice kruha" odnosi se na hijerarhijski navigacijski sustav izbornika predstavljen u obliku lanca veza. Omogućuje posjetiteljima da razumiju u kojem se dijelu bloga nalaze. Na Wordpressu se putevi često koriste kao navigacijska pomagala za pomoć korisnicima u kretanju stranicama web-mjesta. Ovaj članak govori o tome kako prikazati veze na blogu pomoću dodataka.
Funkcije
Prije nego što dodate prezle u Wordpress, morate razumjeti zašto se to radi. Pomoću pomoćnog izbornika posjetitelju možete naznačiti gdje se nalazi bilješka ili proizvod koji trenutno gleda. Ako je potrebno, korisnik se trenutno vraća na željenu kategoriju bez traženja složenijih navigacijskih elemenata. Na taj način možete poboljšati upotrebljivost stranice.
Breadcrumbs Wordpress stranica vam omogućuje stvaranje ispravnih poveznica. Ovaj događaj jedan je od najučinkovitijih načina promoviranja bloga. Koristeći prezle, možete distribuirati link sok između glavne stranice, kategorija i članaka.
Google tražilica već je počela prikazivati potpomognutu navigaciju ispod naziva web stranica u rezultatima pretraživanja. To daje web resursu priliku da se pomakne na najviše pozicije. Detaljan opis procesa nalazi se u službenoj Google pomoći. Nije sve tako lako kao što se čini. Tražilica možda neće uvijek razumjeti trebaju li Wordpress putevi biti prikazani u rezultatima pretraživanja.
Trebate li svojoj web stranici dodati potpomognutu navigaciju?
Ako korisnik uspije podijeliti temu bloga u 3-4 odjeljka, tada instaliranje bloka s vezama nije potrebno. Struktura web resursa ostat će jednostavna i jasna. U tom slučaju nije preporučljivo koristiti Wordpress prezle. Pomoćnu navigaciju treba dodati samo ako stranica ima složenu strukturu.
Breadcrumbs u Wordpressu prikazuju se na stranicama bloga pomoću dodataka. Postoje mnoga proširenja koja vam omogućuju instaliranje dodatnog bloka s vezama na web mjestu. Ovaj pregled će obuhvatiti samo neke od njih.

Breadcrumb NavXT
Ovaj softverski proizvod najpopularniji je i najmoćniji dodatak koji vam omogućuje stvaranje putova kroz Wordpress. Može se koristiti za generiranje sekundarnog izbornika koji je vrlo prilagodljiv. Dodatak je prikladan i za početnike i za Wordpress stručnjake. Ima puno mogućnosti. Korisnik može definirati jedinstvene klase i identifikatore za napredni stil sekundarnog izbornika.
Dodatak ima podršku za nekoliko jezika. Nedostaci uključuju nedostatak ugrađenih tema. Ovaj se nedostatak može ispraviti korištenjem stilova ponuđenih u zajednicama. Najnovije verzije softverskog proizvoda na ruskom jeziku. Autori projekta predlažu rad s velikim brojem finih postavki.
Ako je potrebno, možete omogućiti generiranje koda u skladu s Googleovim RDFa standardom. Takvo označavanje pomoćne ploče izbornika neće jamčiti da će sustav koristiti "mrvice" pri stvaranju isječka pretraživanja, ali će se šanse za to značajno povećati. Veze se prikazuju samo u widgetu. Nećete moći dodati sekundarni izbornik na vrh stranice. Vrijedno je uzeti u obzir da "mrvice kruha" ne podržava tražilica Yandex.

Yoast Wordpress SEO
Stvaranje pomoćnog izbornika jedna je od funkcija ovog softverskog proizvoda. Velik broj alata omogućuje naprednu SEO optimizaciju. Ovaj dodatak koriste ljudi koji su predani visokokvalitetnoj promociji bloga. Uređivanje bloka s vezama može biti teško za neke vlasnike web mjesta. Da biste dovršili ovaj zadatak, morate otvoriti administrativnu ploču Wordpressa, otići na odjeljak "SEO" i odabrati redak "napredno".
Učitat će se stranica s dodatnim postavkama dodatka. Ovdje morate otići na karticu "mrvice kruha". Treba označiti opciju "enable". Kako bi se pomoćni izbornik pojavio na web mjestu, morate dodati PHP funkciju koja je odgovorna za izlaz u kod bloga. U polje "Razdjelnik" možete unijeti bilo koji znak koji podržava HTML5.
Kao tekst veze na glavnu stranicu web mjesta, trebali biste navesti domenu ili jednostavno riječ "Početna". U polje "glavni prefiks" morate unijeti nekoliko slova ili simbola. Oni će se pojaviti prije svih veza podizbornika. Polja prefiksa navigacijskog lanca za arhive i stranice s rezultatima pretraživanja popunjavaju se na isti način. U pododjeljku “taksonomija” morate odabrati “kategorije”, “oznake” ili “formati”.

Breadcrumb Trail
Pomoću dodatka Justina Tadlocka možete brzo stvoriti putove u Wordpressu. Ono što je počelo kao mala skripta, ovaj je softver prerastao u napredni sustav.
Dodatak vam omogućuje prikaz pomoćnog izbornika za bilo koju strukturu. Automatski traži stalne veze za vaš blog. Na temelju dobivene strukture, dodatak prikazuje "mrvice" na stranici. Linkovi se dodaju na svaku stranicu. Dodatak automatski otkriva taksonomije, vrste bilješki itd.
Ukusne krušne mrvice
Ovaj softverski proizvod može se instalirati izravno iz administratorske ploče u Wordpressu. Da biste to učinili, idite na stranicu "dodaci". Zatim trebate kliknuti na gumb "dodaj novo", unesite ime u traku za pretraživanje, pritisnite Enter i instalirajte softver. Nakon aktivacije morate konfigurirati dodatak. Čak se i početnik može nositi s ovim zadatkom.
Prvo morate odrediti vrstu instalacije bloka s vezama. Kako bi Wordpress dodatak automatski prikazao puteve, trebali biste odabrati odgovarajuću stavku. Ako korisnik navede vrstu "ručne instalacije", tada će morati sam umetnuti kod na web mjesto. Zatim morate odabrati izgled bloka s poveznicama. Zatim morate odrediti na kojim stranicama će se prikazati putevi.
Ako želite, možete omogućiti prikaz opisa alata i poveznica na početnu stranicu. Korisnik bi također trebao odabrati stil fonta za puteve i glavne kategorije. Također postoji opcija za uključivanje atributa naslova za poveznice. Da biste uklonili podatke o autoru dodatka sa stranica stranice, morate odabrati opciju "sakrij" pored stupca "vaša hvala" i spremiti rezultat. Primijetit ćete da su postavke dodatka prilično jednostavne i razumljive.

Stvarno jednostavan Breadcrumb
Ovaj softverski proizvod još je jedno jednostavno rješenje za Wordpress. Dodatak radi ispravno i bez grešaka, a prikazuje se prema kodu korištene teme. Softver možete instalirati putem administratorske ploče. Kako bi se na statičnim stranicama prikazivale mrvice, potrebno je iznad retka naslova napisati odgovarajući kod. Ako korisnik treba promijeniti vrstu separatora, može urediti redak 17 datoteke breadcrumb.php.
U ovoj opciji za dodavanje pomoćnog izbornika nema mikro označavanja. S njim će se "mrvice kruha" prikazati u isječku rezultata Google pretraživanja umjesto URL-a. To će povećati vašu stopu klikanja. Stoga korisnik treba dodati mikrooznaku ili upotrijebiti drugu opciju.

DP RDFa Generator putova kroz web stranicu
Dodatak je kreiran za optimizaciju stranice za tražilice. Kao i kod Yoast Wordpress SEO-a, putevi se automatski prikazuju u SERP isječku.
Nakon instaliranja softvera, morate otvoriti administrativnu ploču i otići na postavke. Zatim biste trebali odabrati dodatak. U prozoru koji se pojavi kreator reklamira svoj proizvod. Sljedeći je kod za kopiranje. Mora se umetnuti tamo gdje želite prikazati prezle.
Pozdrav, dragi čitatelji bloga. Danas želim razgovarati o dodatku za WordPress koji se na mom blogu koristi u dvije vrlo važne svrhe.
Prvo, olakšava navigaciju, a drugo, rješava vrlo važan problem - stvaranje ispravnog internog povezivanja. Kako ne bih produžio intrigu, odmah ću reći da ćemo govoriti o dodatku Breadcrumb NavXT. Ali prvo o svemu.
Već sam dosta govorio o potrebi stvaranja odgovarajućeg povezivanja stranica web-mjesta tako da se statička težina prenesena preko vanjskih poveznica ravnomjerno rasporedi na sve web-stranice projekta. Ovo je posebno važno.
Zašto vam trebaju breadcrumbs u WordPressu?
Promocija putem LF-a ima niz prednosti, od kojih je glavna (osobito važna za nekomercijalne projekte) to što ne zahtijeva ulaganje sredstava potrebnih za kupnju vanjskih poveznica. To je zbog činjenice da je moguće napredovati u LF-u samo zahvaljujući internoj stranici i kreiranjem ispravnog povezivanja, kako je opisano.
Usput, za komercijalne projekte, promocija niskom frekvencijom također ima niz prednosti, od kojih je glavna, opet, niža cijena, ali osim toga, posjetitelji koji dolaze iz rezultata pretraživanja za takve upite bit će mnogo vjerojatniji pretvoriti u novčanice nego posjetitelji koji dolaze iz prosječnih upita i visokofrekventni (zbog nejasnosti potonjeg).
Glavna ideja ispravnog povezivanja je osigurati da statička težina prenesena na različite stranice web-mjesta (najvanjske veze obično vode na glavnu stranicu) teče bez problema na one koje se izravno promoviraju duž LF-a (gdje se članci zapravo se nalaze).
Ali idealnu kružnu shemu opisanu u gornjem članku teško je implementirati u stvarnim uvjetima, tako da bi sferna shema povezivanja bila dobra opcija. Grubo govoreći, takva se shema može pretjerati do te mjere da što je više unutarnjih veza, to će statička težina biti bolje raspoređena. To je poput razgranatog krvožilnog sustava koji omogućuje krvi da prenosi kisik do svih unutarnjih organa, čak i onih koji su najudaljeniji od pluća.
Svaki put kada pišete članke, možete ručno dodati poveznice na druge materijale na vašoj stranici koji će biti relevantni. Istina je da vrlo ozbiljno shvaćate interni popis sidra koji izradite za svaki članak. To treba učiniti otprilike na isti način kao. Ne biste trebali koristiti isti nerazrijeđeni ključ u svim referencama na njega, dobro, znate na što mislim.
Ovo je vrlo dobra metoda, ali uvijek će biti dobra ideja proširiti je i nadopuniti automatskim metodama. Jedna od najčešćih opcija za organiziranje nečeg ovakvog su tzv. , kao i stvaranje bloka veza na druge slične materijale vašeg projekta, slične temi ovom članku.
Danas želim detaljno pogledati prvu opciju, ali o sličnim materijalima za WordPress u .
Za implementaciju putova kroz put koristit ćemo dodatak Breadcrumb NavXT. U principu, za te svrhe možete koristiti i druge WordPress dodatke, ali meni su se ovi najviše svidjeli. Čak je i moguće.
Instaliranje dodatka Breadcrumb NavXT u WordPress
U redu, vrijeme je da prijeđemo na instalaciju i konfiguraciju dodatka. Ako odjednom ne znate što su krušne mrvice, onda je to u redu. Zapravo ni ja u početku nisam znala, jer je ovaj izraz preuzet iz buržoazije i asocira na njihovu građansku bajku o Hanselu i Greti, koji su njima označavali stazu.
Prema našem razumijevanju, ovaj element navigacije na web-mjestu trebao bi se zvati "Ariadnina nit", jer nam je nekako bliži. Pa dobro, tako su to zvali. Dakle, obično se pojavljuju negdje na vrhu prozora stranice i u biti su put do članka koji trenutno čitate.
Na primjer, jako volim navigaciju pomoću mrvica i uvijek pokušavam pronaći njihov redak na bilo kojem mjestu kako bih shvatio gdje se zapravo nalazim i kako otići do odjeljka u kojem se nalazi ovaj prekrasan članak kako bih pročitao više o istoj temi .
Pa, sjećate li se što su krušne mrvice? Mislim da ste se sjetili, ali ako niste, onda pogledajte sam vrh ovog prozora ispod zaglavlja ovog bloga.
Prvo ćete morati preuzeti Breadcrumb NavXT odavde. Instalacija dodatka na WordPress je standardna. Povežite se na svoj blog putem FTP-a (detaljno je opisan rad s FileZilla klijentom) i otvorite mapu na poslužitelju:
/wp-content/plugins
Raspakirajte arhivu s Breadcrumb NavXT i kopirajte dobivenu mapu na poslužitelj hostinga u direktoriju (/wp-content/plugins). Sada ćete morati otići u administratorsko područje WordPressa, odabrati “Plugins” s lijevog izbornika, au prozoru koji se otvori idite na karticu “Inactive”. Pronađite redak s onim što vam je potrebno i kliknite na tekst "Aktiviraj" ispod.
Pozivanje Breadcrumb NavXT i prilagođavanje izgleda mrvica
To je zapravo sve. Ostao je još jedan važan detalj: odaberite mjesto u WordPress predlošku (temi) gdje će biti prikazana linija s putevima i na to mjesto umetnite kod funkcije dodatka Breadcrumb NavXT. Zadatak nije sasvim trivijalan za webmastera početnika koji je malo upoznat sa strukturom motora i radom njegovih tema.
Ali ovo vas vjerojatno neće zbuniti, jer... uvijek možete čitati, srećom, tu nema ništa komplicirano.
Ako ste već upoznati sa strukturom tema i znate svrhu pojedinih predložaka u njoj, onda ćemo nastaviti. Ali, inače, ipak vam savjetujem da se barem površno upoznate s ovim, koristeći gore navedeni materijal (ili neki drugi).
Dakle, naš zadatak je identificirati te datoteke iz mape s temom koju koristite u koju ćemo morati ubaciti kod za pozivanje mrvica. Zatim ćete morati odlučiti gdje ćemo točno u kodu umetnuti ovo:
Najprije se trebate spojiti na svoj blog putem FTP-a i otvoriti mapu s temom koju trenutno koristite:
Naziv Wp-content/themes/WordPress teme
Sada ću vam reći kako sam ja sam napravio ispis krušnih mrvica, a vi možete ponoviti sve za mnom ili koristiti svoju verziju umetanja.
Ako pokušate vizualizirati svrhu predložaka iz teme, dobit ćete nešto poput ovog izgleda:
Iz ovog izgleda možemo zaključiti da ćemo morati umetnuti kod za pozivanje Breadcrumb NavXT-a u one predloške koji su zaduženi za prikaz sadržaja u središnjem dijelu bloga: INDEX, SINGLE, ARCHIVE, PAGE ili SEARCH.
Istina, nisam prikazao mrvice u INDEX-u, koji je odgovoran za kreiranje glavne stranice WordPressa, jer bi dodatna navigacija tamo bila nepotrebna.
Umetnuo sam ga u: SINGLE (odgovoran za stvaranje stranica s člancima), ARHIVA (formira stranice kategorija, privremene arhive, arhive oznaka), STRANICU (formira se u statične stranice, na primjer, "O blogu").
Ubacio sam kod za pozivanje Breadcrumb NavXT-a u ove predloške na istom mjestu - na samom početku, odmah nakon prvog reda:
tako da ispadne ovako:
Dodao sam nekoliko CSS svojstava za klasu BREADCRUMB u STYLE.CSS kaskadnu datoteku lista stilova iz mape teme:
Breadcrumb ( font:bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; ) .breadcrumb a( boja: #1B7499; ) .breadcrumb a:hover (boja: #EF0E0E; )
Ova svojstva definiraju izgled puteva u WordPressu: , a . Oni također određuju boju poveznica iz prezle (.breadcrumb a) i boju poveznica kada se mišem prijeđe preko njih (.breadcrumb a:hover). Općenito, savjetujem vam da pročitate stranicu.
Značajke i postavke dodatka Breadcrumb
Slobodni ste činiti što želite. Kako kažu, vlasnik je gospodar. Ali time smo samo odredili mjesto krušnih mrvica i postavili njihov izgled. Ali ovaj dodatak još uvijek ima dosta postavki.
Da biste to učinili, idite u administratorsko područje WordPressa i odaberite "Breadcrumb NavXT" s lijevog izbornika u području "Postavke". U prozoru koji se otvori vidjet ćete nekoliko kartica:

Na kartici Općenito možete postaviti parametre koji će se primijeniti na sve stranice vašeg bloga. U polju “Separator” navedite znak koji će služiti kao separator u krušnim mrvicama. U mom slučaju, ovo je simbol “>”, koji je određen posebnim kodom, jer Simbol “>”, ako se eksplicitno postavi, WordPress će protumačiti kao znak početne HTML oznake.
Općenito, postoje (mnemotehnike) koje se npr. ne mogu izravno umetnuti. Ovo su neki od njih:
Mnemonički kod Simbol " " & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
Odaberite bilo koji simbol koji želite kao separator za krušne mrvice.
U polju "Maksimalna duljina" možete postaviti duljinu sidra (teksta veze) u znakovima. Postavio sam ograničenje duljine na 60 znakova ne zbog dizajna, već zbog optimizacije sadržaja.
Tražilice mogu biti ambivalentne u vezi s vezama s istim sidrima, zbog čega ih skraćujem u male dijelove kako bih ih učinio jedinstvenima. Moguće je da to baš i nije potrebno, ali za svaki slučaj.

U poljima “Prefiks” i “Sufiks” možete unijeti tekst koji će prethoditi ili slijediti vezu na glavnu stranicu u putovima.

Imajte na umu da će ovaj tekst biti smješten u atribut TITLE oznake A i tražilice ga mogu smatrati alternativnim sidrom. Ono što mislim je da bi trebao koristiti ključne riječi povezane s glavnom stranicom vašeg bloga.
Ne zaboravite spremiti promjene u postavkama dodatka Breadcrumb NavXT koristeći istoimeni gumb. Zatim možete proći kroz sve kartice. Na primjer, na sljedećoj stranici možete postaviti postavke za poveznicu koja će voditi do stranice na kojoj se trenutno nalazite:


Na sljedećoj kartici “Postovi / Stranice” možete konfigurirati prikaz poveznica na stranice sa člancima i statične stranice vašeg bloga:

Za članke sam postavio prethodni natpis "Trenutni članak" i stavio tekst u navodnike koristeći mnemonički kod (pogledajte gornji popis mnemoničkih kodova):

Idite na sljedeću karticu "Kategorije". U principu, ovdje se ponavljaju sve iste postavke kao u prethodnim. Nisam postavio okvir (prefiks i sufiks) za poveznice na kategorije, ali sam postavio okvir za arhivske stranice:

Kao rezultat toga, putevi na web stranicama arhive izgledaju ovako: