Pozdrav čitateljima. Nedavno su me zamolili da objasnim kako prilagoditi stilski list u WordPressu. I odlučio sam opisati ključne vještine. Neću objašnjavati što je stilski list, vjerojatno svi znaju. Ako ne znate, prvo morate posjetiti "Yasha" ili "Gosha".
Bilo koja moderna web stranica ne može raditi bez ove tablice. Ako može, poprimit će jadan izgled. Kao, na primjer, prve stranice koje su bile napisane u .html.
WordPress je pun gotovih predložaka sa stotinama opcija. Samo odaberite i učinite to. Međutim, svi web majstori imaju problem promijeniti ga. Napravite poboljšanja kako biste uklonili nepotrebna polja, smanjili font, udaljenost između redaka, uvlake itd. Sve ove brojne operacije mogu se obaviti uređivanjem samo jedne datoteke. Pa može ih biti više na različitim predlošcima.
I zato počnimo.
Pronađite datoteku stilova.
Stilskoj datoteci možete pristupiti na dva načina: izravno putem poslužitelja ili putem konzole. Obično koristim konzole, zgodno je i brzo.
Izgled – urednik
Ovdje ćete vidjeti popis svih datoteka stranice. Morate odabrati željenu datoteku na dnu kako biste konfigurirali i uredili style.css WordPress
Druga slika prikazuje sam stilski list u .css formatu, obično se ova datoteka zove style.css
I tako smo se odlučili za datoteku. I uredit ćemo ga. Prije nego počnete bilo što uređivati ili mijenjati, savjetujem vam da kopirate ovu izvornu datoteku na svoje računalo.
Prilagodba, uređivanje css-a
Da biste prilagodili stilsku tablicu, koristite posebne programe koji će vam olakšati život. Ali u mom slučaju sve je jednostavnije i ništa nije potrebno.
Koristim Google Chrome. Za mene možda najbolji preglednik. I kada uređujem stilski list, koristim ga. Ali možete ga koristiti i s Operom.
Zašto sve ovo govorim? Zanima nas funkcija desnog klika na stranici. Točnije, na područje koje nam treba. Desni klik otvara funkciju "View Element Code".

U ovom slučaju, element je označen i njegov kod se pojavljuje ispod. A desno se pojavljuje ono što nam treba. Vrijednosti iz lista stilova koje se odnose na odabrani element. 
Ovdje vidimo sve elemente odabranog elementa. Sivo istaknuto je udubljenje. Iz vrijednosti možete vidjeti da je padding 15px na vrhu i 14px sa strane.

Ako trebamo promijeniti ovu vrijednost, možemo ih promijeniti na licu mjesta. i vidi kako će sada izgledati. Ako ste odabrali željenu veličinu, sada trebate pronaći i promijeniti ovu vrijednost u samom listu stilova.
Kako ćemo to učiniti? Na slici sam to istaknuo crvenim linijama. .nav > li > a je točno element koji sadrži padding: 15px 14px; Moramo pronaći ovaj redak u listu stilova. Imate čak i nagovještaj style.css:520, što znači da je u datoteci style.css i broj retka 520.

Dat ću vam još jedan primjer:
Promijenit ćemo boju.
Kliknite desnom tipkom miša na područje koje nam je potrebno i pogledajte kod.

Vidimo da je ova haljina obojena u plavo. pozadina : #3b8dbd ; Za probu možemo promijeniti boju na licu mjesta. Nakon toga odabiremo željenu boju, tražimo .s1 .sidebar-toggle u style sheet-u i pronalazimo ga. 
Ovdje možete vidjeti pozadinu: #3b8dbd; ovo je naša boja u obliku šifre. samo ćemo je morati promijeniti u našu boju i spremiti promjene.
To je sve za sada. Sada možete promijeniti sve elemente. Ako imate bilo kakvih poteškoća, mogu pokazati uređivanje u drugim područjima. Pogledajte nastavak članka.
*Vizualni uređivač možete spojiti u odjeljku "Dodaci" na konzoli.
Uključiti TinyMCE Napredno dodaje dodatne gumbe standardnom editoru za oblikovanje teksta. Ovo su neki od njih:
- Veličina fonta
- Vrsta fonta
- Boja pozadine
- Funkcija za pretraživanje i zamjenu teksta na stranici
Također možete onemogućiti automatsko uklanjanje praznih redaka.
Možete dodati ili ukloniti gumbe postavki s alatne trake i poredati ih redoslijedom koji vama odgovara.
Postavke uređivača nalaze se u odjeljku konzole "Postavke" - "Napredno TinyMCE".
Postavke dodatka

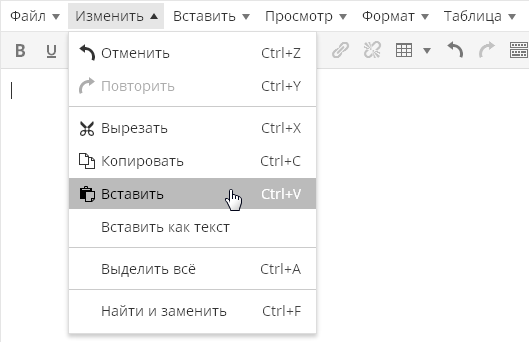
Postavke dodatka nalaze se u "Postavke - napredno TinyMCE". Nemojte se bojati da dodatak nije preveden na ruski - sami gumbi u vizualnom uređivaču TinyMCE gotovo su svi prevedeni na ruski, tako da vam nije potrebno znanje engleskog jezika. Da, i ovdje mačka plače za postavkama - zapravo, samo trebate mišem povući potrebne gumbe na alatnu traku vizualnog uređivača. Da, i to nije obavezno - gotovo sve se duplicira u izborniku uređivača:

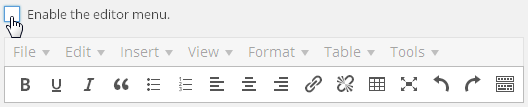
Usput, izbornik se može onemogućiti prvom postavkom dodatka:

Sami gumbi su na engleskom, ali je lako razumjeti što znače:

Kao što vidite, sve u postavkama dodatka je na engleskom, ali kada uređujete post, svi engleski natpisi automatski se prevode na ruski. Čak i ako nešto ne razumijete, ispustite gumb na ploči, spremite postavke, prebacite se na uređivanje unosa i pogledajte što ovaj ili onaj gumb znači.
Nije dobra ideja dodavati svaki mogući gumb na alatnu traku jer vam nikada neće trebati veliki broj gumba. Štoviše, bolje je ukloniti neke gumbe od onih koji su već tamo. Što je uređivač jednostavniji, to je praktičniji i učinkovitiji za korištenje.
Gumb "Pronađi i zamijeni" otvara sljedeći dijaloški okvir:

Mogućnost odabira fonta i veličine:

Ovo je također vrlo korisna funkcija koja vam omogućuje formatiranje teksta vašeg članka onako kako želite bez uređivanja stilova predložaka.
Postoji i funkcija "blokiranja":

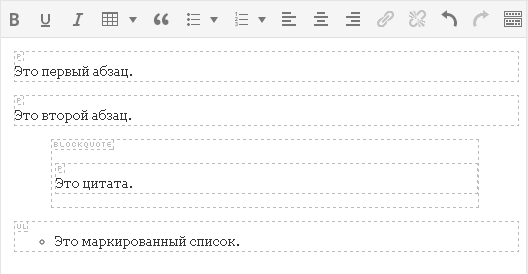
Omogućuje vam da vizualno procijenite kako je vaš tekst oblikovan. Ovo je važno jer je u vizualnom uređivaču često vrlo teško razumjeti kako je formatiran ovaj ili onaj dio teksta. Ili odakle dolaze dodatne uvlake u nekom tekstu:

U uređivaču WordPressa oznake za odlomak i prijelom retka postavljaju se automatski i uopće ih ne vidite. Svaki tekst nakon kojeg pritisnete "Enter" preuzima se u oznake odlomaka, koje ne možete vidjeti čak ni ako prijeđete na karticu "Tekst" vizualnog uređivača.
Ponekad ovakvo ponašanje urednika uzrokuje potpuni stupor. Na primjer, na ovoj snimci zaslona možete vidjeti da je tekst uključen u oznake
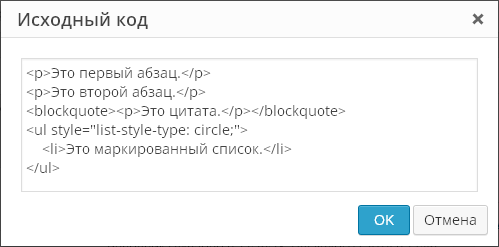
automatski se pokazalo da je također zamotan u oznake odlomakaUsput, dodatak TinyMCE Advanced omogućuje pregled stvarnog izvornog koda vašeg teksta, bez izrezanih oznaka. Da biste to učinili, u izborniku "Alati" odaberite stavku izbornika "Izvorni kod":
Ova značajka će vam omogućiti da vidite stvarni izvorni kod vašeg članka, umjesto onog koji vidite kada prijeđete na karticu Tekst. Na primjer, na kartici "Tekst" kod bi mogao biti ovakav:
A kada koristite funkciju izvornog koda, vidjet ćete:
To jest, vidjet ćete svoj tekst s već postavljenim oznakama odlomaka. I upravo će to biti kod koji će biti prikazan u vašoj objavljenoj objavi na stranici.
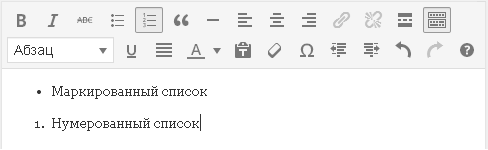
Dodatak također proširuje mogućnost umetanja standardnih popisa. Zadani uređivač ima samo jednu vrstu popisa:
Dodatak vam omogućuje umetanje popisa različitih vrsta:
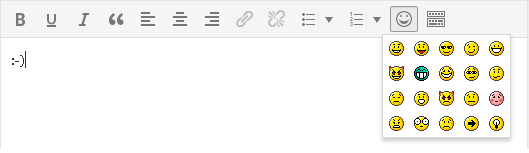
Gumb za umetanje emotikona:
Zabavan gumb koji vam omogućuje da procijenite kako će emotikon izgledati u objavljenoj objavi, budući da će u vizualnom uređivaču emotikoni i dalje biti prikazani u tekstualnom obliku. Samo ne zaboravite otići na "Postavke\Pisanje" i označiti opciju "Pretvori emotikone poput 🙂 i 😛 u slike".
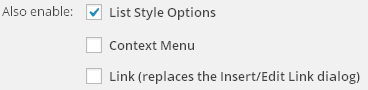
Sada je vrijedno spomenuti postavke koje se nalaze ispod ploče za odabir neiskorištenih gumba:
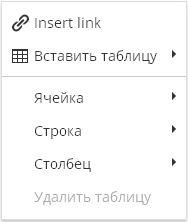
Prema zadanim postavkama, samo opcija " Popis opcija stila", koji uključuje napredne opcije za umetanje popisa, koje su gore opisane. opcija " Kontekstni izbornik"uključuje kontekstni izbornik dodatka, koji se poziva kada kliknete desnom tipkom miša u uređivaču:
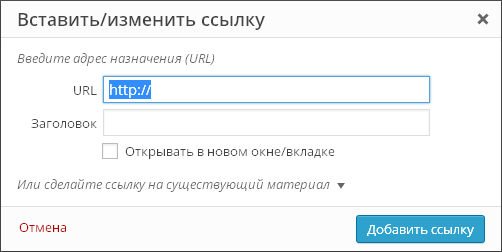
opcija " Veza (zamjenjuje dijaloški okvir Umetanje/uređivanje veze)" odnosi se na dijaloški okvir za umetanje veze. Prema zadanim postavkama ovaj dijaloški okvir izgleda ovako:
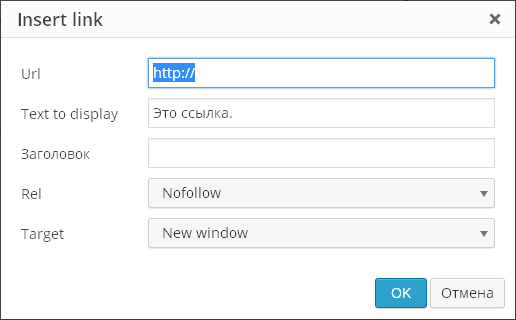
Dodatak ga može zamijeniti ovim:
To jest, zapravo, dijalog dodatka dopušta samo unos za veze, a sve ostalo je u standardnom dijalogu za dodavanje poveznica. Trebate li ovu značajku dodatka ili ne, odlučite sami.
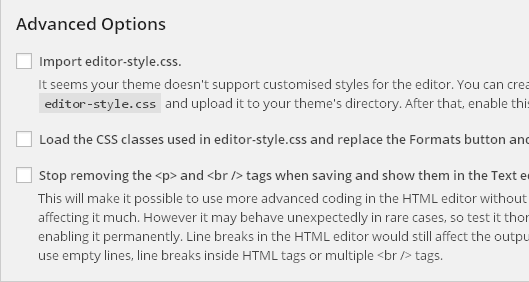
Zadnji dio postavki dodatka su "napredne" postavke:
Učitajte CSS klase koje se koriste u editor-style.css i zamijenite gumb i podizbornik Formati— ova funkcija nije podržana na Prihod.ru.
Prestanite uklanjati
I
oznake prilikom spremanja i prikazati ih u uređivaču teksta — Najnovija postavka dodatka uzrokuje da uređivač prikazuje oznake za odlomak i prijelom retka na kartici Tekst. Odnosno, kada uređujete post, sve će biti isto, ali na kartici "Tekst" vidjet ćete punu html oznaku. Međutim, uređivač će i dalje biti čudan sa svojim automatskim formatiranjem. Na primjer, evo koda:
Nakon prebacivanja na "Vizualno" i natrag na "Tekst" pretvorit će se u:
To jest, urednik je uklonio jedan prijelom retka, a preostala dva prijeloma pretvorio u oznake odlomaka. Ali nakon spremanja stranice sve
nestat će.Ali kada omogućite ovu postavku, WordPress prestaje "jesti" prazne retke koje unosite tipkom Enter u načinu vizualnog uređivanja. Uređivač umeće kod umjesto praznog retka
i ne briše ga prilikom spremanja, čak i ako ima mnogo takvih redaka na stranici.Članak je preuzet odavde i malo proširen :)
Pregledano (4481) puta
Objavili smo na stranici komponenta komponenta- poseban element sustava dizajniran za prikaz informacija iz baze podataka stranice.
Predložak komponente
Parametar Predložak komponente odgovoran za izgled. Većina komponenti ima samo jedan zadani predložak ( .zadano).
Ako postoji nekoliko predložaka, odaberite onaj koji vam je potreban na padajućem popisu. Imajte na umu da će se izgled stvorene stranice promijeniti kada promijenite predložak.
Osnovni parametri i izvor podataka
Ovdje postavljamo izvor objavljenih podataka (informacijski blok, forumi, web obrazac, anketa itd.):
U nekim slučajevima, izvor bi trebao biti naveden pomoću koda koji prosljeđuje identifikator podatkovnog elementa (međutim, to je rijetko odgovornost upravitelja sadržaja).
Odmah postavite parametre sortiranja (po kojim kriterijima i kako se sortiraju podaci), npr.:
Predlošci veza
Ovdje konfiguriramo adrese stranica (kontaktirajte administratora za više informacija):
Upravljanje adresama stranica
Ovdje konfiguriramo način rada CNC CNC je web adresa koja je čitljiva ljudima. Ovo je skraćenica za izraz "ljudski čitljiv url" (gdje je "url" sleng za URL).
Kontrola načina rada AJAX AJAX- tehnologija za pristup poslužitelju bez ponovnog učitavanja stranice.
Ovdje postavljamo AJAX u komponentu. AJAX tehnologija ne ažurira (učitava) cijelu stranicu, već samo neki njezin dio nakon radnji korisnika (primjerice, kada se klikne na gumb). Tako će korisnik brzo vidjeti rezultat svojih radnji.
Postavke predmemoriranja
Ovdje definiramo ponašanje predmemorija Unovčiti- ovo je vrsta pohrane za ubrzavanje pregledavanja informacija na web mjestu. Kada korisnik gleda informacije na web stranici, one se ne traže uvijek iz baze podataka, već se uzimaju iz predmemorije. za komponentu:
Predmemoriranje se koristi za smanjenje opterećenja poslužitelja i ubrzanje prikaza podataka. Vrijeme pohranjivanja u predmemoriju uglavnom ovisi o učestalosti ažuriranja informacija: što se informacije rjeđe ažuriraju, to može biti duže vrijeme pohranjivanja u predmemoriju. Budite oprezni, postavke predmemorije napravite samo u dogovoru s administratorom stranice.
Dodatne postavke
Ovdje se definiraju dodatni parametri - trag puta, zaglavlja stranica, formati prikaza datuma itd.:
Čemu služe druge stavke skočnog izbornika? Hajdemo shvatiti.
Osim naredbe za uređivanje, vidimo popis komponenti koje se koriste u području koje nas zanima. Za svaku komponentu vidimo tri naredbe:
- Kopiraj predložak;
- Uredi predložak;
- Onemogućite komponentu.
Prve dvije naredbe koriste se za rad s predloškom, najčešće je to zadatak administratora stranice. Evo tima Onemogući komponentu može pomoći upravitelju sadržaja. Ova opcija čini komponentu neaktivnom. Podaci iz ove komponente neće biti prikazani na stranici dok ne ponovno ga uključite Lokacija komponente kada je uključen način uređivanja bit će označena crvenim kvadratom
točka. Da biste omogućili komponentu, slijedite obrnute korake:
.
U ovoj teškoj lekciji shvatili smo kako konfigurirati komponente. Važno je napomenuti da svaka komponenta ima svoj skup parametara. Za detaljne informacije o komponenti i njenim parametrima obratite se. U sljedećoj lekciji ćemo učvrstiti ono što smo naučili stvarnim primjerima korištenja komponenti.