با سلام خدمت خوانندگان محترم سایت وبلاگ. در واقع این اصطلاح معانی متعددی دارد که به هیچ وجه با هم جور در نمی آیند. من سعی خواهم کرد در مورد هر یک از آنها در این نشریه صحبت کنم.
شما یاد خواهید گرفت که تگ های Html چیست و چه تفاوت هایی با متا تگ ها دارند و همچنین یاد می گیرید که چگونه از تگ ها به عنوان برچسب در سایت ها استفاده می شود (تنوع آنها) و در نهایت نگاهی کلی به تگ های موسیقی در فایل های صوتی خواهیم داشت. به این ترتیب این اصطلاح چند وجهی می شود.
اما در همه موارد، کلمه "تگ" به معنای علامت گذاری یک صفحه وب با استفاده از کد Html یا کل سایت با استفاده از برچسب ها یا مجموعه موسیقی شما با نشان دادن آلبوم و آهنگ است.
برچسب ها در یک وب سایت چیست (برچسب هایی برای ایجاد ناوبری)بیایید ساده شروع کنیم. احتمالاً همه شما دیده اید که در زیر برخی از مقالات وب سایت ها، فیلدی به نام تگ ها یا برچسب ها وجود دارد که برخی از کلمات در آن فهرست شده اند. چرا این کار انجام می شود؟ به طور کلی، برای تسهیل ناوبری در این سایت ().
به اصطلاح از کلمات کلیدی به عنوان برچسب استفاده می شود که مجموعه ای از آنها به طور خلاصه انتشار را مشخص می کند (به عنوان مثال، برای صفحه اصلی وبلاگ من مجموعه برچسب های زیر مناسب خواهد بود: ایجاد وب سایت، ارتقاء، ارتقاء وب سایت، درآمد).
با کمک این کلمات می توان به وضوح مشخص کرد که این مقاله در مورد چه چیزی بوده است. اما ارزش اصلی آنها این نیست، بلکه این واقعیت است که یک بازدید کننده می تواند روی هر برچسبی کلیک کند و لیستی از تمام مقالات سایتی که در آن ظاهر شده است را ببیند. در اصل، ابزار قدرتمندی برای طبقه بندی اطلاعات است.
برای اینکه تگ های لازم را در مقالات جستجو نکنند، صاحبان وب سایت ها اغلب یک ابر برچسب به اصطلاح ایجاد می کنند که می تواند در ستون چپ یا راست سایت یا در فوتر آن (پایین) قرار گیرد. این رسوایی در عمل ممکن است به این صورت باشد:

معمولاً محبوبترین تگها را فهرست میکند و میتوانید با کلیک بر روی پیوند مربوطه، همه برچسبها را مشاهده کنید. گاهی اوقات، تگهایی که بیشتر استفاده میشوند (در مقالات بیشتری در این سایت ظاهر میشوند) با فونت بزرگتر و مواردی که کمتر استفاده میشوند با فونت کوچکتر نمایش داده میشوند.

گاهی همانطور که در تصویر قبلی نشان داده شده است، یک صفحه جداگانه برای نمایش آنها ایجاد می شود.
چرا این روش برچسب گذاری در همه وب سایت ها استفاده نمی شود اگر برای کاربران راحت باشد؟ آنها در وبلاگ من هم نیستند که یکسری توضیحات برای آن وجود دارد. اگرچه استفاده از آنها به صورت پیش فرض ارائه شده است، اما افزونه های زیادی نیز برای کار با برچسب ها وجود دارد.
بله، تگ ها زمانی عالی کار می کنند که مقالات کمی داشته باشید و تمام برچسب هایی را که قبلا ایجاد کرده اید و در مقالات دیگر استفاده کرده اید به خوبی به خاطر بسپارید. اما با افزایش تعداد مواد، تعداد برچسبها به شدت افزایش مییابد؛ زمانی که کلمات کلیدی از نظر معنایی نزدیک به هم استفاده میشوند، شروع به تکرار تا حدی میکنند.
این منجر به یک آشفتگی بزرگ می شود که ارزش آن از نظر بهبود ناوبری، به نظر من، نسبتاً مشکوک است. برای این منظور در یک پروژه بزرگ وب بهتر است از جستجوی سایت استفاده کنید. اگرچه برچسب ها در شبکه های اجتماعی به خوبی کار می کنند، اما می توانید از برچسب ها برای ترکیب اطلاعات کاربران مختلف و مشاهده آنها در یک مکان استفاده کنید. .
تگ های HTML چیست؟پانزده سال پیش برای اولین بار تصمیم گرفتم آنها را مطالعه کنم، اما در آن زمان از برچسب عنوان پیشرفت نکردم. سپس با یک دوره ویدیویی رایگان توسط Evgeniy Popov در Html مواجه شدم و همه چیز به خوبی پیش رفت. البته، آن دوره فقط مرحله اولیه بود، اما دقیقاً همین ارائه ساده است که مبتدیان اغلب فاقد آن هستند.
این درسها برچسبهای اصلی را پوشش میدهند، که با آنها میتوانید به راحتی جداول ایجاد کنید، تصاویر و لینکها را در متن وارد کنید، فرمهای مختلف را به سایت اضافه کنید و موارد دیگر. در مجموع 33 ویدیو رایگان در مورد موضوعات HTML.
اما دوره ویدیویی یک دوره ویدیویی است و من باید شما را علاقه مند کنم تا آن را دانلود کنید و تماشا کنید. از عبارات کلی مشخص نیست که چه برچسب هایی در زبان HTML هستند و چرا باید آنها را مطالعه کنید. اوه، این یک چیز عالی و ساده است که به شما امکان می دهد استاد وب سایت خود شوید. چرا به یک وب سایت نیاز دارید؟
خوب، احتمالا، اول از همه، برای ابراز خود و تلاش، و دوم - . فقط ساکت باشید، در غیر این صورت همه می شنوند و می دوند تا برچسب ها را مطالعه کنند، وب سایت بسازند و هر آنچه را که فقط شما می توانید به دست آورید، به دست آورید، و من در شرکت هستم. بنابراین، من به طور انحصاری در زمزمه صحبت خواهم کرد.
اینترنت را می توان با تلویزیون مقایسه کرد، جایی که برنامه کوچک خود را می سازید (با استفاده از برچسب ها یک وب سایت ایجاد می کنید) و از تبلیغات درآمد کسب می کنید. هرچه نمایش شما (پروژه اینترنتی) محبوب تر باشد، درآمد بیشتری خواهید داشت. هیچ حد بالایی وجود ندارد، اگرچه حد پایینی نیز وجود ندارد. اما شما نیازی به سرمایه گذاری ندارید، فقط کار و زمان صرف شده برای مطالعه برچسب ها، نحوه کار موتور و در واقع پر کردن سایت با محتوا است.
بنابراین، برچسب ها ساده ترین عناصر نشانه گذاری یک صفحه وب هستند به طوری که مرورگر، هنگام بارگیری آن از سرور، دقیقاً نحوه نمایش یک عنصر خاص (متن، تصویر، ویدیو) را درک می کند. قبلا زبان Html به تنهایی مسئولیت این کار را بر عهده داشت، اما بعد به کمک او آمدند و کار برایش بسیار آسان شد. پوپوف همچنین یک دوره ویدیویی رایگان در مورد آنها دارد که می توانید از اینجا دانلود کنید.
بچه ها، وقتی تگ های Html را مسلط کنید، متوجه می شوید که به آسانی شلیک گلابی بود. مهمترین چیز این است که شروع کنید و به نوعی خود را تحریک کنید. من فقط در مورد جنبه مالی به شما نمی گویم. این سایت می تواند منبع اصلی درآمد شما باشد و کل خانواده می توانند از آن تغذیه کنند. شما به شانس، پشتکار و نترسیدن از امتحان چیزهای جدید نیاز دارید.
برچسب های مختلفی وجود دارد، اما تعداد زیادی از آنها وجود ندارد (از آنهایی که پس از اجرای CSS مرتبط باقی ماندند). ببین چقدر ساده است فرض کنید می خواهید یک پاراگراف بسازید - شما به سادگی متن پاراگراف آینده را با تگ های باز و بسته P احاطه می کنید (این یک حرف لاتین است و در کد بهتر است آن را کوچک بنویسید، اما در اینجا آن را بزرگ کردم. وضوح). این چیزی است که به نظر خواهد رسید:
متن متن ...... متن متن
آیا تفاوت بین تگ Html باز (در ابتدا) و تگ بسته (در پایان) را درک می کنید؟ خوب، البته، من فقط یک اسلش رو به جلو بعد از براکت مثلث اضافه کردم.

اوه یادم رفت بگم مرورگر برچسب ها را با چه معیاری جدا می کند؟(نشانه گذاری) از محتوای اصلی. خودت حدس زدی؟
درست است، اینها براکت های مثلثی هستند که ما آنها را در آن قرار می دهیم. مرورگر هنگام تجزیه کد یک صفحه وب، چنین براکتی را مشاهده کرد و متوجه شد که آن یک برچسب است و هر چیزی که در آن وجود دارد را طبق یک الگوریتم خاص پردازش می کند (پارگراف ها را از نظر ارتفاع از هم فاصله می دهد، فونت عنوان ها را افزایش می دهد و غیره) .
اگر لازم است از یک براکت مثلثی باز در متن خود استفاده کنید، حتماً این کار را با آن انجام دهید تا مرورگر شما را به درستی درک کند. این را باید به خاطر داشت.
در کد آنها می توانند به عنوان مثال به این شکل به نظر برسند:
در واقع آنها حاوی توضیحات و کلمات کلیدی صفحه وب هستند که برای آن ثبت شده اند. در مقاله بالا درباره آنها بیشتر بخوانید.
متا تگ ها در کد صفحه وب در مکانی کاملاً مشخص نوشته می شوند. آیا می دانید کدام یک؟ درست است، در به اصطلاح "سر" سند، که شامل تگ های HEAD باز و بسته می شود.
هر چیزی که در داخل آنها نوشته شده است (از جمله تگ های متا) در صفحه وب نمایش داده نمی شود. این اطلاعات کاملاً اختصاصی است. توضیحات بالا و کلمات کلیدی به موتورهای جستجو در مورد محتوای یک صفحه وب معین و متا تگ زیر می گویند.
برچسب های موسیقی در فایل های صوتی چیست؟
هنگامی که موسیقی را در ماشین یا پخش کننده (تلفن) خود پخش می کردید، احتمالاً بیش از یک بار متوجه شده اید که به جای عنوان آهنگ و نام نویسنده-اجرا کننده، برخی از ابهامات وحشتناک نمایش داده می شود. ممکن است تصور شود که نام فایل های موسیقی دانلود شده با کدگذاری اشتباه زبان روسی نوشته شده است.
اگر با استفاده از فایل ها را تغییر نام دهید، همچنان یک تصویر ناخوشایند در پخش کننده خود خواهید دید. چه باید کرد؟ و مقصر این وضعیت کیست؟ به اندازه کافی عجیب، دلیل آن برچسب های نادرست در این فایل موسیقی است.
آنها مستقیماً به فایل صوتی (در ابتدا یا انتهای آن) دوخته می شوند و می توانند حاوی اطلاعاتی در مورد آهنگسازی، نویسنده، آلبوم، مدت آهنگ و چیزهای نه چندان مهم دیگری باشند. در جدیدترین تجسمهای تگهای موسیقی، حتی تصاویر جلد سیدی را میتوان به آنها دوخت (عموماً یک طاعون).
اما مشکل، به عنوان یک قاعده، نه در در دسترس بودن آنها، بلکه در به دست آوردن توانایی ویرایش آنها ایجاد می شود. زمانی در زندگی هر عاشق موسیقی که به خود احترام میگذارد فرا میرسد که «آماده پاره کردن و پرتاب کردن» است، فقط برای اینکه همه چیز را در مجموعهاش مرتب کند و برچسبهای درستی به تمام آهنگهایی که در هر دستگاهی قابل خواندن هستند اضافه کند. چگونه انجامش بدهیم؟
با استفاده از نرم افزارهای خاص خود برچسب ها برای اولین بار در پایان قرن گذشته در فایل های صوتی ظاهر شدند. برای فایل های MP3 استاندارد افزودن آنها ID3 نام داشت و برای فایل های موسیقی که بدون افت کیفیت فشرده می شوند (مانند FLAC و مواردی از این قبیل) استاندارد افزودن تگ (متا دیتا) نظر Vorbis نامیده می شد.
برای موسیقی ضبط شده در فرمت WMA Windows متادیتای WM و برای Apple MP4 متادیتای iTunes وجود دارد (به هر حال، من اخیراً در مورد آن نوشتم).
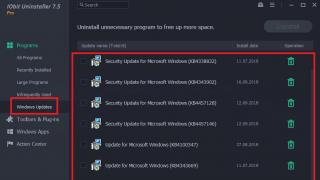
بنابراین، می توانید برچسب ها را با استفاده از برنامه های خاص ویرایش کنید. محبوب ترین آنها احتمالا Mp3tag است (سایت رسمی، اما در هنگام دانلود مراقب باشید - به طور تصادفی روی تبلیغی که پیشنهاد می کند چیزی کاملاً متفاوت دانلود کنید کلیک نکنید). من فکر می کنم که همه برنامه های دیگر را خودتان خواهید یافت، به خصوص که این یکی برای تکمیل این کار کاملاً کافی است.
به این ترتیب تگ ها متنوع بودند که در همه این موارد نقش اصلی خود را ایفا کردند - نشانه گذاری (مقالات در یک وب سایت، محتوای یک صفحه وب یا متا داده ها در فایل های موسیقی). امیدوارم اکنون سوالات کمتری در مورد این موضوع داشته باشید.
موفق باشی! به زودی شما را در صفحات سایت وبلاگ می بینیم
با رفتن به ");"> می توانید ویدیوهای بیشتری را تماشا کنید
ممکن است علاقه مند باشید
 برچسب ها برای اینستاگرام - چرا آنها مورد نیاز هستند و کجا می توان محبوب ترین آنها را دید
برچسب ها برای اینستاگرام - چرا آنها مورد نیاز هستند و کجا می توان محبوب ترین آنها را دید  هشتگ ها - چه هستند و چگونه از هشتگ ها در توییتر، اینستاگرام و مکان های دیگر استفاده می شود.
هشتگ ها - چه هستند و چگونه از هشتگ ها در توییتر، اینستاگرام و مکان های دیگر استفاده می شود.  پیوند - چیست و چگونه می توان آن را ایجاد کرد
پیوند - چیست و چگونه می توان آن را ایجاد کرد  Radikal - میزبانی رایگان عکس با آپلود سریع و آسان عکس از طریق Radikal.ru
Radikal - میزبانی رایگان عکس با آپلود سریع و آسان عکس از طریق Radikal.ru
همه کسانی که این درس را می خوانند احتمالاً می دانند HTML چیست. اما مرور اصول اولیه به افزایش دانش و تقویت مهارتهایتان کمک میکند، بهویژه با فناوریهای وب در حال پیشرفت.
این روزها صحبت های زیادی در مورد تغییراتی که HTML 5 به ارمغان می آورد وجود دارد. هر تگ ذکر شده در این مقاله در HTML 4.01 و HTML 5 پشتیبانی می شود. در حالی که برخی از این برچسب ها به طور گسترده استفاده می شوند، بررسی تکنیک ها بسیار مفید خواهد بود. گرفتار.
1.هر کتابی در مورد برنامه نویسی اشاره می کند که توضیح اینکه کد شما چه کار می کند بسیار مفید است. چرا اظهار نظر عمل خوبی است؟ این واقعا به شخصی که کد شما را میخواند کمک میکند تا بفهمد چه اتفاقی در حال رخ دادن است.
برای HTML، نظر دادن می تواند نقطه ای باشد که به صفحه وزن اضافه می کند. با این حال، نظرات می توانند برای تعریف بخش ها و برای حفظ ساختار و سازماندهی کد صفحه مفید باشند. علامت گذاری شروع و پایان بخش های مختلف واقعاً می تواند هنگام کار بر روی یک پروژه کمک کند.
- آیتم منو 1
- آیتم منو 2
این محتوای اصلی است.
... 2. سبک های جدول: ، ، وبرای طراحی یک جدول خوب باید از تگ های ذکر شده در عنوان فرعی استفاده کنید. همه آنها روی ردیف های جدول تأثیر می گذارند و می توانید به راحتی برای آنها استایل ها را تنظیم کنید.
| مورد | تعداد |
| مجموع | 7 |
| #1 | 3 |
| #2 | 4 |
ردیف های میز را بپیچید . عنوان جدول به این ترتیب شکل می گیرد.
پیچیدن رشته ها در کل خطوط را در پایین جدول تشکیل می دهیم. رشته های باید قبل از خطوط تعریف شود ، بنابراین کل ردیف ها قبل از بقیه ردیف های جدول نمایش داده می شوند.
ما خطوط داده را در .
| پاراگراف | تعداد |
| مجموع | 7 |
| #1 | 3 |
| #2 | 4 |
یک لیست کشویی یک راه عالی برای ارائه داده ها برای انتخاب کاربر است. آنها نه تنها فضای کمی را اشغال می کنند، بلکه برای کاربران آشنا هستند و استفاده از آنها آسان است. یک ملک فوق العاده توانایی ایجاد دستهها (یا زیرعنوان) برای موارد فهرست است.
Detroit Tigers Chicago Cubs Detroit Lions Chicago Bears
Detroit Tigers Chicago Cubs Detroit Lions Chicago Bears
4. سرفصل ها -،،،،، والبته همه از عناوین استفاده می کنند. اما راستش را بخواهید آخرین باری که استفاده کردید کی بود یا یک عنوان سطح پایین تر؟ سرفصل ها به شما امکان می دهند ساختارهای معنایی کمتری مانند سبک های اضافی برای متن بسازید .
نیازی به ایجاد کار اضافی برای خود نیست. برچسب های عنوان را به خاطر بسپارید.
5. وهمه سایتهایی را دوست دارند که در آنها به راحتی میتوان اطلاعات مورد نیاز خود را در میان موارد گروهبندی شده منطقی پیدا کرد. گروه ها با کشیدن یک قاب مستطیل شکل در اطراف آنها عناصر را با هم تشکیل می دهند. همچنین امکان افزودن عنوان به چنین قسمتی با استفاده از آن وجود دارد .
اطلاعات عمومی: نام: ایمیل: تاریخ تولد:
6.برچسب بزنید به هیچ وجه بر سبک تأثیر نمی گذارد. بر عملکرد صفحه تأثیر می گذارد.
برای تعریف برچسب عنصر ورودی استفاده می شود. خود برچسب کلیک های ماوس را درک می کند و فیلد ورودی مربوطه را فعال می کند. این ویژگی برچسب برای فیلدهای متنی و دکمه های رادیویی کار می کند.
نام: مرد: زن:
7.اگر نیاز دارید که جلوه ای دراماتیک به برخی از بیان ها بدهید، می توانید استفاده کنید . به طور پیش فرض، یک خط خالی قبل و بعد از عنصر درج می شود. همچنین تورفتگی اضافه خواهد شد تا متن موجود در عنصر را از بقیه محتوا جدا کند.
مثال استفاده از تگمثال استفاده از تگ
8.این را نمی توان گفت اشاره دارد به ، اما معمولاً با هم استفاده می شوند.
تگ را به خاطر بسپار ، زمانی که نیاز به نقل قول از کسی دارید.
مثالی از استفاده از تگ همراه با تگ. این پیشنهاد در برچسب گنجانده شده است.مثالی از استفاده از تگ blockquote همراه با تگ cite. این پیشنهاد در برچسب گنجانده شده است.
9.استفاده از لیست ها فرصت های خوبی برای سازماندهی اطلاعات فراهم می کند. همه می دانند در مورد
، اما چند بار استفاده می کنید
و
? شاید نام "فهرست تعاریف" بتواند یک توسعه دهنده مبتدی را گیج کند و او را به این فکر بیاندازد که از چنین لیستی فقط می توان برای درج تعاریف و شرایط استفاده کرد. با این حال، این وضعیت با واقعیت مطابقت ندارد.
- لیست نامرتب (ul): فهرستی با نشانگرهای نقطه چین
- فهرست مرتب شده (ol): فهرست شماره دار
- لیست تعریف (dl): فهرستی با تعاریف عناصر
- سبک محتوایی منسجم
- فقط ایجاد کنید
- همه کاره
نحوه نمایش اطلاعات هر نوع لیست با دیگری متفاوت است. مطمئناً نیازی به توقف نیست
و
، اما ساختار فهرست تعاریف نیاز به توضیح بیشتر دارد.
لیست آیتم شماره 1 تعریف مورد فهرست شماره 1 مورد فهرست شماره 2 تعریف مورد فهرست شماره 2
به جای تعریف یک عنصر لیست (
لیست آیتم شماره 1 تعریف مورد فهرست شماره 1 مورد فهرست شماره 2 تعریف مورد فهرست شماره 2
10. "(و سایر کاراکترهای ASCII)هنگام استفاده از HTML، زمانی که نیاز به درج یک کاراکتر دارید، باید از کدهای اسکی استفاده کنید. این قانون به مراحل اضافی نیاز دارد، اما تضمین می کند که همه کاراکترها به درستی در صفحه کاربر نمایش داده می شوند و مرورگر آنها را به عنوان بخشی از نشانه گذاری درک نمی کند. آیا تا به حال به متنی برخورد کرده اید که به درستی نمایش داده نمی شود؟ به طور معمول، متن مشکل ساز با استفاده از علامت نقل قول، آپستروف، علائم بزرگتر از کمتر و غیره ایجاد می شود. در واقع تعداد زیادی از این کاراکترها وجود ندارد و ارزش آن را دارد که کدهای ASCII آنها را به خاطر بسپارید.
در زندگی هر کپی رایتری، مرحله ای از آشنایی با تگ های html فرا می رسد. معمولاً این اتفاق بهصورت خودبهخود رخ میدهد و مانند درخواست مشتری برای «آمادهسازی متن برای انتشار» به نظر میرسد. این بدان معناست که در مقاله باید سرفصل ها، پاراگراف ها، مکان ها و لیست های مهم را برجسته کنید، اما نه با قابلیت Word، بلکه با کد زبان html خاص. برچسبها برای یک کپی رایتر در این مورد کمک خواهند کرد. لیست مورد نیاز برای کار معمولا کوچک است، اما برای قالب بندی متن با الزامات استاندارد کافی است. چه چیزی در تگ های html لازم برای یک کپی رایتر گنجانده شده است؟ (اگر برای خواندن تنبل هستید، به پایین بروید - یک اینفوگرافیک موضوعی ساده و واضح در مورد برچسب های html وجود دارد!)
کپی رایتر سوالات سنتی می پرسد. و همه آنها با عبارت "چه برچسبی برای تعیین ..." شروع می شود:
- عنوان؛
- پاراگراف
- بند انگشتی؛
- حروف کج
- لیست با گلوله/بدون برچسب/
همه اینها به کار فنی چاشنی می افزاید و کسب دانش جدید را تحریک می کند. وقتی کار استفاده از برچسب متنی پررنگ برای افزایش جذابیت کلید در PS باشد، وضعیت بدتر می شود. اما همه اینها را می توان خیلی ساده حل کرد که اکنون به آن خواهیم پرداخت.
برچسب هایی برای ایجاد عنوانبرچسب ها برای ایجاد عنوان با عناصر h1-h6 نشان داده می شوند. آنها نامه خود را از انگلیسی Header (سرفصل) دریافت کردند. برای تنظیم نوع هدر مورد نیاز و تاکید بر اهمیت آن برای PS، از کد زیر استفاده کنید:
عنوان h1 عنوان h2 عنوان h3 عنوان h4 عنوان h5 عنوان h6
در وب سایت به این شکل خواهد بود.
عنوان h1 عنوان h2 عنوان h3 عنوان h4 عنوان h5 عنوان h6عنوان h1 دارای بیشترین اهمیت - و دید - است. به عنوان عنوان یک پست استفاده می شود و فقط یک بار استفاده می شود. برای عنوان های فرعی در متن، h2 و h3 توصیه می شود. آنها به تأکید بر اهمیت مطالب مورد بررسی کمک می کنند و مقاله را به سطوح اطلاعاتی تقسیم می کنند.
هدرهای h4-h6 عملاً استفاده نمی شوند، اما برای برجسته کردن بلوک های منطقی و قطعات مهم مورد تقاضا هستند.
برای مقالات بزرگ بهتر است از سرفصل های h1-h3 استفاده کنید، برای مقالات کوچک - h1 و h2.
فهرستها: گلولهدار و بدون برچسبمتن خوب ساختاریافته همیشه یک یا حتی چندین لیست دارد. با توجه به ظاهر آنها، لیست ها عبارتند از:
اما تمام طراحی های Word برای انتشارات در سایت مناسب نیستند، بنابراین ارزش یادگیری نحوه قالب بندی درست لیست ها در تگ های HTML را دارد.
تگ لیست گلوله شده به شکل زیر است:
یک لیست بدون برچسب را مانند این تگ کنید:
علاوه بر این، هر عنصر لیست فریم HTML خاص خود را دارد:
به نظر می رسد که برای برجسته کردن یک لیست گلوله ای در متن با استفاده از کد html، باید هر دو نوع عنصر مورد استفاده را ترکیب کنید. شبیه این خواهد شد:
برای یک لیست بدون علامت مشابه است:
- مورد فهرست
- مورد فهرست
- مورد فهرست
- مورد فهرست
ما لیست ها را مرتب کرده ایم. ما می توانیم ادامه دهیم.
برچسب های تاکید بر متن: پررنگ و موربهنگامی که متوجه می شوید کدام برچسب به شما امکان می دهد متن را به درستی قالب بندی کنید، تقریباً بلافاصله با دو گزینه کد برای هر مورد روبرو می شوید. این باعث سردرگمی بین غیر برنامه نویسان و این سوال می شود: مشتری دقیقاً به چه برچسبی نیاز دارد.
همه چیز خیلی ساده است! برچسب ها گزینه های قالب بندی فیزیکی و منطقی را ارائه می دهند. اولی برای کاربران مورد نیاز است، دومی - برای موتورهای جستجو. "موتورهای جستجو" با دیدن کد html مناسب برای خود، منطقه انتخاب شده را در نظر می گیرند و از اطلاعات دریافتی هنگام رتبه بندی استفاده می کنند، بنابراین برجسته کردن متن با استفاده از قالب بندی منطقی اشتباه نخواهد بود.
استفاده از تگ های html این امکان را فراهم می کند که موتورهای جستجو را خوشحال کرده و متن را به صورت بصری برای کاربر برجسته کند. چه چیزی اولویت بیشتری دارد، خودتان تصمیم بگیرید:
برجسته کردن یک عبارت به صورت پررنگ برای PS و کاربران برجسته کردن یک عبارت به صورت پررنگ برای کاربران عبارات کج برای PS و کاربران یک عبارت را برای کاربران به صورت مورب بنویسید
من یک مقاله بزرگ و بسیار بحث برانگیز در مورد برچسب های پررنگ دارم که به نام.
اگر به طور ناگهانی یکی از برنامه نویسان به موضوع نگاه کند ، یک بار دیگر عجله می کنم که این بررسی برای کپی رایترها است: نحوه قرار دادن برچسب ها ، آنها چیست و در هنگام انتخاب چه مواردی مهم است. و در نهایت، یک کد html محبوب دیگر برای برجسته کردن پاراگراف ها مورد نیاز است. این
تگ افتتاحیه قبل از شروع پاراگراف و تگ پایانی در انتهای آن قرار می گیرد. اگر یک پاراگراف با یک لیست به پایان می رسد، پس
بعد از همه برچسب های استفاده شده برای لیست قرار می گیرد.
خوب، چند اینفوگرافیک موضوعی ساده در پایان:
وقتی بحث در مورد موضوع در نظرات شروع شد، باشگاه کپی رایترهای موفق بازخورد جالبی در مورد اینفوگرافیک و مقاله ارائه کرد. در اینجا اسکرین شات از نظر یکی از شرکت کنندگان معتبر در بحث آمده است.

خوانده شده: 3,365
روز بخیر، دوستان! امروز مقاله دیگری داریم که به یکی از دسته بندی های سایت من "راهنمای HTML برای مبتدیان" اختصاص دارد. احتمالاً لازم بود که با نوشتن مقاله ای در مورد چیستی HTML یا از این پست شروع به پر کردن این دسته کنیم که در آن به طور کامل توضیح داده شود که تگ های html چیست. اما اتفاقاً من قبلاً چندین ماده مفید را در آن منتشر کرده ام ، به عنوان مثال ، در مورد نحوه ساخت یک خط با استفاده از HTML یا نحوه ساخت یک قاب. خوب، امیدوارم اشتباه من شما را مجبور نکرده باشد که در میان منابع دیگر به دنبال اطلاعات بگردید.
برای درک تگ ها، اجازه دهید ابتدا به یاد بیاوریم که HTML چیست؟ و بنابراین HTML یک مخفف انگلیسی است که مخفف زبان نشانه گذاری فرامتن است. این یک زبان استاندارد است که توسط تمام مرورگرهای مدرن تفسیر شده و مسئول ساختار و محتوای صفحه است. با کمک HTML است که می توانید مشخص کنید متن، طراحی یا انیمیشن نمایش داده شده در صفحه اینترنت چگونه به نظر می رسد و همچنین مکان، اندازه و غیره آن را تنظیم کنید. زبان نشانه گذاری ارائه شده شامل تگ های html است که اساس آن هستند.
برچسب ها یک تگ با نام خاص متشکل از حروف الفبای لاتین هستند که در پرانتزهای زاویه ای محصور شده اند (مثلا). تگ عنصر اصلی یک سند HTML است. آنها باید با حروف کوچک پر شوند، یعنی به جای< TITLE >باید وجود داشته باشد< title > .
انواع تگ های htmlدو نوع برچسب وجود دارد - تک و جفت (ظروف). دومی رایج تر است. هر چیزی که بین تگ های باز و بسته شود، محتویات ظرف نامیده می شود. همانطور که می بینید، باید داخل تگ بسته شدن یک اسلش قرار دهید، i.e. بلافاصله پس از اولین براکت زاویه یک اسلش "/" به جلو. اثر تگ ها به اطلاعات موجود بین آنها گسترش می یابد.
همانطور که حدس میزنید تگها (برچسبها) از یک عنصر html تشکیل شدهاند - یک تگ باز (برای مثال
).
صرف نظر از نوع، هر تگ از عناصر زیر تشکیل شده است:
براکت زاویه باز (< ).
نام تگ (p, body, br).
بسته شدن براکت زاویه (> ).
برای گسترش قابلیتهای تگ مورد استفاده، از ویژگیها و مقادیر مشخصههای مختلفی استفاده میشود که با فاصله از هم جدا شدهاند. به نوبه خود، ویژگی ها را می توان به اجباری و اختیاری تقسیم کرد.
تگ های اصلی htmlزبان نشانه گذاری HyperText استاندارد شده شامل تعدادی از تگ های رایج HTML است. بیایید به مهمترین آنها نگاه کنیم.
تگ های html جفت شده اولیه- < html >- به مرورگر می گوید که یک سند HTML در جلوی آن وجود دارد.
- < head >- حاوی توضیحات صفحه اینترنت است و نوعی محفظه برای تمام عناصر سرصفحه یک سند HTML است که هدف آن کمک به مرورگرها و موتورهای جستجو با داده است.
- < body >- قسمت قابل مشاهده سند را تعریف می کند.
- - مسئول نمایش و عنوان سند است.
- < table >, < tbody >, < thead >, < td >, < th >و< tr >- برچسب های مربوط به ایجاد جداول.
-
- بستن این تگ به مرورگرها می گوید که متن در یک خط جدید، یعنی یک پاراگراف جدید نمایش داده می شود.
- - هدر (h1...h6) را تنظیم می کند.
-
- برچسبی که در مکانی که در آن قرار دارد یک خط شکسته را تعیین می کند.
- , , - هر یک از برچسب ها به صورت جداگانه متن را به صورت پررنگ، زیرخط دار یا مورب برجسته می کند.
- ,
- , - برچسب ها مسئول .
- براکت زاویه باز (< ).
- یک کلمه خاص (نام برچسب). به عنوان مثال، hr، iframe، b.
- بسته شدن براکت زاویه (> ).
- - یک برچسب واحد حاوی یک نظر. نظر متنی است که توسط مرورگر پردازش نمی شود. شما می توانید هر آنچه را که می خواهید در داخل برچسب بنویسید، حتی برچسب های دیگر - آنها کار نمی کنند، روی صفحه ظاهر نمی شوند. توسعهدهندگان روی کد نظر میدهند تا درک آن را برای سایر وبمسترها آسانتر کنند، یا برای اینکه بعد از مدتها خودشان بتوانند به سرعت آن را درک کنند.
- , , , برچسب هایی هستند که باید در هر سند HTML مناسبی وجود داشته باشند (برای جزئیات بیشتر به «نحوه ایجاد یک وب سایت در Notepad» مراجعه کنید).
- - برچسب حاوی اطلاعات کمکی برای مرورگرها و موتورهای جستجو است. در داخل آن می توانید کلمات کلیدی، توضیحات صفحه، رمزگذاری سند، نام نویسنده و غیره را بنویسید.
- حاوی پیوندی به فایل اسکریپت یا خود کد است.
- - برچسبی که سبک سند و/یا عناصر آن را با استفاده از CSS تنظیم می کند. یک سند HTML میتواند حاوی تگهای زیادی باشد که سبکهای مختلفی را برای بخشهای مختلف صفحه تعریف میکنند.
- - کاملاً برعکس، تکمیل کننده آن. تگ "هدر" (عنوان) یک بخش یا کل صفحه را مشخص می کند.
- "پاهای" یک سایت یا بخش را ذخیره می کند. در داخل آن می توانید اطلاعات پشتیبانی، حق چاپ، اطلاعات تماس و غیره را قرار دهید.
- حاوی محتوای اصلی صفحه است. نه هدر، نه بلوک منو، و نه "پاهای" سایت، بلکه صفحه برای چه چیزی ایجاد شده است. به عنوان مثال، در صفحه ای که اکنون می خوانید، این مقاله باید در داخل آن قرار گیرد.
- طراحی شده برای ایجاد لینک لینک ها ریشه هایپرتکست هستند، به همین دلیل این مقاله به آنها اختصاص یافته است.
برای افزودن تصاویر به یک صفحه وب مورد نیاز است (این عمل در خدمت شماست).
-
,
, - , , ,، ، ، و سایر تگ های قالب بندی متن گروه بزرگی از تگ های HTML را تشکیل می دهند که در مقاله "قالب بندی متن در HTML" مورد بحث قرار گرفته اند.
- - عنصر بلوک متن داخل با استفاده از CSS (سبک های آبشاری که موضوع قسمت دوم آموزش است) فرمت شده است.
- . شما یک پاراگراف دارید
یا مسدود کنید متن موجود در آن به همان سبک طراحی شده است، اما میخواهید بدون ایجاد اختلال در ساختار، مطمئن شوید که چندین کلمه دارای اندازه یا رنگ فونت متفاوتی هستند. برای چنین موقعیت هایی است که تگ در نظر گرفته شده است.
-
,
-
,
- - لیست برچسب ها علامت گذاری شده، شماره گذاری شده - کار این برچسب ها. همچنین لیستی از تعاریف وجود دارد که برچسب ها مسئول آن هستند، اما در مقاله "ایجاد لیست ها" با جزئیات هر شش مورد از آنها آشنا خواهید شد.
- , - افکتی برای متنی که از سبک ماشین تحریر تقلید می کند.
- - تگ HTML دیگری که متن را پررنگ می کند. برخلاف یک برچسب، توسط موتورهای جستجو به عنوان برجسته شده درک می شود.
- - تگ برای ایجاد یک تیک تیک استفاده می شود.
- - برچسبی که برای قالب بندی متن استفاده می شود، اما فقط در صورت استفاده از ویژگی های خاص کار می کند.
- - یک تگ بسیار رایج که مسئول ایجاد یک هایپرلینک است.
- - نقل قول
- - نمونه های کد را در یک سند HTML نمایش می دهد.
- - وظیفه نمایش متن محصور در پرانتز را بر عهده دارد.
- - در دو طرف متن تورفتگی ایجاد می کند.
تگ های تک پایه- - برچسب حاوی اطلاعات متا در نظر گرفته شده برای موتورهای جستجو. در داخل آن، با استفاده از ویژگی های مناسب، می توانید کلمات کلیدی، کنترل فرآیند نمایه سازی، نام نویسنده، رمزگذاری سند و غیره را مشخص کنید.
- - یک برچسب مسئول نمایش عناصر گرافیکی (تصاویر). در ارتباط با یک ویژگی مورد نیاز استفاده می شود
.
- - به یک شیوه نامه CSS اشاره می کند. این تگ در تگ مشخص شده است< head >. یک سند HTML می تواند از تعداد معینی تگ تشکیل شده باشد که سبک صفحه را بدون توجه به مکان محتوای آن مشخص می کند.
- < hr >- یک خط افقی اضافه می کند.
با فشردن کلیدهای ترکیبی Ctrl + U متوجه خواهید شد که کل سند HTML با استفاده از تگ ها و ویژگی های HTML ساخته شده است. به خاطر سپردن تمام تگ های HTML موجود اصلاً ضروری نیست. برای ایجاد تنظیمات در سایت، فقط موارد ذکر شده در بالا را به خاطر بسپارید.
امیدوارم مقاله برای شما مفید بوده باشد و اکنون می دانید که چه نوع برچسب هایی وجود دارند و در مورد چیست.
از توجه شما متشکرم و به زودی شما را در صفحات Stimylrosta می بینیم.
خطای گرامری در متن پیدا کردید؟ لطفاً این را به مدیر گزارش دهید: متن را انتخاب کنید و کلید میانبر ترکیبی Ctrl+Enter را فشار دهید
تگ یک کلمه رزرو شده خاص است که در پرانتزهای زاویه ای محصور شده است (مثلاً). تگ جزء اصلی HTML است: کد با آن شروع می شود، با آن پایان می یابد و اطلاعات نمایش داده شده در صفحه وب در داخل تگ ها قرار می گیرد. توصیه می شود آنها را با حروف کوچک، یعنی با حروف کوچک معمولی بنویسید: نه، اما.
انواع تگ ها چیست؟بیشتر تگهای HTML جفت میشوند: یک تگ باز (به عنوان مثال، ) و یک تگ بسته وجود دارد که با علامت اسلش (/) پس از اولین براکت زاویه (مثلا، ) از تگ آغازین متمایز میشود. هر چیزی که در داخل یک جفت تگ باشد محتوای آنها نامیده می شود.
محتوای متنی که در داخل این تگ ها قرار می گیرد پررنگ می شود
تگ های جفت نشده (تک) نیز وجود دارند که به آنها تگ می گویند. آنها، بر خلاف برچسب های جفت، نیازی به بسته شدن ندارند، زیرا آنها با محتوا کار نمی کنند، اما برخی از عملکردها را به تنهایی انجام می دهند. مثال تک تگ -
. متن را به خط بعدی تنظیم می کند.
اگر با زبان روسی تشابهاتی داشته باشیم، میتوان گفت که تگهای جفت، نقل قولها یا کروشههایی هستند که بر ویژگیهای متن موجود در آنها تأثیر میگذارند (سعی کنید نقل قولها را به موقع نبندید)، و تگهای منفرد (علامتها) علامتهای نقطهگذاری هستند ( تعجب، سوال یا نقطه).
هر تگ شامل موارد زیر است:
از آنجایی که برچسب ها اساس زبان نشانه گذاری هستند، تعجب آور نیست که تعداد زیادی از آنها وجود داشته باشد. بیایید به اصلی ترین و مهم ترین برچسب ها نگاه کنیم.