با سلام خدمت تمامی خوانندگان سایت وبلاگ. من قبلاً دو مورد از محبوبترین افزونههای Related Posts را بررسی کردهام که تا حدی این کار را انجام میدهند. امروز می خواهم در مورد Yuzo صحبت کنم - پست های مرتبط. تا کنون در اینترنت روسی زبان کمی شناخته شده است، اما با هر به روز رسانی پیشرفته تر و محبوب تر می شود.
ابتدا کمی فلسفه درباره لینک سازی داخلی، سپس مروری دقیق بر قابلیت ها و تنظیمات افزونه Yuzo - Related Posts.
تصویر ارتفاع و عرض
اندازه دلخواه ریز عکس های نمایش داده شده را در پست های مشابه مشخص می کنیم.
رنگ پس زمینه
تنظیم رنگ پس زمینه تصاویر
انتقال هاور
تنظیم اثر انتقال رنگ پسزمینه از یکی به دیگری هنگام شناور شدن در طول زمان.
رادیو مرزی بند انگشتی
شعاع گرد کردن گوشه های ورودی مشابه، اگر روی حداکثر تنظیم شود، تصویر نمایش داده شده کاملاً گرد می شود.
تاثیر بر مرتبط
چهار گزینه در لیست کشویی وجود دارد:
هیچ - غیرفعال کردن جلوه ها.
بزرگ کردن مرتبط - تصویر را هنگام شناور شدن بزرگ می کند.
پیوند بزرگنمایی + آیکون ها + کدورت - تصویر را بزرگ می کند + نماد پیوند را نمایش می دهد + تیره می شود.
درخشش - درخشش - وقتی ماوس را روی تصویر میچرخانید، "نورهای شمالی" از بین میروند :).
متن

اندازه فونت
اندازه عنوان را برای پست مشابه انتخاب کنید.
طول عنوان
حداکثر تعداد کاراکترهای نمایش داده شده در عنوان را تنظیم کنید.
عنوان پررنگ
عنوان را پررنگ کنید یا آن را به عنوان پیش فرض بگذارید.
رنگ عنوان
رنگ فونت عنوان مقاله را تنظیم کنید.
طول متن
اگر بخواهیم بخشی از محتوا در یک پست مشابه نمایش داده شود، تعداد کاراکترهای نمایش داده شده را تعیین می کنیم یا 0 را به عنوان پیش فرض می گذاریم.
متن برای نمایش
متن نمایش داده شده Text in the article starts یا Expert from article است. من هنوز متوجه نشدم که گزینه دوم چگونه کار می کند، وقتی آن را انتخاب کردم، چیزی نمایش داده نشد.
رنگ متن
رنگ متن را انتخاب کنید.
برای پیوند دادن به تب سوم تنظیمات افزونه بروید.
بهره وری
شامل چهار بخش تنظیمات
شمردن
نمای متا
استفاده از نمایش شمار برای پست های مشابه. به طور پیش فرض، پیشخوان افزونه Yuzo - Related Posts نصب شده است، در صورت تمایل می توانید یک شخص ثالث نصب کنید.
نمایش بازدیدها در پست مرتبط

نمایش دهید
نمایش شمارنده در پست های مشابه را فعال کنید.
موقعیت
انتخاب کنید که شمارنده بعد از نام یا قبل از آن نمایش داده شود.
نماهای متنی
متن نمایش داده شده را که می خواهیم در کنار شمارنده ببینیم پیکربندی می کنیم. اگر نمی خواهیم متن را ببینیم، یک فیلد خالی ایجاد می کنیم.
قالب هزاران
انتخاب فرمت اعداد نمایش داده شده توسط شمارنده.
داشبورد

مشاهده بازدیدها در مدیریت
نمایش شمارنده در ویرایشگر پست وردپرس.
قالب 
این کد php را می توان مستقیماً در صفحه پست قرار داد تا تعداد بازدیدهای مقاله را نمایش دهد.
و در پایین آن دکمه هایی وجود دارد - ذخیره، تنظیمات را به حالت پیش فرض بازنشانی کنید و اهدا کنید.
با تنظیمات پیش فرض، بلوک پیوند داخلی برای پست های مشابه در وبلاگ من به این شکل بود:

به علامت سوال انتهای متن در تصویر چهارم توجه کنید. در صورت نمایش متن ناقص، قطعاً سؤالات ظاهر می شوند. اما همه چیز را می توان به سرعت تعمیر کرد.
نکات ظریف نصب افزونه پیوند وردپرس یوزو - پست های مرتبط
چگونه می توانم سوالات پست های مشابه را حذف کنم؟
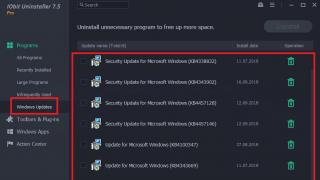
بایگانی yuzo را در دسکتاپ خود دانلود کنید، آن را باز کنید، فایل yuzo_related_post.php را پیدا کنید، آن را در Notepad++ برای ویرایش باز کنید. با استفاده از جستجو، تابع substr را پیدا کرده و با mb_substr جایگزین می کنیم. فایل را ذخیره کرده و از طریق یک سرویس گیرنده FTP روی سرور آپلود کنید. دایرکتوری افزونه ها را باز کنید، پوشه مربوط به yuzo-post را پیدا کنید و فایل ویرایش شده را در آن قرار دهید و جایگزین فایل قبلی کنید.
من مطمئن هستم که راه حل های دیگری وجود دارد که راحت تر هستند، اما در طول جستجوی خود به آنها برخورد نکردم. شاید در آپدیت های بعدی افزونه ظاهر الماس ها با سوالات رفع شود.
تغییر اندازه بلوک پست های مشابه
در برخی موضوعات، مانند من، وبلاگی با پستهای مشابه ممکن است هنگام انتخاب گزینههای نمایش دیگر، کاملاً درست به نظر نرسد:

بلوک با ورودی های مشابه ستون دوم را اشغال می کند، اما زیبایی زیادی اضافه نمی کند.
مشکل را می توان به سرعت و به راحتی حل کرد. به پوشه css افزونه Yuzo - Related Posts بروید، فایل style.css را برای ویرایش باز کنید.
من تا حدودی در مورد این موضوع بحث کردم.
ابتدا بیایید دریابیم که چیست و چرا به آن نیاز است.
ایجاد پیوندهای داخلی بین صفحات یک سایت است. این به ما این امکان را می دهد که نه تنها ناوبری را برای بازدیدکنندگان ساده کنیم، بلکه وزن ارسالی صفحات را در جایی که به آنها نیاز داریم توزیع کنیم و به تبلیغ مقالات کمک می کند.
برای مبتدیان - بعداً در مورد وزن صفحات بیشتر صحبت خواهیم کرد، فعلاً زیاد نگران آن نباشید) فقط به خاطر داشته باشید که هر چه وزن صفحه ما بیشتر باشد، برای موتورهای جستجو جالب تر است. و از کمیت و کیفیت لینک های ورودی به صفحه رشد می کند و از لینک های خروجی کاهش می یابد.
لینک سازی داخلی در سایت وردپرس چگونه انجام می شود؟
چندین راه حل وجود دارد. این لینک خودکار با استفاده از پلاگین ها و لینک دستی با استفاده از قلم و هد است :) البته ترجیحاً به صورت دستی انجام شود، اما این کار نیاز به تجربه، زمان و مقداری تلاش دارد. بیایید ابتدا گزینه ساده را بررسی کنیم.
پیوند دادن افزونه Yet Another Related Posts
این یک افزونه بسیار خوب است، می خواهم توجه داشته باشم که خودم از آن استفاده می کنم و در اصل از آن راضی هستم. با این حال، در آینده زمانی که بیشتر درگیر پیوند دستی باشم، آن را رها خواهم کرد. به شما این امکان را می دهد که پیوندهایی به مقالات دیگر خود را در انتهای مقالات نمایش دهید. با اسکرول کردن صفحه به سمت پایین تا انتهای پست زیر عنوان، نمونه ای از کار او را مشاهده می کنید پست های مرتبط.
با این حال، این روش دارای معایبی است.
- اولاً، باید در همه چیز اعتدال وجود داشته باشد و تعداد زیادی لینک داخلی در صفحه (و همچنین لینک های خارجی) می تواند تأثیر معکوس داشته باشد.
- ثانیاً، همه این پیوندها دارای لنگرهای یکسانی خواهند بود و با افزایش تعداد آنها، مقدار آنها کاهش می یابد. اما ما این مشکل را برطرف خواهیم کرد.
- ثالثاً وزن صفحه بین همه پیوندها به طور مساوی تقسیم می شود و اگر تعداد آنها زیاد باشد وزن ارسال شده بسیار کم خواهد بود. به این ترتیب شما نمی توانید به صورت دستی انتقال وزن را به مقالات دیگر تنظیم کنید.
تعداد پیوندها به تعداد کاراکترهای مقاله بستگی دارد؛ هر چه مقاله بزرگتر باشد، پیوندهای بیشتری می توانید در آن وارد کنید.
با استفاده از افزونه، توصیه می کنم حداکثر 3-4 لینک را نمایش دهید، این کاملاً کافی است.
با این حال، با وجود تمام این کاستیها، این افزونه عوامل رفتاری را بهبود میبخشد، بازدیدکنندگان را ترغیب میکند تا عمیقتر در طبیعت وحشی سایت ما نقب بزنند و در مقالات سفر کنند و زمان بازدید آنها را افزایش دهد. این به نوبه خود تأثیر مفیدی بر ارتقاء وب سایت، فروش (اگر چیزی می فروشید) و درآمد تبلیغاتی دارد.
علاوه بر این، این سادهترین و سریعترین راه برای مبتدیانی است که با سئو آشنایی ندارند و نمیخواهند زمان خود را برای افزودن لینک به صورت دستی تلف کنند.
پس خودتان تصمیم بگیرید که آیا به این افزونه نیاز دارید یا همه کارها را خودتان انجام خواهید داد)
لینک دهی دستی یک وب سایت در وردپرس.
البته این گزینه ارجح است، اما برای مبتدیان اجرای آن می تواند بسیار دشوار باشد. اما راستش را بخواهید، من هنوز پیوند سایتم را به طور کامل متوجه نشده ام، آن را به بعد موکول می کنم، من تنبل هستم :)
این فرآیند آسان نیست و نیاز به زمان و مقداری تلاش دارد. چندین طرح وجود دارد که توسط آنها می توانید پیوند داخلی یک سایت را انجام دهید. این طرح ها توسط من ابداع نشده است، بلکه توسط بهینه سازان با تجربه و با تجربه سئو اختراع شده است.
با این حال، همه این طرح ها برای یک وبلاگ جدید مناسب نیستند ( و من فکر می کنم اکثر کسانی که این پست را می خوانند تازه کار هستند).
بنابراین برای شما (برای ما 🙂) طرح حلقه بهینه ترین خواهد بود. در یک نسخه ساده شده چیزی شبیه به این خواهد بود:

بابت کیفیت معذرت میخوام، من دقیقا هنرمند نیستم :) معنیش به این خلاصه میشه که وزن توزیع شده صفحات از این صفحه به صفحه دیگه لینکها رو دنبال میکنه و به صورت دایره ای بسته میشه و به جایی نمیرسه ، یا به صفحات خارجی.
البته، در عمل این به ندرت امکان پذیر خواهد بود، که فقط یک پیوند در کل صفحه وجود داشته باشد، بنابراین همه چیز باید حلقه شود، و این همیشه بلافاصله اتفاق نمی افتد، اما شما باید برای این تلاش کنید)
ممکن است مقالات بیشتری در یک حلقه، 5 یا 10 و غیره وجود داشته باشد. با این حال، به یاد داشته باشید، هر چه تعداد مقالات بیشتر باشد، احتمال شکسته شدن حلقه در صورت خارج شدن برخی از صفحهها از فهرست بیشتر میشود، و تمام وزن به هیچ جا نمیرود.
طرح دیگری که برای وبلاگ های جدید مناسب است به این صورت است:

در این طرح، هر یک از صفحات شرکت کننده به یکدیگر لینک می دهند. این طرح به دلیل تعداد زیاد لینک ها کارایی کمتری دارد. با این حال، این طرح یک مزیت دارد - اگر ناگهان برخی از صفحه ها از فهرست خارج شوند، وزن کل طرح را مانند نسخه قبلی از دست نمی دهید، بلکه فقط بخش کوچکی از آن را از دست خواهید داد.
سایر طرحهای پیوند برای پرسشهای با فرکانس بالا (یعنی برای وبلاگهای بالغتر) مناسبتر هستند و تا زمانی که وبلاگ ما دوباره روی پای خود ننشیند، فکر کردن به آنها منطقی نیست.
خوب، فکر می کنید با این همه جهش با لینک ها گیج شده اید؟ 🙂 هیچ چیز، این چیزی است که او قطعا در مورد آن گیج شده است:
". امروز در مورد پیوند دادن صفحات وبلاگ در وردپرس صحبت خواهیم کرد. پیوند دادن صفحات برای وبلاگ وردپرس نکته بسیار مهمی برای بهینه سازی موتور جستجو و ارتقاء بیشتر وبلاگ است. به عنوان یک قاعده، وبلاگ های متوسط توسط بهینه سازها عمدتاً برای پرس و جوهای فرکانس پایین تبلیغ می شوند. برای تبلیغ یک وبلاگ در NZ نیازی به هزینه مالی خاصی از طرف مدیر سایت ندارید. با پیوند دادن صفحات وبلاگ خود در وردپرس می توان به یک اثر خوب دست یافت.
پیوند دادن صفحات وبلاگ چیست؟
پیوند دادن صفحات وبلاگ - این وجود یک شبکه داخلی از پیوندها برای منبع شما است. به عبارت ساده، پیوند دادن، وجود پیوندهایی در یک صفحه یا پست شما به صفحات دیگر وبلاگ یا وب سایت شما است. پیوند دادن نه تنها به طور قابل توجهی بهینه سازی وب سایت/وبلاگ برای موتورهای جستجو را بهبود می بخشد، بلکه ناوبری وبلاگ را نیز بهبود می بخشد، که همچنین برای آسان کردن یافتن اطلاعات لازم برای کاربران وبلاگ مفید است.
چگونه یک وبلاگ را در وردپرس پیوند دهیم
برای پیوند دادن یک وبلاگ در وردپرس در ابتدا، چندین گزینه داریم. راه اول اضافه کردن لینک به صورت دستی است. دوم این است که این را با استفاده از افزونه های وردپرس برای پیوند پیاده سازی کنید. من روش اول را در نظر نخواهم گرفت، زیرا بسیار کار بر است. تصور کنید که مثلاً 500 صفحه در سایت وجود دارد و باید همه آنها را با هم پیوند دهیم. این فرآیند زمان زیادی را از مدیر وب سایت می گیرد. بنابراین، بیایید مستقیماً به راه دوم برای ایجاد پیوند در یک وبلاگ - با استفاده از افزونه های خاص، برویم.
افزونه های زیادی برای لینک دادن به وبلاگ در موتور وردپرس وجود دارد و هر کدام مزایا و معایب خاص خود را دارند. اکنون همه آنها را توصیف نمی کنم، بلکه فقط بر روی موردی تمرکز می کنم که به طور کامل نیازهای من را در این مورد برآورده می کند. پس از امتحان کردن حدود پنج افزونه برای پیوند، به این افزونه رضایت دادم - پست های مرتبط وردپرس .
افزونه پیوند وبلاگ در پست های مرتبط با وردپرس
ابتدا باید افزونه را نصب کنیم پست های مرتبط وردپرس. کاملا برای همه پلاگین ها وردپرسروند یکسان است. می توانید ابتدا افزونه را دانلود کنید و سپس با آپلود آرشیو از طریق FTP آن را از طریق پنل مدیریت نصب کنید، یا می توانید بلافاصله آن را از پنل مدیریت وردپرس نصب کنید، ابتدا نام افزونه را در قسمت Find نوشته و سپس روی install کلیک کنید. ارتباط دادن. پس از نصب، البته افزونه را فعال خواهیم کرد. من افزونه را از طریق جستجوی افزونه در پنل مدیریت وردپرس نصب کردم.
پس از نصب و فعال سازی افزونه پیوند صفحات وبلاگ به وردپرس، تنها کاری که باید انجام دهیم این است که افزونه را پیکربندی کنیم. این کار بسیار ساده انجام می شود. به منوی "گزینه ها" بروید؟ "پست های مرتبط" و تنظیمات خود را تنظیم کنید. برای راحتی، میتوانم تنظیماتم را نشان دهم و میتوانید در انتهای هر پست وبلاگ تحت عنوان «از کلمات تا عمل!» ببینید که چگونه در وبلاگ به نظر میرسند. مطالعه را متوقف کنید، زمان کسب درآمد است! خواندن! فکر! پول درآوردن!" بیایید با یک اسکرین شات از تنظیمات اصلی من "تنظیمات اساسی" شروع کنیم:
در قسمت «عنوان پستهای مرتبط» عنوان پستها را وارد میکنیم. معمولاً آنها می نویسند "پست های مشابه" ، "خواندن آن نیز جالب است" و غیره. در اینجا شما عنوان خود را بنویسید. بله یک نکته جالب دیگر. برای تطبیق بیشتر عنوان در طرح، می توانید اندازه آن را با استفاده از برچسب ها تغییر دهید. به عنوان مثال، عنوان من را می بینید که از هر دو طرف در تگ گرفته شده است
.
در قسمت "تعداد پست" باید حداکثر تعداد مورد نظر از پست های مشابه را که می خواهیم در پایان هر پست مشاهده کنیم، انتخاب کنیم. افزونه پست های مرتبط وردپرس
 سپس تب "تنظیمات پیشرفته" را باز کرده و مناسب ترین موضوع را برای نمایش پست های وبلاگ مشابه انتخاب کنید. همانطور که در تصویر بالا مشاهده می کنید، من باید 6 پست مشابه را در 2 ستون نمایش دهم. ببینید کل این موضوع در وبلاگ من در زیر هر پست چگونه به نظر می رسد.
سپس تب "تنظیمات پیشرفته" را باز کرده و مناسب ترین موضوع را برای نمایش پست های وبلاگ مشابه انتخاب کنید. همانطور که در تصویر بالا مشاهده می کنید، من باید 6 پست مشابه را در 2 ستون نمایش دهم. ببینید کل این موضوع در وبلاگ من در زیر هر پست چگونه به نظر می رسد.
من شخصا از نتیجه راضی هستم. افزونه پست های مرتبط وردپرس، پست های مرتبط را به درستی در تمام پست های وبلاگ نمایش می دهد. تنها نکته منفی این است که من متوجه شدم که همه عکس ها را نمی گیرد. برخی از پستها تصاویر خاص خود را دارند، اما افزونه آنها را نمیبیند و آنها را جایگزین عکسهای استاندارد خود میکند (اگرچه ظاهر بدی هم ندارند). من متوجه شدم که تصاویری که در ورودی ابتدای پست قرار دارند همیشه نمایش داده می شوند، اما تصاویری که در بدنه مقاله نزدیک به وسط یا نزدیکتر به انتها هستند همیشه توسط افزونه دیده نمی شوند. اما به نظر من این اصلاً مشکلی نیست. اگر وبلاگ شما لینک ندارد و به فکر اجرای آن هستید، من راه حل خود را برای این مشکل ارائه می دهم - پیوند صفحات برای یک وبلاگ در وردپرس. از همه شما سپاسگزارم که مقاله من را خواندید و دوباره شما را در صفحات وبلاگ "از کلمات تا عمل!"
برای سئو (بهینه سازی برای رتبه بالاتر در نتایج جستجو)، لینک ها نقش تعیین کننده ای دارند. خوب، تقریباً، زیرا هر ماه رباتهای جستجو هوشمندتر و باهوشتر میشوند (من مطمئن هستم که اگر هوش مصنوعی ظاهر شود، نوه ربات جستجو خواهد بود). اما وقتی همه مقالات خود را به صورت دستی پیوند دهید، کاری که باید انجام دهید دشوار، وقت گیر و خسته کننده است... اما ضروری است.
توضیحات شرایط — یک افزونه برای یک وبسایت که توسط وردپرس طراحی شده است برای افزودن خودکار پیوندها به بدنه یک مقاله قبلاً منتشر شده (و منتشر نشده) با استفاده از کلمات (اصطلاحات) خاص طراحی شده است.
به عبارت دیگر، کلمه ای را که شما مشخص کرده اید در تمام مقالات منتشر شده قبلی (و زمانی که مقاله جدیدی منتشر می شود) جستجو می کند و پیوند را جایگزین آن می کند.
دانلود و نصب:
- از طریق پنل مدیریت: افزونه ها -> افزودن جدید: توضیحات شرایط(نصب، فعال سازی)؛
- یا دانلود کنید: از خاموش. سایت - توضیحات شرایط (به your_site/wp-content/plugins منتقل کرده و از حالت فشرده خارج کنید).
شرح شرایط شرح (TD)
- کاملا به زبان روسی؛
- میزبانی را بارگیری نمی کند (بارگیری فقط در هنگام لینک سازی است - شرایط).
- امکان تغییر نمایش یک پیوند، برجسته کردن آن به طور جداگانه، متفاوت کردن آن از، به عنوان مثال، پیوندهای "دستی".
- راه اندازی آسان، اما
- شما می توانید مشکل ایجاد کنید، در ادامه در مورد آن بیشتر ...
تنظیم دقیق TD
بنابراین، نصب و فعال شد.
یک دکمه مربوطه در پنل مدیریت تنظیمات WP ظاهر می شود.
بیایید ادامه دهیم: "شرایط" -> تنظیمات
هدف: به طور خودکار کلمات را با پیوندهای مربوطه در همه مقالات (گذشته و آینده) جایگزین کنید، فقط یک کلمه را در یک مقاله جایگزین کنید.
این چگونه پیکربندی شده است ...

« ابتدا تبدیل کنید» — یک کلمهتبدیل به متن در یک لینکدر غیر این صورت - تعداد دفعات مربوطه. "-1" - همه کلمات مشخص شده.
فقط چنین تنظیماتی از نظر مدیر عامل موجه است. در غیر این صورت، علاقه موتورهای جستجو به آنها کاهش می یابد. لینک های تکراری بسیار مضر هستند! من دیدم که چگونه یک سایت دوستانه به دلیل آنها تحت فیلتر Yandex قرار گرفت. همه صفحات به جز صفحه اصلی از جستجو حذف شدند.اما این امکان وجود دارد که لازم باشد کاربر را مجبور به دنبال کردن یک لینک خاص کنید. در این مورد، ما به خطرات فکر می کنیم. آیا ابتدا باید چنین صفحه ای از موتورهای جستجو مسدود شود؟

« پیوند را در برگه جدید باز کنید"- پیوند را در یک پنجره جدید باز کنید. زمانی مفید است که کاربر فراموش کند صفحه ای را که از آن آمده است ببندد. و موتور جستجو زمان را در نظر می گیرد و می گوید که او مدت زیادی در این صفحه مانده است، یعنی خوب است.
(اگر از Google Analyst استفاده می کنید: من به طور تجربی موارد فوق را تأیید کردم. درصد "رد کردن" 10٪ کاهش یافت.
« تجزیه کننده«بسیاری از مردم متحیر هستند. ساده است: در مورد دوم، پرانتزها را نیز در نظر می گیرد (php که WP در آن نوشته شده است، نگرش خاصی نسبت به پرانتز دارد؛ در این مورد، یک تابع جستجوی «سنگین» دیگر برای عبارت های آینده فعال است). در سوم: مزیت به مدت کوتاه تر. ما انتخاب می کنیم: "تجزیه کننده ساده".
! "تغییر دادن"
نحوه تنظیم شرایط در شرایط: توضیحات شرایط
1. من یک مقاله دارم "بهترین قالب پرمیوم برای وردپرس: آوادا" و غیره. پیوند به آن: "http://site/luchshij-shablon-vordpress-avada/"؛
2. من می خواهم پیوند به موارد بالا به طور خودکار در مقاله دیگری ظاهر شود:

3. برای انجام این کار، در Terms -> Terms:

من آن را می دهم (تا-خانم بار اول کار نکرد، فراموش کردم ):
نکاتی در مورد این تنظیمات:
1. در قسمت "2"، می توانید یک کلمه دلخواه بنویسید تا مقاله لازم را که می خواهید به آن پیوند خودکار داشته باشید، بیابید. در لیست کشویی " پیوند به"شما می توانید پارامترهای دیگر را انتخاب کنید، همه چیز در آنجا ساده است.
از این پست با افزونه هایی برای لینک دادن به وبلاگ وردپرس و به عبارت دیگر نمایش پست های وبلاگ مشابه آشنا خواهید شد. احتمالاً اهمیت یک وبلاگ یا یک وب سایت را می دانید، اما تکرار می کنیم - تکرار آموزش مادر است. با پیوند دادن، می توانید وزن پیوند صفحه ای را که قصد تبلیغ آن را دارید افزایش دهید، ایندکس شدن وبلاگ یا وب سایت خود را سرعت بخشید و ناوبری را برای بازدیدکنندگان آسان تر کنید.
و بنابراین، بیایید به دو افزونه ای که می توانند برای پیوند دادن یک وبلاگ استفاده شوند نگاه کنیم:
- پلاگین دیگری برای پست های مرتبط.
نحوه نصب و فعال سازی افزونه را در مقاله ای که قبلا منتشر شده است، ببینید.
باز هم افزونه پست های مرتبط دیگر
راه اندازی افزونه:
- به ادمین پانل در بخش "گزینه ها" افزونه ظاهر می شود "پست های مرتبط (YARPP)"بیایید ادامه دهیم در گوشه بالا کلیک کنید "تنظیمات صفحه"یک برگه باز خواهد شد "نمایش روی صفحه"با رنگ قرمز در تصویر مشخص شده است:

برای بزرگنمایی کلیک کنید
و تمام کادرها را علامت بزنید تا همه پنجره های دارای تنظیمات افزونه باز شوند.
پنجره - محتوا

برای بزرگنمایی کلیک کنید
معیارهای شباهت

در اینجا می توانید نمایش دسته ها و برچسب ها را غیرفعال کنید تا در پست های مشابه ظاهر نشوند.
برای بزرگنمایی کلیک کنید
جایی که کتیبه است "آستانه تشابه"ما 2 یا 4 قرار می دهیم - این بهترین گزینه است. هرچه این تعداد بیشتر باشد، انتخاب پست های مشابه سخت تر خواهد بود. پیش فرض 5 max.10 خواهد بود.

برای بزرگنمایی کلیک کنید
در اینجا ما آن را به صلاحدید خود پیکربندی می کنیم، یعنی 1. آنچه نمایش داده می شود (در این مورد، پست های مشابه فقط از روی رکوردها نمایش داده می شوند). 2. برای شروع تعداد پست های نمایش داده شده را روی 4 قرار دهید که کافی خواهد بود. همچنین در این مرحله نحوه نمایش پست ها را در قالب یک لیست انتخاب می کنیم - (فهرست)، همانطور که در تصویر زیر نشان داده شده است: 
یا، مانند تصاویر کوچک با (تصاویر) - این (تصاویر کوچک)، در تصویر زیر نشان داده شده است: 
ما اولین پلاگین را مرتب کردیم.
پلاگین بعدی مانند پلاگین قبلی کار می کند؛ پست های مشابه را در قالب یک لیست یا تصاویر کوچک نمایش می دهد. همچنین با استفاده از این افزونه می توانید پست های مشابه را در نوار کناری Feeds (RSS) نمایش دهید.
گزینه یک آخرین پست ها را با ریز عکسها در انتهای مقاله نمایش می دهد. (عمودی). 
اگر تصاویر کوچک را نصب نکردهاید، بهطور پیشفرض تصویر کوچک از تنظیمات افزونه نمایش داده میشود، صفحهای که با یک دکمه سنجاق شده است، همانطور که در تصویر نشان داده شده است.
گزینه دو آخرین پست ها را با ریز عکسها در انتهای مقاله نمایش می دهد. (به صورت افقی). 
برای تنظیم پست ها در موقعیت افقی، باید استایل را تنظیم کنید:
| 1 2 3 4 | . crp_related(سرریز: خودکار; padding- top: 10px;) . crp_related ul(list-style-type: none; margin: 10px;padding: 0px; display: block;clear: هر دو؛) . crp_related ul li (نمایش: درون خطی؛ شناور: سمت چپ؛ عرض: 120 پیکسل؛ اندازه قلم: 13 پیکسل؛ تراز کردن متن: چپ؛) a. crp_title (نمایش: بلوک؛ عرض: 210 پیکسل؛) |
Crp_related(سرریز: خودکار؛ padding-top: 10px;) .crp_related ul (لیست-سبک-نوع: هیچ; حاشیه: 10px; بالشتک: 0px;نمایش: بلوک؛ پاک: هر دو؛) .crp_related ul li (نمایش: درون خطی ;float:left;width:120px;اندازه قلم: 13px;تراز متن: چپ؛) a.crp_title(نمایش: بلوک;عرض:210px;)
گزینه سه. نمایش پست های مشابه در نوار کناری 
برای نمایش پستهای مرتبط در نوار کناری، باید ویجت «پستهای مرتبط» را جابهجا کنید. ویجت در ادمین ظاهر می شود. پنل "ویجت ها" پس از نصب افزونه. لازم به ذکر است که این ویجت در صفحه اصلی وبلاگ نمایش داده نمی شود، زمانی که بازدید کننده به مقاله مراجعه می کند نمایش داده می شود. اما این شما هستید که باید تصمیم بگیرید که آیا به این ویجت نیاز دارید یا خیر.
خالصانه، آندری یوریچوک