روز بخیر، خوانندگان وبلاگ من. آندری زنکوف با شما. فرم بازخورد وردپرس بخش مهمی از هر وب سایتی است و امروز در مورد آن صحبت خواهیم کرد. بیایید به نمونه های خاص در مورد محبوب ترین CMS - وردپرس نگاه کنیم. خودتان را راحت کنید، کمی چای بریزید، زیرا یک مقاله طولانی، جذاب و آموزنده در انتظار شما است.

می خواهم امروز داستانم را با این جمله ریچارد باخ شروع کنم: «هیچ محدودیتی برای ما وجود ندارد». من از همه خوانندگانم می خواهم که هرگز به آنچه قبلاً به دست آمده راضی نباشند. هر بار که در رشد خود رکود مشاهده می کنید، تمام تلاش خود را برای عبور از سقف بعدی انجام دهید. در خارج از آن، موفقیت بزرگتری در انتظار شماست.
فرم بازخورد چیست و برای چیست؟
فرم بازخورد یک ماژول در سایت است که برای تماس عملیاتی بین صاحب منبع و بازدیدکنندگان ضروری است. این برای چیست؟ من سه دلیل اصلی را برای شما برجسته کردم:
- محافظت در برابر هرزنامه ها. تجزیه کننده های ایمیل شما را به پایگاه داده خود اضافه می کنند اگر شما آن را در سایت قرار دهید. این منجر به دریافت مداوم پیام هایی می شود که هیچ ارزشی ندارند. هنگام ایجاد یک فرم، توصیه می کنم آدرس خود را پنهان کنید.
- گرفتن تمام اطلاعات برای اینکه کاربر بار اول هر آنچه را که می خواهد به شما منتقل کند، فیلدهای لازم را به فرم اضافه کنید (شماره تلفن، نظر، موضوع پیام و غیره).
- صرفه جویی در وقت بازدیدکنندگان آنها دیگر مجبور نیستند به دنبال آدرس شما بگردند، به سرویس گیرنده ایمیل رفته و پیامی را تایپ کنند. این را می توان مستقیماً از منبع شما انجام داد.
مزایای بیشتری وجود دارد، من آنها را برای شما برجسته کرده ام. توصیه می کنم افزونه کپچا را نصب کنید. چنین اقدامی در برابر هرزنامه ها محافظت می کند ، فقط از مهمانان علاقه مند و واقعی پروژه خود نامه دریافت خواهید کرد.
اگر می خواهید یاد بگیرید که چگونه از خود نه تنها در برابر هرزنامه ها، بلکه در برابر سایر تهدیدات جدی تر محافظت کنید، توصیه می کنم این دوره را بگذرانید. حفاظت کامل از وردپرس "، که توسط یک وب مستر مجرب تهیه شده است.

راه حل های آماده برای پروژه شما
اگر نمی دانید چگونه خودتان یک فرم بازخورد مناسب برای سایت خود ایجاد کنید، من چندین افزونه جالب را آماده کرده ام که می توانید به راحتی آنها را خودتان نصب کنید. شما حتی نیازی به دانش خاصی ندارید.
فرم تماس 7

پس از تعیین تمامی تنظیمات، با کلیک بر روی دکمه، کد یک فرم تماس آماده با ارسال حروف را دریافت خواهید کرد. می توان آن را در هر نقطه از سایت شما قرار داد.
چه نتیجه ای می توان گرفت؟
فرم بازخورد ارسال شده از طریق پست راه حلی عالی برای برقراری ارتباط با مشترکین شماست. اگر مردم می خواهند با شما ارتباط برقرار کنند، این فرصت را از دست ندهید. کسی چیز جدیدی به شما یاد می دهد، کسی به شما توصیه های مفیدی می کند. امروز در مورد گزینه هایی که خودم هنگام ایجاد پروژه استفاده می کنم به شما گفتم. بهترین ها را برای خود انتخاب کنید و شروع به بازیگری کنید! و این مقاله به پایان می رسد.
منتظر به روز رسانی های وبلاگ باشید تا مرتباً چیزهای جدید و جالب یاد بگیرید.
وردپرس در ابتدا فرم بازخورد ندارد، اما ابزاری ضروری برای ارتباط با بازدیدکنندگان است. در این مقاله من به شما نشان خواهم داد که چگونه یک زیبا خلق کنید فرم تماس با وردپرسبا استفاده از افزونه ها، و همچنین بدون آنها با ارسال از طریق پست.
اما بیایید کمی تئوری را لمس کنیم، اگر کسی علاقه مند نیست، می توانید بلافاصله اقدام به نصب فرم در وردپرس کنید:
نظریه: چرا به فرم بازخورد نیاز دارم؟
من فکر می کنم بسیاری از مردم می دانند که موتورهای جستجو برای صفحه تماس بسیار ارزش قائل هستند. و اگر آن را دارید، به این معنی است که چیزی برای پنهان کردن از خوانندگان خود ندارید و برای ارتباط باز هستید.
اما وقتی میتوانم آدرس ایمیل خود را بنویسم، چرا باید فرمی را تنظیم کنم؟ - این سوال در میان مبتدیانی که هنوز موفق به کسب محبوبیت نشده اند ایجاد می شود.
معایب آدرس ایمیل در مخاطبین:
- بسیاری از هرزنامه ها از ربات ها می آید.
- بازدیدکنندگان به ندرت می نویسند.
- هیچ سودی از صفحه وجود ندارد.
می دانم که همه با چنین مشکلاتی مواجه نشدند، اما باور کنید تا 1 سال دیگر ایمیل شما در تمام لیست های پستی قرار می گیرد و بمباران پیام های غیر ضروری می شوید.
اما در واقع، مردم به ندرت می نویسند، زیرا نمی خواهند به اداره پست بروند و آدرس شما را تایپ کنند، اما اگر این کار را انجام دهند، احتمال زیادی وجود دارد که نامه در رده "هرزنامه" قرار گیرد. و شما حتی در مورد آن نمی دانید
بنابراین، راه اندازی یک فرم بازخورد به طور ایده آل با این مسائل مبارزه می کند. پس از همه، هیچ کس ایمیل واقعی شما را تشخیص نخواهد داد، و همچنین همه نامه ها به سرعت به دست می آیند و به هرزنامه ختم نمی شوند.
فرم تماس وردپرس با استفاده از افزونه
نصب یک افزونه ساده ترین گزینه برای ایجاد یک فرم تماس زیبا وردپرس است. با این حال، در اینجا به چنین مشکلی برخورد کردم که اکثر افزونه ها سنگین هستند، زیبا نیستند و همچنین تنظیمات کمی دارند.
بنابراین، من چندین روز را صرف یافتن بهترین افزونه هایی کردم که هم برای مدیر سایت و هم برای بازدیدکنندگان راحت باشد.
1.
 عظیم شکل می گیرد- یکی از ساده ترین و راحت ترین پلاگین ها. که به شما امکان می دهد نه تنها پیام ها را دریافت کنید، بلکه فرم های زیبا ایجاد کنید، اجازه ارسال هرزنامه را نمی دهد و می تواند ارسال انبوه را انجام دهد.
عظیم شکل می گیرد- یکی از ساده ترین و راحت ترین پلاگین ها. که به شما امکان می دهد نه تنها پیام ها را دریافت کنید، بلکه فرم های زیبا ایجاد کنید، اجازه ارسال هرزنامه را نمی دهد و می تواند ارسال انبوه را انجام دهد.
این افزونه در هر قسمت از سایت به طور کامل نمایش داده می شود و حتی در نوار کناری نیز قابل نمایش است. و مزیت اصلی این است که سایت شما را مانند پسوندهای محبوب بارگذاری نمی کند.
2. - فرم بازخورد پاپ آپ
 نویز کاربریک افزونه رایگان و منحصر به فرد در نوع خود است که دارای فرم بازخورد پاپ آپ است. علاوه بر این، ویرایش آن آسان است و خروجی را می توان در هر جایی پیکربندی کرد، حتی می توانید با دکمه نتیجه گیری کنید.
نویز کاربریک افزونه رایگان و منحصر به فرد در نوع خود است که دارای فرم بازخورد پاپ آپ است. علاوه بر این، ویرایش آن آسان است و خروجی را می توان در هر جایی پیکربندی کرد، حتی می توانید با دکمه نتیجه گیری کنید.
3. فرم تماس 7 بدترین از بهترین ها است
 فرم تماس 7محبوب ترین افزونه ای است که میلیون ها نفر از آن استفاده می کنند. اما تعداد کمی از مردم می دانند که منابع زیادی مصرف می کند و سرعت وردپرس را به شدت کند می کند.
فرم تماس 7محبوب ترین افزونه ای است که میلیون ها نفر از آن استفاده می کنند. اما تعداد کمی از مردم می دانند که منابع زیادی مصرف می کند و سرعت وردپرس را به شدت کند می کند.
واقعیت این است که پرس و جوهای غیر ضروری را به پایگاه داده ایجاد می کند و همچنین اسکریپت ها را به محدوده متصل می کند.
مسدود کردن دانلود با فایل اصلی بنابراین بارگذاری صفحه 2 ثانیه افزایش می یابد و نیازی به وجود فرم بازخورد در صفحه نیست.به هر حال، افزایش سرعت سایت یکی از دلایل توقف استفاده از افزونه های غیر ضروری است. و فقط قابلیت ها و سبک ها را به سایت خود اضافه کنید.
مولد فرم بازخورد آنلاین
تعداد کمی شنیده اند، اما سایت هایی هستند که می توانند اشکال ارتباطی زیبایی ایجاد کنند و به راحتی قابل شخصی سازی هستند و پس از آن کد خاصی برای درج در سایت به دست می آید.
بنابراین، ما از منابع سایت دیگری استفاده می کنیم که نامه های ما را پردازش می کند. این گزینه برای افرادی که در هاست رایگان هستند، جایی که پردازش نامه ای وجود ندارد، مناسب است.
طراح فرم- یک ژنراتور رایگان از اشکال مختلف به زبان روسی. یکی از معدود مواردی که کاملا در سایت قرار می گیرد. درست است، او محدودیت هایی دارد، به عنوان مثال، توانایی ارسال تنها 100 نامه در ماه.
اما در حال حاضر با 5 دلار می توانید 1000 نامه دریافت کنید، یک سیستم ضد هرزنامه تعبیه شده است، فضای دیسک اضافه می شود، گزارش ها تولید می شوند و می توانید به راحتی یک سرویس پستی را متصل کنید.
 اگر میخواهید از شر هرگونه محدودیت خلاص شوید، میتوانید فرمی را از Google متصل کنید. این توابع بسیاری دارد و ایجاد آن آسان است، اگرچه درج آن در سایت دشوار است.
اگر میخواهید از شر هرگونه محدودیت خلاص شوید، میتوانید فرمی را از Google متصل کنید. این توابع بسیاری دارد و ایجاد آن آسان است، اگرچه درج آن در سایت دشوار است.
من هیچ آموزش تصویری پیدا نکردم، اما یک راهنمای نصب خوب وجود دارد!
فرم تماس پی اچ پی بدون افزونه
برای ایجاد فرم تماس خود به چه چیزی نیاز دارید؟ فقط 4 مرحله ساده را دنبال کنید:
- ایجاد فایل php؛
- در صفحه تماس (با فرمت html) چند خط بنویسید.
- کتابخانه Google را وصل کنید (اگر فرم کار نمی کند).
- اگر زیبا نیست، استایل ها را اضافه کنید.
من نمی خواستم همه چیز را در سایت با جزئیات شرح دهم، بنابراین یک ویدیو گرفتم و یک آرشیو با فایل های لازم روی دیسک Yandex ایجاد کردم. فایل های آرشیو قابل دانلود هستند -.
آموزش تصویری برای ایجاد فرم بازخورد بدون افزونه
فرم کسی کار نمی کند؟ سپس باید در فایل header.php وارد کنید:(اتصال کتابخانه گوگل). امیدوارم دستورالعمل ها برای همه بسیار واضح و ساده باشد. همچنین در بایگانی فایلی با سبک ها پیدا خواهید کرد. فقط تمام خطوط را کپی کرده و در پایان در فایل style.css قرار دهید.
توجه: هاست رایگان از عملکرد ارسال نامه پشتیبانی نمی کند. و همچنین استفاده از حالت تست.
به جای نتیجه گیری
در این مقاله تمام راه های ایجاد یک فرم تماس زیبای وردپرس را توضیح داده ام. همانطور که می بینید، رویکردهای زیادی وجود دارد و هر کدام به شیوه خود خوب هستند.
من شخصاً انتخاب کردم که فرم خودم را ایجاد کنم و فقط به این دلیل که می توانید آن را برای خود شخصی سازی کنید. اگر به اندازه کافی عمیق کاوش کنید، سبک های اولین پلاگین را می توان به روش خودتان پیکربندی مجدد کرد، اما این موضوع قبلاً موضوع مقاله دیگری است.
یک فرم بازخورد در هر سایت وجود دارد، چیزی شبیه به بخشی جدایی ناپذیر از یک منبع وب است. از آنجایی که به عنوان یک درخواست برای مدیر با هر پیشنهاد یا ادعایی در حوزه منافع آنها عمل می کند. و چنین مواردی اغلب اتفاق می افتد، به خصوص اگر شما یک شرکت، سازمان یا فقط یک شرکت خصوصی هستید که نوعی محصول را تولید می کند.
برای ایجاد یک فرم بازخورد در وردپرس، لازم نیست خودتان کد را بنویسید یا برای نوشتن آن به یک متخصص سفارش دهید. این قبلاً پیاده سازی شده است و حتی بیش از یک بار، تنها کاری که باید انجام دهید این است که افزونه ای را انتخاب کنید که نیازهای شما را برآورده کند. در این مقاله 5 افزونه محبوب دیگر که در سطح مناسب مورد تقاضا هستند بحث می شود.
یکی از پرکاربردترین افزونهها برای ایجاد فرمهای بازخورد، فرم تماس 7 است. به دلیل سهولت سفارشیسازی با محتوای فرم، به سرعت محبوبیت پیدا کرد. به علاوه از فیلتر هرزنامه پشتیبانی می کند و به شما امکان می دهد با استفاده از افزونه اختیاری Really Simple CAPTCHA CAPTCHA را تنظیم کنید. این افزونه همچنین از فناوری Ajax پشتیبانی می کند، به طوری که صفحه وب در هنگام پردازش درخواست بارگذاری مجدد نمی شود.
پس از نصب و فعال سازی فرم تماس 7، تب جدیدی برای مدیریت فرم ها در کنترل پنل ظاهر می شود. برای پیدا کردن یک زبان مشترک با او، نیازی نیست که برای مدت طولانی درگیر شوید، این افزونه چند زبانه است و روسی نیز موجود است. فرم تماس بسته به موضوعی که تنظیم می کنید سبک می شود، اما با دانش CSS امکان ویرایش آن به دلخواه وجود دارد.
نمونه ای از فرم.
2. فرم ساز
Form Maker یک ابزار مدرن و پیشرفته برای ایجاد سریع فرم های تماس است. انواع مختلفی از فیلدها، نصب کپچا، قالب های فرم آماده، کد منبع باز برای ویرایش سبک ها را ارائه می دهد و نتیجه را می توان بلافاصله در پیش نمایش مشاهده کرد. پس از خرید نسخه تجاری، ادغام با Google Maps و همچنین فیلد آپلود فایل در دسترس خواهد بود. این افزونه از زبان های مختلف پشتیبانی می کند.
نمونه ای از فرم.
3. فرم تماس ایمن سریع
یک فرم بازخورد ساده و در عین حال قدرتمند دارای تعدادی ویژگی و تنظیمات مثبت است. لازم نیست نگران سیل اسپم باشید زیرا این افزونه از Akismet پشتیبانی می کند و به شما امکان نصب CAPTCHA را می دهد. همچنین امکان صادرات و وارد کردن تنظیمات، هدایت کاربر پس از ارسال نامه به هر آدرس، ارسال فایل ها، ویرایش سبک ها و موارد دیگر وجود دارد. ترجمه جزئی روسی.
نمونه ای از فرم.
4. فرم ساز بصری
یک فرم بازخورد بسیار راحت و ساده. همه تنظیمات و عملکردها در یک صفحه در دسترس هستند که مدیریت را آسان می کند. دارای فیلدهای زیادی است که به راحتی با یک کلیک ماوس اضافه می شود. همچنین امکان فوروارد پس از ارسال نامه، ضد اسپم، پاسخگو بودن فرم و موارد دیگر وجود دارد.
پنجره تنظیمات
نمونه ای از فرم.
5. فرم های تماس صاف
یک فرم بسیار ساده، مجموعه ای از تنظیمات، عملکرد عظیم، تنها 4 فیلد و هیچ چیز اضافی ندارد. تفاوت این افزونه با سایرین در این است که فرم از طریق یک ویجت نمایش داده می شود و جلوه یک فرم شناور یا کشویی را در سراسر صفحه ایجاد می کند. هنگامی که فشار داده می شود، به آرامی در کنار، بالا و غیره ظاهر می شود. بستگی به تنظیمات انتخابی شما دارد
نمونه ای از فرم.
دوستان، عصر بخیر! در این آموزش نحوه ایجاد فرم تماس وردپرس با استفاده از افزونه ها را به شما آموزش می دهم. فرم تماس وردپرس راه حل مناسبی برای هر کسی است که به دنبال حفظ ارتباط با مخاطبان خود یا دریافت درخواست ایمیل برای یک سرویس است. ما با شما یاد خواهیم گرفت که چگونه یک فرم پاپ آپ در یک پنجره مودال ایجاد کنید. پس از مطالعه این مقاله، شما می توانید فرم را در سایت های خود قرار دهید. پس بزن بریم.
چرا به فرم تماس وردپرس نیاز دارید؟
ممکن است از این سوال متعجب شوید که چرا به فرم بازخورد در سایت وردپرس نیاز دارم؟ چرا فقط یک آدرس ایمیل به سایت اضافه نمی کنید تا مردم فقط برای من بنویسند؟
این رایجترین سؤال تازهکارانی است که میترسند کد فرم را بدون دانش برنامهنویسی به سایت اضافه کنند. راستش را بخواهید، هنگام ایجاد فرم تماس وردپرس به هیچ کدی نیاز ندارید. در این آموزش مرحله به مرحله یک فرم تماس ایجاد می کنیم و حتی کامل ترین مبتدی هم می تواند این کار را انجام دهد.
در زیر 3 دلیل اصلی وجود دارد که چرا استفاده از یک فرم بهتر از افزودن یک آدرس ایمیل به وب سایت شماست.
- - هرزنامه ها با نظم رشک برانگیز، آدرس های ایمیل تجزیه کننده خود را که در آن نام دامنه ایمیل وجود دارد، ربوده و آن را در پایگاه داده خود وارد می کنند تا بعداً مکاتبات ناخواسته برای شما ارسال شود. از طرف دیگر، هنگام استفاده از فرم بازخورد وردپرس، از مشکل غلبه ایمیل های اسپم به صندوق پستی خود خلاص می شوید.
- کامل بودن اطلاعات - هنگامی که آنها نامه می فرستند، مردم همیشه تمام اطلاعات مورد نیاز شما را ارسال نمی کنند. با کمک فرم تماس، شما خودتان تعیین می کنید که به کدام فیلدها نیاز دارید تا ارسال ایمیل برای کاربران آسان تر شود (نام، ایمیل، شماره تلفن، نظر و موارد دیگر).
- صرفه جویی در زمان - فرم تماس وردپرس می تواند در وقت شما صرفه جویی کند. علاوه بر کامل بودن اطلاعاتی که از کاربر درخواست کردهاید و او برای شما ارسال خواهد کرد، همچنین میتوانید مواردی را که در مرحله بعد در انتظار شماست، به عنوان مثال "برنامه شما ظرف 24 ساعت بررسی میشود" یا تماشای ویدیو و بسیاری چیزهای مفید دیگر
در زیر نمونه ای از فرم تماسی است که در این آموزش ایجاد خواهیم کرد.

شروع کنیم آقایان
مرحله 1: انتخاب بهترین افزونه فرم تماس برای وردپرس
در این مرحله باید در مورد انتخاب افزونه فرم مناسب تصمیم گیری کنیم. تعداد زیادی از آنها، هم رایگان و هم پولی وجود دارد. در این آموزش پلاگین های مختلف را به شما می گویم تا انتخاب گسترده ای داشته باشید. در حالت اول، افزونه WPForms درگیر خواهد شد.
در زیر دلایل WPForms بهترین افزونه بازخورد است:
- اولا، این افزونه مبتدیپسندترین افزونه است. به سادگی با کشیدن و رها کردن بلوک های مورد نیاز، می توانید یک فرم تماس با چند کلیک ایجاد کنید.
- WPForms Lite کاملا رایگان است.
- وقتی برای عملکردهای قدرتمندتر آماده هستید و اگر واقعاً برای شما مهم است، می توانید به نسخه Pro ارتقا دهید.
عالی، اگر این دلایل کافی بود و من شما را متقاعد کردم، پس بیایید جلو برویم.
مرحله 2: نصب افزونه فرم تماس وردپرس
برای این آموزش ما از نسخه Lite استفاده می کنیم زیرا استفاده از آن رایگان و آسان است. می توانید با ورود به وبلاگ خود و رفتن به پلاگین - افزودن جدید آن را نصب کنید.

در نوار جستجو، نام افزونه ما را تایپ کرده و روی Install now کلیک کنید.
پس از نصب افزونه، حتما آن را فعال کنید. این در اینجا نشان داده شده است:

مرحله 3: یک فرم تماس در وردپرس ایجاد کنید
بنابراین، پس از اتمام موفقیت آمیز فعال سازی افزونه، زمان آن رسیده است که فرم بازخورد خود را ایجاد کنیم. برای این کار در پنل مدیریت وبلاگ، روی تب WPForms Menu کلیک کرده و به Add New بروید.

با این کار سازنده Wpforms برای شما باز می شود، جایی که می توانید یک فرم بازخورد تماس وردپرس را با کشیدن و رها کردن بلوک های مورد نظر خود ایجاد کنید. دو قالب از پیش ساخته شده در نسخه Lite رایگان (فرم خالی و ساده) موجود است. می توانید از آنها برای ایجاد یک مورد مناسب برای خود استفاده کنید. در این مثال گزینه دوم یعنی فرم تماس ساده را برای شما انتخاب کرده ایم. یک نام، ایمیل و یک فیلد متنی به آن اضافه کنید.

برای ویرایش هر قسمت می توانید روی آن کلیک کنید. همچنین با استفاده از ماوس می توانید ترتیب فیلدهای فرم را بکشید و تغییر دهید.
اگر می خواهید یک فیلد جدید اضافه کنید، کافی است قسمت مورد نیاز خود را از لیست سمت چپ انتخاب کنید و آن را به ناحیه کاری بکشید.

وقتی کارتان تمام شد، فقط روی دکمه ذخیره کلیک کنید.
مرحله 4: پیکربندی اعلان ها و تأییدیه ها
هنگامی که فرم تماس وردپرس را با موفقیت ایجاد کردید، بسیار مهم است که فرم های اعلان و تأیید خود را به درستی تنظیم کنید.
فرم تایید همان چیزی است که کاربران شما هنگام ارسال درخواست از فرم برای شما می بینند. این می تواند یک پیام تشکر باشد یا می توانید آنها را به صفحه اختصاصی دیگری هدایت کنید.
فرم اعلان پیام هایی است که هنگام دریافت برنامه یا ایمیل جدید از سایت وردپرس خود دریافت می کنید.
با رفتن به تنظیمات داخل افزونه WPForms Form Designer می توانید هر دوی این فیلدها را سفارشی کنید.
ما به طور پیش فرض تنظیم نکردیم که آن را لمس کنیم و فیلد Confirmation Form را با پیام "از تماس شما متشکرم" همان طور که هست رها کردیم. با این حال، شما حق دارید آن را به متن دیگری تغییر دهید یا کاربر را به صفحه جداگانه هدایت کنید.

بهترین چیز در مورد این افزونه این است که تنظیمات پیش فرض فقط برای تازه کارها عالی است. آنها نیازی ندارند که بفهمند چه کاری انجام دهند یا چه چیزی را تغییر دهند. همه چیز بسیار شهودی و ساده است. وقتی به تنظیمات اعلان می روید، تمام فیلدها به صورت پویا از قبل پر می شوند.

به طور پیش فرض، اعلان ها به ایمیلی که در تنظیمات مشخص کرده اید ارسال می شود. اگر می خواهید مقصد ارسال اعلان ها را تغییر دهید، می توانید به راحتی آن را نیز تغییر دهید. اگر می خواهید چندین آدرس پست الکترونیکی را مشخص کنید (با کاما از هم جدا شده اند)، لطفاً کارت ها را همانطور که می گویند تحویل دهید.
قسمت موضوع ایمیل به طور خودکار با نام فرم شما پر می شود. فیلد نام از نام کاربری (نام شما) گرفته می شود. هنگامی که به نامه ای پاسخ می دهید، نام کاربری که فرم تماس را پر کرده است به نامه ارسال می شود.
مرحله 5: افزودن فرم تماس وردپرس به صفحه
در این مرحله، زمانی که فرم بازخورد را ساختید و پیکربندی کردید، باید یک صفحه "مخاطبین" جداگانه برای آن ایجاد کنید، جایی که می توانید آن را قرار دهید. یا یک صفحه جدید ایجاد می کنید، یا یک صفحه موجود را ویرایش می کنید، جایی که می توانید آن را اضافه کنید.
ما از یک کد کوتاه ساده برای درج فرم در صفحه استفاده خواهیم کرد. فقط روی دکمه "افزودن فرم" کلیک کنید و نام فرم خود را برای درج آن در صفحه انتخاب کنید.

خوب. حالا صفحه را ذخیره کنید و پیش نمایش را باز کنید تا تغییرات را ببینید.
این شکلی است که تقریباً در یک صفحه ساده وردپرس به نظر می رسد:

اگر فقط می خواهید فرمی را به یک صفحه اضافه کنید، به شما تبریک می گویم. تمام مراحل با موفقیت انجام شد. اگر می خواهید آن را به عنوان یک ویجت به نوار کناری خود اضافه کنید، در ادامه مطلب را ادامه دهید.
مرحله 6: افزودن فرم تماس وردپرس به نوار کناری
افزونه WPForms دارای یک ویجت فرم تماس داخلی است که می توانید آن را به نوار کناری یا هر قسمت دیگر در سایت خود اضافه کنید (مانند پاورقی).
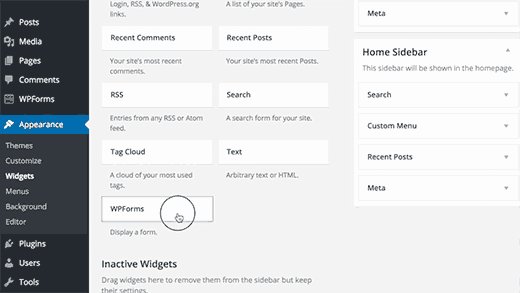
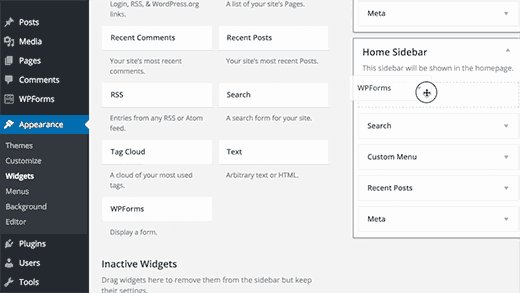
برای این کار باید به قسمت "ظاهر" -> ابزارک ها برویم. در آنجا ویجت افزونه فرم از پیش نصب شده را در سمت چپ مشاهده خواهید کرد. فقط آن را بگیرید و از کشیدن و رها کردن معمول استفاده کنید تا ترتیب نمایش را در ناحیه مورد نظر در نوار کناری تنظیم کنید.

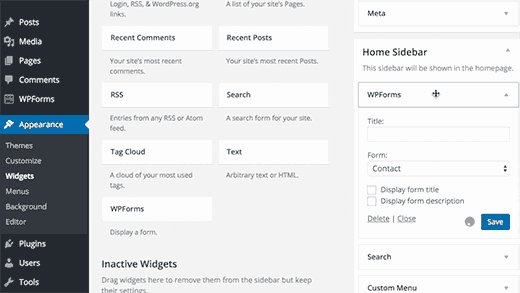
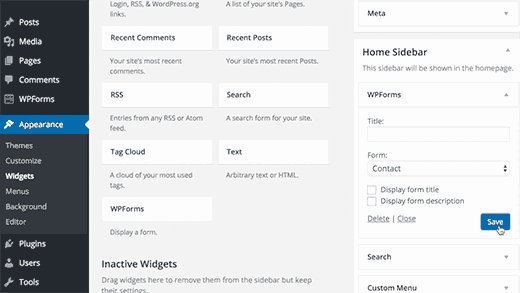
مرحله بعدی تعیین نام ویجت و ذخیره آن است. به سایت بروید و نتیجه را ببینید.
این بررسی ما در مورد افزونه فرم تماس WPForms ما به پایان می رسد. اما، به خصوص برای شما، من یک بررسی دیگر از یک افزونه رایگان آماده کرده ام که با آن می توانیم یک فرم بازخورد پاپ آپ و همه ویژگی های مشابه قبلی ایجاد کنیم. اسمش فرم تماس 7 هست واقعا خیلی قدرتمنده و برگ برنده اش اینه که کاملا رایگانه!
همچنین می توان آن را پاسخگو کرد، یعنی فرم بازخورد با اندازه صفحه نمایش دستگاه شما سازگار می شود.
بنابراین، در هر صورت، بنابراین شما می دانید که آنها J هستند
نحوه ایجاد فرم بازخورد تماس با استفاده از فرم تماس 7
ما همچنان موضوع ایجاد فرم هایی را برای پذیرش برنامه های کاربردی از سایت شما درک می کنیم. پیشاپیش افزونه فرم تماس وردپرس دیگری به نام فرم تماس 7 داریم. بیایید آن را در وبلاگ خود نصب کرده و تا جایی که می توانیم آن را فعال کنیم.

قبلاً در سایت من نصب شده است نه در این وبلاگ. روش استاندارد است. اکنون باید به قسمت مدیریت وبلاگ برویم و یک فرم جدید ایجاد کنیم که برنامه ها و سایر اطلاعات مفید را برای ما جمع آوری کند. به بخش "فرم تماس 7" -> افزودن جدید بروید.

خوب! حالا بیایید یک نام مناسب برای آن بگذاریم، در مورد من تعداد زیادی از این فرم های تماس وجود دارد. بیایید یکی را انتخاب کنیم، به عنوان مثال "فرم سفارش تبلیغات سایت"

من به طور خلاصه به شما می گویم که در اینجا به چه چیزی نیاز داریم. اول از همه، باید تصمیم بگیریم که چند فیلد فرم بسازیم. فوراً باید بگویم که نیازی به انجام 100500 فیلد نیست و بیهوده است، به این دلیل ساده که مردم سایت شما را می بندند و درخواستی نمی گذارند. آنها باید این مرحله را آسان تر کنند. یعنی اگر در مورد آن فکر کنید، پس ما از شخصی نیاز داریم که:
- نام او برای ارجاع (تجدید نظر شخصی)
- آدرس پست الکترونیکی (بازخورد، جایی که برای او پیشنهاد ارسال شود)
- یک شماره تلفن برای تماس فوری (اگر سریع اتفاق بیفتد، به هر حال مشتری شما خواهد شد)
- خود دکمه "ارسال".
اینها داده های اولیه هستند، سایر مواردی که قبلاً می توانید در طول مکاتبات یا مکالمه تلفنی پیدا کنید. آیا منطقی است؟ فکر می کنم بله. در حال حرکت
ایجاد فیلدهای فرم تماس در افزونه فرم تماس 7
بنابراین، ما در مورد تعداد فیلدها تصمیم گرفته ایم، اکنون باید این فیلدها را ایجاد کنیم. برگه های زیر در دسترس ما هستند:
- متن (هر فیلد متنی، به عنوان مثال "نام"، "پرسش یک سوال" یا هر نام دیگری که از طریق این قسمت جمع آوری می کنید)
- ایمیل (تنها یک هدف برای ورود کاربر وجود دارد)
- URL (آدرس سایت در این قسمت وارد می شود، مقادیر دیگر قابل قبول نیستند، خطا ایجاد می شود)
- تلفن (فیلدی با شماره تلفن برای فرم بازخورد ما در وردپرس، مقادیر عددی مجاز است، متن خطا می دهد)
- شماره (محدوده عددی مقادیر را می توانید به عنوان مثال روی قیمت اعمال کنید: "چقدر حاضرید برای سایت بپردازید؟ از 23000 تا 120000 روبل")
- تاریخ (تاریخ از چه تاریخی را مشخص می کنیم. مثال: "رزرو خودرو از 1395/04/13 تا 1395/04/25")
- ناحیه متن (ناحیه متن، می توانید متن را در اینجا به عنوان نظر وارد کنید)
- فهرست کشویی در وبلاگ من پیاده سازی شده است، می توانید نگاهی بیندازید. در پایان هر مقاله، به کاربران پیشنهاد می کنم که یک وب سایت ساده یا یک فروشگاه آنلاین ایجاد کنند. این قابلیتی است که این گزینه ارائه می دهد.
- چک باکس ها (چند گزینه ای، به عنوان مثال: وب سایت + طراحی لوگو + تبلیغات + تبلیغات متنی)
- دکمه های رادیویی (انتخاب یک مورد، به عنوان مثال: "شما یا تبلیغات متنی یا هدفمند را سفارش می دهید")
- پذیرش (شما شرایط قرارداد را می پذیرید، یعنی اطلاعات کاربر، مانند پیشنهاد عمومی)
- آزمون (کوئیز یک سری سوالات کوتاه است، شما همچنین می توانید آن را در فرم تماس قرار دهید).
- reCaptcha (تأیید اینکه شما یک ربات نیستید و هرزنامه نمیگیرید.) محافظت خوب در برابر هرزنامه. توجه: اگر افزونه Really Simple Captcha را متصل کرده باشید، این گزینه کار می کند.
- فایل (اگر می خواهید کاربران را قادر به آپلود فایل برای شما کنید، به عنوان مثال: "پیوست مشخصات فنی برای توسعه سایت").
- ارسال
بنابراین، ما در زمینه ها تصمیم گرفته ایم، شما نیز معنای هر یک را می دانید. بیایید به ساخت فرم تماس وردپرس خود بپردازیم.
در مثال زیر از 2 فیلد استفاده کردم: نام، ایمیل. بر این اساس، به این برگه ها نیاز دارید:

با کلیک بر روی تب text (Text) وارد کادر محاوره ای می شویم:

در اینجا باید بر روی تیک کادر Type Field - Required کلیک کنیم. به گونه ای ساخته شده است که اگر کاربر نامی را در آن وارد نکند، نمی تواند برنامه ای را برای شما ارسال کند، خطای ارسال وجود دارد که همه فیلدها به درستی پر نمی شوند.
سپس یک کد کوتاه برای درج این فیلد و در کنار آن یک دکمه آبی رنگ Insert Tag را مشاهده خواهید کرد. با این کار یک فیلد فرم تماس جدید اضافه می شود.
برای اینکه گیج نشوید با استایل هایلایت کردم. کد زیر:
< div class = "col-md-4" > < label class = "sr-only" >نام و نام خانوادگی< / label >[text * text - 658 class: form - control placeholder "(! LANG: نام شما" ] !}< / div > |
و این هم صفحه نمایش:

ما عملیات مشابهی را برای قسمت "ایمیل" انجام می دهیم. ما روی تب مربوطه کلیک می کنیم و خود را در چنین کادر محاوره ای می یابیم.

مطلقاً هیچ تفاوتی با قبلی ندارد، ما فقط اقدامات خود را با شما تکرار می کنیم. فیلد ایمیل من هم یک سبک دارد. این هم کد زیر:
< div class = "col-md-4" > < label class = "sr-only" >ایمیل کامل< / label >[ایمیل * ایمیل - کلاس 447: فرم - کنترل مکان نگهدار "(! LANG: ایمیل شما" ] !}< / div > |
و این هم صفحه نمایش:

و در نهایت، دکمه "ارسال". او همه چیز در مورد سبک است.

























