این اتفاق می افتد که شما همه چیز را در مورد یک وب سایت دوست دارید: چیدمان، ساختار، فونت های استفاده شده. اگر بتوانید طرح و ساختار را به سرعت تشخیص دهید، این سوال که چگونه فونت را در یک وب سایت تشخیص دهید ممکن است در ابتدا شما را به فکر جدی بیاندازد. میلیون ها مجموعه اختراع شده است؛ تعیین یک مورد خاص بدون ابزار خاص غیرممکن است.
کد منبع صفحه
ساده ترین راه بررسی کد صفحه است. برای تکمیل این کار نیازی به دانش عمیق HTML و CSS ندارید، فقط باید ویژگی ها را پیدا کنید. فونت-خانواده" بیایید به مثال گوگل کروم نگاه کنیم:
صفحه ای را باز کنید که از فونت دلخواه شما استفاده می کند. روی متن کلیک راست کنید. انتخاب کنید " مشاهده کد».
یک کنسول با ابزارهای توسعه دهنده در سمت راست ظاهر می شود. مورد را پیدا کنید خانواده فونت».

در برخی از سایت ها، نام فونت بلافاصله توجه شما را به خود جلب می کند، در صفحات دیگر باید کمی کد را مرور کنید. در هر صورت پاسخ این سوال که چگونه فونت را در یک وب سایت تشخیص دهیم پیدا شده است.
به هر حال، در سایر مرورگرها این عملیات به طور مشابه انجام می شود. به عنوان مثال، در موزیلا فایرفاکس باید روی متن کلیک راست کرده و "Inspect Element" را انتخاب کنید.
داده های جستجو شده در پنجره سمت راست نمایش داده می شود، ویژگی نیز نامیده می شود خانواده فونت».
خدمات و برنامه های افزودنی
اگر نمیخواهید از ابزارهای توسعهدهنده استفاده کنید و نام آن را در کد صفحه جستجو کنید، از خدمات یا افزونهها برای شناسایی فونت استفاده کنید.
به fount.artequalswork.com مراجعه کنید. یک دکمه بزرگ Fount وجود دارد که باید آن را بگیرید و به نوار نشانکهای خود بکشید.

مهم! برای نمایش نوار نشانک ها در کروم، میانبر را فشار دهید Ctrl+Shift+B.
صفحه را با فونتی که دوست دارید باز کنید. مطبوعات چشمهدر نوار نشانک ها مکان نما به یک ضربدر تبدیل می شود. آن را روی فونت قرار دهید و کلیک چپ کنید. نتیجه در گوشه سمت راست بالا ظاهر می شود.

فونت در مرورگرهای موزیلا فایرفاکس، اپرا و سایر مرورگرها نیز بدون مشکل کار می کند. اگر این سرویس را دوست ندارید یا نمی خواهید از نوار نشانک ها استفاده کنید، از یکی از برنامه های افزودنی برای شناسایی فونت استفاده کنید.
Fontface Ninja برای سافاری و کروم.
Sample را برای کروم تایپ کنید.
WhatFont برای مرورگر کروم، فایرفاکس، یاندکس.
Typ.io برای کروم.
همه برنامههای افزودنی فهرستشده طبق الگوریتم مشابهی کار میکنند: باید روی نماد افزونه کلیک کنید و سپس روی فونت حرکت کنید. اطلاعات در یک پنجره پاپ آپ ظاهر می شود.
مطمئنم هر طراحي لحظه اي را داشته است كه جايي فونتي را ديده باشد كه مي تواند در يك پروژه خيلي مفيد باشد، اما... چه نوع فونتي؟.. پاسخ اين سوال در اعماق هوشياري شما پنهان است. یا در عمق «جهل» شما (که البته قابل بخشش است).
در این مقاله، منابع متعددی را بررسی خواهیم کرد که می توانند به شما در شناسایی فونتی که دوست دارید کمک کنند.
البته، نمی توانید روی این منابع حساب کنید تا به شما اطمینان 100 درصدی بدهد که فونت مورد نیاز خود را پیدا خواهید کرد، اما آنها به شما کمک خواهند کرد، مطمئناً.
وبلاگ طراحی گرافیک منبع مفیدی است، اما تنها در صورتی می تواند به شما کمک کند که نام طراح یا استودیو سازنده فونت را بدانید. لیست استودیوها و طراحان بسیار گسترده است و جستجو برای فونت بسیار ساده شده است. اما اگر برای اولین بار فونت را می بینید چه؟
مرحله 2: پس از بارگذاری تصویر، بررسی کنید که What The Font حروف را به درستی شناسایی کرده است و تنها پس از آن روی "جستجو" کلیک کنید.
به اختصار، GLYPH- این یک تصویر گرافیکی از علامت است. یک کاراکتر میتواند با چندین گلیف مطابقت داشته باشد. حروف کوچک "a"، کلاه کوچک "a" و نسخه جایگزین حروف کوچک "a" با سکته مغزی علامت یکسانی هستند، اما در عین حال سه علامت (گرافم) متفاوت هستند.
از سوی دیگر، یک علامت می تواند با ترکیبی از چندین کاراکتر مطابقت داشته باشد، به عنوان مثال، لیگاتور "ffi" که یک نمودار منفرد است، به دنباله ای از سه کاراکتر مربوط می شود: f، f و i. که برای غلطگیر املا، پسوند کلمه از 6 کاراکتر تشکیل شده است و GPU 4 علامت را روی صفحه نمایش میدهد.
اول این عکس رو آپلود کردم:
جامعه عالی، تعداد زیادی منابع، وبلاگ ها، اخبار مربوط به فرهنگ تایپوگرافی. حتی یک ویکی تایپوگرافی نیز وجود دارد.
نیاز به تعیین فونت از یک تصویر آنلاین، اول از همه، از کسانی ناشی می شود که مجموعه مناسبی از کاراکترها را برای تصاویر انتخاب می کنند.
با این حال، حل این مشکل همیشه آسان نیست - به خصوص زمانی که تعداد زیادی گزینه مشابه وجود دارد.
فهرست:
خدمات ویژه
برای یافتن یک فونت مناسب، ساده ترین راه استفاده از خدمات یکی از سایت هایی است که به طراحان تازه کار و سازندگان فونت کمک می کند.
برخی از سرویس ها به شما امکان می دهند با احتمال بالایی مجموعه مورد نظر یا حداقل مشابه ترین گزینه را پیدا کنید.
برخی از سایت ها عمدتاً با یافتن محبوب ترین فونت ها کمک می کنند.
فونت چیه
منبع What font is به شما امکان می دهد فونت ها را از روی یک تصویر به صورت رایگان و سریع شناسایی کنید، اما فقط با الفبای لاتین کار می کند.
تلاش برای تشخیص الفبای سیریلیک به احتمال زیاد ناموفق خواهد بود.
روش کار برای کاربر منبع به شرح زیر است:
- صفحه اصلی سرویس را باز کنید.
- با کلیک بر روی فرم با کتیبه، تصویری را در سایت آپلود کنید تصویر حاوی فونت را بارگذاری کنیدیا با قرار دادن پیوند به یک عکس در اینترنت.
- روی "یافتن فونت" کلیک کنید.
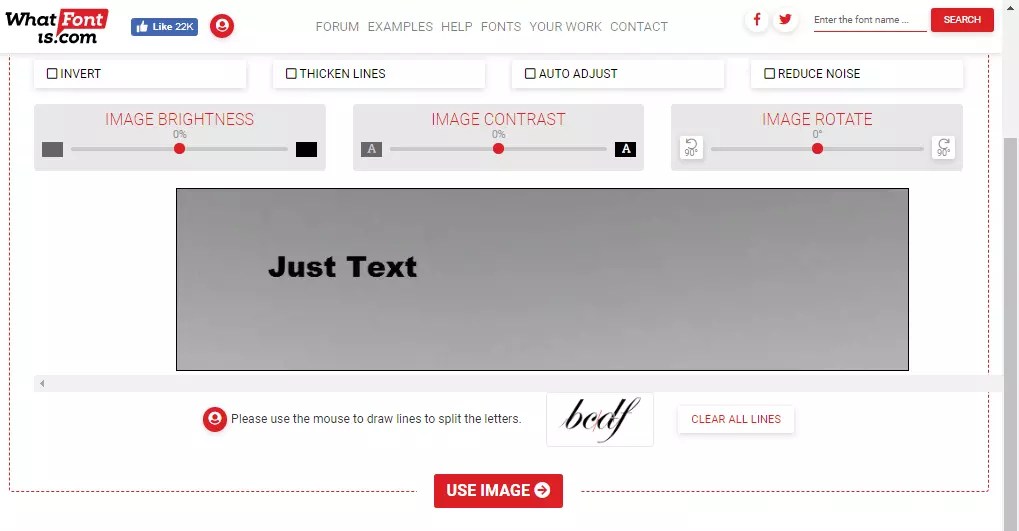
- انتخاب کنید که آیا تصویر بدون تغییر تشخیص داده می شود یا رنگ ها در حین تشخیص معکوس می شوند و همچنین ناحیه ای را که باید تعیین شود را تنظیم کنید.

- تنظیمات تصویر پیشرفته را انتخاب کنید(روشنایی، کنتراست و زاویه چرخش)، که با کمک آنها تشخیص نوع فونت برای سرویس آسان تر خواهد بود و روی "استفاده از تصویر" کلیک کنید.

- حروف را در اشکال مناسب بچینید و شانس تشخیص را افزایش دهید و روی Continue کلیک کنید.

- که در از لیستی که روی صفحه ظاهر می شود گزینه مناسب را انتخاب کنید.

نتیجه جستجو ممکن است فهرست بزرگی از فونت های پولی یا رایگان باشد که می توانند برای استفاده بیشتر دانلود شوند.
اما اگر چنین گزینه هایی جزو مجموعه های استاندارد در برنامه باشد که کاربر از آنها استفاده خواهد کرد، دانلود فایده ای ندارد.
اگر نتایج مثبتی به دست نیامد، می توانید سعی کنید تصویر را در انجمن سایت (به زبان انگلیسی، بنابراین باید به زبان انگلیسی ارتباط برقرار کنید) ارسال کنید و از اعضای آن کمک بخواهید.
مهم: برای کار با یک تصویر، اندازه آن نباید بیشتر از 1.8 مگابایت باشد و در فرمت PNG یا PNG باشد. همچنین توصیه می شود هر بار فقط یک خط را تشخیص دهید - اگر چندین فونت وجود داشته باشد، بخشی از تصویر برجسته می شود.
WhatTheFont
راه دیگر برای تشخیص فونت ها این است که به وب سایت سرویس WhatTheFont بروید و از کمک آن استفاده کنید.
به لطف تلاشهای انجمن فونتهای من، این منبع پایگاه داده عظیمی را به دست آورده است و یکی از راحتترین منابع برای استفاده است.
احتمال شناسایی صحیح فونت هنگام استفاده از آن در بین سرویس های مشابه بالاترین است.
اقدامات کاربر باید به صورت زیر باشد:
- صفحه را باز کنید و یک تصویر با متن آپلود کنید.

- فیلد حاوی متن را انتخاب کرده و روی فلش کلیک کنید.

- نتایج جستجو را دریافت کنید، که در میان آنها معمولاً یافتن اطلاعات لازم آسان است - به عنوان مثال، در مثال بالا قابل توجه است فونت Arial Black، که در وب سایت What font is تعریف نشده است.

مهم: برای تشخیص، شرایط خاصی باید رعایت شود: ابعاد تصویر باید در 360 x 275 پیکسل باشد، فرمت - PNG یا JPG. همچنین توصیه می شود ارتفاع هر کاراکتر حداقل 100 پیکسل باشد.
شناسه
سرویس Identifont به شما این امکان را می دهد که با پاسخ دادن به تعدادی سوال به نتیجه دلخواه برسید.
در فرآیند چنین تأییدی، کاربر باید ویژگی های شناسایی شده را با گزینه های داده شده مقایسه کند.

مزایای روش- نبود شرایط برای کیفیت و اندازه تصویر؛ عیب آن زمان زیادی است. اگرچه هنگام جستجوی یک فونت غیر استاندارد، احتمال تشخیص همچنان کم خواهد بود.
چاپخانه بوفه
در وبسایت Bowfin Printworks میتوانید مقدار قابلتوجهی از اطلاعات مربوط به فونتهای مختلف را پیدا کنید و فونتهای موجود در تصویر را شناسایی کنید.
کار با سرویس راحت تر از Identifont است، اما در مقایسه با WhatTheFont باید زمان بیشتری را صرف کنید.

این سایت یک راهنمای مفید برای محبوب ترین گزینه های فونت در طراحی، مانند Serif، Sans Serif و Script ارائه می دهد.
علاوه بر این، این امکان وجود دارد که از صاحب سایت در مورد مجموعه کاراکترهای تعریف نشده سؤال بپرسید.
با این حال، اگر ما در مورد سیریلیک صحبت می کنیم، نتایج جستجو بعید است که مثبت باشد.
TypeNavigator
منبع TypeNavigator رویکرد خاص خود را برای جستجوی فونت ارائه می دهد.
می توانید بر اساس ویژگی های مختلف نمادها - نوع، عرض، کنتراست، زاویه، گزینه مناسب را جستجو کنید.
با استفاده از سرویس، کاربر به تدریج تعداد گزینه ها را محدود می کند و پس از جستجوی کوتاه، نتیجه مثبت دریافت می کند.

از مزایای این سرویس می توان به پایگاه داده عظیم و توانایی تشخیص شخصیت ها حتی در یک تصویر با حداقل کنتراست اشاره کرد.
نقطه ضعف آن سرعت کم تعیین است - گاهی اوقات تا نیم ساعت طول می کشد تا گزینه مورد نظر را پیدا کنید.
علاوه بر این، هیچ تضمینی 100٪ برای گرفتن نتیجه مثبت وجود ندارد، درست مانند سایر منابع.
ما در مورد منابع اینترنتی صحبت کردیم که می توانند فرآیند شناسایی را اگر نه به چیزی سرگرم کننده، حداقل به یک رویه معمولی اما امیدوارکننده تبدیل کنند.
و اگر چه بهترین ها دشمن خوبی هاست، امروز از این هم فراتر خواهیم رفت. از این گذشته، چه کسی به کل وب سایت ها نیاز دارد وقتی افزونه های مرورگر وجود دارد؟
Fontface Ninja
شور و شوق فرهنگ آسیایی و بهویژه ژاپنی که در قرن گذشته جهان غرب را فراگرفته بود، به سختی نتوانست در حوزه فناوری اطلاعات منعکس شود.
با استفاده از نمونه محصولات وب منفرد، ما این را در مینیمالیسم در مرز سختگیری، در تغییر تأکید از نتیجه به فرآیند و البته در همدردی با ویژگی های خارجی می بینیم. و ظاهراً یک جذابیت خاص برای توسعه دهندگان، نمادهای جنگجو و مرموز سامورایی ها و آنتاگونیست های ناگفته آنها - نینجاها است.
پسوند شناسایی فونت Fontface Ninja برای Safari و Chrome با ایده یک مزدور مخفی و مؤثر مطابقت دارد. ساختار کار با آن به این صورت است: با کلیک بر روی دکمه افزونه، مکان نما را روی فونت مورد نظر ببرید - یک راهنمای ابزار حاوی اطلاعاتی در مورد نام، فاصله بین خطوط و اندازه آن است. اگر خوش شانس هستید، می توانید فونت فونت را دانلود کنید.
عملکرد Mask ممکن است بسیار جالب باشد: به شما امکان می دهد محتوای گرافیکی صفحه را پنهان کنید و فقط بلوک های متنی را باقی بگذارید.
نمونه را تایپ کنید

یک برنامه افزودنی مفید دیگر، اما فقط برای کاربران کروم. دیگران می توانند زیبایی را به روش قدیمی - با استفاده از نشانک ها تجربه کنند.
اصل عمل در این مورد مشابه است. شاید فرصت اجرا شده برای "بازی با فونت ها" در زمان واقعی سزاوار توجه ویژه باشد. راهنمایی ابزار با اطلاعاتی در مورد تایپفیس متعلق به گذشته است، زمانی که با کلیک بر روی یک بلوک متن انتخاب شده میتوانید اندازه فونت را تغییر دهید، به پانگرام (انگلیسی) نگاه کنید، نمونه متن خود را وارد کنید و آزادیهای دیگری را در نظر بگیرید.

برنامه افزودنی برای مرورگر کروم، فایرفاکس و یاندکس. چنین همه چیزخواری با عملکرد بسیار ساده جبران می شود: من دکمه را فشار دادم، حالت تشخیص فونت را روشن کردم، به مورد مورد نظر اشاره کردم و چیز جدیدی یاد گرفتم.
شایان ذکر است: WhatFont به شما این امکان را می دهد که نه تنها نام، بلکه هنگامی که روی متن کلیک می کنید، فاصله خطوط، سبک، اندازه، خانواده ای که فونت به آن تعلق دارد و همچنین کد رنگ فعلی آن را تعیین کنید.
علاوه بر این، می توانید ببینید که چگونه فونت در الفبای انگلیسی به طور کلی به نظر می رسد و آن را دانلود کنید - اگر خود گوگل در توسعه آن نقش داشته باشد.

نحوه توضیح احترامی که توسعه دهندگان برای کاربران کروم احساس می کنند ناشناخته است، اما واقعیت همچنان باقی است: برنامه های افزودنی کمی بیشتر برای تشخیص فونت توسط این مرورگر پشتیبانی می شود.
Typ.io یک گزینه ایده آل برای ماکسیمالیست هایی است که حرکات غیر ضروری بدن را نمی پذیرند. پس از نصب برنامه افزودنی، دکمه ای با حرف "T" در گوشه پایین مرورگر ظاهر می شود که با کلیک بر روی آن نام تمام فونت های شناسایی شده در صفحه در یک ستون جداگانه نمایش داده می شود. برای اینکه بفهمید از کدام فونت استفاده شده است، فقط روی نام آن کلیک کنید.
فرض کنید فونت خاصی را دوست دارید اما نمی دانید چگونه آن را شناسایی کنید. در واقع، تکنیک های زیادی برای شناسایی فونت ها وجود دارد.
ساده ترین راه این است که به کد منبع صفحه ای که توجه شما را جلب می کند نگاه کنید. البته، برای یافتن کد مناسب در میان بسیاری دیگر، باید حداقل کمی در مورد کدهای HTML بدانید.
پیشنهاد می کنم از ویرایشگر متن Microsoft Word در بسته آفیس استفاده کنید. برای انجام این کار، یک صفحه وب خاص را ذخیره کنید تا بعداً در ویرایشگر باز شود. فونت همانطور که در اصل است تعیین می شود.
استفاده از سرویس Whatfont حتی ساده تر است. برای انجام این کار، دکمه را به نشانک های مرورگر خود بکشید. پس از نگه داشتن ماوس روی آن، روی برگه فونت مورد علاقه خود کلیک کنید. برای هر فونت، راهنمایی در قالب اطلاعات مختصر ارائه می شود (وقتی با منوی زمینه تماس می گیرید، می توانید اطلاعات دقیق تری دریافت کنید).
دستیارها پلاگین هایی برای مرورگرهای مختلف دارند که فونت را در صفحات باز اینترنت تشخیص می دهند. برای مرورگر گوگل کروم این افزونه Csscan و برای موزیلا فایرفاکس فایرباگ است. تنها کاری که باید انجام دهید این است که افزونه لازم برای مرورگر خود را دانلود کنید.
اگر به راحتی نمی توانید فونت را مثلاً از روی یک عکس تعیین کنید، چه باید کرد؟ بیرون کشیدن آن از آنجا بسیار دشوار است، اما ممکن است. خدماتی وجود دارد که به شما امکان می دهد فونت ها را روی لوگوها و تصاویر تعیین کنید. به عنوان مثال سرویسی مانند WhatTheFont امکان آپلود تصاویر با فونت را فراهم می کند و در نتیجه پردازش شبیه ترین فونت به فونت اصلی از روی تصویر نمایش داده می شود. به طور دقیق تر، لیست کاملی از فونت ها برای انتخاب.
به هر حال، مجموعه ای از فونت ها را می توان توسط سایت های Identifont، ITC Fonts و Fonts.com ارائه کرد. این یک سیستم کامل از انتخاب هدفمند فونت ها به صورت آنلاین است. تنها عیب چنین منابعی این است که آنها به زبان انگلیسی هستند. با این حال، اگر به اندازه کافی تلاش کنید، می توانید همه چیز را بفهمید.
بریم سراغ ابزارهای کاربردی (نرم افزار دسکتاپ)... FontMatch یک اپلیکیشن دسکتاپ با عملکرد بارگذاری تصاویر است و می تواند مناسب ترین فونت را نمایش دهد و اگر فونت مورد نیاز در دسترس نباشد، فونت دیگری را نمایش می دهد. کار مداوم با این برنامه مستلزم داشتن فونت های بسیار زیاد است.

و در نهایت، برنامه Kleptomania امکان کپی متن از یک پنجره را فراهم می کند که به طور پیش فرض از این عملکرد پشتیبانی نمی کند. به عنوان امتیاز نرم افزار، امکان تنظیم فونتی که متن در آن نوشته شده است، می شود. از مزایای اصلی چنین برنامه ای سرعت کار و عدم پرداخت است.
روش های اساسی فوق به شما امکان می دهد تقریباً هر قلمی را در یک وب سایت شناسایی کنید.



