امروز دیگر نیازی به متقاعد کردن کسی در مورد نیاز نیست نسخه موبایلسایت. از این گذشته، هر روز تعداد بازدیدکنندگان از گوشی های هوشمند و تبلت ها بیشتر و بیشتر می شود. در زمان نوشتن این مقاله، حدود 20 درصد از بازدیدکنندگان وبلاگ من از دستگاه های تلفن همراه برای مرور استفاده می کنند. یعنی هر پنجم از یک گوشی یا تبلت از سایت من بازدید می کند.
چند سال پیش، من حتی در مورد چنین بازدیدکنندگانی فکر نمی کردم، اما زمانی که تعداد آنها از 10٪ گذشت تعداد کلمن شروع به استفاده از طرح پاسخگو کردم. این امر امکان نمایش صحیح محتوا را فراهم می کند دستگاه های تلفن همراهو افزایش وفاداری به سایت هم بازدیدکنندگان و هم موتورهای جستجو.
نسخه موبایلی سایت و طراحی تطبیقی- این یک چیز نیست. در این مقاله ما صحبت خواهیم کرددر مورد آزمایش طرح تطبیقیزمانی که طراحی سایت بسته به وضوح صفحه نمایش دستگاه بازدید کننده تغییر می کند.
برای اطمینان از اینکه سایت شما به درستی در دستگاه های تلفن همراه نمایش داده می شود، باید بررسی کنید، و برای این کار چندین مورد وجود دارد خدمات مفیدو ابزار.
بررسی سریع طرح تطبیقی
مرورگر اینترنتی محبوب (مرورگر) موزیلا فایرفاکسمجهز به یک ابزار داخلی برای بررسی طراحی سایت از نظر مناسب بودن برای نمایش در دستگاه های تلفن همراه. برای استفاده از آن، به "منو" - "توسعه" - "طراحی تطبیقی" بروید. یا فقط سه کلید روی صفحه کلید را همزمان فشار دهید ++[M]
شما باید چیزی شبیه به این را ببینید:

با تغییر وضوح و جهت صفحه نمایش، می توانید بررسی کنید که سایت شما چگونه برای بازدیدکنندگان موبایل نمایش داده می شود.
مرورگر گوگل کرومهمچنین دارای پشتیبانی داخلی برای بررسی سازگاری طراحی سایت است. برای انجام این کار، به منو بروید، مورد را انتخاب کنید " ابزارهای اضافی" و سپس "ابزار توسعه دهنده" (یا کلید را فشار دهید ).

پس از آن، نماد طراحی واکنشگرا را فشار دهید (یا به طور همزمان روی صفحه کلید فشار دهید ++[M]):

در وسط صفحه مشاهده خواهید کرد که چگونه سایت شما بر روی صفحه نمایش دستگاه های تلفن همراه نمایش داده می شود:

تست سئو طراحی موبایل
همانطور که شناخته شده است، دو جهان جستجو رهبران گوگلو Yandex نظر غیرقابل قبول خود را در مورد نحوه ظاهر سایت در صفحه نمایش دستگاه های تلفن همراه دارد. و اگر سایت برای بازدیدکنندگان تلفن همراه ناخوشایند تشخیص داده شود، آنگاه از بین می رود نتایج جستجو. بنابراین، از نقطه دیدگاه سئو، اگر نمی خواهید بازدیدکنندگان تلفن همراه را از دست بدهید، نه تنها باید طراحی ریسپانسیو داشته باشید، بلکه موتورهای جستجو باید آن را به این صورت، یعنی مناسب برای دستگاه های تلفن همراه در نظر بگیرند.
برای بررسی سازگاری با استفاده از سرویس Google، به آدرس بعدیو نام سایت خود را وارد کنید: https://www.google.com/webmasters/tools/mobile-friendly/.
نتیجه بررسی وبلاگ من به این صورت است:

با Yandex، کار کمی پیچیدهتر است؛ برای بررسی، باید در سرویس Yandex.Webmaster ثبت نام کنید و از نسخه بتا رابط استفاده کنید:

خدمات آنلاین برای بررسی سازگاری
وظیفه اصلی این خدمات ارائه (نشان دادن) نحوه ظاهر سایت شما در یک دستگاه تلفن همراه است. سایت های زیادی با چنین عملکردی وجود دارد. من فقط به چند مورد از آنها اشاره می کنم. در بیشتر موارد، آنها عملکرد داخلی فایرفاکس و کروم را کپی می کنند.
تغییر اندازه گوگل
من دوباره با Google شروع می کنم، که سرویس نمایش سازگاری خود را دارد: http://design.google.com/resizer/#

Quirktools screenfly
دومین سرویس خوب http://quirktools.com/screenfly/ است. این نشان می دهد که سایت شما چگونه می تواند حتی در تلویزیون به نظر برسد!

Symby.ru adaptest
خب توهین نکنم تولید کننده داخلی» من مثالی از سایت دیگر می زنم: http://symby.ru/adaptest/. در یک صفحه، چندین نما با رزولوشن های مختلف صفحه نمایش را به طور همزمان خواهید دید.

سرعت نسخه موبایل سایت
پس از اینکه مطمئن شدید که سایت شما ریسپانسیو است و روی صفحه نمایش اکثر دستگاه ها به درستی نمایش داده می شود، باید سرعت کار آن را بررسی کنید. باز هم در رابطه با بازدیدکنندگان موبایل.
PageSpeed Insights
گوگل همیشه جلوتر از منحنی است: https://developers.google.com/speed/pagespeed/insights/. این سرویس نحوه ظاهر سایت را بر روی صفحه تلفن نشان می دهد و توصیه هایی در مورد نحوه بهینه سازی کد برای افزایش سرعت دانلود در دستگاه های تلفن همراه ارائه می دهد.

WebPageTest
و در پایان، من نمونه ای از خدماتی را ارائه می کنم که نه تنها نحوه ظاهر سایت را در دستگاه تلفن همراه نشان می دهد، بلکه سرعت کار آن را نیز نشان می دهد: http://www.webpagetest.org/

نتیجه گیری
به نظر من در کار روزانههنگام ایجاد تغییرات در طراحی سایت، استفاده از قابلیت های داخلی مرورگرهای فایرفاکس و کروم آسان تر است. پس از آن، البته، باید وفاداری موتورهای جستجو را به طراحی خود بررسی کنید. و تنها پس از آن، برای آرام کردن روح یا لاف زدن، می توانید از خدمات آنلاین استفاده کنید.
این آموزش نحوه استفاده را به شما نشان می دهد عملکرد شبیه سازی دستگاه مرورگر گوگلکروم (گوگل کرومشبیه سازی دستگاه). این ویژگی به شما کمک می کند طراحی ریسپانسیو سایت خود را با شبیه سازی تست کنید اندازه های متفاوتو وضوح صفحه نمایش
نحوه استفاده از قابلیت شبیه سازی دستگاه در مرورگر گوگل کرومبرای فعال کردن حالت دستگاه
استفاده از شبیه سازی صفحه نمایش:
شبیه سازی صفحه نمایش به شما کمک خواهد کرد بررسی سازگاری(رسپانسیو بودن) سایت خود را تست کنید. بسیاری از آنها را از قبل پیدا خواهید کرد رژیم های ایجاد شدهتقلید

برای کار با پرسش های رسانه ای:
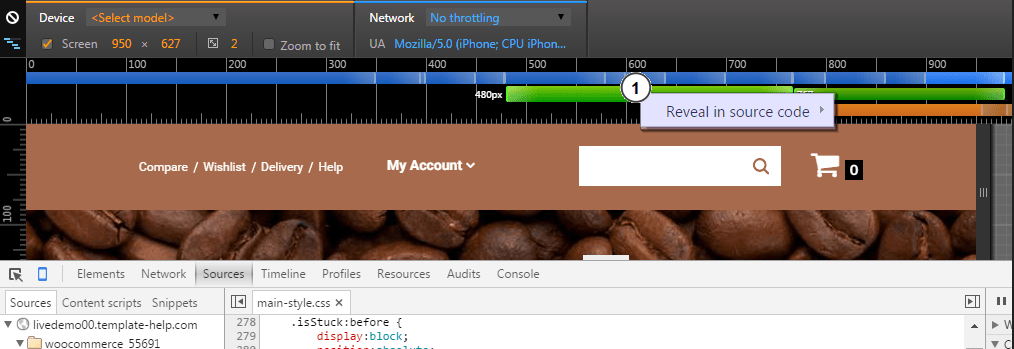
با «حالت دستگاه»، کاوش تأثیر درخواستهای رسانه آسان است.
درخواست های رسانه با رنگ های زیر مطابقت دارند:
آبی: درخواست برای حداکثر عرضصفحه نمایش؛
سبز: درخواست برای محدوده خاصی از عرض صفحه نمایش.
نارنجی: درخواست برای حداقل عرض صفحه نمایش.
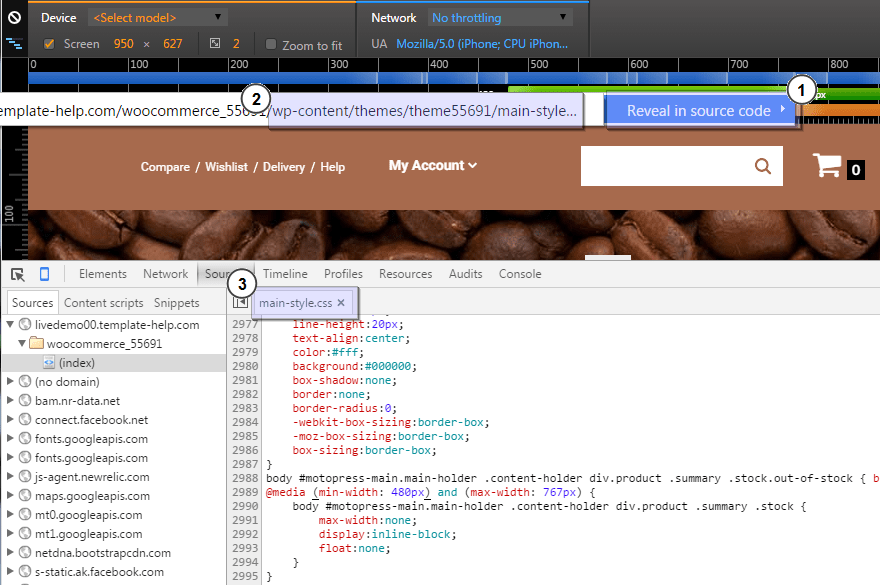
به پیش نمایش سبک ها برای مجوز معینصفحه نمایش(پیش نمایش سبک های صفحه نمایش)، روی آن کلیک کنید پانل پرس و جو رسانه (پرس و جو رسانه اینوار) برای تنظیم وضوح پنجره شبیه ساز و سبک های پیش نمایش(سبک های پیش نمایش) برای محدوده اندازه صفحه مورد نظر:

کلیک کلیک راستماوس را بر روی پانل به منظور جایی که تعریف پرس و جو رسانه داده شده است را پیدا کنید(مشاهده جایی که پرس و جو رسانه ایتعریف شده است) در CSS و برو به این تعریف(پرش به تعریف) در کد منبع:

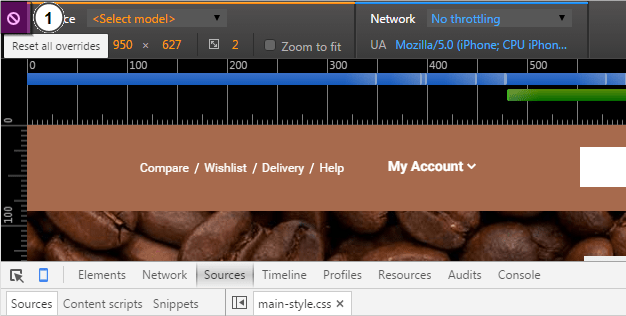
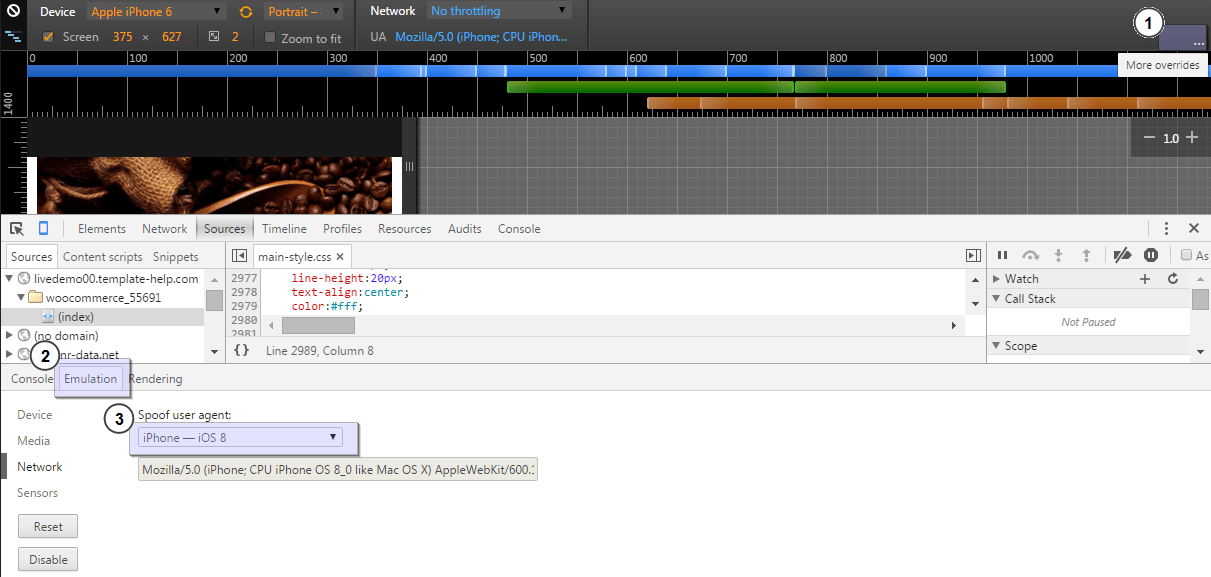
به غیر فعال کردن (خاموش کردن) دستگاه های تلفن همراه را بدون خروج از حالت دستگاه شبیه سازی کنید، روی نماد کلیک کنید "بازنشانی همه موارد لغو"(همه موارد لغو را بازنشانی کنید) و صفحه را بازخوانی کنید:

شما حتی می توانید تغییر دهید سیستم عامل (سیستم عامل) دستگاه تلفن همراه.
پنل Developer Tools را با کلیک بر روی نماد باز کنید "نسخ بیشتر"(بیشتر لغو) در سمت راست گوشه بالاییویندوزهای مرورگر سپس، انتخاب کنید 'خالص'(شبکه) در پنجره ای که باز می شود:

برای فعال کردن ابزار پرسش رسانه، روی نماد کلیک کنید 'داستان های رسانه'(پرس و جوهای رسانه ای) در گوشه سمت چپ بالای پنجره. ابزارهای توسعه دهنده(DevTools) درخواست های رسانه را در شیوه نامه شما پیدا می کند و آنها را به صورت نوارهای رنگی در بالای پنجره نمایش می دهد:

امیدواریم این آموزش برای شما مفید بوده باشد. همچنین می توانید فیلم آموزشی دقیق زیر را مشاهده کنید.
من با نیاز به مشاهده سایت در رزولوشن های مختلف صفحه مواجه هستم. با توسعه تلفن های هوشمند و ظهور اندازه های مختلف صفحه نمایش، دیدن اینکه سایت شما در یک دستگاه خاص چگونه به نظر می رسد مفید است. برای حل این مشکل، چندین گزینه وجود دارد. برای مشاهده سایت در رایانه با وضوح کمتر از مانیتور خود، کافی است به تنظیمات صفحه نمایش بروید و مقدار مورد نظر را انتخاب کنید.
همچنین گزینه ای برای استفاده از افزونه های مرورگر وجود دارد توسعه دهنده وببرای فایرفاکس که برای گوگل کروم نیز وجود دارد. گزینه Resize به شما این امکان را می دهد که اندازه مرورگر را به هر اندازه ای که می خواهید تغییر دهید.

این روشها سادهترین روشها هستند، اما اکنون دیگر کافی نیستند - نمیتوانید سایت را با وضوح صفحه نمایش بزرگتر مشاهده کنید یا ببینید که چگونه از تلفن همراه به نظر میرسد. یادم می آید اخیراً پروژه ای را در نظر داشتم که به شما امکان می دهد سایت ها را در همه مرورگرها آزمایش کنید. این برای بررسی طرح بندی مرورگرهای متقابل در سیستم عامل ها و مرورگرهای مختلف بسیار مفید است، اما وضوح صفحه نمایش آنقدر زیاد نبود. علاوه بر این، برای استفاده از آن باید ثبت نام کنید. امروز من چند مورد ساده تر را در نظر خواهم گرفت خدمات موجودبرای مشاهده سریعوب سایت با وضوح های مختلف صفحه نمایش
خدماتی برای مشاهده سایت با وضوح های مختلف صفحه نمایش
برخی از پروژه ها فقط به شما اجازه می دهند رزولوشن صفحه را تغییر دهید، در حالی که برخی دیگر این امکان را دارند توابع اضافی. من آنها را با جزئیات در نظر نخواهم گرفت، فقط در بررسی به آنها اشاره می کنم، شاید برای شما مفید باشند.

به هر حال، چند سرویس ساده جالب زیر دامنه quirtools.com پنهان شده است:
- Smaps - ایجاد نقشه سایت یا فقط یک طرح سلسله مراتبی.
- Wires یک چیز جالب است که به شما امکان می دهد با استفاده از بلوک های عملکردی مختلف (متن، برگه ها، فرم ها، دکمه ها و غیره) طرح بندی صفحه وب ایجاد کنید.

ساده ترین سرویس برای مشاهده رزولوشن های مختلف صفحه نمایش. همچنین لیستی از محبوب ترین دستگاه ها وجود دارد که باید از بین آنها دستگاه خود را انتخاب کنید.

طراحی بسیار زیبای پروژه
این سرویس مشابه CrossBrowserTesting است، زیرا علاوه بر این به شما امکان می دهد سایت خود را در آن ارزیابی کنید مرورگرهای مختلفو سیستم عامل علاوه بر این، نیاز به ثبت نام دارد و دارد ویژگی های پولی. اگرچه برای مشاهده رزولوشن های مختلف صفحه نمایش این کار ضروری نیست، به آیتم منوی Responsive بروید.

از نظر طراحی و عملکرد، همه چیز بسیار عالی انجام شده است، که فقط ارزش این فرصت را دارد که گوشی های هوشمند بین گزینه های مشاهده پرتره و منظره انتخاب کنند. بله، سایر سرویسها عملکرد Rotate دارند، اما، میبینید، همه چیز به این شکل بسیار روشنتر به نظر میرسد. ضمناً، اگر درست متوجه شده باشم، پس از ثبت نام می توانید از گزینه تست زنده تعاملی در زمان واقعی استفاده کنید.
خدمات با روح مینیمالیسم. فیلدی برای وارد کردن نام سایت + امکان انتخاب اندازه های صفحه نمایش برای مشاهده وجود دارد.

یک پروژه بسیار ساده دیگر. علاوه بر آدرس سایت و اندازه، محبوب ترین وضوح صفحه نمایش برای راحتی شما ارائه شده است.

اگر به پایین تصویر دقت کنید، می بینید که سرویس InfoByIp وجود نوار اسکرول پایینی را با وضوح 1024x768 نشان می دهد. اگر رزولوشن مانیتور را به صورت دستی تغییر دهید، می بینید که هیچ نوار اسکرول در آنجا وجود ندارد. چنین نادرستی در برخی از سرویس ها کمی ناامید کننده است، اما شما قابلیت اطمینان نتیجه نمایش داده شده را با خط کش اندازه گیری نمی کنید. به همین دلیل است که من به شما توصیه می کنم که سایت را با وضوح های مختلف صفحه نمایش با استفاده از یک زوج مشاهده کنید خدمات مختلفمحض احتیاط.
تغییر اندازه پنجره مرورگر را متوقف کنید، تجاوز به آن را متوقف کنید! شرط می بندم این را بیش از یک بار شنیده اید. باشه شاید نشنیدی اما اگر یک توسعهدهنده وب واکنشگرای حرفهای هستید، منظور من را میدانید: هر تغییر DOM یا ویرایش CSS، و دوباره شروع به کشیدن لبه مرورگر به جلو و عقب میکنید، تغییرات را آزمایش میکنید و میبینید آیا چیزی خراب است.
هدف از حرکات شما شبیه سازی صفحه نمایش دستگاه های مختلف است.
AT محیط شرکتیاغلب، شما ابزارهای زیادی برای آزمایش دارید که توسط شرکت ارائه شده است. در محل کارم، آی پد، آی پاد، تبلتها، لپتاپها و مانیتورهای رومیزی دیگر در اختیار دارم. اگر آن تجمل را ندارید، باید از آنچه در دست دارید استفاده کنید.
خوشبختانه مجموعه ای چشمگیر وجود دارد ابزارهای آنلاین، تقلید مورب های مختلفدستگاه ها البته هر کدام از آنها مزایا و معایب خاص خود را دارند که چندین ابزار از این دست را در نظر خواهیم گرفت.
برای آزمایش، من یک سایت واقعا واکنش گرا به نام PajamasOnYourFeet.com را انتخاب کردم که بر اساس یک قالب HTML5 ارائه شده توسط EGrappler به صورت رایگان است.
آیا من پاسخگو هستم؟
Am I Responsive، ابزاری بسیار ساده است که به شما امکان می دهد سایت خود را به سرعت در 4 دستگاه مشاهده کنید. همه آنها IOS هستند و توسعه دهنده این را با یکی از ویژگی های سایت توضیح می دهد. به طور کلی بدون تنظیمات، بدون انتخاب، اما بسیار ساده و واضح است.اندازه های موجود:
- مانیتور دسکتاپ - 1600 x 992 پیکسل؛
- لپ تاپ - 1280 x 802 پیکسل؛
- تبلت - 768 x 1024 پیکسل؛
- تلفن همراه - 320 x 480 پیکسل.
دو ویژگی خوب وجود دارد: توانایی کشیدن دستگاهها به اطراف صفحهنمایش و امکان اشتراکگذاری پیوند به یک سایت آزمایشی.

دستگاه مثبت
deviceponsive بسیار شبیه به Am I Responsive است، زیرا به همان اندازه ساده و با حداقل تنظیمات و گزینه ها است. همه دستگاه های موجودبلافاصله روی یکی نمایش داده می شود صفحه طولانی. از بین تمام گزینه های موجود، این امکان ویرایش پس زمینه هدر و اضافه کردن لوگوی خود در آنجا است که زمانی که تصمیم به اشتراک گذاری یک اسکرین شات دارید مفید خواهد بود.دستگاه ها و مجوزهای موجودصفحه نمایش
- مک بوک - 1280x800
- پرتره iPad - 768 x 1024
- پرتره iPad - 1024 x 768
- پرتره کیندل - 600 x 1024
- روشن شدن جهت گیری چشم انداز- 1024x600
- پرتره آیفون - 320 x 480
- جهت افقی آیفون - 480 x 320
- پرتره کهکشان - 240 x 320
- منظره کهکشان - 320 x 240

تست پاسخگو
مانند دستگاه پاسخگو، تست ریسپانسیو سایت شما را وارد می کند دستگاه های مختلف. اما به جای اینکه همه آنها را یکجا نشان دهید، شما انتخاب می کنید دستگاه مورد نیازکه در منوی بالاصفحات به هر حال، مقیاس بندی در اینجا به درستی کار می کند، که امکان تست را فراهم می کند وضوح بالاترروی کوچکتر30 رزولوشن مختلف در این سایت موجود است، از یک مانیتور بزرگ دسکتاپ گرفته تا چیزی که آن را "اندروید مزخرف" می نامند (انصافاً، یک اندروید معمولی نیز وجود دارد).
مربوط به مرورگر فایرفاکس، پس با این سایت به درستی کار نمی کند. توجه داشته باشید که اسکرین شات لغزنده بین هدر سبز و ناحیه محتوای پس زمینه سفید را نشان نمی دهد.

پاسخگو است
بسیار شبیه به دو ابزار قبلی است، اما یک چیز وجود دارد که باعث میشود Responsive. متفاوت از بقیه باشد. آی تی انیمیشن صافهنگام حرکت از یک دستگاه به دستگاه دیگر، و همچنین یک منطقه نیمه شفاف که منطقه واقعی سایت را نشان می دهد که در منطقه مشاهده قرار نمی گیرد.گزینههای دستگاه موجود عبارتند از: خودکار (روشی که سایت را میبینید)، دسکتاپ، تبلت در حالت افقی و عمودی، تلفن هوشمند در حالت عمودی و افقی. متأسفانه، شما نمی توانید اندازه های دلخواه را در px تنظیم کنید.

صفحه نمایش
و در اینجا احتمالات وجود دارد گزینه های موجود Screenqueries را از خدمات قبلی متمایز کنید. 14 گوشی و 12 تبلت در اینجا با فرصت جداگانهتغییر حالت عمودی و افقی نتایج بر روی یک شبکه با خط کش نمایش داده می شود. همچنین می توان با کشیدن لبه سمت راست یا پایین، وضوح دلخواه را تنظیم کرد.یکی از ویژگی های جالب این سایت این است که برای تعدادی از دستگاه ها گزینه Trueview وجود دارد که سایت شما را در مرورگر اصلی دستگاه نشان می دهد.
متأسفانه فایرفاکس نیز نتوانست اسلایدر را در اینجا نمایش دهد. نیازی به سرزنش من نیست، فایرفاکس مرورگر مورد علاقه من است، اما اوضاع اینگونه است.

Screenfly
Screenfly شاید کاربردی ترین از همه باشد. 9 دستگاه بیشتر از تبلت موجود است - از لپتاپهای 10 اینچی، مانیتورهای 24 اینچی، 5 تبلت، 9 تلفن، 3 وضوح تلویزیون و همچنین وضوحهای سفارشی. در اینجا یک سوئیچ جداگانه برای حالت عمودی و افقی و همچنین گزینه نمایش اسکرول اضافه کنید. همچنین میتوانید پیوندی به آزمون را با یک دکمه به اشتراک بگذارید.اندازه صفحه نمایش هر دستگاه بر حسب پیکسل در منو است و اندازه واقعی پنجره مرورگر شما در گوشه سمت راست بالا نمایش داده می شود.
همه این مزایا به شما اجازه میدهند که مدعی رهبری باشید، اگر یک چیز نباشد (نقل قول توسعهدهنده): «Screenfly میتواند از یک سرور پروکسی برای تقلید از دستگاهها در حین مرور سایت شما استفاده کند. پروکسی رشته عامل کاربر را تقلید می کند، اما رفتار این دستگاه ها را تقلید نمی کند." Screenfly تنها سرویس موجود در لیست است که امکان تست بر اساس رشته عامل کاربر را می دهد.

آیا از این ابزارها در تمرین خود استفاده می کنید؟ اسرار توسعه وب سایت های واکنش گرا را در نظرات به اشتراک بگذارید.
P.S. اشکال در ترجمه، لطفا در یک شخصی گزارش دهید.
مشاهده سایت با وضوح های مختلفیکی از کارهایی است که پیش روی یک وب مستر است که انتخاب خود را به نفع طراحی تطبیقی انجام داده است.
چندی پیش طراحی وبلاگم را تغییر دادم. به سادگی - قالب را تغییر دهید (از کجا دانلود کنیم؟). این روش قبلا چندین بار انجام شده است. 5 بار حتما
دلیل آخرین بار این بود که تصمیم گرفتم سرعت بارگذاری سایتم را در آن بررسی کنم سرویس گوگلبینش سرعت علاوه بر این عملکرد، امکان مشاهده قابلیت استفاده از سایت برای بازدیدکنندگان با استفاده از دستگاه های تلفن همراه نیز وجود داشت.
چیزی که دیدم برایم خوشایند نبود.
البته من در آنجا چیز جدیدی برای خودم نیافتم. من خیلی خوب می دانم طرف های ضعیفوبلاگ شما با این حال، این مرا به فکر فرو برد. اگر من سایت را با مجوزهای مختلف، پس از دست دادن آن 5 درصد از بازدیدکنندگانی که هر روز از دستگاه های تلفن همراه به سایت من می آیند را متوقف می کنم. بنابراین اگر قبلاً این 5 درصد از نظر عوامل رفتاری برای من منفی بود، اکنون برای من مثبت خواهد بود.
در همان روز، من قالبی را که اکنون می بینید، برداشتم. و در این لحظه، طبق گفته Yandex Metrica، به جای شکست قبلی 50٪ برای دستگاه های تلفن همراه، من فقط 5-10٪ دارم. که به نظر من خیلی خوبه علاوه بر این، من متوجه افزایش جزئی در ترافیک شدم. سخت است که بگوییم تغییر سایت به نفع سازگاری تأثیر داشته است یا کارهای دیگری که با سایت انجام شده است تأثیر گذاشته است، اما من می خواهم آن را باور کنم.
به هر حال، فقط سایت های واقعا کاربر پسند می توانند به طور کامل در اینترنت رقابت کنند و موقعیت های ارزشمندی را در نتایج جستجو اشغال کنند.
برای کسانی که هنوز نمی دانند چگونه سایت او در وضوح های مختلف به نظر می رسد، من یک لیست کوچک از خدمات آنلاین ارائه خواهم کرد که به شما امکان می دهد سایت را در آن مشاهده کنید دستگاه های مختلف. من مطمئن هستم لینک به قالب های وردپرس، که در ابتدای مقاله دادم، مطمئناً بعد از آنچه می بینید به آن نیاز خواهید داشت.
بررسی سایت در دستگاه های مختلف
خدمات آنلاین زیادی وجود دارد که می توانید آنها را بررسی کنید چگونه سایت در دستگاه های مختلف تلفن همراه به نظر می رسد. اما چیزی که بیشتر از همه دوست داشتم برنامه ثابتاپرا موبایل کلاسیکشبیه ساز
شبیه ساز کلاسیک اپرا موبایل
جایی در فروم دیدم که نه همیشه خدمات آنلایننمایش دقیقی ارائه دهد به همین دلیل تصمیم گرفتم نصب کنم این برنامهبرای بررسی سایت در دستگاه های مختلف
این رابط کاربری نسبتاً ساده ای دارد، بنابراین نیازی به توضیح عملکرد آن نیست.