| 10.07.2015
هنگام کار بر روی کد، بسیار آسان است که یک کاما یا پرانتز را نادیده بگیرید و از دست بدهید. و خواندن مجدد یک کد طولانی غیر کارآمد در جستجوی چنین خطایی به طور کلی یک کار ناسپاس است. در این صورت بررسی کد با ابزارهای نرم افزاری خاص می تواند کمک کننده باشد. انتخاب ما به چندین اعتبار سنجی محبوب برای زبان جاوا اسکریپت اختصاص دارد.
« JSLint به احساسات شما آسیب می رساند"- این هشدار را می توان در وب سایت اعتبارسنجی JSLint، ایجاد شده در سال 2002 توسط داگلاس کراکفورد مشاهده کرد. و این درست است، زیرا اغلب اوقات JSLint خطاهای زیادی را در کدهای کاملاً کارآمد پیدا می کند. اگر برای بهبود کد خود و رساندن آن به حالت ایده آل تلاش می کنید، از این سرویس استفاده کنید.
JSHint یک نسخه راحت تر و قابل تنظیم تر و همچنین محبوب تر از اعتبارسنجی JSLint است. JSHint به دلیل توانایی آن در انتخاب تنظیمات و قوانین برای بازبینی کد مورد علاقه برنامه نویسان است و با مستندات خوبی همراه است. به راحتی در ویرایشگرها ادغام می شود.
این ابزار همچنین دارای تعداد کافی قوانین سفارشی است که می تواند پارامترهای قابل تنظیم اضافی نیز داشته باشد. پلاگین های مختلف موجود است. ESLint به راحتی قابل درک است و دارای ویژگی های بسیاری است که در سرویس های دیگر یافت نمی شود.
JSCSتفاوت ابزار JavaScript Code Style با ابزارهای قبلی در این است که کد را برای اشکالات و خطاهای احتمالی بررسی نمی کند. هدف JSCS بررسی و تشخیص نقض سبک کد است. تنظیمات از پیش تعیین شده و پیکربندی های آماده زیادی در دسترس کاربران قرار دارد که در صورت رعایت همان سبک کد، می توانید بلافاصله از آنها استفاده کنید.
کد html را که با استفاده از پیوند به یک صفحه مشخص شده است یا به سادگی در قالب یک فایل آپلود شده یا متن کپی شده، بررسی می کند. فهرستی از نظرات را با توصیه هایی برای اصلاح آنها ارائه می دهد.
http://validator.w3.org/
سبک های سند یا شیوه نامه ای را که در یک فایل جداگانه قرار دارد بررسی می کند.
http://jigsaw.w3.org/css-validator/
بررسی می کند که فیدهای RSS و Atom به درستی کار می کنند.
http://validator.w3.org/feed/
خطاهای صفحه URL داده شده را برجسته می کند.
http://webmaster.yandex.ru/spellcheck.xml
خطاهای متن کپی شده در پنجره تأیید را نشان می دهد.
http://api.yandex.ru/speller/
ساختار یک صفحه وب را نشان می دهد. مربوط به بررسی اسناد HTML5. الفبای سیریلیک به درستی نمایش داده نمی شود (:.
http://gsnedders.html5.org/outliner/
نسخه رایگان حداکثر 10 صفحه را در اینترنت نشان می دهد که متن جزئی با صفحه شما مطابقت دارد.
http://www.copyscape.com
منحصر به فرد بودن متن وارد شده به فرم را بررسی می کند. در نسخه رایگان، می توانید منتظر نتایج باشید.
http://www.miratools.ru/Promo.aspx
منحصر به فرد بودن متن وارد شده و متن را در URL داده شده بررسی می کند، سطح منحصر به فرد بودن را به صورت درصد نشان می دهد. الگوریتم تأیید خود را دارد.
http://content-watch.ru
برنامه های رومیزی برای بررسی منحصر به فرد بودن محتوا از مبادلات کپی رایتینگ. آنها برای مدت طولانی کار می کنند، اما با کیفیت بالا. Etxt نسخه هایی برای سه سیستم عامل مک، لینوکس و ویندوز دارد.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
سایت هایی با محتوای مشابه و ساختار داخلی مشابه را نشان می دهد.
http://similarsites.com
علائم معروف ترین cms را بررسی می کند.
http://2ip.ru/cms/
توانایی مشاهده صفحه از دستگاه های تلفن همراه را ارزیابی می کند و لیستی از نظرات و خطاها را نمایش می دهد.
http://validator.w3.org/mobile/
بررسی قابلیت استفاده سایت برای گوشی های گوگل.
https://www.google.com/webmasters/tools/mobile-friendly/
سرعت بارگذاری سایت را در دستگاه های تلفن همراه نشان می دهد.
https://testmysite.withgoogle.com/intl/ru-ru
این سایت شبیه ساز خروج از تلفن همراه است. سایت را از چشم مدل انتخاب شده نشان می دهد.
http://www.mobilephoneemulator.com/
خدمات تأیید صفحه برای افراد کم بینا. به صورت آنلاین و به عنوان یک افزونه برای فایرفاکس موجود است.
http://wave.webaim.org/
متن سایت را نزدیک به آنچه نمایه ساز جستجو می بیند نشان می دهد.
http://www.seo-browser.com/
توزیع مرورگر متنی Lynx برای سیستم های win32. قبل از استفاده، باید lynx.bat را ویرایش کنید، و در آن مسیر دایرکتوری با lynx را نشان دهید.
http://www.fdisk.com/doslynx/lynxport.htm
تمام نشانه گذاری ها را حذف می کند و متن صفحه، متا تگ ها و برچسب های عنوان، تعداد لینک های خارجی و داخلی را نشان می دهد. پیش نمایش صفحه را در گوگل نشان می دهد.
http://www.browseo.net
لیستی از پیوندهای خروجی را برای یک URL نشان می دهد و پاسخگویی آنها را بررسی می کند. می تواند به صورت بازگشتی بررسی کند، یعنی به طور مستقل از یک سند به سند دیگر منتقل شود.
http://validator.w3.org/checklink
ابزار رایگان برای بررسی لینک های خراب. برای کار باید آن را روی رایانه خود نصب کنید. به صورت بازگشتی سایت را اسکن می کند، گزارش می دهد، می تواند برای ایجاد نقشه سایت مفید باشد.
http://home.snafu.de/tilman/xenulink.html
حداکثر 500 صفحه وب سایت را در نسخه رایگان اسکن می کند. تعداد لینک های خارجی و داخلی را بررسی می کند. اطلاعات مربوط به صفحات اسکن شده را نمایش می دهد: تودرتو، کدهای پاسخ، عناوین، اطلاعات متا و عنوان.
http://www.screamingfrog.co.uk/seo-spider/
این برنامه سایت را اسکن می کند، ماتریسی از لینک های داخلی می سازد، لینک های خارجی (ورودی) را از URL های داده شده اضافه می کند و بر اساس این داده ها، وزن داخلی صفحات سایت را محاسبه می کند. این برنامه را می توان برای یافتن پیوندهای خارجی (خروجی) برای لیست URL های صفحه وب سایت استفاده کرد.
کدهای پاسخ سرور را بررسی میکند، سرعت بارگذاری صفحه را بسته به حجم در بایت دادههای آن پیشبینی میکند، محتویات تگ head html، لینکهای داخلی و خارجی صفحه و محتویات صفحه را از چشم یک ربات جستجوگر نشان میدهد.
http://urivalet.com/
کدهای پاسخ سرور را بررسی می کند. امکان بررسی تغییر مسیرها (کدهای پاسخ 301، 302)، هدر آخرین تغییر و غیره را فراهم می کند.
http://www.rexswain.com/httpview.html
حجم و محتوای داده های منتقل شده را هنگام بارگیری صفحه نشان می دهد.
http://www.websiteoptimization.com/services/analyze/
تغییر مسیرها، استفاده از ویژگی متعارف، متا تگ ها و برخی از جنبه های امنیت سایت را بررسی می کند. توصیه هایی برای بهبود بارگذاری صفحه ارائه می دهد.
http://www.seositecheckup.com
سرویس WHOIS مرکز ثبت دامنه مرکز RU. اطلاعات مربوط به آدرس های IP و دامنه ها را در سراسر جهان ارائه می دهد. گاهی یخ می زند.
https://www.nic.ru/whois/?wi=1
سرویس Whois از RosNIIROS (RIPN). اطلاعات دامنه ها در منطقه RU و آدرس های IP را از پایگاه داده RIPE (اروپا) ارائه می دهد.
http://www.ripn.net:8080/nic/whois/
محل میزبانی دامنه را تعیین می کند و همچنین آدرس IP سایت را نشان می دهد.
http://www.whoishostingthis.com
بررسی اینکه آیا آدرس IP در لیست سیاه برای ارسال ایمیل وجود دارد یا خیر.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
بررسی رکوردهای MX برای یک دامنه. بررسی سرور SMTP برای یک دامنه. بررسی IP در لیست های پستی
https://mxtoolbox.com/
پایگاه داده علائم تجاری ثبت شده در ایالات متحده آمریکا را جستجو کنید.
http://tmsearch.uspto.gov/
در دسترس بودن صفحات سایت را برای نمایه سازی توسط ربات Yandex بررسی می کند.
http://webmaster.yandex.ru/robots.xml
صحت فایل robots.txt را بررسی می کند.
https://www.websiteplanet.com/webtools/robots-txt
نظارت بر در دسترس بودن سایت به شما امکان می دهد یک وب سایت را به صورت رایگان با حداقل گزینه های تأیید متصل کنید.
http://www.siteuptime.com
بررسی سرعت بارگذاری سایت گزارش را از طریق ایمیل ارسال می کند. خدمات پولی برای نظارت بر در دسترس بودن سایت دارد.
http://webo.in
بررسی سرعت بارگذاری صفحات وب سایت.
http://www.iwebtool.com/speed_test
سرویسی که کلمات کلیدی سایتی را نشان می دهد که در گذر زمان در بین 20 (بیست برتر) نتایج گوگل قرار دارد. داده های مربوط به جستجو و ترافیک تبلیغاتی
http://www.semrush.com/
موقعیت در TOP50 Yandex و Google. TIC سایت و روابط عمومی صفحه اصلی، حضور در دایرکتوری های مهم، قابلیت مشاهده در بالای صفحه برای درخواست های با فرکانس بالا.
http://pr-cy.ru/
بررسی قابل اعتماد بودن سایت سرویسی که ادعا می کند اعتماد Yandex را اندازه گیری می کند (به هر حال هیچ کس نمی تواند آن را بررسی کند :).
http://xtool.ru/
بررسی پوشش فیلترهای پاندا و پنگوئن از Google. این سرویس به شما امکان میدهد به صورت بصری تعیین کنید که آیا سایتی در تاریخ بهروزرسانی پاندا و پنگوئن از کار افتاده است یا خیر.
http://feinternational.com/website-penalty-indicator/
بررسی رتبه صفحه صفحات سایت (هنگامی که URL را در ابزار کپی می کنید، باید حرف آخر را پاک کرده و دوباره بنویسید).
http://www.prchecker.net/
تاریخچه توسعه سایت را نشان می دهد و امکان مشاهده اسکرین شات از صفحات قدیمی را فراهم می کند.
http://www.archive.org/web/web.php
تاریخچه موقعیت های سایت در TOP Google (عبارات کلیدی، صفحات، عنوان)، شاخص های روابط عمومی، TIC، رتبه الکسا، تعداد بک لینک ها برای سایت های محبوب.
http://SavedHistory.com
SEO Doctor یک افزونه برای فایرفاکس است. پیوندها را در صفحه نشان می دهد و یک رابط کاربری مناسب برای خدمات مختلف سئو ارائه می دهد.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake یک افزونه برای فایرفاکس است. مهمترین ویژگی های سایت را نشان می دهد: TIC، PR، بک لینک، رتبه الکسا. با نتایج گوگل و یاندکس کار می کند. توانایی تجزیه و تحلیل سریع رقبا را فراهم می کند.
http://www.seoquake.com/
IEContextHTML یک افزونه برای اینترنت اکسپلورر است. فهرست بندی پیوندها را در Yandex و Google بررسی می کند، لیستی از پیوندهای خارجی و داخلی را نشان می دهد و به شما امکان می دهد داده ها را از صفحات وب وارد کنید.
لیست به روز شده سرورهای پروکسی رایگان، از جمله سرورهای روسی.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
یک پروکسی رایگان ناشناس با قابلیت معرفی خود از سه کشور. با جستجوی گوگل کار می کند.
https://hide.me/en/proxy
شبیه سازهای جستجوی گوگل در کشورهای مختلف با تنظیم پارامترهای جستجو.
http://searchlatte.com/
http://isearchfrom.com/
این سرویس امکان بررسی عمیق (تا 500) موقعیت یک سایت را بر اساس منطقه در Yandex می دهد.
حجم پیوند سایت را تجزیه و تحلیل می کند، برش هایی را بر اساس معیارهای مختلف ایجاد می کند: نوع پیوند، لنگرها، صفحات. وزن بک لینک ها را نشان می دهد. این سرویس فقط برای کاربران ثبت نام شده در دسترس است.
http://ahrefs.com
وجود بک لینک به سایت را در لیست پیشنهادی URL ها (حداکثر 100 صفحه) بررسی می کند.
http://webmasters.ru/tools/tracker
تعداد لایک ها (plusone) را در +Google نشان می دهد. میتوانید بلافاصله فهرستی از URLهایی که باید بررسی شوند را وارد کنید.
http://www.plusonechecker.net/
محبوبیت خود را در Twitter، Google+، Facebook، LinkedIn، Pinterest، Delicious، StumbleUpon، Diggs نشان می دهد.
http://sharedcount.com
محبوبیت صفحه اول سایت در توییتر، +Google، فیس بوک، Delicious، StumbleUpon را نشان می دهد. برای سایت های روسی، داده ها گاهی نادرست است.
http://www.coolsocial.net
سایت را اسکن می کند و گزارش های "اشتراک گذاری" شبکه های اجتماعی خارجی اصلی را برای این صفحات ایجاد می کند. کاربران را از طریق حساب توییتر ثبت می کند. شما می توانید گزارش ها را در روز بعد ببینید.
https://socialcrawlytics.com
URL داده شده را برای کد مشکوک بررسی می کند، اسکریپت های بارگذاری شده و نتایج بررسی آنها را نشان می دهد.
http://vms.drweb.com/online/
URL ها را برای ویروس ها با 30 اسکنر بررسی می کند.
https://www.virustotal.com/#url
سیستم محافظت از وب سایت در برابر ویروس ها. فایل های سایت را روزانه اسکن می کند و گزارش تغییرات آنها را از طریق ایمیل ارسال می کند.
امتیاز 3.6 از 5
سلام به همه!
امروز به این خواهیم پرداخت که چگونه می توانید عملکرد کد JS خود را آزمایش کنید و بر این اساس آن را بهینه کنید.
چند ماه پیش مقاله ای در مورد آن نوشتم که در آن نحوه استفاده از این کنسول را بررسی کردیم. امروز از متد console.profile() استفاده خواهیم کرد و خواهیم دید که چگونه می توان از آن برای تست و سپس بهبود اسکریپت ها استفاده کرد.
جعبه شنیابتدا، اجازه دهید یک سند HTML کوچک ایجاد کنیم که حاوی چندین عنصر و کدی باشد که آزمایش خواهیم کرد.
تست عملکرد اسکریپت های JS
مقداری متن
- برخی از عناصر با متن
console.profile();
// ما کد خود را در اینجا قرار می دهیم
console.profileEnd();
خود کد بین console.profile() و console.profileEnd() قرار می گیرد.
بررسی وجود عنصراغلب اتفاق می افتد که اسکریپت های یکسان برای تمام صفحات یک سایت بارگذاری می شود، بنابراین گاهی اوقات ممکن است عناصر لازم وجود نداشته باشند. با وجود اینکه جی کوئری کدی را برای عناصر غیر موجود اجرا نمی کند، باز هم بهتر است وجود عناصر را بررسی کنید. بیایید دو گزینه کد را بررسی کنیم و به زمان اجرای آنها توجه کنیم. کد اول بررسی را انجام نمی دهد:
Console.profile();
$("#mainItem");
console.profileEnd();
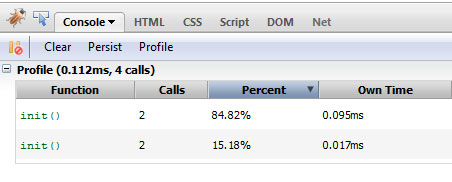
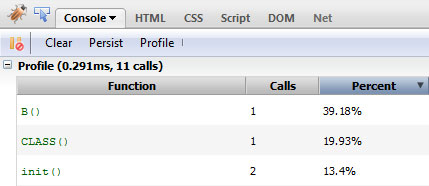
در نتیجه اجرای این کد، این تصویر را در کنسول Firebug دریافت می کنیم:

کد دوم بررسی می کند که آیا عناصری که باید روی آنها انجام شود وجود دارند یا خیر:
Console.profile() ;
var ele = $("#somethingThatisNotHere");
اگر (ele) (
ele.text("متن").slideUp(300).addClass("ویرایش");
}
$("#mainItem");
console.profileEnd();
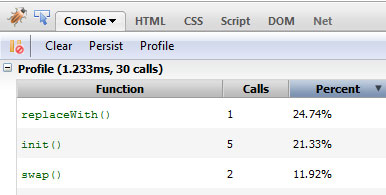
و این را به کنسول خروجی می دهد:

در نتیجه، نتیجه می گیریم که بهتر است وجود یک عنصر را بررسی کنیم - سرعت اجرا بیشتر خواهد بود. اما این بدان معنا نیست که شما باید همه چیز را بررسی کنید: معمولاً یک عنصر اصلی گروه وجود دارد که بدون آن همه بقیه نمی توانند به هر حال وجود داشته باشند. این چیزی است که باید بررسی شود.
استفاده موثر از انتخابگرهابه احتمال زیاد شما من را خوانده اید. اگر نه، پس آن را بخوانید. در آنجا من در مورد اینکه مرورگرها چگونه انتخابگرها را تجزیه می کنند و انتخابگرها با چه سرعتی کار می کنند صحبت کردم. به طور خلاصه، انتخابگر id سریع ترین کار می کند و یونیورسال کندترین کار را انجام می دهد.
پس بیایید یک آزمایش انجام دهیم. لطفاً توجه داشته باشید که سرعت اجرای اسکریپت ممکن است در رایانه ها و مرورگرهای مختلف متفاوت باشد.
ابتدا سعی می کنیم عناصر را بر اساس کلاس انتخاب کنیم:
Console.profile() ;
$(".انتخاب شده");
console.profileEnd();

Console.profile() ;
$("li.selected");
console.profileEnd();

نتیجه 0.291ms - کاهش 0.027ms. حالا بیایید انتخابگر را کمی بیشتر روشن کنیم: عناصری که ما نیاز داریم باید داخل ظرف با id="someList" باشند:
Console.profile() ;
$("#someList .selected");
console.profileEnd();

0.283ms یک بهبود جزئی است. بیایید انتخابگر را با نام تگ روشن کنیم:
Console.profile() ;
$("#someList li.selected");
console.profileEnd();

ما 0.275 میلیثانیه گرفتیم. حالا بیایید برای سرگرمی، عنصر را مستقیماً با شناسه انتخاب کنیم:
Console.profile() ;
$("#mainItem");
console.profileEnd();

0.165ms رکورد جدید ما است. اکنون فکر میکنم روشن است که چگونه بهترین انتخابکننده را بنویسیم.
اجتناب از عملیات غیر ضروریگاهی اوقات کد ممکن است حاوی ساختارهایی مانند:
// مقداری کد
$(element).doSomething();
// سپس کد بیشتری
$(element).doSomethingElse();
// و کدهای بیشتر
$(element).doMoreofSomethingElse();
هرگز این کار را نکنید. یک مورد بارها و بارها درخواست می شود. این از نظر عملکرد بسیار گران است.
بیایید جعبه شنی خود را برداریم و فرآیند مشابهی را در آن انجام دهیم:
Console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("سلام");
$("#mainItem").html("سلام!");
$("#mainItem").show();
console.profileEnd();

کد بالا را می توان به صورت زنجیره ای نیز انجام داد:
Console.profile();
$("#mainItem").hide().val("Hello").html("Hello!").show();
console.profileEnd();
هنگام استفاده از یک زنجیره، عنصر یک بار درخواست می شود و سپس ارجاع به آن به روش ها منتقل می شود. این باعث کاهش زمان اجرا می شود.
همچنین میتوانید یک عنصر را در حافظه پنهان ذخیره کنید و اقداماتی را روی عنصری که قبلاً ذخیره شده است انجام دهید:
Console.profile() ;
var elem = $("#MainItem");
elem.hide();
elem.val ("سلام");
elem.html ("اوه، اوه اونجا!");
elem.show();
console.profileEnd();

همانطور که از مثال ها می بینید، کش کردن و استفاده از زنجیره عمل باعث کاهش زمان اجرای اسکریپت می شود.
دستکاری هوشمند DOMعملیات DOM (مدل شیء سند)، مانند گرفتن یا درج عناصر، به عنوان منابع بسیار فشرده شناخته شده است. بیایید ببینیم چگونه می توانیم این عملیات را تسریع کنیم.
روندهای مدرن و برنامه های کاربردی وب به طور اساسی قابلیت های توسعه دهندگان را تغییر داده اند. شکی نیست که آنها به نوعی IDE برای رمزگذاری فایل های جدید و ذخیره آنها برای قرار دادن بعدی نیاز دارند. اگر فقط تکه های کد را آزمایش کنید چه؟ خوشبختانه امروزه ابزارهای مختلفی برای این کار وجود دارد!
در این مقاله در مورد 15 اپلیکیشن تحت وب برای تست کد آنلاین صحبت خواهیم کرد. همه آنها تا زمانی که شما به اینترنت متصل هستید کار می کنند. برخی از آنها طرح های حرفه ای را برای یک بسته اضافی از املاک ارائه می دهند. اکثر آنها هنگام تلاش برای یافتن و اشکال زدایی بخش هایی از جاوا اسکریپت یا PHP مفید خواهند بود.
1.کدپد
ایجاد شده توسط استیون هیزل، یک برنامه وب منحصر به فرد است که به شما امکان می دهد دستور کد در سراسر وب را انجام دهید. جدا از اشکال زدایی، Codepad به کاربران خود اجازه می دهد تا قسمت های مهم کدها را کپی/پیست کرده و آنها را به صورت آنلاین به اشتراک بگذارند.

صفحه خروجی پیام هایی در مورد هر گونه خطای مرتبط با کد شما نمایش می دهد. با استفاده از دکمه های موجود در منوی سمت چپ، می توانید زبان (C/C++، Perl، PHP، Python، Ruby و غیره) را تغییر دهید. Codepad بیشتر برای توسعه دهندگان نرم افزاری است که نیاز به همکاری و اشکال زدایی مشکل ترین برنامه های خود دارند.
2.نوشتن کد آنلاین
وب سایت اصلی شما را به ویرایشگر جاوا اسکریپت خود هدایت می کند. شما می توانید بین JS، PHP و کدگذاری URL اصلی انتخاب کنید. این برنامه نه تنها ایمن و قابل اعتماد است، بلکه استفاده از آن بسیار آسان است.

جالب اینجاست که نتایج کار خود را درست در زیر قسمت متن مشاهده خواهید کرد. بنابراین اگر روی "run code" کلیک کنید، نتیجه روی صفحه نمایش داده می شود. اشکال زدایی اسکریپت های بزرگ PHP می تواند دشوارتر باشد زیرا نیاز به گنجاندن فایل های دیگر دارد.
با این حال، برنامه به شما کمک های ضروری در آزمایش یک ایده جدید برای قدرت ارائه می کند.
3.تینکربین
من به راحتی می توانم آن را منبع آنلاین مورد علاقه ام برای ویرایش کدها بنامم. از HTML5/CSS3/JS پشتیبانی می کند و نتیجه را مستقیماً روی صفحه نمایش می دهد. این برنامه هنوز در حال توسعه آلفا است، اما بیشتر ابزارها عالی کار می کنند و به سرعت خطاها را در برنامه ها پیدا می کنند.

موتور رندر از زبان هایی مانند Coffeescript و Sass در CSS پشتیبانی می کند. آنها دارای سیستم مدیریت پیشرفته و پشتیبانی از بسیاری از مارک های طراحی وب هستند که ترجیح می دهید برای کارهای بعدی از آنها استفاده کنید.
نمی توان این واقعیت را نادیده گرفت که کلیدهای میانبر برای محبوب ترین گزینه ها وجود دارد. اما چنین عملکردی در همه برنامه های کاربردی وب یافت نمی شود، نه به ذکر ویرایشگرهای کد ساخته شده در مرورگر. وقتی تگ های جدید را وارد می کنید، IDE به طور خودکار خطوط جدید را پر می کند. Tinkerbin یک ابزار front-end است که قطعا باید در ابزار توسعه وب شما باشد.
4. JS Bin

برای مبتدیان، کار با رابط ممکن است مشکلاتی ایجاد کند. برای جلوگیری از این، آنها می توانند استفاده کنند. JS Bin تعداد زیادی کتابخانه برای انتخاب ارائه می دهد - jQuery، JQuery UI، jQM Prototype، MooTools و غیره.

اگر عناصر مختلفی را کدنویسی کنید، پروژه ها به طور خودکار ذخیره می شوند. علاوه بر این، شما این فرصت را دارید که نتیجه نهایی کار خود را دانلود کنید یا منبع را به صورت آنلاین ذخیره کنید. این سیستم برای صادرات و ذخیره کد شما بهتر از یک قالب معمولی مناسب است.
5.JsFiddle
هر کسی که از Stack Overflow بازدید کرده است باید در مورد . رابط آنها با JSBin با داشتن گزینه های بیشتر متفاوت است.

همچنین از کتابخانه هایی مانند Prototype و jQuery پشتیبانی می کند. علاوه بر این، میتوانید منابع خارجی اضافی را در فایلهای JS/CSS در هر سندی که در حال آزمایش هستید قرار دهید. به طور باورنکردنی، این برنامه حتی از XHP Ajax نیز پشتیبانی می کند، جایی که می توانید اطلاعات را از سرور به پنجره مرورگر مشتری و بالعکس منتقل کنید.
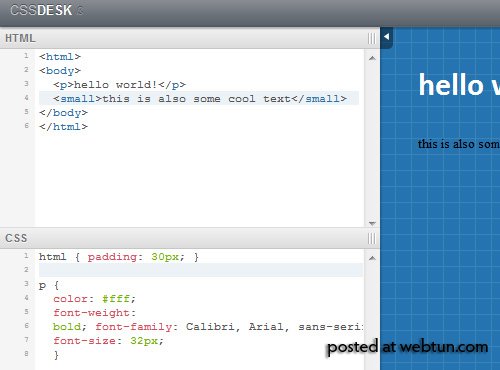
6.CSSDdesk
ما از اسکریپت به زبان سبک و . همه چیز تقریباً مانند ابزارهای قبلی به نظر می رسد: متن منبع در سمت چپ، صفحه وب نهایی در سمت راست است. این برنامه وب برای ایجاد قالب های صفحه وب و آزمایش ویژگی های CSS3 عالی است.

7.Jsdo.It

برخی از برنامه ها به زبان ژاپنی هستند، که باعث می شود فکر کنم جایی در آسیا ایجاد شده اند. چیزی که من بیشتر در مورد رابط آنها دوست دارم، توانایی آپلود فایل های جدید ایجاد شده و ذخیره آنها در یک پروژه است. شما به راحتی می توانید کل طرح بندی صفحات وب را بصورت آنلاین ذخیره کنید و از هر کامپیوتری به آنها دسترسی داشته باشید و آنها را ویرایش کنید.
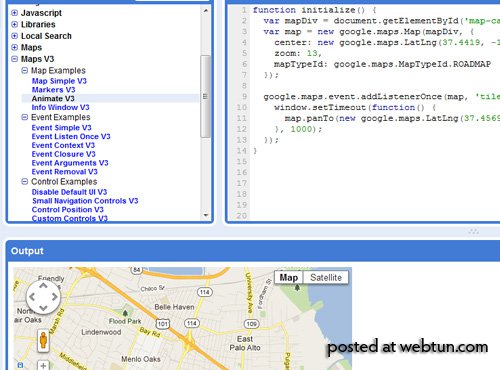
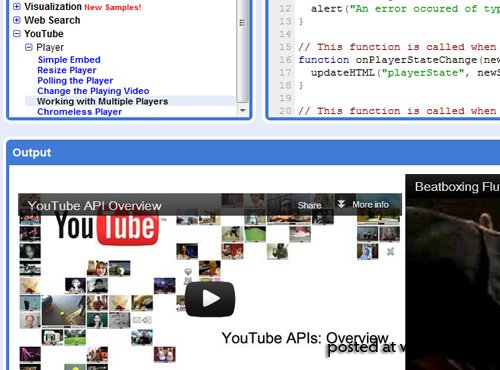
8. Google Code Playground
من تعجب کردم که چگونه بسیاری از توسعه دهندگان از وجود . شما به API آنها دسترسی کامل دارید و می توانید تمام کدهای خود را در همان پنجره اشکال زدایی کنید.

منظور من از API این است که میتوانید دادهها را از بزرگترین محصولات Google استخراج کنید: پستها از بلاگر، مکانهای دیدنی از Google Maps، و حتی ویدیوها مستقیماً از YouTube. وقتی روی گزینه های مختلف کلیک می کنید، داده های موجود در پنجره پیش نمایش نیز به روز می شوند.

من پیشنهاد می کنم این ابزار را فقط به عنوان یک منبع نگه دارید، زیرا برای هر چیزی که می نویسید مناسب نخواهد بود. با این حال، گوگل یک شرکت بزرگ با تعداد زیادی API داده کد منبع است. اگر زمانی به مطالبی از YouTube یا جستجوی گوگل نیاز داشته باشید، این ابزار مطمئناً مفید خواهد بود.
9.IDEOne
- ابزار دیگری برای برنامه نویسی و توسعه نرم افزار "عمیق". ویرایشگر آنلاین آنها از برجسته کردن عناصر نحوی برای تعدادی از زبانهای مهم، از جمله Objective-C، Java، C#، VB.NET، SQL و بسیاری دیگر پشتیبانی میکند. و غیره.

10. کدپد Viper7
این برنامه وب، که به آن نیز معروف است، در سایت قرار دارد، جایی که به همان ویرایشگر آنلاین هدایت می شود. ابزارهای آنها برای اشکال زدایی متغیر خروجی PHP پیکربندی شده اند که بسته به انتخاب شما می تواند بین PHP5 و PHP4 متفاوت باشد.

با ایجاد حساب کاربری می توان از Codepad به عنوان یک سیستم ذخیره سازی شخصی استفاده کرد. در اینجا، مانند سایر ویرایشگرهای آنلاین، میتوانید هر پروژه PHP را نامگذاری کنید و آن را به صورت آنلاین ذخیره کنید. این ویرایشگر کد از این جهت متفاوت است که کاربران نیازی به نصب هیچ نرم افزاری روی رایانه خود ندارند. همانطور که هر اسکریپت تفسیر می شود، ویرایشگر جزئیات متا اضافی مانند تماس مرورگر یا سرصفحه پاسخ را ارائه می دهد.
11.JSLint
این خود کمی عجیب است، در حالی که ویرایشگر کد طبق یک طرح کاملاً استاندارد کار می کند.

اگر قبلاً با این نوع قالب ها مواجه نشده اید، گزینه های ارائه شده ممکن است شما را متحیر کند. اگر مجموعه مهارت خاصی دارید، می توانید با منبع باز کار کنید. با این حال، بسیاری از کدهای منبع حتی از برجستهسازی نحو پشتیبانی نمیکنند، که با توجه به طیف گستردهای از گزینهها، یک حذف آشکار است. توصیه میکنم اگر وقت آزاد دارید، آن را امتحان کنید، اما هیچ تضمینی وجود ندارد که به ابزار مورد علاقه اشکالزدایی جاوا اسکریپت تبدیل شود.
12. کمانچه SQL
کمی قبل به یک برنامه وب به نام jsFiddle نگاه کردیم. اکنون وقت آن است که در مورد آن صحبت کنیم، که به جز سینتکس پایگاه داده SQL در همین راستا کار می کند. من موفق شدم یک جایگزین مناسب برای آزمایش کد پایگاه داده پیدا کنم.

تمام اطلاعات خروجی از کد SQL شما در جدولی در زیر ویرایشگرها ظاهر می شود. می توانید کد جدیدی برای اعمال داده های سمت راست بنویسید و نمودار سمت چپ را ایجاد کنید. این طرح پایگاه داده کد SQL است که می توانید آن را ذخیره کنید تا پایگاه داده فعلی خود را صادر کنید و همه چیز را دوباره روی سرور جدید نصب کنید.
اگر با پایگاه داده یا زبان SQL آشنایی ندارید، بعید است که این برنامه برای شما مفید باشد. اما برای توسعه دهندگانی که علاقه مند به یادگیری در مورد SQL هستند، این ابزار عالی است!
13. Cloud9 IDE
به نظر من بهترین ویرایشگر منبع موجود در اینترنت است. این فقط یک ویرایشگر نیست، بلکه یک سیستم کامل از ابزارها و منابع است. در سرورهای آنها می توانید تمام مخازن کد منبع خود را ذخیره کنید.

ثبت نام برای تمامی پروژه های اجتماعی رایگان است. اگر قبل از توسعه به فضای شخصی نیاز دارید، هزینه آن 15 دلار در ماه یا 180 دلار در سال خواهد بود. می توانید مخازن کد خصوصی را با هرکسی که انتخاب می کنید به اشتراک بگذارید. این گزینه به توسعه دهندگان اجازه می دهد تا در پروژه های مختلف با یکدیگر همکاری کنند.

هر پروژه جدید در یک زیر پوشه ذخیره می شود که در آن فایل های فیزیکی واقعی می توانند ایجاد شوند. HTMl، CSS، JS، PHP و هر آنچه برای کدنویسی نیاز دارید در حساب کاربری شما خواهد بود. با گذشت زمان، می توانید این فایل ها را به عنوان یک پروژه کامل ارسال کنید یا آنها را به رایانه خود دانلود کنید.

دامنه امکاناتی که Cloud9 ارائه می دهد بسیار گسترده است. توصیه میکنم 10 تا 15 دقیقه در یک حساب کاربری رایگان به اطراف نگاه کنید، و بلافاصله عاشق نحوه عملکرد UI خواهید شد. این شرکت به رشد خود ادامه می دهد، بنابراین امیدوارم در چند سال آینده گزینه های مفید جدیدی را اضافه کنم.
14.CodeRun
- ویرایشگر آنلاین برای هر برنامه وب پویا. ویرایشگر متن بسیار شبیه به Microsoft Visual Studio است. حتی می توانید برای ASP.NET در سی شارپ کدنویسی کنید. کتابخانه های آنها شامل منابع شخص ثالث مانند فیس بوک کانکت و سیلورلایت است.

علاوه بر برنامه های تحت وب مبتنی بر مایکروسافت، می توانید مستقیماً در جاوا اسکریپت یا PHP کدنویسی کنید. نحوه کار CodeRun تفاوت زیادی با ویژوال استودیو ندارد: یک پروژه وب سایت جدید ایجاد کنید و روی فایل های جداگانه کار کنید. در پایین صفحه ابزارهای اشکال زدایی و نتایج پنجره کنسول وجود دارد.

اگر تجربه کار با ویژوال استودیو را دارید ضروری است. رابط تقریباً یکسان است و حتی می توانید فایل های پروژه را در رایانه خود بارگیری یا بارگذاری کنید. این ابزار دیگری است که توسعه دهندگان وب با تجربه می توانند به آن توجه داشته باشند.
15.کامپایلر
این قالب بسیار شبیه به قالب برنامه ویندوز است. می توانید با اسناد باز کار کنید و فایل ها را در حال حرکت ویرایش کنید. با این حال، قبل از شروع ایجاد پروژه های جدید، باید ثبت نام کنید.

از آنجایی که صفحه آرایی شبیه یک برنامه معمولی دسکتاپ است، کار با آن حتی برای مبتدیان نیز بسیار آسان است. این ابزارها از تکنیک های برنامه نویسی مانند C++، C# و Visual Basic پشتیبانی می کنند. به طور کلی، Compilr باید یک برنامه بازگشتی برای آزمایش و اشکال زدایی کد منبع باشد.
سرانجام
تعداد رایانه های متصل به یکدیگر در حال افزایش است و کار توسعه دهندگان را در مرورگر آسان تر می کند. فناوریهای جدید از طریق برنامههای کاربردی محلی در حال ظهور هستند، و چه کسی میداند که این تا کجا پیش خواهد رفت.
امیدوارم مجموعه ابزارهای تست کد در این مقاله شما را به فکر فضای توسعه مدرن بیندازد. امروزه، اتصال یک پروژه وب HTML/CSS در عرض چند دقیقه و دریافت یک ویدیوی نمایشی کوچک هزینه ای ندارد. لطفاً توجه داشته باشید که این ابزارها فقط برای کمک به شما در فرآیند ایجاد محصول نهایی در نظر گرفته شده است.
مهم نیست که چقدر عجیب به نظر می رسد، هنوز کاربرانی هستند که جاوا اسکریپت را غیرفعال می کنند. و اکثر وب مسترها به سادگی آنها را نادیده می گیرند، با این حال، گاهی اوقات می خواهید راهنمایی کنید تا کاربر بتواند جاوا اسکریپت را فعال کند. و در اینجا نحوه بررسی این است: "آیا جاوا اسکریپت فعال است؟"، و اگر نه، سپس خطی را برای فعال کردن آن نمایش دهید، در این مقاله به شما خواهم گفت.
کد زیر باید داخل تگ body قرار داده شود:
document.write("شما جاوا اسکریپت را فعال کرده اید!");
شما جاوا اسکریپت را غیرفعال کرده اید...
اجازه دهید این کد را کمی توضیح دهم. اگر کاربر جاوا اسکریپت را فعال کرده باشد، متد write() کار می کند و یک رشته چاپ می کند. اگر جاوا اسکریپت غیرفعال باشد، کل تگ اسکریپت نادیده گرفته می شود. با این حال، بعد از آن تگ noscript می آید. این تگ حاوی عناصری است که در صورت غیرفعال شدن جاوا اسکریپت توسط مرورگر نشان داده می شود. یعنی وقتی جاوا اسکریپت غیرفعال است محتویات تگ noscript نشان داده می شود، اما در صورت فعال بودن، کاربر noscript را نمی بیند.
به همین روش ساده است که مدیران وب اغلب می نویسند: " لطفا جاوا اسکریپت را فعال کنید"، یا تعدادی عکس زیبا با یک درخواست مشابه نمایش می دهند، یا چیز دیگری، زیرا در داخل تگ noscript می توانید هر تگ HTML را قرار دهید. و اکنون می توانید دانش به دست آمده را در وب سایت خود اعمال کنید، زیرا این راز نیست که اکنون همه چیز اشتباه است. یافتن سایتی که اصلاً از جاوا اسکریپت استفاده نمی کند آسان است.