نیاز به کاهش اندازه تصویر در بسیاری از موارد ایجاد می شود - زمانی که شما نیاز به ایجاد آواتار از یک عکس دارید، یا زمانی که می خواهید یک عکس هنری را در یک شبکه اجتماعی آپلود کنید، یا زمانی که قصد دارید از تصویر در هدر استفاده کنید. از وبلاگ شخصی شما دوربین های حرفه ای تا صدها مگابایت عکس می گیرند. ذخیره چنین عکس هایی در رایانه و آپلود آنها در اینترنت ناخوشایند است. بنابراین، قبل از انتشار یا ضبط بر روی یک رسانه، اندازه تصاویر کاهش می یابد و.
کاهش یک عکس در Adobe Photoshop راحتتر است، زیرا این ویرایشگر نه تنها ابزارهایی برای کاهش ابعاد خطی، بلکه برای بهینهسازی کیفیت تصویر نیز دارد. بسته به نحوه استفاده از عکس در نهایت، می توانید روش مناسب را انتخاب کنید.
0. تجزیه و تحلیل تصویر قبل از کاهش
اول از همه، شما باید بفهمید که کاهش تصویر به چه معناست. اگر از عکس به عنوان آواتار استفاده می شود، باید اندازه و وضوح مشخصی (تعداد پیکسل ها به صورت عمودی و افقی) و وزن سبک (اندازه به کیلوبایت) داشته باشد. این محدودیت ها را می توان در سایتی که آواتار در آن آپلود می شود، پیدا کرد. اگر قصد دارید به سادگی یک عکس را در اینترنت آپلود کنید، به عنوان مثال، در یک آلبوم در یک انجمن، اندازه و حجم آن باید به "معقول" کاهش یابد. این بدان معناست که هنگام باز کردن نسخه کامل، عکس نباید از پنجره مرورگر فراتر رود. "اندازه معقول" برای انتشار در وب چند صد کیلوبایت بیشتر نیست.
کاهش اندازه در مورد آواتار و در مورد آلبوم به روش های مختلفی اتفاق می افتد. برای آواتار، تنها بخش کوچکی از تصویر بریده شده است. یک عکس هنری اغلب به طور کامل حفظ می شود و سپس از برش استفاده نمی شود، بلکه از تغییر نسبت ها استفاده می شود. اگر تصویر در ابتدا اندازه مناسبی داشته باشد، اما وزن آن بیش از حد باشد، می توانید به طور مصنوعی کیفیت آن را کاهش دهید. حافظه کمتری نسبت به قبل برای ذخیره هر پیکسل اختصاص داده خواهد شد. بسته به الگوریتم فشرده سازی، تفاوت بین تصویر اصلی و "تخریب شده" ممکن است تقریباً برای چشم غیرقابل تشخیص باشد.
1.1. کاهش با کشت
صرف نظر از نحوه ویرایش تصویر، ابتدا باید باز شود. در فتوشاپ این کار از طریق دستور انجام می شود فایل → باز کردن... سپس باید مکان تصویر را در رایانه خود مشخص کنید.
هنگامی که تصویر در برنامه بارگذاری می شود، ارزیابی می کنیم که آیا تمام اشیاء گرفته شده باید در عکس باقی بمانند یا خیر. اگر نه، و فقط باید بخشی از تصویر را برش دهید (به عنوان مثال، چهره یک آواتار)، باید به ابزار Crop متوسل شوید. دو راه برای برش ناحیه مورد نظر در عکس وجود دارد.
برش با کراپ
نماد Crop را در نوار ابزار انتخاب کنید. شبیه یک نوار عمودی با آیکون است و به طور پیش فرض در سمت چپ پنجره قرار دارد.
برنامه یک ناحیه مستطیلی از عکس را انتخاب می کند. باید ناحیه برش را مشخص کنید و پس از فشردن Enter هر چیزی که خارج از قاب باقی مانده است حذف می شود.

تعریف منطقه کشت
با ابزار Rectangular Marquee برش دهید
راه دوم این است که ابزار Rectangular Marquee Tool را انتخاب کنید که آن هم در همان پنل است.
شما می توانید یک منطقه را با ابزار Rectangular Marquee به همان روشی که با Crop انجام می دهید انتخاب کنید. پس از انتخاب، باز کنید تصویر → برش.
1.2. کوچک شدن با سایز بوم...
می توانید از منوی Canvas Size برای برش تصویر به اندازه دقیق و در عین حال حذف لبه های تصویر استفاده کنید. برای مثال، اگر بخواهید نوار نور را از لبه تصویر بردارید، راحت است. می توان آن را در منو پیدا کرد تصویر → اندازه بوم.

سفارشی کردن اندازه بوم
مانند پنجره ای است که ابعاد فعلی عکس و ابعادی که پس از ویرایش خواهد داشت را نشان می دهد. کاربر ابعاد نهایی را تعیین می کند و نشان می دهد که در کدام سمت تصویر را برش دهد. واحدهایی که در آنها ابعاد تنظیم شده است قابل تغییر هستند - پیکسل، سانتی متر، اینچ و غیره موجود است. سمتی که باید برش داده شود با کادر پیکان در گوشه پنجره نشان داده می شود. پس از کلیک بر روی "Ok" تصویر برش داده می شود.
2. کاهش اندازه و نسبت با استفاده از اندازه تصویر ...
وقتی عکس به شکل دلخواه در آمد، می توانید به تغییر اندازه آن ادامه دهید. این کار از طریق منو انجام می شود تصویر → اندازه تصویر(اندازه تصویر).

تنظیم اندازه تصویر
در اینجا می توانید ابعاد خطی تصویر را با تغییر مقدار آنها در پیکسل، درصد، سانتی متر یا واحدهای دیگر کاهش دهید. به طور پیش فرض، تغییر یک مقدار منجر به محاسبه مجدد مقدار دیگری می شود. به لطف این، نسبت های عکس حفظ می شود. اگر به دلایلی می خواهید نسبت های تصویر را تحریف کنید، باید روی نماد زنجیره بین مقادیر عرض و ارتفاع کلیک کنید. همچنین می توانید اندازه تصویر را با کاهش یا افزایش وضوح آن تغییر دهید (مورد Resolution). هرچه رزولوشن پایین تر باشد، کیفیت عکس پایین تر است، اما وزن فایل نیز کاهش می یابد.
3. ذخیره و بهینه سازی اندازه با استفاده از فتوشاپ
در نهایت پس از کاهش عکس، می توانید آن را با کیفیت مورد نیاز ذخیره کنید. علاوه بر استاندارد "ذخیره به عنوان"، فتوشاپ دارای ابزار "ذخیره برای وب ..." است که در منوی File قرار دارد.

تنظیم "ذخیره برای وب ..." (برای بزرگنمایی کلیک کنید)
قسمت اعظم پنجره توسط قسمت نمایش عکس اشغال شده است. در این قسمت، به نظر همان چیزی است که در صفحه وب ظاهر می شود.
در قسمت سمت راست پنجره می توانید فرمت ذخیره و کیفیت تصویر را انتخاب کنید. هر چه مقدار بالاتر باشد، عکس بهتر به نظر می رسد. کاهش شدید کیفیت با استفاده از لیست کشویی انجام می شود. مقادیر آن - زیاد، متوسط، کم - تصوری تقریبی از ظاهر نهایی عکس می دهد. "تناسب" خوب با استفاده از فیلد عددی "کیفیت" انجام می شود. وزن فایل پس از ذخیره در زیر ناحیه مشاهده نمایش داده می شود.
در قسمت Image Size می توانید ابعاد مورد نظر برای ذخیره یا درصد کاهش عکس را مشخص کنید. در واقع، این همان منوی مرحله قبل است، اما با تنظیمات کمتر.
با تشکر از همه اینها، می توانید پارامترهای ذخیره بهینه را انتخاب کنید، که در آن عکس تقریباً شبیه عکس اصلی است، اما چندین برابر وزن کمتری دارد.
1 رایروز بخیر، خوانندگان عزیز. وزن زیاد صفحات سایت منجر به عواقب منفی می شود. منبع مورد علاقه خوانندگان و موتورهای جستجو نیست. چنین چیزی به ظاهر ناچیز، و در آنجا نبود، بر تبدیل تأثیر می گذارد.
برای ناراحتی عجله نکنید. اگر اشتباهات توسعه دهندگان بی توجه نبود، متخصصان کاری برای انجام دادن نداشتند. و رقابت همیشه خوب است. کار ساده روی عکس ها به شما امکان می دهد سرعت کار سایت را افزایش دهید، که نمی تواند بر نظر مخاطبان و همچنین روبات های جستجوگر تأثیر بگذارد.
مزایای عکس های کوچک
هر وب مستر خوبی نگران وزن تصاویری است که در سایت خود استفاده می کند. آنها به دو دلیل باید از هر طرف «راست» باشند.
اولی خوانندگان هستند. سرعت دانلود برای همه متفاوت است، اما همه میخواهند منبع در سریعترین زمان ممکن باز شود. اگر از تصاویر 5 مگابایتی استفاده می کنید، بسیار آهسته بارگذاری می شوند. به یاد دارید، مواقعی وجود داشت که یک نقاشی در بخش های کوچک، راه راه باز می شد؟ این را می توان حتی در حال حاضر به دست آورد، فقط باید یک تصویر سنگین در پورتال قرار داد.

دومین دلیل کاهش وزن موتورهای جستجو هستند. شاید همه چیز به زودی تغییر کند، اما تا کنون روبات ها صفحات پررنگ را به نصف بررسی می کنند. آنها تنها بخشی از اطلاعات را تجزیه و تحلیل می کنند، یک وزن مشخص.
اگر عکس سنگینی آپلود کرده اید، شاید ربات حتی به محتوا توجهی نداشته باشد، اما بگوید: "خب، لطفا، خوب، خوب، نیازی نیست، خوب، من رفتم چیز دیگری را بررسی کنم، برای یکی کار زیاد است. روز." در نتیجه، فرصت گرفتن موقعیت های بالا را از دست می دهید.
بنابراین، توصیه می کنم عکس ها را در کتابخانه رسانه آپلود کنید - این یک راه خوب برای کاهش وزن است. اگر این کار را انجام دهید، فقط از پیوند در صفحه استفاده می شود، و همانطور که می دانید، وزن آن یک پنی است. با این کار مشکل موتورهای جستجو حل می شود. این سوال هنوز برای خوانندگان باز است. این یک راه است، اما یک عکس سنگین به همین شکل باقی می ماند و زمان زیادی برای بارگذاری طول می کشد. اینجا به کمک ما می آید. این به "کاهش وزن" تصویر کمک می کند. ابتدا اجازه دهید در مورد فرمت ها صحبت کنیم.
از کدام فرمت استفاده کنید
دو فرمت مفید برای یک توسعه دهنده وب سایت jpeg و png هستند. اجازه بدهید توضیح دهم که چرا.
در اینجا ما یک نقاشی از یک گاو داریم. آن را با فتوشاپ باز کنید و در دو فرمت ذخیره کنید.

این چیزی است که png به نظر می رسد. همانطور که می بینید، پس زمینه شفاف است. می توانید در هر جایی جاسازی کنید و نقاشی به گونه ای خواهد بود که گویی بریده شده است. چنین تصویری وزن بسیار زیادی دارد - حدود 3 مگابایت.

و این فرمت jpeg است. وزن - 260 کیلوبایت، بسیار عالی. اما پس زمینه سفید است. هیچ جا ازش استفاده نمیکنی برای تصاویر برای انتشار، یک تصویر مستطیلی عالی است، اما به عنوان یک عنصر طراحی - یک موضوع بحث برانگیز.

بهترین فرمت برای ذخیره عکس چیست؟ من فکر می کنم که اکنون شما خودتان می توانید به این سوال پاسخ دهید. اساساً همه از jpg استفاده می کنند و تصاویر انتخاب شده در png ذخیره می شوند. فرمت های بسیار بیشتری وجود دارد، اما من توصیه نمی کنم آنها را فریب دهید. تفاوت در اجرای رنگ خواهد بود. جایی رنگ های بهتر، جایی بدتر. ترکیبی عالی از کیفیت و وزن jpeg است. همچنین شفافیت خواهد داشت - و اصلاً قیمتی وجود نخواهد داشت.
حالا بیایید به سراغ سوال اصلی برویم که چگونه کاهش دهیم.
راز کاهش عکس که هنوز در مورد آن نمی دانید
بنابراین، یک روز باید روی یکی کار کنم. این سایت حدود یک سال است که وجود دارد، اما مشتری فقط می تواند رویای صفحه اول را داشته باشد. یکی از نکات تسخیر موتورهای جستجو، کار روی تصاویر بود. تعداد غیر واقعی آنها وجود داشت، فقط بسیار زیاد! شما نمی دانید چند نفر بودند! حاضر بودم زیر وزن این مقدار بمیرم. در آن زمان بود که به فوق العاده ترین مدل کار برای کاهش عکس ها رسیدم.
هر کدام از ما یک فتوشاپ داریم. وقتی صحبت از کوه عکس می شود - ما به آن نیاز نداریم، از خدمات آنلاین استفاده کنید! البته رایگان
این همان فتوشاپ است، اما بسیار ساده تر و سریعتر. این لینک است - pixlr.com/editor ، می توانید مشاهده کنید. نکته این است که این سرویس یک نسخه بسیار ساده شده است و بنابراین چندین برابر سریعتر کار می کند. در حالی که فتوشاپ را در رایانه خود باز می کنید، در حالی که عکس را باز می کنید، سپس دومی و سپس سومی. شما می توانید دیوانه شوید! نافیگ. از خدمات آنلاین استفاده کنید و پشیمان نخواهید شد.
اول از همه، زبان روسی را قرار دهید. زبانه زبان

همه عکس ها را با نگه داشتن همزمان دکمه های Ctrl و A انتخاب کنید یا به سادگی آنها را با ماوس انتخاب کنید. تو بازش کن کل این روش چندین برابر زمان کمتری نسبت به هنگام کار در برنامه روی رایانه شما طول می کشد.


اگر png است و نیازی به آن نداریم، jpg را انتخاب کنید. به اندازه آن توجه کنید، فورا کاهش یافته است.

شما همچنین می توانید با کیفیت بازی کنید. ببینید تصویر چه شکلی است و چقدر بزرگ است.

تا 50 درصد ترکیب مناسبی است، اگرچه خودتان ببینید. هر کی بیشتر دوست داره 10 به نظرم خیلی خوبه

راه دیگری برای کاهش تصویر
من روش دوم را خیلی دوست ندارم، شما باید از روی هوی و هوس عمل کنید، و با تعداد زیاد تصاویر بسیار خسته کننده است، اما ... اما موثر است. اکنون به شما نشان خواهم داد که چگونه یک عکس 5 مگابایتی را تا 60 کیلوبایت با حفظ کیفیت فشرده کنید.
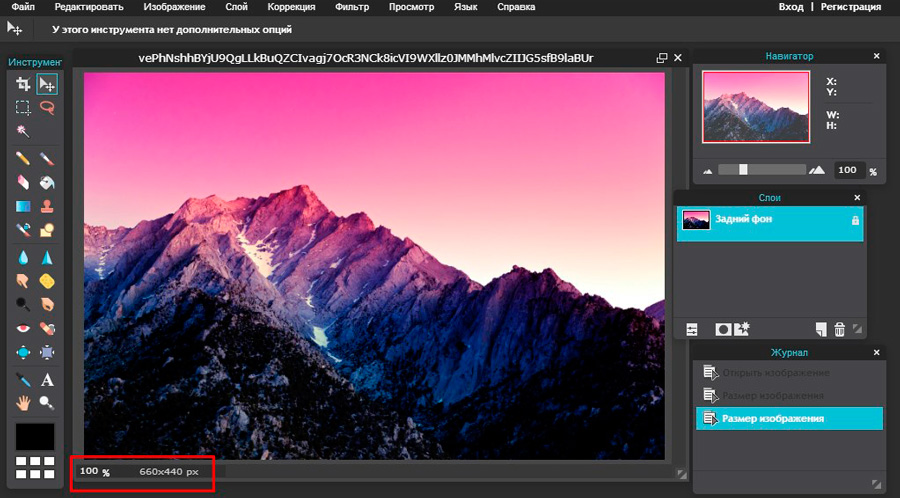
بنابراین، عکس را باز کنید. در ناوبری سمت چپ (با فلش در شکل نشان داده شده است)، می توانید تصویر کامل را ببینید. در پنجره اصلی فقط قسمت کوچکی از آن را می بینیم. من به طور خاص آن را به 100٪ افزایش دادم. شما می توانید چنین تصویری را در اندازه کامل فقط روی یک بیلبورد یا یک صفحه نمایش در سینما باز کنید. خوب، چرا از چنین تصاویری در سایت استفاده می شود؟

به بخش "تصویر" بروید و "اندازه" را انتخاب کنید.


اکنون روی هر فلشی کلیک می کنیم - حداقل در کنار طول، حداقل با عرض. مهم نیست.

و ما شروع به کشیدن نوار لغزنده می کنیم.
این چیزی است که من در مورد آن صحبت می کردم، شما باید از روی هوس عمل کنید. اندازه مطلوب صفحه نمایش معمولاً 1024 x 768 است. طبق منابع دیگر، 1366 x 768. اگر قرار است از یک عکس به عنوان ماده بصری برای مقاله استفاده کنید، مطمئناً اندازه آن کوچکتر خواهد بود. آن را به صورت تمام صفحه باز نکنید. اگرچه ممکن است برخی از خوانندگان به تصویر علاقه مند باشند و بخواهند آن را در یک پنجره جدید باز کنند. خلاصه اینکه اینجا باید خودت فکر کنی. بر اساس وظایف.

ببینید، به نظرم می رسد که تصویر هنوز بسیار بزرگ است.

بیشتر کم کردم

آماده. اکنون، وزن تنها 60 کیلوبایت است.

اگر موضوع به نظر شما مرتبط و جالب بود، توصیه می کنم بیشتر بخوانید. همچنین اطلاعات مفید برای توسعه دهندگان. به هر حال، برای دریافت اطلاعات مورد نیاز خود در لیست پستی وبلاگ من مشترک شوید، که قطعا به کارتان خواهد آمد.
نیازی نیست منتظر آب و هوای کنار دریا باشید، قبل از اینکه با مشکلی مواجه شوید، نکات ظریف کار را یاد بگیرید. این راز حرفه ای بودن است. مهم نیست چقدر باتجربه هستید، انواع مشکلات هنوز اتفاق می افتد، فقط یک متخصص می داند که چگونه به سرعت راه حلی برای رفع همه چیز پیدا کند.
خوب، برای کسانی که می خواهند جادوی فتوشاپ را درک کنند، من یک بار دیگر دوره Zinaida Lukyanova را توصیه می کنم - فتوشاپ از ابتدا با فرمت ویدئویی VIP 3.0 ... این امر به میزان قابل توجهی سرعت یادگیری و درک شما از بخش فنی را افزایش می دهد و به شما امکان می دهد برای کسب تجربه حرکت کنید.
آنچه را که دوست دارید بگویید، اما اولین بار به ندرت جالب است. آماده باشید که تنها پس از حرفه ای شدن پروژه هایتان، پول خوبی به شما پرداخت خواهد شد.

البته این به شما بستگی دارد. اکنون شما تمام اطلاعاتی را دارید که باید درباره آنها فکر کنید و تصمیم درستی بگیرید.
تا دفعه بعد و موفق باشید در تلاش.
در این آموزش گام به گام با نحوه فشرده سازی عکس (تصویر، تصویر و ...) بدون افت کیفیت در فتوشاپ آشنا می شوید. مطمئناً شما اغلب این سؤال را از خود می پرسیدید، به عنوان مثال، اغلب باید اندازه تصویر را برای هر منبع وب یا ابزاری تغییر دهید. برای فشرده سازی و تغییر اندازه تصاویر در فتوشاپ ابزار قدرتمندی به نام Save for Web & Devices ... (Save for the web and devices) وجود دارد. این ابزار به شما این امکان را می دهد که به راحتی اندازه، فرمت و کیفیت فشرده سازی را تنها با چند کلیک تغییر دهید.
مرحله 1
ابتدا عکس را در فتوشاپ باز کنید:
گام 2
سپس دستور File - Save for Web & Devices ... را انتخاب کنید:

مرحله 3
پنجره ای به همین نام با تنتور در مقابل شما باز می شود:

1. در این قسمت می توانید فرمت (در اکثر موارد JPEG) و کیفیت (Quality) را انتخاب کنید. هرچه مقدار Quality کمتر باشد، تصویر بزرگتر است. تصاویر را زیاد فشرده نکنید، سعی کنید مقادیر را زیر 50 قرار ندهید
2. در اینجا شما می توانید هر اندازه تصویر را تنظیم کنید. یا به پیکسل (W عرض و H ارتفاع است) یا به صورت درصد. (200٪ - دو برابر شدن، 50٪ دو برابر شدن و غیره)
3. پنجره پیش نمایش. در اینجا می توانید تغییرات را در زمان واقعی تماشا کنید.
مرحله 4
به عنوان مثال، اندازه و کیفیت عکس را در حالی که در پنجره پیش نمایش نگاه می کنید، تغییر دهید. در زیر پنجره پیش نمایش، می توانید داده های مربوط به اندازه و کیفیت فایل آینده را مشاهده کنید. پس از اینکه تنظیمات برای شما رضایت بخش بود، روی ذخیره کلیک کنید و محل ذخیره را مشخص کنید.
در زیر نمونه ای از فشرده سازی عکس را مشاهده می کنید:

چگونه اندازه تصویر را بدون افت کیفیت کاهش دهیم، وقتی می خواستم یک تصویر کوچک برای مقاله از تصویر تصویر زمینه دسکتاپ رایانه شخصی تهیه کنم، به پاسخ این سؤال علاقه مند شدم.
با چکش پرس و جو در نوار جستجواز "مرورگر مورد علاقه" من سفر خود را از طریق سایت ها آغاز کردم، به امید اینکه بتوانم به سرعت این مشکل را حل کنم.
ولی اونجا نبود عزیزم بهت میگمبه قول یک ضرب المثل معروف. در جستجوی یک مورد مناسب برای خودم، بسیاری از آنها را امتحان کردم. از این گذشته، تصاویر و طراحی با کیفیت بالا راه درستی است (مقاله قبلی را بخوانید) و موتور جستجو مقالات زیادی به من داد که در آنها با کمک برنامه های مختلف "برادر وبلاگ نویس ما" مطالب خود و دیگران را تداعی می کند. تصاویر مردم (بخوانید آنهایی که از "نت" دانلود شده اند).
روش های مختلف برای تغییر اندازه و کیفیت تصویر
- در میان آنها وجود دارد: چند منظوره، اشتراک افزار، مانند تغییر اندازه عکس دسته ای... من فهرستی از قابلیتهای آن را ارائه میدهم: تغییر اندازه عکسها، تغییر نام فایلها و قرار دادن واترمارک، پردازش دستهای عکسها، تبدیل فرمتها. از این لینک قابل دانلود است: https://yadi.sk/d/g6eDFTyzAMob6
- و بسیار ساده، آنها را شامل می شود PicSizer.
اما، مثل همیشه، با نگاه کردن به دوردست، چیزی را که خیلی نزدیک است فراموش می کنیم، یا نمی دانیم. از این گذشته ، دستکاری ها را می توان با استفاده از وسایل استاندارد خود سیستم عامل انجام داد.
این را بپذیریم کاهش سایز عکسدر ویندوز 7 شما نیاز دارید:
- نشانگر را روی شی قرار دهید، کلیک راست کرده و انتخاب کنید: با مشاهده تصاویر و فکس ها باز کنید و روی Paint کلیک کنید.
- به علاوه: منو-خواصو یک صفحه ظاهر می شود و در گوشه پایین سمت راست یک نوار لغزنده برای تغییرات وجود دارد. ما از نوار لغزنده استفاده می کنیم یا اندازه را تنظیم می کنیم و OK می کنیم.
- پس از آن «کلیک کنید "ذخیره به عنوان…، در اینجا در سمت راست گزینه های ممکن برای تغییر فرمت تصویر وجود دارد.
تغییر تصویر در فتوشاپ
اما امروز، استفاده از فتوشاپ (فتوشاپ)میخواهم به تو نشان بدهم نحوه تغییر اندازه یک تصویر بدون تغییر کیفیت... خوب، در طول راه، و قالب، به صلاحدید شما. من بلافاصله رزرو می کنم که برای به دست آوردن یک تصویر با کیفیت بالا، لازم است که تصویر را گام به گام کاهش دهید. یعنی در دو زمان انجام می دهیم.
برنامه را باز کنید، تصویر را بارگذاری کنید- فایل-باز کردن.

پس از آن ما "کلیک می کنیم" -Image- اندازه تصویرهمانطور که در تصویر بالا نشان داده شده است. وقتی صفحه تغییر ظاهر شد (عکس زیر)، ابتدا اندازه را به نصف فرمت اصلی تغییر دهید.

و برای اینکه کیفیت را از دست ندهید، در زیر انتخاب می کنیم: تیزتر دو مکعبی (بهترین برای کاهش).
و مثل همیشه با فشردن دکمه OK عمل را تایید می کنیم. پس از انجام مجدد تمام مراحل و به دست آوردن اندازه مورد نیاز عکس، می توانید وضوح آن را بهبود ببخشید تا در مرورگرهای مختلف واضح تر و واضح تر به نظر برسد. همانطور که در تصویر زیر انجام می دهیم، مسیر را دنبال می کنیم - فیلتر شارپنینگ- و انتخاب کنیم که کدام را می خواهیم.

فکر می کنم اطلاعاتی که در اختیار شما قرار دادم برای شما مفید باشد... پس از همه، سوال همه وبلاگ نویسان علاقه مند هستند که چگونه اندازه یک عکس را بدون از دست دادن کیفیت کاهش دهند.زیرا بارگذاری تصاویر در یک صفحه وب، سهم بزرگی از زمان اختصاص داده شده برای این اقدام را می گیرد. و همانطور که می دانید، برای ارتقای منبع شما مهم است.
در این مرحله، من اطلاعات مربوط به این موضوع را تمام کردم. و از شما بازدیدکنندگان عزیز یک خواهش کوچک برای فشردن یکی از دکمه های شبکه های اجتماعی به این طریق از کار من (شما) تشکر می کنید. متشکرم.
بله ببخشید من هم کاملا یادم رفت یادآوری کنم که مطلب جالبی در سایت با موضوع کسب درآمد از پرسشنامه وجود دارد اما