به طور کلی، من از زمانی که برای مطالعه پایه صرف می شود قدردانی می کنم htmlمانند 2-8 ساعت، بقیه اختیاری است. و البته زمان مطالعه بستگی به علاقه دارد. من توصیه می کنم آن را به 20-30 دقیقه در چند روز تقسیم کنید.
شما آماده ای؟ پس بیا بریم!
ما برای ایجاد یک صفحه HTML نیازی به اتصال اینترنت نداریم.
ما نیاز خواهیم داشت
1) انتخاب کنید ویرایشگر متن. برای اولین بار کافیه دفترچه یادداشت(در آن فقط به دستور نیاز داریم ذخیره به عنوان)| اگر می خواهید بلافاصله برنامه نویسی را در ویرایشگرهای متن تخصصی شروع کنید، به موارد زیر توجه کنید: 1) برای پنجره ها NotePad++(دانلود یا) این نوع(دانلود) 2) برای مکو لینوکس تفاوت آنها با ویرایشگرهای متن معمولی عمدتاً در این است که آنها تورفتگی خودکار انجام می دهند، ! آنها این امکان را فراهم می کنند که فایل را در یک رمزگذاری متفاوت ذخیره کنید (توجه داشته باشید، در آینده با آن مواجه خواهید شد)، و برچسب ها را در رنگ های مختلف، مانند کد پایین درس، رنگ آمیزی کنید. در یک ویرایشگر معمولی همان رنگ خواهد بود. |
2) هر مرورگر اینترنتی، به عنوان مثال اینترنت اکسپلورربرای ویندوز یا سافاریبرای Mac OS X و iOS. بله، بله، شما هم می توانید موزیلا, گوگل کروم, اپرا, Yandexو ایمیلمرورگرها و غیره
بیایید شروع به ایجاد صفحه HTML کنیم
1) یک پوشه در دسکتاپ ایجاد کنید html. ما این کار را انجام خواهیم داد تا مطمئن شویم که درس ها ساختار یافته و در یک مکان قرار دارند.2) ما ایجاد می کنیمفایل ما در یک ویرایشگر متن، به عنوان مثال Notepad. به علاوه ذخیره به عنوان.

بهتر است رمزگذاری UTF-8 را انتخاب کنید، سپس انتخاب کنید همه انواع فایلو برای مثال نام فایل را با .html در انتها انتخاب کنید index.html

ما مال خود را به عنوان دایرکتوری (پوشه) جایی که آن را ذخیره کنیم انتخاب می کنیم. html
کلیک صرفه جویی. آماده!
این سوال اغلب در مورد چیست پرسیده می شود پسوند فایل قابل مشاهده نیست. به ترتیب آن را در نظر بگیریم
امکان دیدن پسوند فایل می تواند به تعیین دقیق نوع فایل کمک کند و به صورت دستی (با دستور تغییر نام دهید) نه تنها پسوند، بلکه نوع فایل را نیز تغییر دهید (به عنوان مثال، از txt به html)
| این چیزی نیست که باید به نظر برسد: عکس، سند متنی، بازی این چیزی است که باید به نظر برسد: photo.jpg; text document.txt; game.exe اما اگر نام فایل شما همچنان مانند گزینه اول است (بدون مثال، txt .; jpg ; .exe در انتهای نام فایل ها)، موارد زیر را انجام دهید: بیایید به تنظیمات فایل ها و پوشه ها نگاه کنیم: برای ویندوز XPباز کردن هر پوشه - ابزارها (بالا در پانل) - گزینه های پوشه - مشاهده - پنهان کردن پسوند فایل های ثبت شده (انتخاب علامت) - اعمال برای ویندوز 7باز کردن هر پوشه - سازماندهی - گزینه های فایل و جستجو - مشاهده - مخفی کردن پسوندها برای انواع فایل های ثبت شده (علامت را بردارید) - اعمال برای سیستم عامل مکروی دسکتاپ کلیک کنید - Finder - Preferences - Advanced - کادر Show all file extensions - Apply را علامت بزنید |
3) کل کد (به همراه نظرات) که در زیر نشان داده شده است را در آن قرار دهید:
عنوان صفحه من
4) فایل را باز کنید می توانید مرورگر دیگری را برای باز کردن این فایل انتخاب کنید، برای انجام این کار، روی دکمه سمت راست ماوس روی فایل ما کلیک کنید index.html - برای باز کردن باو یک مرورگر را از لیست انتخاب کنید، به عنوان مثال، اینترنت اکسپلورر، گوگل کروم، موزیلا، مرورگر Yandex و غیره.
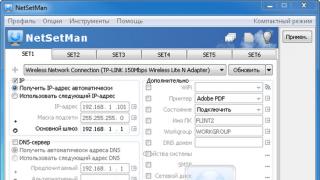
در نتیجه، مرورگر اینترنت ایجاد شده را باز کنید index.html، باید صفحه ای مانند این را ببینید:

تصویر 1.
بر شکل 1ما می بینیم که چگونه مرورگر صفحه شما را در نتیجه نمایش می دهد. متن عناصر زیر با رنگ قرمز مشخص شده است:
عنوان صفحه من
این اولین صفحه وب من است!
در کد ارائه شده در زیر می توانید حداقل پایه یک سند HTML را مشاهده کنید. یادگیری آن ضروری است و تگ های باز و بسته را اشتباه نگیرید.
برچسب بزنید سرسر سند را انتخاب می کند. این شامل عناصری است که عمدتاً به کمک به مرورگر در پردازش عناصر صفحه شما (عنوان، کلمات کلیدی، نویسنده و غیره) مربوط می شود. بعداً به طور خاص در مورد محتوای آن صحبت خواهیم کرد.
برچسب بزنید عنوانمخفف عبارت Page Title است. این تنها برچسب موجود در است سر، که در صفحه نمایش داده می شود. آنچه بعد از تگ باز و قبل از تگ بسته وارد می کنید عنوان صفحه شما در اینترنت خواهد بود.
برچسب بزنید بدنمخفف عبارت Page Body است. بعد از باز و بسته شدن تگ ها چه چیزهایی باید گنجانده شود بدنو محتوای صفحه شما خواهد بود
هر عنوانی
فقط پیامک بده
متن در یک پاراگراف از یک خط جدید شروع می شود و با تگ بسته شدن پایان می یابد
متن دیگر
تقریبا تمام تگ ها در HTML باز و بسته شدن(به استثنای تگ img که نشان دهنده درج یک تصویر است).

بگذارید یک بار دیگر به شما یادآوری کنم که نوشتن را فراموش نکنید برچسب های بسته شدنبرای همه انواع دیگر برچسب ها، در غیر این صورت مرورگر متوجه نخواهد شد که دقیقاً می خواهید این یا آن عنصر را به کجا خاتمه دهید. مانند زیر:
من می خواهم متن را برجسته کنم چاق، اما این یکی از قبل است مورب
ما عمداً تگ بسته شدن b را بعد از کلمه پررنگ فراموش کردیم. در نتیجه مرورگر موارد زیر را نمایش داد
من می خواهم متن را برجسته کنم چاق، اما این یکی از قبل است مورب
همانطور که می بینید، متن تا انتها با رنگ پررنگ برجسته می شود و متنی که قرار بود مورب باشد، هم درشت و هم کج خواهد بود. خیلی مراقب باش!
5) اگر می خواهید چیزی را در فایل خود ویرایش کنید index.html(و اکنون به طور پیش فرض فقط در مرورگر باز می شود)، سپس بر روی فایل ما راست کلیک کنید index.html- انتخاب کنید برای باز کردن باو از لیستی که یک ویرایشگر متن را انتخاب می کنیم، یکی خواهد بود دفترچه یادداشتیا ویرایشگر متن دیگری که نصب کرده اید.
اصول اولیه را توضیح داد. تا اینجا صفحه html بسیار ساده به نظر می رسد، اما در درس های بعدی به طور کامل در مورد این عناصر و سایر عناصر و هدف آنها به شما خواهم گفت - ما تصاویر را وارد می کنیم، پیوندها را ایجاد می کنیم و بسیاری چیزهای جالب دیگر)
تبریک می گویم!
سخت نیست؟)
درس 2.
بیایید اولین صفحه html را ایجاد کنیم.
در این درس، دستورالعمل های من را برای ایجاد اولین صفحه وب خود دنبال خواهید کرد. در حال حاضر، نیازی نیست در مورد نوع نمادهای نامفهومی که باید استفاده کنید، کاوش کنید. در این درس یک صفحه ایجاد می کنیم و در دو درس بعدی هر کاراکتر نوشته شده را به طور کامل درک می کنیم.
اولین کاری که انجام می دهیم این است که یک پوشه در دسکتاپ ایجاد کرده و نام آن را "سایت" می گذاریم. تمام کارهای بعدی ما در این پوشه انجام می شود.
حالا دفترچه یادداشت Notepad++ را که نصب کرده بودیم راه اندازی می کنیم. (اگر هنوز این کار را انجام نداده اید، در اینجا دستورالعمل نصب آمده است). به طور پیش فرض، برنامه باید در پوشه /Program Files/Notepad++/ باشد یا می توانید آن را از طریق Start راه اندازی کنید. برنامه را باز کنید و متن زیر را در آن قرار دهید:
<html>
<head>
<title>اولین وب سایت من </title>
</head>
<body>
سلام! این اولین صفحه وب من است!
</body>
</html>
اکثر سایت های RuNet از صفحات html که با کدگذاری UTF-8 نوشته شده اند تشکیل شده اند. برای اینکه صفحات ما به درستی در مرورگر نمایش داده شوند، از این رمزگذاری نیز استفاده می کنیم.
حال باید فایل خود را با فرمت html ذخیره کنیم.
فراموش نکنید که Notepad++ یک ویرایشگر متن است، به این معنی که در حال حاضر یک فایل متنی معمولی با مجموعه ای از کاراکترها داریم. برای اینکه مرورگر ما صفحه متنی را که ایجاد کرده ایم به عنوان یک صفحه وب نمایش دهد، باید آن را به یک فایل با پسوند html تبدیل کنیم.
برای انجام این کار، روی دکمه "File" در منوی بالا کلیک کنید، سپس "Save As" را انتخاب کنید، دایرکتوری (مسیری) که فایل در آن ذخیره می شود را انتخاب کنید، آن را در پوشه ای که ایجاد کردیم ذخیره کنید: Desktop/Site/، سپس مهمتر از همه. ، نوع فایل مورد نظر را انتخاب کنید، در مورد ما زبان نشانه گذاری Hyper Text (html) است.

تبریک می گویم! شما به تازگی اولین صفحه وب خود را ایجاد کرده اید! حالا می توانید به پوشه «سایت» رفته و فایل ایجاد شده را اجرا کنید. صفحه با استفاده از مرورگر باز می شود و خواهید دید که به جای علامت های نامفهومی که درج کرده ایم، مرورگر اطلاعات کاملاً قابل درک را روی صفحه نمایش می دهد.
یا بهتر است بگوییم هر چهار، زیرا بسیاری از عناصر HTML در مرورگرهای مختلف متفاوت نمایش داده می شوند و بهتر است این تفاوت را تحت کنترل داشته باشید.
علاوه بر مرورگر، حداقل به نوعی ویرایشگر متن نیاز داریم، به عنوان مثال، Notepad از ویندوز یا Notepad، اما ایده آل Dreamweaver. این برنامه برای تهیه فایل های HTML مورد نیاز است و مرورگر برای مشاهده و کنترل آنچه تولید شده است مورد نیاز است. با استفاده از این ابزارها، ما یک وب سایت در رایانه محلی خود ایجاد می کنیم، پس از آن آن را روی یکی از سرورهای WWW در اینترنت قرار می دهیم، بنابراین صفحات وب شما را در دسترس تمام دنیا قرار می دهیم.
آماده سازی برای ایجاد یک وب سایت
به عنوان مثال، بیایید صفحات وب را برای یک شرکت آماده کنیم. اسمش را بگذاریم «شرکت SD»، بگوییم که در زمینه سیستم های کنترل خودکار فعالیت می کند. هدف وب سایت اطلاع رسانی در مورد شرکت، دامنه فعالیت آن و یافتن شرکا و مشتریان است.
فایل های وب سایت ما نیاز به یک پوشه جداگانه دارند.
پوشه ای به نام WEB در هر دیسک سخت رایانه خود ایجاد کنید. حالا بیایید برنامه Notepad را راه اندازی کنیم و دست به کار شویم.
با کلیک بر روی دکمه Start در نوار وظیفه و انتخاب Programs - Accessories - Notepad از منوی ظاهر شده، یک برنامه، به عنوان مثال Notepad را باز کنید.
می توانید از هر ویرایشگر متن دیگری استفاده کنید. اما در این مورد، باید فایل را به صورت متن ساده ذخیره کنید تا از قرار دادن علائم قالببندی شخص ثالث در سند WEB جلوگیری کنید.
ابتدا، اجازه دهید تگ های اصلی را که ساختار هر سند HTML را تعیین می کنند، معرفی کنیم. به شما یادآوری می کنیم که در کد HTML می توانید از هر حروفی استفاده کنید - بالا یا پایین.
تگ های 1
برچسب های اصلی بعدی را با استفاده از صفحه کلید وارد کنید، هر یک از آنها را قرار دهید، بدون احتساب برچسب بسته شدن، در جدیدترین خط.
برای وارد کردن تگ های جفت شده، می توانید از عملیات کپی و چسباندن از طریق کلیپ بورد ویندوز با اضافه کردن یک اسلش / استفاده کنید.
به یاد داشته باشیم که 1 و بالاخرهتگ ها به معنای ابتدا و انتهای سند، عنصر هستند
…عنوان صفحه وب، عنصر را تعریف می کند …- بدنه سند، و در عنصربین درب بازکن
یادآوری می کنیم که عنوان یک صفحه وب باید کوچک باشد و محتوای آن را به بیشترین میزان نشان دهد.
وظیفه بعدی ما این است که بین تگ ها را در بدنه سند وارد کنیم
…یک متن کوچک تبریک به مهمانان صفحه وب.یک خط خالی بین تگ ها قرار دهید
وو متن زیر را در آن وارد کنید:به صفحه شرکت SD خوش آمدید! در اینجا با فعالیت های ما، محصولات نرم افزاری شرکت و تجهیزاتی که تولید می کنیم آشنا خواهید شد.
برای هر صفحه وب می توانید رنگ پس زمینه و رنگ متن را پیدا کنید. این کار با استفاده از ویژگی های bgcolor و text تگ افتتاحیه انجام می شود.
. دو گزینه برای تعریف رنگ به عنوان مقدار مشخصه وجود دارد:- نشانه شفاهی نام رنگ، به عنوان مثال، سفید (سفید برفی). HTML شانزده نام از این قبیل را ارائه می دهد.
- یک علامت عددی در نماد هگزا دسیمال، به عنوان مثال، "#ffffff" - سفید برفی، که نشان می دهد چگونه رنگ از رنگ های اصلی - قرمز، سبز و آبی تشکیل شده است.
رنگ آمیزی اولین صفحه وب
به طور طبیعی، نشان دادن کلامی رنگ راحت تر و قابل درک تر است. از سوی دیگر، تعیینهای عددی توانایی بیشتری را ارائه میدهند زیرا به شما امکان میدهند در واقع هر یک از 16777215 رنگ را نشان دهید، در حالی که تعیینهای کلامی فقط به شانزده رنگ محدود میشوند.
بیایید نام چند رنگ را فهرست کنیم: سیاه (تیره)، خاکستری (مایل به خاکستری)، قرمز (قرمز مایل به قرمز)، سبز (سبز)، آبی (آبی).
به عنوان مثال، ما از رنگ آبی برای پسزمینه صفحه وب خود و رنگ زرد برای متن استفاده میکنیم.
آن را در تگ افتتاحیه قرار دهید
ویژگی های bgcolor = "آبی" و متن "زرد". این تگ باید به شکل زیر باشد:
علاوه بر مشخص کردن رنگ، می توانید از طرحی که از قبل آماده شده است برای پس زمینه صفحه وب نیز استفاده کنید. اما در آینده در این مورد صحبت خواهیم کرد.
در پنجره برنامه Notepad دستور منو File - Save را انتخاب کنید. گفتگوی Save As روی صفحه نمایش ظاهر می شود.
پوشه WEB را که قبلاً ایجاد کرده اید باز کنید، که باید تمام فایل های وب سایت در آن ذخیره شوند.
در قسمت ورودی نام فایل، other.html را وارد کنید - این همان چیزی است که ما این فایل را می نامیم.
لطفا توجه داشته باشید: باید پسوند نام فایل HTML را مشخص کنید تا مرورگر بتواند آن را باز کند. شما همچنین می توانید htm بنویسید، اما این یک فرمت قدیمی است و استفاده از آن اکیدا توصیه نمی شود.
نتیجه کار را ببینیم
اکنون می توانید نتایج کار ما را مشاهده کنید.
بدون بستن آن، پنجره Notepad را کوچک کنید.
با استفاده از Explorer (Windows Explorer)، پوشه WEB را که فایل other.html را در آن ذخیره کرده اید باز کنید و روی نماد آن دوبار کلیک کنید. مرورگر پیش فرض راه اندازی می شود و سند other.html در پنجره آن باز می شود.
ببینید، عنوان پنجره مرورگر نشان دهنده عنوان سندی است که در عنصر وارد کرده ایم
اندازه فونت متن ممکن است در مرورگر شما بزرگتر یا کوچکتر از تصویر باشد. در این حالت دستور منو View - Font Size - Medium (View - Text Size - Medium) را در مرورگر اینترنت اکسپلورر انتخاب کنید تا اندازه قلم روی متوسط تنظیم شود.
باید درک کرد که مرورگرهای مختلف ممکن است محتویات یک فایل HTML را متفاوت نشان دهند. بنابراین، هنگام توسعه صفحات وب، بهتر است همیشه نتایج را در تمام مرورگرهای محبوب تر - Internet Explorer، Opera، Mozilla مشاهده کنید. در این صورت متقاعد خواهید شد که مهمان وب سایت شما دقیقاً آنچه را که می خواهید به او نشان دهید را می بیند.
فایل ایجاد شده را در مرورگر دیگری مشاهده کنید. در این مرحله از کار، تفاوت ها محسوس نخواهد بود.
بدون بستن، پنجره های مرورگر را کوچک کنید.
زیرا در عنصر
متن را بدون شکستن آن به پاراگراف وارد کردیم، سپس در مرورگر به عنوان پاراگراف اول نمایش داده می شود و در سمت چپ تراز می شود. حال باید به متن ظاهر زیباتری بدهیم.: HTML - زبان نشانه گذاری فرامتن (یا زبان نشانه گذاری فرامتن).
پس بیایید او را بهتر بشناسیم.
ابتدا یک فایل با هر نام و پسوند.html در رایانه خود ایجاد کنید (عنوان باید به زبان انگلیسی باشد- برای مثال index.html). برای ایجاد چنین فایلی، یک سند متنی معمولی ایجاد کنید ("شروع" - "همه برنامه ها" - "لوازم جانبی" - "نوت پد")و ذخیره کنید ("فایل" - "ذخیره به عنوان")آن را در هر نقطه با وارد کردن نام و پسوند (این اتفاق می افتد که وقتی یک پسوند را وارد می کنید، notepad همچنان آن را به عنوان یک فایل متنی ذخیره می کند، اما ما به یک فایل وب نیاز داریم. برای انجام این کار، قبل از ذخیره، نوع فایل را انتخاب کنید - "همه فایل ها (*.*)").
این یک پیش نیاز نیست (چون می توانید نام صفحه اول را در تنظیمات سرور تغییر دهید)، بلکه یک قانون اخلاق خوب است. نام صفحه اول ترجیحاً index (index.html) است، زیرا سرور هنگام دسترسی به آن، فایلی با همان نام - index تولید می کند.
هنگامی که به درستی ذخیره شود، نماد فایل باید به نماد مرورگر (به طور پیش فرض اینترنت اکسپلورر) تغییر کند.
حالا این فایل را با استفاده از Notepad باز کنید و کد زیر را در آنجا کپی کنید.
این اولین صفحه وب است!
ذخیره و در مرورگر باز کنید.
تبریک می گویم، شما به تازگی اولین صفحه وب خود را ایجاد کرده اید.
متن "این اولین صفحه وب است!" می توانید آن را به هر صفحه دیگری تغییر دهید، به عنوان مثال، "این اولین صفحه وب من است!!!" ذخیره کنید، مرورگر را به روز کنید و نتیجه را تحسین کنید.
اما صفحه ما عنوان ندارد.

ما باید این مشکل را برطرف کنیم - کد را کمی تصحیح می کنیم، یا بهتر است بگوییم با استفاده از برچسب ها، "سر سایت" را به آن اضافه می کنیم.
وذخیره، به روز رسانی، تحسین کردن. صفحه ما اکنون یک عنوان دارد.

توضیحات برچسب ها
اولین تگ است (این تگ جفت شده است، یعنی تگ بسته شدنمورد نیاز) - به عنوان ظرفی استفاده می شود که تمام محتویات صفحه (متن، تصاویر و غیره) در داخل آن قرار دارد. اگرچه این تگ ( و) اختیاری است، اما استفاده از آن نشان دهنده خوش اخلاقی است. بنابراین توصیه می کنم از آن استفاده کنید.
برچسب بعدی - . این نیز یک تگ جفت شده است (
و). این برچسب در صفحه نمایش داده نمی شود (به جز عنوان)، اما لازم است پارامترهای اضافی صفحه - توضیحات صفحه (استفاده شده توسط موتورهای جستجو)، کلمات کلیدی (استفاده شده توسط موتورهای جستجو)، سبک ها، اسکریپت ها، عنوان و غیره را نشان دهید.برچسب بزنید
و آخرین برچسب در کد ما این است - . همچنین یک تگ جفت شده (
و) که داخل آن کل قسمت قابل مشاهده سایت است، یعنی. متن ها، تصاویر، لینک ها، به طور کلی اطلاعاتی که می خواهید در سایت قرار دهید.در درس بعدی در مورد انواع تگ ها و قوانین نوشتن آنها صحبت خواهیم کرد.
هر وب مستر مبتدی باید بداند نحوه ایجاد صفحه html، و این کار بسیار آسان و ساده انجام می شود. با اطمینان می توانم به شما بگویم که پس از خواندن این مقاله، این کار را خواهید کرد ایجاد صفحات htmlبدون هیچ مشکلی
شما می توانید کد html را در هر ویرایشگر متنی (حتی دفترچه یادداشت) بنویسید، اما توصیه می کنم ابتدا از ویرایشگر فوق العاده ای استفاده کنید. دفترچه یادداشت ++. استفاده از آن بسیار راحت و آسان است. می توانید آن را از وب سایت رسمی https://notepad-plus-plus.org دانلود کنید.
مزیت اصلی این ویرایشگر این است که دارای برجسته سازی کد است. باور کنید، این بسیار راحت است، زیرا ... بلافاصله می توانید ببینید که برچسب کجا باز می شود و کجا بسته می شود.
برنامه را باز کنید و چگونه متوجه یک فایل جدید با نام شدید جدید 1، به طور خودکار ایجاد شد.

مراحل ساخت صفحه html
حالا از فایل جدیدی که ایجاد می کنیم سند htmlبه روش زیر:
1. به منوی فایل بروید و مورد را انتخاب کنید ذخیره به عنوان…یا کلیدهای میانبر را فشار دهید ( Ctrl+Alt+S)
2. در پنجره ای که ظاهر می شود، مکانی را که می خواهیم فایل را در آن ذخیره کنیم انتخاب کنید.
3. در میدان نام فایلما نوشتیم فهرست مطالبو انتخاب کنید نوع فایل فایل زبان نشانه گذاری فرامتن (*html; *htm; *shtml; *shtm; *xhtml;*hta).

پس از انتخاب نوع فایل،به طور خودکار در انتهای نام فایل درج می شود


Notepad++ را ببندید و به پوشه مشخص شده جایی که فایل را ذخیره کرده اید بروید. یک فایل در آنجا ایجاد شد فهرست مطالببا پسوند html و آیکون مرورگر که به طور پیش فرض نصب شده است. با دوبار کلیک کردن، فایل در مرورگر شما باز می شود. مرورگر پیشفرض من Opera است، بنابراین فایل ذخیرهشده به شکل زیر است:
پس از باز کردن فایل در مرورگر، چیزی نمی بینیم زیرا فایل ما خالی است، حتی یک خط کد html در آن وجود ندارد. بیایید با نوشتن چند خط کد در فایل وضعیت را اصلاح کنیم. برای انجام این کار، به پوشه حاوی فایل ما بروید، روی آن کلیک راست کرده و مورد را در منوی ظاهر شده انتخاب کنید. .

فایل در ویرایشگر Notepad++ باز می شود. حالا بیایید کد زیر را در فایل بنویسیم:
سلام دنیا

همچنین روش دیگری برای ذخیره فایل وجود دارد، شما باید روی نماد فلاپی دیسک واقع در نوار ابزار کلیک کنید.