از نویسنده:به webformyself خوش آمدید و امروز می خواهم به شما بگویم که چگونه پس زمینه سایت را تغییر دهید. رنگ پسزمینه یا تصویر در پسزمینه میتواند نقش بزرگی در ظاهر یک سایت داشته باشد، بنابراین باید بدانید که چگونه آن را تنظیم کنید.
نحوه تغییر پس زمینه در وردپرس
باز هم، اگر موتور وردپرس دارید، تغییر پسزمینه کلی صفحه کار سختی نخواهد بود. فقط باید روی دکمه "سفارشی" در تب "ظاهر" کلیک کنید. در اینجا باید "Colors" را انتخاب کنید. بسته به قالبی که انتخاب می کنید، ممکن است بتوانید رنگ ها را برای عناصر مختلف انتخاب کنید. اما در هر صورت می توانید رنگ صفحه را انتخاب کنید - یک پنل رنگی مناسب در مقابل شما باز می شود.

تعداد تنظیمات در اینجا بستگی به الگوی شما دارد. در هر صورت، قطعاً باید امکان تنظیم رنگ برای کل صفحه در قالبهای مختلف وجود داشته باشد.
در واقع، این تنها چیزی است که باید بدانید. اگر نیاز به دانلود یک تصویر پس زمینه دارید، مورد مناسب را انتخاب کنید و فایل مورد نیاز را در رایانه خود پیدا کنید.


از نظر خوب، تصویر نباید خیلی سنگین باشد، زیرا این امر بر سرعت بارگذاری سایت تأثیر زیادی خواهد گذاشت. ایده آل است که از تصاویر پس زمینه به اصطلاح بدون درز استفاده کنید که به صورت افقی و عمودی تکرار می شوند و در نتیجه کل فضا را پر می کنند.
پس از بارگذاری تصویر، چند تنظیمات مفید برای پیکربندی به شما نمایش داده می شود. راحتی وردپرس این است که بسته به تنظیماتی که انتخاب می کنید بلافاصله تغییرات را مشاهده می کنید.
ابتدا از شما خواسته می شود که یک روش تکرار را انتخاب کنید. در حال حاضر 4 گزینه وجود دارد: فقط به صورت افقی، فقط عمودی، در هر دو طرف تکرار کنید و تکرار نکنید. بسته به تصویری که استفاده می کنید، باید انتخاب کنید.
تکرار به شما این امکان را می دهد که در اندازه کوچک عکس به میزان قابل توجهی صرفه جویی کنید و می توانید آن را تکرار کنید تا جابجایی های واضح بین تکرارها قابل مشاهده نباشد. به این ترتیب میتوانید دهها کیلوبایت را در مقایسه با روشی که در آن یک تصویر کامل با اندازههای بزرگ بارگذاری میشود، ذخیره کنید.
موقعیت. در اینجا چیزی برای توضیح وجود ندارد، فقط نگاه کنید که چگونه ظاهر صفحه با موقعیت های مختلف پس زمینه تغییر می کند. گزینه ای را که بیشتر دوست دارید انتخاب کنید.
الزام آور. این یک تنظیم بسیار جالب است، به شما امکان می دهد انتخاب کنید که آیا تصویر پس زمینه را همراه با محتوا اسکرول کنید یا آن را در یک مکان ثابت کنید. من شخصاً همیشه دوست دارم گزینه ثابت را انتخاب کنم زیرا وقتی به پایین اسکرول می کنید، فقط بلوک های محتوا حرکت می کنند.
به عنوان مثال، اگر ارتفاع تصویر پسزمینه 1000 پیکسل دارید و آن را تکرار یا ضبط نمیکنید، وقتی به پایین اسکرول میکنید به سادگی از دید ناپدید میشود. تصحیح پسزمینه به تصویر اجازه میدهد همیشه در معرض دید باقی بماند. گاهی اوقات این یک راه حل بسیار موثر است.

روندها و رویکردهای مدرن در توسعه وب
الگوریتم رشد سریع را از ابتدا در ساخت وب سایت بیاموزید
در واقع، این همه برای تغییر پس زمینه در وردپرس است. همانطور که می بینید، همه چیز تا حد امکان ساده است.
نحوه تغییر پس زمینه وب سایت در html
بسیار خوب، ما به یک نسخه کاملاً بصری نگاه کرده ایم، که در آن نیازی نیست وارد کد شوید و چیزی در آنجا بنویسید. حالا بیایید بفهمیم که چگونه پس زمینه را از طریق html و css تغییر دهیم. این چه مزایایی دارد؟ شما می توانید تصاویر پس زمینه را نه تنها برای سایت به طور کلی، بلکه برای هر عنصر به طور جداگانه تنظیم کنید. به عنوان مثال، برای برخی از ویجت ها، منوها، هدرها و غیره. این امر فرصت های بسیار بیشتری در طراحی وب سایت و تغییر طراحی آن می دهد.
برای دسترسی به همه این استایلها، باید استایل اصلی قالب خود را پیدا کنید. معمولاً در ریشه یا در پوشه css قرار دارد و style.css یا main.css نامیده می شود.
در آن کدی را خواهید دید که عناصر مختلف سایت شما را طراحی می کند. اگر میخواهید پسزمینه را به صورت سراسری تنظیم کنید، میتوانید با اختصاص پسزمینه به انتخابگر بدنه، یعنی بدنه صفحه، این کار را انجام دهید.
پس زمینه چگونه تنظیم می شود؟
به یاد داشته باشید - ویژگی پس زمینه. امروز بهتر است از نسخه اختصاری نوشتن این خاصیت استفاده کنید. مثلا:
بدنه (پسزمینه: #ccc url(bg.png) بدون تکرار 50% 50% ثابت؛ )
بدن ( زمینه: #cccc url(bg.png) بدون تکرار 50% 50% ثابت شد. |
همه اینها به چه معناست؟ پارامتر اول معمولا یک رنگ ثابت است. فرض کنید آن را روی خاکستری تنظیم کرده ایم. اگر تصویر پس زمینه مشخص شده باشد، ممکن است رنگ مشخص نشود. همانطور که می بینید، تصویر با استفاده از ساخت url (مسیر فایل) مشخص می شود. بر این اساس، باید مسیر فایل را به درستی یادداشت کنید، و همچنین حتما پسوند آن را مشخص کنید.
تمام پارامترهایی که بعد از این یادداشت کردم اختیاری هستند و به دلخواه قابل تعیین هستند. بنابراین، من مشخص کردم که تصویر پس زمینه نباید تکرار شود، هم به صورت افقی و هم عمودی در مرکز قرار گیرد و همچنین در یک مکان ثابت شود تا هنگام اسکرول ناپدید نشود.
همانطور که می بینید، در اینجا همه همان پارامترهایی هستند که به صورت بصری پیکربندی کرده اید، اما در اینجا آنها به عنوان مقادیر ویژگی پس زمینه ثبت می شوند.
در این مثال، من از علامت مختصر مشخصه استفاده کردم، این فقط راحت تر است، اما در واقع، هر پارامتر فردی دارای ویژگی خاص خود است: پس زمینه-رنگ برای رنگ، پس زمینه-تصویر برای یک عکس، پس زمینه-موقعیت برای تنظیم موقعیت.
البته برای مسلط شدن به این ویژگی ها به شما توصیه می کنم ابتدا دوره ما را بگذرانید و اگر می خواهید کاربر پیشرفته زبان css شوید، سپس. در آنجا یاد خواهید گرفت که چگونه چندین پس زمینه را به طور همزمان تنظیم کنید، تکرار آنها را تنظیم کنید، از گرادیان ها استفاده کنید و غیره. اطلاعات برای سازندگان وب سایت بسیار جالب و مفید است.
خب من در مورد اصول کار با پس زمینه گفتم. برای دریافت اخبار و کسب اطلاعات بیشتر در مورد ساخت وب سایت در پورتال ما مشترک شوید.

روندها و رویکردهای مدرن در توسعه وب
الگوریتم رشد سریع را از ابتدا در ساخت وب سایت بیاموزید
با کمک رنگ و پس زمینه CSSشما می توانید آن را تقریبا به هر عنصری از یک صفحه وب اختصاص دهید، آزادانه تصویر پس زمینه و تکرار آن را به صورت افقی و عمودی کنترل کنید. علاوه بر این، با استفاده از CSS، می توانید یک تصویر پس زمینه را در هر نقطه از صفحه با استفاده از موقعیت یابی قرار دهید. فعلا زیاد جلو نرویم، به ترتیب پیش برویم.
ویژگی COLOR
این ویژگی رنگ عنصر یا به طور دقیق تر رنگ متن داخل عنصر را مشخص می کند. مقدار در یکی از اشکال ممکن مشخص شده است:
- نام رنگ (سبز، سیاه، قرمز...)؛
- کد رنگ هگزادسیمال (008000, 000000, FF0000...);
- کد رنگ اعشاری در RGB (رنگ: rgb (40، 175، 250))؛
ویژگی COLOR به ارث می رسد و اگر مقداری برای هیچ عنصری تنظیم نشده باشد، مقدار از جد آن به ارث می رسد. اما ممکن است این اتفاق بیفتد که برای جد تنظیم نشده باشد - سپس صفحه سبک مرورگر با استفاده از مقادیر پیش فرض اعمال می شود. رنگ عنصر در این مورد به احتمال زیاد سیاه خواهد بود.
همانطور که قبلاً اشاره کردم، میتوانید تقریباً برای همه عناصر یک رنگ تنظیم کنید، اینها میتوانند (H1... H6)، (قوی، em) و حتی اعداد صحیح (p) و حتی حاشیههای جدول باشند، اما بعداً در مورد آن بیشتر توضیح خواهیم داد.
بیایید به مثالی از تنظیم رنگ متن با استفاده از CSS نگاه کنیم:
h1 (رنگ: آبی)
در این مثال، تمام عناوین سطح اول صفحه وب آبی خواهند بود:
قوی (رنگ: قرمز)
در این صورت هر آنچه در متن صفحه وجود دارد با تگ هایلایت می شود قوی، قرمز می شود.
می توانید آن را اینگونه بنویسید:
h1، p، قوی (رنگ: سبز)
سپس سرفصلهای سطح اول، تمام پاراگرافها و هر چیزی که با یک برچسب مشخص شده است سبز میشود.
هنگامی که لازم است سرفصل ها با رنگ های مختلف برجسته شوند، از انتخابگرهای کلاس استفاده می شود. برای تعریف یک کلاس در HTML از ویژگی استفاده می شود کلاس، که می تواند برای هر عنصری اعمال شود. در کد HTML باید بنویسید:
class="Blue" > رنگ هدر این کلاس آبی خواهد بود
در شیوه نامه CSS، در این مورد، یک قانون می نویسیم که در آن انتخابگر عنصر H1 خواهد بود و از طریق نقطه ( . ) نام کلاس:
h1.آبی (رنگ: آبی)
در اسناد HTML، انتخابگرها بر اساس شناسه نیز استفاده می شوند شناسه. یک شناسه یک ویژگی مهم یا اولویت دارتر از یک کلاس است. و اگر هر دو کلاس و شناسه برای عنصری در کد HTML مشخص شده باشند، سبک شناسه اعمال خواهد شد. شناسه با یک علامت هش نشان داده می شود ( # ). برای استفاده از شناسه در کد HTML، باید بنویسید:
id="آبی" > رنگ هدر این شناسه آبی خواهد بود
در شیوه نامه به نوبه خود:
h1#آبی (رنگ: آبی)
ویژگی BACKGROUND-COLOR
این ویژگی به شما امکان می دهد رنگ پس زمینه را برای صفحه به عنوان یک کل، یک پاراگراف، یک پیوند یا به طور کلی برای هر عنصر HTML تنظیم کنید. برای انجام این کار، مقدار ویژگی یک رنگ یا مقدار را مشخص می کند شفاف(شفاف). کد پس زمینه صفحه نوشته شده است:
بدنه (رنگ پس زمینه: آبی)
در این صورت پس زمینه صفحه فیروزه ای می شود و برای دادن پس زمینه به هدر می نویسیم:
h1 (رنگ پس زمینه: زرد)
ما یک پس زمینه زرد برای سرفصل های سطح اول دریافت می کنیم.
رنگ و پس زمینه در CSS
ویژگی Background-REPEAT
این ویژگی زمانی استفاده می شود که تعیین شود آیا به صورت افقی و عمودی تکرار می شود یا خیر. مقادیر معتبر:
- تکرار- تصویر به صورت عمودی و افقی تکرار می شود.
- تکرار-x- تصویر فقط به صورت افقی تکرار می شود.
- تکرار y- تصویر فقط به صورت عمودی تکرار می شود.
- بدون تکرار- تصویر تکرار نمی شود.
کد به این صورت نوشته شده است:
پ(
تصویر پس زمینه: url( آدرس فایل تصویری)
;
background-repeat : repeat-x
}
متن این پاراگراف در بالای تصویر پس زمینه قرار می گیرد که به صورت افقی قرار می گیرد.
دارایی BACKGROUND-ATTACHMENT
این ویژگی برای نشان دادن اینکه آیا تصویر پسزمینه صفحه باید با متن پیمایش کند یا خیر به مرورگر استفاده میشود ( طومار) یا بی حرکت بمانید ( درست شد).
بدن (
تصویر پس زمینه: url( آدرس فایل تصویری)
;
background-repeat : repeat-x ;
پسزمینه پیوست: ثابت شد
}
در این حالت تصویر پس زمینه بدون حرکت باقی می ماند.
ویژگی BACKGROUND-POSITION
این ویژگی برای قرار دادن تصویر نسبت به . مقادیر بر حسب درصد (%)، واحد طول (cm، px)، با کلمات کلیدی مشخص میشوند:
- به صورت عمودی:
- بالا- بالای تصویر با لبه بالای صفحه یا بلوک تراز شده است.
- مرکز
- پایین- پایین تصویر با لبه پایین صفحه یا بلوک تراز شده است.
- به صورت افقی:
- ترک کرد- لبه سمت چپ تصویر با لبه سمت چپ صفحه یا بلوک تراز شده است.
- مرکز- مرکز تصویر با مرکز صفحه یا بلوک تراز شده است.
- درست- لبه سمت راست تصویر با لبه سمت راست صفحه یا بلوک تراز شده است.
ما یک کد نمونه را در درصد، واحد طول و کلمات کلیدی می نویسیم:
بدن (
تصویر پس زمینه: url( آدرس فایل تصویری)
;
موقعیت پس زمینه: 0% 0%
}
بدن (
تصویر پس زمینه: url( آدرس فایل تصویری)
;
موقعیت پس زمینه: 10 پیکسل 25 سانتی متر
}
بدن (
تصویر پس زمینه: url( آدرس فایل تصویری)
;
پس زمینه موقعیت: مرکز بالا
}
برای تغییر رنگ پسزمینه کل صفحه وب یا عناصر جداگانه، از ویژگی پسزمینه عمومی یا رنگ پسزمینه استفاده کنید. رنگ را می توان در هر قالب موجود برای CSS مشخص کرد. متداول ترین روش ها به شرح زیر است.
با نام رنگ
مرورگرها برخی از رنگ ها را با نام خود پشتیبانی می کنند. در اینجا چند کلمه کلیدی وجود دارد - سیاه (سیاه)، سفید (سفید)، قرمز (قرمز)، سبز (سبز)، آبی (آبی) و غیره.
با مقدار هگزادسیمال
برای تعیین رنگ ها از اعداد هگزادسیمال استفاده می شود. سیستم هگزادسیمال بر خلاف سیستم اعشاری، همانطور که از نامش پیداست، بر اساس عدد 16 است. اعداد به صورت زیر خواهد بود: 0، 1، 2، 3، 4، 5، 6، 7، 8، 9، A. , B, C , D, E, F. اعداد از 10 تا 15 با حروف لاتین جایگزین می شوند. اعداد بزرگتر از 15 در سیستم هگزادسیمال از ترکیب دو عدد در یک عدد تشکیل می شوند. به عنوان مثال، عدد 255 در اعشار با عدد FF در هگزادسیمال مطابقت دارد. برای جلوگیری از سردرگمی در تعیین سیستم اعداد، یک نماد هش # قبل از عدد هگزادسیمال قرار می گیرد، به عنوان مثال #666999. هر یک از سه رنگ - قرمز، سبز و آبی - می توانند مقادیری از 00 تا FF داشته باشند. بنابراین، نماد رنگ به سه جزء #rrggbb تقسیم می شود که دو علامت اول نشان دهنده جزء قرمز رنگ، دو علامت میانی - سبز و دو علامت آخر - آبی هستند. استفاده از فرم کوتاه شده مانند #rgb مجاز است که هر کاراکتر باید دو برابر شود. بنابراین، ورودی #fc0 باید به عنوان #ffcc00 در نظر گرفته شود. حروف بزرگ در این مورد مهم نیست، بنابراین متن را می توان با حروف بزرگ و کوچک تایپ کرد.
با استفاده از RGB
می توانید رنگ را با استفاده از مقادیر قرمز، سبز و آبی به صورت اعشاری تعریف کنید. هر یک از سه مولفه می تواند یک عدد از 0 تا 255 را بگیرد. همچنین می توان رنگ را به عنوان درصد تنظیم کرد، به عنوان مثال rgb (90٪، 30٪، 60٪).
RGBA
فرمت RGBA از نظر نحو شبیه به RGB است، اما شامل یک کانال آلفا است که شفافیت عنصر را تعیین می کند. مقدار 0 کاملاً شفاف، 1 مات و مقدار میانی مانند 0.5 نیمه شفاف است.
مثال 1 تغییر رنگ پس زمینه و متن را نشان می دهد.
مثال 1: رنگ پس زمینه
پایداری
پایداری لیاپانوف به طور نوسانی یک دستگاه پایدار را معکوس می کند.
نتیجه این مثال در شکل نشان داده شده است. 1.
برنج. 1. پس زمینه رنگی
فرمت RGBA به شما امکان می دهد رنگ پس زمینه یک عنصر را نیمه شفاف تنظیم کنید تا پس زمینه صفحه وب از طریق آن ظاهر شود. زمانی که یک تصویر پسزمینه یا الگو داشته باشیم، بهجای یک رنگ ثابت، قابل توجهتر و چشمگیرتر به نظر میرسد. سپس نقاشی از طریق پس زمینه ظاهر می شود، اما خوانایی متن باقی می ماند (شکل 2).

برنج. 2. پس زمینه شفاف
مثال 2 نحوه استفاده از فرمت RGBA را برای ایجاد چنین پس زمینه ای نشان می دهد.
مثال 2: فرمت RGBA
دنیای زیر دریا
در اعماق دریاها و اقیانوس ها، دنیایی خاص، غیرقابل مقایسه، شگفت انگیز و بر خلاف دنیای زیر آب وجود دارد که ما را احاطه کرده است.
سلام دوستان! من اخیراً برای یافتن نقاط ضعف طراحی وبلاگ خود را تجزیه و تحلیل کردم و به این نتیجه رسیدم که پس زمینه بسیار ضعیف به نظر می رسد و با طرح رنگ اصلی سایت به طور کلی مطابقت ندارد.
این به این دلیل است که پسزمینه با رنگهای اصلی قالب مطابقت دارد، این موضوع کمی مرا آزار میدهد و چشمانم بسیار خسته است.
در این مقاله کوتاه به شما می گویم که چگونه پس زمینه سایت را بسازید و تغییر دهید، تا انتها با دقت بخوانید و متوجه شوید که چه نتیجه ای از آن حاصل شده است.
نحوه ایجاد پس زمینه برای یک وب سایت آنلاین
قبل از ایجاد پسزمینه، باید بدانید که برای این کار نباید یک تصویر بزرگ انتخاب کنید که فقط بار اضافی روی پروژه ایجاد میکند و در نتیجه بارگذاری آن زمان زیادی را میگیرد.
من در مورد چگونگی افزایش سرعت بارگذاری وبلاگ در مقالات قبلی نوشتم: "" و "".
بنابراین، بهتر است از PATTERN به عنوان تصویر پس زمینه استفاده کنید.
الگویک عکس کوچک بدون درز است که با تکرار، پس زمینه بزرگی را تشکیل می دهد که کل فضای سایت را پر می کند.
تعداد زیادی راه برای ایجاد پس زمینه (الگو) وجود دارد. به عنوان مثال، می توانید هر موتور جستجویی را باز کنید و درخواست را در نوار جستجو وارد کنید ” دانلود پس زمینه برای سایت ”و سپس به امید یافتن الگوی مناسب، مدت زیادی را صرف گشتن در سایت های مختلف کنید.
اما چگونه می توان با حداقل تلاش یک پس زمینه ایجاد کرد؟ پیشنهاد میکنم به انتخاب سرویسهای آنلاینی که صدها پسزمینه آماده در پایگاه دادهشان وجود دارد، توجه کنید.
1) PatternCooler

یکی از بزرگترین مخازن مجموعه ای از پس زمینه ها. در اینجا می توانید الگوی بافت های مختلف را بیابید، پارامترهای رنگ را خودتان تغییر دهید و همچنین یک مورد محبوب را از بالا انتخاب کنید.
ببین چه چیزی تونستم برای خودم انتخاب کنم:
2) استریپ ژنراتور

همچنین یک تولید کننده پس زمینه آنلاین خوب. تعداد کمی تنظیمات و یک پایگاه داده نسبتاً بزرگ از موارد خالی وجود دارد.
نتیجه من:

3) الگوهای Bg

یک سرویس بسیار جالب برای ایجاد پس زمینه آنلاین. می توانید طرح های مختلف (قلب، ستاره، دایره) و رنگ بندی پس زمینه ایجاد شده را انتخاب کنید.
ببینید چه چیزی برای خودم انتخاب کردم:
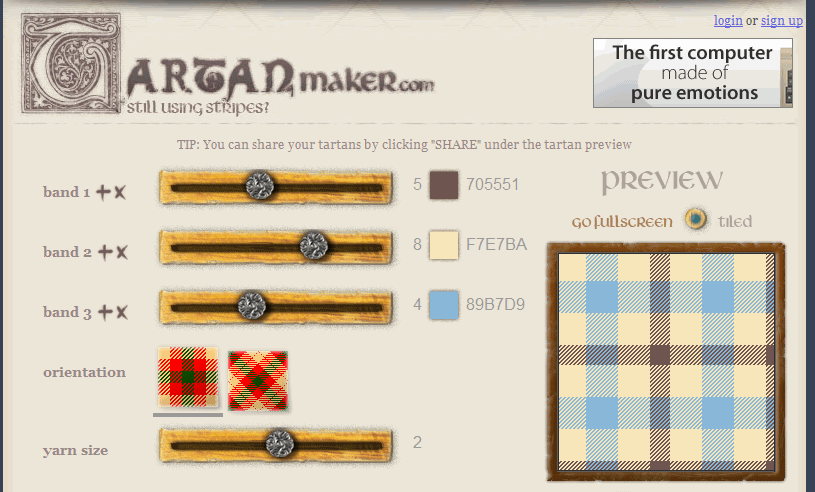
4) تارتان ساز

برای کسانی که می خواهند یک پس زمینه شطرنجی برای خود ایجاد کنند، باید به این سرویس پس زمینه آنلاین مراجعه کنند.

نحوه تغییر پس زمینه در سایت های HTML و PHP
اگر با سایتی کار می کنید که منحصراً در HTML توسعه یافته است، باید یک پس زمینه را در تگ افتتاحیه درج کنید.
... باید چیزی شبیه به این باشد:اگر الگوی اصلی بارگذاری نشود، رنگ مشخص شده در bgcolor (FFFFFF) به جای آن بارگذاری می شود.
اساسا اکثر وب مسترهای مبتدی و حتی پیشرفته از CMS WordPress به عنوان موتور وبلاگ استفاده می کنند، بنابراین برای نصب پس زمینه در سایت، باید الگوی ایجاد شده در بالا را با تصاویر تم در پوشه خود آپلود کنید.
برای انجام این کار، من یک تصویر (الگو) را در هاست آپلود می کنم، پوشه در این آدرس قرار دارد:
| / httpdocs/ wp- content/ themes/ Prosumer/ images |
/httpdocs/wp-content/themes/Prosumer/images
| پس زمینه: #FFFFFF url(images/fon-1.png) repeat; |
پس زمینه: #FFFFFF url(images/fon-1.png) repeat;
تنظیمات پایه:
- - تکرار - تصویر به صورت عمودی و افقی تکرار می شود.
- - تکرار-x - فقط به صورت افقی تکرار کنید.
- — تکرار-y - فقط به صورت عمودی تکرار کنید.
- - عدم تکرار - ممنوعیت تکرار.
امتحان کنید، آزمایش کنید، زیرا این تنها راهی است که می توانید پس زمینه ای را ایجاد یا تغییر دهید که به بهترین شکل با طراحی سایت هماهنگ باشد.
ویدیوی «چگونه پسزمینه وبسایت را تغییر دهیم» را تماشا کنید و هیچ سؤالی ندارید.
روز خوبی برای همه کسانی که می خواهند چیز جدیدی یاد بگیرند و یاد بگیرند! آیا تا به حال به ظاهر توجه کرده اید که در طول توسعه آن سازندگان برای طراحی پس زمینه صفحات تنبل بودند؟ و من انجام دادم. بد به نظر می رسد. اغلب، به دلیل فقدان تقسیمبندیهای معمول بین انواع مختلف اطلاعات، با هم مخلوط میشوند و به سادگی تمایلی به بررسی بیشتر چیزی در چنین منبع وب وجود ندارد.
برای جلوگیری از وقوع چنین فاجعه ای برای من، تصمیم گرفتم مقاله ای با این موضوع بنویسم: "چگونه یک پس زمینه صفحه در html ایجاد کنیم." پس از خواندن نشریه، خواهید آموخت که از چه ابزارهایی می توانید برای تنظیم طراحی پس زمینه استفاده کنید، چگونه پس زمینه را ثابت یا تغییر دهید، و بسیاری موارد دیگر که به جذابیت سایت شما کمک می کند. حالا بیایید شروع کنیم!
ابزارهای اساسی برای تنظیم پس زمینه صفحات وب
برای تنظیم یک تصویر پس زمینه، توسعه دهندگان زبان وب ویژگی پس زمینه را ارائه کردند. هم در و هم در css موجود است.
در زبان نشانه گذاری، این ویژگی تگ بدنه است و در شیوه نامه ها، یک ویژگی جهانی است که به شما امکان می دهد تا 5 ویژگی پس زمینه را همزمان تنظیم کنید. پسزمینه یک عنصر نسبتاً انعطافپذیر است که میتوان از آن برای تنظیم پسزمینه به صورت تک رنگ، یک تصویر رنگی یا حتی یک انیمیشن استفاده کرد.
بنابراین، برای تنظیم تصویر پس زمینه از طریق واحد html
فقط کد زیر را بنویسید: ... و به جای عبارت “آدرس فایل” مسیر تصویر را درج کنید.
با این حال، لطفا توجه داشته باشید! اگر می خواهید یک بوم تک رنگ را به عنوان پس زمینه مشاهده کنید که با مقداری از پالت رنگ مشخص شده است، این کار با استفاده از ویژگی bgcolor انجام می شود.
مثلا،
...، ما یک پس زمینه سیاه برای سایت خود قرار داده ایم.
رنگ ها در css و html یا با یک کلمه انگلیسی (مثلا قرمز) یا یک کد خاص که از علامت # و شش کاراکتر بعد از آن تشکیل شده است (مثلا #FFDAB9) مشخص می شوند.
هنگامی که گزینه دوم را در نرم افزارهای تخصصی توسعه دهندگان تایپ می کنید، پالت به طور خودکار در مقابل شما ظاهر می شود. اگر به تازگی شروع به یادگیری این زبان های وب کرده اید، می توانید کد رنگ را در اینترنت جستجو کنید.
پس زمینه به عنوان یک ویژگی در شیوه نامه های آبشاری
یا در یک فایل جداگانه با سبک های css یا در یک عنصر تنظیم شده است
متن اول
متن دوم