سلام خوانندگان اخیراً از من خواسته شد که توضیح دهم چگونه یک شیوه نامه را در وردپرس سفارشی کنم. و تصمیم گرفتم مهارت های کلیدی را شرح دهم. من توضیح نمی دهم که برگه سبک چیست، احتمالاً همه می دانند. اگر نمی دانید، ابتدا باید از "یاشا" یا "گوشا" دیدن کنید.
هیچ وب سایت مدرنی بدون این جدول نمی تواند کار کند. اگر بتواند قیافه بدی به خود می گیرد. مثلاً اولین سایت هایی که با .html نوشته شده بودند.
وردپرس پر از قالب های آماده با صدها گزینه است. فقط انتخاب کن و انجامش بده با این حال، همه استادان وب در تغییر آن مشکل دارند. بهبودهایی برای حذف فیلدهای غیر ضروری، کاهش فونت، فاصله بین خطوط، تورفتگی و غیره انجام دهید. تمام این عملیات های متعدد را می توان تنها با ویرایش یک فایل انجام داد. خوب، ممکن است تعداد بیشتری از آنها در قالب های مختلف وجود داشته باشد.
و بنابراین بیایید شروع کنیم.
فایل سبک ها را پیدا کنید.
شما می توانید به دو روش به فایل استایل دسترسی داشته باشید: مستقیماً از طریق سرور یا از طریق کنسول. من معمولا از کنسول استفاده می کنم، راحت و سریع است.
ظاهر - ویرایشگر
در اینجا لیستی از تمامی فایل های سایت را مشاهده خواهید کرد. برای پیکربندی و ویرایش style.css وردپرس باید فایل مورد نظر را در پایین انتخاب کنید
تصویر دوم خود برگه سبک را با فرمت css نشان می دهد، معمولاً به این فایل style.css می گویند
و بنابراین ما در مورد پرونده تصمیم گرفتیم. و ما آن را ویرایش خواهیم کرد. قبل از شروع ویرایش یا تغییر هر چیزی، به شما توصیه می کنم این فایل اصلی را در رایانه خود کپی کنید.
سفارشی سازی، ویرایش css
برای سفارشی کردن شیوه نامه، از برنامه های ویژه ای استفاده کنید تا زندگی خود را آسان تر کنید. اما در مورد من همه چیز ساده تر است و هیچ چیزی لازم نیست.
من از گوگل کروم استفاده می کنم. شاید برای من بهترین مرورگر باشد. و هنگام ویرایش شیوه نامه از آن استفاده می کنم. اما می توانید با Opera هم استفاده کنید.
چرا این همه را می گویم؟ ما به عملکرد راست کلیک در سایت علاقه مندیم. به طور دقیق تر، به منطقه ای که ما نیاز داریم. با کلیک راست، عملکرد "View Element Code" باز می شود

در این حالت عنصر برجسته شده و کد آن در زیر ظاهر می شود. و در سمت راست آنچه ما نیاز داریم ظاهر می شود. مقادیر از شیوه نامه که برای عنصر انتخاب شده اعمال می شود. 
در اینجا همه عناصر عنصر انتخاب شده را می بینیم. برجسته خاکستری تورفتگی است. از مقادیر می توانید ببینید که بالشتک 15 پیکسل در بالا و 14 پیکسل در کناره است.

اگر نیاز به تغییر این مقدار داشته باشیم، میتوانیم آنها را در همان لحظه تغییر دهیم. و ببینید که اکنون چگونه خواهد بود. اگر اندازه مورد نظر را انتخاب کرده اید، اکنون باید این مقدار را در خود شیوه نامه پیدا کرده و تغییر دهید.
چطور این کار را انجام دهیم؟ در تصویر با خطوط قرمز برجسته کرده ام. .nav > li > a دقیقاً عنصری است که شامل padding است: 15px 14px; ما باید این خط را در شیوه نامه پیدا کنیم. شما حتی یک hint style.css:520 دارید، یعنی در فایل style.css و خط شماره 520 قرار دارد.

اجازه بدهید مثال دیگری بزنم:
ما رنگ را تغییر خواهیم داد.
بر روی ناحیه مورد نیاز خود کلیک راست کرده و کد را مشاهده کنید.

می بینیم که این لباس آبی رنگ شده است. پس زمینه : #3b8dbd ; برای آزمایش، می توانیم رنگ را در محل تغییر دهیم. پس از آن رنگ مورد نظر را انتخاب می کنیم، در style sheet به دنبال .s1 .sidebar-toggle بگردیم و آن را پیدا کنیم. 
در اینجا می توانید پس زمینه را ببینید: #3b8dbd; این رنگ ما به صورت کد است. ما فقط باید آن را به رنگ خود تغییر دهیم و تغییرات را ذخیره کنیم.
فعلاً همین است. اکنون می توانید هر عنصری را تغییر دهید. اگر مشکلی دارید، می توانم ویرایش را در زمینه های دیگر نشان دهم. ادامه مقاله را ببینید.
*میتوانید ویرایشگر تصویری را در بخش «افزونهها» کنسول متصل کنید.
پلاگین TinyMCE پیشرفتهدکمه های اضافی را برای قالب بندی متن به ویرایشگر استاندارد اضافه می کند. در اینجا به برخی از آنها اشاره می کنیم:
- اندازه فونت
- نوع فونت
- رنگ پس زمینه
- عملکرد جستجو و جایگزینی متن در یک صفحه
همچنین می توانید حذف خودکار خطوط خالی را غیرفعال کنید.
میتوانید دکمههای تنظیمات را از نوار ابزار اضافه یا حذف کنید، و آنها را به ترتیب مناسب خود مرتب کنید.
تنظیمات ویرایشگر در بخش کنسول "تنظیمات" - "TinyMCE Advanced" قرار دارد.
تنظیمات افزونه

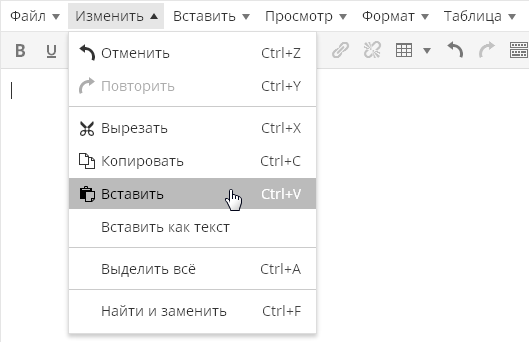
تنظیمات افزونه در "تنظیمات - TinyMCE Advanced" قرار دارد. از اینکه این افزونه به روسی ترجمه نمی شود نترسید - خود دکمه ها در ویرایشگر بصری TinyMCE تقریباً همه به روسی ترجمه شده اند، بنابراین نیازی به دانش انگلیسی ندارید. بله، و گربه در اینجا برای تنظیمات گریه می کند - در واقع، فقط باید از ماوس خود استفاده کنید تا دکمه های لازم را روی نوار ابزار ویرایشگر بصری بکشید. بله، و این اجباری نیست - تقریباً همه چیز در منوی ویرایشگر تکراری است:

به هر حال، منو را می توان با اولین تنظیمات افزونه غیرفعال کرد:

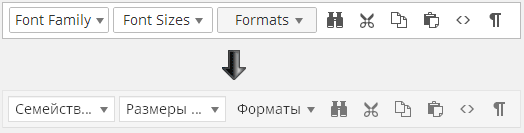
خود دکمه ها به زبان انگلیسی هستند، اما به راحتی می توان معنی آنها را فهمید:

همانطور که می بینید، همه چیز در تنظیمات افزونه به زبان انگلیسی است، اما هنگام ویرایش یک پست، تمام نوشته های انگلیسی به طور خودکار به روسی ترجمه می شوند. حتی اگر چیزی را متوجه نشدید، دکمه ای را روی پانل بیندازید، تنظیمات را ذخیره کنید، به ویرایش ورودی بروید و ببینید این یا آن دکمه به چه معناست.
اضافه کردن هر دکمه ممکن به نوار ابزار ایده خوبی نیست، زیرا هرگز به بسیاری از دکمه ها نیاز نخواهید داشت. علاوه بر این، بهتر است برخی از دکمهها را از دکمههایی که از قبل وجود دارند حذف کنید. هرچه ویرایشگر ساده تر باشد، استفاده از آن راحت تر و کارآمدتر است.
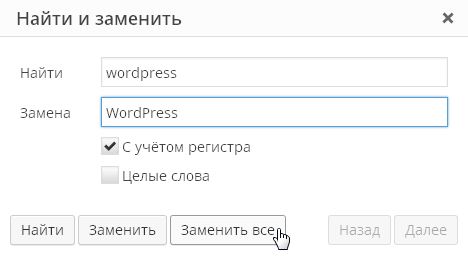
دکمه "یافتن و جایگزینی" گفتگوی زیر را نشان می دهد:

امکان انتخاب فونت و اندازه:

این همچنین یک عملکرد بسیار مفید است که به شما امکان می دهد بدون ویرایش سبک های قالب، متن مقاله خود را به روشی که دوست دارید قالب بندی کنید.
همچنین یک عملکرد "Block Viewing" وجود دارد:

این به شما امکان می دهد بصری نحوه قالب بندی متن خود را ارزیابی کنید. این مهم است زیرا درک اینکه چگونه این یا آن قطعه متن در یک ویرایشگر بصری قالب بندی شده است، اغلب بسیار دشوار است. یا تورفتگی های اضافی در برخی از متن ها از کجا می آیند:

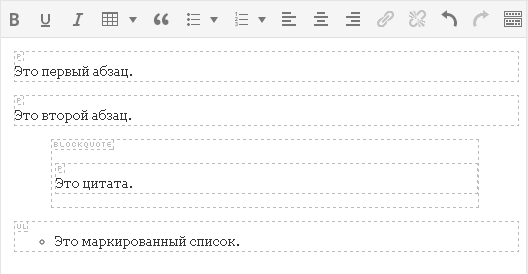
در ویرایشگر وردپرس، تگ های پاراگراف و شکست خط به طور خودکار قرار می گیرند و شما اصلا آنها را نمی بینید. هر متنی که بعد از آن "Enter" را فشار دهید در برچسب های پاراگراف قرار می گیرد که حتی اگر به برگه "متن" ویرایشگر بصری بروید نمی توانید آنها را ببینید.
گاهی اوقات این رفتار ویرایشگر باعث گیجی کامل می شود. به عنوان مثال، در این اسکرین شات می بینید که متن در تگ ها گنجانده شده است
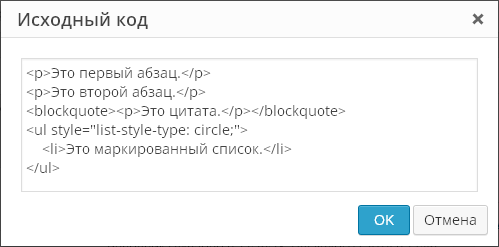
به طور خودکار معلوم شد که در تگ های پاراگراف نیز پیچیده می شودبه هر حال، افزونه TinyMCE Advanced این امکان را به شما می دهد تا کد منبع واقعی متن خود را بدون تگ های برش خورده مشاهده کنید. برای انجام این کار، در منوی «ابزار»، آیتم منوی «کد منبع» را انتخاب کنید:
این ویژگی به شما این امکان را می دهد که کد منبع واقعی مقاله خود را به جای کدی که هنگام جابجایی به برگه متن می بینید، ببینید. به عنوان مثال، در برگه "متن" کد می تواند مانند این باشد:
و هنگامی که از تابع کد منبع استفاده می کنید، خواهید دید:
یعنی متن خود را با تگ های پاراگراف از قبل قرار داده شده خواهید دید. و این دقیقا همان کدی خواهد بود که در پست منتشر شده شما در سایت نمایش داده می شود.
این افزونه همچنین توانایی درج لیست های استاندارد را افزایش می دهد. ویرایشگر پیش فرض فقط یک نوع لیست دارد:
این افزونه به شما امکان می دهد لیست هایی از انواع مختلف را وارد کنید:
دکمه درج شکلک ها:
یک دکمه سرگرم کننده که به شما امکان می دهد نحوه نمایش شکلک را در یک پست منتشر شده ارزیابی کنید، زیرا در ویرایشگر بصری شکلک ها همچنان به صورت متن نمایش داده می شوند. فقط فراموش نکنید که به "Settings\Writing" بروید و گزینه "تبدیل شکلک هایی مانند 🙂 و 😛 به تصاویر" را علامت بزنید.
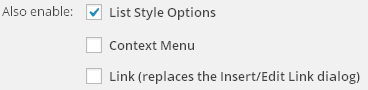
حال بد نیست به تنظیماتی که در زیر پنل برای انتخاب دکمه های استفاده نشده قرار دارد اشاره کنیم:
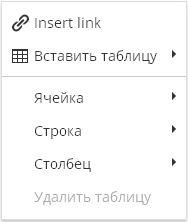
به طور پیش فرض فقط گزینه " گزینه های سبک لیست"، که شامل گزینه های پیشرفته برای درج لیست است که در بالا توضیح داده شده است. گزینه " منوی زمینه"شامل منوی زمینه افزونه است که با کلیک راست در ویرایشگر فراخوانی می شود:
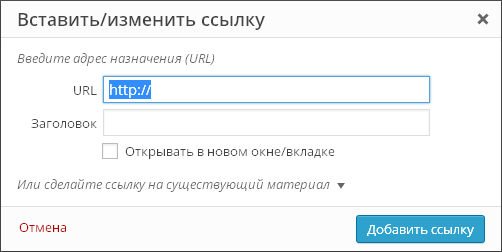
گزینه " پیوند (جایگزین گفتگوی درج/ویرایش پیوند می شود)" به گفتگوی درج پیوند اشاره دارد. به طور پیش فرض این گفتگو به این صورت است:
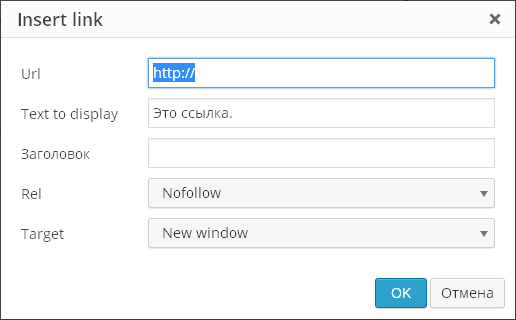
افزونه می تواند آن را با این جایگزین کند:
یعنی در واقع، دیالوگ افزونه فقط به شما اجازه می دهد تا برای لینک ها را وارد کنید و بقیه موارد در گفتگوی استاندارد برای افزودن لینک ها وجود دارد. اینکه آیا به این ویژگی افزونه نیاز دارید یا خیر، خودتان تصمیم بگیرید.
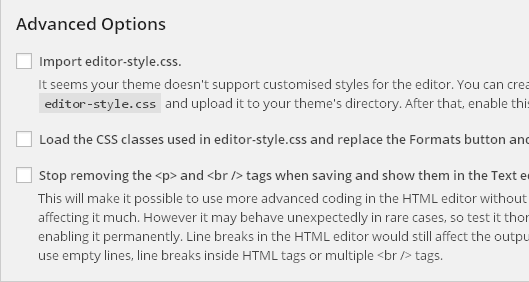
آخرین قسمت تنظیمات افزونه تنظیمات "پیشرفته" است:
کلاس های CSS مورد استفاده در editor-style.css را بارگیری کنید و دکمه Formats و منوی فرعی را جایگزین کنید.- این عملکرد در Prihod.ru پشتیبانی نمی شود.
حذف کردن را متوقف کنید
و
برچسب ها هنگام ذخیره و نمایش آنها در ویرایشگر متن -آخرین تنظیمات افزونه باعث میشود که ویرایشگر تگهای پاراگراف و شکست خط را در تب Text نشان دهد. یعنی هنگام ویرایش یک پست، همه چیز یکسان خواهد بود، اما در تب "متن" نشانه گذاری کامل html را مشاهده خواهید کرد. با این حال، ویرایشگر همچنان با قالب بندی خودکار خود عجیب و غریب خواهد بود. به عنوان مثال، این کد است:
پس از جابجایی به "Visual" و بازگشت به "Text" به صورت زیر در می آید:
یعنی ویرایشگر یک شکست خط را حذف کرد و دو شکست باقی مانده را در تگ های پاراگراف قرار داد. اما پس از ذخیره صفحه همه چیز
ناپدید خواهد شد.اما وقتی این تنظیمات را فعال میکنید، وردپرس از خوردن خطوط خالی که با دکمه Enter در حالت ویرایش بصری وارد میکنید، متوقف میشود. ویرایشگر کد را به جای خط خالی درج می کند
و هنگام ذخیره آن را حذف نمی کند، حتی اگر چنین خطوطی در صفحه وجود داشته باشد.مقاله از اینجا گرفته شده و کمی گسترش یافته است :)
بازدید (4481) بار
در صفحه پست گذاشته ایم جزء جزء- یک عنصر خاص از سیستم که برای نمایش اطلاعات از پایگاه داده سایت طراحی شده است.
قالب کامپوننت
پارامتر قالب کامپوننتمسئول ظاهر اکثر کامپوننت ها فقط یک الگوی پیش فرض دارند ( پیش فرض).
اگر چندین الگو وجود دارد، در لیست کشویی یکی را که نیاز دارید انتخاب کنید. لطفا توجه داشته باشید که با تغییر قالب، ظاهر صفحه ایجاد شده تغییر می کند.
پارامترهای اساسی و منبع داده
در اینجا منبع داده های منتشر شده (بلوک اطلاعات، انجمن ها، فرم وب، نظرسنجی و غیره) را تنظیم می کنیم:
در برخی موارد، منبع باید با استفاده از کدی که شناسه عنصر داده را ارسال میکند، مشخص شود (اما، به ندرت این مسئولیت بر عهده مدیر محتوا است).
شما باید بلافاصله پارامترهای مرتب سازی را تنظیم کنید (بر اساس چه معیارهایی و چگونه داده ها مرتب می شوند)، به عنوان مثال:
پیوند قالب ها
در اینجا ما آدرس های صفحه را پیکربندی می کنیم (برای اطلاعات بیشتر با مدیر تماس بگیرید):
مدیریت آدرس صفحات
در اینجا ما حالت را پیکربندی می کنیم CNC CNCیک آدرس اینترنتی است که برای انسان قابل خواندن است. این مخفف عبارت "url قابل خواندن توسط انسان" است (که در آن "url" به صورت عامیانه برای URL است).
کنترل حالت AJAX AJAX- فناوری دسترسی به سرور بدون بارگیری مجدد صفحه.
در اینجا ما AJAX را در کامپوننت تنظیم می کنیم. فناوری AJAX کل صفحه را به روز نمی کند (بارگذاری می کند)، بلکه تنها بخشی از آن را پس از اقدامات کاربر (به عنوان مثال، هنگامی که یک دکمه کلیک می شود) به روز می کند. بنابراین کاربر به سرعت نتیجه اقدامات خود را خواهد دید.
تنظیمات حافظه پنهان
در اینجا رفتار را تعریف می کنیم حافظه پنهان پول نقد- این یک نوع ذخیره سازی برای افزایش سرعت مشاهده اطلاعات در سایت است. هنگامی که کاربر اطلاعاتی را در یک وب سایت مشاهده می کند، همیشه از پایگاه داده درخواست نمی شود، بلکه از حافظه پنهان گرفته می شود.برای جزء:
حافظه پنهان برای کاهش بار روی سرور و افزایش سرعت نمایش داده ها استفاده می شود. زمان ذخیره سازی عمدتاً به دفعات به روز رسانی اطلاعات بستگی دارد: هرچه اطلاعات کمتر به روز شوند، زمان ذخیره سازی طولانی تر می شود. مراقب باشید، تنظیمات کش را فقط با توافق با مدیر سایت انجام دهید.
تنظیمات اضافی
پارامترهای اضافی در اینجا تعریف می شوند - دنباله خرده نان، سرصفحه های صفحه، فرمت های نمایش تاریخ و غیره:
سایر موارد منوی پاپ آپ برای چیست؟ بیایید آن را بفهمیم.
علاوه بر دستور ویرایش، لیستی از اجزایی را می بینیم که در حوزه مورد علاقه ما استفاده می شوند. برای هر جزء ما سه دستور می بینیم:
- کپی الگو؛
- ویرایش قالب؛
- کامپوننت را غیرفعال کنید.
دو دستور اول برای کار با الگو استفاده می شود، اغلب این وظیفه مدیر سایت است. اینجا تیم است غیر فعال کردن کامپوننتمی تواند به مدیر محتوا کمک کند. این گزینه کامپوننت را غیر فعال می کند. داده های این مؤلفه تا زمانی که شما در صفحه نمایش داده نمی شوند دوباره روشنش کن هنگام روشن شدن حالت ویرایش، مکان جزء با مربع قرمز نشان داده می شود
نقطه. برای فعال کردن یک جزء، مراحل معکوس را دنبال کنید:
.
در این درس دشوار، نحوه پیکربندی اجزا را فهمیدیم. شایان ذکر است که هر جزء دارای مجموعه ای از پارامترهای خاص خود است. برای اطلاعات دقیق در مورد کامپوننت و پارامترهای آن لطفا تماس بگیرید. در درس بعدی آنچه را که آموخته ایم با مثال های واقعی استفاده از کامپوننت ها تقویت خواهیم کرد.