انتخاب مناسب و قرار دادن سرفصل های H1 و H2 هنگام بهینه سازی متون در صفحات تبلیغ شده سایت، مرحله مهمی در کار سئو است. در این مقاله در مورد اینکه سرفصل های H1 و H2 چیست، چه نقشی دارند و چگونه از آنها به درستی برای رسیدن به بهترین نتیجه استفاده کنیم صحبت خواهیم کرد.
سرفصل های H1 و H2 چیست؟
سرفصل ها کلمات، عبارات یا عباراتی هستند که معنای اطلاعاتی را که به دنبال آنها می آید خلاصه می کنند. ما نیازی به بازخوانی کل متن یک مقاله در یک مجله یا روزنامه نداریم تا بفهمیم در مورد چیست. ما نگاهی به سرفصل ها و زیرعنوان ها می اندازیم و تصمیم می گیریم که آیا این مطالب برای ما جالب است یا خیر، آیا ارزش خواندن را دارد یا خیر. اگر کتاب درسی یا دستورالعملی را باز کنیم، با کمک سرفصل ها می توانیم دقیقاً اطلاعات مورد نیاز خود را پیدا کنیم. در یک کلام، عناوین نه تنها خوانندگان را جذب می کنند، بلکه به راحتی آنها را نیز خدمت می کنند.
متون در وب سایت ها نیز باید دارای عنوان باشند. حداقل 2 دلیل برای این وجود دارد:
1. سرفصل ها متن را ساختار می دهند و خواندن آن را آسان تر می کنند. خواندن متن جامد (اغلب "برگ" نامیده می شود) دشوار است، شما نمی خواهید آن را بخوانید. و از آنجایی که عوامل رفتاری (مجموعه ای از اقدامات بازدیدکنندگان در سایت) اکنون توسط موتورهای جستجو در نظر گرفته می شود، شما علاقه مند هستید که کاربر متن موجود در منبع شما را بخواند و صفحه را نبندد و از "برگ" می ترسد.
2. سرفصل ها برای موتورهای جستجو روشن می کنند که چه اطلاعاتی در قسمت خاصی از متن موجود است. بر اساس سرفصل ها، موتورهای جستجو ارزیابی می کنند که چگونه این اطلاعات انتظارات کاربران را برآورده می کند. به همین دلیل است که هنگام بهینه سازی متون بسیار مهم هستند.
اکنون متوجه شدید که نباید از استفاده از عنوان در متون در صفحات سایت غافل شوید؟ پس بیایید ادامه دهیم!
اصطلاحات H1 و H2 به چه معنا هستند؟ ما باید کمی به مسائل مربوط به html-layout بپردازیم. H1 و H2 (به طور دقیق تر،
و ) تگ های html هستند که اهمیت متن زیر را نشان می دهند. به آنها تگ های تاکیدی نیز می گویند. در سند html به شکل زیر است:
در یک صفحه وب، این هدرها به طور پیش فرض قالب بندی متفاوتی دارند:

در واقع، 6 سطح عنوان وجود دارد: از H1 تا H6. بر این اساس، عنوان H1 دارای بیشترین وزن، عنوان H2 ثانویه و عنوان سطح ششم H6 دارای کمترین وزن است. با این حال، برای ارتقاء سئو، مهمترین سرفصل ها H1 و H2 هستند. ما در مورد قوانین استفاده از آنها برای بهینه سازی متون صحبت خواهیم کرد.

برای قرار دادن مناسب سرفصل های H1 و H2 چه چیزی باید بدانید؟
عنوان H1 نه تنها در بهینه سازی متن، بلکه در بهینه سازی کل صفحه نقش مهمی دارد. این اوست که به موتور جستجو می گوید محتوای ارائه شده در صفحه چقدر با عنوان صفحه (عنوان) مطابقت دارد و بنابراین انتظارات کاربران را برآورده می کند.
آیا عنوانی خلاقانه، غیرمعمول و جذاب برای متن، مثلاً بر اساس بازی با کلمات، ارائه کرده اید؟ این رویکرد می تواند برای یک آگهی چاپی یا مقاله روزنامه خوب باشد، اما برای ارتقای جستجو، چنین خلاقیتی می تواند عواقب منفی داشته باشد. موتورهای جستجو تخیل و تفکر تخیلی ندارند، ویژگی ها برای آنها مهم است. در زیر دستورالعمل های مهمی برای نوشتن سرفصل H1 ارائه می دهیم.
قوانین اساسی برای استفاده از هدر H1
عنوان H1 باید کوتاه اما بزرگ باشد. یک شرط مهم، وجود طبیعی کلمات کلیدی در آن است. بیایید یک مثال بزنیم. فرض کنید در حال بهینه سازی صفحه ای هستید که حاوی کاتالوگ کفش های زنانه است. برای تبلیغ این صفحه، پرسشهای زیر انتخاب شدند (شما میتوانید درباره موارد جستجو در مطالب ما بخوانید "کارشناس سئوی خود را بشناسید"): "کفش های زنانه" (فرکانس - 3896)، "کفش های زنانه در مینسک" (فرکانس - 490)، "خرید کفش های زنانه" (فرکانس - 384)، "کفش های زنانه" (فرکانس - 207)، "کاتالوگ کفش های زنانه" قیمت ها» (فرکانس - 318). برای متن موجود در این صفحه، منطقی ترین استفاده از عنوان H1 "کفش های زنانه" است، زیرا کلی ترین است، اما در عین حال محتوای محتوا را توصیف می کند، و همچنین می تواند با عناوین بیشتر از آن مشخص شود. یک سطح
عنوان H1 فقط باید یک بار در هر صفحه ظاهر شود.
این عنوان در همان ابتدای متن و ترجیحا در بالای صفحه قرار می گیرد.
عنوان H1 باید بالای سرفصل های سطوح دیگر قرار گیرد (مجاز نیست مثلاً عنوان H2 قبل از آن قرار گیرد).
اندازه قلم این عنوان باید بزرگتر از اندازه قلم عناوین سطح پایین باشد. به طور پیش فرض، این طور است، اما اگر استایل ها خلاف آن را مشخص می کنند، باید وضعیت را اصلاح کنید.
نمونه های سرفصل H2
سرفصل های H2 چگونه تشکیل می شوند؟ ممکن است چندین مورد از آنها در متن وجود داشته باشد. به عنوان یک قاعده، آنها عنوان H1 را مشخص می کنند و کل متن را ساختار می دهند. بیایید به مثال خود در مورد صفحه ای که شامل کفش های زنانه است برگردیم. برای این صفحه می توانید یک متن فروش بنویسید که مزیت های مدل های ارائه شده به مشتریان را تشریح کرده و جدول اندازه ها را ارائه دهید. همچنین در صفحه، کاربر می تواند کاتالوگ کفش با عکس و قیمت را پیدا کند. در این مورد، عناوین در متن می تواند به شرح زیر باشد:

اگر عبارات جستجویی را که در این مثال برای تبلیغ صفحه خود استفاده می کنیم به خاطر بیاورید، متوجه خواهید شد که در سرفصل های H2 عباراتی غنی را گنجانده ایم که حجم جستجوی کمتری دارند. آنها می توانند در یک اتفاق غیرمستقیم ارائه شوند (به عبارت دیگر می توان آنها را رد کرد، "رقیق" کرد). و مهمتر از همه، آنها عنوان H1 ما را مشخص می کنند و به موتور جستجو سیگنال می دهند که متن زیر آنها واقعاً به سؤالات جستجوی نوشته شده در عنوان صفحه (عنوان) پاسخ می دهد.
رایج ترین اشتباهات در استفاده از هدرهای H1 و H2
هنگام استفاده از عنوان برای بهینه سازی متون، سعی کنید از اشتباهات زیر جلوگیری کنید:
استفاده از برچسب ها
و برای استایل دادن به عناصر صفحه این یک اشتباه رایج است که حتی بر خلاف میل شما ممکن است رخ دهد. در بسیاری از قالب های آماده سایت (مثلاً در جوملا یا وردپرس) در تگ ها و به عنوان مثال، نام بلوک ها را محصور کرده است. مثلاً «محصولات پرطرفدار»، «آخرین اخبار»، «ما در شبکه های اجتماعی هستیم» و غیره. این تکنیک موتورهای جستجو را گمراه می کند و هیچ چیز خوبی به همراه ندارد. بنابراین، هنگام انجام ممیزی SEO از یک سایت، یک متخصص لزوماً بررسی می کند که آیا عنوان ها "آنطور که در نظر گرفته شده" استفاده می شوند یا خیر. یک قانون مهم را به خاطر بسپارید - H1 و H2 فقط باید برای ساختار متن استفاده شوند!
و به عنوان مثال، نام بلوک ها را محصور کرده است. مثلاً «محصولات پرطرفدار»، «آخرین اخبار»، «ما در شبکه های اجتماعی هستیم» و غیره. این تکنیک موتورهای جستجو را گمراه می کند و هیچ چیز خوبی به همراه ندارد. بنابراین، هنگام انجام ممیزی SEO از یک سایت، یک متخصص لزوماً بررسی می کند که آیا عنوان ها "آنطور که در نظر گرفته شده" استفاده می شوند یا خیر. یک قانون مهم را به خاطر بسپارید - H1 و H2 فقط باید برای ساختار متن استفاده شوند!
استفاده از عناوین یکسان برای صفحات مختلف این البته مزخرف است، اما این اتفاق می افتد. حداقل، عنوان H1 باید برای هر صفحه منحصر به فرد باشد!
قرار دادن در سرفصل هایپرلینک ها.
وجود دو یا چند عنوان H1 در صفحه. ما به یاد داریم که این غیر قابل قبول است! شعار ما "یک صفحه - یک عنوان H1" است!
در پایان مقاله ما توجه شما را به نکته مهم دیگری جلب می کنیم. بیایید دوباره در مورد قالب های وب سایت صحبت کنیم. مواردی وجود دارد که قالب های صفحه استاندارد اصلاً سرفصل های H1 ندارند. سرفصل های H2 به جای آن می روند. حتی اگر در قسمت اداری سایت از شما خواسته شود متنی را در قسمت "عنوان مطلب" وارد کنید، در واقع ممکن است معلوم شود که در برچسب ها محصور می شود.
. بررسی کنید که آیا چنین نقصی در سایت شما وجود دارد - ساختار سند را با فشار دادن کلید F12 بررسی کنید. عنوان شما در برچسب ها پیچیده شده است ? بنابراین همه چیز عالی است!اهمیت قرارگیری صحیح عناوین متنی را نیز باید به توسعه دهنده ای که با سئو آشنایی ندارد در هنگام تنظیم یک سایت منحصر به فرد یادآوری شود.
ظهر بخیر، بازدیدکنندگان عزیز و خوانندگان دائمی وبلاگ من!
مقدار هدر h1 برای ارتقاء
موتورهای جستجو از کلمات و عبارات استفاده شده در این عنوان برای هدف قرار دادن صفحات برای یک کلمه کلیدی خاص استفاده می کنند. این عنوان یکی از مهمترین مؤلفه های مرتبط است.
با این حال، در فرآیند بهینه سازی متن یک مقاله، موتورهای جستجو برچسب عنوان را مهمتر از عنوان h1 می دانند.

به زبان ساده، میخواهم توجه داشته باشم که این تگ در وبسایتها و وبلاگها برای عناوین صفحه و پست بهترین استفاده است. این عناوین باید حاوی کلمات کلیدی باشد که باعث ارتقای این کلمات در موتورهای جستجو می شود.
مرتبط بودن صفحات و عملکرد خوب منبع وب شما مبنای اعتماد آینده موتورهای جستجو به منبع شما است.
استفاده از تگ h1 در وردپرس
کاملا تئوری بود. حال بیایید در مورد نکات اصلی صحبت کنیم که در آن استفاده از تگ h1 در منابع وب مدیریت شده توسط سیستم وردپرس را تحلیل خواهیم کرد.
این راز نیست که بسیاری از وب مسترهای مبتدی از رایگان استفاده می کنند. اما عیب این قالب ها این است که تقریبا همه آنها دارای خطا و کاستی هستند! مثل این…
یکی از این کاستی ها این است که گاهی از تگ h1 برای برجسته کردن عنوان صفحه استفاده نمی شود بلکه تگ دیگری مثلا h2 نوشته می شود.
دقیقاً چنین نقص یک قالب رایگان به نام Incredy را در وبلاگ خود شناسایی کردم.
یک روز تصمیم گرفتم به منبع مقاله خود نگاه کنم و کاملا تصادفی متوجه شدم که تمام عناوین مقالات من در تگ h2 نمایش داده می شود.
برای رفع این نقص شروع به ویرایش فایل single.php کردم. این فایل برای بسیاری از قالب های وردپرس یکسان است.
وظیفه اصلی single.php نمایش اطلاعات برای هر پست وبلاگ است. برای اینکه بدانید چگونه این نقص را در قالب خود برطرف کردم، به ادامه مطلب بروید.
برای رفع مشکل در محتویات فایل single.php کدی را پیدا می کنیم که هدر را نمایش می دهد. در فایل من به صورت زیر نمایش داده شد:

باید تگ های h2 را به تگ های h1 مورد نظر تغییر دهیم و سپس روی دکمه «به روز رسانی فایل» کلیک کنیم. همین. همانطور که می بینید، انجام این کار آسان است. در اینجا نحوه تغییر فایل پس از تغییرات لازم است:

ممکن است این کد در فایل شما کمی متفاوت به نظر برسد. با این حال، این چندان مهم نیست، نکته اصلی در اینجا درک معنای اساسی است.
یک ویرایش مشابه (به جای h2 با h1) باید روی فایل قالب وبلاگ دیگری به نام page.php نیز انجام شود. این اوست که صفحات وبلاگ را نمایش می دهد.
فکر می کنم می دانید که وبلاگ وردپرس شامل پست ها و صفحات مختلفی است. توابعی که ایجاد و ویرایش آنها را انجام می دهند در فایل های مختلف قرار دارند و اطلاعات را با استفاده از ماژول های برنامه های مختلف نمایش می دهند.
اما این اطلاعات فقط برای درک شماست.
پس بیایید ادامه دهیم. پس از تغییر فایل page.php کدی که وظیفه نمایش عنوان صفحات وبلاگ من را بر عهده دارد به این صورت شده است:

با این حال، این همه تغییراتی نیست که باید اعمال شود. مسئله این است که من یک نقص جدی دیگر را شناسایی کرده ام.
این شامل این واقعیت بود که از این تگ برای نمایش عنوان کل وبلاگ استفاده می شد و این منجر به تکرار تگ های متعدد h1 شد. موتورهای جستجو چنین بهینه سازی مجدد را دوست ندارند!
در حال ویرایش قالب برای تگ h1
برای ویرایش قالب وردپرس و حذف خروجی تگ h1 از سربرگ وبلاگ، باید تغییراتی در فایلها اعمال کنید: header.php (فایل نمایش هدر منبع وب) و style.css (فایل سبک منبع وب).
شما باید فایل header.php را تغییر دهید:

این کد را در فایل header.php که عنوان وب سایت یا وبلاگ شما را ارائه می کند، پیدا کنید و سپس تگ h1 را با یک تگ پاراگراف p جایگزین کنید.
پس از تغییر، تصویر زیر را مشاهده می کنیم:

در حال ویرایش فایل style.css
برای ثابت نگه داشتن اندازه قلم و نوع هدر وبلاگ، باید تغییراتی در style.css ایجاد کنید. این فایل را باز کنید و به دنبال استایل های h1 بگردید. برای من آنها شبیه به این هستند:

سپس تگ h1 را با یک تگ p جایگزین کنید و اندازه فونت را ویرایش کنید:

تگ Html h1 برای صفحه اصلی وبلاگ
در صفحه اصلی وبلاگ باید تگ H1 در عنوان یا توضیحات وبلاگ و H2 در عنوان مقالات نوشته شود.
اما چگونه می توان این کار را انجام داد؟ بالاخره در پست های ما از تگ اصلی برای عنوان مقاله استفاده می شود.
فایل index.php را برای ویرایش باز می کند و خطی مانند این را پیدا می کند:
ممکن است مال شما کمی متفاوت به نظر برسد، اما معنی آن یکی است. در اینجا مهم است که مطمئن شوید مانند تصویر بالا، تگ h2 در این خط نوشته شده است.
اگر از طریق تگ دیگری نمایش داده شد، h2 را بنویسید و فایل را آپدیت کنید.
حالا در مورد H1
همانطور که قبلاً اشاره کردم ، h1 باید در صفحه اصلی در عنوان یا توضیحات وبلاگ نوشته شود. باید حاوی کلمات کلیدی باشد که محتوای کل منبع وب را منعکس کند.
اما این همه ماجرا نیست.
اگر به سادگی عنوان یا توضیحات وبلاگ را از طریق تگ h1 بنویسیم، در تمام صفحات مقالات متعدد وبلاگ نمایش داده می شود.
این باعث ایجاد یک تگ تکراری h1 می شود که خوب نیست! موتورهای جستجو آن را دوست ندارند ... بنابراین، من راه حل خود را ارائه می دهم.
لازم است شرطی در قالب کد php اضافه شود که این تگ در عنوان وبلاگ فقط در صفحه اصلی نوشته شود و در سایر صفحات مقالات وجود نداشته باشد.
و این خود شرط است:
عنوان یا توضیحات وبلاگ شما
< >عنوان یا توضیحات وبلاگبنابراین، فایل وبلاگ header.php را باز کنید و این شرط را در هدر وبلاگ بنویسید.
برای من شبیه این است:

همانطور که می بینید، برای منبع خود، توضیح وبلاگ "تبلیغ وبلاگ و درآمد در اینترنت" را در برچسب h1 در صفحه اصلی قرار دادم.
اساساً همین است. ما نقص های قالب رایگان را با موفقیت ویرایش کردیم.
امیدوارم متوجه شده باشید که چگونه از تگ h1 در وبلاگ خود برای خوشحال کردن موتورهای جستجو به درستی استفاده کنید.
در آموزش های بعدی خود، در مورد نحوه استفاده صحیح از تگ های h1، h2، h3 و h4 در منبع وب خود صحبت خواهم کرد. بنابراین در به روز رسانی ها مشترک شوید تا این مطالب مفید را از دست ندهید.
دوباره می بینمت تا!

h1-h6 به چه معناست؟
در هر صورت، شما باید با تئوری شروع کنید، زیرا بدون این امکان ادامه کار وجود ندارد. بنابراین، اینها تگ های html هستند که حاوی متنی هستند که باید عنوان عنوان شود. H1 عنوان اصلی صفحه است، باید تنها باشد، h2 عنوان فرعی مقاله یا بخش فصل است (اگر در مورد کتاب صحبت می کنیم)، h3 عنوان موجود در بخش و غیره است.
در ساخت سایت، به عنوان یک قاعده، اغلب از h1-h3 استفاده می شود، از سه تگ آخر بسیار به ندرت استفاده می شود، زیرا نیازی به شکستن متن به چنین قطعات کوچکی نیست، مگر اینکه در مورد یک انتشار متن بزرگ صحبت کنیم.
سرفصل ها از قبل به صورت پیش فرض سبک بندی شده اند. برای مثال حروف سرفصل ها پررنگ هستند و اندازه آنها 1.5 تا 3 برابر اندازه متن معمولی صفحه است.
قوانین اساسی برای کار با هدرها
چند h1 می تواند در سایت باشد؟ هر چقدر که دوست دارید، زیرا یک منبع اینترنتی می تواند از صفحات زیادی تشکیل شده باشد. در اینجا بسیار مهمتر است که به قانون دیگری پایبند باشید - در هر صفحه جداگانه سایت شما باید یک h1 وجود داشته باشد. این به این دلیل است که این عنوان اصلی است و همیشه باید یک عنوان اصلی وجود داشته باشد.
اما اگر این قانون را نادیده بگیرید چه اتفاقی می افتد؟ همانطور که عمل واقعی نشان می دهد، هیچ چیز فاجعه آمیزی به احتمال زیاد اتفاق نمی افتد. نمیخواهم در مورد آن بنویسم، اما موارد متعددی را میشناسم که مدیران وبسایتها چندین h1 در یک صفحه داشتند، در حالی که همه مقالات آنها موقعیت خود را در موتورهای جستجو حفظ کردند.
بنابراین ممکن است اینطور باشد، اما نیازی به ایجاد چندین h1 در صفحه ندارید. هنوز درست نیست و هنوز هم می تواند مضر باشد. به عنوان مثال، در موقعیتهای بالا، وبمسترها قبلاً سایتهای قدیمی را ارتقا داده بودند، بنابراین چند h1 در صفحه اوضاع را بدتر نمیکرد.
با این حال، هنگام تبلیغ یک سایت جوان، رعایت ظرافت های مختلف بسیار مهم است تا منبع در سریع ترین زمان ممکن تایید موتورهای جستجو را دریافت کند و شروع به ایجاد ترافیک کند.
بدیهی است که h1 باید در همان ابتدای مقاله باشد. این با متا تگ عنوان یکسان نیست. عنوان در نتایج جستجو و در عنوان برگه مرورگر قابل مشاهده است و h1 مستقیماً در صفحه قابل مشاهده است. بقیه سرفصلها (h2-h6) میتوانند به تعداد دلخواه و در هر مقداری باشند.
چگونه بررسی کنیم که h1 در یک صفحه وجود دارد؟
اکنون به مهمترین چیز می رویم. چگونه تشخیص دهیم که همه چیز در سایت شما با یک عنوان عادی است؟ حداقل چند گزینه برای نحوه انجام این کار وجود دارد.
ابتدا کد منبع را باز کرده و آن را جستجو کنید. کد منبع با میانبر صفحه کلید Ctrl + U باز می شود. در مرحله بعد، برای باز کردن جستجو به ترکیب Ctrl + F نیاز دارید. نام تگ مورد نظر یعنی h1 را در آن وارد کنید.
اگر دو نتیجه پیدا کنید - به ترتیب برچسب های باز و بسته شدن، درست خواهد بود. در صورت وجود نتایج بیشتر، باید تغییراتی در کد قالب سایت ایجاد کنید. اگر h1 اصلاً وجود نداشت، باید اقداماتی نیز برای ظاهر شدن آن انجام شود.
ثانیاً میتوانید از سرویسی استفاده کنید که سایت را برای شاخصهای بهینهسازی موتور جستجو آنالیز میکند و گزارش میدهد. چنین خدمات زیادی وجود دارد، من فقط چند مورد را ارائه می دهم: pr-cy.ru، audit.megaindex.ru/
سرویس Megaindex این قابلیت را دارد که ارتباط یک صفحه را بررسی کند، یعنی اینکه چگونه برای یک عبارت کلیدی خاص بهینه شده است. آدرس یکی از صفحات سایت خود و کلمه کلیدی اصلی را وارد کنید. در مورد بررسی فقط h1، این عبارت کلیدی می تواند هر چیزی باشد.

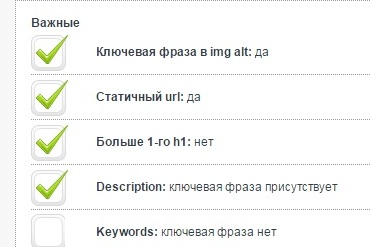
همانطور که می بینید، بررسی نشان داد که فقط 1 h1 در صفحه وجود دارد که خوب است. اگر بیشتر بود حتما چک آن را مشخص می کرد. همانطور که می بینید، این یک عامل مهم است، اگرچه یک عامل مهم نیست. رعایت نکردن آن منجر به فاجعه ای نمی شود، اما در بهینه سازی موتورهای جستجو، ابتدا باید چنین مشکلاتی برطرف شود.
اگر مشکلی پیدا شد چگونه آن را حل کنیم؟
راه حل بسیار ساده است، فقط باید کد قالب خود را کمی تغییر دهید. اول از همه، باید بدانید که سایت شما روی چه موتوری است. ساختار قالبها برای همه موتورها ممکن است کمی متفاوت باشد، اما هنوز اشتراکات زیادی دارند.
به عنوان مثال، در وردپرس، شما باید فایل های page.php (قالب صفحه) و single.php (قالب پست) را ویرایش کنید. نگاهی به فایلهای index.php (صفحه اصلی) و archive.php (بایگانیها بر اساس تاریخ و نویسنده) نیز مفید خواهد بود، و گاهی اوقات نیز یک category.php در مضامین (پستهای یک دسته جداگانه) وجود دارد.
خوب، فرض کنید فایل مورد نظر را پیدا کرده و باز کرده اید، بعد چه باید کرد؟ سپس از همان جستجو (Ctrl + F) استفاده کنید. نام تگ را دوباره وارد کنید. اگر کد زیادی در فایل وجود ندارد، خودتان می توانید آن را جستجو کنید و خطوط لازم را پیدا کنید. در اینجا اقدامات شما به آنچه دقیقاً باید اصلاح شود بستگی دارد.
به عنوان مثال در یک قالب عنوان پست در h2 نمایش داده شده است. شاید توسعه دهنده آن سئو را متوجه نشده باشد، به همین دلیل چنین اشتباهی را مرتکب شده است. اما این به راحتی رفع می شود. single.php را ویرایش می کنیم و h2 را به h1 در آن تغییر می دهیم. این را می توان هم به صورت دستی و هم با استفاده از عملکرد تعویض خودکار انجام داد.
همچنین ممکن است نیاز به ویرایش نوار کناری (sidebar.php) داشته باشید. در واقع، h1 اضافی می تواند در هر جایی باشد: در سرصفحه ویجت ها، در منو، و حتی در پاورقی (footer.php). همه اینها باید پیدا شود و حذف شود.
خوب، اگر چندین h1 در خود مقاله وجود داشته باشد چه؟ سپس مشکل حتی راحت تر حل می شود - با ویرایش خود مقاله. تمام h1 غیر ضروری را حذف کنید و تنها یک عنوان اصلی باقی بگذارید.
همانطور که می بینید، می توانید بدون هیچ مشکلی خودتان با این مشکل مقابله کنید. برای این کار حتی نیازی به دانش در زمینه سایت سازی ندارید، بلکه فقط به توانایی ابتدایی در یافتن و باز کردن فایل ها، استفاده از جستجو و تغییر اندکی خطوط لازم نیاز دارید. بله، و در حال حاضر نیازی به مراجعه به متخصص سئو نیست، حداقل در مورد موضوعی که امروز در نظر گرفته ایم.
خوب، اکنون می دانید که چگونه عنوان h1 را در صفحه بررسی کنید و قالب را به درستی تنظیم کنید. البته این تنها یکی از تنظیماتی است که به شما کمک می کند تا سایت خود را ارتقا دهید و کسب درآمد کنید. در صورت مطالعه و برداشت آن به درآمد 20 هزار روبل در ماه در کمترین زمان ممکن می توانید اطلاعات بسیار بیشتری پیدا کنید. در همه چیز و موقعیت های خوب در جستجوی خود موفق باشید!
در پروژه های اطلاعاتی برتر من، ابتدا یک متخصص در این موضوع ساختار مقاله (عنوان و زیرعنوان) را ترسیم می کند و سپس کپی رایترها متن را روی آنها می نویسند.
اگر به کیفیت اهمیت می دهید، ساختار در واقع بسیار مهم است. و برای ایجاد یک ساختار معمولی، به درک نحوه عملکرد تگ های h نیاز دارید.
h1 عنوان فرعی اصلی مقاله است که معمولا بالای متن قرار می گیرد.
عنوان اول باید از نظر بصری بزرگتر از بقیه عنوان های صفحه باشد.
h2-h6 زیرعنوان های کوچکی هستند که تودرتو هستند.
هدرها برای چیست؟
برای کسانی که خیلی در این موضوع نیستند، در اینجا، در اصل، یک ویدیوی خوب در مورد اصول اولیه گردآوری زیرعنوان های h1-h6 وجود دارد. اگر خود را متخصص نمی دانید، بررسی کنید:
و برای ادغام مطالب، یک ویدیوی ضعیف تر:
سرفصل ها در یک عبارت یا حتی یک کلمه فراخوانی می شوند تا ماهیت اصلی، ایده متن بعدی را برجسته کنند. معمولاً شخص قبل از هر چیز به آنها توجه می کند و تصمیم می گیرد که بقیه مطالب را بخواند یا خیر. سرفصل ها در متون تبلیغاتی، نامه ها اهمیت ویژه ای دارند و به عنوان ابزار اصلی برای جلب توجه مخاطبان هدف عمل می کنند.
در کد، تگ به شکل زیر است:
، که در آن حرف h از کلمه "header" گرفته شده است که در ترجمه به معنای "header" است. هر سطح با یک عدد مربوطه نشان داده می شود.
H-تگ از چشم مردم
متن زیر عنوان تمیزتر و راحتتر خوانده میشود. یک کاربر مدرن مدتهاست که یاد گرفته است مقالات را فقط در چند ثانیه اسکن کند و به سرعت نتیجه گیری کند که آیا ارزش خواندن کل متن را دارد یا خیر، آیا حاوی اطلاعات مفیدی است که او به دنبال آن است. سرفصل ها توجه را جلب می کنند، نکته اصلی را برجسته می کنند و به کاربر فرصت تجزیه و تحلیل مطالب را می دهند.
تگهای h1، h2، h3، h4، h5، h6 به شما این امکان را میدهند که نوعی نقشه برای خواننده ایجاد کنید که بر اساس آن میتواند به سرعت در متن حرکت کند. و اگر این ترشحات توانست توجه را به خود جلب کند، آنگاه فرد در صفحه باقی می ماند و احتمالاً کل مقاله را خواهد خواند. شما می توانید نتیجه را با عوامل رفتاری بررسی کنید. اگر افراد در صفحه معطل شوند، هر گونه اقدامی را انجام دهند، کار روی سئو بیهوده انجام نشده است.
تگ های H از نگاه موتورهای جستجو
ربات های جستجوگر اطلاعاتی را از آنها برای تحلیل معنایی جمع آوری می کنند. از اهمیت ویژه ای برای ربات ها سرفصل های سطوح h1، h2، h3 هستند. استفاده ناسازگار یا نادرست از آنها می تواند بر رتبه بندی صفحه تأثیر منفی بگذارد. اگر در کد HTML اصلاً تگ h وجود نداشته باشد، آنگاه سایت در ارتقاء با مشکل مواجه خواهد شد. سطوح h4، h5، h6 اهمیت کمتری دارند.
سلسله مراتب تگ های H
قانون اصلی در چینش سرفصل ها سلسله مراتب آنهاست. لزومی ندارد که تگ ها از نظر اندازه دنبال یکدیگر باشند، اما استفاده از مثلاً h3 در متن اگر متای h2 را در جایی ندارید یا از h6 بدون h5 استفاده کنید غیرقابل قبول است.
این چیزی است که سلسله مراتب با تودرتوی مناسب به نظر می رسد:
تگ h1 چیست؟
تگ h1 فهرست مطالب متن است (مثل عنوان یک کتاب یا عنوان مقاله در روزنامه).
هر صفحه باید یک و تنها یک تگ h1 داشته باشد.
از نظر جذابیت برای کاربر، از اهمیت بالایی برخوردار است. اما برای ارتقاء سئو، .
عنوان نیز یک عنوان است، اما نه تنها برای مردم، بلکه برای روبات ها نیز تجویز می شود. در خود صفحه نمایش داده نمی شود، بلکه فقط در تب مرورگر و در قطعه به عنوان یک لینک فعال به سایت نمایش داده می شود. در واقع عنوان یک جایگزین است، اما عنوان اصلی برای یک سند html. اگر گم شده باشد، موتور جستجو h1 را به عنوان مبنا در نظر می گیرد و از آن در داسی استفاده می کند.
چرا h1 باید با عنوان متفاوت باشد
درک اینکه h1 و Title سرفصل های متفاوتی هستند بسیار مهم است. و بر این اساس باید به طرز ماهرانه ای ترکیب شوند. در اینجا اصول اولیه در مورد این موضوع وجود دارد:
نادیده گرفتن قوانین منحصر به فرد بودن و مرتبط بودن سرفصل ها می تواند منجر به این واقعیت شود که سایت در زیر فیلتر قرار می گیرد. اخیراً موتورهای جستجو توجه ویژه ای به کیفیت محتوا و تنظیمات سئوی آن کرده اند. تکراری، هرزنامه، قرار دادن هرج و مرج سرفصل ها، مغایرت آنها با محتوا مجازات دارد.
طول مورد نیاز H1
توصیه میشود که H1 مختصرتر از عنوان باشد و از تعداد کاراکترهای بیشتر از 50 تجاوز نکند. اما اگر عنوان طولانیتر باشد، هیچ فاجعهای وجود نخواهد داشت، زمانی که نمیتوان کل نقطه را در مقدار تعیینشده فشرده کرد.
افزونههای ویژه وردپرس به شما امکان میدهند پر کردن صحیح تمام متاها را درست در ویرایشگر تجزیه و تحلیل کنید.
قوانین برای نوشتن شایسته h1
- باید برای کل سایت منحصر به فرد و کاملاً قابل خواندن باشد.
- تگ عنوان را تکرار نمی کند، اما با آن تناقض هم ندارد.
- شما نباید آن را خیلی طولانی کنید (می توانید عنوان را حجیم تر کنید).
- فقط 1 بار در هر صفحه استفاده شده است.
- مرتبط با متن و منعکس کننده ماهیت معنایی مطالب است.
- جالب، جذاب برای کاربر؛
- در پایان نمی توانید نقطه بگذارید و توصیه می شود از علائم نگارشی به حداقل ممکن استفاده کنید.
کاربرد کلیدها
عبارات کلیدی اصلی، اول از همه، باید حاوی عنوان باشند. اما باید در h1 نیز نوشته شوند. و آنجا، و آنجا بهتر است این کار را در همان ابتدا انجام دهید. اما بهتر است کلمات کلیدی در این دو تگ از یکدیگر تکراری نباشند. شما باید از اشکال مختلف کلمه یا رخدادهای رقیق در h1 و از رخدادهای مستقیم در عنوان استفاده کنید.
برخی تمام کلیدهای صفحه را می گیرند و ساختار مقالات را از روی آنها می سازند. فوراً به خاطر داشته باشید که بدون PFهای جالب، چنین پراکندگی کلمات کلیدی بر اساس زیرعنوان توسط فیلتر برای بیش از حد هرزنامه مجازات می شود.
ترفندهای روانشناسی برای تدوین یک تیتر جذاب
عنوان باید جذاب باشد. در اینجا ویدئویی از ماکسیم ایلیاخوف، متخصص رسانه، رئیس دانشکده سردبیران و خالق سرویس Glavred آمده است:
در اینجا چند "تکنیک" دیگر وجود دارد که هنگام جمع آوری سرفصل ها استفاده می شود.
راه حل
به یاد داشته باشید که انسان همیشه به دنبال اطلاعات یا کالا نیست، بلکه قبل از هر چیز به دنبال راه حلی برای مشکلات، نیازها، نیازهای خود است. دقیقاً مطابق با مشکل مورد نظر مخاطب هدف عمل کنید
نمونهای از یک تیتر موفق: «ریزش مو؟ یک هفته دیگر ریزش را متوقف کنید."
نمونه ای از عنوان ناموفق: "آیا می توان ریزش مو را متوقف کرد؟"
در حالت اول، ما به وضوح مشکل را شناسایی می کنیم و راه حل خاصی ارائه می دهیم. در حالت دوم، مشکل به صورت غیرمستقیم تحت تأثیر قرار می گیرد و گزینه های حل آن تار می شود.
فتنه
نمونه ای از یک تیتر موفق: "افشای راز موثرترین دستور العمل برای ریزش مو."
نمونه ای از عنوان ناموفق: "بهترین دستور برای ریزش مو".
پذیرش "امتحان"
جمله ای به این شکل خواننده را به چالش می کشد تا خود را بیازماید.
نمونه ای از یک عنوان موفق: "آیا مطمئن هستید که به روش صحیح با ریزش مو مبارزه می کنید؟"
نمونه ای از عنوان ناموفق: "آیا همه چیز را در مورد ریزش مو می دانید؟"
البته اینها همه روش هایی نیستند که به تأثیرگذاری بر ادراک شخص و جلب علاقه او کمک می کنند. اگر به این موضوع علاقه دارید، کتاب های بازاریابی را بخوانید تا بیشتر بخوانید. به هر حال، عنوان نیز می تواند "فریبنده" باشد. علاوه بر این، به احتمال زیاد این اوست که در نتایج جستجو برجسته شده است. بعد از ایندکس کردن صفحه می توانید نمایش آن را بررسی کنید.
چرا زیر عنوان های h2-h6 مورد نیاز است
برچسب ها از h2 تا h6 قبلاً در بدنه خود مقاله قرار دارند و از نظر ساختاری آن را به پاراگراف های موضوعی و در کد سند HTML تقسیم می کنند و عناصر مهم آن را برجسته می کنند. آنها همچنین توسط روبات های جستجوگر برای تجزیه و تحلیل معنایی صفحه شناسایی می شوند.
آنها برای تعیین سلسله مراتبی همه چیز مهم و شایسته توجه کاربر در صفحه مورد نیاز هستند. چنین ساختاری به فرد کمک می کند تا به سرعت اطلاعات را هدایت کند و مطابقت آن را با نیازهای خود ارزیابی کند.
h2 - توجه کاربران و موتورهای جستجو را بر روی محتوای اصلی مقاله متمرکز می کند. مهم ترین را در متن نشان می دهد.
h3 - یک مورد فرعی برای اطلاعاتی است که در زیر H2 قرار می گیرد و آن را حتی عمیق تر نشان می دهد.
h4، h5، h6 - به عنوان زیرعنوان های تودرتو تعریف می شوند (ماهیت H2 یا H3 را با جزئیات آشکار می کنند) و در متن به عنوان برجسته کردن پاراگراف های کوچک و کلمات مهم و همچنین در منو، نوار کناری و سایر اجزای وب استفاده می شوند. سند
همه تگ های h باید در 50 کاراکتر باشند.
چگونه عناوین فرعی h2-h6 را به درستی بنویسیم
- وجود کوچکترین عنوان فرعی بدون بزرگتر غیرممکن است. یعنی اگر متن حاوی متا تگ h4 باشد، باید قبل از آن h2 و h3 قرار گیرد.
- هرچه سطح عنوان بالاتر باشد، فونت باید بزرگتر باشد. در وردپرس معمولا تنظیمات پیش فرض به گونه ای تنظیم می شود که تگ ها به صورت خودکار به شکل صحیح فرمت شوند.
- تمام تگ های h باید با محتوای محتوا مطابقت داشته باشد، ماهیت اطلاعات را نمایش دهد.
- استفاده از h1-h6 به عنوان لنگر یا لینک فعال غیرقابل قبول است.
- شما نمی توانید تگ های دیگری را در داخل تگ h بنویسید.
- فقط متن و علائم نگارشی در تگ های h مجاز هستند.
- عناوین فرعی نباید حاوی بیش از حد هرزنامه کلمات کلیدی باشند. کلمات کلیدی به بهترین وجه در عنوان، h1، h2، و در موارد کوچکتر، مانند h3، h5، h6، تمرکز بر افشای جزئیات موضوع استفاده می شود.
اگر نشانه گذاری صفحه حاوی عنوان و عنوان اصلی H1 باشد، اما متن خود مقاله خیلی بزرگ نباشد و حاوی عنوان های فرعی نباشد، این اشتباه نیست. صفحات زیادی در TOP وجود دارد که محتوا تقریباً یک نوار پیوسته است که شاید به پاراگراف تقسیم شود. میتوان بدون «جادوگری» بر روی نشانهگذاری متن، به موقعیتهای پیشرو رسید و تأکید بیشتری بر روی آن داشت. سایت های وردپرسی به خوبی توسط موتورهای جستجو ایندکس می شوند. اما همچنان استفاده از این تگ ها نه تنها کار را آسان می کند، بلکه محتوا را آسان تر و از نظر بصری دلپذیرتر می کند.
نحوه پر کردن تگ های h در وردپرس
h1 معمولاً در قسمت بالای متن در پست پر می شود:
برای ایجاد زیرعنوان h2-h6، باید عنصر لازم را انتخاب کنید و با نگه داشتن ماوس روی برگه "عنوان"، با کلیک بر روی آن، مورد دلخواه را انتخاب کنید. همین کار را برای هر یک از عناوین فرعی، شامل آنها در قالب صحیح انجام دهید.
یک راه ساده تر هم وجود دارد - می توانید با استفاده از نشانه گذاری های لازم متن را در Word تایپ کنید و به سادگی مقاله را در ویرایشگر وردپرس کپی کنید. سرفصل های انتخاب شده در Word به طور خودکار در اندازه صحیح ظاهر می شوند. در صورت لزوم، می توانید آنها را با استفاده از ابزار ویرایش CMS وردپرس اصلاح کنید.
سلام به همه!
این یک کار پیچیده است که نیاز به توجه به تمام جزئیات دارد. حتی استفاده نادرست از سرفصلها (برچسبهای H1، H2، H3) در صفحات سایت میتواند در تبلیغات عادی در موتورهای جستجو اختلال ایجاد کند. امروز ما فقط در مورد آن صحبت خواهیم کرد.
همه چیزهایی که در درس های بالا توضیح داده شده است، امروز مفید خواهند بود.
قوانین سرفصل
در دنیای سئو، قوانین خاصی برای استفاده از تگ های H1، H2، H3 و زیر وجود دارد که رعایت آنها در تمام صفحات مطلوب است:
- باید تنها یک عنوان سطح اول (H1) در صفحه وجود داشته باشد.
- عنوان H1 نباید با عنوان صفحه یکی باشد.
- سرفصل های H2، H3، H4 فقط باید در داخل مقاله استفاده شوند.
- فقط عباراتی که مفید هستند باید در سرفصل ها استفاده شوند، یعنی در تگ های H1 ... H6 عبارات بی معنی مانند: نظرات، اشتراک، نظرات و غیره وجود نداشته باشد.
- سلسله مراتب عنوان را حفظ کنید. عنوان سطح دوم باید زیر H1 باشد، عنوان سطح سوم باید زیر باشد اولین H2. در غیر این صورت، ربات جستجو که فقط کد HTML را می بیند، صفحه را به درستی درک نمی کند که ما نمی خواهیم.
قبلاً در یک درس در مورد این قوانین به طور خلاصه نوشتم. حتما بخوانید، اطلاعات مفید زیادی وجود دارد!
چگونه متوجه می شوید که سربرگ ها به درستی استفاده شده اند؟
آیا با مرورگر موزیلا فایرفاکس آشنایی دارید؟ شاید آره. بنابراین، این مرورگر، به لطف یک افزونه با عملکرد خوب، فرصت های بسیار خوبی برای تجزیه و تحلیل صفحات فراهم می کند. نام این افزونه نوار RDS می باشد. شما می توانید آن را از این لینک دانلود کنید، اما باید این کار را در فایرفاکس انجام دهید، بنابراین اگر این مرورگر را نصب ندارید، آن را سریعتر دانلود و نصب کنید.
نوار RDS را می توان بر روی سایر مرورگرها نصب کرد، اما در موزیلا فایرفاکس است که عملکرد آن بسیار گسترده تر است.
قبل از اینکه به تجزیه و تحلیل صفحات سایت بپردازیم، باید تنظیمات کوچکی در افزونه انجام دهید:

حالا به راحتی میتوانیم ببینیم چند تگ H1، H2، H3 در صفحه وجود دارد، سرفصلهای اضافی را میبینیم و میدانیم چه چیزی باید ویرایش شود. با کلیک بر روی دکمه SEO Tags در نوار RDS که به تازگی فعال شده است، می توانید این همه شکوه را مشاهده کنید: 
به محض کلیک بر روی این دکمه، یک پیام کوچک در مقابل چشمان شما ظاهر می شود: 
ویژگی های این پست، هدر H1 و موارد دیگر. همانطور که می بینید، همه چیز با این در صفحات وبلاگ من خوب است، زیرا من یک هفته پیش این مشکل را برطرف کردم، اما در سایت مشتری، همه چیز بسیار بدتر است.
من خطاها را لیست می کنم:
- تکرار بین سرفصل های H2 و H5.
- بدون سرفصل سطح سوم؛
- H4 حاوی زباله است.
کارهای زیادی باید انجام شود، بنابراین تصحیح خطاها را با استفاده از یک مثال نشان خواهم داد. من سعی می کنم تگ های H5 را به تگ های H3 تغییر دهم تا سلسله مراتب عنوان رعایت شود.
چگونه خطاها را تصحیح کنیم؟
برای این کار به فایل های سایت ()، Notepad ++ و Mozilla Firefox نیاز دارم.
- برای اینکه دقیقا بدانید تگ مشکل ساز و کلاس سبک آن در کجا قرار دارد، باید از ابزار داخلی Inspect Element مرورگر استفاده کنید:
 ماوس را روی یک عنصر خاص قرار دهید، روی آن کلیک راست کرده و Inspect Element را انتخاب کنید. یک ناحیه در پایین پنجره ظاهر می شود که در آن می توانید هم کلاس سبک عنصر HTML و هم سبک های CSS آن را ببینید:
ماوس را روی یک عنصر خاص قرار دهید، روی آن کلیک راست کرده و Inspect Element را انتخاب کنید. یک ناحیه در پایین پنجره ظاهر می شود که در آن می توانید هم کلاس سبک عنصر HTML و هم سبک های CSS آن را ببینید: 
- به کلاس سبک عنصر مورد نیاز خود نگاه کنید و آن را کپی کنید تا بعداً آن را در کد صفحه پیدا کنید. در مورد من، کلاس عنوان H2 page-box__title است: میخواهم سطح عنوان H5 را به H3 تغییر دهم، زیرا H5 کلمات کلیدی مربوطه را فهرست میکند.
- در مرحله بعد، شما باید یک عنصر با این کلاس را در پوشه سایت پیدا کنید، برای این کار ما از توابع داخلی، یعنی جستجوی فایل ها استفاده می کنیم. Notepad++ را باز کنید، در منوی بالا، مورد «Search» را پیدا کنید و در منوی کشویی «Find in files» را انتخاب کنید:

- در قسمت «یافتن» کلاس سبک عنوان سطح پنجم (page-box__title) را وارد می کنم و در قسمت «Folder» مسیر پوشه با سایت را مشخص می کنم:
 پس از کلیک بر روی دکمه "یافتن همه"، فرآیند جستجوی فایل آغاز می شود:
پس از کلیک بر روی دکمه "یافتن همه"، فرآیند جستجوی فایل آغاز می شود: 
- در پایین پنجره کاری Notepad ++، نتایج جستجو ارائه می شود که در میان آنها همان عنوان سطح پنجم (H5) با کلاس "page-box__title" وجود دارد:
 برای رفتن مستقیم به فایل حاوی هدر داده شده، کافیست روی نتیجه جستجو دوبار کلیک کنید.
برای رفتن مستقیم به فایل حاوی هدر داده شده، کافیست روی نتیجه جستجو دوبار کلیک کنید. - بعد من فقط برچسب ها را تغییر می دهم روی برچسب ها : حتما فایل را ذخیره کنید.
- ما به نتیجه در سایت نگاه می کنیم:
 خیلی خوب به نظر نمیاد
خیلی خوب به نظر نمیاد - برای عادی جلوه دادن سرفصل ها، باید تغییراتی در فایل استایل (style.css) ایجاد کنید. از آنجایی که عناوین ذکر شده در مثال در تگ محصور شده اند ، به احتمال زیاد قانون در style.css به این صورت خواهد بود: .page-box__title > a (کودک انتخابگر). با جستجو در Notepad++ این مورد را پیدا کرد:
 شما باید ویژگی font-size (اندازه فونت) را با مقدار مورد نیاز به قانون سبک اضافه کنید. در مورد من، اندازه فونت بهینه 14 پیکسل خواهد بود:
شما باید ویژگی font-size (اندازه فونت) را با مقدار مورد نیاز به قانون سبک اضافه کنید. در مورد من، اندازه فونت بهینه 14 پیکسل خواهد بود: 
- نتیجه را ببینیم:
 همانطور که می بینید، هدرها شروع به نمایش عادی کردند.
همانطور که می بینید، هدرها شروع به نمایش عادی کردند.
به همین ترتیب با سرفصل های دیگر کار می کنیم. پس از اتمام کار، فراموش نکنید که تغییرات خود را به سرور برگردانید. شما می توانید این کار را از طریق FileZilla که من در مورد آن صحبت کردم انجام دهید