افزونه Breadcrumb NavXT به شما کمک می کند تا در وبلاگ خود در هر صفحه از وبلاگ، از جمله صفحه اصلی، دسته ها و برچسب ها، پیوندهای زنجیره ای یا ناوبری ایجاد کنید. چرا این کار انجام می شود؟ چنین زنجیره ناوبری به خواننده کمک می کند تا بفهمد کجاست، حرکت در وبلاگ را آسان تر می کند و بنابراین به او کمک می کند مطالب لازم را در وبلاگ پیدا کند.
برای موتورهای جستجو، افزونه Breadcrumb NavXT اطلاعاتی در مورد ساختار سایت ارائه می دهد، می گوید شما در صفحه پست هستید، اینجا لینک صفحه دسته بندی است و اینجا صفحه اصلی است. همانطور که می بینید، سایت از هیچ سلسله مراتب گیج کننده ای استفاده نمی کند، جایی که صفحه نهایی که حاوی مطالب مفید است، 5-6 کلیک از صفحه اصلی قرار دارد. این سایت خوبی است، آن را سریعتر ایندکس کنید.
نصب افزونه Breadcrumb NavXT و نمایش پودرهای نان در وبلاگ.
برگه دیگر- سفارشی کردن ظاهر و کد خردههای سوخاری که توسط افزونه Breadcrumb NavXT در صفحات آرشیو ایجاد میشود، صفحاتی که مواد با نام نویسنده پست انتخاب میشوند. لطفاً توجه داشته باشید که زنجیره پیمایش پیوندها از نام نویسنده ای که پست ها را ارسال کرده است استفاده می کند که در نمایه قرار دارد (گزینه "نمایش به عنوان").
من برای اولین بار افزونه Breadcrumb NavXT را 3 سال پیش در یکی از وبلاگ ها نصب کردم و در پایان سال 2013 دوباره با آن آشنا شدم. صادقانه بگویم، تنظیم آن راحت تر شده است، گزینه های کمتری وجود دارد، به همان روش کار می کند. مبتدیان می توانند بدون ترس آن را در وبلاگ خود نصب کنند و از مزایا و مهارت های اولیه برای آن استفاده کنند
با سلام خدمت خوانندگان محترم سایت وبلاگ. امروز می خواهم در مورد یک افزونه وردپرس صحبت کنم که در وبلاگ من برای دو هدف بسیار مهم به طور همزمان استفاده می شود.
اولا، ناوبری را تسهیل می کند، و ثانیا، یک مشکل بسیار مهم را حل می کند - ایجاد پیوند داخلی صحیح. برای اینکه فتنه را به تأخیر نیندازم، بلافاصله می گویم که در مورد افزونه Breadcrumb NavXT صحبت خواهیم کرد. اما اول از همه.
من قبلاً در مورد لزوم ایجاد پیوند مناسب برای صفحات سایت صحبت کرده ام تا وزن ثابت منتقل شده توسط هر پیوند خارجی به طور مساوی در تمام صفحات وب پروژه توزیع شود. این امر به ویژه مهم است.
چرا به پودر سوخاری در وردپرس نیاز دارید؟
تبلیغات در LF دارای چندین مزیت است که مهمترین آنها (به ویژه برای پروژه های غیر تجاری مهم) این است که نیازی به سرمایه گذاری وجوه لازم برای خرید پیوندهای خارجی ندارد. این به این دلیل است که LF فقط از طریق سایت داخلی به تنهایی و با ایجاد لینک صحیح، همانطور که توضیح داده شد، قابل ارتقا است.
به هر حال، برای پروژه های تجاری، تبلیغات با فرکانس های پایین چندین مزیت نیز دارد که اصلی ترین آنها، باز هم هزینه کمتر است، اما علاوه بر این، بازدیدکنندگانی که از صدور چنین درخواست هایی می آیند، بسیار بیشتر خواهند بود. تبدیل به اسکناس از بازدیدکنندگانی که با درخواست متوسط و با فرکانس بالا (به دلیل مبهم بودن مورد دوم) می آیند.
ایده اصلی پیوند صحیح این است که اطمینان حاصل شود که وزن ثابت منتقل شده به صفحات مختلف سایت (اکثر پیوندهای خارجی معمولاً به صفحه اصلی منتهی می شوند) بدون مشکل به آنهایی که مستقیماً در امتداد پایین حرکت می کنند (جایی که، در واقع، مقالات قرار دارند).
اما اجرای طرح دایره ای ایده آلی که در مقاله بالا توضیح داده شد در شرایط واقعی دشوار است، بنابراین یک طرح پیوند کروی گزینه خوبی خواهد بود. به طور کلی، چنین طرحی را می توان تا حدی اغراق کرد که هرچه پیوندهای داخلی بیشتر باشد، وزن استاتیک بهتر توزیع می شود. این مانند یک سیستم گردش خون گسترده است که به خون اجازه می دهد تا اکسیژن را به همه، حتی دورتر از ریه ها، اندام های داخلی حمل کند.
میتوانید هر بار که مقالههایی مرتبط مینویسید، بهصورت دستی پیوندهایی به مطالب دیگر در سایت خود اضافه کنید. درست است، لیست لنگر داخلی ایجاد شده به این روش برای هر یک از مقالات را بسیار جدی بگیرید. شما باید این کار را تقریباً به همان روش انجام دهید. شما نباید از یک کلید رقیق نشده در همه مراجع به آن استفاده کنید، منظور من را می دانید.
این یک راه بسیار خوب است، اما همیشه مفید خواهد بود که آن را با استفاده از روش های خودکار بسط و تکمیل کنید.مواد مشابه پروژه شما، مشابه موضوع این مقاله.
امروز می خواهم گزینه اول را با جزئیات در نظر بگیرم، اما در مورد مواد مشابه برای وردپرس در .
برای پیاده سازی breadcrumb از افزونه Breadcrumb NavXT استفاده می کنیم. در اصل برای این منظور می توانید از افزونه های دیگر وردپرس استفاده کنید، اما من این افزونه ها را بیشتر دوست داشتم. حتی ممکن است.
نصب افزونه Breadcrumb NavXT در وردپرس
بسیار خوب، وقت آن است که مستقیماً به نصب و پیکربندی افزونه ادامه دهید. اگر ناگهان نمی دانید خرده نان چیست، اشکالی ندارد. در واقع، در ابتدا من هم نمی دانستم، زیرا این اصطلاح از بورژوازی گرفته شده است و با افسانه بورژوازی آنها در مورد هانسل و گرتا مرتبط است که از آنها برای مشخص کردن مسیر استفاده می کردند.
در درک ما، این عنصر ناوبری سایت را باید "رشته آریادنه" نامید، زیرا ما به نوعی به هم نزدیکتر هستیم. خوب، اوه خوب، همانطور که آنها آن را صدا کردند، آنها آن را گفتند. بنابراین، آنها معمولا در جایی در بالای پنجره سایت نمایش داده می شوند و در واقع نشان دهنده مسیر مقاله ای هستند که شما در حال خواندن آن هستید.
به عنوان مثال، من واقعاً ناوبری با کمک خردهها را دوست دارم و همیشه سعی میکنم خط آنها را در هر سایتی پیدا کنم تا بفهمم واقعاً کجا هستم و چگونه می توانم به قسمتی که این مقاله فوق العاده در آن قرار دارد بروم تا بیشتر بخوانید. همین موضوع
خوب، یادتان باشد خرده نان چیست؟ من فکر می کنم که آنها به یاد آوردند، و اگر نه، پس به بالای این پنجره زیر عنوان این وبلاگ نگاه کنید.
ابتدا باید Breadcrumb NavXT را دانلود کنید از اینجا. نصب افزونه در وردپرس استاندارد است. از طریق FTP به وبلاگ خود متصل شوید (کار با مشتری FileZilla به طور کامل توضیح داده شده است) و پوشه را در سرور باز کنید:
/wp-content/plugins
آرشیو را با Breadcrumb NavXT باز کنید و پوشه به دست آمده را در سرور میزبان در فهرست (/wp-content/plugins) کپی کنید. حال باید به پنل مدیریت وردپرس رفته و از منوی سمت چپ مورد «Plugins» را انتخاب کرده و در پنجره باز شده به تب «غیر فعال» بروید. خط مورد نیاز خود را پیدا کنید و روی برچسب "فعال کردن" که درست در زیر قرار دارد کلیک کنید.
فراخوانی Breadcrumb NavXT و سفارشی کردن Breadcrumb Appearance
این در واقع همه چیز است. اکنون یک جزئیات ضروری دیگر باقی مانده است: مکانی را در قالب وردپرس (موضوع) انتخاب کنید که در آن خط با پودر سوخاری نمایش داده شود و کد عملکرد افزونه Breadcrumb NavXT را در این مکان قرار دهید. این کار برای یک وب مستر مبتدی که خیلی با ساختار موتور و نحوه کار مضامین آن آشنا نیست، کاملاً بی اهمیت نیست.
اما، شاید، این شما را گیج نمی کند، زیرا. شما همیشه می توانید بخوانید، خوشبختانه، هیچ چیز دشواری وجود ندارد.
اگر قبلاً با مضامین آشنا هستید و هدف از قالب های خاصی را در آن می دانید، ادامه خواهیم داد. اما، در غیر این صورت، من همچنان به شما توصیه می کنم که با استفاده از مطالب ذکر شده در بالا (یا موارد دیگر) حداقل به صورت سطحی با این موضوع آشنا شوید.
بنابراین، وظیفه ما این است که آن فایلها را از پوشهای با موضوعی که استفاده میکنید، تعیین کنیم، که در آن باید کد فراخوانی crumb را وارد کنیم. و سپس باید تصمیم بگیرید که دقیقاً در کجای کدی که این را وارد می کنیم:
ابتدا باید از طریق FTP به وبلاگ خود متصل شوید و پوشه تمی را که در حال حاضر استفاده می کنید باز کنید:
wp-content/themes/نام تم وردپرس
و حالا بیایید به شما بگوییم که چگونه خودم نتیجه گیری پودر سوخاری را انجام دادم و شما می توانید همه چیز را بعد از من تکرار کنید یا از گزینه درج خود استفاده کنید.
اگر سعی کنید هدف قالب ها را از روی موضوع تجسم کنید، چیزی شبیه به این طرح خواهید داشت:
از این طرح، میتوان نتیجه گرفت که باید کد فراخوانی Breadcrumb NavXT را در قالبهایی که مسئول نمایش محتوا در بخش مرکزی وبلاگ هستند وارد کنیم: INDEX، SINGLE، Archive، PAGE یا SEARCH.
درست است، من شروع به نمایش خرده ها در INDEX نکردم، که مسئول تشکیل صفحه اصلی وردپرس است، زیرا در آنجا پیمایش اضافی اضافی خواهد بود.
من آن را در: SINGLE (مسئول تشکیل صفحات دارای مقاله)، ARCHIVE (صفحات برای دسته ها، بایگانی های موقت، بایگانی برچسب ها)، PAGE (فرم ها در صفحات ثابت، به عنوان مثال، "درباره وبلاگ") ایجاد می کند.
من کد فراخوانی Breadcrumb NavXT را در همان مکان در این الگوها قرار دادم - در همان ابتدا، درست بعد از خط اول:
تا آن را به شکل زیر درآورید:
در فایل شیوه نامه آبشاری STYLE.CSS در پوشه تم، برخی از ویژگی های CSS را برای کلاس BREADCRUMB اضافه کردم:
خرده نان ( فونت:پررنگ تر 12px "Trebuchet MS"، Verdana، Arial; padding-bottom: 10px; ) .breadcrumb a( رنگ: #1B7499; .breadcrumb a:hover (رنگ: #EF0E0E; )
این ویژگی ها ظاهر پودرهای نان را در وردپرس تعریف می کنند: و. آنها همچنین رنگ پیوندها را از پودرهای سوخاری (breadcrumb a.) و رنگ پیوندها را هنگام نگه داشتن ماوس روی آنها با نشانگر ماوس (.breadcrumb a:hover) تعیین می کنند. به طور کلی، من به شما توصیه می کنم که صفحه را بخوانید.
ویژگی ها و تنظیمات افزونه Breadcrumb
شما آزادید که هر طور که می خواهید انجام دهید. همانطور که می گویند استاد استاد است. اما با این کار فقط محل خروجی خرده نان را مشخص کردیم و ظاهر آن ها را تنظیم کردیم. اما این افزونه هنوز تنظیمات بسیار زیادی دارد.
برای انجام این کار، به پنل مدیریت وردپرس بروید و از منوی سمت چپ در قسمت «تنظیمات»، «Breadcrumb NavXT» را انتخاب کنید. در پنجره ای که باز می شود، چندین تب را مشاهده خواهید کرد:

در برگه "عمومی"، می توانید پارامترهایی را تنظیم کنید که در تمام صفحات وبلاگ شما اعمال شود. در قسمت "Delimiter" یک کاراکتر را مشخص کنید که به عنوان جداکننده در پودرهای سوخاری عمل می کند. در مورد من، این نماد ">" است که توسط یک کد خاص تنظیم شده است، زیرا نماد ">" که به صراحت کنار گذاشته شده است توسط وردپرس به عنوان نشانه ای از باز شدن تگ HTML تفسیر می شود.
به طور کلی، (Mnemonics) وجود دارد که به عنوان مثال، نمی توان به طور مستقیم درج کرد. در اینجا به برخی از آنها اشاره می کنیم:
نماد Mnemocode " " & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
هر شخصیتی را که دوست دارید به عنوان جداکننده آرد سوخاری انتخاب کنید.
در قسمت "حداکثر طول"، می توانید طول لنگر (متن پیوند) را به کاراکتر تنظیم کنید. من محدودیت طول را 60 کاراکتر تنظیم کردم، نه به دلایل طراحی، بلکه به دلایل بهینه سازی محتوا.
موتورهای جستجو می توانند در مورد پیوندهایی با لنگرهای یکسان دوسوگرا باشند، بنابراین برای منحصر به فرد بودن آنها را به صورت خرده کوتاه می کنم. ممکن است لازم نباشد، اما در هر صورت.

در فیلدهای "پیشوند" و "پسوند" می توانید متنی را وارد کنید که قبل از پیوند به صفحه اصلی در پودرهای سوخاری قرار می گیرد یا به دنبال آن قرار می گیرد.

لطفاً توجه داشته باشید که این متن در ویژگی TITLE تگ A قرار می گیرد و ممکن است توسط موتورهای جستجو به عنوان یک لنگر جایگزین در نظر گرفته شود. منظورم این است که باید از کلمات کلیدی مرتبط با صفحه اصلی وبلاگ شما استفاده کند.
فراموش نکنید که تغییرات خود را در تنظیمات افزونه Breadcrumb NavXT با استفاده از دکمه ای به همین نام ذخیره کنید. سپس می توانید تمام برگه ها را مرور کنید. به عنوان مثال، در مورد بعدی، می توانید تنظیمات پیوندی را که به صفحه ای که اکنون در آن هستید منتهی می شود، تنظیم کنید:


در برگه بعدی "پست ها / صفحات" می توانید نمایش پیوندهای صفحات حاوی مقالات و صفحات ثابت وبلاگ خود را پیکربندی کنید:

برای مقالات، کتیبه قبلی "مقاله فعلی" را تنظیم کردم و متن را با استفاده از کد یادگاری در گیومه قرار دادم (لیست کدهای یادگاری را در بالا ببینید):

به تب بعدی "دسته ها" بروید. در اصل، تمام تنظیمات مشابه در اینجا مانند موارد قبلی تکرار می شود. من مرز (پیشوند و پسوند) را برای پیوندهای دسته ها تنظیم نکردم، اما برای صفحات آرشیو مرز تعیین کردم:

در نتیجه، در صفحات وب آرشیو، پودر سوخاری به این صورت است:

عصر بخیر، خوانندگان وبلاگ در مورد کسب درآمد در سایت اینترنتی، ما همچنان به پیچاندن، چرخش و توسعه وبلاگ با کمک ضروری ترین افزونه ها برای وردپرس ادامه می دهیم. من از موضوعی به موضوع دیگر پرش نکردم، سعی میکنم تمام درسها را به ترتیب، در یک توالی خاص، برای درک بهتر وبمستران و پولسازان بالقوه نقاشی کنم.
بنابراین، من می خواهم به طور کامل موضوع بهینه سازی را در ابتدای کار یک وب مستر در نظر بگیرم. همانطور که متوجه شدید، امروز در مورد لینک سازی داخلی سایت صحبت خواهیم کرد. در درس دیروز می توانید در مورد بهینه سازی سایت چه خارجی و داخلی و همچنین لینک داخلی بیشتر بخوانید.
من سعی می کنم هر روز برای بهینه سازی یکسان پست های جدید بنویسم. به نظر من پست های روزانه مخصوصا در مرحله اولیه تاثیر مثبتی خواهند داشت ارتقا و توسعه سایت، به خصوص اگر مقالات بهینه شده با کیفیت بالا بنویسید.
بیایید کمی به نکات اصلی بهینه سازی سئو وبلاگ یا وب سایت توجه کنیم، اگر از قبل با درس دیروز آشنا هستید، می توانید از این پاراگراف صرف نظر کنید. نکات کلیدی در بهینه سازی داخلی سایت عبارتند از:
- تنظیم پیوندها از متن کل مقاله، تنظیم دقیقاً پیوندهای موضوعی.
- تنظیم پیوندها در انتهای مقاله، ترجیحاً موضوعی.
- تنظیم پیوندها در بالا یا سربرگ سایت و همچنین در نوار کناری که در آن باید به خود مقالات یا دسته بندی ها لینک دهیم.
لینک سازی داخلی سایت، بهینه سازی محتوا
لینک سازی داخلی برای تبلیغات با فرکانس پایین بسیار مناسب است، اگرچه از هر درخواست ترافیک کمی دریافت می کنیم، اما تعداد زیادی از همین کلیدها وجود دارد و این اتفاق می افتد که تبلیغات با فرکانس پایین گاهی اوقات درخواست های با فرکانس بالا را دور می زند. و اگر قیمت رویکرد را در نظر بگیرید ...
هنگامی که یک درخواست با فرکانس پایین را تبلیغ می کنید، فقط با توانایی های خود می توانید از پس آن برآیید، نیازی به بودجه ندارید، کافی است بهینه سازی محتوای مناسب را انجام دهید. اما با HF، بودجه ها می توانند به هزینه های مالی هنگفتی برسند، علاوه بر این، پیوند داخلی سایت همچنان ضروری است.
لازم به ذکر است که اگر به مقاله ای با لنگرهای مشابه لینک دهید، موتور جستجو می تواند چنین پیوندهایی را ادغام کند و نه به معنای فیزیکی، بلکه از نظر انتقال وزن ثابت، ادغام شود، بنابراین بسیاری از بهینه سازها سعی می کنند از لنگرهای مختلف استفاده کنند. منابع آنها را تبلیغ کنید تا وزن بیشتری در صفحات شما داشته باشند، یعنی وزن لنگر.
اگر کسی نمی داند، پس توصیه می کنم بخواند. به هر حال، هیچ کس الگوریتم موتورهای جستجو را نمی گوید، بنابراین می توان لنگرها و همچنین لنگرهای غیر موضوعی مانند اینجا را ببین، در متن مقالات.
من همچنین فکر می کنم که لینک دادن از یک مقاله به مقاله دیگر و از آخرین به مقاله اول چیز مثبتی خواهد بود، البته باید این کار را به صورت دستی انجام دهید، اما می توانید دایره را ببندید، من این کار را انجام می دهم و فکر می کنم این است کمک خوبی در لینک سازی داخلی سایت است.
یکی از ناراحتی ها روش دستی است، زمانی من یک افزونه داشتم که این کار را به صورت خودکار انجام می داد، اکنون برای یافتن و نصب آن تنبل هستم، بنابراین در حال حاضر برخی از عناصر پیوند داخلی را به صورت دستی انجام می دهم. (هنوز فراموش نکرده ام، اگر کسی علاقه مند به مطالعه در مورد مردم و ربات ها است، لطفاً. بنابراین، برای اینکه خودمان را شکنجه نکنیم، ما هر دو روش دستی و خودکار را برای پیوند داخلی سایت ترکیب می کنیم.
اضافه پس از کسب تجربه در زمینه ایجاد سایت، می خواهم بگویم که لینک دهی دستی کارآمدتر و بهتر از هر خودکاری است، زیرا:
- ما خودمان کل فرآیند را کنترل می کنیم.
- ما به طور مستقل لنگرها را انتخاب می کنیم و به آنها نیاز داریم.
- ما می توانیم آن را به صلاحدید خودمان هر کدام بسازیم.
درست است، یک منهای وجود دارد، ما زمان زیادی را صرف خواهیم کرد.
یکی از پلاگین های بسیار اصیل، مفهومی ساده و کاملاً مؤثر در پیوندهای داخلی، افزونه Breadcrumb NavXT است که در زبان انگلیسی به معنای خرده نان است.
امروز به این فکر کردم که چرا اینقدر اسم عجیبی دارد، کمی این تاپیک را در گوگل سرچ کردم و معلوم شد که داستان خرده نان یا بهتر است بگوییم یک افسانه آلمانی وجود دارد. "هنسل و گرتا"، که در آن والدین می خواستند بچه ها را به جنگل ببرند و آنها را در آنجا رها کنند ، اما پسر هانسل با شنیدن صحبت های والدینش ، تکه ای نان را برای خود ذخیره کرد که با آن او و خواهرش توانستند از آن خارج شوند. جنگل که خرده نان را پشت سر می گذارد.
این داستان کار خرده نان را به خوبی نشان می دهد - زنجیره ای از پیوندها یکی پس از دیگری ، اما اینترنت با چنین افسانه ای در مورد خرده نان چه ربطی دارد ، من چیزی نفهمیدم.

به هر حال، در نظر داشته باشید که استفاده از لینک سازی داخلی مناسب، استفاده از افزونه های سئو مانند breadcrumbs، به شما کمک می کند تا رتبه صفحه، یکی از شاخص های کیفیت سایت تعیین شده توسط موتور جستجوی گوگل، را به میزان قابل توجهی افزایش دهید.
و علاوه بر این این روابط عمومی نه تنها در صفحه اصلی سایت قرار می گیرد، بلکه به صفحات مختلف نیز اضافه می شود، البته اگر از لینک سازی داخلی و مواردی که من می گویم استفاده کنید. و افزایش روابط عمومی منجر به این واقعیت می شود که اگر از طریق فروش لینک درآمد کسب کنید، درآمد خود را افزایش می دهید و به طور شایسته.
بنابراین استفاده از لینک داخلی منطقی است، زیرا هر شخصی علاوه بر هدف بهبود زندگی مردم، تا حدودی هدف خودخواهانه ای نیز دارد - کسب درآمد. من این وبلاگ را به طور خاص ساختم تا همه بتوانند ببینند که هر مبتدی با دنبال کردن گام به گام هر درس به چه چیزی می رسد.
نصب Breadcrumb NavXT در وردپرس
پودر سوخاری های پلاگین Breadcrumb NavXT را می توان تقریباً در هر مکانی قرار داد، سعی کنید آنها را برای راحتی کاربران قرار دهید، قرار دادن آنها در فوتر به نوعی نامناسب خواهد بود. در سایت من می توانید آنها را در بالای سرصفحه مشاهده کنید، این موضوع به لطف توسعه دهندگان توسط خود موضوع مشخص شده است.
منویی از آرد سوخاری وجود دارد که معمولاً شبیه آن است صفحه اصلی > صفحه. برخی از سایت ها منویی از breadcrumbs در فایل Single.php دارند که وظیفه خروجی مقاله را بر عهده دارد، می توانید منوی من را در آنجا ببینید. نمونه آرد سوخاری.
نصیحت! اگر میخواهید بدون سرفصل و صفحه اصلی، فقط با مقالات تبلیغ کنید، نباید از پودر سوخاری استفاده کنید، زیرا وزن پیوند را کاهش میدهند.
همچنین در صورت تمایل امکان افزودن کد تماس به فایل های Arhive.php، Page و Search نیز وجود دارد. ما افزونه Breadcrumb NavXT breadcrumbs را نصب می کنیم، این اولین بار نیست که این کار را انجام می دهیم و فکر می کنم اکثر شما قبلاً این روند را به خاطر آورده اید. افزونه Breadcrumb NavXT را فعال کنید. کد تماس این افزونه به شرح زیر است:
و باید آن را در فایل های داده شده تقریباً در خط زیر وارد کنید
در شکل زیر می توانید ببینید که کد Html breadcrumbs کجا درج شده است.

پیکربندی افزونه Breadcrumb NavXT
افزونه Breadcrumb NavXT تنظیمات زیادی دارد، بیایید سعی کنیم به ترتیب به هر یک از آنها بپردازیم.

در این فصل، جداکننده، کد یادگاری است که بین لینکهای خرده نان نمایش داده میشود، در این حالت شبیه به این "پیوند > پیوند" خواهد بود. اگر این کد را بچسبانید، نمای بین فضای مرجع شبیه "پیوند پیوند" خواهد بود.
این فیلد حداکثر طول عنوان پیوند شما است، برای منحصر به فرد بودن بیشتر پیوند، می توانید آن را به تعدادی محدود کنید. اگر کادر را علامت بزنید پیوند به خانهسپس می توانید نام لینک اصلی را مشخص کنید. در ابتدا اگر اشتباه نکنم با نام هوم می آید. تنظیمات اولیه پودر سوخاری اکنون کامل شده است.
بیایید به تنظیم موقعیت فعلی برویم، تنظیمات کمی وجود دارد و باید کادر را علامت بزنید تا موقعیت فعلی به عنوان یک پیوند نمایش داده شود. بقیه تنظیمات بدون تغییر باقی می مانند، البته می توانید آزمایش کنید. تنها چیزی که می خواهم بگویم این است قالب پیوند پستبه ما کمک می کند تا یک لنگر برای دسته ها، بایگانی ها یا صفحه اصلی breadcrumb های افزونه Breadcrumb NavXT در بخش های مربوطه ایجاد کنیم.
با افزونه Breadcrumb NavXT آموزش خرده نان را به پایان برسانید. اگر سوالی در مورد موضوع دارید، لطفا در نظرات بپرسید.
درس بعدی: .
درس قبلی
فلکتور 5
Breadcrumb NavXTاین پیشرفته ترین و محبوب ترین افزونه است" پودرهای سوخاری" برای وبلاگ در وردپرس. این تنها یک اشکال دارد - هیچ سبک بصری داخلی وجود ندارد. با استفاده از استایل های آماده استفاده از این مقاله می توانید این نقص افزونه را برطرف کنید. تنظیمات ظریف زیادی در افزونه وجود دارد، بنابراین من آن را به روسی ترجمه کردم تا حتی مبتدیان نیز بتوانند تنظیمات را درک کنند. همچنین نحوه طراحی پنل را بخوانید " پودرهای سوخاری"در نشانه گذاری RDFa، که به موتورهای جستجو کمک می کند تا این پانل را در هنگام تولید یک قطعه پیدا کنند و از آن استفاده کنند.






این سبکها با اکثر طرحهای قالب کار میکنند، اما در بازی با رنگها برای به دست آوردن چیزی شبیه به این تردید نکنید:
Breadcrumb NavXTاین یک افزونه بسیار قابل تنظیم است. در صورت تمایل، می توانید آن را طوری پیکربندی کنید که کد را تولید کند " پودرهای سوخاری"طبق استاندارد گوگل RDFa. این طرح پانل " پودرهای سوخاری" تضمینی برای استفاده گوگل از آنها در هنگام تولید یک قطعه جستجو نیست، اما احتمال این امر به طور چشمگیری افزایش می یابد.
چگونه انجامش بدهیم؟ ابتدا کد فراخوانی پنل را به صورت زیر تغییر دهید:
خانه
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
و به همین ترتیب برای هر پیوند در نوار پیمایش. من شما را مجبور نمی کنم که به صورت دستی هر پیوند را در تنظیمات افزونه تغییر دهید - اینجا تنظیمات تمام شده برای شما است (دکمه سمت راست ماوس و " ذخیره شی به عنوان").مطبوعات " کمک"، سپس بر روی" کلیک کنید واردات / صادرات / تنظیم مجددو فایل دانلود شده را برای آپلود و وارد کردن انتخاب کنید. این فایل صادراتی از تنظیمات پیش فرض افزونه پلاس استفاده می کند RDFaنشانه گذاری و هیچ چیز دیگر. در صورت تمایل، می توانید افزونه را برای خود شخصی سازی کنید، اما همه موارد موجود در تنظیمات مربوط به آن را لمس نکنید RDFa.
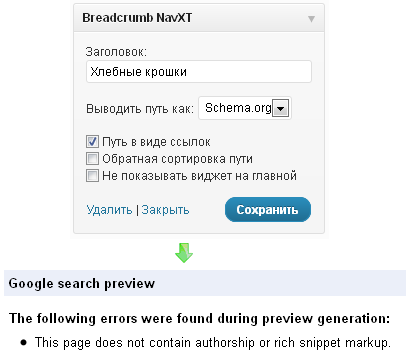
پس از آن، افزونه شروع به تولید کد پنل صحیح می کند. پودرهای سوخاری"، مناسب برای موتورهای جستجو. در صورت تمایل، می توانید کد خروجی را بررسی کنید. اگر همه چیز درست باشد، در نتایج جستجو به صورت بصری نشان داده می شود که قطعه شما چگونه خواهد بود:

صفحه اصلی در این پیش نمایش نمایش داده نمی شود، اما در یک جستجوی واقعی، مطمئناً وجود خواهد داشت.
به هر حال، به طور رسمی این افزونه از نشانه گذاری برای " پشتیبانی می کند پودرهای سوخاری". اما به دلایلی فقط در ویجت و فقط نشانه گذاری " schema.org". با این حال، او به صورت کج از آن پشتیبانی می کند - چنین نشانه گذاری در گوگل تایید نمی شود:

اما در هر صورت، این افزونه از نشانه گذاری فقط در ویجت پشتیبانی می کند، که بعید است برای کسی مناسب باشد، زیرا " پودرهای سوخاری" معمولاً در ابتدای صفحه نمایش داده می شوند و اصلاً در نوار کناری نمایش داده نمی شوند.
متاسفانه در حال حاضر پودرهای سوخاری" توسط Yandex پشتیبانی نمی شوند. و به هیچ وجه - چه علامت گذاری شده اند یا نه. البته حیف است، اما کاری برای انجام دادن وجود ندارد. دانلود افزونه نسخه 6.2.1 (کل دانلود شده 6 988 695
یک بار)
پست را دوست داشتید؟ مشترک شدن در به روز رسانی در یا
Breadcrumbs یک سیستم ناوبری چند سطحی است که به کاربران می گوید که در آن لحظه در سایت در ارتباط با صفحه اصلی کجا هستند. در این مقاله، نحوه نمایش پودر سوخاری وردپرس را به شما نشان خواهیم داد:
"خرد نان" چیست و برای چیست؟
"Breadcrumbs" اصطلاحی است که برای اشاره به منوی پیمایش سلسله مراتبی که به عنوان زنجیره ای از پیوندها ارائه می شود، استفاده می شود. اغلب به عنوان یک منوی ناوبری اضافی استفاده می شود.
Breadcrumbs با سیستم منوی ناوبری پیش فرض وردپرس متفاوت است.
هدف از breadcrumbs کمک به کاربران برای حرکت در سایت است. آنها به درک اینکه کاربر اکنون کجاست کمک می کنند. همچنین به موتورهای جستجو کمک می کند تا سلسله مراتب پیوندهای صفحات وب را تعیین کنند.
موتورهای جستجو مانند گوگل شروع به نمایش "خردهای نان" سایت در نتایج جستجو کرده اند. این باعث افزایش دید سایت در نتایج جستجو و بهبود نرخ تبدیل می شود:

افزودن پودر سوخاری با افزونه Breadcrumb NavXT
این یک افزونه وردپرس breadcrumb انعطاف پذیر و آسان برای استفاده است. ویژگی های متنوع تری از آنچه تصور می کنید دارد. اولین کاری که باید انجام دهید این است که افزونه Breadcrumb NavXT را نصب و فعال کنید. پس از فعال سازی، باید به صفحه تنظیمات افزونه بروید: تنظیمات - Breadcrumb NavXT:

برای اکثر سایت ها، تنظیمات پیش فرض کار خواهند کرد. اما در صورت لزوم می توانید تغییراتی در تنظیمات پارامتر ایجاد کنید.
صفحه تنظیمات به چند بخش تقسیم می شود. در تب General می توانید نحوه عملکرد افزونه در سایت را تعریف کنید.
در اینجا می توانید قالب پیوند را تغییر دهید. این الگوها از پارامترهای Schema.org در تگ پیوند استفاده می کنند.
در بخش Post Types، میتوانید برای پستها، صفحات و هر نوع پست سفارشی، پودر سوخاری تنظیم کنید. شما می توانید انتخاب کنید که سلسله مراتب رکوردها نمایش داده شود. به طور پیش فرض، افزونه از " نام سایت > دسته > عنوان پست».
میتوانید عناصر ناوبری را با برچسبها، تاریخها یا عناصر والد پست جایگزین کنید. تب Taxonomies و Authors دارای الگوهای مشابهی برای پیوندهای منو هستند. فراموش نکنید که روی "کلیک کنید ذخیره تغییرات».
نمایش Breadcrumb NavXT در سایت شما
برای استفاده از این افزونه breadcrumb وردپرس باید فایل های تم را ویرایش کنید. باید کد زیر را به فایل header.php تم در محلی که پودرهای نان در آن نمایش داده می شود اضافه کنید:
به سایت بروید و هر پست یا صفحه ای را باز کنید. خواهید دید که از قبل پودر سوخاری نمایش داده شده است.
اضافه کردن Breadcrumbs با افزونه Yoast SEO
افزونه Yoast SEO را نصب و فعال کنید. پس از فعال سازی افزونه، باید به صفحه مراجعه کنید SEO > پیشرفتهو تیک گزینه " Breadcrumbs را فعال کنید»:

پس از آن، چندین گزینه در دسترس خواهد بود که با آنها می توانید نمایش پودر سوخاری را تغییر دهید. تنظیمات پیشفرض باید برای اکثر سایتها کار کند، اما در صورت نیاز میتوانید به راحتی آنها را تغییر دهید.
پس از اتمام کار، روی "کلیک کنید" ذخیره تغییرات».
خروجی Breadcrumb با افزونه Yoast SEO
برخی از تم ها قبلاً از Yoast breadcrumbs پشتیبانی می کنند. به سایت بروید و صفحه یا پستی را باز کنید تا ببینید که آیا نان خرده های وردپرس را نمایش می دهد یا خیر. اگر نه، پس باید یک قطعه کد کوچک به موضوع فعال اضافه کنید.
این کد را در عنوان header.php در انتهای فایل قرار دهید:
این همه است، اکنون می توانید به سایت خود بروید، "breadcrumbs" قبلاً در آنجا نمایش داده می شود.
امیدواریم این مقاله به شما کمک کرده باشد.
ترجمه مقاله " نحوه نمایش لینک های ناوبری Breadcrumb در وردپرس» توسط یک تیم پروژه دوستانه تهیه شد.
خوب بد



