Good day, readers of my blog. Andrei Zenkov with you. The WordPress feedback form is an important part of any website, and we'll talk about it today. Let's look at specific examples on the most popular CMS - WordPress. Make yourself comfortable, pour some tea, because a long, fascinating and informative article awaits you.

I want to start my story today with the words of Richard Bach: "There should be no limits for us." I urge all my readers never to be satisfied with what has already been achieved. Every time you observe stagnation in your development, make every effort to break through the next ceiling. Outside it, even greater success awaits you.
What is a feedback form and what is it for?
Feedback form is a module on the site, which is necessary for operational contact between the owner of the resource and visitors. What is it for? I have highlighted three main reasons for you:
- Protection against spambots. Email parsers will add you to their database if you just put it on the site. This will lead to the constant receipt of messages that do not carry any value. When creating a form, I recommend hiding your address;
- Getting all the information. In order for the user to convey to you everything he wants the first time, add the necessary fields to the form (phone number, comment, message subject, etc.);
- Saving visitors' time. They no longer have to look for your address, go into the mail client and type a message. This can be done directly from your resource.
There are more advantages, I have highlighted the main ones for you. I recommend installing the captcha plugin. Such a measure will protect against spambots, you will receive letters only from interested, real guests of your project.
If you want to learn how to protect yourself not only from spambots, but also from other, more serious threats, I recommend taking the course “ Total WordPress protection ", Which was prepared by an experienced webmaster.

Ready-made solutions for your project
If you don’t know how to develop a convenient feedback form for your site yourself, I have prepared several interesting plugins that you can easily install on your own. You don't even need any special knowledge in.
Contact Form 7

After specifying all the settings, you will receive the code of a ready-made contact form with sending letters when you click on the button. It can be placed anywhere on your site.
What conclusion can be drawn?
A feedback form sent by mail is a great solution for communicating with your subscribers. Don't miss this opportunity if people want to connect with you. Someone will teach you something new, someone will give you useful advice. Today I told you about the options that I use myself when creating projects. Choose the best for yourself and start acting! And this article comes to an end.
Stay tuned for updates on the blog to regularly learn something new and interesting.
WordPress initially does not have a feedback form, but it is a necessary tool for communicating with visitors. In this article I will show you how to create a beautiful WordPress contact form using plugins, as well as without them with sending by mail.
But let's touch on a little theory, if someone is not interested, then you can immediately proceed to installing the form on WordPress:
Theory: Why do I need a feedback form?
I think many people know that search engines value the contact page very much. And if you have it, it means that you have nothing to hide from your readers and you are open to communication.
But why would I need to set up some form when I can just write my email address? - This question arises among beginners who have not yet managed to gain popularity.
Cons of email addresses in contacts:
- A lot of spam comes from bots;
- Visitors rarely write;
- There is no benefit from the page.
I know that not everyone faced such problems, but believe me in 1 year, your mail will be included in all mailing lists and you will be bombarded with unnecessary messages.
But in fact, people will rarely write, because they don't want to go to the post office and type in your address, but if they do, then there is a high chance that the letter will end up in the "Spam" category and you won't even know about it.
Therefore, setting up a feedback form ideally fights these issues. After all, no one will recognize your real mail, as well as all letters will reach quickly and will not end up in spam.
WordPress contact form using a plugin
Installing a plugin is the easiest option to create a beautiful WordPress contact form. However, here I ran into such a problem that most of the plugins are heavy, not pretty, and also have few settings.
Therefore, I spent several days looking for the best plugins that will be convenient for both the site administrator and the visitors.
1.
 Huge It Forms- one of the simplest and most convenient plugins. Which allows you not only to receive messages, but also to create beautiful forms, does not allow spam and can do bulk mailing.
Huge It Forms- one of the simplest and most convenient plugins. Which allows you not only to receive messages, but also to create beautiful forms, does not allow spam and can do bulk mailing.
The plugin is perfectly displayed in any part of the site and can be displayed even in the sidebar. And the main plus is that it does not load your site like popular extensions.
2. - pop-up feedback form
 Usernoise Is a free and unique plugin of its kind that features a pop-up feedback form. Moreover, it is easy to edit, and the output can be configured anywhere, you can even draw a conclusion by the button.
Usernoise Is a free and unique plugin of its kind that features a pop-up feedback form. Moreover, it is easy to edit, and the output can be configured anywhere, you can even draw a conclusion by the button.
3. Contact Form 7 is the worst of the best
 Contact Form 7 Is the most popular plugin used by millions of people. But few people know that it consumes a lot of resources and makes WordPress terribly slow down.
Contact Form 7 Is the most popular plugin used by millions of people. But few people know that it consumes a lot of resources and makes WordPress terribly slow down.
The fact is that it creates unnecessary queries to the database, as well as connects scripts to the scope
blocking the download with the main file. Thus, the page load increases by 2 seconds and it is not necessary that there is a feedback form on the page.By the way, speeding up the site is one of the reasons to stop using unnecessary plugins. And just add functionality and styles to your site.
Online feedback form generator
Few have heard, but there are sites that are able to create beautiful forms of communication and are easily customizable, after which a special code is obtained to be inserted into the site.
Thus, we use the resources of another site that will process our letters. This option is suitable for people on free hosting, where there is no mail processing.
Form Designer- a free generator of various forms in Russian. One of the few that fits perfectly into the site. True, he has limitations, for example, the ability to send only 100 letters per month.
But already for $ 5 you can receive 1000 letters, an anti-spam system is built in, disk space has been added, reports are generated, and you can easily connect a mailing service.
 If you want to get rid of any restrictions, then you can connect a form from Google. It has many functions and is easy to create, though difficult to insert into the site.
If you want to get rid of any restrictions, then you can connect a form from Google. It has many functions and is easy to create, though difficult to insert into the site.
I did not find any video tutorials, but there is a good installation guide!
Php contact form without plugins
What do you need to create your own contact form? Just follow 4 simple steps:
- Create php file;
- On the contact page (in html format) write a few lines;
- Connect google library (if the form doesn't work);
- If it's not pretty, add styles.
I didn't want to describe everything on the site in detail, so I shot a video and made an archive with the necessary files on the Yandex disk. Archive files can be downloaded -.
Video instruction for creating a feedback form without plugins
Someone's form doesn't work? Then you need to insert into the header.php file:(connecting google library). I hope that the instructions are very clear and simple for everyone. Also in the archive you will find a file with styles. Just copy all the lines and paste into the style.css file at the end.
Attention: free hosting does not support the function of sending letters. And also the use of the test mode.
Instead of conclusions
In this article, I have covered all the ways to create a beautiful WordPress contact form. As you can see, there are many approaches and each is good in its own way.
Personally, I chose to create my own form, and only for the reason that you can customize it for yourself. If you dig deep enough, then the styles of the first plugin can be reconfigured in your own way, but this is already a topic for another article.
A feedback form is present on every site; it is something like an integral part of a web resource. Since it serves as an appeal to the administrator with any proposal or claim in the area of their interests. And such cases happen often, especially if you are a company, organization or just a private enterprise that produces some kind of product.
To create a feedback form on WordPress, you don't have to write the code yourself or order it from a specialist to write it. This has already been implemented and even more than once, all you need to do is choose a plugin that meets your requirements. The article discusses 5 more popular plugins that are in demand at the right level.
One of the most widely used plugins for creating feedback forms is Contact form 7. It quickly gained popularity due to its ease of customization with form content. Plus it supports spam filtering and allows you to set CAPTCHAs using the optional Really Simple CAPTCHA plugin. The plugin also supports Ajax technology, so that the web page is not reloaded while processing the request.
After installing and activating Contact form 7, a new tab for managing forms will appear in the control panel. To find a common language with him you won't have to mess around for a long time, the plugin is multilingual and Russian is also available. The contact form is styled depending on the theme you set, but with CSS knowledge it is possible to edit it to your liking.
An example of a form.
2. Form Maker
Form Maker is a modern and advanced tool for quickly creating contact forms. It offers many types of fields, captcha installation, ready-made form templates, open source code for editing styles, and the result can be immediately seen in the preview. Upon purchase of the commercial version, integration with Google Maps will be available, as well as a file upload field. The plugin supports a wide variety of languages.
An example of a form.
3. Fast Secure Contact Form
A simple yet powerful feedback form has a number of positive features and settings. You don't have to worry about a flood of spam because the plugin supports Akismet and allows you to install CAPTCHAs. It is also possible to export and import settings, redirect the user after sending a letter to any address, send files, edit styles and much more. Partial Russian translation.
An example of a form.
4. Visual Form Builder
A very convenient and simple feedback form. All settings and functions are available on one page, which creates ease of management. Has a lot of fields that can be easily added with one click of the mouse. There is also the possibility of forwarding after sending the letter, anti-spam, responsiveness of the form and much more.
Settings window.
An example of a form.
5. Slick contact forms
A very simple form, it does not have a bunch of settings, huge functionality, only 4 fields and nothing superfluous. The plugin differs from the others in that the form is displayed through a widget and creates the effect of a floating or sliding form across the page. When pressed, it appears smoothly on the side, on top, etc. depends on the settings you choose.
An example of a form.
Good afternoon friends! In this tutorial, I will teach you how to create a WordPress contact form using plugins. A WordPress Contact Form is the perfect solution for anyone looking to keep in touch with their audience or to receive email requests for a service. We will learn with you how to make a pop-up form in a modal window. After reading this article, you will be able to embed the form on your sites yourself. So let's go.
Why do you need a WordPress contact form?
You may be surprised by the question why do I need a feedback form on the WordPress site? Why not just add an email address to the site so people just write to me?
This is the most common question from newbies who are afraid to add form code to a site without programming knowledge. Truth be told, you don't need any code at all when creating a WordPress contact form. In this tutorial, we will create a contact form step by step, and even the most complete beginner can do it.
Below are 3 main reasons why using a form is better than just adding an email address to your website.
- - spambots with enviable regularity snatch through their parsers mail addresses where there is a mention of the mail domain and enter it into their database in order to send you unwanted correspondence later. On the other hand, when using a WordPress feedback form, you get rid of the problem of the dominance of SPAM emails to your mailbox.
- Completeness of information - When they send mail, people don't always send all the information you need. With the help of the contact form, you yourself determine which fields you need to make it easier for users to send you an email (name, email, phone number, comment, and more).
- Save time - WordPress contact form can save you time. In addition to the completeness of the information that you requested from the user and that he will send you, you can also indicate what awaits in the next step, for example "Your application will be reviewed within 24 hours" or Watch the video and many other useful things.
Below is an example of the contact form we'll be creating in this tutorial.

Let's start, gentlemen.
Step 1: Choosing the Best Contact Form Plugin for WordPress
At this step, we need to decide on the choice of the appropriate form plugin. There are a great variety of them, both free and paid. In this tutorial, I will tell you about different plugins so that you have a wide choice. In the first case, the WPForms plugin will be involved.
Below are the reasons WPForms is the best feedback plugin:
- First, it is the most beginner-friendly plugin. By simply dragging and dropping the blocks you need, you can create a contact form in a few clicks.
- WPForms Lite is completely free.
- When you are ready for more powerful functionality and if it really matters to you, then you can upgrade to the Pro version.
Great, if these reasons were sufficient and I convinced you, then let's move forward.
Step 2: Installing the WordPress Contact Form Plugin
For this tutorial we are using the Lite version because it is free and easy to use. You can install it by logging into your blog and going to Plugins - Add New.

In the search bar, type the name of our plugin and click Install now.
After installing the plugin, make sure you activate it. This is shown here:

Step 3: Create a Contact Form in WordPress
So, after successful completion of plugin activation, it's time to create our feedback form. To do this, in the blog admin panel, click on the WPForms Menu tab and go to Add New.

This will open the Wpforms builder for you, where you can create a WordPress contact feedback form by simply dragging and dropping the blocks you want. There are two pre-built templates available in the free Lite version (blank and simple form). You can use them together to create the one that is right for you. In this example, we have chosen the second option for you, i.e. a simple contact form. Add a name, Email and a text field to it.

You can click on each field to edit it. Also, using the mouse, you can drag and change the order of the form fields.
If you want to add a new field, just select the one you need from the list on the left and drag it to the work area.

When you're done, just click the Save button.
Step 4: Configuring Notifications and Confirmations
Once you have successfully created a WordPress contact form, it is very important to set up your notification and confirmation forms correctly.
The confirmation form is what your users see when they send you a request from the form. This can be a thank you message or you can redirect them to another dedicated page.
A notification form is the messages you receive when you receive a new application or email from your WordPress site.
You can customize both of these fields by going to the Setting inside the WPForms Form Designer Plugin.
We did not set to touch it by default and left the Confirmation Form field with the message "Thank you for your contact" as it is. However, you have the right to change it to a different text or redirect the user to a separate page.

The best thing about this plugin is that the default settings are just perfect for newbies. They don't need to figure out what to do or what to change. Everything is very intuitive and simple. When you go to the notification settings, all fields will be dynamically pre-filled.

By default, notifications are sent to the mail that you specified in the settings. If you want to change the destination for sending notifications, you can also easily change it. If you want to specify several mail addresses (separated by commas), then please, hand the cards, as they say 🙂
The Email Subject field will be automatically filled in with your form name. The name field will be taken from the username (your name). When you reply to a letter, it will go to the mail with the name of the user who filled out the contact form.
Step 5: Adding a WordPress Contact Form to the Page
At this step, when you have built and configured the feedback form, you need to create a separate "Contacts" page for it, where you can place it. Either you create a new one, or you edit an existing page, where you can add it.
We will be using a simple shortcode to insert a form into the page. Just click on the "Add form" button and select the name of your form to insert it into the page.

Fine. Now save the page and open the preview to see the changes.
This is what the form will roughly look like on a simple WordPress page:

If you just want to add a form to a page, then congratulations. All steps have been completed successfully. If you want to add it as a widget to your sidebar, then continue below.
Step 6: Adding a WordPress Contact Form to the Sidebar
The WPForms plugin comes with a built-in contact form widget that you can add to your sidebar or any other area on your site (like the footer).
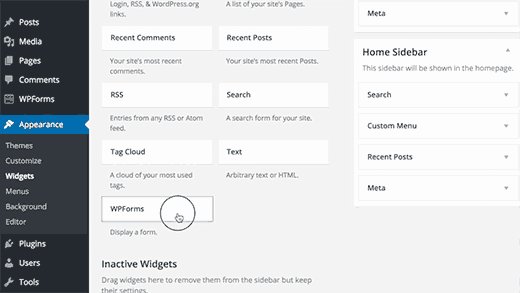
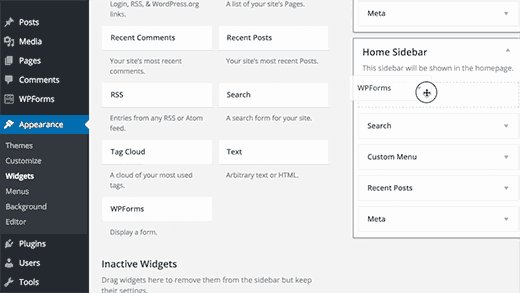
To do this, we need to go to the "Appearance" -> Widgets section. There you will see the pre-installed form plugin widget on the left side. Just take it and use the usual drag and drop to set the display order in the desired area in the sidebar.

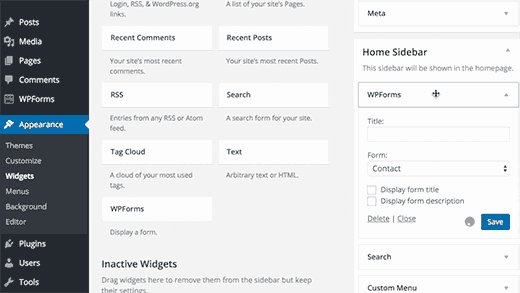
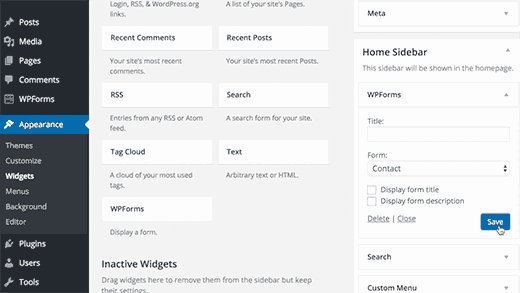
The next step is to specify the name of the widget and save. Go to the site and see the result.
This concludes our review of our WPForms contact form plugin. But, especially for you, I have prepared another review of one free plugin, with which we can make a pop-up feedback form and all the same features as in the previous one. It is called Contact Form 7. It is really very powerful and its trump card is that it is completely FREE!
It can also be made responsive, that is, the feedback form will adapt to the screen size of your device.
So, just in case, so you know they are J
How to make a contact feedback form using Contact Form 7
We continue to understand the issue of creating forms for accepting applications from your site. Ahead we have another WordPress contact form plugin called Contact Form 7. Let's install it on our blog and activate it as we can.

It is already installed on my site, not on this blog. The procedure is standard. Now we need to go to the blog admin area and create a new form that will collect us applications and other useful information. Go to the section "Contact Form 7" -> Add new.

Fine! Now let's give it an appropriate name, in my case there are a lot of these contact forms. Let's choose one, for example "Site promotion order form"

I will briefly tell you what we need here. First of all, we need to decide how many form fields we want to make. I must say right away that there is no need to do 100,500 fields and it is pointless, for the simple reason that people will close your site and will not leave a request. They need to make this step easier. That is, if you think about it, then we need from a person that:
- His name to refer to (personal appeal)
- Mail address (feedback, where to send him an offer)
- A phone number to call immediately (if it happens quickly, it will become your client anyway)
- The "Submit" button itself
These are basic data, others you can already find out in the course of correspondence or telephone conversation. Is it logical? I think yes. Moving on.
Creating Contact Form Fields in the Contact Form 7 Plugin
So, we have decided on the number of fields, now we need to create these fields. The following tabs are available to us:
- Text (Any text field, for example "Name", "Ask a question", or any other name that you will collect through this field)
- Email (there is only one purpose for the user to enter)
- URL (the site address will be entered in this field, other values are not acceptable, an error will be generated)
- Tel (a field with a phone number for our feedback form on WordPress, numeric values are allowed, the text will give an error)
- Number (A numeric range of values, you can apply, for example, to the price: "how much are you willing to pay for the site? From 23,000 to 120,000 rubles")
- Date (We indicate the date from which to what date. Example: "Booking a car from 13/04/2016 to 25/04/2016")
- Text Area (Text area, you can enter text here as a comment)
- Drop-Down Menu Implemented on my blog, you can take a look. At the end of each article, I suggest that users create either a simple website or an online store. This is the functionality that this option provides.
- Checkboxes (multiple choice, for example: Website + Logo design + promotion + contextual advertising)
- Radio buttons (Selecting any one item, for example: "You order either contextual advertising or targeted")
- Acceptance (You accept the terms of the agreement, i.e. user information, such as a public offer)
- Quiz (A quiz is a series of short questions, you can also insert it into the contact form).
- reCaptcha (Confirmation that you are not a robot and will not spam.) Good protection against SPAM. Note: this option works if you have connected the Really Simple Captcha plugin.
- File (If you want to enable users to upload a file to you, for example: "Attach the technical specification for the development of the site").
- Submit
So, we have decided on the fields, you also know the meaning of each. Let's get down to building our WordPress contact form.
In the example below, I used 2 fields: Name, Email. Accordingly, you need these tabs:

By clicking on the text tab (Text) we get into the dialog box:

Here we need to click on the checkbox Field Type - Required. Made so that if the user does not enter a name in it, then he will not be able to send you an application, there will be a sending error, that not all fields are filled in correctly.
Then you will see a shortcode to insert this field and next to it a blue Insert Tag button. This will add one new contact form field.
So that you don't get confused, I have highlighted it with style. Code below:
< div class = "col-md-4" > < label class = "sr-only" >Full Name< / label >[text * text - 658 class: form - control placeholder "(! LANG: Your name" ] !}< / div > |
And here is the screen:

We do a similar operation for the "Email" field. We click on the corresponding tab and find ourselves in such a dialog box.

Absolutely no different from the previous one, we just repeat our actions with you. My email field also has a style. Here is the code below:
< div class = "col-md-4" > < label class = "sr-only" >Full Email< / label >[email * email - 447 class: form - control placeholder "(! LANG: Your Email" ] !}< / div > |
And here is the screen:

And finally, the "Submit" button. She's all about styles.

























