I think that a master class on creating your own print will be useful to many.
Sometimes, for a change, you want to use not your "working" stamp-stamp, but something new. It occurred to me to try to make a round stamp. The one that flaunts most often on various important documents. I tried to describe all the steps in such a way that even the person who opened the Adobe Photoshop program for the first or second time could figure it out.
To get started, create a new document 600 * 600 (300 * 300) pix. with a white background.
Select the T (text) icon on the toolbar
If you do not see the text, then white is selected on the palette. You can change the palette by clicking on this icon:
We write a small text that we want to see on our seal. I have it "Made with love".
In the layers palette, select the layer with the text, then on the top panel click on the button with the letter "T" and the arc below it. We set the following value.

If you need to fit the inscription in size, then select Edit-Transform-Scaling and do not forget to click on the "chain" icon so that you do not have an incorrect deformation.

Duplicate the layer by pressing Ctrl + J and rotate the copy 180 degrees: Edit-Transform-Rotate 180. Move the copy so that it is located under the original.


We repeat the action. This time make the circle smaller and stroke 3px.

I also added handprints to my stamp. If you also want to make a stamp with handles, then select the "arbitrary shape" tool on the panel, then on the top panel click on the arrow next to the "arbitrary shape" tool and then select the desired element from all the presented shapes. In this case, the right and left hand. To keep them from merging, I reduced the opacity. If you wish, you can choose a completely different color and then we will have them of a different color.

Press the Shift + Ctrl + N keys to get a new layer and write the desired text on this layer. If the text is not being written, but an existing inscription is selected, then we will rasterize the layers (for this, right-click on the layer with the inscription and select "Rasterize Layer") and only then write the text.

Rasterize the layer again. Now select all the layers, except for the very last one ("background") and join them together by pressing the Ctrl + E buttons.
For more realism add noise: Filter - Noise - Add noise

As a result, we get just such a seal

If you wish, you can
Rotate at the angle we need using Edit - Transform - Rotate,
You can print and use in your works,
And you can make a brush from the received stamp to put a "imprint" of the seal on your photos.
To do this, go back in history to the steps before adding noise (when using a stamp on the photo of your work, the noise will not look very good), then remove the background.
Really fast and easy to make, this stamp effect is great for adding texture to your work.
Instruments
- Illustrator (Adobe Illustrator);
- Photoshop (Adobe Photoshop);
- monochrome design on which we will apply the effect (1);
- optional: cool pattern
- rubber stamp for visual aid (take a look at our,if you like).
(1) The effect can be used on a multi-color image as well, just repeat the process separately for each color layer as the effect is based on desaturation.
Instructions
First step
Open Illustrator. Create a square canvas, about 4000-6000 pixels on sides. In the example we will work with text, but you can use whatever you want: lettering, an icon, or an illustration.

Select your image and open the menu Effects → Distort and transform → Coarsening ... (Effect → Distort & Transform → Roughen ...) Use our settings as an example, but feel free to experiment with the values yourself for the best results.

Do not check the box Relative- the result is strange.

We didn't make the effect too dramatic - just to show the uneven ink fill around the edges of the stamp.
Now let's open our layout in Photoshop to add texture.
Add texture
Rubber stamps never produce a uniform print. This, together with the fibers that make up the paper, creates a pretty natural texture. We will reproduce it using a photo of a concrete wall. Notches and grooves in the concrete surface are perfect for our effect.
This is the texture we chose at Textures.com:

Once you've decided on the texture, fire up Photoshop and create a new large canvas. Load your layout via the menu File → Place Linked ... (File → Place linked ...) and place the concrete texture on top. Hold Alt / Option and place the cursor between the layers on the tab Layers... You will see a symbol like this:
Click with the mouse and the concrete texture layer will be clipped to the text borders:

Now we need to desaturate the concrete texture using the tool Hue / Saturation (Hue / Saturation). You can find it in the tab Window → Correction (Window → Adjustments) or by clicking on the icon in the window Layers(Layers). Install Saturation (Saturaion) on -100 .
Right now, the small dots and blotches that should create our stamp texture are dark areas in the image. We need to get the opposite picture, so choose Invert(Invert) in the tab Adjustments (Adjustments) and place this layer on top of the others.
Now add a layer Brightness / Contrast (Brightness / Contrast) from the same tab. Set the value Contrast (Cotrast) on 90 , and play with the meaning Brightness (Brightness). The higher the brightness, the sharper the texture.

Your layout should look something like this.
You can stop here, but we'll add a couple more steps to finish the effect.
Ink tends to collect around the edges of the rubber stamp. This creates an inner shadow effect. To achieve a similar effect, right-click on the text layer and select the item Blending options (Blending options). Check the box Inner glow (Inner glow) and set the settings as in the example below:

In this screenshot, the effect is turned off. Inverting (Invert) so that you can better see the effect of the effect Inner glow (Inner glow).

We finish the work
Turn your effect back on Inverting and you are ready for the final step. First, we roughened up the edges of our text. This was done in order to show the unevenness of the ink filling the edges of the stamp. We will now enhance this effect. We have already described this technique in the logo creation guide ( picture 16).
Select your design layer and open the menu Filter → Blur → Gaussian Blur at ( Filer → Blur → Gaussian Blur). We set the value of the blur radius to 6 pixels, but you can adjust it based on the dimensions of your canvas. Choose a value to your liking and look at the result with pride.

Looks great! All you have to do is prepare your file for easy use. You now have an awkward jumble of layers, and in our next article we'll show you how to turn it into one that is reusable. action, so subscribe not to miss.
Adding a pattern
Our type work looks pretty lonely, so we added a special pattern.

Ready!
Subscribe to "". This is the editor-in-chief's weekly newsletter with the best links for graphic designers.
A very useful tutorial for beginners in which we will create a stylish grunge stamp with scratches and scuffs. To do this, we will write the word that will be on our print, make a stroke, add a scuff using the Airbrush filter, apply a scratched texture with a special mode, use the Levels tool and slightly rotate the image.
Step 1.
Create a new document. Fill it with white. Font Impact, size 72 pixels, write any word. The color is red. Right-click on the text layer and select the "Rasterize Text" item. 
Step 2.
On a new layer, select a rectangle slightly larger than the word itself. 
Step 3.
Fill this rectangle with red. Then in the top menu, select "Selection"> "Modify"> "Compress" and in the dialog box that opens, set the value to 5 pixels. 
Step 4.
Delete the inside of the rectangle. The result is a stroke for the text. Merge two layers: the text layer and the stroke layer. 
Step 5.
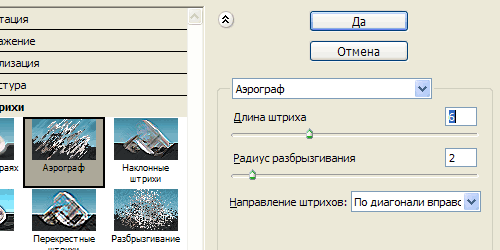
In the top menu choose "Filter"> "Strokes"> "Airbrush ...". Set the values as in the picture below. Attention! For those who have CS5, you need to put a layer with an allowable white color under the inscription and merge it together, then the filter will work. 
This is the result. 
Step 6.
Let's use a suitable scratched texture. For example this one. 
Step 7.
Paste the texture into our document. Change the Blending Mode to Light Replacement. 
Step 8.
Being on the layer with the texture, in the top menu choose "Image"> "Adjustments"> "Levels". Moving the white and black sliders, set the values as in the picture below. 
This is the result. 
Step 9.
While on the texture layer, press Ctrl + I in order to invert the image. Now manually move the texture until we find a suitable part of the texture, on which the scratches will lie in the most successful way. 
The final
You can reduce the opacity of the texture layer to 85% and rotate the image slightly. 
Hello everyone!
In this tutorial, I will teach you how to draw a stamp for documents in Photoshop. What is it for? Firstly, if you need printing in real life, then you can independently design your own printing for documents. Secondly, if you publish your own e-books, then you can mark them with your own sign - a seal that you make yourself (funny? A trifle? But nice!).
As you can see, there is no third point, because I am not engaged in the manufacture of seals for forging documents, which I do not recommend to you either!
So let's get started.
1. Create a new document in Photoshop. To do this, click "FILE" => "CREATE" or press the keyboard keys (Ctrl + N). Set the dimensions to 170 x 176 px.
2. Select the Pencil tool or press the (B) key and set the brush to 2 px

Set the color to # 4170d6
3. Now, create a new layer and select the tool, set the outline mode.
Hold down the Shift key and draw a circle

4. Select the Path Selection tool or press (A). Move the arrow over the outline of the circle and left-click on the circle.
Additional functions will open, in which select "Stroke the path ..."

Select and click "OK"

You will have a blue outline.
Click on the bird at the top left side and the outline of the construction line will disappear

5. There are three such circles you need to make. Right-click on the blue circle layer, and in the menu that appears, click Duplicate Layer ...... I named the layer "Circle-1", do not pay attention to this, you will call it "Layer-1"

As a result, you will have three layers with the same circle.

6. Select the last layer and click on (Ctrl + T) or "Editing" =>... Hold down the Shift key and drag the corner to evenly shrink or enlarge the circle.

Do the same trick with the second layer. If the circles are off-center, you can align them by clicking the Move tool or (V) and using the Right / Left / Up / Down cursor to center them.
This is how you should get something like this:

7. Now you need to make the text on the round stamp.
To do this, turn off all layers by clicking on the "eye" near the layer, and selecting the "Ellipse Shape" tool, set the outline mode. Hold down the Shift key and draw a circle similar to mine:
Select the Type tool and set the size to 18pt, font Calibri, color # 4170d6. Hover over the line of circles and click
Now you can write text along the contour of the circle. Write any word, for example "Photoshop Tutorials"
Now, turn on all the layers by clicking on the "eye" next to each layer. Select the layer with the text "Photoshop Tutorials". Click on the buttons (Ctrl + T) or "Edit" => "Free Transform Contour" and, while holding down the Shift key, drag a corner to evenly shrink or enlarge the text along the path.



