Mobile traffic
Meeting mobile traffic
If Google does not label your site as "Mobile Friendly", it will disappear from the view of users accessing the Internet from mobile devices. Because when searching on mobile devices, Google takes into account the presence of appropriate optimization when ranking results. Mobile traffic is cut off, sales are falling, and the business is suffering losses. 
How to pass the Google Speed Test?
Required components:Mobile traffic is gaining momentum!
Meet mobile clients correctly with the 1C-Bitrix platform!

Think you don't have mobile data?
Check it out. Mobile traffic is now prevalent on many sites, even those that are not designed for mobile viewing at all and do not have mobile versions. For example, florists, book lovers and other members of various communities are increasingly accessing the Web from mobile devices.
We meet mobile clients

Your site will disappear from the first pages of Google search results if it is inconvenient to view on mobile devices.
Google has sent out warnings to sites that are poorly optimized for the mobile platform that as of April 21, 2015, these sites will be lowered in search results.
Why is it so important to be mobile-friendly?
Surely many people switched from Google search results to sites that were not optimized for viewing on smartphones. Pages with tiny links and hard-to-read text that also don't fit on your device's screen make a bad impression.
Google will tag mobile sites in search results
“To help prevent mobile users from experiencing inconvenience while browsing, we will begin highlighting pages that are optimized for smartphones and tablets in our search results.”
What if Google doesn't label your site as "Mobile Friendly"? In essence, the site will disappear from the view of users accessing the Internet from mobile devices. Because when searching on mobile devices, Google takes into account the presence of appropriate optimization when ranking results. Mobile traffic is cut off, sales are falling, and the business is suffering losses.
How to meet new requirements?
What should be done?- Pass the test and get a report
- Explore all recommendations
- Eliminate problems and shortcomings
- Get Google's Mobile Friendly Label
To find out if your pages meet the new requirements, just go through verification procedure for optimization for mobile devices.

Not optimized for mobile devices!
To eliminate all identified problems when viewing from smartphones and tablets, and not just one page, but your entire site, you need to do a lot. In particular, you should study guides for webmasters on creating and optimizing mobile versions of sites, documentation on setting up a content management system and site templates. Only specialists can do this.
Adaptive layout
Adapting the site to the mobile market
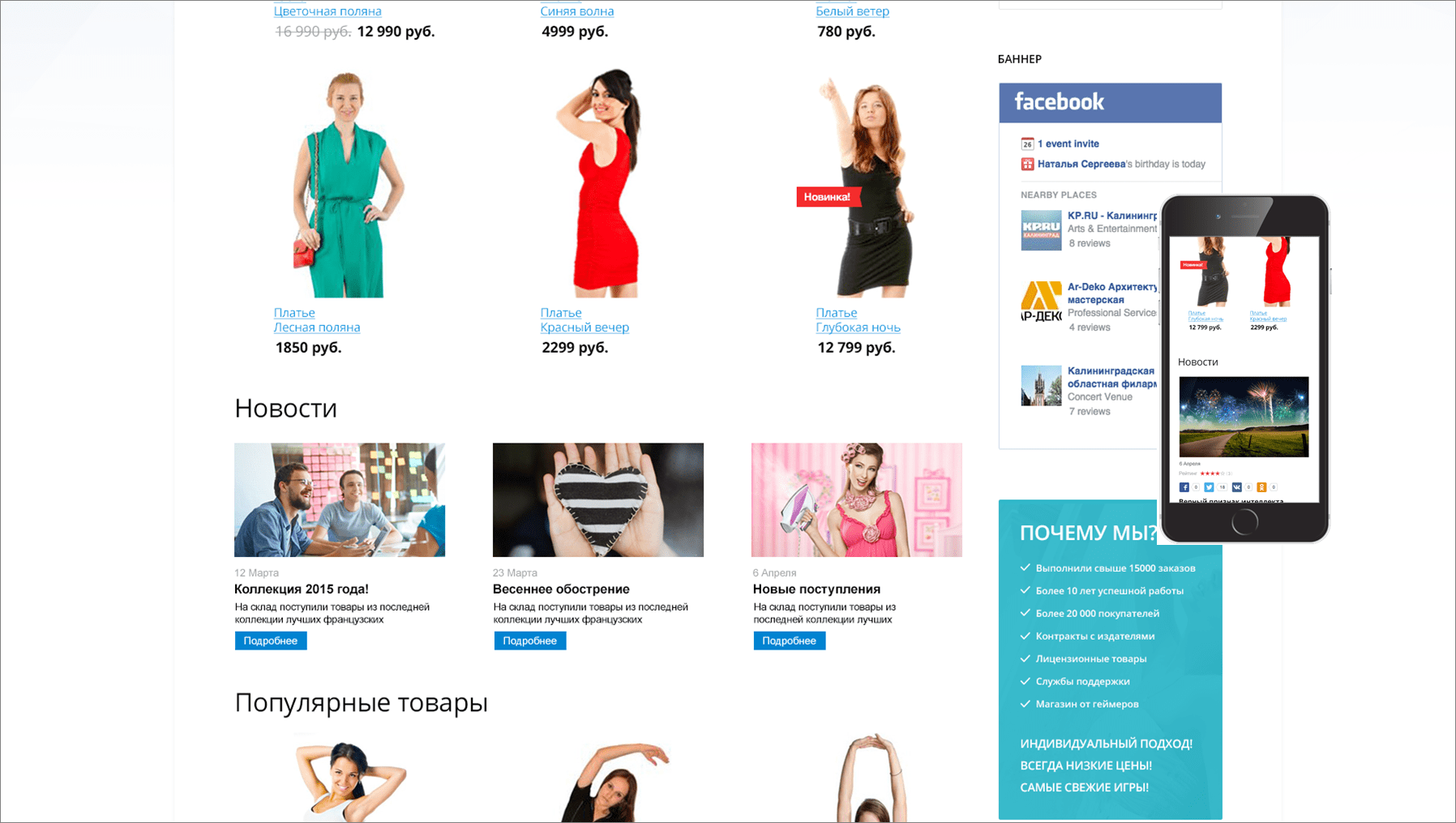
Ready to receive mobile visitorsEach page of your site, if it is on the 1C-Bitrix platform, is instantly rebuilt for any device. Your website is initially ready for mobile, tablet and desktop versions. In addition, the Touch interface is supported in all components of the online store.

Online stores on the 1C-Bitrix platform - with an adaptive template
The core of the product "1C-Bitrix: Site Management" has a built-in Framework with a usefull layout (Bootstrap 3). The universal layout framework facilitates and speeds up the creation of any type of mobile-friendly websites.
The first thing you need to start with is to change the principles of website layout.

When designing a structure, you must immediately take into account the requirements for adaptive layout.

You must make this part of your production cycle!

Universal Framework
Modern technology of adaptive layout
Your site is initially mobile-friendlyYour website is initially ready to be viewed on any device, including mobile devices. The core of the 15.5 version of the product has a built-in universal Framework for layout, which facilitates and accelerates the creation of mobile-friendly (adaptive for mobile devices) of any type of sites.

Adaptable for everything!
- Universal Framework for layout (Bootstrap 3)
- High speed of production of adaptive websites
- Native readiness for mobile, tablet and desktop versions
- Touch interface support in all online store components
The ready-made solution "Online store", which is included in the delivery of the product, has received a new beautiful template. Framework with usefull layout (Bootstrap 3) allows you to use the template for any scheme of an online store. Every page of your store now instantly rebuilds for any device.
Mobile traffic
Meeting mobile traffic
If Google does not label your site as "Mobile Friendly", it will disappear from the view of users accessing the Internet from mobile devices. Because when searching on mobile devices, Google takes into account the presence of appropriate optimization when ranking results. Mobile traffic is cut off, sales are falling, and the business is suffering losses. 
How to pass the Google Speed Test?
Required components:Mobile traffic is gaining momentum!
Meet mobile clients correctly with the 1C-Bitrix platform!

Think you don't have mobile data?
Check it out. Mobile traffic is now prevalent on many sites, even those that are not designed for mobile viewing at all and do not have mobile versions. For example, florists, book lovers and other members of various communities are increasingly accessing the Web from mobile devices.
We meet mobile clients

Your site will disappear from the first pages of Google search results if it is inconvenient to view on mobile devices.
Google has sent out warnings to sites that are poorly optimized for the mobile platform that as of April 21, 2015, these sites will be lowered in search results.
Why is it so important to be mobile-friendly?
Surely many people switched from Google search results to sites that were not optimized for viewing on smartphones. Pages with tiny links and hard-to-read text that also don't fit on your device's screen make a bad impression.
Google will tag mobile sites in search results
“To help prevent mobile users from experiencing inconvenience while browsing, we will begin highlighting pages that are optimized for smartphones and tablets in our search results.”
What if Google doesn't label your site as "Mobile Friendly"? In essence, the site will disappear from the view of users accessing the Internet from mobile devices. Because when searching on mobile devices, Google takes into account the presence of appropriate optimization when ranking results. Mobile traffic is cut off, sales are falling, and the business is suffering losses.
How to meet new requirements?
What should be done?- Pass the test and get a report
- Explore all recommendations
- Eliminate problems and shortcomings
- Get Google's Mobile Friendly Label
To find out if your pages meet the new requirements, just go through verification procedure for optimization for mobile devices.

Not optimized for mobile devices!
To eliminate all identified problems when viewing from smartphones and tablets, and not just one page, but your entire site, you need to do a lot. In particular, you should study guides for webmasters on creating and optimizing mobile versions of sites, documentation on setting up a content management system and site templates. Only specialists can do this.
Adaptive layout
Adapting the site to the mobile market
Ready to receive mobile visitorsEach page of your site, if it is on the 1C-Bitrix platform, is instantly rebuilt for any device. Your website is initially ready for mobile, tablet and desktop versions. In addition, the Touch interface is supported in all components of the online store.

Online stores on the 1C-Bitrix platform - with an adaptive template
The core of the product "1C-Bitrix: Site Management" has a built-in Framework with a usefull layout (Bootstrap 3). The universal layout framework facilitates and speeds up the creation of any type of mobile-friendly websites.
The first thing you need to start with is to change the principles of website layout.

When designing a structure, you must immediately take into account the requirements for adaptive layout.

You must make this part of your production cycle!

Universal Framework
Modern technology of adaptive layout
Your site is initially mobile-friendlyYour website is initially ready to be viewed on any device, including mobile devices. The core of the 15.5 version of the product has a built-in universal Framework for layout, which facilitates and accelerates the creation of mobile-friendly (adaptive for mobile devices) of any type of sites.

Adaptable for everything!
- Universal Framework for layout (Bootstrap 3)
- High speed of production of adaptive websites
- Native readiness for mobile, tablet and desktop versions
- Touch interface support in all online store components
The ready-made solution "Online store", which is included in the delivery of the product, has received a new beautiful template. Framework with usefull layout (Bootstrap 3) allows you to use the template for any scheme of an online store. Every page of your store now instantly rebuilds for any device.
I would immediately like to express my gratitude to Mikhail Bazarov for the article on his blog, which inspired me to go further and implement a more modernized version of auto-detection of the mobile version of the site. Also, many thanks to Stanislav Sazonov for his tips and for introducing me to Bootstrap technology.
Responsive design or mobile version of a website template?
For displaying content there is not much difference. But in order to show this content on the display of your device, it must first be downloaded. It’s good if the user is connected to a high-speed Internet access point. Ideally, this is a laptop that has logged into the World Wide Web via a Wi-Fi access point. But how much nerves and time do we waste in those cases when we have a mobile phone in our hand and the connection is not even 3G but regular GPRS.
Now imagine that the site you need only has the full original version of the site template. This version is beautiful: with animation, images, styles, scripts and a bunch of other lines of different kinds of code. And so, you came to this site... 10 seconds, 20... And we are still waiting. In the worst conditions, the time from clicking on a link to loading the content and delivering it to your display can take up to a minute. There are even worse cases... What can we do? But we have a responsive design, it should be displayed beautifully on mobile phones, without animations or large images.
It will be displayed, but during loading it pulls up all the content, even those that are not displayed. What to do? Everything is very simple - you need a separate, and also adaptive website template.
Bitrix mobile website template
Domain alias
So, gentlemen! The first thing we need to do is create a subdomain for our main domain. It's best not to reinvent the wheel, but to create a subdomain like . On the Internet, I saw that guys describe connecting different templates without creating a domain alias for the mobile version. Everything is fine, but we are Bitrix users, and we use the “Composite Site” technology. And if different templates are displayed at the same addresses, then the meaning of the composite will be lost, since the cache will be constantly overwritten. I've already been through this. Therefore we need an additional domain alias.
Lightweight template
Now we need to create, or better yet, prepare in advance a separate template for mobile devices. How light it will be will depend on the developer. But it’s better to remove all unnecessary js, css files or minimize their code. For example, remove all unused styles. Remove unnecessary animations and sliders. Of course, it is completely unacceptable to leave flash on the mobile version. Also make PHP code easier. Disable the display of unnecessary components on mobile versions. This could be a filter in the product list. As I noticed with it, page generation on the first hit takes longer.Mobile Detect
Mobile Detect is a lightweight PHP class for detecting mobile devices (including tablets). It uses the User-Agent string in combination with specific HTTP headers to detect the mobile environment. Download the latest file Mobile_Detect.php directly from the developer's site mobiledetect.net. We install this file on the server, directly in the template directory “next to” the header.php file. In both templates, in header.php we include this file and set the condition for redirect.Writing code
Well, let's start writing the code itself. To bypass the composite site technology and not interrupt the creation of the composite cache, we need the header.php file, which is connected even before connecting the header.php file of the site template itself. This file is located at /bitrix/header.php. And write the following code:All modern editions of 1C-Bitrix: Site Management initially contain a comprehensive set of tools and functions for adapting to mobile devices. Therefore, if you chose CMS Bitrix for your Internet resource, you made the right decision and saved not only on developing an additional version, but also on promoting your project in search engines.
Google and Yandex respect mobility
The algorithms of the largest search engine Google have a special “For Mobile” label. And if you do not receive such a mark, then you can forget about mobile traffic - the system automatically removes sites that have not passed the appropriate test from search results on smartphones and tablets.
Yandex is not far behind. The domestic search leader has also long taken into account adaptability to mobile devices as an important factor in ranking search results. And Yandex.Webmaster even has a special function for diagnosing this parameter.
Taking into account the role gadgets and smartphones play in our lives today, it becomes obvious that a mobile version of a website is a mandatory element for any selling landing page, information portal, and, especially, online store.
Site tools
on Bitrix
Your actions
Of course, it won't be possible to stay away. In order for your mobile site to remain in high esteem among search robots, be convenient for users and bring good profits, you need competent and high-quality content.
Choose Bitrix, and get not only pleasure from work, but also maximum economic benefit. And the managers of the Internet agency Dextra will always be happy to answer your questions and help you correctly formulate your tasks, be it: launching a new project, adaptation, editing the layout or preparing high-quality content.
 Often you need to change or supplement some elements of the template, or remake the template completely. Usually, to completely change the design of a site, a test site is created on a subdomain and work is done on it to adapt the template. This approach is not the easiest, as it may cause problems with porting to the main domain. At the moment, mobile versions of the site are required not just for the convenience of the user, search engines are increasingly giving preference to sites with mobile versions, using this method you can easily adapt the template for mobile versions without stopping an already existing project.
Often you need to change or supplement some elements of the template, or remake the template completely. Usually, to completely change the design of a site, a test site is created on a subdomain and work is done on it to adapt the template. This approach is not the easiest, as it may cause problems with porting to the main domain. At the moment, mobile versions of the site are required not just for the convenience of the user, search engines are increasingly giving preference to sites with mobile versions, using this method you can easily adapt the template for mobile versions without stopping an already existing project. Support for an unlimited number of templates in 1C-Bitrix.
Everyone who works on 1C-Bitrix knows that the CMS provides the ability to connect an unlimited number of templates. For those who are not in the know, let's look at how the implementation of multi-templates is used.To add a template, you need to go to the section in the administrative part of the site, "Settings" - "Product Settings" - "Sites" in the drop-down menu in the "Sites" section there are two subsections - "Site templates" and "List of sites".
Copy the main site template.
First, let's copy the site template; to do this, go to the "Site Templates" section and copy the template so that you can work with it later. Click the copy button as shown in the screenshot:Apply the template to the site for editing.
All we have to do is apply the template to the site, but since our site is working and users can be on it, and we don’t need them to see the changes being made on the site, we will connect the template according to the condition - “Parameter in the URL”. Let's do this - go to the "List of Sites" section and go to the settings of the site for which the change is required. At the very bottom of the site settings page there is a “Site Template” block. Select a copy of our template from the list in the “Template” column, set the condition “Parameter in URL” and add any condition convenient for you, for example test=Y, as shown in the screenshot:Now a copy of your template will be displayed if you pass this parameter to the URL, as follows site.ru/?test=Y where site.ru is the domain of your site. This condition will work for all sections and pages of your site. For example, if you need to see what a template will look like in a certain section of the site, go to this section and pass your parameter, in this case? test=Y, and the page will be displayed with the new template.
You can now edit the new template while your visitors will see the site as usual. Please note that all changes will need to be made in the new template folder, and if you need to change component templates that are not in the folder, you will need to copy the component template to the folder with the new template. Do not edit components in the /bitrix folder under any circumstances; this may lead to critical consequences. And always make backups in the 1C-Bitrix Cloud.
Well, that’s the whole technique, we hope that it will help you save time.