The Breadcrumb NavXT plugin will help you create breadcrumb or navigation chain links on your blog on any page of the blog, including the main page, categories and tags. Why is this being done? Such a navigation chain will help the reader understand where he is, make it easier to move around the blog, and therefore help him find the necessary materials on the blog.
For search engines, the Breadcrumb NavXT plugin provides information about the structure of the site, it says you are on the post page, here is the link to the category page, and here is the main page. As you can see, the site does not use any confusing page hierarchy, where the final page, which contains useful material, is located 5-6 clicks from the main one. This is a good site, index it faster.
Installing the Breadcrumb NavXT plugin and displaying breadcrumbs on the blog.
Other tab— customizing the appearance and code of breadcrumbs that will be generated by the Breadcrumb NavXT plugin on archive pages, pages where materials are selected by the name of the post author. Please note that the navigation chain of links uses the name of the author who posted the posts, which is located in the profile ("Display as" option).
I first installed the Breadcrumb NavXT plugin on one of the blogs 3 years ago, and at the end of 2013 I got to know it again. To be honest, it has become more convenient to set up, there are fewer options, it works the same way. Beginners can install it on their blogs without fear, and the benefits and first skills for
Hello, dear readers of the blog site. Today I want to talk about a WordPress plugin that is used on my blog for two very important purposes at once.
Firstly, it facilitates navigation, and secondly, it solves a very important problem - creating the correct internal linking. In order not to delay the intrigue, I will immediately say that we will talk about the Breadcrumb NavXT plugin. But first things first.
I have already talked a lot about the need to create proper linking of the pages of the site so that the static weight transmitted by any external links is evenly distributed across all web pages of the project. This is especially important.
Why you need breadcrumbs in WordPress
Promotion on the LF has a number of advantages, the main of which (especially important for non-commercial projects) is that it does not require the investment of funds necessary to purchase external links. This is due to the fact that LF can be promoted only through the internal site alone and by creating the correct linking, as described.
By the way, for commercial projects, promotion by low frequencies also has a number of advantages, the main of which, again, is lower cost, but besides this, visitors who come from the issuance of such requests will be much more likely to be converted into banknotes than visitors who come by medium requests. and high-frequency (due to the vagueness of the latter).
The main idea of correct linking is to ensure that the static weight transmitted to different pages of the site (most of the external links usually lead to the main one) flows without problems to those that are directly moving along the bottom (where, in fact, the articles are located).
But the ideal circular layout described in the above article is difficult to implement in real conditions, so a spherical linking scheme would be a good option. Roughly speaking, such a scheme can be exaggerated to the point that the more internal links there are, the better the static weight will be distributed. It is like an extensive circulatory system that allows blood to carry oxygen to all, even the most distant from the lungs, internal organs.
You can manually add links to other materials on your site each time you write articles that will be relevant. True, take the internal anchor list created in this way for each of the articles very seriously. You need to do this in much the same way as. You should not use the same undiluted key in all references to it, you know what I mean.
This is a very good way, but it will always be useful to expand and supplement it with the help of automatic methods. similar materials of your project, similar in subject matter to this article.
Today I want to consider the first option in detail, but about similar materials for WordPress in .
To implement breadcrumbs, we will use the Breadcrumb NavXT plugin. In principle, you can use other WordPress plugins for this purpose, but I liked these ones more. It is possible even.
Installing the Breadcrumb NavXT Plugin in WordPress
Okay, it's time to proceed directly to installing and configuring the plugin. If you suddenly do not know what bread crumbs are, then it's okay. Actually, I didn’t know at first either, because this term was taken from the bourgeoisie and is associated with their bourgeois fairy tale about Hansel and Greta, who used them to mark the path.
In our understanding, this site navigation element should be called "Ariadne's thread", because we are somehow closer. Well, oh well, as they called it, so they called it. So, they are usually displayed somewhere at the top of the site window and actually represent the path to the article that you are currently reading.
For example, I really like navigation with the help of crumbs and I always try to find their line on any site in order to understand where I actually am and how to go to the section where this wonderful article is located in order to read more on the same topic.
Well, remember what bread crumbs are? I think that they remembered, and if not, then look at the very top of this window under the header of this blog.
First you will need to download Breadcrumb NavXT from here. Plugin installation on WordPress is standard. Connect to your blog via FTP (working with the FileZilla client is described in detail) and open the folder on the server:
/wp-content/plugins
Unpack the archive with Breadcrumb NavXT and copy the resulting folder to the hosting server in the directory (/wp-content/plugins). Now you will need to go to the WordPress admin panel, select the "Plugins" item from the left menu, and in the window that opens, go to the "Inactive" tab. Find the line with the one you need and click on the “Activate” label located just below.
Invoking Breadcrumb NavXT and Customizing the Breadcrumb Appearance
That, in fact, is all. Now there is one more essential detail left: choose a place in the WordPress template (theme) where the line with breadcrumbs will be displayed, and paste the Breadcrumb NavXT plugin function code into this place. The task is not entirely trivial for a novice webmaster who is not very familiar with the structure of the engine and how its themes work.
But, perhaps, this will not confuse you, because. you can always read, fortunately, there is nothing difficult there.
If you are already familiar with the themes and know the purpose of certain templates in it, then we will continue. But, otherwise, I still advise you to at least superficially familiarize yourself with this, using the material indicated above (or some other).
So, our task is to determine those files from the folder with the theme you are using, in which we will need to insert the crumb call code. And then you will need to decide where exactly in the code we will insert this:
First, you need to connect to your blog via FTP and open the theme folder you are currently using:
wp-content/themes/WordPress theme name
And now let's tell you how I made the conclusion of the breadcrumbs myself, and you can repeat everything after me, or use your insertion option.
If you try to visualize the purpose of the templates from the theme, you will get something like this layout:
From this layout, we can conclude that we will need to insert the Breadcrumb NavXT call code into those templates that are responsible for displaying content in the central part of the blog: INDEX, SINGLE, ARCHIVE, PAGE or SEARCH.
True, I did not begin to display crumbs in the INDEX, which is responsible for the formation of the main page of WordPress, because there additional navigation would be redundant.
I inserted it into: SINGLE (responsible for the formation of pages with articles), ARCHIVE (generates pages for categories, temporary archives, tag archives), PAGE (forms into static pages, for example, "About the blog").
I inserted the Breadcrumb NavXT call code into these templates in the same place - at the very beginning, right after the first line:
to make it look like this:
In the cascading stylesheet file STYLE.CSS in the theme folder I added some CSS properties for the BREADCRUMB class:
Breadcrumb ( font:bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; ) .breadcrumb a( color: #1B7499; ) .breadcrumb a:hover ( color: #EF0E0E; )
These properties define the appearance of breadcrumbs in WordPress: , and . They also determine the color of links from breadcrumbs (.breadcrumb a) and the color of links when hovering over them with the mouse cursor (.breadcrumb a:hover). In general, I advise you to read the page.
Features and settings of the Breadcrumb plugin
You are free to do as you please. As they say, the master is the master. But with this, we only determined the place for the output of bread crumbs and set their appearance. But this plugin still has quite a lot of settings.
To do this, go to the WordPress admin panel and select “Breadcrumb NavXT” from the left menu in the “Settings” area. In the window that opens, you will see several tabs:

On the "General" tab, you can set parameters that will be applied to all pages of your blog. In the "Delimiter" field, specify a character that will serve as a separator in breadcrumbs. In my case, this is the “>” symbol, which is set by a special code, because the symbol ">" explicitly put down will be interpreted by WordPress as a sign of an opening HTML tag.
In general, there are (mnemonics) that, for example, cannot be inserted directly. Here is some of them:
Mnemocode Symbol " " & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
Choose any character you like as a separator for breadcrumbs.
In the "Maximum length" field, you can set the length of the anchor (link text) in characters. I set the length limit to 60 characters, not for design reasons, but for content optimization reasons.
Search engines can be ambivalent about links with the same anchors, so I shorten them in crumbs for uniqueness. It may not be necessary, but just in case.

In the fields "Prefix" and "Suffix" you can enter the text that will precede or follow the link to the home page in breadcrumbs.

Please note that this text will be placed in the TITLE attribute of the A tag and may be considered by search engines as an alternative anchor. This I mean that it should use keywords related to the main page of your blog.
Don't forget to save your changes in Breadcrumb NavXT plugin settings using the button of the same name. Then you can go through all the tabs. For example, on the next one, you can set the settings for the link that will lead to the page where you are now:


On the next tab "Posts / Pages" you can configure the display of links to pages with articles and static pages of your blog:

For articles, I set the previous inscription "Current article" and enclosed the text in quotation marks using the mnemonic code (see the list of mnemonic codes above):

Go to the next tab "Categories". In principle, all the same settings are repeated here as in the previous ones. I did not set the border (prefix and suffix) for the links to the categories, but I set the border for the archive pages:

As a result, on the web pages of the archive, the breadcrumbs look like this:

Good afternoon, readers of the blog about making money on the Internet site We continue to twist, turn and develop the blog with the help of the most necessary plugins for WordPress. I did not jump from one topic to another, I try to paint all the lessons in order, in a certain sequence, for a better perception by potential webmasters and moneymakers.
Therefore, I want to fully consider the topic of optimization at the beginning of a webmaster's career. Today, as you understand, we will continue talking about the internal linking of the site. You can read more about site optimization, both external and internal, as well as internal linking, in yesterday's lesson.
I try to write new posts every day for the same optimization. In my opinion, daily posts, especially at the initial stage, will favorably affect site promotion and development, especially if you write high-quality optimized articles.
Let's note a little the main points of seo optimization of a blog or website, if you are already familiar with yesterday's lesson, you can skip this paragraph. The key points in the internal optimization of the site will be:
- Setting links from the text of the entire article, setting exactly thematic links;
- Setting links at the end of the article, preferably also thematic;
- Setting links at the top or header of the site, as well as in the sidebar, in which we need to link to the articles or categories themselves.
Internal linking of the site, content optimization
Internal linking is well suited for low-frequency promotion, although we get little traffic from each request, but there are a lot of these same keys, and it happens that low-frequency promotion sometimes bypasses high-frequency requests. And if you take the price of the approach ...
When promoting a low-frequency request, you can get by with just your abilities, you don’t need a budget, it’s enough to make competent content optimization. But with HF, budgets can reach huge financial costs, in addition to which internal linking of the site will still be necessary.
It should be noted that if you link to an article with the same anchors, then the search engine can merge such links, and merge not in a physical sense, but in terms of transferring static weight, so many optimizers try to use different anchors to promote their resources in order to have more weight get on your pages, namely anchor weight.
If anyone does not know, then I recommend reading. By the way, no one will tell the algorithm of the search engines, so it is possible to put down anchors, as well as non-thematic anchors, such as see here, in the text of articles.
I also think that linking from one article to another, and from the last to the first one, will be a positive thing, of course, you will have to do it manually, but you can close the circle, I do this and I think this is a good help in the internal linking of the site.
One inconvenience is the manual method, once upon a time I had a plugin that did this automatically, now I’m too lazy to find and install it, so for now I do some elements of internal linking manually. (I haven’t forgotten yet, if anyone is interested in reading about for people and for robots, please. Therefore, in order not to particularly torture ourselves, we will combine both manual and automatic methods of internal linking of the site.
Addition. After gaining some experience in the field of creating a site, I want to say that manual linking is more efficient and better than any automatic, because:
- We control the whole process ourselves.
- We independently choose anchors, and we need them.
- We can make it any, at our discretion.
True, there is a minus, we will spend a lot of our time.
One of the very original, simple in concept and quite effective in internal linking plugins is the Breadcrumb NavXT plugin, which means breadcrumbs in English.
Today I thought about why it has such a strange name, googled this topic a little and it turned out that there is a story of bread crumbs, or rather there is a German fairy tale "Hansel and Gretta", in which the parents wanted to take the children to the forest and leave them there, but the son Hansel, having heard the conversation of his parents, saved himself a piece of bread, with which he and his sister were able to get out of the forest, leaving behind bread crumbs.
This story shows the work of bread crumbs well - a chain of links one after another, but what does the Internet have to do with such a fairy tale about bread crumbs, I didn’t understand something.

By the way, keep in mind that the use of proper internal linking, the use of SEO plugins such as breadcrumbs, will help you significantly increase Page Rank, one of the site quality indicators assigned by the Google search engine.
And besides, this PR will not only be on the main page of the site, but will also be added to various pages, of course, if you use internal linking and the things that I say. And the increase in PR will lead to the fact that if you make money by selling links, then you will increase your income, and decently.
So it makes sense to use internal linking, because any person, in addition to the goal of making people's lives better, also has a selfish goal to some extent - to make money. I made this blog specifically so that everyone can see what any beginner can achieve by following each lesson step by step.
Installing Breadcrumb NavXT on WordPress
Breadcrumb NavXT plugin breadcrumbs can be placed almost anywhere, try to place them for the convenience of users, after all, placing them in the footer will somehow be inappropriate. On my site you can see them at the top of the header, this is laid down by the theme itself, thanks to the developers.
There is a menu of breadcrumbs, which usually looks like home > page. Some sites have a menu of breadcrumbs in the Single.php file, which is responsible for the output of the article, you can see mine there example of breadcrumbs.
Advice! If you want to promote without headings and the main page, only by articles, you should not use breadcrumbs, as they dilute the link weight.
Also, if desired, it is possible to add a call code to the Arhive.php, Page and Search files. We install the plugin Breadcrumb NavXT breadcrumbs, we are doing this not for the first time and I think most of you have already remembered this process. Activate the Breadcrumb NavXT plugin. The call code for this plugin is as follows:
and you need to insert it into the given files under approximately the following line
Below in the figure you can see where the breadcrumbs Html code is inserted.

Configuring the Breadcrumb NavXT Plugin
The Breadcrumb NavXT plugin has a lot of settings, let's try to deal with each of them in order

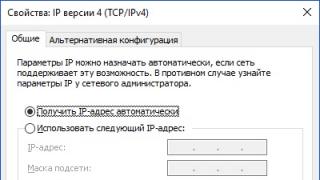
In the chapter, the delimiter is the mnemonic code that will be displayed between breadcrumb links in this case it will look like this " link > link ". If you paste this code then the view between the reference space will look like "link link ".
The field is the maximum length of the title of your link, you can limit it to some number, for greater uniqueness of the link. If you check the box Link to home then you can specify the name of the main link. Initially, it comes with the name Home, if I'm not mistaken. The basic breadcrumb settings are now complete.
Let's move on to setting the current position, there are few settings and we need to check the box to display the current position as a link. The rest of the settings are left unchanged, of course you can experiment. The only thing I want to say is that Post link template will help us create an anchor for categories, archives or the main page of the Breadcrumb NavXT plugin breadcrumbs in the relevant sections.
Finishing up today's breadcrumb tutorial with the Breadcrumb NavXT plugin. If you have any questions about the topic, please ask them in the comments.
Next lesson: .
previous lesson.
Flector 5
Breadcrumb NavXT it is the most advanced and popular plugin" bread crumbs" for the blog on WordPress. It has only one drawback - there are no built-in visual styles. You can fix this shortcoming of the plugin by taking the ready-to-use styles from this article. There are a lot of subtle settings in the plugin, so I translated it into Russian so that even beginners can understand the settings. Also read how to design a panel " bread crumbs" in markup RDFa, which will help search engines find and use this panel when generating a snippet.






These styles will work with most template designs, but don't hesitate to play around with the colors to get something like this:
Breadcrumb NavXT it is a highly customizable plugin. If desired, you can configure it so that it generates the code " bread crumbs"according to Google's standard RDFa. This panel layout " bread crumbs" is not a guarantee that Google will use them when generating a search snippet, but the chances of this will increase dramatically.
How to do it? First of all, change the panel call code to:
home
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
And so for each link in the navigation bar. I will not force you to manually change each link in the plugin settings - here is the finished settings for you (right mouse button and " Save object as").Press " Help", then click on " Import/Export/Reset" and select the downloaded file to upload and import. This export file uses the plugin's default settings plus RDFa markup and nothing else. If you wish, you can customize the plugin for yourself, but do not touch everything in the settings that relates to RDFa.
After that, the plugin will start generating the correct panel code" bread crumbs", suitable for search engines. If you wish, you can check the output code. If everything is correct, then you will be visually shown how your snippet will look like in the search results:

The main page is not displayed in this preview, but in a real search it will, of course, be present.
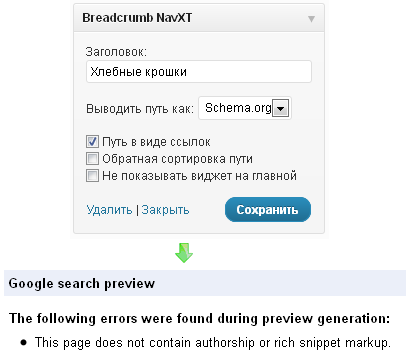
By the way, formally the plugin supports markup for " bread crumbs". But for some reason only in the widget and only the markup " schema.org". However, he supports it crookedly - such markup does not pass validation from Google:

But in any case, the plugin supports markup only in the widget, which is unlikely to suit anyone, since " bread crumbs" are displayed, as a rule, at the beginning of the page, and not at all in the sidebar.
Unfortunately, at the moment bread crumbs"are not supported by Yandex. And in no form - either marked up or not. It's a pity, of course, but there's nothing to be done. Download plugin version 6.2.1 (downloaded in total 6 988 695
once)
Liked the post? Subscribe to updates on or
Breadcrumbs is a multi-level navigation system that tells users where they are on the site at the moment in relation to the main page. In this article, we'll show you how to display WordPress breadcrumbs:
What are "breadcrumbs" and what are they for?
"Breadcrumbs" is a term used to refer to a hierarchical navigation menu presented as a chain of links. It is often used as an additional navigation menu.
Breadcrumbs are different from the default WordPress navigation menu system.
The purpose of breadcrumbs is to help users navigate the site. They help to understand where the user is now. It also helps search engines determine the hierarchy of links to web pages.
Search engines such as Google have begun showing the site's "breadcrumbs" in search results. This increases the visibility of the site in search results and improves the conversion rate:

Adding breadcrumbs with the Breadcrumb NavXT Plugin
This is a flexible and easy to use breadcrumb WordPress plugin. It has more diverse features than you might imagine. The first thing to do is install and activate the Breadcrumb NavXT plugin. After activating it, you need to go to the plugin settings page: Settings - Breadcrumb NavXT:

For most sites, the default settings will work. But if necessary, you can make changes to the parameter settings.
The settings page is divided into several sections. On the General tab, you can define how the plugin will behave on the site.
Here you can change the link template. These templates use the Schema.org parameters in the link tag.
In the Post Types section, you can set breadcrumbs for posts, pages, and any custom post types. You can choose to display the hierarchy of records. By default, the plugin will use the " Site Name > Category > Post Title».
You can replace navigation elements with tags, dates, or post parent elements. The Taxonomies and Authors tabs have similar templates for menu links. Don't forget to click the " Save Changes».
Displaying Breadcrumb NavXT on your site
To use this WordPress breadcrumb plugin, you must edit the theme files. You need to add the following code to the header.php file of the theme in the place where the breadcrumbs will be displayed:
Go to the site and open any post or page. You will see that you already have breadcrumbs displayed.
Adding Breadcrumbs with Yoast SEO Plugin
Install and activate Yoast SEO Plugin. After activating the plugin, you need to go to the page SEO > Advanced and check the box for the option " Enable Breadcrumbs»:

After that, several options will become available with which you can change the display of breadcrumbs. The default settings should work for most sites, but you can easily change them if needed.
Once you're done, click on the " Save Changes».
Breadcrumb Output with Yoast SEO Plugin
Some themes already support Yoast breadcrumbs. Go to the site and open a page or post to see if it displays WordPress breadcrumbs. If not, then you need to add a small piece of code to the active theme.
Paste this code into your theme's header.php at the end of the file:
That's all, now you can go to your site, "breadcrumbs" will already be displayed there.
We hope this article has helped you.
Translation of the article " How to Display Breadcrumb Navigation Links in WordPress» was prepared by a friendly project team.
Good bad