Dobar dan, čitaoci mog bloga. Andrey Zenkov je sa vama. WordPress obrazac za kontakt je važan dio svake stranice i o tome ćemo danas razgovarati. Razmotrite konkretne primjere na najpopularnijem CMS-u - WordPress-u. Zavalite se, sipajte čaj, jer vas čeka dugačak, uzbudljiv i informativan članak.

Želim da počnem svoju današnju priču riječima Richarda Bacha: "Za nas ne bi trebalo biti granica." Pozivam sve svoje čitaoce da nikada ne stanu na tome. Svaki put kada vidite stagnaciju u svom razvoju, potrudite se da probijete sljedeći plafon. Izvan toga čeka vas još veći uspjeh.
Šta je obrazac za povratne informacije i čemu služi?
Obrazac za povratne informacije - modul na stranici, koji je neophodan za brzi kontakt između vlasnika resursa i posjetitelja. čemu služi? Za vas sam naveo tri glavna razloga:
- Zaštita od spam robota. Parseri e-mail adresa će vas dodati u svoju bazu podataka ako je samo objavite na stranici. To će dovesti do stalnog primanja poruka koje nemaju nikakvu vrijednost. Prilikom kreiranja obrasca preporučujem da sakrijete svoju adresu;
- Dobijte sve informacije. Kako bi vam korisnik prvi put prenio sve što želi, u formular dodajte potrebna polja (broj telefona, komentar, predmet poruke itd.);
- Ušteda vremena posjetitelja. Više ne moraju tražiti vašu adresu, idite na mail klijent i otkucajte poruku. Ovo se može uraditi direktno iz vašeg izvora.
Prednosti je više, a glavne sam vam izdvojio. Preporučujem da instalirate captcha dodatak. Takva mjera će zaštititi od spam robota, primat ćete pisma samo od zainteresiranih, stvarnih gostiju vašeg projekta.
Ako želite naučiti kako da se zaštitite ne samo od spam robota, već i od drugih, ozbiljnijih prijetnji, preporučujem pohađanje kursa " Potpuna WordPress zaštita “, koji je pripremio iskusni webmaster.

Gotova rješenja za vaš projekat
Ako ne znate kako sami razviti zgodan obrazac za povratne informacije za stranicu, pripremio sam nekoliko zanimljivih dodataka koje je lako instalirati sami. Ne trebate čak ni posebno znanje u .
Kontakt obrazac 7

Nakon što zadate sva podešavanja, kada kliknete na dugme, dobit ćete kod gotove kontakt forme sa slanjem e-pošte. Može se postaviti bilo gdje na vašoj web stranici.
Šta se može zaključiti?
Obrazac za povratne informacije putem e-pošte odlično je rješenje za komunikaciju sa vašim pretplatnicima. Iskoristite priliku ako se ljudi žele povezati s vama. Neko će vas naučiti nečemu novom, neko će vam dati koristan savjet. Danas sam vam pričao o opcijama koje i sam koristim prilikom kreiranja projekata. Odaberite najbolje za sebe i počnite! I ovom članku dolazi kraj.
Pratite blog kako biste redovno naučili nešto novo i zanimljivo.
WordPress izvorno nema obrazac za povratne informacije, ali je suštinski alat za komunikaciju s posjetiteljima. U ovom članku ću vam reći kako stvoriti lijepu wordpress kontakt obrazac uz pomoć dodataka, kao i bez njih sa slanjem poštom.
Ali hajde da se dotaknemo i malo teorije, ako nekoga ne zanima, onda možete odmah nastaviti sa instaliranjem obrasca na WordPress:
Teorija: Zašto nam je potreban obrazac za povratne informacije?
Mislim da mnogi ljudi znaju da pretraživači zaista cijene stranicu "kontakti". A ako ga imate, to znači da nemate šta da krijete od svojih čitalaca i da ste otvoreni za komunikaciju.
Ali zašto bih trebao postavljati obrazac kada mogu samo napisati svoju adresu e-pošte? - Ovo pitanje se postavlja među pridošlicama koji još nisu stekli popularnost.
Nedostaci email adrese u kontaktima:
- Mnogo neželjene pošte dolazi od botova;
- Rijetko kada posjetioci pišu;
- Nema koristi od stranice.
Znam da nisu svi iskusili ovakve probleme, ali vjerujte mi za 1 godinu, vaš mail će doći na sve mailing liste i bit ćete bombardirani nepotrebnim porukama.
Ali u stvari, ljudi će retko pisati, jer ne žele da idu u poštu i voze se na vašu adresu, ali ako žele, onda postoji velika šansa da će pismo biti u kategoriji Spam i da ste pobedili čak ni ne znam za to.
Stoga, instaliranje obrasca za povratne informacije idealno se bori protiv ovih problema. Na kraju krajeva, niko neće znati vašu pravu poštu, kao i sva pisma će brzo stići do vas i neće pasti u neželjenu poštu.
WordPress obrazac za kontakt pomoću dodatka
Instaliranje dodatka je najlakši način da kreirate prekrasan WordPress obrazac za kontakt. Međutim, ovdje sam naišao na takav problem da je većina dodataka teška, nije lijepa i ima malo postavki.
Stoga sam proveo nekoliko dana tražeći najbolje dodatke koji će biti zgodni i za administratora stranice i za posjetitelje.
1.
 Ogroman se formira- jedan od najjednostavnijih i najprikladnijih dodataka. Što vam omogućava ne samo da primate poruke, već i da kreirate prelepe forme, ne preskačete neželjenu poštu i može da vrši masovno slanje poštom.
Ogroman se formira- jedan od najjednostavnijih i najprikladnijih dodataka. Što vam omogućava ne samo da primate poruke, već i da kreirate prelepe forme, ne preskačete neželjenu poštu i može da vrši masovno slanje poštom.
Dodatak je savršeno prikazan u bilo kojem dijelu stranice, a može se čak i prikazati na bočnoj traci. A glavni plus je što ne učitava vašu web stranicu kao popularna proširenja.
2. - iskačući obrazac za povratne informacije
 Usernoise je besplatan i jedinstven dodatak te vrste koji prikazuje iskačući obrazac za povratne informacije. Štoviše, lako se uređuje, a izlaz se može konfigurirati bilo gdje, čak možete zaključiti na gumbu.
Usernoise je besplatan i jedinstven dodatak te vrste koji prikazuje iskačući obrazac za povratne informacije. Štoviše, lako se uređuje, a izlaz se može konfigurirati bilo gdje, čak možete zaključiti na gumbu.
3. Kontakt obrazac 7 je najgori od najboljih
 Kontakt obrazac 7 je najpopularniji dodatak koji koriste milioni ljudi. Ali malo ljudi zna da troši mnogo resursa i čini WordPress užasno sporim.
Kontakt obrazac 7 je najpopularniji dodatak koji koriste milioni ljudi. Ali malo ljudi zna da troši mnogo resursa i čini WordPress užasno sporim.
Činjenica je da stvara nepotrebne upite bazi podataka, a također povezuje skripte na područje
, blokiranje preuzimanja s glavnom datotekom. Ovo povećava učitavanje stranice za 2 sekunde i nije neophodno da stranica ima obrazac za povratne informacije.Inače, ubrzanje stranice je jedan od razloga da prestanete koristiti nepotrebne dodatke. I samo dodajte funkcionalnost i stilove svojoj web stranici.
Generator onlajn kontakt forme
Malo ljudi je čulo, ali postoje stranice koje mogu kreirati prekrasne kontakt forme i lako se konfiguriraju, nakon čega se dobiva poseban kod za umetanje u stranicu.
Stoga koristimo resurse druge stranice koja će obraditi naša pisma. Ova opcija je pogodna za osobe na besplatnom hostingu, gdje nema obrade e-pošte.
Dizajner obrasca- besplatni generator raznih oblika na ruskom. Jedan od rijetkih koji se savršeno ugrađuje na stranicu. Istina, on ima ograničenja, na primjer, mogućnost slanja samo 100 pisama mjesečno.
Ali već za 5 dolara možete primiti 1000 pisama, ugrađen je anti-spam sistem, dodat je prostor na disku, generišu se izvještaji i lako možete povezati uslugu slanja pošte.
 Ako se želite riješiti bilo kakvih ograničenja, onda možete povezati obrazac od Googlea. Ima mnogo funkcija i lako se kreira, iako ga je teško ubaciti na sajt.
Ako se želite riješiti bilo kakvih ograničenja, onda možete povezati obrazac od Googlea. Ima mnogo funkcija i lako se kreira, iako ga je teško ubaciti na sajt.
Nisam pronašao nijedan video tutorijal, ali postoji dobra instrukcija za instalaciju!
php kontakt obrazac bez dodataka
Šta vam je potrebno za kreiranje vlastitog obrasca za povratne informacije? Samo slijedite 4 jednostavna koraka:
- Kreirajte php fajl;
- Na kontakt stranici (u html formatu) napišite nekoliko redaka;
- Povežite Google biblioteku (ako obrazac ne radi);
- Ako nije lijepo, dodajte stilove.
Nisam želio sve detaljno opisivati na stranici, pa sam snimio video i napravio arhivu sa potrebnim datotekama na Yandex disku. Arhivski fajlovi se mogu preuzeti - .
Video uputstvo za kreiranje obrasca za povratne informacije bez dodataka
Ne radi li formular nekome? Zatim morate umetnuti u datoteku header.php:(povezivanje google biblioteka). Nadam se da su upute krajnje jasne i jednostavne za sve. Također u arhivi ćete pronaći datoteku sa stilovima. Samo kopirajte sve linije i zalijepite ih u datoteku style.css na kraju.
Pažnja: besplatni hosting ne podržava slanje e-pošte. Kao i korištenje testnog moda.
Umjesto zaključaka
U ovom članku pokrio sam sve načine za kreiranje prelijepe kontakt forme u WordPressu. Kao što vidite, postoji mnogo pristupa i svaki je dobar na svoj način.
Lično, odlučio sam da kreiram svoju formu i to samo iz razloga što se može prilagoditi. Ako dobro kopate, onda se stilovi prvog dodatka mogu rekonfigurirati na svoj način, ali ovo je tema za drugi članak.
Obrazac za povratnu informaciju je prisutan na svakom sajtu, on je nešto kao sastavni deo web resursa. Budući da služi kao apel administratoru sa bilo kojim prijedlogom ili zahtjevom iz oblasti njihovog interesa. I takvi slučajevi se često dešavaju, pogotovo ako ste firma, organizacija ili samo privatno preduzeće koje proizvodi neku vrstu proizvoda.
Da biste kreirali obrazac za povratne informacije na WordPress-u, ne morate sami pisati kod ili naručiti njegovo pisanje od stručnjaka. Ovo je već implementirano, pa čak i više puta, sve što trebate učiniti je odabrati dodatak koji zadovoljava vaše zahtjeve. Članak govori o još 5 popularnih dodataka koji su traženi na odgovarajućem nivou.
Jedan od najčešće korištenih dodataka za kontakt forme je Kontakt obrazac 7. Brzo je stekao popularnost zbog lakoće prilagođavanja sadržaja obrasca. Osim toga, podržava filtriranje neželjene pošte i omogućava vam da postavite CAPTCHA koristeći opcioni Really Simple CAPTCHA dodatak. Dodatak također podržava Ajax tehnologiju, što znači da se web stranica ne učitava ponovo tokom obrade zahtjeva.
Nakon instaliranja i aktivacije Kontakt forme 7, nova kartica za upravljanje obrascima će se pojaviti na kontrolnoj tabli. Da biste pronašli zajednički jezik s njim, nećete morati dugo da se petljate, dodatak je višejezičan, a dostupan je i ruski. Obrazac za kontakt je stilizovan na osnovu teme koju ste postavili, ali uz poznavanje CSS-a moguće ga je urediti po svom ukusu.
Primjer obrasca.
2. Form Maker
Form Maker je moderan i napredan alat za brzo kreiranje obrazaca za kontakt. Nudi mnogo vrsta polja, captcha instalaciju, gotove šablone obrazaca, open source za uređivanje stilova i rezultat se može odmah vidjeti u pregledu. Prilikom kupovine komercijalne verzije biće dostupna integracija sa Google mapama, kao i polje za upload fajla. Dodatak podržava veliki broj jezika.
Primjer obrasca.
3. Brzi i sigurni kontakt obrazac
Jednostavan i istovremeno moćan obrazac za povratne informacije ima niz pozitivnih karakteristika i postavki. Ne morate da brinete da ćete biti preplavljeni neželjenom poštom jer dodatak podržava Akismet i omogućava vam da postavite CAPTCHA. Također je moguć izvoz i uvoz postavki, preusmjeravanje korisnika nakon slanja e-pošte na bilo koju adresu, slanje datoteka, uređivanje stilova i još mnogo toga. Djelomični prijevod na ruski.
Primjer obrasca.
4. Visual Form Builder
Vrlo zgodan i jednostavan obrazac za povratne informacije. Sva podešavanja i funkcije dostupne su na jednoj stranici, što olakšava upravljanje. Ima mnogo polja koja se lako mogu dodati jednim klikom miša. Postoji i mogućnost preusmjeravanja nakon slanja e-pošte, anti-spam, prilagodljivost obrasca i još mnogo toga.
Prozor postavki.
Primjer obrasca.
5. Uglađeni formulari za kontakt
Vrlo jednostavan obrazac, nema gomilu postavki, ogromnu funkcionalnost, samo 4 polja i ništa više. Dodatak se razlikuje od ostalih po tome što se obrazac prikazuje kroz widget i stvara efekat plutajućeg ili kliznog obrasca na stranici. Kada se pritisne, izgleda glatko sa strane, odozgo itd. zavisi od postavki koje odaberete.
Primjer obrasca.
Dobar dan prijatelji! U ovom tutorijalu naučit ću vas kako da kreirate WordPress obrazac za kontakt pomoću dodataka. WordPress obrazac za kontakt je savršeno rješenje za one koji žele ostati u kontaktu sa svojom publikom ili primati e-mail zahtjeve za naručivanje bilo koje usluge. Sa vama ćemo naučiti kako napraviti iskačući obrazac u modalnom prozoru. Nakon što pročitate ovaj članak, moći ćete sami da ugradite obrazac na svoje web stranice. Pa idemo.
Zašto vam je potreban WordPress obrazac za kontakt?
Možda se pitate zašto mi treba obrazac za povratne informacije na WordPress stranici? Zašto jednostavno ne dodate e-mail adresu na stranicu kako bi mi ljudi mogli pisati?
Ovo je najčešće pitanje početnika koji se plaše dodati kod obrasca na stranicu bez znanja programiranja. Istina, kod kreiranja WordPress obrasca za kontakt uopšte vam nije potreban. U ovom vodiču ćemo kreirati obrazac za kontakt korak po korak, a čak i najapsolutniji početnik to može napraviti.
U nastavku su tri glavna razloga zašto je korištenje obrasca bolje nego samo dodavanje adrese e-pošte na svoju web lokaciju.
- - spam botovi sa zavidnom redovnošću izvlače mail adrese preko svojih parsera na kojima se spominje mail domen i unose ga u svoju bazu podataka kako bi vam kasnije slali neželjenu korespondenciju. S druge strane, kada koristite obrazac za povratne informacije za WordPress, rješavate se problema dominacije SPAM e-mailova u vašem poštanskom sandučetu.
- Potpunost informacija - prilikom slanja pošte ljudi ne šalju uvijek sve informacije koje su vam potrebne. Pomoću obrasca za kontakt odlučujete koja polja su vam potrebna kako biste korisnicima olakšali slanje e-pošte (ime, e-mail, broj telefona, komentar i još mnogo toga).
- Uštedite vrijeme – WordPress obrazac za kontakt će vam uštedjeti vrijeme. Pored kompletnosti informacija koje ste tražili od korisnika i koje će vam on poslati, možete naznačiti i šta čeka naredni korak, kao što je "Vaša prijava će biti razmotrena u roku od 24 sata" ili Pogledajte video i mnoge druge korisne stvari.
Ispod je primjer kontakt obrasca koji ćemo kreirati u ovom vodiču.

Počnimo, gospodo.
Korak 1: Odabir najboljeg WordPress dodatka za kontakt obrazac
U ovom koraku moramo odlučiti o izboru odgovarajućeg dodatka za obrazac. Ima ih jako puno, besplatnih i plaćenih. U ovom tutorijalu reći ću vam o različitim dodacima kako biste imali bogat izbor. U prvom slučaju će biti uključen WPForms dodatak.
U nastavku su razlozi zašto je WPForms najbolji dodatak za povratne informacije:
- Prvo, ovo je dodatak koji najviše odgovara početnicima. Jednostavnim povlačenjem i ispuštanjem potrebnih blokova, možete kreirati obrazac za kontakt u nekoliko klikova.
- WPForms Lite je potpuno besplatan.
- Kada ste spremni za moćniju funkcionalnost i ako vam je to zaista važno, onda možete nadograditi na Pro verziju.
Pa, ako su se ovi razlozi pokazali dovoljnim i uvjerio sam vas, onda idemo naprijed.
Korak 2: Instaliranje WordPress dodatka za kontakt obrazac
Za ovaj vodič koristimo Lite verziju jer je besplatna i jednostavna za korištenje. Možete ga instalirati tako što ćete se prijaviti na blog i otići na Plugins - Add New.

U traku za pretraživanje upisujemo naziv našeg dodatka i kliknemo Instaliraj sada (Instaliraj odmah).
Nakon što instalirate dodatak, provjerite jeste li ga aktivirali. Ovo je prikazano ovdje:

Korak 3: Kreiranje obrasca za kontakt u WordPress-u
Dakle, nakon uspješnog završetka aktivacije dodatka, vrijeme je da kreiramo obrazac za povratne informacije. Da biste to učinili, na administrativnoj tabli bloga kliknite na karticu WPForms Menu i idite na Dodaj novo.

Ovo će otvoriti Wpforms builder gdje možete jednostavno prevući i ispustiti blokove koji su vam potrebni da kreirate WordPress obrazac za kontakt. Postoje dva unaprijed napravljena predloška dostupna u besplatnoj Lite verziji (prazna i jednostavna forma). Možete ih koristiti zajedno da napravite onaj koji vam je potreban i prikladan za vas. U ovom primjeru za vas smo odabrali drugu opciju, odnosno jednostavnu kontakt formu. Dodaćemo mu ime, e-poštu i tekstualno polje.

Možete kliknuti na svako polje da ga uredite. Također možete koristiti miš da prevučete i promijenite redoslijed polja obrasca.
Ako želite da dodate novo polje, samo izaberite ono koje vam je potrebno sa liste sa leve strane i prevucite ga u radni prostor.

Kada završite, samo kliknite na dugme Sačuvaj.
Korak 4: Postavite obavještenja i potvrde
Nakon što ste uspješno kreirali WordPress obrazac za kontakt, vrlo je važno da pravilno postavite svoje formulare za obavještenje i potvrdu.
Obrazac za potvrdu je ono što vaši korisnici vide kada vam pošalju kartu iz obrasca. To može biti poruka zahvalnosti ili ih možete preusmjeriti na drugu posebnu stranicu.
Obrazac za obavještenje su poruke koje primate kada dobijete novu kartu ili e-poštu sa vaše WordPress stranice.
Oba ova polja možete prilagoditi tako što ćete otići na Postavke unutar dodatka za izgradnju obrazaca WPForms.
Prema zadanim postavkama, nismo postavili dodir i ostavili smo polje Obrazac za potvrdu sa porukom “Hvala na kontaktu” onako kako jeste. Međutim, možete ga promijeniti u drugi tekst ili preusmjeriti korisnika na zasebnu stranicu.

Najbolja stvar kod ovog dodatka je da su zadane postavke savršene za početnike. Ne moraju da razmišljaju šta da rade ili šta da promene. Sve je vrlo intuitivno i jednostavno. Kada odete na postavke obavještenja, sva polja će biti unaprijed popunjena dinamički.

Podrazumevano, obavještenja se šalju na poštu koju ste naveli u postavkama. Ako želite promijeniti odredište za slanje obavještenja, možete ga lako promijeniti. Ako želite da navedete nekoliko mail adresa (navedenih odvojenih zarezima), onda molim, kartice u ruke, kako kažu 🙂
Polje za predmet e-pošte automatski će se popuniti imenom vašeg obrasca. Polje za ime će biti preuzeto iz korisničkog imena (vašeg imena). Kada odgovorite na e-mail, on će ići na e-poštu s imenom korisnika koji je ispunio obrazac za kontakt.
Korak 5: Dodavanje WordPress obrasca za kontakt na stranicu
U ovom koraku, kada ste napravili i konfigurisali obrazac za povratne informacije, potrebno je da za njega kreirate zasebnu stranicu za kontakt, gde možete da ga postavite. Ili kreirate novu ili uredite postojeću stranicu na koju je možete dodati.
Koristit ćemo jednostavan kratki kod za umetanje obrasca na stranicu. Samo kliknite na dugme "Dodaj obrazac" i odaberite naziv obrasca da biste ga umetnuli na stranicu.

Odlično. Sada sačuvajte stranicu i otvorite pregled da vidite promjene.
Evo kako bi obrazac izgledao na jednostavnoj WordPress stranici:

Ako samo želite da dodate obrazac na stranicu, čestitamo. Svi koraci su uspješno obavljeni. Ako ga želite dodati kao widget bočne trake, nastavite ispod.
Korak 6: Dodavanje WordPress obrasca za kontakt na bočnu traku
Dodatak WPForms dolazi sa ugrađenim vidžetom obrasca za kontakt koji možete dodati na bočnu traku ili bilo koje drugo područje na web mjestu (kao što je podnožje).
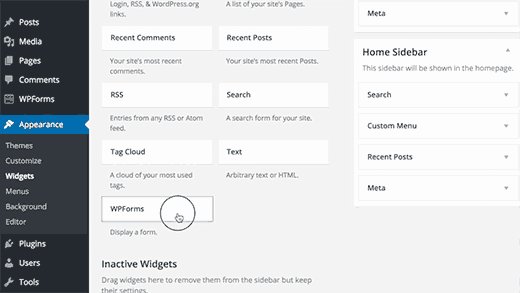
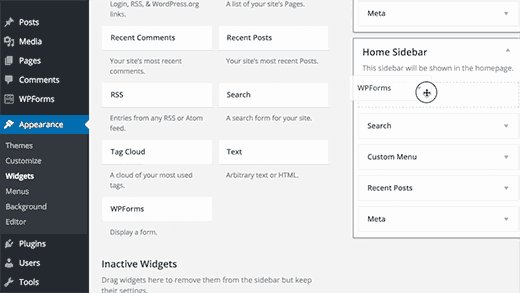
Da bismo to učinili, trebamo otići na odjeljak Izgled-> Widgeti. Tamo ćete vidjeti unaprijed instalirani dodatak za formu widget na lijevoj strani. Samo ga uzmite i postavite redoslijed prikaza u željenom području na bočnoj traci uobičajenim povlačenjem i ispuštanjem.

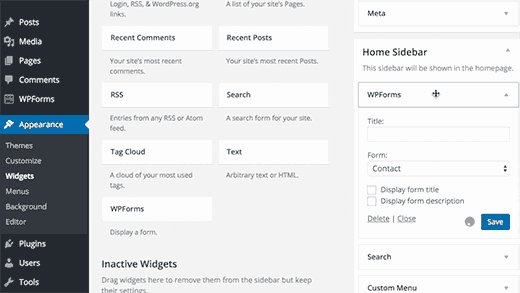
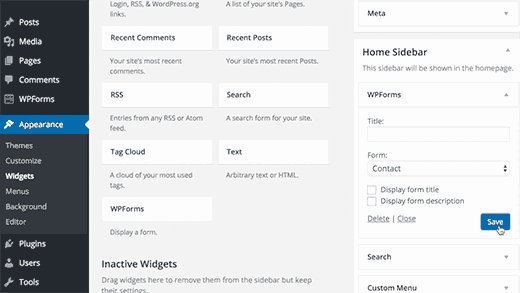
Sljedeći korak je da odredite naziv widgeta i spremite. Idite na stranicu i pogledajte rezultat.
Ovim je završen pregled našeg dodatka za kontakt obrazac za WPForms. Ali, posebno za vas, pripremio sam još jednu recenziju jednog besplatnog dodatka, pomoću kojeg možemo napraviti pop-up formu za povratne informacije i sve iste mogućnosti kao u prethodnom. Zove se Contact Form 7. Zaista je vrlo moćan i njegov adut je što je potpuno BESPLATAN!
Također se može učiniti responzivnim, tj. obrazac za povratne informacije će se prilagoditi veličini ekrana vašeg uređaja.
Dakle, za svaki slučaj, da znate šta su.
Kako napraviti kontakt obrazac sa kontakt formom 7
Nastavljamo sa razumijevanjem problema kreiranja obrazaca za primanje aplikacija sa vaše stranice. Pred nama je još jedan WordPress dodatak za kontakt formu pod nazivom Contact Form 7. Hajde da ga instaliramo na naš blog i aktiviramo ga kako to možemo.

Već je instaliran na mojoj stranici, ne na ovom blogu. Procedura je standardna. Sada moramo otići na administratorsku ploču bloga i kreirati novu formu koja će prikupljati aplikacije i druge korisne informacije za nas. Idite na odjeljak "Kontakt obrazac 7" -> Dodaj novo.

Odlično! Hajde sada da mu damo odgovarajući naziv, u mom slučaju ima mnogo ovih obrazaca za kontakt. Odaberimo jedan, na primjer, "Obrazac za narudžbu za promociju web stranice"

Dozvolite mi da ukratko opišem šta nam je ovdje potrebno. Prije svega, moramo odlučiti koliko polja obrasca želimo napraviti. Odmah ću reći da ne morate raditi 100500 polja i besmisleno je, iz jednostavnog razloga što će ljudi zatvoriti vašu stranicu i neće ostaviti aplikaciju. Moraju olakšati ovaj korak. Odnosno, ako razmislite o tome, onda nam je potrebna osoba koja:
- Njegovo ime na adresu (lična adresa)
- Email adresa (povratna informacija na koju mu poslati ponudu)
- Broj telefona koji treba odmah nazvati (ako se to dogodi brzo, on će ionako postati vaš klijent)
- Stvarno dugme "Pošalji".
Ovo su glavni podaci, druge već možete saznati tokom dopisivanja ili telefonskog razgovora. Da li je logično? Mislim da da. Idemo dalje.
Kreiranje polja obrasca za kontakt u dodatku za kontakt obrazac 7
Dakle, odlučili smo za broj polja, sada treba da kreiramo ova polja. Dostupne su nam sljedeće kartice:
- Tekst (bilo koje tekstualno polje, kao što je "Ime", "Postavite pitanje" ili bilo koje drugo ime koje ćete prikupiti putem ovog polja)
- Email (postoji samo jedna svrha za ulazak korisnika)
- URL (adresa stranice će biti unesena u ovo polje, druge vrijednosti nisu prihvatljive, generirat će se greška)
- Tel (polje za broj telefona za naš WordPress obrazac za kontakt, numeričke vrijednosti su dozvoljene, tekst će dati grešku)
- Broj (Numerički raspon vrijednosti, može se primijeniti, na primjer, na cijenu: "koliko ste spremni platiti za stranicu? Od 23.000 do 120.000 rubalja")
- Datum (Navedite datum, od kog datuma do kog datuma. Primjer: “Rezervacija automobila od 13.04.2016. do 25.04.2016.”)
- Područje za tekst (područje za tekst, ovdje možete unijeti tekst kao komentar)
- Padajući meni (padajuća lista). Implementirano na mom blogu, možete vidjeti. Na kraju svakog članka predlažem korisnicima da kreiraju jednostavnu web stranicu ili internetsku trgovinu. Upravo to pruža ova opcija.
- Potvrdni okviri (višestruki izbori, na primjer: Web stranica + Kreiranje logotipa + Promocija + Kontekstualno oglašavanje)
- Radio dugmad (odabirom jedne stavke, na primjer: "Naručujete ili kontekstualno oglašavanje ili ciljano oglašavanje")
- Prihvatanje (Prihvatam uslove ugovora, tj. podatke o korisniku, poput javne ponude)
- Kviz (Kviz - niz kratkih pitanja, takođe se može ubaciti u kontakt formu).
- reCaptcha (Potvrda da niste robot i da nećete slati neželjenu poštu.) Dobra zaštita od SPAM-a. Napomena: ova opcija radi ako ste omogućili Really Simple Captcha dodatak.
- Datoteka (Ako želite dozvoliti korisnicima da vam uploaduju fajl, na primjer: "Priložite TK za razvoj stranice").
- Pošalji (pošalji podatke na mail)
Dakle, odlučili smo se za polja, znate i značenje svakog. Počnimo sa pravljenjem našeg WordPress obrasca za kontakt.
U primjeru ispod koristio sam 2 polja: Ime, Email. U skladu s tim, trebat će vam ove kartice:

Klikom na karticu teksta (Text) dolazimo do dijaloškog okvira:

Ovdje moramo kliknuti na polje za potvrdu Vrsta polja – obavezno. Napravljen je tako da ako korisnik ne unese ime u njega, onda neće moći da vam pošalje prijavu, doći će do greške pri slanju da nisu sva polja ispravno popunjena.
Tada ćete vidjeti kratki kod za umetanje ovog polja i pored njega plavo dugme "Ubaci oznaku". Ovo će dodati jedno novo polje obrasca za kontakt.
Da se ne biste zbunili, istaknuo sam to stilski. Kod ispod:
< div class = "col-md-4" > < label class = "sr-only" >puno ime< / label >[ tekst* tekst - 658 klasa : obrazac - kontrolno čuvar mjesta "(!LANG: Vaše ime" ] !}< / div > |
A evo i snimka ekrana:

Sličnu operaciju izvodimo za polje "E-pošta". Kliknemo na odgovarajuću karticu i dolazimo ovdje u takvom dijaloškom okviru.

Apsolutno se ne razlikuje od prethodnog, samo ponavljamo naše radnje sa vama. Moje polje e-pošte također ima stil. Dajem kod ispod:
< div class = "col-md-4" > < label class = "sr-only" >Full Email< / label >[ e-pošta* e-pošta - 447 klasa : obrazac - kontrolno čuvar mesta "(!LANG:Vaša e-pošta" ] !}< / div > |
A evo i snimka ekrana:

I na kraju, dugme "Pošalji" (Pošalji podatke). Sve je u mom stilu.

























