Dešava se da vam se sviđa sve na web stranici: izgled, struktura, korišteni fontovi. Ako to možete shvatiti dovoljno brzo s izgledom i strukturom, onda vas pitanje kako saznati font na stranici može prvo natjerati da ozbiljno razmislite. Milioni setova su izmišljeni, neće uspjeti odrediti jedan konkretan bez posebnih alata.
Izvorni kod stranice
Najlakši način je da ispitate kod stranice. Nije vam potrebno duboko poznavanje HTML-a i CSS-a da završite ovaj zadatak, samo trebate pronaći svojstva " font-family". Pogledajmo Google Chrome kao primjer:
Otvorite stranicu koja koristi font koji vam se sviđa. Desni klik na tekst. Odaberite " Pogledaj kod».
Desno će se pojaviti konzola s alatima za programere. Pronađite predmet " porodica fontova».

Na nekim web-lokacijama naziv fonta odmah upada u oči, na drugim stranicama morate malo proći kroz kod. U svakom slučaju, pronađen je odgovor na pitanje kako pronaći font na stranici.
Inače, u drugim pretraživačima operacija je slična. Na primjer, u Mozilla Firefoxu, desnom tipkom miša kliknite tekst i odaberite Istraži stavku.
Traženi podaci će biti prikazani u prozoru sa desne strane, svojstvo se takođe naziva " porodica fontova».
Usluge i ekstenzije
Ako ne želite da koristite alate za razvojne programere i tražite ime u kodu stranice, koristite usluge ili ekstenzije da definišete font.
Idite na fount.artequalswork.com. Postoji veliko dugme "Fount" koje treba da zgrabite i prevučete na traku sa obeleživačima.

Bitan! Da biste prikazali traku sa oznakama u Chromeu, pritisnite kombinaciju Ctrl + Shift + B.
Otvorite stranicu sa fontom koji vam se sviđa. Pritisnite Fount na traci sa oznakama. Kursor se pretvara u krstić. Zadržite pokazivač iznad fonta i kliknite lijevom tipkom miša. Rezultat će se pojaviti u gornjem desnom uglu.

U Mozilla Firefox, Opera i drugim pretraživačima, Fount također radi bez problema. Ako vam se ne sviđa ova usluga ili ne želite da koristite traku sa obeleživačima, onda koristite neko od ekstenzija da definišete font.
Fontface Ninja za Safari i Chrome.
Upišite uzorak za Chrome.
WhatFont za Chrome, Firefox, Yandex pretraživač.
Typ.io za Chrome.
Sve navedene ekstenzije rade po istom algoritmu: potrebno je kliknuti na ikonu dodatka, a zatim pomaknuti kursor preko fonta. Informacije će se pojaviti u iskačućem prozoru.
Siguran sam da je bilo koji dizajner imao takav trenutak kada je negdje vidio font koji bi mogao biti toliko koristan u projektu, ali ... kakav font? .. Odgovor na ovo pitanje krije se u dubini vašeg uma , ili u dubini vašeg "neznanja" (što je naravno opravdano).
U ovom članku ćemo pogledati nekoliko resursa koji vam mogu pomoći da prepoznate svoj omiljeni font.
Naravno, ne možete očekivati da će vam ovi izvori dati 100 posto sigurnosti da ćete pronaći željeni font, ali ono što će vam pomoći je sigurno.
Blog grafičkog dizajna je koristan resurs, ali može pomoći samo ako znate ime dizajnera ili studija koji je kreirao font. Lista studija i dizajnera je prilično opsežna, a potraga za fontom je znatno pojednostavljena. Ali šta ako prvi put vidite font?
Korak 2: Nakon učitavanja slike, provjerite da li je What The Font ispravno identificirao glifove i tek nakon toga pritisnite "traži".
Ukratko, GLYPH je grafička slika znaka. Jedan znak može odgovarati višestrukim glifovima; malo slovo "a", veliko "a", i alternativno malo slovo "a" sa crtom su isti znak, ali su u isto vrijeme tri različita glifa (grafema).
S druge strane, jedan glif može odgovarati i kombinaciji više znakova, na primjer, ligatura "ffi", kao jedan grafem, odgovara nizu od tri znaka: f, f i i. To. za provjeru pravopisa, sufiks će biti dugačak 6 znakova, a GPU će prikazati 4 glifa.
Prvo sam uploadovao ovu sliku:
Odlična zajednica, ogromna količina resursa, blogova, vijesti vezanih za tipografsku kulturu. Postoji čak i tipografija Wiki.
Potreba za određivanjem fonta sa slike na mreži javlja se prije svega kod onih koji odabiru odgovarajući skup znakova za i slike.
Međutim, rješavanje ovog problema nije uvijek lako – pogotovo kada postoji veliki broj sličnih opcija.
sadržaj:
Posebne usluge
Da biste pronašli odgovarajući font, najlakši način je da koristite usluge jedne od stranica koje nude pomoć početnicima dizajnerima i kreatorima fontova.
Neki servisi omogućavaju sa velikom vjerovatnoćom da se pronađe željeni set, ili barem opcija koja mu je što sličnija.
Neke stranice uglavnom pomažu u pronalaženju samo najpopularnijih fontova.
Koji je font
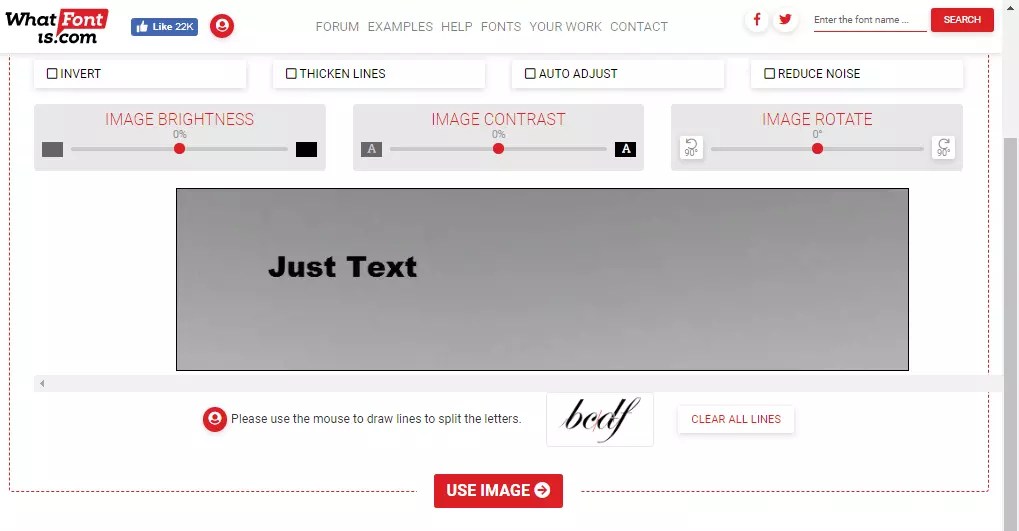
Resurs What font is vam omogućava da besplatno i dovoljno brzo prepoznate fontove sa slike, ali radi samo sa latiničnim znakovima.
Pokušaj prepoznavanja ćirilice najvjerovatnije će propasti.
Procedura za korisnika resursa je sljedeća:
- Otvorite glavnu stranicu usluge.
- Prenesite sliku na stranicu klikom na obrazac sa natpisom Otpremite sliku koja sadrži font ili lijepljenjem veze do slike na webu.
- Kliknite na "Pronađi font".
- Odaberite da li će se slika prepoznati bez promjena ili će boja biti obrnuta tokom prepoznavanja, a također postavite detektovano područje.

- Odaberite dodatne postavke slike(svjetlina, kontrast i ugao rotacije), uz koje će servis lakše prepoznati vrstu fonta, te kliknuti na "Koristi sliku".

- Rasporedite slova u odgovarajuće oblike, povećavajući šanse za prepoznavanje, i kliknite Nastavi.

- V Odaberite odgovarajuću opciju sa liste koja se pojavljuje na ekranu.

Rezultat pretrage može biti velika lista plaćenih ili besplatnih fontova koji se mogu preuzeti za buduću upotrebu.
Međutim, ako među standardnim setovima programa postoje takve opcije koje će korisnik koristiti, nema smisla preuzimati.
U nedostatku pozitivnih rezultata, možete pokušati postaviti sliku na forum stranice (na engleskom, tako da ćete morati komunicirati na engleskom) i zatražiti pomoć od njenih članova.
Bitan: Da biste radili sa slikom, ona ne smije biti veća od 1,8 MB u veličini i formatu ili PNG. Takođe se preporučuje da se prepozna samo jedan po jedan red - ako postoji više fontova, dio slike je istaknut.
WhatTheFont
Drugi način da prepoznate fontove je da odete na web stranicu WhatTheFont i već koristite njegovu pomoć.
Zahvaljujući naporima zajednice My Fonts, resurs je dobio ogromnu bazu podataka i jedan je od najprikladnijih za korisnike.
Vjerovatnoća ispravnog prepoznavanja fonta prilikom korištenja je najveća među takvim uslugama.
Radnje korisnika trebale bi biti sljedeće:
- Otvorite stranicu i učitajte sliku s tekstom.

- Odaberite polje koje sadrži tekst i kliknite na strelicu.

- Dobijte rezultate pretraživanja, među kojima je obično lako pronaći informacije koje su vam potrebne - na primjer, u navedenom primjeru to je uočljivo font Arial Black, što nije definisano na sajtu Šta je font.

Bitan: Za prepoznavanje moraju biti ispunjeni određeni uslovi: veličina slike mora biti unutar 360 x 275 piksela, format mora biti PNG ili JPG. Također se preporučuje da visina svakog znaka bude najmanje 100 piksela.
Identifikat
Usluga Identifont omogućava postizanje željenog rezultata odgovarajući na brojna pitanja.
U procesu takve provjere korisnik mora uporediti karakteristike prepoznatljivog sa izlaznim varijantama.

Prednosti metode- nedostatak uslova za kvalitet i veličinu slike, nedostatak je velika količina utrošenog vremena. Iako, kada tražite prilagođeni font, vjerovatnoća otkrivanja će i dalje biti mala.
Bowfin printworks
Na web stranici Bowfin Printworks možete pronaći značajnu količinu podataka o različitim fontovima i identificirati onaj na slici.
Pogodnije je raditi sa uslugom nego sa Identifontom, ali ćete morati potrošiti više vremena u odnosu na WhatTheFont.

Stranica pruža zgodan vodič za neke od najpopularnijih opcija fontova u dizajnu, kao što su Serif, Sans Serif i Script.
Osim toga, moguće je postaviti pitanja vlasniku stranice o nedefiniranom skupu znakova.
Međutim, kada je u pitanju ćirilica, rezultati pretrage vjerovatno neće biti pozitivni.
TypeNavigator
Resurs TypeNavigator nudi vlastiti pristup pronalaženju fontova.
Možete tražiti odgovarajuću opciju prema različitim karakteristikama simbola - vrsti, širini, kontrastu, uglovima.
Uz pomoć usluge korisnik postepeno sužava broj opcija i nakon kratke pretrage dobiva pozitivan rezultat.

Prednosti usluge leže u ogromnoj bazi podataka i mogućnosti prepoznavanja znakova čak i na crtežu sa minimalnim kontrastom.
Nedostatak je mala brzina detekcije - ponekad je potrebno i do pola sata da se pronađe željena opcija.
Štaviše, ne postoji stopostotna garancija da ćete dobiti pozitivan rezultat, kao ni na drugim resursima.
Razgovarali smo o internet resursima koji proces prepoznavanja mogu pretvoriti, ako ne u nešto zabavno, onda barem u običnu, ali obećavajuću proceduru.
I iako je najbolje neprijatelj dobrog, danas ćemo ići još dalje. Uostalom, kome su potrebne čitave stranice kada postoje ekstenzije pretraživača?
Fontface ninja
Pomama za azijskom, a posebno japanskom kulturom, koja je zahvatila zapadni svijet u prethodnom vijeku, teško da je mogla ne naći odraza u IT sferi.
Na primjeru pojedinačnih web proizvoda to vidimo u minimalizmu, koji graniči sa strogošću, u pomjeranju naglaska s rezultata na proces i, naravno, u simpatiji prema vanjskim atributima. A posebna privlačnost za programere je, očigledno, ratoborna i misteriozna simbolika samuraja i njihovih neizrečenih antagonista - nindže.
Fontface Ninja proširenje za identifikaciju fonta za Safari i Chrome dobro se uklapa u ideju o prikrivenom i efikasnom plaćeniku. Rad s njim je strukturiran na sljedeći način: klikom na dugme za proširenje zadržite pokazivač iznad fonta koji vas zanima - opis alata će sadržavati informacije o njegovom nazivu, razmaku između redova i veličini. Ako imate sreće, možete preuzeti font upravo tamo.
Funkcija maske može biti prilično zanimljiva: omogućava vam da sakrijete grafički sadržaj stranice, ostavljajući samo tekstualne blokove.
Tip Uzorak

Još jedno korisno proširenje, ali samo za korisnike Chromea. Ostali se mogu pridružiti ljepoti na starinski način - koristeći usluge bookmarka.
Princip rada u ovom slučaju je sličan; posebnu pažnju zaslužuje, možda, realizovana prilika da se "igra sa fontovima" u realnom vremenu. Alat sa informacijama o fontu je prošlog stoljeća, kada klikom na odabrani blok teksta možete promijeniti veličinu fonta, pogledati pangram (na engleskom), unijeti vlastiti primjer teksta i dozvoliti sebi druge slobode.

Ekstenzija za Chrome, Firefox i Yandex pretraživač. Takvu svejednost kompenzira izuzetno jednostavna funkcionalnost: pritisnuo sam dugme, uključio način detekcije fonta, pokazao na željeni i naučio nešto novo.
Vrijedi napomenuti: WhatFont vam omogućava da odredite ne samo ime, već kada kliknete na tekst i razmak između redaka, stil, veličinu, porodicu, koja pripada fontu, kao i njegov trenutni kod boje.
Osim toga, možete vidjeti kako font izgleda na primjeru engleske abecede u cjelini i preuzeti - ako je sam Google imao udjela u njegovom razvoju.

Nije poznato kako objasniti poštovanje koje programeri imaju prema korisnicima Chromea, ali ostaje činjenica: postoji nešto više ekstenzija za prepoznavanje fontova koje podržava ovaj pretraživač.
Typ.io je idealan za maksimaliste koji ne prihvaćaju nepotrebne pokrete tijela. Nakon instaliranja ekstenzije, u donjem uglu pretraživača će se pojaviti dugme sa slovom "T", klikom na koje se u posebnoj koloni prikazuju nazivi svih fontova identifikovanih na stranici. Da biste saznali gdje je koji font korišten, samo kliknite na njegovo ime.
Recimo da vam se sviđa određeni font, ali ne znate kako ga prepoznati. U stvari, postoji mnogo tehnika za definisanje fontova.
Najjednostavnije - pogledajte izvorni kod stranice koja vam se "sviđala". Naravno, da biste pronašli traženi kod među mnogim drugim, morate razumjeti barem malo HTML kodova.
Predlažem korištenje Microsoft Word uređivača teksta iz paketa Office. Da biste to učinili, sačuvajte određenu web stranicu da biste je kasnije otvorili u uređivaču. Font će biti određen kao u originalu.
Još je lakše koristiti uslugu Whatfont. Da biste to uradili, prevucite dugme u markere pretraživača. Kliknite na karticu fonta koji vas zanima nakon što pređete mišem preko njega. Za svaki font dat je savjet u obliku kratkih informacija (kada pozovete kontekstni meni, možete dobiti detaljnije informacije).
U arsenalu pomagača postoje dodaci za različite preglednike koji određuju font na otvorenim internet stranicama. Za pretraživač Google Chrome ovo je dodatak Csscan, a za Mozilla FireFox Firebug. Sve što treba da uradite je da preuzmete potreban dodatak za vaš pretraživač.
Što ako ne možete lako prepoznati font, na primjer, sa slike? Vrlo je teško to izvući odatle, ali je moguće. Postoje servisi koji vam omogućavaju da definišete fontove na logotipima i slikama. Na primjer, servis kao što je WhatTheFont omogućava učitavanje slika sa fontom, a kao rezultat obrade prikazat će se font koji je najsličniji originalnom sa slike. Preciznije, čitava lista fontova koje možete izabrati.
Usput, izbor fontova mogu vam pružiti stranice Identifont, ITC Fonts i Fonts.com. Ovo je čitav sistem ciljanog odabira fontova na mreži. Jedini nedostatak takvih resursa je što su na engleskom. Međutim, ako se naprežete, sve možete razumjeti.
Prijeđimo na uslužne programe (desktop softver)... FontMatch je desktop aplikacija sa funkcijom učitavanja slika i može prikazati najprikladniji font, a u nedostatku potrebnog, prikazuje bilo koji drugi. Stalni rad s ovim programom zahtijevat će od vas veliki izbor fontova.

I na kraju, program Kleptomania pruža mogućnost kopiranja teksta iz prozora, koji po defaultu ne podržava ovu funkciju. Kao bonus softvera, postaje moguće ustanoviti font kojim je tekst napisan. Glavne prednosti ovakvog programa su brzina rada i nedostatak plaćanja.
Gore navedeni osnovni načini za identifikaciju bilo kojeg fonta na web stranici.