Veličina stranice odnosi se na veličinu površine koju zauzima publikacija. Veličina papira ili lista je veličina papira koji se koristi za štampanje.
Orijentacija stranice odnosi se na portretni (vertikalni) ili pejzažni (horizontalni) izgled vaše publikacije. Dodatne informacije za promjenu orijentacije stranice, pogledajte.
U ovom članku
Veličina stranice, veličina papira i orijentacija
Svaki izgled publikacije koji odaberete u Publisher-u uključuje veličinu stranice i orijentaciju koja se obično koristi za tu vrstu publikacije. Možete ih promijeniti i vidjeti rezultat u grupi Postavke stranice u kartici Izgled stranice... Osim toga, možete postaviti ove opcije i vidjeti rezultat promjene, kao i odnos između stranice i veličine papira na kartici Pečat u pogledu Backstage. Više informacija o kartici Pečat pogledajte članak Štampa.
Prilagođavanjem veličine i orijentacije stranice i papira možete kontrolirati položaj stranice na papiru i osigurati poravnanje prilikom ispisa. Također možete otići s ruba stranice tako što ćete ispisati na papiru koji je veći od vaše publikacije i izrezati do gotove veličine, ili možete odštampati više stranica na jednom listu.
Veličina stranice, veličina papira i orijentacija za pojedinačne stranice
U publikaciji na više stranica, ne možete promijeniti veličinu stranice, veličinu papira ili orijentaciju samo za određene stranice... Ovo će zahtijevati kreiranje zasebne publikacije za svaku unaprijed postavljenu postavku, a zatim ručno prikupljanje odštampanih dokumenata.
Promijenite veličinu stranice
Ovaj postupak vam omogućava da postavite veličinu publikacije. Na primjer, možete koristiti ovu metodu da odaberete veličinu štampane publikacije ako želite da odštampate poster veličine 55,88 x 86,36 cm, bilo da će biti štampan na jednom velikom listu papira ili na više listova (fragmenata) koji se preklapaju.
Bilješka: Možete kreirati publikacije veličine do 6 x 6 m.
Odabir veličine stranice
Kreiranje prilagođene veličine stranice
Otvorite karticu Izgled stranice.
U grupi Postavke stranice kliknite Veličina i biraj Stvoriti nova veličina stranice... U poglavlju Stranica unesite željene vrijednosti za širinu i visinu.
savjet: Koristite Publisher 2007? U oblasti zadataka Post formatiranje izabrati Promjena veličine stranice... U dijaloškom okviru Postavke stranice u grupi Stranica unesite željenu širinu i visinu stranice. Također možete birati potreban tip publikacije kao npr Posteri, kliknite Kreirajte prilagođenu veličinu stranice a zatim u grupi Stranica odredite potrebnu širinu i visinu stranice. U dijaloškom okviru Prilagođena veličina stranice možete odrediti naziv prilagođene veličine stranice, tip izgleda i potrebne veličine margina.
Promjena veličine papira
Štampač koji koristite određuje veličine papira na kojima možete štampati. Da biste provjerili raspon veličina papira na kojima štampač može da štampa, pogledajte vodič za štampanje ili pogledajte veličine papira konfigurisane za štampač u dijaloškom okviru Podešavanje štampanja .
savjet: Koristite Publisher 2007? U dijaloškom okviru možete pronaći podešene veličine papira za štampač Podešavanje štampanja.
Kada štampate svoju publikaciju na listovima papira koji odgovaraju veličini stranice, morate osigurati da veličina stranice i veličina papira odgovaraju. Ako želite da odštampate svoju publikaciju na drugoj veličini papira (na primer, da izađete sa ivica stranice ili odštampate više stranica na jednom listu), potrebno je samo da promenite veličinu papira.
Na meniju File izabrati Podešavanje štampanja.
U dijaloškom okviru Podešavanje štampanja u grupi Papir Veličina.
savjet: Koristite Publisher 2007? Na meniju File izabrati Podešavanje štampanja... U dijaloškom okviru Podešavanje štampanja u grupi Papir izabrati željenu vrijednost na listi Veličina.
Pozdrav dragi čitaoci! Danas ćemo pogledati kako odrediti veličinu blok elemenata web stranice koristeći css svojstva i konfigurirati prikaz sadržaja ako se ne uklapa u element.
širina i visina - širina i visina elemenata u css-u
Koristeći atribute stila širinu i visinu, možete postaviti širinu i visinu blok elemenata, respektivno:
širina: auto |<ширина>naslijediti
visina: auto |<ширина>naslijediti
Kao vrijednosti možete koristiti sve dostupne u css jedinice mjerenja - na primjer, pikseli (px), inči (in), tačke (pt), itd.:
p (širina: 200px; visina: 150px)
Pored apsolutnih jedinica, možete odrediti relativnu vrijednost veličine elemenata u procentima. U ovom slučaju, širina i visina elementa ovisit će o širini i visini. roditeljski element... Ako roditelj nije eksplicitno naveden, tada će dimenzije zavisiti od prozora pretraživača.
div (širina: 40%;)
Auto daje kontrolu nad veličinom elementa web pretraživaču i podrazumevana je vrednost. U ovom slučaju, veličina elementa će biti takva da će sav njegov sadržaj stati u njega.
Pogledajmo nekoliko primjera.
Dobrodošli na našu web stranicu automobila. Ovdje ćete naći mnogo zanimljivih i korisnih članaka o automobilima, o njima tehničke karakteristike i karakteristike.
rezultat:
U ovom primjeru smo kreirali div blok i stavite pasus p sa tekstom u njega. Za div, striktno smo postavili dimenzije na 300 x 300 piksela. Element p ima vrijednosti svojstva širine i visina su jednake auto, tako da kao što možete vidjeti na snimku ekrana, njegova širina je postavljena na širinu nadređenog elementa, a visina je postavljena tako da stane sav tekst sadržan u pasusu.
Sada se promijenimo css postavke za paragraf p i postaviti fiksne dimenzije:
sloj 2 (
pozadina: #eee;
širina: 250px;
}
rezultat:

Kao što vidite, širina pasusa je postala uža i jednaka 250 piksela, a visina mu se povećala tako da će tekst stati, budući da je parametar visine ostao jednak auto.
Sada postavimo visinu i širinu pasusa u procentima:
sloj 2 (
pozadina: #eee;
širina: 50%;
visina: 50%;
}
rezultat:

Kao što možete vidjeti na slici, širina p elementa je postala jednaka polovini širine. div element... A visina se povećala na 75 posto visine diva.
Kada specificirate širinu i visinu bilo kojeg elementa u relativnim jedinicama, možda ćete morati navesti minimalne i maksimalne moguće veličine. Zaista, na primjer, kada se promijeni veličina prozora pretraživača, veličina elementa može se smanjiti i povećati do takve veličine da čitljivost web stranice postaje vrlo niska.
Možete odrediti minimalnu širinu i visinu koristeći atribute min-width i min-heigh:
min-širina:<ширина>
min-visina:<высота>
Slični atributi stila max-width i max-height vam omogućavaju da postavite maksimalne veličine:
maksimalna širina:<ширина>
maksimalna visina:<высота>
Jasno je da pri određivanju maksimalne i minimalne vrijednosti visine i širine dimenzije elementa ne mogu postati veće od maksimalne i manje od minimalnih vrijednosti.
Vrijedi pojasniti da je zadatak parametri visine i širine imaju smisla samo za blok oznake pošto za inline elementi ove parametre ne obrađuje pretraživač.
To se može ispostaviti prilikom podešavanja tvrdi parametri visina i širina elementa, sadržaj koji sadrži možda neće stati u ograničeno područje.
Na primjer, smanjimo veličinu paragrafa p sa gornjih primjera na 100 piksela:
sloj 2 (
pozadina: #eee;
širina: 100px;
visina: 100px;
}
rezultat:

Kao što vidite, tekst je izašao izvan granica pasusa i ne izgleda baš lijepo. Izbjeći slične situacije postoji css pravilo- prelivanje.
Opcija preklapanja za skrivanje (skriveno, vidljivo) ili pomicanje (skrolovanje, automatsko) sadržaj
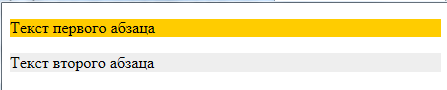
Prelijevanje sadržaja može se dogoditi kada su i širina i visina elementa ograničene. Razmotrite dva paragrafa:
Tekst prvog pasusa
Tekst drugog pasusa
rezultat:

Pošto za pasuse nisu specificirane ni širina ni visina, pretraživač ih sam izračunava na osnovu sopstvenog razumevanja vrednosti auto. Kao rezultat, paragrafi po širini zauzimaju sve raspoloživog prostora, a po visini prema sadržaju koji sadrže.
Sada ograničimo širinu prvog pasusa:
Tekst prvog pasusa
Tekst drugog pasusa
rezultat:

Kao što se i očekivalo, širina pasusa je smanjena, a visina je postavljena da primi sav tekst.
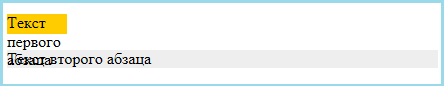
Pa, hajde da sada ograničimo visinu prvog pasusa:
Tekst prvog pasusa
Tekst drugog pasusa

Kao rezultat toga, ispostavilo se da se tekst ne uklapa u tako ograničeni pasus, te je stoga naišao na područje donjeg susjeda. Shodno tome, praktično je nemoguće pročitati tekst ni u prvom ni u drugom pasusu. Postoji kontrola ponašanja sadržaja u takvim situacijama pravilo prelivanja:
prelivanje: vidljivo | skriveno | pomicanje | auto | naslijediti
Prema zadanim postavkama, overflow je vidljiv, što govori pretraživaču da prikaže sadržaj koji se ne uklapa u kontejner. Rezultat se može vidjeti u primjeru iznad.
Pravilo skriva sve što ne stane u kontejner:

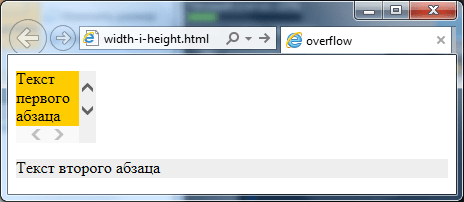
Vrijednost pomicanja će prikazati trake za pomicanje okomito i vodoravno na elementu, čak i ako cijeli sadržaj stane:
Tekst prvog pasusa
Tekst drugog pasusa

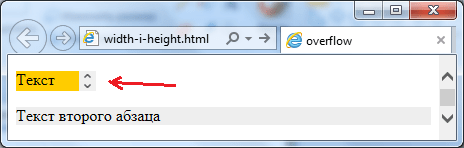
Najpopularnije i najlogičnije rješenje, ako trebate napraviti trake za pomicanje za kontejner, je vrijednost auto... U ovom slučaju, pretraživač će sam odrediti kada i duž kojih osa trebaju biti prikazane trake za pomicanje:
Tekst prvog pasusa
Tekst drugog pasusa
rezultat:

Također možete koristiti atribute stila overflow-x i overflow-y da prilagodite trake za pomicanje, koje vam omogućavaju da prilagodite prikaz pomicanja duž pojedinačnih osa. Dakle, odgovoran je za horizontalna osa i za vertikalna osa.
Stoga, ako vam, na primjer, to treba u paragrafu horizontalno pomicanje nikada se nije pojavila, a vertikala se pojavila samo kada je potrebno, onda je dovoljno napisati sledeće pravilo css:
p (overflow-x: hidden; overflow-y: auto;)
I zadatak će biti riješen.
To je sve. Do sljedećeg puta. Ne zaboravite se pretplatiti na ažuriranja bloga i bit ću vam zahvalan ako koristite dugmad društvenih mreža.
Parametre stranice treba shvatiti kao njen ključ specifikacije koji određuju položaj teksta i drugih objekata na njemu. To može uključivati polja, dimenzije, orijentacija.
Polja definisati rubove i granice područja teksta koji ga uklapaju u sebe. Dimenzije (uredi) podesite visinu i širinu. Orijentacija označava njegovu lokaciju u odnosu na čitaoca. U ovom članku biće govor o karakteristikama podešavanja parametara u verzijama microsoft office 2003, 2007, 2010. Pored toga, opisat ćemo postavku prelamanja riječi.
Postavke stranice
Da biste postavili ove postavke u Word 2003, potrebno je da odete u meni File i izaberite predmet istog naziva. U verziji 2007 i novijim, potrebno je da odete u meni Izgled stranice i kliknite na strelicu ispod.
Margine stranice
Okvir za dijalog koji vam omogućava da promenite polja u Microsoft Word 2003, pojavit će se nakon klika na stavku Postavke stranice na gore pomenuti način. Njegov okvirni izgled je prikazan na fotografiji. Dakle, ovaj prozor postavlja dimenzije gornja, lijeva, donja i desna margina, povez. Promijenite po želji knjiga fokusirati se na pejzaž i obrnuto. Ove promjene se mogu primijeniti na cijeli dokument ili na njegov trenutna stranica.
U verziji 2007 i novijim, sve je instalirano slično način.
Veličina papira
Veličina se podešava po potrebi isprintati dokument na listu čija je veličina drugačija od A4 lista. Posljednja instalirana default... Važno je da uređaj za štampanje podržava veličinu papira. Kao što možete vidjeti na slici ispod, korisnik programa pokušava podesiti A5, A6 ili B5 format. Za njegovu udobnost naznačene dimenzije svaku vrstu papira.
Moguća je i ugradnja parametri štampača... Uvlačenje papira se prilagođava i, kao i postavke margina, postavke se primjenjuju na cijeli dokument ili na trenutnu poziciju. Radi lakšeg odabira, prozor prikazuje uzorak odštampanog lista. 
U sistemu Office 2007 i novijim, veličina se prilagođava različitim redoslijedom koraka:

Zvučnici
Tekstovi se po pravilu pišu iz jedne kolone, ali postoje situacije, recimo u novinama ili časopisima, kada se pišu u više kolona. Ovo je ponekad relevantno kada se web stranice pune sadržajem.
Izbor broja kolona u verziji iz 2003. je sljedeći:
- Odaberite na vrhu prozora menija Format;
- Zatim kliknite na stavku Zvučnici;
- Pojavit će se prozor;
- Izaberi broj kolone, njihovu širinu i opseg.
Može se primijeniti na cijeli dokument ili na kraj dokumenta. 
Radeći sa Office 2007 ili 2010 postupamo drugačije. Morate otići na meni Izgled stranice... Zatim je stavka odabrana Zvučnici... Ovdje je konfigurisano broj kolone i njihovu lokaciju. Mogu se pomicati lijevo ili desno. 
Hyphenation
U Wordu 2003, postavka hifene se radi na sljedeći način;

Ako je tekst već otkucan i potreban vam je automatski da biste napravili hifene, tada se marker stavlja u odgovarajuće polje. Ako trebate prenijeti skraćenice ili druge riječi iz velika slova, zatim odgovarajući prilagođavanje... Ako je potrebno, prilagodite udaljenost od posljednjeg znaka do desne ivice, izvršite promjene na stavci Geografska širina zone prijenosa... Ako želite, možete koristiti obavezna metoda. 
U verziji iz 2007. prilagođavanje je urađeno drugačije. Prvo morate otići na gore spomenuti meni za označavanje i odabrati naredbu Hyphenation... Ako izaberete Auto, onda će se rastati. At priručnik opcije će ponuditi opcije hifene u označenoj riječi. Odluku donosi osoba. Za odabir posebnih postavki koristite naredbu Opcije hifeniranja... Slične su opcijama u Wordu 2003. 
Orijentacija stranice.
Radeći sa paketom iz 2003. godine prelazimo na već poznatu stavku sa poljima iz menija Postavke stranice... Biće naznačene dvije opcije orijentacije: knjižara i pejzaž... Trenutna orijentacija će biti istaknuta okvirom. Da biste ga promijenili, morate označiti polje pored druge stavke. 
Može se primijeniti kao na ceo dokument i do kraja dokumenta... Za prvu opciju odaberite odgovarajuću stavku. Kada radite sa paketom iz 2007. godine, da biste promijenili orijentaciju, potrebno je ući u meni Izgled stranice i odaberite stavku Orijentacija... Iste opcije će biti ponuđene.
V HTML dimenzije elementi ili udaljenost između njih se postavljaju u pikselima ili procentima. Piksel je elementarna tačka na ekranu monitora, jeste relativna jedinica merenja, njegova vrednost zavisi od podešene rezolucije ekrana i veličine monitora. Uzmimo, na primjer, popularnu rezoluciju monitora od 1024x768 piksela. Slika istih dimenzija će zauzeti čitavu površinu ekrana. Povećanjem rezolucije monitora na 1280x1024, mi, samim tim, smanjujemo veličinu slike na ekranu.
Kada koristite piksele kao vrijednosti, upisuje se samo broj bez specificiranja jedinica, na primjer: širina = "380". Primjer 6.2 pokazuje dodavanje slike sa određenim dimenzijama.
Primjer 6.2. Dimenzije slike u pikselima

V ovaj primjer slika je široka 100 piksela (širina = "100"), 111 piksela visoka (visina = "111"), horizontalna i vertikalna uvlaka Po 4 piksela (hspace i vspace), a debljina ivice oko slike je 2 piksela (border = "2").
Procentualna notacija je dobra dopuna pikselima, jer vam omogućava da prikačite veličinu određenog elementa, na primjer, prozora pretraživača. Dakle, ako postavite širinu slike na 100%, onda će slika popuniti sve slobodan prostor prozori u širini. Pregledač to razumije dolazi oko postotaka, ako se simbol % doda iza broja, na primjer: širina = "40%".
Dimenzije se mogu navesti samo cijelim brojevima. Ovo pravilo se odnosi i na piksele i na procente.
Imajte na umu da se veličina u procentima izračunava iz veličine roditeljskog elementa, drugim riječima, kontejnera unutar kojeg se element nalazi. Ako nijedan roditelj nije eksplicitno naveden, tada se prozor pretraživača uzima kao referenca. Primjer 6.3 prikazuje kod za web stranicu u kojoj je širina elemenata postavljena u postocima.
Primjer 6.3. Veličine slika u postocima

U ovom primjeru, širina slike je postavljena na 100%, dok visina slike nije eksplicitno podešena, jer se izračunava automatski. Prikaz stranice za takve veličine slike prikazan je na Sl. 6.3.
Rice. 6.3. Slika sa 100% širine
Imajte na umu da se na slici pojavljuju primjetna izobličenja, to je zbog povećanja slike, suprotno njenim originalnim dimenzijama.
Kao što možete zamisliti, širina prozora se uzima kao 100%, ali je lako prekoračiti, i to nehotice. Konkretno, vrijedi dodati samo primjer 6.3 u oznaku horizontalni padding (hspace = "10") i širina slike će postati 100% + 20. To će zauzvrat dovesti do izgleda horizontalne pruge skrolovanje. Uzmite u obzir ovu nijansu prilikom postavljanja dimenzija elemenata.
U 2006. godini većina korisnika imala je ekran 800*600. Ali vrijeme je nemilosrdno i u nekom trenutku 1024 * 768 postalo je "normalno". Web resursi koji ciljaju niže rezolucije sada imaju bijeli prostor sa strane. Počele su da dobijaju sve veću popularnost, koje nastaju korišćenjem
- @Mediji,
- relativne vrijednosti.
@Media CSS
Kako bi prilagodili dizajn web projekta za različiti uređaji (mobilni telefoni, tablete, štampače itd.) koristi @Media. Od mnogih tipova i upita, širina se obično implementira. Uzmite u obzir ovo drugo. Utječe na prikaz stranice u prozorima pretraživača različite širine. Stoga, da biste ga vidjeli u akciji, dovoljno je smanjiti veličinu prozora pretraživača.
Probaj sada. A videćete kako bočna ploča ovaj blog se raspada (pretraga se pomera naniže, sadržaj ide u telo članka), skraćuju se liste u meniju, uklanja se natpis "Datum ažuriranja" itd.
Prikazan je izgled sa početnim vrijednostima bloka. Dodajte pravila prije oznake
@media (maks. širina: 930px) ( / * ovo će biti prikazano u rezoluciji monitora do 930 piksela * /.content-wrapper (dopuna: 0;) / * glavni sadržaj zauzima cijeli prostor prozora * /) @media (max-width: 930px) i (min-width: 470px) ( / * za rezoluciju ekrana od 470 do 930 piksela * / sa strane (pozicija: statična; širina: 100%; pozadina: #ccc;) / * bočna traka je pomjerena na HTML poziciju i pozadina je promijenjena * /) @media (maks. širina: 469px) ( /* if maksimalna rezolucija ekran će biti 469 piksela * / tijelo (font: .9em / 1em "Helvetica Neue", Arial, Helvetica, sans-serif;) / * promjene fonta * / sa strane (prikaz: nema;) / * bočna traka nestaje * /) Koristite em umjesto px. Za ovo, px vrijednost mora biti podijeljena sa vrijednošću veličine fonta u px. Na primjer, 1600/16 = 100, odnosno media = "(min-width: 100em)".
CSS stilovi se mogu direktno dodati kodu stranice ili ih možete koristiti eksterni fajl, na primjer:



