| 10.07.2015
Kada radite na kodu, vrlo je lako previdjeti i propustiti zarez ili zagradu. A ponovno čitanje dugog nefunkcionalnog koda u potrazi za takvom greškom općenito je nezahvalan zadatak. U tom slučaju može pomoći provjera koda posebnim softverskim alatima. Naš izbor je posvećen nekoliko posebno popularnih validatora za JavaScript jezik.
« JSLint će povrijediti vaša osjećanja“ – ovo upozorenje se može vidjeti na web stranici JSLint validatora, koju je 2002. godine kreirao Douglas Crockford. I to je tačno, jer vrlo često JSLint pronalazi mnogo grešaka u kodu koji savršeno radi. Ako nastojite poboljšati svoj kod i dovesti ga u idealno stanje, koristite ovu uslugu.
JSHint je praktičnija i prilagodljivija, a takođe i popularnija verzija JSLint validatora. JSHint je favorizovan od strane programera zbog njegove sposobnosti da bira podešavanja i pravila za pregled koda, a dolazi sa dobrom dokumentacijom. Lako se integriše u uređivače.
Ovaj alat također ima dovoljan broj prilagođenih pravila, koja također mogu imati dodatne prilagodljive parametre. Dostupni su različiti dodaci. ESLint je lak za razumijevanje i ima mnogo funkcija koje se ne nalaze u drugim uslugama.
JSCSAlat za JavaScript stil koda razlikuje se od prethodnih po tome što ne provjerava kod za potencijalne greške i greške. Svrha JSCS-a je provjeriti i otkriti kršenje stila koda. Korisnicima su dostupne mnoge unaprijed postavljene postavke i gotove konfiguracije koje možete odmah početi koristiti ako se pridržavate istog kodnog stila.
Provjerava html kod, ili naveden korištenjem veze do stranice, ili jednostavno u obliku učitane datoteke ili kopiranog teksta. Daje listu komentara sa preporukama za njihovo ispravljanje.
http://validator.w3.org/
Provjerava stilove dokumenta ili listu stilova koja se nalazi u zasebnoj datoteci.
http://jigsaw.w3.org/css-validator/
Provjerava da li RSS i Atom feedovi rade ispravno.
http://validator.w3.org/feed/
Ističe greške na datoj URL stranici.
http://webmaster.yandex.ru/spellcheck.xml
Prikazuje greške u tekstu kopiranom u prozor za verifikaciju.
http://api.yandex.ru/speller/
Prikazuje strukturu web stranice. Relevantno za provjeru HTML5 dokumenata. Ćirilično pismo se ne prikazuje ispravno (:.
http://gsnedders.html5.org/outliner/
Besplatna verzija prikazuje do 10 stranica na Internetu s djelimičnom podudaranjem teksta sa vašom stranicom.
http://www.copyscape.com
Provjerava jedinstvenost teksta unesenog u obrazac. U besplatnoj verziji možete čekati rezultate.
http://www.miratools.ru/Promo.aspx
Provjerava jedinstvenost i unesenog teksta i teksta na datom URL-u, pokazuje nivo jedinstvenosti u procentima. Ima vlastiti algoritam za verifikaciju.
http://content-watch.ru
Desktop programi za provjeru jedinstvenosti sadržaja sa berzi za pisanje tekstova. Rade dugo, ali kvalitetno. Etxt ima verzije za tri operativna sistema: Mac, Linux i Windows.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
Prikazuje web stranice sa sličnim sadržajem i sličnom internom strukturom.
http://similarsites.com
Provjerava znakove najpoznatijih cms-a.
http://2ip.ru/cms/
Procjenjuje mogućnost pregleda stranice s mobilnih uređaja i prikazuje listu komentara i grešaka.
http://validator.w3.org/mobile/
Provjera upotrebljivosti stranice za Google telefone.
https://www.google.com/webmasters/tools/mobile-friendly/
Prikazuje brzinu učitavanja stranice na mobilnim uređajima.
https://testmysite.withgoogle.com/intl/ru-ru
Stranica je emulator za odjavu s mobilnog telefona. Prikazuje stranicu očima odabranog modela.
http://www.mobilephoneemulator.com/
Usluga verifikacije stranice za osobe sa oštećenim vidom. Dostupno na mreži i kao dodatak za Firefox.
http://wave.webaim.org/
Prikazuje tekst stranice blizak onome što vidi indekser pretraživanja.
http://www.seo-browser.com/
Lynx distribucija tekstualnog pretraživača za win32 sisteme. Prije upotrebe potrebno je urediti lynx.bat, navodeći u njemu putanju do direktorija s lynxom.
http://www.fdisk.com/doslynx/lynxport.htm
Uklanja sve oznake i prikazuje tekst stranice, meta tagove i oznake naslova, broj vanjskih i internih veza. Prikazuje pregled stranice u Google-u.
http://www.browseo.net
Prikazuje listu odlaznih veza za URL i provjerava njihovu brzinu. Može provjeravati rekurzivno, odnosno samostalno se kretati s jednog dokumenta na drugi.
http://validator.w3.org/checklink
Besplatni alat za provjeru neispravnih veza. Da biste radili, potrebno je da ga instalirate na računar. Rekurzivno skenira sajt, pravi izveštaje, može biti korisno za kreiranje mape sajta.
http://home.snafu.de/tilman/xenulink.html
Skenira do 500 web stranica u besplatnoj verziji. Provjerava broj vanjskih i internih veza. Prikazuje informacije o skeniranim stranicama: ugniježđenje, kodovi odgovora, naslovi, meta informacije i naslovi.
http://www.screamingfrog.co.uk/seo-spider/
Program skenira sajt, pravi matricu internih linkova, dodaje eksterne (dolazne) veze sa datih URL-ova i na osnovu ovih podataka izračunava interne težine stranica sajta. Program se može koristiti za pronalaženje vanjskih (odlaznih) veza za listu URL-ova stranica web stranice.
Provjerava kodove odgovora servera, predviđa brzinu učitavanja stranice u zavisnosti od volumena u bajtovima njenih podataka, prikazuje sadržaj html head oznake, interne i eksterne veze za stranicu i sadržaj stranice očima robota za pretraživanje.
http://urivalet.com/
Provjerava kodove odgovora servera. Omogućava provjeru preusmjeravanja (kodovi odgovora 301, 302), Last-Modified header, itd.
http://www.rexswain.com/httpview.html
Prikazuje količinu i sadržaj podataka koji se prenose kada se stranica učita.
http://www.websiteoptimization.com/services/analyze/
Provjerava preusmjeravanja, korištenje kanonskog atributa, meta tagova i neke aspekte sigurnosti web mjesta. Daje preporuke za poboljšanje učitavanja stranica.
http://www.seositecheckup.com
WHOIS usluga centra za registraciju domena RU centra. Pruža informacije o IP adresama i domenima širom svijeta. Ponekad se smrzne.
https://www.nic.ru/whois/?wi=1
Whois usluga RosNIIROS-a (RIPN). Pruža informacije za domene u RU zoni i IP adrese iz RIPE baze podataka (Evropa).
http://www.ripn.net:8080/nic/whois/
Određuje gdje se domena hostuje i također prikazuje IP adresu stranice.
http://www.whoishostingthis.com
Provjera da li je IP adresa uključena na crnu listu za slanje e-pošte.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Provjera MX zapisa za domen. Provjera SMTP servera za domen. Provjera IP-a na mailing listama.
https://mxtoolbox.com/
Pretražite bazu podataka registrovanih robnih marki u SAD.
http://tmsearch.uspto.gov/
Provjerava dostupnost stranica web stranice za indeksiranje od strane Yandex robota.
http://webmaster.yandex.ru/robots.xml
Provjerava ispravnost datoteke robots.txt.
https://www.websiteplanet.com/webtools/robots-txt
Praćenje dostupnosti sajta. Omogućuje vam besplatno povezivanje jedne web stranice uz minimalne opcije provjere.
http://www.siteuptime.com
Provjera brzine učitavanja stranice. Šalje izvještaj e-poštom. Ima plaćene usluge za praćenje dostupnosti sajta.
http://webo.in
Provjera brzine učitavanja web stranica.
http://www.iwebtool.com/speed_test
Usluga koja prikazuje ključne riječi za web lokaciju za koju se nalazi u TOP 20 (top dvadeset) Google rezultata tokom vremena. Podaci o prometu pretraživanja i oglašavanja.
http://www.semrush.com/
Pozicija u TOP50 Yandex i Google. TIC sajta i PR glavne stranice, prisustvo u važnim direktorijumima, vidljivost na vrhu za visokofrekventne upite.
http://pr-cy.ru/
Provjera vjerodostojnosti stranice. Servis koji tvrdi da mjeri povjerenje za Yandex (ionako to niko ne može provjeriti :).
http://xtool.ru/
Provjera preklapanja filtera Panda i Penguin od Googlea. Usluga vam omogućava da vizualno odredite da li se web lokacija srušila na datume ažuriranja Panda i Penguin.
http://feinternational.com/website-penalty-indicator/
Provjera ranga stranice stranica web stranice (kada kopirate URL u alat, morate izbrisati posljednje slovo, a zatim ga ponovo napisati).
http://www.prchecker.net/
Prikazuje istoriju razvoja sajta i omogućava pregled snimaka ekrana starih stranica.
http://www.archive.org/web/web.php
Istorija pozicija sajta u TOP Google-u (ključne fraze, stranice, naslovi), PR indikatori, TIC, Alexa Rank, broj povratnih linkova za popularne sajtove.
http://SavedHistory.com
SEO Doctor je dodatak za Firefox. Prikazuje linkove na stranici i pruža pogodan interfejs za različite SEO usluge.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake je dodatak za Firefox. Prikazuje najvažnije karakteristike sajta: TIC, PR, povratne veze, Alexa Rank. Radi sa rezultatima Google i Yandex. Pruža mogućnost brze analize konkurenata.
http://www.seoquake.com/
IEContextHTML je dodatak za Internet Explorer. Provjerava indeksiranje linkova u Yandex-u i Google-u, prikazuje listu vanjskih i internih veza i omogućava vam uvoz podataka sa web stranica.
Ažurirana lista besplatnih proxy servera, uključujući i ruske.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Anonimni besplatni proxy sa mogućnošću da se predstavite iz tri zemlje. Radi sa Google pretragom.
https://hide.me/en/proxy
Google emulatori pretraživanja u različitim zemljama postavljanjem parametara pretraživanja.
http://searchlatte.com/
http://isearchfrom.com/
Usluga omogućava detaljnu provjeru (do 500) pozicije web lokacije po regijama u Yandexu.
Analizira masu linkova na sajtu, generiše rezove na osnovu različitih kriterijuma: tip linka, sidra, stranice. Prikazuje težinu povratnih veza. Usluga je dostupna samo registrovanim korisnicima.
http://ahrefs.com
Provjerava prisutnost povratnih linkova na stranicu na predloženoj listi URL-ova (do 100 stranica).
http://webmasters.ru/tools/tracker
Prikazuje broj lajkova (plusone) na Google+. Možete odmah unijeti listu URL-ova za provjeru.
http://www.plusonechecker.net/
Pokazuje popularnost na Twitteru, Google+, Facebooku, LinkedIn-u, Pinterestu, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Prikazuje popularnost prve stranice stranice na Twitteru, Google+, Facebooku, Delicious, StumbleUpon. Za ruske stranice podaci su ponekad netačni.
http://www.coolsocial.net
Skenira web stranicu i generiše izvještaje o “Shares” glavnih stranih društvenih mreža za ove stranice. Registrira korisnike putem Twitter naloga. Izvještaje možete vidjeti već sljedeći dan.
https://socialcrawlytics.com
Provjerava dati URL za sumnjivi kod, prikazuje učitane skripte i rezultate njihove provjere.
http://vms.drweb.com/online/
Provjerava URL-ove na viruse sa 30 skenera.
https://www.virustotal.com/#url
Sistem zaštite web stranice od virusa. Svakodnevno skenira fajlove sajta i e-poštom šalje izveštaj o njihovim promenama.
3.6 od 5
Zdravo svima!
Danas ćemo pogledati kako možete testirati performanse svog JS koda i, shodno tome, optimizirati ga.
Prije par mjeseci napisao sam članak o tome, u kojem smo pogledali kako koristiti upravo ovu konzolu. Danas ćemo koristiti metodu console.profile() i vidjeti kako se ona može koristiti za testiranje i poboljšanje skripti.
SandboxPrvo, napravimo mali HTML dokument koji će sadržavati nekoliko elemenata i kod koji ćemo testirati.
Testiranje performansi JS skripti
Neki tekst
- Neki element sa tekstom
console.profile() ;
// Ovdje ćemo postaviti naš kod
console.profileEnd();
Sam kod će biti postavljen između console.profile() i console.profileEnd() .
Provjera postojanja elementaČesto se dešava da se iste skripte učitavaju za sve stranice sajta, pa ponekad potrebni elementi možda neće biti prisutni. Iako jQuery neće izvršiti kod za nepostojeće elemente, ipak je bolje provjeriti postojanje elemenata. Pogledajmo dvije opcije koda i obratimo pažnju na vrijeme njihovog izvršavanja. Prvi kod ne vrši provjeru:
Console.profile();
$("#mainItem");
console.profileEnd();
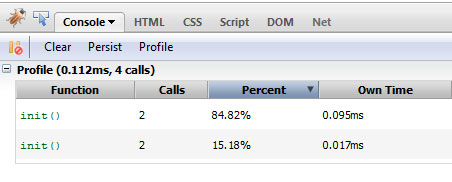
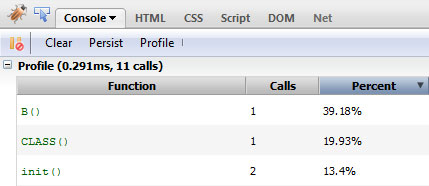
Kao rezultat izvršavanja ovog koda, dobijamo ovu sliku u Firebug konzoli:

Drugi kod provjerava da li postoje elementi na kojima se radnja mora izvršiti:
Console.profile() ;
var ele = $("#somethingThatisNotHere");
if (ele) (
ele.text("Neki tekst").slideUp(300).addClass("uređivanje");
}
$("#mainItem");
console.profileEnd();
I šalje ovo na konzolu:

Kao rezultat toga, zaključujemo da je bolje provjeriti postojanje elementa - brzina izvršavanja će biti veća. Ali to ne znači da morate sve provjeriti: obično postoji glavni element grupe, bez kojeg svi ostali ionako ne mogu postojati. To je ono što treba provjeriti.
Efikasno korištenje selektoraNajvjerovatnije ste pročitali moj. Ako ne, onda pročitajte. Tamo sam govorio o tome kako pretraživači analiziraju selektore i koji selektori rade kojom brzinom. Ukratko, id selektor radi najbrže, a univerzalni najsporije.
Pa hajde da napravimo eksperiment. Imajte na umu da se brzine izvršavanja skripte mogu razlikovati na različitim računarima i pretraživačima.
Prvo, pokušajmo odabrati elemente po klasi:
Console.profile() ;
$(".selected");
console.profileEnd();

Console.profile() ;
$("li.selected");
console.profileEnd();

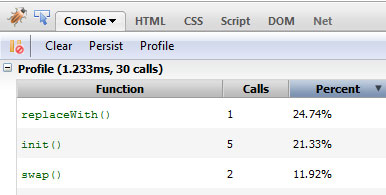
Rezultat 0,291ms - smanjen za 0,027ms. Sada da pojasnimo selektor malo više: elementi koji su nam potrebni moraju biti unutar kontejnera sa id="someList" :
Console.profile() ;
$("#someList .selected");
console.profileEnd();

0.283ms je neznatno poboljšanje. Pojasnimo selektor s imenom oznake:
Console.profile() ;
$("#someList li.selected");
console.profileEnd();

Imamo 0.275ms. Sada odaberimo element direktno po ID-u samo iz zabave:
Console.profile() ;
$("#mainItem");
console.profileEnd();

0.165ms je naš novi rekord. Sada mislim da je jasno kako je najbolje napisati selektore.
Izbjegavanje nepotrebnih operacijaPonekad kod može sadržavati konstrukcije kao što su:
// Neki kod
$(element).doSomething();
// Zatim još koda
$(element).doSomethingElse();
// I još koda
$(element).doMoreofSomethingElse();
Nikad ne radi ovo. Jedna stavka se traži iznova i iznova. Ovo je preskupo u smislu performansi.
Uzmimo naš sandbox i izvršimo sličan proces u njemu:
Console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Zdravo");
$("#mainItem").html("Zdravo!");
$("#mainItem").show();
console.profileEnd();

Gornji kod se također može napraviti kao lanac:
Console.profile();
$("#mainItem").hide().val("Zdravo").html("Zdravo!").show();
console.profileEnd();
Kada se koristi lanac, element se traži jednom, a zatim se metodama prosljeđuje referenca na njega. Ovo smanjuje vrijeme izvršenja.
Također možete keširati element i izvoditi radnje na onom koji je već keširan:
Console.profile() ;
var elem = $("#mainItem");
elem.hide();
elem.val("Zdravo");
elem.html("Oh, zdravo!");
elem.show();
console.profileEnd();

Kao što možete vidjeti iz primjera, keširanje i korištenje lanaca akcija smanjuju vrijeme izvršavanja skripte.
Pametna DOM manipulacijaPoznato je da su DOM (Document Object Model) operacije, kao što su dobijanje ili umetanje elemenata, veoma zahtevne za resurse. Hajde da vidimo kako da ubrzamo ove operacije.
Moderni trendovi i web aplikacije radikalno su promijenili mogućnosti programera. Nema sumnje da im je potrebna neka vrsta IDE-a za kodiranje novih datoteka i njihovo spremanje za kasnije postavljanje. Šta ako samo testirate isječke koda? Srećom, danas postoji veliki izbor različitih alata za to!
U ovom članku ćemo govoriti o 15 web aplikacija za online testiranje koda. Svi oni rade sve dok ste povezani na Internet; Neki od njih nude profesionalne planove za dodatni paket nekretnina. Većina njih će biti korisna kada pokušavate pronaći i otkloniti greške u dijelovima javascripta ili PHP-a.
1.Codepad
Kreirao Steven Hazel, jedinstvena je web aplikacija koja vam omogućuje sintaksu kodiranja širom weba. Osim otklanjanja grešaka, Codepad omogućava svojim korisnicima da kopiraju/zalijepe važne dijelove kodova i dijele ih na mreži.

Izlazni ekran prikazuje poruke o svim greškama povezanim s vašim kodom. Pomoću dugmadi u levom meniju možete promeniti jezik (C/C++, Perl, PHP, Python, Ruby, itd.). Codepad je više usmjeren na programere softvera koji trebaju sarađivati i otklanjati greške u svojim najproblematičnijim programima.
2.Write Code Online
Glavna web stranica će vas preusmjeriti na svoj Java Script editor. Možete birati između JS, PHP i osnovnog URL kodiranja. Aplikacija nije samo sigurna i pouzdana, već je i prilično jednostavna za korištenje.

Zanimljivo je da ćete rezultate svog rada vidjeti odmah ispod tekstualnog polja. Dakle, ako kliknete na „pokreni kod“, rezultat će biti prikazan na ekranu. Otklanjanje grešaka u velikim PHP skriptama može biti teže jer zahteva uključivanje drugih datoteka.
Međutim, aplikacija će vam pružiti nezamjenjivu pomoć u testiranju snage nove ideje.
3.Tinkerbin
Lako ga mogu nazvati svojim omiljenim online resursom za uređivanje kodova. Podržava HTML5/CSS3/JS i šalje rezultat direktno na ekran. Aplikacija je još uvijek u alfa razvoju, ali većina alata radi odlično i brzo pronalazi greške u programima.

Mašina za renderovanje podržava jezike kao što su Coffeescript i Sass unutar CSS-a. Mogu se pohvaliti naprednim sistemom upravljanja i podrškom za mnoge brendove web dizajna koje biste radije koristili za daljnji rad.
Ne može se zanemariti činjenica da postoje prečice za najpopularnije opcije. Ali takva funkcionalnost se ne nalazi u svim web aplikacijama, a da ne spominjemo uređivače kodova ugrađene u pretraživač. Kada unesete nove oznake, IDE automatski popunjava nove redove. Tinkerbin je front-end alat koji bi svakako trebao biti u vašim alatima za web razvoj.
4.JS Bin

Za početnike, rad sa interfejsom može izazvati određene poteškoće. Da bi to izbjegli, mogu koristiti . JS Bin nudi veliki broj biblioteka koje možete izabrati - jQuery, JQuery UI, jQM Prototype, MooTools, itd.

Ako kodirate različite elemente, projekti će biti automatski sačuvani. Osim toga, imate priliku preuzeti konačni rezultat svog rada ili sačuvati izvor na mreži. Ovaj sistem je prikladniji za izvoz i spremanje vašeg koda od običnog predloška.
5.JsFiddle
Svako ko je posjetio Stack Overflow trebao bi znati o . Njihovo sučelje se razlikuje od JSBin-a po tome što ima više ponuđenih opcija.

Takođe podržava biblioteke kao što su Prototype i jQuery. Štaviše, možete uključiti dodatne eksterne izvore u JS/CSS datoteke u bilo koji dokument koji testirate. Nevjerovatno, aplikacija čak podržava i XHP Ajax, gdje možete proslijediti informacije sa servera u prozor klijenta u pregledniku i obrnuto.
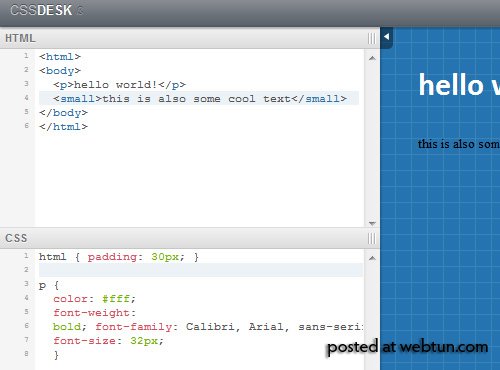
6.CSSDesk
Prelazimo sa skripti na jezik stila i . Sve izgleda otprilike isto kao u prethodnim alatima: izvorni tekst je lijevo, konačna web stranica je desno. Ova web aplikacija je odlična za kreiranje predložaka web stranica i testiranje CSS3 svojstava.

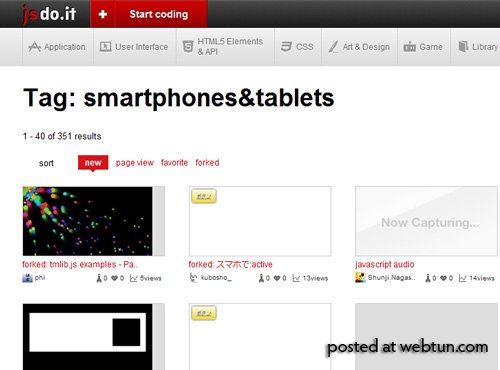
7.Jsdo.It

Neke aplikacije su na japanskom, zbog čega mislim da su kreirane negdje u Aziji. Ono što mi se najviše sviđa kod njihovog interfejsa je mogućnost upload-ovanja novonastalih datoteka i skladištenja u projektu. Možete jednostavno pohraniti cijele izglede web stranica na mreži i pristupiti im i uređivati ih s bilo kojeg računala.
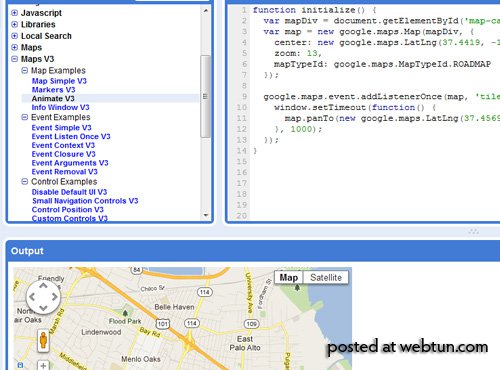
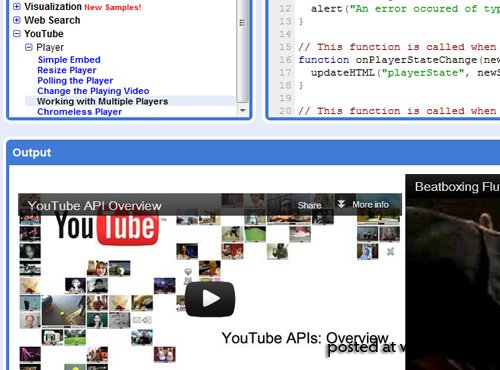
8.Google Code Playground
Bio sam iznenađen koliko programera ne zna za postojanje . Dobijate puni pristup njihovom API-ju i možete otkloniti greške u svom kodu u istom prozoru.

Ono što mislim pod API-jem je da možete izvući podatke iz najvećih Googleovih proizvoda: postove sa Bloggera, znamenitosti sa Google mapa, pa čak i video zapise direktno sa YouTube-a. Kada kliknete na različite opcije, ažuriraju se i podaci u prozoru za pregled.

Predlažem da ovaj alat zadržite samo kao resurs, jer neće biti prikladan za sve što pišete. Međutim, Google je velika kompanija sa mnogo API-ja podataka izvornog koda. Ako vam ikada zatreba materijal sa YouTube ili Google pretrage, ovaj alat će vam svakako dobro doći.
9.IDEOne
– još jedan alat za “duboko” programiranje i razvoj softvera. Njihov online uređivač podržava isticanje sintaksičkih elemenata za brojne važne jezike, uključujući Objective-C, Java, C#, VB.NET, SQL i mnoge druge. itd.

10.Viper7 Codepad
Ova web aplikacija, poznata i kao , nalazi se na stranici, gdje se preusmjerava na isti online editor. Njihovi alati su konfigurisani za otklanjanje grešaka u PHP izlaznoj varijabli, koja u zavisnosti od vašeg izbora može varirati između PHP5 i PHP4.

Kreiranjem naloga, Codepad se može koristiti kao lični sistem za skladištenje podataka. Ovdje, kao iu drugim mrežnim uređivačima, možete imenovati svaki PHP projekat i besplatno ga pohraniti na mreži. Ovaj uređivač koda se razlikuje po tome što korisnici ne moraju instalirati nikakav softver na svoje računalo. Kako se svaki skript tumači, uređivač će ponuditi dodatne meta detalje kao što su zaglavlja poziva pretraživača ili odgovora.
11.JSLint
Samo po sebi je malo čudno, dok uređivač koda radi po potpuno standardnoj šemi.

Ponuđene opcije mogu vas zbuniti ako se ranije niste susreli sa ovim tipovima šablona. Ako imate određeni skup vještina, možete raditi s otvorenim kodom. Međutim, mnogi izvorni kodovi čak ne podržavaju isticanje sintakse, što je očigledan propust s obzirom na tako širok spektar opcija. Preporučio bih da ga isprobate ako imate slobodnog vremena, ali nema garancije da će postati vaš omiljeni alat za otklanjanje grešaka u javascriptu.
12.SQL Fiddle
Malo ranije pogledali smo web aplikaciju pod nazivom jsFiddle. Sada je vrijeme da razgovaramo o , koji funkcionira na isti način, osim sintakse SQL baze podataka. Uspio sam pronaći pristojnu alternativu za testiranje koda baze podataka.

Sve izlazne informacije iz vašeg SQL koda će se pojaviti u tabeli ispod urednika. Možete napisati novi kod da biste primijenili podatke s desne strane i generirali dijagram s lijeve strane. Ova shema baze podataka je SQL kod koji možete spremiti da izvezete svoju trenutnu bazu podataka i ponovo instalirate sve na novom serveru.
Ako niste upoznati s bazama podataka ili SQL jezikom, malo je vjerojatno da će vam ova aplikacija biti od koristi. Ali za programere koji su zainteresirani za učenje o SQL-u, ovaj alat je savršen!
13.Cloud9 IDE
Po mom mišljenju, to je najbolji editor izvora dostupan na Internetu. Ovo nije samo uređivač, već čitav sistem alata i resursa; na njihovim serverima možete pohraniti sva vaša spremišta izvornog koda.

Registracija je besplatna za sve projekte zajednice. Ako vam je potreban lični prostor prije razvoja, koštat će 15 USD mjesečno ili 180 USD godišnje. Možete dijeliti privatne repozitorije koda sa bilo kim koga odaberete. Ova opcija omogućava programerima da sarađuju na različitim projektima.

Svaki novi projekat se pohranjuje u poddirektorijum gde se mogu kreirati stvarne fizičke datoteke. HTML, CSS, JS, PHP i sve što vam je potrebno za kodiranje biće na vašem nalogu. S vremenom ćete moći poslati ove datoteke kao cijeli projekat ili ih preuzeti na svoj računar.

Opseg mogućnosti koje Cloud9 nudi je veoma širok. Preporučujem da pogledate okolo 10-15 minuta u besplatnom nalogu i odmah ćete se zaljubiti u to kako UI radi. Kompanija nastavlja da raste, pa se nadam da ću dodati nove korisne opcije u narednih nekoliko godina.
14.CodeRun
– online uređivač za bilo koju dinamičku web aplikaciju. Uređivač teksta je vrlo sličan Microsoft Visual Studio-u; možete čak i kodirati u C# za ASP.NET. Njihove biblioteke uključuju resurse trećih strana kao što su Facebook Connect i Silverlight.

Pored web aplikacija baziranih na Microsoftu, možete kodirati direktno u javascript ili PHP-u. Način na koji CodeRun funkcionira ne razlikuje se mnogo od Visual Studio-a: kreirajte novi projekat web stranice i radite na pojedinačnim datotekama. Na dnu ekrana su alati za otklanjanje grešaka i rezultati iz prozora konzole.

Neophodan ako imate iskustva sa Visual Studio-om. Interfejs je skoro isti, a čak možete preuzeti/uploadati projektne datoteke na svoj računar. Ovo je još jedan alat koji iskusni web programeri mogu uzeti u obzir.
15.Compilr
Šablon je vrlo sličan predlošku Windows aplikacije. Možete raditi s otvorenim dokumentima i uređivati datoteke u pokretu. Međutim, prije nego što počnete kreirati nove projekte, morat ćete se registrirati.

Budući da izgled stranice podsjeća na uobičajenu desktop aplikaciju, vrlo je lako raditi čak i za početnike. Alati podržavaju tehnike programiranja kao što su C++, C# i Visual Basic. Sve u svemu, Compilr bi trebao biti rezervna aplikacija za testiranje i otklanjanje grešaka izvornog koda.
Konačno
Broj međusobno povezanih računara raste, što programerima olakšava zajednički rad u pretraživaču. Nove tehnologije se pojavljuju kroz lokalne aplikacije, a ko zna dokle će to ići.
Nadam se da vas je ova kolekcija alata za testiranje koda u ovom članku navela na razmišljanje o modernom razvojnom prostoru. Danas ne košta ništa povezati HTML/CSS web projekat za nekoliko minuta i dobiti mali demo video. Imajte na umu da su ovi alati namijenjeni samo da vam pomognu u procesu kreiranja konačnog proizvoda.
Koliko god to izgledalo čudno, još uvijek postoje korisnici koji onemogućuju JavaScript. Većina webmastera ih jednostavno ignorira, međutim, ponekad želite dati savjet kako bi korisnik mogao omogućiti JavaScript. A evo kako provjeriti: "Je li JavaScript omogućen?", a ako nije, onda prikažite red u kojem se traži da ga omogućite, reći ću vam u ovom članku.
Donji kod se mora staviti unutar oznake tijela:
document.write("Imate omogućen JavaScript!");
JavaScript vam je onemogućen...
Dozvolite mi da malo objasnim ovaj kod. Ako korisnik ima omogućen JavaScript, metoda write() će raditi i ispisati string. Ako je JavaScript onemogućen, tada će se cijela oznaka skripte zanemariti. Međutim, slijedi oznaka noscript. Ova oznaka sadrži elemente koje će pretraživač prikazati ako je JavaScript onemogućen. Odnosno, sadržaj noscript oznake se prikazuje kada je JavaScript onemogućen, ali kada je omogućen, korisnik ne vidi noscript.
Webmasteri često pišu na ovaj jednostavan način: " Omogućite JavaScript", ili prikazuju neke lijepe slike sa sličnim zahtjevom, ili nešto drugo, jer unutar noscript taga možete postaviti bilo koji HTML tag. I sada stečeno znanje možete primijeniti na svojoj web stranici, jer nije tajna da sada stvari nisu u redu Lako je pronaći sajt koji uopšte ne koristi JavaScript.