Potreba za smanjenjem veličine slike javlja se u mnogim slučajevima - kada trebate napraviti avatar od fotografije, ili kada želite postaviti umjetničku fotografiju na društvenu mrežu, ili kada planirate koristiti sliku u zaglavlje ličnog bloga. Profesionalni fotoaparati snimaju slike do stotine megabajta. Nezgodno je čuvati takve fotografije na računaru i postavljati ih na Internet. Stoga, prije objavljivanja ili snimanja na medij, veličina slika se smanjuje i .
Najprikladniji način za smanjenje fotografije je u Adobe Photoshopu, jer ovaj uređivač ima alate ne samo za smanjenje linearnih dimenzija, već i za optimizaciju kvaliteta slike. Ovisno o tome kako će se fotografija na kraju koristiti, možete odabrati odgovarajući način.
0. Analiza slike prije smanjenja
Prije svega, trebali biste razumjeti što znači smanjiti sliku. Ako se fotografija koristi kao avatar, ona mora imati određenu veličinu i rezoluciju (broj piksela vertikalno i horizontalno) i malu težinu (volumen u KB). Ova ograničenja se mogu naći na stranici na kojoj će avatar biti postavljen. Ako planirate jednostavno prenijeti fotografiju na Internet, na primjer, u album na forumu, njenu veličinu i volumen treba smanjiti na "razumno". To znači da prilikom otvaranja pune verzije, fotografija ne bi trebalo da se proteže dalje od prozora pretraživača. “Razumna veličina” za objavljivanje na webu nije veća od nekoliko stotina kilobajta.
Smanjenje veličine u slučaju avatara iu slučaju albuma događa se drugačije. Samo mali dio slike je izrezan za avatar. Umjetnička fotografija se često sačuva u cijelosti i tada se ne koristi izrezivanje, već promjena proporcija. Ako slika u početku ima prave dimenzije, ali previše teži, možete joj umjetno narušiti kvalitetu. Svaki piksel će zahtijevati manje memorije nego prije. Ovisno o algoritmu kompresije, razlika između originalne i "degradirane" slike može biti gotovo nevidljiva oku.
1.1. Smanjenje obrezivanje
Bez obzira na to kako uređujete sliku, prvo je morate otvoriti. U Photoshopu se to radi pomoću naredbe Fajl → Otvori. Zatim treba da odredite lokaciju slike na vašem računaru.
Kada se slika učita u program, procjenjujemo da li sve snimljene objekte treba ostaviti na fotografiji. Ako nije, a trebate samo izrezati dio slike (na primjer, lice za avatar), trebali biste koristiti alat Crop. Postoje dva načina da izrežete željeno područje na fotografiji.
Izrežite koristeći Crop
Izaberite ikonu Crop na traci sa alatkama. Izgleda kao okomita traka sa ikonama, a po defaultu se nalazi na lijevoj strani prozora.
Program će odabrati pravokutnu površinu fotografije. Moraćete da definišete oblast isecanja i nakon pritiska na Enter, sve što je ostalo izvan okvira biće izbrisano.

Definisanje površine useva
Izrežite pomoću alata Rectangular Marquee Tool
Drugi način je odabir alata Rectangular Marquee Tool, koji se također nalazi na istom panelu.
Možete odabrati područje pomoću alata Rectangular Marquee Tool na isti način kao i korištenjem Crop. Nakon odabira, otvorite Slika → Izreži.
1.2. Smanjenje pomoću veličine platna...
Da biste izrezali sliku na precizno definisane dimenzije, a pritom uklonili njene krajnje dijelove, možete koristiti meni Veličina platna. Zgodno je ako, na primjer, želite ukloniti svjetlosnu traku sa ruba slike. Može se naći u meniju Slika → Veličina platna.

Postavljanje veličine platna
Izgleda kao prozor koji pokazuje trenutne dimenzije fotografije i dimenzije koje će imati nakon uređivanja. Korisnik postavlja konačne dimenzije i naznačuje s koje strane će izrezati sliku. Jedinice u kojima se postavljaju dimenzije se mogu mijenjati - dostupni su pikseli, centimetri, inči itd. Strana rezanja je označena pomoću polja sa strelicom u uglu prozora. Nakon što kliknete na “OK”, slika se izrezuje.
2. Smanjenje veličine i proporcija pomoću veličine slike...
Kada fotografija poprimi željeni oblik, možete preći na njenu promjenu veličine. Ovo se radi preko menija Slika → Veličina slike(Veličina slike).

Podešavanje veličine slike
Ovdje možete smanjiti linearne dimenzije slike mijenjajući njihovu vrijednost u pikselima, procentima, centimetrima ili drugim jedinicama. Podrazumevano, promjena jedne vrijednosti rezultira ponovnim izračunavanjem druge vrijednosti. Zahvaljujući tome, proporcije fotografije su očuvane. Ako iz nekog razloga želite da izobličite proporcije slike, trebate kliknuti na ikonu lanca između vrijednosti širine i visine. Veličinu slike možete promijeniti i smanjenjem ili povećanjem njene rezolucije (stavka Rezolucija). Što je rezolucija niža, to je lošiji kvalitet fotografije, ali se smanjuje i težina datoteke.
3. Čuvanje i optimizacija veličine pomoću Photoshopa
Konačno, nakon što smanjite fotografiju, možete je sačuvati u traženom kvalitetu. Pored standardnog “Save as”, Photoshop ima alat “Save for web...” koji se nalazi u meniju File.

Postavka "Sačuvaj za web..." (kliknite za povećanje)
Veći dio prozora zauzima polje za prikaz fotografija. U ovom polju izgleda isto kao što će izgledati na stranici na Internetu.
Na desnoj strani prozora možete odabrati format snimanja i kvalitet slike. Što je njegova vrijednost veća, fotografija izgleda bolje. Grubo smanjenje kvaliteta vrši se pomoću padajuće liste. Njegove vrijednosti - High, Medium, Low - daju grubu predstavu o konačnom izgledu fotografije. Fina podešavanja se vrše pomoću numeričkog polja Kvalitet. Težina datoteke nakon snimanja prikazana je ispod područja za pregled.
U polju Veličina slike možete odrediti željenu veličinu koju želite da sačuvate ili procenat smanjenja fotografije. Ovo je u suštini isti meni kao u prethodnom koraku, ali sa manje podešavanja.
Zahvaljujući svemu tome, možete odabrati optimalne parametre štednje, pri kojima će fotografija izgledati gotovo kao originalna, ali će biti nekoliko puta manja.
1 glasDobar dan, dragi čitaoci. Velika težina web stranica dovodi do negativnih posljedica. Resurs se ne sviđa čitateljima i pretraživačima. Tako naizgled beznačajna stvar, ali nije bila, utječe na konverziju.
Ne žurite da se nervirate. Da nije bilo grešaka nepažljivih programera, onda stručnjaci ne bi imali što raditi. A konkurencija je uvijek dobra. Jednostavan rad na fotografijama omogućit će vam da ubrzate rad stranice, što ne može a da ne utiče na mišljenje publike, kao i robota za pretraživanje.
Prednosti malih slika
Svaki dobar webmaster brine o težini slika koje koristi na svojoj web stranici. Oni moraju biti „ispravni“ sa svih strana iz dva razloga.
Prvi su čitaoci. Brzina učitavanja kod svih je različita, ali svi žele da se resurs otvori što je brže moguće. Ako koristite slike od 5 MB, one će se učitavati vrlo sporo. Sjećate se, bilo je trenutaka kada se crtež otkrivao u malim porcijama, prugama? To se sada može postići, samo trebate staviti tešku sliku na portal.

Drugi razlog za mršavljenje su pretraživači. Možda će se sve uskoro promijeniti, ali za sada roboti provjeravaju samo deblje stranice na pola puta. Oni analiziraju samo dio informacija, određenu težinu.
Ako ste postavili pozamašnu sliku, onda možda robot neće ni obraćati puno pažnje na sadržaj, već će reći: „Pa, molim te, nema potrebe, pa, idem provjeriti nešto drugo, previše posla za jedan dan. ” Kao rezultat toga, gubite priliku da zauzmete visoke pozicije.
Stoga vam preporučujem da otpremite fotografije u svoju multimedijalnu biblioteku - ovo je dobar način da smršate. Ako učinite upravo to, tada se na stranici koristi samo veza, a ona, kao što razumijete, teži novčićima. Na ovaj način ćete riješiti problem sa pretraživačima. Pitanje je i dalje otvoreno za čitaoce. To je put, ali teška slika će ostati takva i trebati će dugo da se učita. Tu nam dolazi u pomoć. To će pomoći da se "razrijedi" slika. Prvo, hajde da pričamo o formatima.
Koji format koristiti
Dva najkorisnija formata za programere web stranica su jpeg i png. Sada ću objasniti zašto.
Ovdje imamo crtež krave. Otvorite ga koristeći Photoshop i sačuvajte ga u dva formata.

Ovako izgleda png. Kao što vidite, pozadina je prozirna. Možete ga ugraditi bilo gdje i slika će izgledati kao da je izrezana. Ova slika je prilično teška - oko 3 MB.

A ovo je jpeg format. Težina – 260 kb, vrlo cool. Ali pozadina je bijela. Ne možete ga više nigdje koristiti. Za slike za objavljivanje, pravokutna slika je savršena, ali kao element dizajna to je sporna stvar.

Koji je najbolji format za pohranjivanje fotografija? Mislim da sada i sami možete odgovoriti na ovo pitanje. Uglavnom svi koriste jpg, a njihove omiljene slike pohranjuju se u png. Postoji mnogo drugih formata, ali ne preporučujem da se zavaravate s njima. Razlika će biti u prikazu boja. Negde su boje bolje, negde lošije. Idealna kombinacija kvaliteta i težine je jpeg. Samo da postoji transparentnost, ne bi bilo cijene.
Sada pređimo na glavno pitanje, kako smanjiti.
Tajna smanjenja fotografija za koju još ne znate
Tako da sam jednog dana morao raditi na jednom. Sajt je postojao oko godinu dana, ali kupac je mogao samo da sanja o prvoj stranici. Jedna od tačaka osvajanja pretraživača bio je rad na slikama. Bilo ih je nestvarno mnogo, jednostavno ogroman! Ne možete zamisliti koliko ih je bilo! Bio sam spreman da umrem pod težinom ove količine. Tada sam smislio najdivniji model za smanjivanje fotografija.
Svako od nas ima Photoshop. Kada je u pitanju brdo fotografija, ne treba nam, koristite online uslugu! Naravno, besplatno je.
Ovo je isti Photoshop, ali mnogo lakši i brži. Evo linka - pixlr.com/editor , Možete pogledati. Stvar je u tome što je ova usluga znatno pojednostavljena verzija, pa stoga radi mnogo puta brže. Dok otvarate Photoshop na računaru, dok otvarate fotografiju, zatim drugu, pa treću. Možeš da poludiš! Jebi ga. Koristite online uslugu i nećete požaliti.
Prije svega, postavite ruski jezik. Jezik kartica.

Odaberite sve fotografije istovremenim pritiskom na tipke Ctrl i A ili ih jednostavno odaberite mišem. Otvori ga. Cijela procedura traje mnogo manje vremena nego kada radite u programu na vašem računaru.


Ako je png, a ne treba nam, odaberite jpg. Obratite pažnju na veličinu, odmah je pala.

Možete se poigrati i sa kvalitetom. Pogledajte kako slika izgleda i koja je njena veličina.

Do 50% je adekvatna kombinacija, iako se uvjerite sami. Kome se više sviđa? Što se mene tiče, 10 izgleda prilično dobro.

Još jedan način da smanjite sliku
Druga metoda mi se baš i ne sviđa, treba se ponašati po instinktu, a sa velikim brojem slika je previše zamorno, ali... ali je efikasna. Sada ću vam pokazati kako komprimirati fotografiju od 5 MB na veličinu od 60 KB uz održavanje kvaliteta.
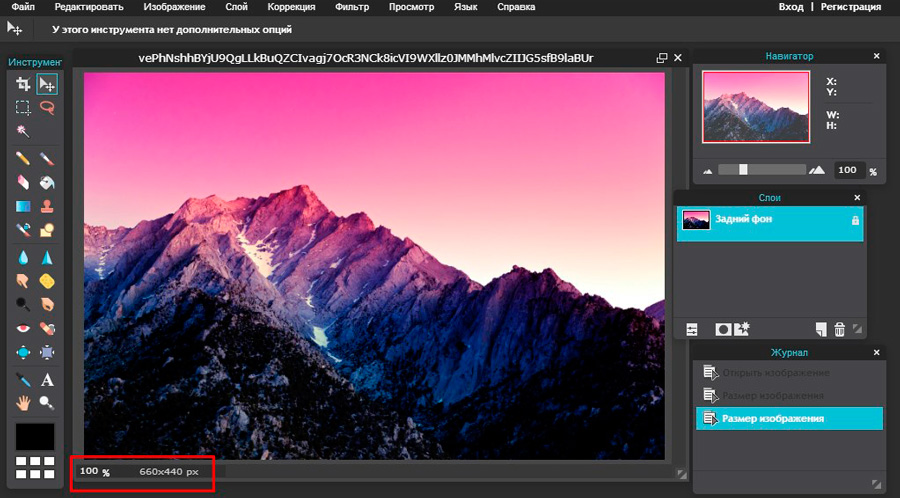
Dakle, otvorite fotografiju. U navigatoru sa lijeve strane (prikazano strelicom na slici) možete vidjeti cijelu sliku. U glavnom prozoru vidimo samo mali dio. Namjerno sam ga povećao na 100%. Takvu sliku možete otvoriti u punoj veličini samo na bilbordu ili ekranu u bioskopu. Pa, zašto koristiti takve slike na stranici?

Idite na odjeljak "Slika" i odaberite "veličina".


Sada kliknite na bilo koju strelicu - bilo pored dužine ili širine. Nije bitno.

I počinjemo povlačiti klizač.
To je ono o čemu sam pričao, moraš se ponašati po volji. Optimalna veličina ekrana je obično 1024 x 768. Prema drugim izvorima, 1366 x 768. Ako ćete koristiti fotografiju kao vizuelni materijal za članak, onda će, naravno, veličina biti manja. Ne možete ga otvoriti preko cijelog ekrana. Iako će neki čitaoci biti zainteresovani za sliku i žele da je otvore u novom prozoru. Ukratko, ovdje ćete morati sami razmišljati. Na osnovu zadataka.

Vidite, čini mi se da je slika i dalje velika.

Smanjio sam ga dalje.

Spreman. Sada je težina samo 60 KB.

Ako vam se tema čini relevantnom i zanimljivom, preporučujem da pročitate više. Također korisne informacije za programere. I općenito, pretplatite se na mailing listu mog bloga kako biste dobili potrebne informacije koje će vam svakako dobro doći.
Ne morate čekati vrijeme uz more, naučite se o nijansama posla prije nego naiđete na bilo kakav problem. To je tajna profesionalizma. Bez obzira na to koliko ste iskusni, svakakve nevolje se i dalje dešavaju, samo stručnjak zna kako brzo pronaći rješenje da sve popravi.
Pa, za one koji žele da shvate magiju Photoshopa, još jednom ću preporučiti kurs Zinaide Lukjanove - Photoshop od nule u VIP 3.0 video formatu . Ovo će značajno ubrzati vaš proces učenja i razumijevanja tehničkog dijela i omogućiti vam da pređete na stjecanje iskustva.
Šta god da kažete, retko ispadne sjajno prvi put. Budite spremni da će vam početi dobro plaćati tek nakon što vaši projekti postanu profesionalni.

Na vama je da odlučite, naravno. Sada imate sve informacije da razmislite i donesete pravu odluku.
Vidimo se ponovo i sretno u vašim nastojanjima.
U ovom tutorijalu korak po korak naučit ćete kako komprimirati fotografiju (sliku, sliku, itd.) bez gubitka kvalitete u Photoshopu. Sigurno ste si često postavljali ovo pitanje, na primjer, često morate promijeniti veličinu slike za neke web resurse ili gadgete. Da biste komprimirali i promijenili veličinu slike u Photoshopu, postoji moćan alat koji se zove Save for Web & Devices... (Save for Web and Devices). Ovaj alat će vam omogućiti da jednostavno promijenite veličinu, format i kvalitetu kompresije u samo nekoliko klikova.
Korak 1
Prvo otvorite fotografiju u Photoshopu:
Korak 2
Nakon toga odaberite naredbu File - Save for Web & Devices... (Sačuvaj za web i uređaje):

Korak 3
Pred vama će se otvoriti istoimeni prozor sa postavkama:

1. U ovom odeljku možete odabrati format (u većini slučajeva JPEG) i kvalitet (Kvalitet). Što je niža vrijednost kvalitete, slika je veća. Nemojte previše komprimirati slike, pokušajte da ne postavite vrijednosti ispod 50
2. Ovdje možete postaviti bilo koju veličinu slike. Ili u pikselima (vrijednost W je širina, a H visina) ili kao postotak. (200% je dvostruko povećanje, 50% je dvostruko smanjenje, itd.)
3. Prozor za pregled. Ovdje možete vidjeti promjene u realnom vremenu.
Korak 4
Na primjer, promijenite veličinu i kvalitet fotografije dok gledate kroz prozor za pregled. Odmah ispod prozora za pregled možete vidjeti podatke o veličini i kvaliteti budućeg fajla. Nakon što ste zadovoljni postavkama, kliknite na Spremi i odredite lokaciju za spremanje.
U nastavku možete vidjeti primjer kompresije fotografija:

Kako smanjiti veličinu slike bez gubitka kvaliteta, zainteresovao sam se za odgovor na ovo pitanje kada sam hteo da napravim minijaturu za članak od slike za desktop pozadinu svog računara.
Unošenje upita u traku za pretragu koristeći svoj „omiljeni pretraživač“, započeo sam svoje putovanje po sajtovima, u nadi da ću brzo rešiti ovaj problem.
Ali to nije bio slučaj, reći ću ti, draga, kako kaže jedna poznata izreka. U potrazi za pravim za sebe, isprobala sam mnoge od njih. Uostalom, kvalitetne slike i dizajn su pravi put (pročitajte prethodni članak), a tražilica mi je dala mnogo članaka u kojima uz pomoć raznih programa „naš brat bloger“ dočarava svoje i tuđe (čitaj preuzete sa “neta”) slike.
Različiti načini za promjenu veličine i kvalitete slike
- Među njima su: multifunkcionalni, shareware, kao npr Batch Picture Resizer. Dajem listu njegovih mogućnosti: mijenjanje veličine fotografija, preimenovanje datoteka i dodavanje vodenih žigova, grupna obrada fotografija, pretvaranje formata. Može se preuzeti sa ovog linka: https://yadi.sk/d/g6eDFTyzAMob6
- I one vrlo jednostavne, uključuju PicSizer.
Ali, kao i uvijek, tražeći u daljini, zaboravljamo ili ne znamo šta se nalazi vrlo blizu. Na kraju krajeva, manipulacije se mogu obaviti standardnim sredstvima samog operativnog sistema.
Recimo da bi smanjiti veličinu fotografije u Windows 7 treba vam:
- Pomerite kursor preko objekta, kliknite desnim tasterom miša i izaberite: Otvorite pomoću pregledača slika i faksova i kliknite na Slika.
- dalje: Meni-Svojstva i pojavi se znak, au donjem desnom uglu nalazi se klizač za promjene. Koristite klizač ili postavite veličinu i kliknite OK.
- Nakon toga, “kliknite "Sačuvaj kao…,ovdje desno su moguće opcije za promjenu formata slike.
Promjena slike u Photoshopu
ali danas, pomoću programa PhotoshopŽelim da ti pokažem Kako promijeniti veličinu slike bez promjene kvaliteta. Pa, usput, format je po vašem nahođenju. Odmah da rezervišem da je za dobijanje slike visokog kvaliteta potrebno postepeno smanjivanje slike. Odnosno, uradićemo to za dva puta.
Otvorite program, učitajte sliku- File-Open.

Nakon toga "kliknemo" -Slika- Veličina slike, kao što je prikazano na slici iznad. Kada se pojavi znak za promjene (snimak ekrana ispod), prvo promijenite veličinu na pola originalnog formata.

A kako ne biste izgubili kvalitet, u nastavku biramo: Bikubni oštriji (najbolje za smanjenje).
I kao i uvek, potvrdite akciju pritiskom na dugme OK. Nakon što ponovite sve korake i dobijete potrebnu veličinu slike, možete poboljšati njenu oštrinu, kako bi izgledala jasnije i oštrije na različitim pretraživačima. Radimo kao na slici ispod, prateći putanju - Filter-Sharpening- i biramo koju želimo.

Mislim da će vam informacije koje sam vam dao biti od koristi. Na kraju krajeva, pitanje Kako smanjiti veličinu slike bez gubitka kvaliteta zanima sve blogere. Zato što učitavanje slika na web stranicu oduzima najveći dio vremena predviđenog za ovu radnju. I kao što znate, važno je za promociju vašeg resursa.
U ovom trenutku mi je ponestalo informacija o ovoj temi. A vama dragi posjetioci mala molba, pri odlasku pritisnite jedno od dugmadi na društvenim mrežama. Time ćete izraziti svoju zahvalnost za moj (vaš) rad. Hvala ti.
Da, izvinite, potpuno sam vas zaboravio podsjetiti da stranica ima zanimljiv članak na temu zarade na upitnicima, a



