Prekrasan dizajn zajednice VKontakte nije hir, već važan element koji formira povjerenje korisnika u vas i vašu kompaniju. Ako javna stranica ili grupa nije profesionalno dizajnirana, vaši potencijalni klijenti mogu sasvim logično zaključiti da ste jednako nemarni prema svom poslu. Da se to ne bi dogodilo, pobrinite se da vaša stranica VKontakte bude lijepa, uredna i jednostavna za korištenje. Kako uraditi? Pročitajte u nastavku.
Stvarne veličine slika "VKontakte"
Prije nekog vremena programeri društvene mreže VKontakte lansirali su novi dizajn. To je dovelo do činjenice da su se veličina i principi prikazivanja slika promijenili. Memorandum, koji će biti dat u nastavku, odgovara svim inovacijama i sadrži dimenzije koje su relevantne u ovom trenutku.
Sada pogledajmo detaljnije svaku stavku.
Veličina VK avatara
Minimalna veličina avatara je 200 x 200 piksela. Ako pokušate učitati sliku manju od 200 piksela širine ili dužine, vidjet ćete grešku poput ove:

Maksimalna veličina avatara je 200 x 500 piksela. Ali, u principu, možete uploadati slike i veće veličine - do 7000 piksela sa svake strane. Glavna stvar je da omjer njihovih strana ne prelazi 2 do 5.
Dozvolite mi da vam pokažem na primjeru.
Imam sliku. Njegova veličina je 200 x 800 piksela (odnos 2 prema 8). Prilikom učitavanja ne dolazi do greške. Međutim, još uvijek ne mogu koristiti ovu sliku, jer mi "Kontakt" ne dozvoljava da je u potpunosti izaberem.

Cover
Veličina omota za punu verziju stranice je 1590 x 400 piksela.

Napomena: u mobilnoj verziji i aplikacijama ne prikazuje se puna verzija omota, već samo dio veličine 1196 x 400 piksela. Pogledajte kako se izrezuje u mobilnoj aplikaciji:

Kako biste spriječili da se to dogodi, postavite glavne elemente omota unutar 1196 x 400 piksela.

Priložene slike
U ažuriranom dizajnu "Kontakta" širina feeda vijesti je fiksna. To znači da se slike prikačene na post više ne rastežu, već ostaju takve kakve jesu. Stoga, ako želite da vaša slika u potpunosti ispuni svoj dodijeljeni prostor u feedu vijesti, njena širina mora biti najmanje 510 piksela. Najbolje je da je to kvadrat ili pravougaonik u pejzažnoj orijentaciji.
Zvuči malo zbunjujuće :) Pa ću vam pokazati na primjeru.
Recimo da imamo kvadratnu sliku sa stranicama od 510 piksela. Ako ga priložimo našem postu, izgledat će vrlo dobro u feedu vijesti na svim uređajima:

A ovako izgleda horizontalna slika u pejzažnoj orijentaciji (širina 510 piksela):

Kao što vidite, što je slika uža (po visini), to izgleda manje u feedu pametnih telefona. Da biste to potvrdili, pogledajte sliku ispod:

Jasno je da razlika ovdje nije posebno kritična, a korisnici pametnih telefona će i dalje uzeti u obzir vašu sliku, samo će im u drugom slučaju biti malo udobnije.
Slike za postove sa linkom

Svi ovi podaci preuzeti su iz Open Graph markup koda:

Ako Open Graph nije naveden, naslov se uzima iz meta oznake Naslov, a slika iz članka. U isto vrijeme, može se lako promijeniti - ili možete odabrati drugu sliku iz članka pomoću posebnih strelica:

Ili prenesite svoje:

Minimalna veličina slike koju možete koristiti kao pregled za svoj članak je 537 x 240 piksela. Međutim, možete otpremati veće slike sve dok je odnos širine i visine ispravan.

Slika za članak kreiran u uređivaču
Veličina slike za naslovnicu članka, kreirana u uređivaču, je 510 x 286 piksela. Bolje je da je tamna i manje-više jednobojna, jer se naslov članka i zajednica gubi na svijetloj pozadini.
dobar primjer:

Nije dobar primjer:

Veličina fotografija i videa za priče
Veličina za fotografije je 1080 x 1920 piksela. Veličina za video je 720 x 1280 piksela.
Specifikacije za video snimke:
- do 15 sekundi;
- ne više od 5 MB;
- h.264 kodek;
- AAC zvuk.
Priče treba da koriste fotografije i video zapise u vertikalnom formatu.
Imajte na umu: priče u ime zajednica u ovom trenutku mogu dodavati samo velike zajednice za koje su programeri VKontaktea otvorili ovu funkciju. I to se radi pomoću službene aplikacije. Ovo se ne može uraditi sa računara.
Veličina omota foto albuma
Veličina slike za video
1280 x 720 piksela.

Wiki stranica
Oblast sadržaja wiki stranice je široka 607 piksela. Ako otpremite veću sliku, ona će automatski prenijeti širinu od 400 piksela. Primjer: Imam sliku 1366 x 768. Ako je dodam na wiki stranicu, izgleda ovako:

Da biste promijenili veličinu slike, potrebno je kliknuti na nju i postaviti željene vrijednosti:

U nastavku ću detaljno opisati kako raditi sa wiki stranicama. Stoga se ovdje nećemo zadržavati na ovoj tački.
Kako osigurati da se slike VKontaktea ne smanjuju? Utjecaj pozadine i veličine na kvalitet slike.
Ako ste ikada pokušali da otpremite VKontakte slike (nije važno da li je to bila slika avatara ili samo fotografija sa vašeg putovanja), onda verovatno već znate da se one obično smanjuju. To je posebno vidljivo na tamnoj (a posebno na crvenoj) pozadini i kada slika nije prevelika. primjer:

Kako osigurati da se kvalitet slika ne pogorša?
Da se slika ne bi smanjila (tačnije, smanjila, ali u znatno manjoj mjeri), potrebno ju je učiniti 2-3 puta većom od potrebne veličine. Na primjer, ako trebamo napraviti avatar veličine 200 x 500 piksela, snimamo sliku veličine 400 x 1000 piksela. Ako trebate napraviti meni veličine 510 x 400 piksela, uzmite - 1020 x 800.
Slika na tamno plavoj pozadini, koju sam doneo malo iznad, ima veličinu 510 x 350. Napravio sam je duplo veću (1020 x 700) i sačuvao. Eto šta je ispalo iz toga:

Kako to popraviti? Odgovor je vrlo jednostavan - morate odabrati drugu pozadinu. Činjenica je da su pikseli vidljiviji na tamnoj pozadini nego na svijetloj. Stoga, ako želite postići savršenu kvalitetu (iako slika iznad već izgleda sasvim normalno), onda morate malo promijeniti shemu boja. Na primjer, učinite pozadinu bijelom, a tekst plavim:

Kako stilizirati zaglavlje stranice
Zaglavlje vaše javne stranice ili grupe je prva stvar koju korisnici vide kada vas posjete. U većini slučajeva, ovo mjesto se koristi za postavljanje menija za navigaciju na osnovu javnih materijala, zanimljivih objava ili važnih najava. Pogledajmo primjere kako različite kompanije koriste ovaj prostor.
Cover
Ne tako davno, VKontakte je uveo ažuriranje - sada možete postavljati velike i lijepe naslovnice na stranice (1590 x 400 piksela). Da biste to učinili, idite na Postavke i kliknite na dugme Preuzmi.

Na naslovnicu možete staviti sve što želite: od imena i mota vaše kompanije do svih vrsta promocija, ponuda, pa čak i takmičenja.
Preporučujem da obratite posebnu pažnju na mogućnosti dinamičkog omota. Kako radi, u koje svrhe se može koristiti i s kojim servisima ga instalirati, pročitajte u našem članku.
Primjeri dinamičnih skinova:
Naslovnica + opis zajednice + link na web stranicu
Neke kompanije ne popravljaju izričito nijedan postove u zaglavlju kako bi korisnici mogli pročitati osnovne informacije o stranici i otići direktno na stranicu.
Opis sa hashtagovima
Neke kompanije dodaju hashtagove standardnom opisu stranice koji je karakterizira. To je učinjeno kako bi stranica imala jasniju relevantnost i zbog toga je veća u potrazi za relevantnim upitima. Da budem iskren, ne znam da li ova metoda radi ili ne. Nisam sreo nijedan slučaj na ovu temu, pa ako neko zna bit ću zahvalan ako podijelite link.
Zakačen post koji govori o čemu je stranica
Ako želite detaljnije ispričati svoju stranicu (sa fotografijama, linkovima i lijepim izgledom), onda možete priložiti wiki post ili članak, ukucan u uređivaču, sa svijetlom slikom na najavi u zaglavlje, koji će potaknuti korisnike da kliknu na njega. Primjer takvog posta:
A evo šta korisnik vidi nakon što klikne na link:

Otvoren je meni grupe
Otvoreni meni takav meni nazivam, koji odmah pokazuje od kojih se stavki sastoji. To jest, slika za pregled wiki posta u potpunosti duplira njegov sadržaj. Tako korisnici odmah vide šta ih čeka unutra. Dozvolite mi da vam pokažem na primjeru.
Evo kako izgleda zakačena objava u zaglavlju stranice Flatro:

Grupni meni je zatvoren
Zatvoreni meni je isti wiki post kao u prethodnom pasusu, samo najava ima sliku na kojoj nema stavki menija. Obično na njemu pišu: "Izbornik", "Navigacijski meni" ili "Kretanje kroz javne materijale".
A evo šta vidimo kada kliknemo na njega:

Usput, treba napomenuti da su to daleko od jedine opcije. U suštini, na ovoj slici možete napisati šta god želite. Glavna stvar je da korisnik želi da klikne na nju i da razume šta ga čeka nakon toga. primjer:
Fusion meni za grupu
Spojeni meni je kada je slika na najavi vašeg menija jedna slika sa avatarom. U nastavku ću vam detaljno reći kako da napravite takav meni, a za sada pogledajte kako lijepo izgleda.
GIF i avatar u jednoj slici
Ali ova opcija dizajna kapice me je zaista jako impresionirala. Automatski reprodukovani GIF se spaja sa avatarom u jedinstvenu kompoziciju i privlači pažnju korisnika, iako o njemu uopšte nema informacija.
Inače, vidio sam ovaj primjer u grupi SMM marketingaša Sergeja Šmakova. Tako da mu se zahvaljujem na pronalasku :)
Skriveni meni
Skriveni meni je dostupan samo za grupe (stranice nemaju ovu funkciju). Da biste ga vidjeli, potrebno je da kliknete na odgovarajući link. Prednost ove metode dizajna je u tome što korisnici mogu vidjeti osnovne informacije zajednice, a ako žele koristiti meni, samo treba da naprave jedan klik. Međutim, ovdje postoji mali nedostatak - nisu svi korisnici svjesni postojanja ove funkcije, tako da vašem izborniku može pridati manje pažnje nego da je zakačen na vrh stranice.
Automatska reprodukcija videa
Krajem novembra 2015. na društvenoj mreži VKontakte pojavila se zanimljiva inovacija - čim korisnik posjeti vašu stranicu, video priložen uz zaglavlje počinje automatski da se reproducira. Uz pomoć ove tehnike možete privući još veću pažnju korisnika (posebno onih koji su prvi posjetili vašu stranicu), a pritom ne nervirati one koji ne vole kada im se nameće njihov sadržaj, jer video svira se bez zvuka i praktički ne ometa...
Kako dodati takav video u zaglavlje vaše stranice?
Da biste to učinili, moraju biti ispunjena tri uslova:
- Priložite video na objavu i zakačite ovu objavu na vrh zajednice.
- Osim videa, uz snimak ne smije biti priloženo ništa drugo. Samo video i tekst opcioni.
- Videozapis mora prenijeti VKontakte - plejeri trećih strana nisu podržani.
Objava koja dobija mnogo dijeljenja
Drugi način da produktivno iskoristite prostor u zaglavlju vaše stranice je da na njega zakačite jednu od svojih najuspješnijih objava – onu koja je već stekla i nastavlja dobivati veliki broj lajkova i dijeljenja. Zašto se to radi, mislim, svima je jasno - što više repostova, to je veća pokrivenost, stranica ima više pretplata.
Najave novih klipova, albuma, događaja
Prezentacija novih proizvoda/usluga
Popusti i promocije
Futrole, recenzije kupaca
Application Advertising
Praktične šale
Pravila zajednice
Linkovi na druge društvene mreže
Naveo sam daleko od svih opcija za dizajn zaglavlja. Uglavnom, na naslovnici i u zakačenom postu možete postaviti bilo koju informaciju: poslove, oglase, linkove na najprodavanije proizvode itd. Zato se nemojte ograničavati na primjere iznad. Budite kreativni i koristite dizajn zajednice da biste postigli svoje ciljeve.
Šta bi trebao biti avatar
Avatar nije samo prekrasna slika sa logom vaše kompanije, već i radni alat za marketinškog stručnjaka, uz pomoć kojeg on ostvaruje svoje ciljeve. Pogledajmo pobliže šta bi to trebalo da bude kako bi privuklo pažnju korisnika i potaknulo ih na izvršenje ciljane radnje. Počnimo sa minijaturom.
Sličica avatara
- Tekst na sličici avatara mora biti dovoljno velik da može biti čitljiv.
- Tekst ne bi trebao ići dalje od sličice.
- Korisnici bi trebali razumjeti šta je prikazano na avataru.
- Ako je moguće, najbolje je ne koristiti slike sa zaliha, jer one često umanjuju kredibilitet kompanije.
- Nepoželjno je da sličica avatara bude previše dosadna i dosadna, inače će se izgubiti na pozadini svjetlijih avatara konkurenata.
- Ako želite da vaš avatar izgleda moderno, napravite ga u minimalističkom stilu: manje teksta, senki, preliva i elemenata koji ne nose nikakvo semantičko opterećenje. Vaš avatar bi trebao biti što jednostavniji i uredniji. Ovaj stil je sada u trendu.
- Ako vam je cilj privući pažnju korisnika i izdvojiti se iz pozadine drugih avatara u feedu, morat ćete uključiti maštu. Razmislite šta tražite kada tražite zanimljive zajednice? Ovdje su me, na primjer, više puta privlačili avatari sa upaljenim svjetlom, što obično ukazuje da je stigla nova poruka. Ovo je vrlo stara tehnika, ali iz nekog razloga još uvijek djeluje na mene - kada vidim takvo svjetlo, sigurno ću ga zadržati.











Ne sugeriram da će ovaj trik funkcionirati i na vašoj stranici. Ono što želim reći je da postoji jako, jako mnogo načina da se istaknete, samo trebate postaviti ovo pitanje i pokazati malo kreativnosti. Na primjer, evo još jedne interesantne ideje na koju se teško da bih pomislio:

Avatar je crni krug: veliki i mali. Čini se, zašto to uopće raditi? Ali kada skrolujete kroz listu zajednica, ovi avatari privlače pažnju, jer su veoma različiti od svih ostalih.
Koje informacije se mogu postaviti na sličicu avatara
Iako je sličica avatara vrlo mala, može (i treba) se koristiti za privlačenje sljedbenika u vašu zajednicu. Kako uraditi? Pogledajmo nekoliko opcija:
Najava novog proizvoda/usluge/događaja

Prednosti kompanije / usluge / stranice

Broj telefona kompanije

Povoljne cijene

Besplatni transport

Inače, vrlo često se uz ime same grupe dodaju podaci da kompanija pruža besplatnu dostavu, tako da će korisnici svakako obratiti pažnju na to.

Stock

Konkursi

Slobodna radna mjesta

Šta bi trebao biti sam avatar?
Razmotrio sam šta bi trebala biti sličica avatara i koji tekst se može staviti na njega. Pređimo sada na sam avatar. Puna verzija avatara će biti prikazana samo u zajednici koja nema instaliranu naslovnu sliku. Za takve slučajeve sam napisao ovaj odeljak. Dakle, kakav bi trebao biti avatar vaše zajednice kako bi korisnici odmah shvatili da je vaša kompanija odgovorno i profesionalno pristupila kreiranju stranice.
- Avatar mora biti visokog kvaliteta. Kako to postići, napisao sam malo više. Za one koji su propustili ovaj dio, reći ću ukratko - veličina avatara bi trebala biti 2-3 puta veća od one koju ste planirali.
- Poželjno je da avatar bude u kombinaciji sa menijem: ima istu šemu boja, ima iste fontove, elemente itd. Zahvaljujući tome, zaglavlje vaše stranice će izgledati urednije i profesionalnije. primjer:
- Sam avatar i sličica avatara mogu biti različiti. Na primjer, možete nacrtati krug na svom avataru, stilizirati ga kako god želite, odabrati to područje kao sličicu i stilizirati ostatak avatara u drugom stilu.
- Kako biste podstakli korisnike da se pretplate na vašu stranicu ili napišu poruku predstavniku kompanije, možete postaviti odgovarajući poziv na akciju na samom dnu avatara i popratiti ga strelicom koja pokazuje na dugme.
- Pokušajte da ne objavljujete previše informacija na svom avataru, inače će izgledati pretrpano i neuredno. Dodajte mu samo najvažnije tačke i uverite se da između njih postoji "zrak".

Druga opcija je podijeliti avatar na dva dijela. Jedan za sličicu i jedan za ostatak avatara.




Koje informacije se mogu staviti na avatar?
U suštini, možete staviti bilo šta na svoj avatar. Za razliku od minijatura, ovdje se zaista ima gdje lutati. Najvažnije, ne preterujte :)
Domena web stranice

Telefon / adresa / radno vrijeme

Konkursi / promocije

Najviše kupljeni proizvodi/novi artikli

informacije o isporuci

Oglašavanje mobilnih aplikacija

Glavne prednosti kompanije/stranice/proizvoda itd.

Obnavljanje asortimana/nova kreativnost, itd.

Informacije da je vaša zajednica zvanična

Informacije o predstojećim događajima

Adrese naloga na drugim društvenim mrežama

Prošireni opis stranice

Hvali se

Općenito, apsolutno sve informacije mogu se staviti na avatar. Dao sam samo nekoliko ideja kako biste mogli vidjeti šta drugi rade i biti inspirirani njihovim primjerima. Pa, imajte na umu osnovne preporuke: avatar bi trebao biti kvalitetan, font bi trebao biti velik, a između elemenata bi trebalo biti više "zduha".
Kako napraviti spojeni avatar i meni
Da biste napravili spojeni avatar i meni, potreban vam je Adobe Photoshop ili njegov ekvivalent. Objasnit ću cijeli proces na primjeru Photoshopa. Pa idemo.
- Preuzmite predložak za Photoshop koji sam posebno pripremio za ovaj članak. Uobičajena veličina (meni - širina 510 piksela, avatar - 200) ili zumirana (meni - širina 1020 piksela, avatar - 400).
- Otvorite sliku na kojoj želite da se zasnivate.
- Kopirajte ga, zalijepite u šablon i postavite na način na koji želite da ga izrežete.

- Dodajte efekte, tekst, grafiku i još mnogo toga.

- Ako ne želite da se dio slike izgubi (na tom prostoru, koji je 50px), pomaknite ga udesno kao što je prikazano na sljedećem gif-u:

- Odaberite alat "Citting" i kliknite na dugme "Slices by guides".

- Izbrišite nepotrebne fragmente (desni klik - "Izbriši fragment") i uredite postojeće (desni klik - kliknite na prazan prostor - uzmite potrebnu oblast i rastegnite je na potrebnu veličinu).

- Idite na odjeljak "Datoteka" i odaberite naredbu "Sačuvaj za web".

- Dođite do lokacije na kojoj ste spremili slike (desktop ili neki određeni direktorij) i tamo pronađite mapu pod nazivom "Slike". Ovdje će biti vaše slike. Sada ostaje samo da ih popunite na stranici.

P.S. Visinu avatara možete promijeniti po vlastitom nahođenju. Uzeo sam maksimalnu veličinu - 500 piksela, ali vaša vrijednost može biti manja. Na primjer, kao na stranici Wiki Markup:
Kako koristiti widgete
Widgeti su također dio dizajna VK zajednice. Uz njih korisnik može: naručiti, prijaviti se na vašu mailing listu, učestvovati u natjecanju, pročitati i ostaviti recenzije, otvoriti pretragu u zajednici, dobiti poklon, kupon za popust itd.
Evo nekoliko primjera kako izgledaju widgeti na stranici VKontakte:



Kako stilizirati slike za postove
Ako ste web dizajner ili imate umjetnički ukus i osjećaj za lijepo, onda vam ne bi trebalo biti teško da osmislite korporativni identitet za svoje slike. Međutim, čini mi se da će takvi ljudi u ovom članku biti manjina (ni ja, inače, ne pripadam njima). Stoga, pogledajmo pobliže kako se to radi, na primjerima uspješnih kompanija.
Usput, imajte na umu da gotovo sve poznate kompanije VKontakte brendiraju svoje slike, odnosno dodaju mali logo, adresu svoje stranice ili vodeni žig. Ovo povećava svijest o brendu i štiti vaše slike od kopiranja. Da li se to isplati, svako odlučuje za sebe. Jedina stvar koju bih želio savjetovati: ako se ipak odlučite na to, potrudite se da vaš logo ne bude previše svijetao i da ne zauzima previše prostora, inače će sav naglasak ići na njega, a slika će izgubi svoju atraktivnost.
Gdje mogu dobiti dobre slike?
Imamo dobar članak na blogu na ovu temu - "". Svi su besplatni, ali za neke je potrebna registracija. Ako ne nađete ništa prikladno za sebe, pokušajte potražiti ključnu riječ + pozadina (ili, ako je na engleskom, pozadina). Obično se za takav zahtjev objavljuju visokokvalitetne slike. Ali ovdje morate biti oprezni i provjeriti vrstu licence, inače, ako imate ozbiljan posao, možete upasti u nevolje.
A šta je sa onima koji ne mogu raditi u Photoshopu?
Ako nikada niste radili u Photoshopu (ili nekom drugom grafičkom uređivaču) i još niste spremni da odvojite vrijeme da ga savladate, možete koristiti servise koji već imaju gotove šablone slika za različite društvene mreže:
1. Fotor.com


Nakon toga na lijevoj strani ekrana odaberite šablon koji nas zanima. Imajte na umu da su besplatni samo predlošci koji nemaju ikonu dijamanta.


Zalijepite ga u šablon, odaberite ga lijevom tipkom miša, odaberite naredbu Layer (ikona sendviča) i kliknite na Premjesti na dno. Tako će naša slika ići u pozadinu, a na njoj će biti postavljeni svi natpisi.

Nakon toga mijenjamo tekst, font, veličinu fonta, poziciju natpisa itd.

Zatim kliknite na ikonu diskete, odaberite naziv, format slike, kvalitet i kliknite na dugme Prijavi se za preuzimanje.

2. Canva.com
Još jedna usluga koja će vam pomoći da lijepo ukrasite svoju sliku. Radi na istom principu kao i prethodni. Registriramo se na servis (možete koristiti svoj Google+ račun ili email).

Odabir našeg područja djelovanja. Preskačemo korak u kojem se od vas traži da pozovete prijatelje. Dolazimo do glavnog menija, gdje biramo Facebook post ako nam je potrebna pravokutna fotografija ili Instagram post ako nam je potrebna kvadratna.

Odaberite predložak (ako je predložak označeno sa "FREE", onda je besplatan), promijenite tekst.

Ako je potrebno, postavite svoju sliku, prilagodite dimenzije, promijenite tekst, font i poziciju natpisa. Nakon toga pritisnite dugme "Preuzmi", odaberite format slike i sačuvajte je na računaru ili bilo kom drugom uređaju.

Kako formatirati članke u uređivaču
Nedavno je VKontakte mogao kucati članke u posebnom uređivaču. Da biste kreirali članak, morate kliknuti na slovo "T":

Kako koristiti wiki oznake
Eto, dolazimo do najzanimljivijeg, a ujedno i teškog dijela. Možda među čitaocima ima ljudi koji ne znaju šta je wiki markiranje, a generalno prvi put čuju ovaj termin. Stoga ću, posebno za vas, dati definiciju koju daje sam "Kontakt".
Wiki markup je jezik za označavanje koji se koristi za formatiranje teksta na web stranicama (obično pripadaju klasi wiki projekata) i olakšava pristup mogućnostima HTML jezika. Na našoj stranici, wiki stranice su dobra alternativa redovnim objavama i tekstualnoj navigaciji. Bilo da trebate napraviti veliki članak s različitim formatiranjem teksta (podebljano, podvučeno, naslovi, itd.) ili mu dodati grafiku, ili jednostavno kreirati šareni navigacijski meni po vašoj zajednici, wiki je nezamjenjiv.
Baš kao što Wordpress (ili bilo koji drugi CMS) ima HTML uređivač pomoću kojeg kreirate članke, tako i Contact ima svoj uređivač za kreiranje i uređivanje wiki stranica. izgleda ovako:

Uz pomoć ovog uređivača kreiraju se navigacijski meniji, kao i članci sa slikama, video zapisima i audio snimcima. U nastavku ću detaljno analizirati kako raditi u ovom uređivaču, ali prvo vas molim da dodate dvije veze u svoje oznake. Oni će vam puno pomoći u učenju wiki markiranja.
Svrha kreatora grupe u društvenim. mreže privlače više posjetitelja. Važno je da se gost želi pridružiti, potpisati, pročitati informacije, ostaviti komentar ili naručiti proizvod. Potreba za krajnjim rezultatom razlikuje se od smjera aktivnosti.
Prve sekunde boravka oblikuju dalje akcije gosta. Zato interfejs igra veliku ulogu.
Faktori odlaska gostiju:
- avatar;
- opis;
- naslov;
- lijep i praktičan meni;
- šarenilo;
- sadržaj.
Lako je kreirati praktičan meni koji potiče više od akcije. Ali prvo morate shvatiti šta bi to trebalo biti.
Kakav bi trebao biti jelovnik
Koristeći dobro osmišljen meni, posjetitelj se može lako kretati kroz njega i brzo dobiti odgovore na svoja pitanja. Takođe, navigacija vam omogućava da stvorite pravi utisak o projektu.
Tri glavna cilja grupa su:
- prodaja;
- povećan promet;
- povećanje broja aktivnih posetilaca.
Za prodaju, grupna navigacija zamjenjuje izlog.

Najvažnija dugmad bi trebala biti ovdje:
- katalog;
- Cijena;
- dostava;
- promotivne ponude;
- recenzije.
Da biste povećali promet, naglasak je na sadržaju i ukusu stranice ili bloga.

Približna verzija skupa dugmadi:
- zanimljivi članci;
- korisne informacije;
- pretplatite se;
- recenzije.
Da biste povećali aktivnost učesnika, stimulišite ih promocijama, anketama i zanimljivim i neobičnim sadržajima.
Nudimo sljedeće tipke:
- pretplatite se na vijesti;
- postaviti zanimljivo tematsko pitanje;
- dionica;
- upitnik;
- vote.

Razmislite o tome kako kreirati meni za grupu u kontaktu, sve tehničke tačke koje zahtijevaju minimalno poznavanje grafičkog uređivača i osnove rada s VKontakteom.
Stvaramo u fazama
Kreiranje navigacije je zanimljiv, složen i dugotrajan proces. Ali rezultat je vrijedan toga.
Cijeli proces je konvencionalno podijeljen u 2 faze:
- rad sa photoshopom;
- tehnički dodatak.
video: meni za javnost
Radimo sa photoshopom
Prije nego što počnete, morate vizualno predstaviti dizajn ili opći pogled, kao i njegove komponente. Nije potrebno posebno znanje, samo slijedite korake u uputama.
Algoritam akcija:
- instalirati i pokrenuti program "Photoshop";

- u stavci "Datoteka" odaberite "Novo";
- u prozoru koji se pojavi postavite:

Ovo se radi pomoću alata Rectangular Marquee:

Rad sa grafikom:

Trebalo bi izgledati ovako:

Sačuvajte pravougaonik sa desne strane kao zasebnu sliku, postavljajući veličinu na 200x500 px. Ovo je gotov avatar, učitan putem dugmeta "Pošalji fotografiju" u VK grupi.

Drugu sliku još treba podijeliti brojem bodova. Ovo se radi kako bi se svakom dugmetu dodelila veza.
Prvo morate napraviti oznake:

Napravite fragmente:

Čuvanje slika:

Kako očistiti računar od nepotrebnih programa? Uputstvo je ovdje.
Tehnički dio
Gotove slike se moraju prenijeti u grupu. Slijedeći dolje navedene korake, ovaj zadatak se može lako riješiti.
Bitan! Punjenje menija se razlikuje od uobičajenog učitavanja fotografija ili slika.
Sve po redu:

Sada je najvažnije, zapravo, zbog čega je sve ovo urađeno. Dodajte funkcionalnost menija. Posebnoj slici mora biti dodijeljen "vaš" link.
- pronađite traženi unos;
- kliknite na njega lijevom tipkom miša;
- kopirajte url u adresnu traku.
- idite na izvor na koji želite da pošaljete posetioca;
- kopirajte traženu adresu.

Sačuvajte promene pomoću odgovarajućeg dugmeta na dnu prozora.
Pažnja! Promjene se možda neće pojaviti odmah. Preporučuje se da se odjavite sa svog glavnog profila, a zatim se ponovo prijavite u grupu.
Kako napraviti meni u wiki oznaci grupe Vkontakte
Wiki markup je poseban jezik koji se koristi za dizajn web stranica u grupama društvenih mreža.

Ovaj alat vam omogućava da kreirate:
- efekti;
- neobični jelovnici;
- ploče;
- navigacijski elementi;
- formatirati tekst.
Jednom riječju, ova oznaka vam omogućava da kreirate mini VKontakte stranicu. Ovo je odlično posebno za prodaju i regrutaciju pretplatnika.
Ovaj dizajn intuitivno čini da posjetitelj ostane, kliknite na dugme. Odnosno, odlaže i potiče na akciju - a to je upravo ono što je potrebno.
Vizuelno, takav sistem je vrlo sličan HTML izgledu. Ali to ne zahtijeva dugu obuku i poseban način razmišljanja.
Video: meni sa pretragom po kategoriji
Nijanse stvaranja
Zapravo, ono što je gore urađeno (cijepanje i učitavanje slike) su već elementi za označavanje. Ovo je prednost ovog alata. Automatska konverzija u oznake prilikom jednostavnog učitavanja slika.
Međutim, važno je poznavati pojedinačne oznake kako biste ga učinili još funkcionalnijim i ljepšim. Na primjer, kada ispunimo pojedine dijelove slike, između njih se mogu formirati bijele pruge. Možete ih ukloniti jednostavnim dodavanjem oznake noborder.
Volim ovo: []
Glavne oznake su predstavljene u tabeli ispod:

Rad sa slikama
[] .
Gdje se opcije zamjenjuju sa:
- noborder- uklanjanje okvira oko slike;
- nopadding- uklanjanje razmaka između slika;
- običan- ubacite link do slike. Sastavljen u obliku teksta, bez grafika;
- nolink- uklanjanje linka na sliku;
- kutija- otvaranje slike u prozoru;
- NNNxYYYpx ili NNNpx- postavlja veličinu fotografije u pikselima.
Kreiranje tabele
Bez obzira koji meni (tekstualni ili grafički) kreirate, teško da možete bez umetanja tabele. U suprotnom, možete jednostavno zalijepiti tekst u polje vijesti i ne formatirati ga, gubite toliko vremena.

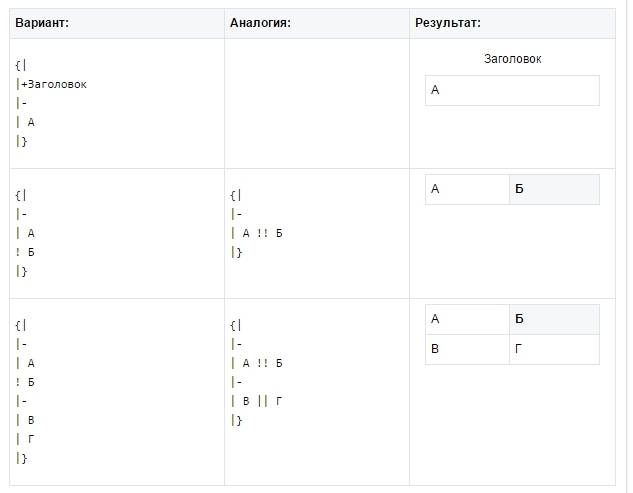
Tabela se kreira pomoću posebnog skupa znakova, gdje je svaki od njih odgovoran za određeni dio tablice:

Danas nastavljam svoj "Zaroni u VK grupe". U trećem delu "serije" ispričao sam i pokazao,. Danas razgovarajmo o dizajnu menija grupe VKontakte!
U prvom članku o kreiranju menija bilo je mnogo pitanja u komentarima, pa ću prije nego što krenem u novu temu odgovoriti na često postavljana pitanja.
Pitanje 1: Prvi i najčešći: "Gdje je kod u meniju?" ili "Ako nema oznake prilikom uređivanja" Izvorni kod "kako dodati internu stranicu?" ili "Još uvijek ne razumijem šta da radim ako se kod ne pojavi!"
Odgovor 1: VK je promijenio uređivač, sada za prebacivanje između vizualnog uređivača i koda samo jednim klikom (gornji desni kut uređivača):

Da provjerite u kojem se uređivaču nalazite: pređite mišem preko ovog gumba, napišite tekst i označite ga podebljanim - ako se ne pojavljuju obični znakovi, onda je ovo kod
2. pitanje: Drugo, zaista problematično: “ ali kako ukloniti razmake između slika??»
Odgovor 2: Priznajem, i sam sam se uplašio kada je po prvi put "otišao" meni klijenta. Sada sam to brzo popravio, a onda mi nije bilo zabavno. vidi:

Dodaj nopadding tag; i sve će doći na svoje mesto!
Razmak se uvlači između slika i meni izgleda pokvareno. Za neupućene, možda to nije normalno, ali za, barem nije profesionalno. U čemu je stvar? Ah, sve je vrlo jednostavno! Stalno se dešavaju neka ažuriranja u VK-u, uvode se novi algoritmi ... pa čak i urednik je kriv ... to se dešava bez razloga, bez razloga, važne oznake ispadaju iz koda i onda vidimo takvu sliku. Da biste to popravili, morate pogledati kod i izvršiti potrebna podešavanja. Format koda bi trebao biti ovakav:
Šablon: [] Primjer: []
Obično se slike menija pomeraju jer kod ispada nopadding; - ubacimo ga na svoje mjesto i sve je poravnato. Prije spremanja rezultata kliknite na dugme "Pregled" kako biste bili sigurni da je sve glatko.
pitanje 3: Vijesti. U oktobru 2012. godine, Vkontakte je nasilno isključio automobile grupa i javnosti. Sada njihova veličina ima zajednički standard od 200x500 piksela. Dakle, ako ste imali više avatara u svojoj grupi, izvršite ažuriranje (ažurirajte svoj avatar).
Inače, uz izrezivanje, VK je uveo još jednu novinu u vezi sa grupnim fotografijama: sada ćemo klikom na avatar, kao i na nalogu, moći vidjeti sve albume zajednice. To je udobno! I iz ovoga se izvlači nova funkcionalnost u komunikaciji grupe.
Pa-a-ak, završili smo sa pitanjima...sada prelazimo na samo kreiranje menija!
Korak 1. Kako kreirati meni u kontaktu i napraviti ugniježđene stranice:
Prije svega, uvjerimo se da znate kako napraviti grupni meni u kontaktu i prođite kroz kratku instrukciju:

Kako vam se sviđa moja varalica?
Evo varalice koju imam! Radi jasnoće, zapisaću svaki broj:
Uradite to sa svim ugniježđenim stranicama i vaš meni će biti spreman.
Tu je! Kreirali smo meni, napravili unutrašnje stranice, popunili ih, a sada idemo na kreiranje prekrasnog grafičkog menija.
Korak 2. Kako napraviti prekrasan grafički meni u kontaktu i staviti ga:
Neću vam iznositi cijelu teoriju kako wiki označavanje funkcionira u kontaktu, sada imamo druge ciljeve. Da biste kreirali vizuelni meni u VK grupi, ne morate da znate celu wiki oznaku. Pređimo na kreiranje vizuelnog menija!
Prvo ću vam pokazati kod i rezultat mog menija:

Priznajem, namjerno sam napravio ovaj članak. Sve "ruke nisu stizale", znate, kao "obućar bez čizama". Ali sada sam sa vizuelnim menijem u VK grupi!
Neću vam reći kako nacrtati sliku za jelovnik, to je posao dizajnera, ja crtam sam, ali ne tako profesionalno. , na kraju članka dao sam video kako nacrtati jednostavan meni u Photoshopu, pogledajte ga, možda možete i sami. Ako ne, naručite sliku menija.
Pokazat ću vam prosječnu opciju podešavanja menija. Razlika je u broju artikala. Meni, koji je jednostavno izrezan na trake, najjednostavnije je njegovo izvođenje. Što je više dugmadi na koje se može kliknuti u nizu, to je teže izvršiti. Iako je, znajući funkciju, sve jednostavno! Samo je pitanje vremena. Dakle, širina slike bi trebala biti:
370 px - ako imate dva ili više objekata u liniji, kao da imam dugmad za društvene mreže
I max 388 px - ako sliku isječemo na jednostavan način, samo na linije, bez podjele na male objekte. Ovo je funkcija koju morate znati kada sečete meni na dugmad. Veličina moje slike cijelog menija je 370x456 px.
Nakon što je slika isečena na potreban broj objekata i sačuvana u poseban album, otpremite ovaj album na VK. Prenesite na profil svog naloga, a ne u grupu! Pošto više ne postoji opcija skrivanja albuma u albumima grupe. Tehnički album u korporativnoj (na primjer) grupi uopće nije potreban, tako da sakrivamo stavke menija u albumu računa:

VK tehnički album
Nakon što ste podesili privatnost "Samo ja". Prelazimo na instalaciju samog menija. Dat ću vam primjer koda koji bi bio šablon za vas, a mi ćemo analizirati od čega se sastoji:
[]
gdje, photo7632142_296911699- ovo je adresa slike! Gledamo ga u adresnoj traci slike:

Od prve slike počet ćemo umetati meni u VKontakte grupu
Potrebna vam je kratka adresa slike, za ovo idite u sam album:

Idite na sam album da dobijete željenu adresu slike!
... i počevši od prve slike, prevucite ih na meni grupe.

Dodajte veličinu slike u kod menija!
Dakle, dodata je adresa slike, naznačena je veličina, sada stavljamo oznaku nopadding;- potrebno je da naše slike dobro pristaju jedna uz drugu. I posljednji korak je postavljanje linka na stranicu na koju će posjetilac otići nakon što klikne na sliku.
Evo malog pojašnjenja! Pišemo eksterne linkove, linkove na VK albume i diskusije u cijelosti, te veze na interne stranice u formatu stranica-32734125_44298120... Na početku i na kraju reda ne zaboravite staviti dva kvadratna navodnika i bez razmaka.
Pojašnjenje 2: Kada se povezujemo na interne stranice bez slika, koristimo jednokutne navodnike za diskusije, albume i vanjske veze.
Redovi koji sadrže dva ili više elemenata se ubacuju u kod bez razmaka. Umetnite svaki red slike jedan za drugim. Jer ako pritisnete Enter posle reda sa slikom, slika će skočiti na novi red i meni će se pomeriti. Meni treba da bude prikazan u jednom komadu, tako da nam ne trebaju dodatni razmaci i "irteri"!
Nakon što ste sve slike prebacili u meni i dizajnirali ih (veličina, link), sačuvajte rezultat i divite se našem radu! Sve! Spremni!
Ako aktivno promovirate svoju grupu i želite je učiniti više, onda vjerojatno znate da je lijepo dizajnirana grupa vrlo važan aspekt razvoja vašeg brenda, ali prije nego što razmislite o dizajnu vaše Vkontakte javnosti, razmislite o svrsi vaše VK grupe!
U pravilu, stručnjak za SMM, nakon završetka kreiranja VK grupe, počinje je popunjavati. To je sadržaj koji može zadržati ljude u grupi. Ali samo trebate to učiniti efikasno i kompetentno! Nakon što grupa sadrži: opise, snimke na zidu, albume sa fotografijama i video zapisima, audio zapise, treba pristupiti implementaciji funkcionalnog menija. I neka jelovnik na početku putovanja ne bude vrhunski, kao što smo na početku rada viđali, već prilično nepretenciozan. Prije svega, bitna je korisnost postojećeg sadržaja!
U ovom članku ćete pronaći informacije o tome kako sami kreirati meni VK grupe! Stoga, ako ste zbunjeni pitanjem: kako napraviti meni grupe VKontakte, ova recenzija je za vas!
Brza navigacija:
Šta je grupni meni
Meni se može smatrati listom svih dostupnih javnih funkcija. Preko menija možete staviti sve važne elemente u jednu urednu i lepu listu, postaviti pojedinačnu ikonu ili sliku za određeni link, brzo i jednostavno slati obaveštenja posetiocima o planiranim promenama. U meniju možete prikazati sledeće elemente: sve vrste linkova ka sajtovima trećih strana, oblačiće za diskusije, muziku, albume i druge podsekcije unutar VK sajta, slike i uobičajenu strukturu vaše javnosti. Na osnovu uputstava u nastavku, možete, vlastitim naporom, napraviti jelovnik za svoju Vkontakte zajednicu.
Kreiranje menija grupe Vkontakte na mreži
Ako ste se ranije, da biste kreirali jelovnik, morali mučiti unosom raznih kodova, što je prilično teško za ljude koji nemaju vještine programiranja, sada možete kreirati kvalitetan i lijep meni za grupu u online kontaktu pomoću specijaliziranih serija.
Dakle, hajde da pogledamo pobliže kako takvi konstruktori rade. Vrijedi napomenuti da svi imaju identičnu funkcionalnost, pa nakon što ste shvatili jednu stvar, možete slobodno raditi u bilo kojoj od njih.
Princip kreiranja menija može se podijeliti u nekoliko koraka:
Korak 1. Odlučite se za predložak za dizajn.
Na stranicama koje vam omogućavaju stvaranje grupe prema predlošcima rade profesionalni dizajneri koji kvalitetno crtaju desetke šablona različitih stilova i boja. Možete odabrati onaj koji odgovara vašoj grupi. Nakon toga, imaćete priliku da promenite šablon u bilo kom trenutku.
Korak 2. Odredite broj dugmadi.
Odlučite koliko će se veza dugmadi na različite stranice pojaviti u vašem meniju.
Korak 3. Odredite veze i oznake.
Korak 4. Verifikacija i izvoz.
Uvjerite se da prikazani meni radi onako kako vi želite, a zatim ga otpremite u svoju zajednicu. Servisi će samostalno proizvesti sve potrebne slike, generirati kod i, uz vašu dozvolu, sve učitati u vašu javnost.
Korak 5. Izmjena.
Ako trebate napraviti promjene, na primjer, dodati nove gumbe, popraviti veze i oznake, promijeniti dizajn, samo idite na svoj račun, izvršite izmjene i ponovo izvezite meni.
Kao što ste već sami vidjeli, stvaranje kvalitetnog, pristupačnog i lijepog menija pomoću posebnih servera najbolja je opcija za administratore VK-a. Vrijedi napomenuti da takvi serveri nude besplatne usluge samo za jednokratnu probnu verziju. Naknadno korištenje takvih sredstava mora biti plaćeno. No, unatoč tome, rezultat korištenja funkcionalnosti nesumnjivo će opravdati vaše ulaganje.
Baner za grupu Vkontakte, kreirajte besplatno!
Postoje specijalizirane stranice na kojima, bez puno truda i softvera, možete sami napraviti prekrasan baner za grupu Vkontakte. Na primjer https://bannermakers.ru/banners-vk/.
Pored kreiranja menija na ovaj način, postoje i načini za pravljenje menija u VK grupi i na drugi način. Pročitajte o tome u nastavku.
VK meni wiki oznake
Wiki markup je odličan pomoćnik u izgradnji lijepe i učinkovite zajednice! Ovo je vrlo zgodan i efikasan način dizajniranja javnosti u popularnoj mreži VKontakte. Ova oznaka je vrlo slična html kodu u smislu svog djelovanja. Ali za one koji nisu vezani za programiranje,
biće razumljivije zbog lakoće implementacije. Ova oznaka je dobila ime zahvaljujući "Vikipediji", gdje su brojni korisnici po prvi put dobili priliku da se upoznaju sa glavnim karakteristikama njenih funkcija. Wiki markup omogućava ljudima bez programskih vještina da lako i brzo dizajniraju grupu:
· Grafički kreirajte spojlere i tabele.
· Formatirajte slike i tekst.
Dakle, pređimo na analizu kako napraviti meni za VK zajednicu?
Naravno, u procesu dizajniranja grupnog menija mogu biti potrebne dodatne preporuke, ali općenito možete shvatiti princip kreiranja pomoću ovog vodiča. Ako uzmemo u obzir html, onda za njegovo istraživanje i rad s njim trebate potrošiti nekoliko dana ili otprilike sedmicu. Rad sa Wiki oznakama s dobrom memorijom će potrajati samo neko vrijeme. Kako biste ga trebali kreirati? Koje pristupe treba zauzeti?
Hajde da se zadržimo malo na njegovoj istoriji, a zatim ćemo pričati o tehnologiji. Ward Cunningham je prvi upoznao ljude sa konceptom "wiki", što na havajskom znači "brz". Tako je izrazio jednostavnost i brzinu u korištenju markupa.
Brza registracija
Sada ćemo razmotriti pitanja: "Kako napraviti meni u grupi u VK-u" i razjasniti kako ga efikasno implementirati. U tom procesu možete ići na nekoliko načina, od kojih svaki ima svoj smjer i vodi do konačnog cilja - prisutnosti visokokvalitetnog grupnog menija.
Sredićemo to po redu. Ako grupa ima osjećaj društvenog usmjerenja, onda možete implementirati tekstualni meni. Njegove prednosti leže u ozbiljnom izgledu. Za komercijalne i zabavne zajednice poželjno je odrediti stopu na meniju - grafika. Ne zaboravite da postoje gotovi predlošci za meni VK grupe. Upotreba slika će skrenuti pažnju posjetitelja na ono što bi trebalo biti vidljivo. Ovakav pristup će vam dati priliku da grupu učinite zabavnijom i opuštenijom. Wiki - označavanje vam omogućava da kreirate grupni meni sa slikama i fotografijama, kreirate tabele, ugradite i otvorite linkove i još mnogo toga. Naravno, ovo je daleko od cijele liste funkcija, ali je također lako dizajnirati meni svoje zajednice i to u prilično impresivnom obimu.
Osnove Wiki markiranja u kreiranju menija za VK grupu
 Tematske slike i fotografije omogućit će vam da kreirate jelovnik VK grupe, lijep i zanimljiv. Važno je znati da je na VKontakteu moguće umetnuti potrebnu fotografiju ili sliku koristeći wiki oznake samo kada su već postavljene u albume stranice. Dakle, idite u album, odlučite se za željenu fotografiju i kopirajte njenu adresu. Recimo, neka bude ovako: photo14523_90678. Sada ga trebate staviti u dvostruke uglaste zagrade. Trebao bi postojati takav rezultat: []. Ali šta ako trebate priložiti vezu ili tekst uz sliku ili fotografiju? Ili možda postoji potreba za uređivanjem eksterne slike? Tada će vam pomoći sljedeća radnja: trebate da datoteka izgleda ovako - [[photo14523_90678 | options | text / link]], a umjesto posljednje tri riječi trebate zamijeniti ono što vam treba. Tekst - unesite ono što vam treba. Dodatna objašnjenja ovdje će vjerovatno biti neprikladna. Link se sa engleskog prevodi kao "link". Indikovan je tako da automobil posetioca razume kuda treba da ide. Opcije - ove vrijednosti su postavljene ovdje:
Tematske slike i fotografije omogućit će vam da kreirate jelovnik VK grupe, lijep i zanimljiv. Važno je znati da je na VKontakteu moguće umetnuti potrebnu fotografiju ili sliku koristeći wiki oznake samo kada su već postavljene u albume stranice. Dakle, idite u album, odlučite se za željenu fotografiju i kopirajte njenu adresu. Recimo, neka bude ovako: photo14523_90678. Sada ga trebate staviti u dvostruke uglaste zagrade. Trebao bi postojati takav rezultat: []. Ali šta ako trebate priložiti vezu ili tekst uz sliku ili fotografiju? Ili možda postoji potreba za uređivanjem eksterne slike? Tada će vam pomoći sljedeća radnja: trebate da datoteka izgleda ovako - [[photo14523_90678 | options | text / link]], a umjesto posljednje tri riječi trebate zamijeniti ono što vam treba. Tekst - unesite ono što vam treba. Dodatna objašnjenja ovdje će vjerovatno biti neprikladna. Link se sa engleskog prevodi kao "link". Indikovan je tako da automobil posetioca razume kuda treba da ide. Opcije - ove vrijednosti su postavljene ovdje:
Noborder - uklanja okvir oko fotografije. Kutija - slika se nalazi u prozoru.
Nopadding - razmaci između slika se ne prikazuju.
NNNxYYYpx ili NNNpx - označavaju veličinu slike (u pikselima).
U pravilu je potrebno ugraditi element u tekstualni i grafički meni VK grupe koji vam omogućava da predstavite informacije u obliku prikladnom za posjetitelja, odnosno tablicu. Malo zajednica na VKontakteu može bez toga. Da biste kreirali tabelu koristeći wiki oznake, morate primijeniti određenu listu simbola. Zatim ćete saznati za koju je funkcionalnost odgovoran ovaj ili onaj simbol:
(| - oznaka početka tabele. Bez ovog simbola je nemoguće pri kreiranju tabele, on je obavezan atribut.
| - koristi se za davanje efekta transparentnosti ćelijama.
| + - koristeći ovaj skup znakova, naziv tabele je centriran. Ovo uopće nije obavezan atribut, ali ga treba postaviti odmah iza znakova koji karakteriziraju početak.
| - - ovako se označavaju nove linije (također za ćelije).
Daje tamnu boju. U nedostatku ovog simbola potrebno je koristiti znak iz tačke 2.
|) - skup znakova koji označavaju kraj tabele. Ovo je izborni atribut. Ali ipak se preporučuje da ga koristite kako biste spriječili pojavu greške.
Pogledajmo sada kako se vrši punjenje ćelija. Svi podaci koji se moraju unijeti u njih se stavljaju iza znakova | Ako je potrebno odvojiti ćelije jednu od druge, potrebno je samo duplirati na ovaj način: ||.
Sada ste proučili korak po korak informacije o tome kako napraviti meni u VK grupi koristeći wiki oznake. Primjer sastavljanja jelovnika za vašu publiku postat će vam još jasniji.
Kako napraviti meni u VK grupi sa novim dizajnom 2018
Novi dizajn VK-a ne samo da je doneo pogodnost funkcionalnosti sajta, već i određenu konfuziju za javne administratore. U ovom dijelu ćemo proći kroz korak po korak kako kreirati meni za grupu u novom dizajnu.
Dakle, pred vama je vodič o tome kako brzo i što je najvažnije napraviti meni u novoj verziji VK bez grešaka u kodu. Tačnim praćenjem uputstava moći ćete sami kreirati jelovnik, ispravno i brzo! Počnimo!
1. Otvorite sliku menija u Photoshopu ili drugom grafičkom uređivaču.
2. Pregledajte veličinu slike i ako prelazi 600 piksela u širinu - promijenite veličinu na 600, visina slike se proporcionalno mijenja, ne postavljamo je ručno!
3. Koristimo alat "rezanje" i režemo našu sliku na dugmadima.
4. Sačuvajte sliku u parametru "za WEB". Sada je posao Photoshopa završen. Hajdemo u zajednicu.
5. Idite na postavke zajednice u "Materijali", odaberite "Ograničeno" i kliknite na "Sačuvaj".
6. Idite na glavnu stranicu, u pododjeljku "najnovije vijesti" kliknite na "uredi".
7. Tako smo završili u Wiki editoru, sada će početi najosnovnija aktivnost. Promijenite kolonu "svježe vijesti" u "meni" ili bilo koju drugu i kliknite na ikonu kamere, ubacite sve isječene komade iz sačuvane mape.
Ako se umjesto koda pojavljuju slike odmah nakon ulaska u uređivač wiki oznaka, morate promijeniti mod wiki označavanja!
Sada imamo kod za naš meni, ali ga treba malo izmijeniti kako bi se uklonili razmaci između slika. Naš kod sada izgleda ovako: [] [-] [-] [-] [-]
Prelazeći na pregled, primijetit ćemo da slike nisu tamo gdje bi trebale, a pored toga postoje praznine između njih.
8. Ispravite kod: VK podrazumevano ima ugrađenu rezoluciju za maksimalnu veličinu slike u širini od 400 piksela, prvo dugme ispada da je 600, promenite parametre prvog dugmeta 400x89px na 600px, ne morate t treba navesti visinu. Također unosimo sljedeću oznaku u svaki red: nopadding mora biti odvojen točkom i zarezom.
Bitan! Nemojte kliknuti na ENTER nakon redova koda ako želite da dva dugmeta budu jedno pored drugog, u istoj liniji menija. Urednik će automatski prenijeti u novi red one parametre koji se ne uklapaju! Ovaj kod bi trebao biti nakon uređivanja:
[][-][-][-][-]
Sada, odlaskom na "preview", vidimo da je sve na svom mestu. Dodajte potrebne veze svakom od dugmadi u kodu; za ilustrativni primjer, link do prvog gumba ovdje se ne može kliknuti! Ne zaboravite ukloniti dodatni razmak između | i ].
[][-][-][-][-]
Nakon što se uvjerite da je sve urađeno po planu, kliknite na "sačuvaj" i vratite se na stranicu. Imajte na umu da u novoj verziji 2018. nema dugmeta "povratak na stranicu", tako da samo trebate kliknuti na naziv stranice na vrhu.
9. Sada moramo zakačiti naš meni. Da biste to učinili, kopirajte link do stranice iz našeg menija i vratite se na glavnu stranicu grupe.
10. U polje za novu poruku potrebno je da zalijepite kopirani link. Nakon što se prikaže dio menija, link se mora ukloniti! A preko ikone kamere morate dodati unaprijed pripremljenu sliku za baner. Stavljamo "u ime zajednice" klikom na kružić lijevo od dugmeta "pošalji" i klikom na "pošalji"
11. Sada popravimo meni, osvježimo stranicu i procijenimo naš rezultat. Ceo rad, polako, traje oko 15-20 minuta.
Kako napraviti meni u VK grupi sa prijelazima
Pogledajmo sada kako možete napraviti meni VK grupe s prijelazima.
Pa kako napraviti jedan wiki meni unutar drugog? Prije svega, prvi meni bi trebao biti spreman. Počnimo od slike koja je već izrezana na dugmad. Dodajte isečene delove slike kroz skladište kamere u wiki editoru. Ako se umjesto koda pojavljuju slike, tada mod wiki označavanja nije omogućen, prije dodavanja slike kliknite<>
Ne zaboravite da kliknete na "Sačuvaj" na dnu stranice! Ako je potrebno, možete promijeniti veličinu slike i dodati oznaku nopadding kodu, prema zadanim postavkama ona je odsutna, a veličina slike treba biti maksimalno 400 piksela u širinu, ako sliku treba ispraviti na željenu veličinu !
1. Nakon uređivanja koda, sačuvajte i kliknite na "vrati".
2. Provjerite ispravnost prikaza prvog menija.
3. Ako je sve kako treba, ponovo kliknite na "uredi".
Sada morate kreirati novu wiki stranicu na kojoj će se nalaziti drugi meni. Na samom kraju koda pišemo vrijednost menija za VK 2 public, pa ili bilo koji tekst koji vam je potreban. Štedimo i vraćamo se. Aktivna veza s novim imenom trebala bi se pojaviti na dnu. Za najveću pogodnost, otvorite ga u drugoj kartici preglednika.
Dok je vaša novogenerirana stranica još uvijek prazna, kliknite na "uredi" ili "popuni sadržajem"
Kao što smo uradili na samom početku, dodajemo sekcije drugog menija, čuvamo i vidimo kako novi meni izgleda.
Ako je sve kako treba, kopirajte link na novu stranicu menija u adresnoj traci vašeg pretraživača.
Recimo da bi se novi meni trebao otvoriti kada kliknete na dugme "Recenzije" prvog menija. Morate otići na karticu gdje smo formirali prvi meni i pronaći treći red i zalijepiti link iz međuspremnika, sačuvati i vratiti.
Dakle, kada kliknete na dugme "Recenzije", otvoriće se naš drugi meni.
Kako napraviti meni VK grupe sa telefona
 Ako imate "sreću" da radite kao administrator VK grupa ili kreirate svoju grupu samo sa telefonom, onda ako se prilagodite, sasvim je moguće napraviti grupni meni sa telefona bez mnogo truda.
Ako imate "sreću" da radite kao administrator VK grupa ili kreirate svoju grupu samo sa telefonom, onda ako se prilagodite, sasvim je moguće napraviti grupni meni sa telefona bez mnogo truda.
Svi i svi znaju da kreatori VK-a svom korisniku nude prilično zgodnu mobilnu verziju, a ranije ste već naučili o različitim načinima stvaranja menija. Ali, ručno unošenje kodova pomoću wiki oznake je moguće, ali nije baš zgodno. Ali preuzimanje predloška s web-mjesta specijaliziranih usluga i umetanje u potrebne stupce prilično je jednostavnije i praktičnije i neće vam oduzeti puno vremena. Tako možete jednostavno i povoljno upravljati grupama Vkontakte.
Predlošci menija grupe Vkontakte
Sve gore navedene metode za kreiranje menija grupe VK prilično su jednostavne, a ako ih primijenite u praksi, možete se uvjeriti da u tome nema apsolutno ništa komplicirano. Navikavanje na ugrađivanje slika i tabela pomoću wiki oznaka je brzo i jednostavno. Ali još je brže i praktičnije koristiti gotove predloške za grupni meni, koji se mogu naći ili na gore navedenim resursima, ili preuzeti s blogova i stranica istih korisnika.
Vrijedi napomenuti da predlošci podrazumijevaju prisustvo slika i slika različitih tema. Takođe imaju svestran dizajn. Ako nemate vremena za traženje slika ili nemate dovoljno mašte da kreirate svijetli meni, bolje je da koristite gotove menije.
Mislim da su svi koji aktivno koriste društvenu mrežu Vkontakte već upoznali lijepo dizajnirane grupe i publiku. Mnogi od njih, osim menija, imaju i mnogo stilizovanih ugniježđenih stranica, direktorija itd., što u stvari stvara malu stranicu unutar društvene mreže.
Evo nekoliko primjera kako bi svi shvatili o čemu se radi.


Takve grupe vam omogućavaju da se izdvojite od konkurencije i privučete više korisnika. Pogotovo ako je i sadržaj zanimljiv :)
U okviru ovog članka govorit ćemo o tome kako se sve to radi. Da bismo sve detaljnije rastavili i uronili u sve suptilnosti, uzmimo konkretan primjer. Održat će se mala majstorska klasa grupnog dizajna.
Prva faza našeg rada je ideja. Moramo razumjeti šta želimo da kažemo i kome. Postoji nekoliko formata zajednica u kontaktu i vrijedi ih odabrati na osnovu postavljenih zadataka. Iako se u budućnosti grupa može pretvoriti u javni format i obrnuto.
Objašnjavam na prstima. Javno- ovo je nešto za upoređivanje sa blogom. Vremenska linija. Drugim riječima, našim pretplatnicima govorimo o nekim stvarima i oni neće moći pisati na zid naše zajednice. Maksimum je komentarisati.
Grupa omogućava vam da stvorite otvoreniju zajednicu za razgovor i diskusiju, gdje ljudi mogu objavljivati u svoje ime u feedu. Na njega možete dodati i prijatelje sa svoje liste. Ne postoji takva mogućnost u javnosti. Osim toga, grupa ima malo više opcija za integraciju wiki oznaka (postoji odjeljak "Novosti" u koji možete integrirati meni).
Globalno, možete razmišljati ovako: ako trebamo stvoriti zajednicu za prodavnicu, onda bih uzeo "javni" format. Ako govorimo, na primjer, o ljubiteljima ribolova, onda je bolje uzeti "grupu". Mada, svako je slobodan da radi kako mu odgovara. Uostalom, format se može promijeniti u bilo kojem trenutku. Međutim, imajte na umu da Vkontakte uvodi ograničenje za ponovnu promjenu formata zajednice i nakon prvog puta morat ćete pričekati nekoliko dana prije nego što možete sve vratiti ako je potrebno. Stoga je bolje testirati funkcionalnost prije nego što grupa počne da se puni sadržajem.
Kao dio ove majstorske klase, uzet ću igru Mad Max baziranu na istoimenom filmu, koji je objavljen prije samo nekoliko sedmica, kao polaznu tačku i stvorit ću zajednicu za igrače sa raznim materijalima o ovoj igrici . Glavni cilj je odvući promet na vašu web lokaciju za igre.
Format će biti "Grupa", jer morate stvoriti prirodan protok publike i maksimizirati komunikaciju unutar zajednice. Odmah ću pojasniti da ću koristiti univerzalnu tehniku koja se može primijeniti iu grupnom i javnom formatu. Radi svuda.
Ima puno sadržaja, počinjemo da oživljavamo ideju!
Kreiranje grupe
Da biste kreirali grupu, idite na "Moje grupe" u desnom meniju vašeg Vkontakte naloga i kliknite na plavo dugme na vrhu "Kreiraj zajednicu".

Ovaj prozor bi se trebao pojaviti u kojem unosimo naziv naše grupe i biramo format.

Nakon unosa potrebnih podataka, ispred nas se otvara kontrolni panel za našu zajednicu. U mom slučaju to izgleda ovako.

Kao što vidite, dodao sam nekoliko parametara: uključio sam video, audio snimke, diskusije i niz drugih funkcija koje će mi koristiti u budućem radu prilikom prikupljanja sadržaja. Sve se to može dalje mijenjati bez ikakvih ograničenja. Takođe sam registrovao adresu svog sajta. Ako nemate web stranicu, ili njegova tematika ne odgovara formatu zajednice (radi se o različitim stvarima i nisu ni na koji način međusobno povezane), onda ovaj red možete ostaviti prazan.
U ovom slučaju postavljam starosne granice od 18 godina, po analogiji s onima koje su programeri postavili za igru. Mada gotovo i ne sumnjam da se i djeca igraju.
Sve. Grupa je kreirana!

Sada možete početi da ga dizajnirate.
Dizajn grupe Vkontakte
Ova faza se može podijeliti na 2 komponente: grafičku i tehničku. Za rad nam je potreban šablon za kreiranje grupnog avatara i menija, kao i malo mašte i osnovno poznavanje Photoshopa (aka Adobe Photoshop).
Predložak za označavanje
Šta je šablon i šta je uopšteno? Šablon je neka vrsta praznine. U ovom slučaju, u * .psd formatu, označili smo područja za sliku ispod menija i avatare grupe.

Kao što možete vidjeti u drugom primjeru na početku ovog članka, možemo napraviti dizajn u istom stilu za avatar i sliku menija. Istovremeno, vizualno ga seče na 2 dijela. Dakle, predložak vam omogućava da formirate sliku na takav način da eliminišete pomicanje grafike i uklopite slike na jedan nivo što je više moguće.
Da bude jasnije, evo primjera.

Vidimo da se sa obje strane slike nalazi pruga koja gleda na stambeni dio. Gotovo je nemoguće uraditi tačno prvi put bez upotrebe šablona. Morat ćete prilagoditi slike, mjereći odstupanja do 1px. Dok kada koristimo šablon, jednostavno mu dodamo grafiku unutar oznake i odmah dobijemo željeni rezultat.
Želim napomenuti da je ovaj predložak dizajniran za 1 red u objašnjenju. Na snimku ekrana primjera nalaze se telefoni. Ako se pojavi drugi red, morat ćete koristiti drugi predložak ili ručno popraviti dizajn.
U međuvremenu prelazimo direktno na grafički dizajn naše nove grupe. Ovdje idem putem najmanjeg otpora i idem na Google Images da pronađem komade dizajna. Možete koristiti i Yandex. Ko šta više voli.
Nemam dizajnersko obrazovanje, pa se nećemo detaljno zadržavati na odabiru fontova i drugim sitnicama. Nakon neke magije u Photoshopu, dobio sam sljedeći rezultat.

Na lijevom fragmentu (gdje je natpis "Meni"), također možete dodati nekoliko okidača. U ovom slučaju, odlučio sam bez njih. Sve. Dizajn avatara je spreman. Pritisnite Shift + Ctrl + Alt + S prečice u Photoshopu i spremite naše fragmente u mapu na tvrdom disku.
Prva faza rada sa grafikom je završena. Vraćamo se na kontakt.
Postavljanje avatara i menija za grupu
Kliknemo na dvije vrste na mjestu ava naše grupe i tu učitamo našu sliku. Ovi momci, ispod njih takođe piše "Pošalji fotografiju".

Dodajte sliku. Odredite polja i odaberite sličicu. Ovdje je sve jednostavno i ne bi trebalo biti nikakvih problema.

Kao što vidimo, morate znati ID zajednice. To je vrlo lako saznati. Pronalazimo meni u našoj grupi (odmah ispod avatara) i otvaramo "Statistike zajednice". U ovom slučaju, nešto slično će se pojaviti u adresnoj traci pretraživača (brojevi će biti drugačiji).
Ovi brojevi iza "? Gid =" su željeni id grupe. Dobivenu vrijednost ubacujemo u formu skripte i upisujemo naziv stranice koju želimo kreirati. U ovom slučaju vozim u "Menu".

Treba napomenuti da će stranica biti kreirana samo ako je prozor sa grupom otvoren u susjednoj kartici. Jednostavno rečeno, morate biti prijavljeni na VK u istom pretraživaču. Zaista, samo administrator grupe i ljudi koji su im dodijeljeni imaju pristup takvim manipulacijama. Slučajni prolaznik ne može lako da preuzme i promeni podešavanja grupe kojoj u admin panelu nema pristup.
Ako je sve urađeno kako treba, ova stranica će se otvoriti.

Ovo je upravo prozor u kojem ćemo kasnije napraviti wiki oznake i kreirati interni meni za našu grupu. Za sada nam je dovoljno da ovde nešto napišemo. Nakon toga pritisnemo plavo dugme "Sačuvaj stranicu" i na vrhu pritisnemo link Povratak na stranicu.
Napisao sam "Meni" za sebe i moja stranica je nakon snimanja počela izgledati ovako.

Još nema dizajna, ali sada nam treba samo link do ove stranice. Podižemo ga u adresnoj traci pretraživača i vraćamo se na glavnu stranicu naše grupe. U traku.
Ovdje kreiramo objavu sljedećeg sadržaja: ubacite sliku i link do stranice menija za grupu.

Kliknite pošalji. Nakon toga kliknemo na vrijeme slanja poruke i između svih opcija biramo stavku "Pin". Ažuriramo stranicu (tipka F5 na tastaturi) i, ako je sve urađeno kako treba, dobivamo prvi rezultat: grupa je nabavila avatar i link za odlazak na odjeljak menija.

Wiki oznaka menija grupe Vkontakte
Sada krenimo sa dizajnom samih menija. Vratite se u Photoshop i kreirajte dizajn za naš meni. Prilikom dizajniranja sučelja, morate se sjetiti onih ljudi koji će ući u VK putem aplikacije s mobilnih telefona. Drugim riječima, ne treba imati male elemente, a osim toga, treba se truditi da sve bude što jasnije. Da ne bismo morali nagađati kako je sve ovdje raspoređeno i gdje treba kliknuti... već jednostavno gurnite na željenu tačku i proučite tražene podatke.
Sada se neću detaljno zadržavati na tome kako sam tačno sastavio jelovnik. To sam i uradio.

Minimum polja. Vertikalni raspored. Idealan format za responsive menije. Odnosno, ništa neće ići nikuda na mobilnim uređajima. Sve će biti baš kao na ekranima kompjutera i tableta. Uzimam širinu od 500 px, da se kasnije ništa ne bi smanjilo i da ne izgubi kvalitet slike dva puta. Visina nije bitna.
Izrežite sliku na fragmente i sačuvajte ih.
Sve. Vrijeme je za završni akord - jelovnik skupljamo već u samoj grupi.
Da bismo to učinili, vraćamo se na glavnu stranicu grupe (gdje se nalaze feed i naša slika koja vodi do menija). Kliknemo mišem na sliku menija i dođemo do same stranice koju smo ranije kreirali za meni.
Ako ste administrator ili kreator grupe (u našem slučaju je to slučaj), onda će na vrhu stranice biti link "Uredi". Kliknemo na njega.
Zatim idemo u režim wiki-markiranja (ispod dugmeta za zatvaranje u gornjem desnom uglu stranice, takav okvir je nacrtan sa<>unutra). Kada je aktiviran željeni način rada, ovo dugme je označeno sivom bojom.
Zatim gurnemo u ikonu kamere i dodamo sve fragmente našeg menija odjednom. U wiki modu nećemo vidjeti same slike, već samo kod ovih slika sa veličinama i parametrima.
Želim postaviti meni u centar tako da nema praznina između fragmenata. Stoga svaki od elemenata umotavamo u oznaku
Prva i poslednja stavka menija ne bi trebalo da budu dugmad - na mojoj slici je to samo grafički element bez veze ka internoj stranici, pa im dodajemo parametar "nolink". Ovo će ukloniti mogućnost da kliknete na ovaj element da biste otvorili dio slike u zasebnom prozoru. Sada se ništa neće dogoditi jednim klikom miša. Ovo je normalna pozadina stranice. Neaktivan.
U mom slučaju, kod menija izgleda ovako.

Odvojeno, želio bih napomenuti činjenicu da nakon uvoza slika u VK, ugrađeni sistem ponekad pogrešno ukazuje na veličinu slika. Stoga, morate to pomno pratiti i izložiti upravo one koje smo planirali u fazi projektovanja. U suprotnom, sve može poći po zlu i slagalica se na kraju neće riješiti.
Kada smo napisali kod i poravnali sve elemente, sačuvamo stranicu i vidimo istu stvar kao u Photoshopu.

Završni dodir ostaje - potrebno je da kreirate same stranice na koje će naš meni slati ljude. Da bismo to učinili, ponovo ćemo se obratiti skripti za generiranje wiki stranica i ovog puta naručujemo tri stranice odjednom. U ovom slučaju, također morate napisati nešto na svakom i ne zaboravite sačuvati njihove adrese negdje iz adresne trake pretraživača.
Zatim u wiki kod menija ubacujemo linkove ka novim stranicama u obliku stranice-102302049_51013384, gdje je prvi broj id grupe, a drugi broj stranice. Mada, to generalno nije važno. Na kraju krajeva, samo trebamo kopirati ovaj dio URL-a i zalijepiti ga u oznaku.
Kao rezultat, kod menija poprima sljedeći oblik.

Spolja, ništa se nije promijenilo. Ali kada kliknemo na stavke menija, vidimo da sada radi!
Što se tiče same oznake i pravila po kojima je kod napisan, savjetujem vam da pročitate Vkontakte grupu posebno posvećenu ovoj stvari. Momci su opisali sve ključne tačke iu njihovom katalogu možete lako pronaći potreban element i smisliti kako ga dodati na svoju wiki stranicu.



