Od autora: Dobrodošli na webformyself i danas želim da vam kažem kako da promenite pozadinu sajta. Boja pozadine ili slika u pozadini mogu igrati ogromnu ulogu u izgledu stranice, tako da morate znati kako to postaviti.
Kako promijeniti pozadinu u wordpressu
Opet, ako imate WordPress engine, onda promjena opće pozadine stranice neće biti teška. Potrebno je samo da kliknete na dugme "Prilagodi" na kartici "Izgled". Ovdje trebate odabrati “Boje”. Ovisno o predlošku koji odaberete, možda ćete moći odabrati boje za različite elemente. Ali u svakom slučaju možete odabrati boju stranice - pred vama će se otvoriti zgodan panel u boji.

Broj postavki ovdje zavisi od šablona koji imate. U svakom slučaju, svakako bi trebalo biti moguće podesiti boju za cijelu stranicu; u različitim predlošcima također možete postaviti pozadinu i boju za naslove, linkove itd.
Zapravo, to je sve što trebate znati. Ako treba da preuzmete pozadinsku sliku, izaberite odgovarajuću stavku i pronađite potrebnu datoteku na svom računaru.


Na dobar način, slika ne bi trebala biti preteška, jer će to uvelike utjecati na brzinu učitavanja stranice. Idealno je koristiti takozvane bešavne pozadinske slike, koje se ponavljaju horizontalno i okomito i tako ispunjavaju cijeli prostor.
Nakon učitavanja slike, prikazat će vam se nekoliko korisnih postavki za konfiguraciju. Pogodnost WordPress-a je u tome što odmah vidite promjene, ovisno o tome koje postavke odaberete.
Prvo, od vas će se tražiti da odaberete metodu ponavljanja. Već postoje 4 opcije: ponovite samo vodoravno, samo okomito, s obje strane i ne ponavljajte. Ovisno o slici koju koristite, morate napraviti izbor.
Ponavljanje vam omogućava da značajno uštedite na veličini slike kada je mala i može se ponoviti tako da oštri prijelazi između ponavljanja nisu vidljivi. Na ovaj način možete uštedjeti desetine kilobajta u poređenju sa metodom u kojoj se učitava slika u punoj veličini velikih veličina.
Pozicija. Ovdje se nema šta objašnjavati, samo pogledajte kako se izgled stranice mijenja s različitim pozicijama pozadine. Odaberite opciju koja vam se najviše sviđa.
Uvezivanje. Ovo je vrlo zanimljiva postavka, omogućava vam da odaberete hoćete li pomicati pozadinsku sliku zajedno sa sadržajem ili je zamrznuti na jednom mjestu. Lično, uvijek volim da biram fiksnu opciju jer kada skrolujete prema dolje, pomiču se samo blokovi sadržaja.
Na primjer, ako imate pozadinu visine 1000 piksela, a ne ponovite je ili je ne snimite, onda kada skrolujete prema dolje ona će jednostavno nestati iz vidokruga. Popravljanje pozadine omogućava da slika ostane u vidokrugu u svakom trenutku. Ponekad je ovo veoma efikasno rešenje.

Savremeni trendovi i pristupi u web razvoju
Naučite algoritam za brzi rast od nule u izgradnji web stranica
Zapravo, to je sve za promjenu pozadine u WordPress-u. Kao što vidite, sve je najjednostavnije moguće.
Kako promijeniti pozadinu web stranice u html-u
U redu, pogledali smo čisto vizuelnu verziju, u kojoj ne morate ulaziti u kod i pisati bilo šta. Sada ćemo shvatiti kako promijeniti pozadinu putem html i css-a. Koje prednosti ovo pruža? Možete postaviti pozadinske slike ne samo za web lokaciju općenito, već i za svaki element posebno. Na primjer, za neki vidžet, meni, zaglavlje itd. To daje mnogo više mogućnosti u dizajnu web stranice i promjeni njenog dizajna.
Da biste pristupili svim ovim stilovima, morate pronaći glavni stilski list vašeg predloška. Obično se nalazi u root-u, ili u css folderu, i zove se style.css ili main.css.
U njemu ćete vidjeti kod koji dizajnira različite elemente vaše stranice. Ako želite globalno postaviti pozadinu, to možete učiniti tako što ćete dodijeliti pozadinu izborniku tijela, odnosno tijelu stranice.
Kako je postavljena pozadina?
Zapamtite - svojstvo pozadine. Danas je bolje koristiti skraćenu verziju pisanja ovog svojstva. Na primjer:
body (pozadina: #ccc url(bg.png) bez ponavljanja 50% 50% fiksno; )
tijelo ( pozadina: #ccc url(bg.png) bez ponavljanja 50% 50% fiksno; |
Šta sve ovo znači? Prvi parametar je obično puna boja. Recimo da ga postavimo na sivo. Boja možda neće biti navedena ako je navedena pozadinska slika. Kao što vidite, slika je specificirana pomoću konstrukcije url (putanja datoteke). U skladu s tim, morate ispravno zapisati putanju do datoteke, a također obavezno naznačiti njenu ekstenziju.
Svi parametri koje sam zapisao nakon ovoga su opcioni i mogu se specificirati po želji. Dakle, precizirao sam da pozadinska slika ne treba da se ponavlja, da bude pozicionirana u centru i horizontalno i okomito, kao i da bude fiksirana na jednom mestu kako ne bi nestala prilikom skrolovanja.
Kao što vidite, ovdje su svi isti parametri koje ste vizualno konfigurirali, ali ovdje su registrirani kao vrijednosti svojstva pozadine.
U ovom primjeru koristio sam skraćenu notaciju svojstava, samo je zgodnije, ali u stvari, svaki pojedinačni parametar ima svoje svojstvo: background-color za boju, background-image za sliku, background-position za postavljanje pozicije.
Naravno, da biste tečno vladali ovim svojstvima, savjetujem vam da prvo pohađate naš kurs, a ako želite da postanete napredni korisnik css jezika, onda. Tamo ćete naučiti kako postaviti nekoliko pozadina u isto vrijeme, podesiti njihovo ponavljanje, koristiti gradijente itd. Informacije su vrlo zanimljive i korisne za kreatore web stranica.
Pa, rekao sam vam o osnovama rada sa pozadinom. Pretplatite se na naš portal kako biste primali vijesti i saznali više o izradi web stranica.

Savremeni trendovi i pristupi u web razvoju
Naučite algoritam za brzi rast od nule u izgradnji web stranica
Uz pomoć CSS boja i pozadina Možete ga dodijeliti gotovo svakom elementu web stranice, slobodno kontrolirati pozadinsku sliku i njeno ponavljanje horizontalno i okomito. Osim toga, koristeći CSS, možete postaviti pozadinsku sliku bilo gdje na ekranu koristeći pozicioniranje. Nemojmo za sada previše napredovati, idemo redom.
COLOR property
Ovo svojstvo specificira boju elementa, tačnije, boju teksta unutar elementa. Vrijednost je navedena u jednom od mogućih oblika:
- naziv boje (ZELENA, CRNA, CRVENA...);
- heksadecimalni kod boja (008000, 000000, FF0000...);
- decimalni kod boja u RGB (boja:rgb (40, 175, 250));
Svojstvo COLOR se nasljeđuje, a ako vrijednost nije postavljena ni za jedan element, vrijednost se nasljeđuje od svog pretka. Ali može se desiti da nije postavljen ni za pretka - tada će se lista stilova pretraživača primijeniti koristeći zadane vrijednosti. Boja elementa u ovom slučaju će najvjerovatnije biti crna.
Kao što sam već spomenuo, možete postaviti boju za skoro sve elemente, to mogu biti (H1...H6), (jako, em) pa čak i cijeli brojevi (p), pa čak i ivice tablice, ali o tome kasnije.
Pogledajmo primjer postavljanja boje teksta pomoću CSS-a:
h1 (boja: plava)
U ovom primjeru, svi naslovi prvog nivoa web stranice bit će plavi:
jaka (boja: crvena)
U tom slučaju, sve što se nalazi u tekstu stranice bit će istaknuto oznakom jaka, će postati crveno.
Možete to napisati ovako:
h1, p, jak (boja: zelena)
Tada će naslovi prvog nivoa, svi paragrafi i sve što je označeno oznakom biti zeleno.
Kada je potrebno istaknuti naslove različitim bojama, koriste se selektori klasa. Za definiranje klase u HTML-u koristi se atribut klasa, koji se može primijeniti na bilo koje elemente. U HTML kodu morate napisati:
class="Plava" > Boja zaglavlja ove klase će biti plava
U CSS stilskoj tablici, u ovom slučaju, pišemo pravilo gdje će selektor biti H1 element, a kroz tačku ( . ) naziv klase:
h1.Plava (boja: plava)
U HTML dokumentima se također koriste selektori po identifikatoru koji su određeni atributom id. Identifikator je značajniji ili prioritetniji atribut od klase. A ako su i klasa i identifikator specificirani za element u HTML kodu, tada će se primijeniti stil identifikatora. Identifikator je označen heš znakom ( # ). Da biste koristili identifikator u HTML kodu, morat ćete napisati:
id="Plava" > Boja zaglavlja ovog ID-a će biti plava
U listi stilova zauzvrat:
h1#Plava (boja: plava)
BACKGROUND-BOJA svojstvo
Ovo svojstvo vam omogućava da postavite boju pozadine za stranicu u cjelini, pasus, vezu ili, općenito, za bilo koji HTML element. Da biste to učinili, vrijednost svojstva specificira boju ili vrijednost transparentan(transparentno). Kod za pozadinu stranice je napisan:
tijelo (boja pozadine: aqua)
U ovom slučaju, pozadina stranice će biti tirkizna, a da bismo dali pozadinu zaglavlju pišemo:
h1 (boja pozadine: žuta)
Dobijamo žutu pozadinu za naslove prvog nivoa.
Boja i pozadina u CSS-u
Svojstvo BACKGROUND-REPEAT
Ovo svojstvo se koristi kada je postavljeno da odredi hoće li se ponavljati vodoravno i okomito. Važeće vrijednosti:
- ponovi- slika se ponavlja vertikalno i horizontalno;
- repeat-x- slika se ponavlja samo horizontalno;
- repeat-y- slika se ponavlja samo okomito;
- bez ponavljanja- slika se ne ponavlja.
Kod je napisan ovako:
p(
pozadinska slika: url( adresa datoteke slike)
;
background-repeat : repeat-x
}
Tekst ovog pasusa bit će na vrhu pozadinske slike, koja će biti postavljena horizontalno.
POZADINA-PRILOG nekretnine
Ovo svojstvo se koristi da naznači pretraživaču da li pozadinska slika stranice treba da se kreće sa tekstom ( skrolujte) ili ostati nepomičan ( fiksno).
tijelo (
pozadinska slika: url( adresa datoteke slike)
;
background-repeat : repeat-x ;
background-attachment : fiksno
}
U tom slučaju pozadinska slika će ostati nepomična.
Pozadina-POZICIJA svojstvo
Ovo svojstvo se koristi za pozicioniranje slike u odnosu na . Vrijednosti su navedene u procentima (%), u jedinicama dužine (cm, px), sa ključnim riječima:
- okomito:
- top- vrh slike je poravnat s gornjom ivicom stranice ili bloka;
- centar
- dnu- dno slike je poravnato sa donjom ivicom stranice ili bloka.
- Horizontalno:
- lijevo- lijevi rub slike je poravnat sa lijevom ivicom stranice ili bloka;
- centar- centar slike je poravnat sa sredinom stranice ili bloka;
- u pravu- desna ivica slike je poravnata sa desnom ivicom stranice ili bloka.
Pišemo primjer koda u procentima, jedinicama dužine i ključnim riječima:
tijelo (
pozadinska slika: url( adresa datoteke slike)
;
pozadinski položaj : 0% 0%
}
tijelo (
pozadinska slika: url( adresa datoteke slike)
;
background-position : 10px 25cm
}
tijelo (
pozadinska slika: url( adresa datoteke slike)
;
background-position : gornji centar
}
Da biste promijenili boju pozadine cijele web stranice ili pojedinačnih elemenata, koristite generičko svojstvo pozadine ili boje pozadine. Boja se može specificirati u bilo kojem formatu dostupnom za CSS. Najčešće metode su sljedeće.
Po nazivu boje
Pretraživači podržavaju neke boje svojim imenom. Evo nekoliko ključnih riječi - crna (crna), bijela (bijela), crvena (crvena), zelena (zelena), plava (plava) itd.
Po heksadecimalnoj vrijednosti
Heksadecimalni brojevi se koriste za određivanje boja. Heksadecimalni sistem je, za razliku od decimalnog, zasnovan, kao što mu ime kaže, na broju 16. Brojevi će biti sledeći: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Brojevi od 10 do 15 zamjenjuju se latiničnim slovima. Brojevi veći od 15 u heksadecimalnom sistemu formiraju se kombinovanjem dva broja u jedan. Na primjer, broj 255 u decimalnom obliku odgovara broju FF u heksadecimalnom. Da bi se izbjegla zabuna u određivanju brojevnog sistema, ispred heksadecimalnog broja stavlja se heš simbol #, na primjer #666999. Svaka od tri boje - crvena, zelena i plava - može imati vrijednosti od 00 do FF. Dakle, simbol boje je podijeljen na tri komponente #rrggbb, pri čemu prva dva simbola označavaju crvenu komponentu boje, srednja dva - zelenu, a zadnja dva - plavu. Dozvoljeno je koristiti skraćeni oblik #rgb, gdje svaki znak treba udvostručiti. Dakle, unos #fc0 treba tretirati kao #ffcc00. Velika i mala slova u ovom slučaju nisu bitna, tako da se tekst može kucati i velikim i malim slovima.
Koristeći RGB
Možete definirati boju koristeći crvene, zelene i plave vrijednosti u decimalnim terminima. Svaka od tri komponente može imati broj od 0 do 255. Takođe je moguće postaviti boju u procentima, na primjer rgb(90%, 30%, 60%).
RGBA
RGBA format je po sintaksi sličan RGB-u, ali uključuje alfa kanal koji određuje transparentnost elementa. Vrijednost 0 je potpuno transparentna, 1 je neprozirna, a srednja vrijednost poput 0,5 je poluprozirna.
Primjer 1 pokazuje promjenu boje pozadine i teksta.
Primjer 1: Boja pozadine
Održivost
Stabilnost Ljapunova oscilirajuće invertuje stabilan uređaj.
Rezultat ovog primjera prikazan je na sl. 1.
Rice. 1. Pozadina u boji
RGBA format vam omogućava da postavite boju pozadine elementa da bude polutransparentna, tako da će se pozadina web stranice pojaviti kroz nju. Izgleda uočljivije i impresivnije kada imamo pozadinu ili uzorak, a ne jednobojnu. Tada će se crtež pojaviti kroz pozadinu, ali će čitljivost teksta ostati (slika 2).

Rice. 2. Prozirna pozadina
Primjer 2 pokazuje kako koristiti RGBA format za kreiranje takve pozadine.
Primjer 2: RGBA format
Podmorski svijet
U dubinama mora i okeana postoji svoj, neuporediv, zadivljujući, za razliku od podvodnog svijeta koji nas okružuje.
Zdravo, prijatelji! Nedavno sam uradio analizu svog bloga kako bih pronašao nedostatke dizajna i došao do zaključka da pozadina izgleda vrlo loše i da se ne uklapa u glavnu shemu boja web stranice u cjelini.
To je zbog činjenice da se pozadina poklapa sa glavnim bojama šablona; mene lično to malo iritira, a oči su mi jako umorne.
U ovom kratkom članku ću vam reći kako da napravite i promijenite pozadinu stranice, pažljivo pročitajte do samog kraja i saznajte što je od toga ispalo.
Kako napraviti pozadinu za internet stranicu
Prije nego što kreiramo pozadinu, trebali biste shvatiti da za to ne biste trebali odabrati veliku sliku, koja će samo stvoriti dodatno opterećenje na projektu, zbog čega će trebati puno vremena za učitavanje.
O tome kako povećati brzinu učitavanja bloga pisao sam u prethodnim člancima: “” i “”.
Stoga je najbolje koristiti PATTERN kao pozadinu.
Uzorak je mala slika bez šavova, koja, kada se ponavlja, formira veliku pozadinu koja ispunjava cijeli prostor stranice.
Postoji ogroman broj načina da napravite pozadinu (uzorak). Na primjer, možete otvoriti bilo koju tražilicu i unijeti upit u traku za pretraživanje “Preuzmi pozadinu za web lokaciju”, a zatim provedete dugo vremena pretražujući razne stranice u nadi da ćete pronaći odgovarajući obrazac.
Ali kako napraviti pozadinu uz minimalan trud? Predlažem da obratite pažnju na odabir online servisa koji u svojoj bazi imaju stotine gotovih pozadina, sve što treba da uradite je da ih uredite i prilagodite svojim željama.
1) PatternCooler

Jedno od najvećih spremišta izbora pozadina. Ovdje možete pronaći uzorak različitih tekstura, sami promijeniti parametre boje, a također odabrati popularan s vrha.
Pogledajte šta sam uspeo da odaberem za sebe:
2) Stripegenerator

Također dobar online generator pozadine. Postoji mali broj postavki i prilično velika baza praznina.
moj rezultat:

3) BgPatterns

Veoma zanimljiv servis za kreiranje pozadina na mreži. Možete odabrati različite dizajne (srca, zvijezde, krugovi) i shemu boja kreirane pozadine.
Pogledajte šta sam odabrao za sebe:
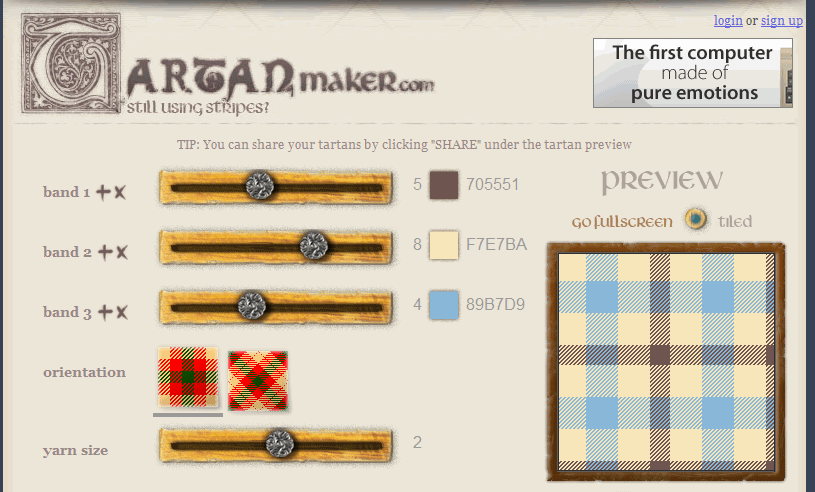
4) Tartanmaker

Za one koji žele kreirati kariranu pozadinu za sebe, trebali biste posjetiti ovu online uslugu pozadine.

Kako promijeniti pozadinu na HTML i PHP stranicama
Ako radite sa web lokacijom razvijenom isključivo u HTML-u, morat ćete umetnuti pozadinu u početnu oznaku
... Trebalo bi izgledati otprilike ovako:Ako se glavni uzorak ne učita, umjesto toga će se učitati boja navedena u bgcolor (FFFFFF).
U osnovi, većina početnika, pa čak i naprednih webmastera, koriste CMS WordPress kao mehanizam za blog, tako da da biste instalirali pozadinu na web-mjestu, morate prenijeti šablon kreiran iznad u svoju mapu sa slikama tema.
Da bih to uradio, postavljam sliku (uzorak) na hosting, folder se nalazi na ovoj adresi:
| / httpdocs/ wp- content/ themes/ Prosumer/ images |
/httpdocs/wp-content/themes/Prosumer/images
| pozadina: #FFFFFF url(images/fon-1.png) repeat; |
pozadina: #FFFFFF url(images/fon-1.png) repeat;
Osnovne postavke:
- — ponoviti - slika će se ponavljati i vertikalno i horizontalno;
- — repeat-x - ponoviti samo horizontalno;
- — repeat-y - ponavljanje samo okomito;
- — no-repeat – zabrana ponavljanja.
Probajte, eksperimentirajte, jer jedino tako možete kreirati ili promijeniti pozadinu koja će se najbolje uskladiti s dizajnom stranice.
Pogledajte video "Kako promijeniti pozadinu na web stranici" i ne biste trebali imati pitanja.
Dobar dan svima koji žele da nauče i nauče nešto novo! Da li ste ikada obraćali pažnju na izgled, tokom čijeg razvoja su kreatori bili previše lijeni da osmisle pozadinu stranica? I jesam. Izgleda loše. Često se, zbog nedostatka uobičajenih podjela između različitih vrsta informacija, miješa i jednostavno nema želje da se nešto dalje pogleda na takvom web resursu.
Da mi se takva katastrofa ne dogodi, odlučio sam napisati članak na temu: “Kako napraviti pozadinu stranice u html-u.” Nakon što pročitate publikaciju, naučit ćete koje alate možete koristiti za postavljanje dizajna pozadine, kako popraviti ili promijeniti pozadinu i još mnogo toga što će pomoći da vaša web stranica bude privlačna. Sada počnimo!
Osnovni alati za postavljanje pozadine web stranica
Da bi postavili pozadinsku sliku, programeri web jezika su dali atribut pozadine. Dostupan je i u , i u css.
U markup jeziku, ovo je atribut body tag-a, au stilskim listovima, to je univerzalno svojstvo koje vam omogućava da postavite do 5 pozadinskih karakteristika u isto vrijeme. Pozadina je prilično fleksibilan element koji se može koristiti za postavljanje pozadine u obliku jedne boje, slike u boji ili čak animacije.
Dakle, za postavljanje pozadinske slike preko html jedinice
samo napišite sljedeći kod: ... i umjesto riječi “adresa datoteke” ubacite putanju do slike.
Međutim, imajte na umu! Ako želite da vidite jednobojno platno kao pozadinu, određeno vrijednošću iz palete boja, onda se to radi pomoću atributa bgcolor.
Na primjer,
..., postavili smo crnu pozadinu za našu stranicu.
Boje u css i html-u određene su ili engleskom riječi (na primjer, crvena) ili posebnim kodom koji se sastoji od znaka # i šest znakova iza njega (na primjer, #FFDAB9).
Kada unesete drugu opciju u specijalizovani softver za programere, paleta će se automatski pojaviti ispred vas. Ako ste tek počeli učiti ove web jezike, onda možete potražiti kod boja na internetu.
Pozadina kao svojstvo u kaskadnim stilovima
Postavlja se ili u zasebnom fajlu sa css stilovima, ili u elementu
Prvi tekst
Drugi tekst