Dodatak Breadcrumb NavXT pomaže vam da kreirate krušne mrvice za blog za bilo koju stranicu bloga, uključujući početnu stranicu, kategorije i oznake. Zašto se to radi? Takav lanac navigacije pomoći će čitatelju da shvati gdje se nalazi, olakšaće mu navigaciju blogom, što znači da će mu pomoći da pronađe potrebne materijale na blogu.
Za pretraživače, dodatak Breadcrumb NavXT pruža informacije o strukturi sajta, kaže da ste na stranici sa objavom, ovde je link do stranice kategorije, a ovde je početna stranica. Kao što vidite, sajt ne koristi neku vrstu zbunjujuće hijerarhije stranica, gde je konačna stranica, koja sadrži koristan materijal, udaljena 5-6 klikova od glavne stranice. Ovo je dobra stranica, brže je indeksirajte.
Instaliranje Breadcrumb NavXT dodatka i prikaz breadcrumb na blogu.
Ostalo tab- prilagođavanje izgleda i koda breadcrumbs, koji će generisati dodatak Breadcrumb NavXT na stranicama arhive, stranicama na kojima se odabir materijala vrši po imenu autora objava. Imajte na umu da navigacijski lanac linkova koristi ime autora koji je objavio objave, koje je objavljeno u profilu (opcija "Prikaži kao").
Prvi put sam instalirao Breadcrumb NavXT dodatak na jednom od blogova prije 3 godine, a krajem 2013. ponovo sam ga upoznao. Iskreno, postalo je praktičnije za konfiguraciju, ima manje opcija, a radi na isti način. Početnici ga mogu instalirati na svoje blogove bez straha, a prednosti i prve vještine
Pozdrav dragi čitaoci blog stranice. Danas želim da pričam o WordPress dodatku koji se koristi na mom blogu u dve veoma važne svrhe istovremeno.
Prvo, olakšava navigaciju, a drugo, rješava vrlo važan problem - stvaranje ispravnog internog povezivanja. Kako ne bih razvlačio intrigu, odmah ću reći da je riječ o Breadcrumb NavXT dodatku. Ali prvo stvari.
Već sam dosta govorio o potrebi kreiranja odgovarajućeg povezivanja stranica sajta kako bi se statička težina koju prenose bilo koji vanjski link ravnomjerno rasporedila na sve web stranice projekta. Ovo je posebno važno.
Zašto su vam potrebne breadcrumbs u WordPress-u
LF promocija ima niz prednosti, od kojih je glavna (posebno važna za nekomercijalne projekte) da ne morate ulagati novac potreban za kupovinu eksternih linkova. To je zbog činjenice da se LF može promovirati samo putem interne stranice i kreiranjem ispravnog povezivanja, kako je opisano.
Inače, za komercijalne projekte, promocija na niskim frekvencijama također ima niz prednosti, od kojih je glavna, opet, niža cijena, ali osim toga, posjetioci koji dođu sa izdavanja po takvim zahtjevima mnogo će vjerojatnije konvertirati u novčanice nego posjetioci koji dolaze na prosječne zahtjeve.i visokofrekventni (zbog nejasnoće potonjeg).
Glavna ideja ispravnog povezivanja je da statička težina koja se prenosi na različite stranice stranice (većina vanjskih veza obično vodi na glavnu stranicu) bez problema pređe na one koje se direktno promoviraju na niskoj frekvenciji (gdje, u stvari, članci se nalaze).
Ali idealnu kružnu shemu opisanu u gornjem članku teško je implementirati u stvarnim uvjetima, tako da bi sferna šema povezivanja bila dobra opcija. Grubo govoreći, takva šema se može preuveličati do te mjere da što više internih veza ima, to će se statička težina bolje raspodijeliti. To je poput razgranatog krvožilnog sistema koji omogućava krvi da prenosi kiseonik do svih, čak i onih najudaljenijih od pluća, unutrašnjih organa.
Svaki put kada pišete članke možete ručno dodati veze do drugih materijala na vlastitoj web stranici, što će biti prikladno. Istina je, shvatite vrlo ozbiljno internu sidro listu kreiranu na ovaj način za svaki od članaka. To bi trebalo učiniti na približno isti način kao. Ne biste trebali koristiti isti nerazrijeđeni ključ u svim referencama na njega, znate na šta mislim.
Ovo je jako dobar način, ali uvijek neće biti suvišno proširiti i dopuniti ga uz pomoć automatskih metoda.Jedna od najčešćih opcija za organizovanje ovako nečeg je tzv. resursa, kao i kreiranje bloka veza na druge slične materijale vašeg projekta, sličnih tematike ovom članku.
Danas želim detaljno razmotriti prvu opciju, ali o sličnim materijalima za WordPress u.
Koristit ćemo Breadcrumb NavXT dodatak za implementaciju breadcrumbs. U principu, možete koristiti druge WordPress dodatke za ovu svrhu, ali ovi su mi se više svidjeli. Možeš čak.
Instaliranje Breadcrumb NavXT dodatka u WordPress
U redu, vrijeme je da pređemo direktno na instalaciju i konfiguraciju dodatka. Ako odjednom ne znate šta su hljebne mrvice, onda je u redu. Zapravo, ni ja prvo nisam znao, jer je ovaj termin preuzet iz buržoazije i povezuje se s njihovom buržoaskom pričom o Hanselu i Greti, koji su njima označili put.
Po našem shvatanju, ovaj element navigacije sajta je trebalo da se zove "Arijadnina nit", jer smo nekako bliži. Pa dobro, kako su to zvali, zvali su. Dakle, obično se pojavljuju negdje na vrhu prozora stranice i zapravo predstavljaju put do članka koji trenutno čitate.
Na primjer, jako volim navigaciju s mrvicama i uvijek pokušavam pronaći njihovu liniju na bilo kojoj stranici kako bih shvatio gdje sam, zapravo, i kako da odem do odjeljka u kojem se nalazi ovaj divan članak kako bih pročitao više o ista tema.
Pa, da li ste se setili šta su mrvice hleba? Mislim da smo se sjetili, a ako ne, onda pogledajte sam vrh ovog prozora ispod zaglavlja ovog bloga.
Prvo morate preuzeti Breadcrumb NavXT odavde... Instalacija dodatka na WordPress je standardna. Povežite se sa svojim blogom preko FTP-a (rad sa FileZilla klijentom je detaljno opisan) i otvorite folder na serveru:
/ wp-content / plugins
Raspakujte arhivu pomoću Breadcrumb NavXT i kopirajte rezultirajuću mapu na hosting server u (/wp-content / plugins) direktorij. Sada ćete morati da odete na WordPress admin panel, da izaberete stavku "Plugins" sa levog menija i u prozoru koji se otvori idite na karticu "Neaktivno". Pronađite liniju sa željenom i kliknite na natpis "Aktiviraj" koji se nalazi odmah ispod.
Pozivanje Breadcrumb NavXT i prilagođavanje izgleda mrvica
To je, u stvari, sve. Sada postoji još jedan bitan detalj: odaberite mjesto u WordPress predlošku (temi) gdje će se prikazati linija s breadcrumbs i na ovo mjesto umetnuti kod funkcije Breadcrumb NavXT dodatka. Zadatak nije sasvim trivijalan za početnika webmastera koji nije baš upoznat sa strukturom motora i radom njegovih tema.
Ali, možda vas ovo neće zbuniti, tk. uvijek možete pročitati, srećom, tu nema ništa komplikovano.
Ako ste već upoznati s uređajem tema i znate svrhu određenih predložaka u njemu, onda ćemo nastaviti. Ali, inače, ipak vam savjetujem da se barem površno upoznate s ovim, koristeći gornji materijal (ili neki drugi).
Dakle, naš zadatak je da iz fascikle sa temom koju koristite odredimo one fajlove u koje ćemo morati da ubacimo kod za pozivanje mrvica. A onda ćete morati da odlučite gde ćemo tačno u kod umetnuti ovo:
Prvo se morate povezati na svoj blog putem FTP-a i otvoriti folder teme koji trenutno koristite:
Wp-sadržaj / teme / naziv WordPress teme
A sada da vam kažem kako sam sam napravio zaključak o mrvicama, a vi možete sve ponoviti za mnom ili koristiti svoju opciju umetanja.
Ako pokušate vizualizirati svrhu predložaka iz teme, dobit ćete nešto poput sljedećeg izgleda:
Iz ovog izgleda možemo zaključiti da ćemo morati ubaciti Breadcrumb NavXT pozivni kod u one šablone koji su zaduženi za prikaz sadržaja u centralnom dijelu bloga: INDEX, SINGLE, ARCHIVE, PAGE ili SEARCH.
Istina, nisam prikazao mrvice u INDEX-u, koji je odgovoran za formiranje WordPress glavne stranice, jer bi dodatna navigacija tamo bila nepotrebna.
Ubacio sam ga u: SINGLE (odgovoran za formiranje stranica sa člancima), ARHIVA (formira stranice kategorija, privremene arhive, arhive tagova), STRANICU (formira u statične stranice, npr. "O blogu").
Ubacio sam kod za pozivanje Breadcrumb NavXT u ove šablone na istom mjestu - na samom početku, odmah nakon prvog reda:
da dobijem ovako:
Dodao sam neka CSS svojstva za klasu BREADCRUMB u datoteku kaskadne tablice stilova STYLE.CSS iz fascikle sa temom koja se koristi:
Breadcrumb (font: bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px;) .breadcrumb a (boja: # 1B7499;) .breadcrumb a: lebdenje (boja: # EF0E0E;)
Ova svojstva također postavljaju izgled i osjećaj za breadcrumbs u WordPress-u:. Takođe određuje boju veza iz breadcrumbs (.breadcrumb a) i boju veza kada kursor miša lebdi iznad njih (.breadcrumb a: hover). Općenito, savjetujem vam da pročitate stranicu.
Karakteristike i postavke dodatka Breadcrumb
Slobodni ste da radite šta god želite. Kako kažu, vlasnik je majstor. Ali ovim smo samo odredili mjesto gdje su uklonjene mrvice kruha i postavili njihov izgled. Ali ovaj dodatak još uvijek ima dosta postavki.
Da biste to uradili, idite na WordPress administratorsku oblast i izaberite stavku Breadcrumb NavXT sa levog menija u oblasti Podešavanja. U prozoru koji se otvori vidjet ćete nekoliko kartica:

Na kartici "Općenito" možete postaviti parametre koji će se primjenjivati na sve stranice vašeg bloga. U polju "Razdjelnik" - navedite znak koji će služiti kao separator u breadcrumbs. U mom slučaju, ovo je simbol ">" koji je postavljen posebnim kodom, pošto simbol ">" će WordPress eksplicitno protumačiti kao znak početne HTML oznake.
Općenito, postoje (mnemotehnike) koje se, na primjer, ne mogu direktno umetnuti. Evo nekih od njih:
Mnemokod simbol "" & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
Odaberite bilo koji simbol koji vam se sviđa kao separator krušnih mrvica.
U polju "Maksimalna dužina" možete postaviti dužinu sidra (teksta veze) u znakovima. Postavio sam ograničenje dužine na 60 znakova, ne iz razloga dizajna, već iz razloga optimizacije sadržaja.
Pretraživači mogu biti ambivalentni u vezi sa vezama sa istim sidrom, zbog čega ih skraćujem u mrvicama da bi bile jedinstvene. Moguće je da to nije baš potrebno, ali za svaki slučaj.

U polja "Prefiks" i "Sufiks" možete unijeti tekst koji će prethoditi ili pratiti vezu do glavne stranice u breadcrumbs.

Imajte na umu da će ovaj tekst biti smješten u atribut TITLE oznake A i pretraživači ga mogu smatrati alternativnim sidrom. Moja poenta je da treba koristiti ključne riječi vezane za početnu stranicu vašeg bloga.
Ne zaboravite da sačuvate promene napravljene u postavkama Breadcrumb NavXT dodatka pomoću istoimenog dugmeta. Tada možete proći kroz sve kartice. Na primjer, na sljedećoj stranici možete postaviti postavke za link koji će voditi na stranicu na kojoj se sada nalazite:


Na sljedećoj kartici "Postovi / Stranice" možete prilagoditi prikaz linkova na stranice članaka i statičke stranice vašeg bloga:

Za članke sam prethodio tekstu sa "Trenutni članak" i stavio tekst u navodnike koristeći mnemonički kod (vidi gore za listu mnemoničkih kodova):

Idite na sljedeću karticu "Kategorije". U principu, ovdje se ponavljaju sve iste postavke kao i u prethodnim. Nisam postavio granicu (prefiks i sufiks) za veze do kategorija, ali sam postavio ivicu za stranice arhive:

Kao rezultat toga, krušne mrvice na web stranicama arhive izgledaju ovako:

Dobar dan čitaoci bloga o zarađivanju novca na internet stranici Nastavljamo da uvijamo, vrtimo i razvijamo blog koristeći najbitnije dodatke na WordPress-u. Nisam skakao s jedne teme na drugu, trudim se da sve lekcije slikam redom, u određenom nizu, za što bolju percepciju od strane potencijalnih webmastera i moneymakera.
Stoga želim u potpunosti razmotriti temu optimizacije na početku svoje karijere webmastera. Danas ćemo, kao što razumijete, nastaviti razgovor o internom povezivanju stranice. Više o optimizaciji web stranica, eksternoj i internoj, kao i internom povezivanju, možete saznati u jučerašnjoj lekciji.
Pokušavam svaki dan pisati nove postove za istu optimizaciju. Po mom mišljenju, dnevni postovi, posebno u početnoj fazi, će imati blagotvoran učinak na promocija i razvoj web stranica, posebno ako ćete pisati visokokvalitetne, optimizirane članke.
Zabilježimo malo glavne točke SEO optimizacije bloga ili web stranice, ako ste već upoznati sa jučerašnjom lekcijom, možete preskočiti ovaj pasus. Ključne tačke u internoj optimizaciji web stranice će biti:
- Postavljanje linkova iz teksta cijelog članka, postavljanje tematskih linkova;
- Postavljanje linkova na kraju članka, po mogućnosti i tematskog;
- Postavljanje linkova na vrhu ili zaglavlju sajta, kao i na bočnoj traci, u kojoj treba da se povežemo na same članke ili kategorije.
Interno povezivanje sajtova, optimizacija sadržaja
Interno povezivanje je vrlo pogodno za niskofrekventnu promociju, iako od svakog zahtjeva primamo malo prometa, ali ovih istih ključeva ima puno, a dešava se da niskofrekventna promocija ponekad zaobiđe zahtjeve visoke frekvencije. A ako uzmete cijenu pristupa...
Kada promovirate niskofrekventni upit, možete se snaći samo sa svojim sposobnostima, nije vam potreban budžet, dovoljno je napraviti kompetentnu optimizaciju sadržaja. Ali sa HF budžetima mogu doći do ogromnih finansijskih troškova, pored kojih će i dalje biti potrebno interno povezivanje sajta.
Treba napomenuti da ako se povežete na članak sa istim sidrima, onda pretraživač može spojiti takve linkove, i to spojiti ne u fizičkom smislu, već u smislu prijenosa statičke težine, stoga mnogi optimizatori pokušavaju koristiti različita sidra za promovirajte svoje resurse kako bi dobili što više na težini dođite na vaše stranice, upravo onu težinu sidra.
Ako neko ne zna, onda preporučujem da pročita. Inače, algoritam pretraživača niko neće reći, pa je moguće staviti bez sidra, kao i netematska sidra, kao npr. pogledati ovdje, u tekstu članaka.
Mislim da će također biti pozitivna stvar staviti linkove od jednog članka do drugog, a od posljednjeg do prvog, naravno, morat ćete to uraditi ručno, ali možete zatvoriti krug, ja to radim i Mislim da je ovo dobra pomoć u internom povezivanju stranice.
Jedna neugodnost je ručna metoda, nekada sam imao plug-in koji je to radio automatski, sada je previše lijen da ga pronađem i instaliram, pa za sada neke elemente internog povezivanja radim ručno. (dok nisam zaboravio da li je neko zainteresovan za čitanje za ljude i za robote, molim. Zato, da se ne bismo posebno mučili, kombinućemo i ručne i automatske metode internog povezivanja sajta.
Dodatak. Nakon stečenog iskustva u oblasti izrade web stranice, želim reći da je ručno povezivanje efikasnije i bolje od bilo kojeg automatskog, jer:
- Sami kontrolišemo ceo proces.
- Samostalno biramo sidra, i to ona koja su nam potrebna.
- Svejedno možemo to napraviti, po našem nahođenju.
Istina, postoji i minus, potrošit ćemo dosta vremena.
Jedan od vrlo originalnih, jednostavnih u konceptu i prilično efikasnih u internom povezivanju dodataka je dodatak Breadcrumb NavXT, što na engleskom znači mrvice kruha.
Danas sam se pitao zasto ima tako cudan naziv, proguglao sam malo ovu temu i ispostavilo se da postoji prica koja se zove mrvice kruha, tacnije postoji njemacka bajka "Hansel i Greta", u kojoj su roditelji hteli da odvedu decu u šumu i odu odatle, pa, a Hanselov sin je, čuvši razgovor roditelja, sačuvao sebi parče hleba, uz pomoć kojeg su on i njegova sestra uspeli da izađu iz šume, ostavljajući za sobom mrvice hleba.
Ova priča dobro pokazuje rad hljebnih mrvica - lanca karika jedna za drugom, ali kakve veze ima internet tema sa takvom bajkom o mrvicama kruha, nešto nisam razumio.

Uzgred, imajte na umu da će vam korištenje pravilnog internog povezivanja, korištenje SEO dodataka poput breadcrumbs-a, pomoći da značajno povećate svoj Page Rank, jedan od indikatora kvaliteta stranice koji dodjeljuje Google pretraživač.
Osim toga, ovaj PR neće biti samo na glavnoj stranici sajta, već će biti dodat i na razne stranice, naravno, ako koristite interno povezivanje i stvari koje ja kažem. A povećanje PR-a će dovesti do činjenice da ako zaradite novac prodajom linkova, onda ćete povećati prihod, i to pristojno.
Dakle, ima smisla koristiti interno povezivanje, jer pored cilja poboljšanja života ljudi, svaka osoba u određenoj mjeri ima sebičan cilj – zarađivati novac. Napravio sam ovaj blog posebno kako bi svi mogli vidjeti šta svaki početnik može postići prateći svaku lekciju u fazama.
Instaliranje Breadcrumb NavXT na WordPress
Breadcrumb NavXT plugin možete postaviti gotovo bilo gdje, pokušajte ih postaviti radi pogodnosti korisnika, svejedno, njihovo postavljanje u podnožje će biti nekako neprikladno. Na mojoj web stranici možete ih vidjeti na vrhu zaglavlja, to je utvrđeno samom temom, zahvaljujući programerima.
Postoji meni sa krušnim mrvicama, koji obično izgleda ovako Početna> stranica... Neki sajtovi imaju breadcrumb meni u datoteci Single.php, koji je odgovoran za prikaz članka, možete videti u mom tamo primjer mrvica kruha.
Savjet! Ako želite promovirati bez naslova i glavne stranice, samo po člancima, ne biste trebali koristiti breadcrumbs, jer one razvodnjavaju težinu linka.
Takođe je moguće, po želji, dodati pozivni kod u Arhive.php, Page i Search fajlove. Instaliranje Breadcrumb NavXT dodatka breadcrumbs, ovo nije prvi put da ovo radimo, i mislim da se većina već sjetila ovog procesa. Aktiviramo dodatak Breadcrumb NavXT. Kod za pozivanje ovog dodatka je sljedeći:
i potrebno je da ga ubacite u date datoteke ispod otprilike sljedećeg reda
Ispod na slici možete vidjeti gdje je umetnut Breadcrumbs Html kod

Postavljanje Breadcrumb NavXT dodatka
Dodatak Breadcrumb NavXT ima mnogo postavki, hajde da pokušamo da shvatimo svako od njih po redu.

U poglavlju, separator je označen mnemoničkim kodom koji će biti prikazan između linkova krušnih mrvica, u ovom slučaju će biti označen kao "link> link". Ako zalijepite ovaj kod, tada će pogled između referentnog prostora izgledati kao "link link".
Polje je maksimalna dužina naslova vašeg linka, možete ga ograničiti na neki broj kako biste link učinili jedinstvenijim. Ako označite polje Home link tada ćete moći odrediti naslov glavne veze. U početku dolazi sa imenom Home, ako se ne varam. U ovoj fazi, osnovne postavke za krušne mrvice su završene.
Okrećemo se postavljanju trenutne pozicije, tu je nekoliko postavki i potrebno je da označimo okvir za prikaz trenutne pozicije kao link. Ostale postavke ostavljamo nepromijenjene, naravno možete eksperimentirati. Jedina stvar koju želim da kažem je to Objavite šablon linkaće nam pomoći da napravimo sidro za naslove, arhive ili glavnu stranicu Breadcrumb NavXT plugin breadcrumbs u njihovim odgovarajućim odjeljcima.
Završavamo današnju lekciju o breadcrumbs uz pomoć Breadcrumb NavXT dodatka. Ako imate bilo kakvih pitanja o ovoj temi, postavite ih u komentarima.
Sljedeća lekcija:.
Prethodna lekcija.
Flektor 5
Breadcrumb NavXT ovo je najnapredniji i najpopularniji dodatak " mrvice hljeba"za blog dalje WordPress... Ima samo jedan nedostatak - nema ugrađenih stilova. Možete popraviti ovaj nedostatak dodatka tako što ćete uzeti stilove spremne za korištenje iz ovog članka. Dodatak ima dosta finih postavki, pa sam ga preveo na ruski kako bi i početnici mogli shvatiti postavke. Pročitajte i kako stilizirati panel " mrvice hljeba"u markupu RDFa, što će pomoći pretraživačima da pronađu i koriste ovaj panel prilikom formiranja isječka.






Ovi stilovi će dobro funkcionirati s većinom šablona, ali niko vam ne smeta da se igrate bojama da biste dobili nešto poput:
Breadcrumb NavXT to je vrlo prilagodljiv dodatak. Opciono, možete ga prilagoditi tako da generira kod " mrvice hljeba"u skladu sa standardom koji je prihvatio google RDFa... Ovaj raspored panela " mrvice hljeba"nije garancija da će ih Google koristiti u svom isječku pretraživanja, ali šanse da to učini će naglo porasti.
Kako uraditi? Prije svega promijenite pozivni kod panela u:
Dom
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >% htitle% |
% htitle%
I tako za svaki link u navigacijskoj traci. Neću vas prisiljavati da ručno mijenjate svaku vezu u postavkama dodatka - evo već gotovih postavki (desno dugme miša i " Sačuvaj objekat kao"). Kliknite" Upomoć"onda klikni" Uvoz/Izvoz/Reset"i odaberite preuzetu datoteku za otpremanje i uvoz. Ova datoteka za izvoz koristi zadane postavke dodatka plus RDFa markup i ništa drugo. Ako želite, plugin možete prilagoditi sebi, ali nemojte dirati sve u postavkama na koje se odnosi RDFa.
Nakon toga, dodatak će početi generirati ispravan kod panela " mrvice hljeba“, pogodan za pretraživače.

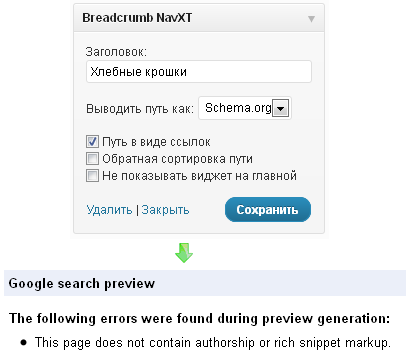
Glavna stranica nije prikazana u ovom pregledu, ali će, naravno, biti prisutna u stvarnim pretragama.
Usput, dodatak formalno podržava označavanje za " mrvice hljeba". Ali iz nekog razloga, samo u widgetu i samo u oznakama." schema.org". Međutim, podržava njegovu krivu provjeru valjanosti od strane Googlea, takvo označavanje ne radi:

Ali u svakom slučaju, dodatak podržava označavanje samo u widgetu, što teško može nekome odgovarati, jer " mrvice hljeba"prikazuju se, po pravilu, na početku stranice, a nikako u bočnoj traci.
Nažalost, trenutno" mrvice hljeba"nisu podržani od Yandexa. I ni u kakvom obliku - šta je označeno, šta nije. Šteta, naravno, ali ne možete ništa učiniti povodom toga. Preuzmite dodatak verzija 6.2.1 (ukupno preuzeto 6 988 695
jednom)
Da li vam se dopao post? Pretplatite se na ažuriranja softvera ili
Breadcrumbs je navigacijski sistem na više nivoa koji korisnicima govori gdje se nalaze na stranici u odnosu na početnu stranicu. U ovom članku ćemo vam pokazati kako prikazati WordPress breadcrumbs:
Šta su hljebne mrvice i čemu služe?
"Breadcrumbs" je izraz koji se koristi za označavanje hijerarhijskog navigacijskog menija predstavljenog kao lanac veza. Često se koristi kao sekundarni navigacijski meni.
Hlebne mrvice se razlikuju od podrazumevanog sistema WordPress navigacionog menija.
Svrha krušnih mrvica je pomoći korisnicima da se kreću po stranici. Pomažu da se shvati gdje se korisnik sada nalazi. Takođe pomaže pretraživačima da odrede hijerarhiju veza ka web stranicama.
Pretraživači poput Googlea počeli su da prikazuju krušne mrvice stranice u rezultatima pretraživanja. Ovo povećava vidljivost stranice u rezultatima pretraživanja i poboljšava stopu konverzije:

Dodavanje krušnih mrvica pomoću Breadcrumb NavXT dodatka
To je fleksibilan i jednostavan za korištenje "breadcrumbs" WordPress dodatak. Ima raznovrsnije karakteristike nego što možete zamisliti. Prva stvar koju treba učiniti je instalirati i aktivirati dodatak Breadcrumb NavXT. Nakon što ga aktivirate, morate otići na stranicu postavki dodatka: Postavke - Breadcrumb NavXT:

Podrazumevane postavke će raditi za većinu web lokacija. Ali ako je potrebno, možete promijeniti postavke parametara.
Stranica postavki podijeljena je u nekoliko sekcija. Na kartici Općenito možete definirati kako će se dodatak ponašati na web stranici.
Ovdje možete promijeniti šablon veze. Ovi predlošci koriste Schema.org parametre u oznaci veze.
U odjeljku Vrste objava možete definirati krušne mrvice za postove, stranice i sve prilagođene vrste postova. Možete odabrati da prikažete hijerarhiju zapisa. Podrazumevano, dodatak će koristiti hijerarhiju “ Naziv stranice> Kategorija> Naslov posta».
Elemente navigacije možete zamijeniti oznakama, datumima ili nadređenim elementima objava. Kartice Taksonomije i Autori imaju slične šablone za linkove menija. Ne zaboravite da kliknete na " Sačuvaj promjene».
Prikaz Breadcrumb NavXT na vašoj web lokaciji
Da biste koristili ovaj WordPress plugin breadcrumbs, morate urediti svoje datoteke teme. Moramo dodati sljedeći kod u datoteku header.php teme gdje će se prikazati krušne mrvice:
Idite na stranicu i otvorite bilo koju objavu ili stranicu. Vidjet ćete da već imate prikazane krušne mrvice.
Dodavanje krušnih mrvica sa Yoast SEO Plugin-om
Instalirajte i aktivirajte Yoast SEO dodatak. Nakon aktivacije dodatka, potrebno je da odete na stranicu SEO> Napredno i potvrdite okvir za " Uključite hljebne mrvice»:

Nakon toga će vam biti dostupno nekoliko parametara uz pomoć kojih možete promijeniti prikaz "krušnih mrvica". Zadane postavke trebale bi funkcionirati za većinu web lokacija, ali ih možete lako promijeniti ako je potrebno.
Nakon što završite, kliknite na " Sačuvaj promjene».
Breadcrumbs Output sa Yoast SEO dodatkom
Nekoliko tema već podržava Yoast breadcrumbs. Idite na stranicu i otvorite stranicu ili objavu da provjerite prikazuje li WordPress breadcrumbs. Ako ne, onda morate dodati mali dio koda aktivnoj temi.
Zalijepite ovaj kod u header.php vaše teme na kraju fajla:
To je sve, sada možete ići na svoju stranicu, "krušne mrvice" će već biti prikazane tamo.
Nadam se da vam je ovaj članak pomogao.
Prijevod članka " Kako prikazati Breadcrumb navigacijske veze u WordPressu”Pripremio ljubazni projektni tim.
Dobro loše



