93% пользователей выходят в Интернет с мобильных устройств каждый день. Это 3 500 000 000 человек, которые в любое время могут зайти на ваш лендинг со своих смартфонов или планшетов. Следовательно, вам нужно приложить максимум усилий к оптимизации своего мобильного лендинга. Нет ничего хуже воронки конверсии, совершенно неэффективной на мобильных девайсах.
Из этой статьи вы узнаете о 8 лучших практиках мобильного дизайна, которые помогут вам улучшить пользовательский опыт и повысить конверсию на любом устройстве.
1. Избавьтесь от навигационной панели
Посмотрите, сколько места может занимать навигационная панель:
На маленьких мобильных экранах ценен каждый пиксель, и вам нужно извлечь из него максимум. Один из простых способов это сделать — избавиться от навигационной панели. На десктопах она может быть очень полезна: с ее помощью посетителям легко перемещаться по сайту и находить то, что им нужно. Но на мобильных навигационная панель занимает слишком много места, где мог бы быть текст, картинки или любой другой контент.
Как же посетителям перемещаться по сайту без навигационной панели? Есть несколько способов. Самый популярный из них — , небольшая верхняя панель. «Гамбургер» служит этаким ящиком, выдвигающимся из угла экрана и содержащим различные ярлыки меню.

Другой вариант — одностраничный мобильный сайт. Однако если на вашем сайте много контента, он вам не подойдет.
Наверняка вы пользуетесь смартфоном часто — в автобусе или в очереди. Может быть, вы читаете с него эту самую статью. А как вы держите смартфон? Скорее всего, вы водите по экрану большим пальцем. Так делает 75% пользователей.

Несколько лет назад эта диаграмма была библией мобильных дизайнеров. Руководствуясь ей, они оптимизировали пользовательский опыт для большинства людей. И хотя она могла быть правильной в свое время, технологии стремительно развиваются и меняются. В последние несколько лет наши телефоны и экраны становятся все больше и больше — а руки остаются прежними. Мы уже по-другому держим смартфоны, зоны касания сместились, и точность ближе к внешним углам экрана снизилась.

В результате дизайнерам нужно организовывать контент так, чтобы главные функции располагались в центре, а второстепенные — внизу и вверху экрана.

От расположения функций напрямую зависит удобство их использования. Главные функции располагаются там, где до них , а второстепенные попадают в зоны низкой точности.
3. Оптимизируйте и уменьшайте размеры файлов
Вы наверняка уже знаете, как важно оптимизировать размер изображений на лендинге: они значительно влияют на , которая в свою очередь отражается и на пользовательском опыте, и на ранжировании вашего сайта в поисковых системах. На мобильных она важна вдвойне, не только из-за менее надежного соединения, но и потому, что мобильные пользователи не любят ждать.
Используйте сайты вроде TinyJPG или такие инструменты, как ImageOptim (только для Mac) или «Export for Web» в Photoshop, чтобы уменьшить размер файла, прежде чем загружать изображения на свой сайт.
На размер файла больше всего влияют две вещи:
- Качество. Если снизить его, файл станет меньше, но также упадет четкость, и могут появиться артефакты.
- Размер/разрешение. Естественно, размер файла во многом зависит от размера картинки. Естественно, вы не захотите сделать изображения такими маленькими, что пользователи ничего не смогут разглядеть, но если, например, ширина колонки, в которой вы размещаете изображение, составляет 600 пикселей, ширина изображения не должна составлять 1000 пикселей. Измените размер, прежде чем загружать картинку на лендинг.
4. Номер телефона, доступный для звонка в один клик
Оптимизировать лендинг для мобильных значит, прежде всего, упростить пользовательский опыт и свести к минимуму количество необходимых действий. Поэтому следует пользоваться возможностями мобильных устройств, помогающими сделать посещение вашего сайта (а также покупку продукта или звонок в вашу компанию) приятным опытом.
Если ваш лендинг создан для продаж или телефонный звонок — это важный этап воронки конверсии, то вам нужно сделать так, чтобы позвонить вам было легко.
Один из способов этого добиться — сделать номер телефона доступным для звонка в один клик. Вам наверняка знакома эта ситуация: вы переключаетесь туда-сюда между телефоном и браузером, перепечатывая телефон, или пытаетесь скопировать его и нечаянного копируете весь остальной контент на странице. Поэтому кликабельный номер телефона много значит.
И номер будет выглядеть так:
Посетители смогут кликнуть по нему и позвонить.
Другие важные элементы сайта тоже стоит сделать интерактивными: например, когда пользователь кликает по адресу, должны открываться Google Maps. В большинстве приложений вроде Facebook это происходит автоматически, но вы можете ввести свой адрес в Google Maps, скопировать ссылку и вставить ее на свой сайт.

Подобные мелочи помогают посетителям вашего лендинга чувствовать, что они ничего не упускают, и не делать лишней работы. Не позволяйте мобильным устройствам перекрыть вашу воронку конверсии.
Если вы работали в те времена, когда мобильный интернет только появился, вы помните, как многие разработчики создавали совершенно отдельные сайты с разметкой, которая работала бы на маленьких экранах мобильных устройств. Эти страницы обычно включали в себя минимум изображений и относительно много текста, чтобы загружаться через медленное мобильное соединение.
Прошло около десяти лет, и ландшафт кардинально изменился. Экраны стали больше, соединение — быстрее. И появился . Эти два типа дизайна отличаются друг от друга, но задача у них одна: создать единую разметку, которая динамично изменяется в зависимости от устройства, используемого посетителем.

Шаблоны и редакторы посадочных страниц могут автоматически создавать мобильную респонсивную версию лендинга, избавляя вашу команду от необходимости разрабатывать ее вручную.
Есть несколько вещей, о которых нужно помнить в связи с респонсивностью:
- Размеры изображений. Если изображения на вашем лендинге очень важны, удостоверьтесь, что они хорошо видны на мобильных устройствах.
- Разметка и расположение контента. В зависимости от того, как расположены элементы в десктопной версии вашего лендинга, они могут смещаться в мобильной версии. Проверьте, все ли остается на своих местах на разных устройствах.
- Анимация. Анимация, которая хорошо выглядит в десктопной версии, может совсем не так хорошо работать в мобильной. Проверьте ее, прежде чем публиковать.
- Видео. Учитывая предыдущие рекомендации о размере изображений, подумайте о том, чтобы спрятать видео в мобильной версии или вовсе удалить его. Оно большое, тяжелое и может существенно замедлить мобильный опыт.
- JavaScript. Хотя это и замечательный язык программирования, он не всегда работает на мобильных, поэтому проверьте, корректно ли все отображается.
6. Избавьтесь от всплывающих окон
С 2017 года Google штрафует страницы с «навязчивыми вставками». По сути речь идет о всплывающих окнах.

Примеры навязчивых вставок, делающих контент менее доступным.
1. Пример навязчивого всплывающего окна.
2. Пример отдельной навязчивой вставки.
3. Еще один пример отдельной навязчивой вставки.
Всплывающие окна на мобильных устройствах значительно ухудшают пользовательский опыт, потому что из-за них посетители вашего сайта не могут увидеть интересующий их контент. Google снижает рейтинг таких сайтов в поисковой выдаче. Поэтому просто отключите поп-ап окна.
Если контент в вашем всплывающем окне достаточно важен, добавьте его на страницу отдельной секцией. Тогда Google не понизит ваш сайт в поисковой выдаче.

7. Оптимизируйте формы для мобильных
Если вы когда-нибудь делали покупки с мобильного, вы знаете, как раздражает заполнять бесконечные формы с телефона. Даже при том, что печатать на мобильных стало намного легче, чем раньше, это все равно сложно. Набор текста все равно опирается на автоисправление, и пальцы устают.
Как решить проблему? Логика проста. Длинные формы требуют много печатать. Печатать на мобильных ужасно неудобно. Следовательно, длинные формы ужасно неудобны.
Если вы хотите снизить негативный эффект, который мобильные устройства могут оказывать на ваш уровень конверсии, попробуйте внести одно из следующих изменений в свои формы.
Это просто: чем меньше обязательных полей, тем меньше усилий требуется от пользователя. Чем меньше усилий, тем меньше трение.

Сократить количество полей не всегда возможно: в конце концов, зачастую поле существует потому, что информация, которую нужно в него ввести, необходима. Однако все, что можно удалить, нужно удалить, а некоторые формы (имя и фамилия, например) — объединить.
Если вы разделите заполнение формы на , уровень вашей конверсии на мобильных может вырасти. Например, если в вашей форме 9 полей, вы можете оставить на первом этапе только 3. Пользователь заполнит их, кликнет по кнопке «Дальше» и попадет на следующую страницу, где тоже совсем немного полей, и так далее.

Такая практика сделает длинные формы менее отталкивающими, а также позволит собрать информацию о лидах маленькими порциями, что полезно, если на каком-то этапе они все же бросят ее заполнять. На первом этапе стоит запросить емейл-адрес, чтобы работать с этими людьми в будущем.
8. Сворачиваемые секции
На маленьком экране весь ваш контент собирается в одну колонку — очень длинную колонку. На мобильных это особенно вредно, потому что пользователю становится намного сложнее перемещаться по странице и находить интересующую его информацию.
Решением этой проблемы могут стать сворачиваемые секции.

Сворачиваемые секции — это контейнеры с контентом. Пользователь видит их заголовки и разворачивает их по клику. Так он сканирует вашу страницу на предмет интересующего контента или темы, и ему не приходится пробираться через массу ненужного ему текста или картинок.
Заключение
Надеемся, что эти рекомендации по мобильному дизайну помогут вам улучшить пользовательский опыт для тех, кто заходит на ваш лендинг с мобильных устройств. Об этих принципах часто забывают, и именно поэтому конверсия на мобильных бывает такой низкой. Следуйте им, и ваши мобильные пользователи получат лучший опыт — и конвертируются.
Уже говорилось, что, как и весь сайт или интернет магазин, должен быть оптимизирован под загрузку на смартфонах. Кстати в статье « », приведен не только алгоритм запуска магазина, но и даны уроки в количестве 5 штук с адаптированным шаблоном магазина, и все бесплатно. Статья « » поможет быстро организовать продажи. Используя эти два мануала и уроки, можно сделать неплохой старт проекта.
19. Создайте лендинг оптимизированный для мобильных устройств.
Согласно eMarketer, пользователи смартфонов по всему миру в 2015 году составят 1,75 миллиарда и это только в 2015 году, это число катастрофически растет. Так как Вы являетесь владельцем бизнеса или маркетологом Вы просто не можете игнорировать мобильных пользователей, посещающих Ваш лендинг.
В настоящее время так много внимания уделяется лендинг пейдж для полного использования браузеров (десктопной версии), а опыт работы с мобильными устройствами часто является посредственным. Но по мере того, как количество пользователей смартфонов будет расти, это изменится.
Разрабатывайте лендинги только адаптивные
Нет никаких сомнений в том, что целевую страницу следует оптимизировать для мобильных устройств. Это означает, что лендинг должен быть легко читаем для мобильных пользователей. И пользователи должны легко иметь возможность заполнить форму или нажать кнопку на своем экране, не зажимая и не увеличивая масштаб. И страница должна загружаться еще быстрее на мобильном устройстве. Если страница грузится около 3 секунд (учет идет на мили секунды), то клиент скорей всего не дождется и уйдет с ленда. Это будет считаться отказом, показатель отказов в поведенческих факторов очень важен для всего сайта и чем больше отказов, тем хуже ранжируется весь сайт.
 Проверяйте все элементы лендинга на всех устройствах и популярных браузерах
Проверяйте все элементы лендинга на всех устройствах и популярных браузерах
Но рост внедрения смартфонов также бросает вызов тому, что лучше всего подходит для целевой страницы. Например, только потому, что ваша целевая страница доступна для просмотра на смартфоне, это не означает, что она будет конвертироваться. Призыв к действию может быть «на первом экране» с ноутбука, но что с ним происходит на меньшем мобильном экране? Если большинство ваших посетителей просматривают вашу целевую страницу с мобильного устройства, тогда пришло время переосмыслить свой подход и начать с мобильного первого экрана. Это означает, что целевую страницу необходимо заточить в первую очередь под мобильные устройства, во-вторых, для настольных компьютеров и ноутбуков.
Выводы:
— Следите за загрузкой своего продажника;
— Используйте хорошие оптимизированные изображения и видео;
Следующая публикация из книги — Тестирование лендинг пейдж.
Возможно Вам будет интересно:
И снова хорошая новость для владельцев сайтов на WordPress – есть плагины, которые создают мобильную версию вашего сайта на поддомене, например, WP Mobile Edition.
Плюсы данного метода: Можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо скажется на его скорости.
Минусы: нужно создавать поддомен и настраивать его, писать для него отдельный шаблон и скрипт, определяющий, с какого девайса зашел пользователь, а это дольше, чем создание адаптивного дизайна.
Что мы получим?
Дополнительный адрес сайта на поддомене ”m.” с отличным от основного домена дизайном, упрощенным. В сети примеров такой реализации полно, вот, например, известный всем сайт:

Если вы определились с выбором и заказали один из методов реализации, не забудьте при приеме работ проверить, как ваш сайт отображается на мобильных устройствах и в онлайн-тестах Google .
Еще по теме:
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

Появившись в массовом пользовании конце двухтысячных годов, смартфоны начали активную экспансию в виртуальное пространство, постепенно нарушая монополию ПК на звание единственного средства для выхода в Сеть. Притом активность пользователей мобильного Интернета не ограничивается посещением социальных сетей – они пользуются медиаконтентом, играми, а также покупками. Упускать такой канал удобнейший коммуникации с потребителем с точки зрения бизнеса как минимум неразумно, поэтому владельцы ресурсов стали адаптировать свои сайты для мобильных устройств.
Не стали исключением и мобильные лендинги, которые махровым цветом расцвели после всеобщего распространения смартфонов и планшетов с HD-экранами. Сегодня наблюдается два основных способа сделать посадочную страницу для переносимых гаджетов.
1 способ: адаптированная верстка . Принцип достаточно примитивный – смысл его в том, чтобы обеспечить корректное отображение страницы с любого устройства. Таким образом, вне зависимости от того, с какого устройства клиент зашел на Ваш сайт, он «растянется» соответствующим образом.
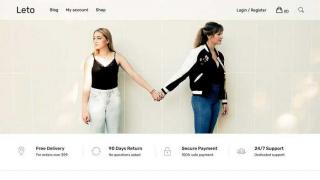
Так он выглядит на ноутбуке:

А так отображается на дисплее смартфона:

Такой способ имеет смысл применять, если большая часть Вашей аудитории пользователи компьютеров или планшетов. Большинство хороших маркетинговых агенств подготовят вам адаптированную под мобильные устройства версию сайта совершенно бесплатно, если вы будете заказывать лендинг у них. Если же Ваша аудитория по большей части будет посещать Ваш сайт при помощи мобильных устройств, есть смысл подготовить мобильный лендинг другим, менее бюджетным способом, о котором речь пойдет ниже.
2 способ: адаптивная верстка и дизайн. Этот способ есть смысл применять, если пользователи, которые посещают Ваш сайт, делают это по большей части с мобильных устройств. Например, если Вы занимаетесь доставкой суши, процент пользователей, осуществляющих заказ с мобильника – более 50%. При разработке таких версий сайта используются такие технологии, как HTML 5, jQuery и т. д. Они позволяют обойтись без использования множества «оптимизирующих» плагинов, на деле перегружающих страницу.
Адаптивный дизайн предполагает не «ужимание» страницы до размеров экрана смартфона, а изменение структуры сайта при отображении на различных устройствах. Таким образом, по сути, дизайнер рисует Вам не один сайт, а сразу несколько – отдельную версию для мобильного телефона и планшета. Это позволяет представить ту же самую информацию, не уменьшая шрифты, видимый размер изображений и других элементов, то есть оставляя юзабилити страницы на высоком уровне. Одновременно происходит оптимизация отображения сайта на мобильных устройствах. Благодаря этому прогрузка страницы происходит быстро, а это очень важно, так как владельцы смартфонов и планшетов менее терпеливые, чем ПК-пользователи, и время для них играет очень большую роль.
Пример адаптивного дизайна landing page : сайт http://getdirections.es/
Так он выглядит на ноутбуке:

А так он приспособился к экрану смартфона:

Разработка посадочных страниц (так называемых лендинг пейдж или лендингов) прочно вошла в ассортимент услуг большинства веб-студий и это неудивительно: лендинг пейдж пользуются спросом, так как считается, что именно они быстрее всего приносят клиентам реальные деньги.
Между тем, лендинг лендингу рознь. Один лендинг пейдж, работая в паре с рекламными баннерами, успешно проинформирует клиента о товаре и услуге и подтолкнет его к совершению покупки (или любого другого необходимого действия), а другой — так и останется обыкновенной страницей сайта, только немного красивее и “навороченнее” других.
Что же делает посадочную страницу успешной?
Отвечая на этот вопрос, можно упомянуть дизайн, использованный контент, структуру элементов, грамотное размешение призывов к действию, социальных кнопок и т.п. Однако, если обобщить и ответить на вышеозначенный вопрос одним словом, то можно с уверенностью сказать, что успех лендинг пейдж зависит от юзабилити.
Хорошее юзабилити позволяет клиенту чувствовать себя на посадочной странице как дома: структура элементов удобна; контент и призывы к действию плавно подводят клиента к покупке; лендинг не перегружает клиента лишней информацией; лендинг не заставляет клиента бешено скроллить по странице, чтобы найти желанную (или на этот момент уже нет?) кнопку покупки.
Хорошее юзабилити, как вы наверняка догадываетесь, не универсально. Одного рецепта для всех ниш нет и быть, конечно же, не может. Между тем, многие дизайнеры и разработчики, когда работают над лендинг пейдж, упускают из виду самое простое: хорошее юзабилити для десктопного лендинга не будет таковым для мобильных устройств. Вроде бы, это очевидно, но нет…
Итак, что же можно сделать, чтобы сделать удобный лендинг для мобильных устройств? Какие существуют особенности мобильных лендингов? О чем нужно помнить, разрабатывая мобильный лендинг пейдж? Ответим на эти вопросы ниже.

О чем нужно помнить, разрабатывая мобильную лендинг пейдж. 7 советов
Вероятно эта истина уже успела набить оскомину, но все же повторим ее еще один раз: мобильные пользователи сильно отличаются от десктопных. Цели у них, как можно догадаться, тоже сильно отличаются.
Итак, начиная работать над лендингом, ответьте себе на следующие вопросы:
- Влияют ли размер экрана, тип устройства и общий контекст использования на ожидания пользователей? Если да, то как?
- Что больше всего может понадобиться мобильным пользователям на данном лендинге?
- Что потенциальные пользователи захотят сделать, попав на мобильный лэндинг? Каковы их действия?
Вроде бы, ответы на эти вопросы очевидны, но не стоит их недооценивать. Дело в том, что мобильные пользователи делают покупки не так активно, как десктопные. Конверсия распределяется примерно следующим образом:
- Планшеты
- Смартфоны.
О чем это говорит? О банальном факте, который известен любому психологу: чтобы принять решение, человеку нужна информация поданная в удобном формате. Причем, чем выше “цена” решения, тем больше грамотно предоставленной информации нужно человеку. Грубо говоря, человек без проблем закажет пиццу со смартфона, а вот покупать автомобиль, сидя со смартфоном в парке, он не станет.
Успешность мобильного лендинга не всегда измеряется конверсией. Клиенты, попавшие на лендинг пейдж с мобильного устройства, не всегда настроены что-то купить. Скорее, клиент заходит на такой лендинг, чтобы ознакомиться с информацией и установить эмоциональную связь с продуктом, а уже потом, придя домой и сев за ПК, он совершает покупку.
Подытожив, можно сказать, что цель клиента — найти информацию, цель владельца сайта — получить деньги, а цель дизайнера и разработчика — сделать лендинг, который мог бы привлечь максимальное количество наводок (лидов).
Итак, попадая на мобильный лендинг пейдж, клиент ищет информацию, чтобы принять решение — купить товар или нет? Следовательно, вы должны сделать все возможное, чтобы облегчить этот процесс.
Банально, но самый просто способ для клиента определиться, покупаю или нет, — позвонить. Следовательно, настройте сервис быстрых звонков. Пусть заветная иконка с телефоном сопровождает потенциального клиента по всему лендингу. Обратите внимание, что это должна быть именно иконка с телефоном и каким-нибудь призывом к действию типа “Позвони сейчас!”. Ряд исследований показал, что иконка эффективнее обыкновенного телефонного номера на 10-20%.
Важно! Настраивайте звонки только в том случае, если вы уверены, что кто-то на них будет отвечать. Если потенциальный клиент позвонит, а в ответ услышит только гудки, можете смело забыть об этом клиенте.

Идеальный мобильный лендинг пейдж не только не перегружает пользователя информацией, но и не заставляет его совершать “лишние” действия. К таким ненужным действиям можно смело отнести заполнение разнообразных форм, которые мы все так любим на ПК.
Заставлять клиента долго и нудно вносить данные о себе для подписки или покупки, значит его потерять. До конца доходят только самые стойкие. Следовательно:
- сведите количество выпадающих меню к минимуму или вообще откажитесь от них;
- уменьшите общее количество полей для заполнения — всю дополнительную информацию может запросить работник call-центра после того, как клиент оставил заказ;
- убедитесь, что все оставшиеся поля правильно настроены, то есть клавиатура мобильного автоматически подстраивается под поле: ФИО — буквы, телефон — цифры и т.п.;
- если требуется регистрация, активируйте возможность зарегистрироваться через социальные сети;
- убедитесь, что сервисы оплаты не потребуют от клиента заполнять всю информацию еще раз.
Грубо говоря, сведите количество обязательных действий на лендинге к минимуму. Работать с небольшим экраном неудобно, а заполнять десятки разных полей — просто издевательство!
Совет 4. Призыв к действию должен быть всегда на виду
Какой бы ни была цель лендинг пейдж, сделайте все возможное, чтобы призыв действия всегда был на виду у клиентов.
“Купи сейчас!”, “Подпишись на рассылку!”, “Получи скидку!”, “Скачай буклет!” и другие призывы к действию должны быть не где-то внизу страницы или не где-то в заголовке лендинга, а либо должны повторяться в разных смысловых частях лендинг пейдж, либо “следовать” за клиентом при скроллинге.
Оптимальным решением представляется следующее: разместите призыв к действию под логотипом компании в скролл-меню. Так, призыв к действию будет всегда на виду, и пользователь сможет совершить нужное действие из любой точки лендинга. Кроме того, такое решение позволит избежать проблем с разрешением: призыв к действию будет всегда под логотипом и будет уменьшаться-увеличиваться вместе с ним.
Контент — обязательная составляющая любой лендинг пейдж, но его не должно быть много. Контент должен быть ясным, понятным и склоняющим клиента к нужному действию.
Особенность мобильной посадочной страницы в том, что требования к контенту сильно повышаются. Внимание мобильного пользователя сильно рассеяно — он не будет по 20 минут вычитывать полотна, что, зачем и почему. Следовательно, текст должен присутствовать, но только по существу.

Не тяните резину, а сразу сообщите клиенту, что он может получить на данной лендинг пейдж. Не используйте “красивые” фразы и длинные обороты — краткость, простота и ясность важнее стилистики. Запомните это.
Мобильные пользователи не только менее расположены к внимательному чтению лендинг пейдж, но и часто элементарно не могут себе это позволить из-за низкой скорости загрузки страницы.
Недавнее исследование, проведенное в США, показало, что тяжелые и неоптимизированные к низким скоростям Интернета посадочные страницы теряют 40-50% потенциальных клиентов. Что ж, в мире, где у любого бизнеса десятки конкурентов, ждать никто не хочет и, поверьте, не будет.
Чтобы сделать страницу более легкой, убедитесь, что:
- все изображения оптимизированы и могут быстро подгрузиться даже с невысокой скоростью Интернета;
- на лендинг пейдж используется технология масштабируемой векторной графики, то есть все изображения должны увеличиваться и уменьшаться в зависимости от разрешения без потери качества;
- весь контент прописан в HTML, а не отображается как изображение.
В самом начале статье мы писали, что мобильные пользователи сильно отличаются от десктопных. Это правда, но они все-таки не разные люди. Каким бы устройством не пользовался бы потенциальный клиент, у него всегда есть какая-то проблема, которую вы можете решить. В принципе, любому клиенту нужны не Ваши товары и услуги, а решение его проблем.
Что из этого следует и причем тут мобильные лендинг пейдж? Посадочная страница будет успешной, если вам удастся разделить с потенциальным клиентом его желания и заботы, предложив ему грамотное и эффективное решение проблемы. Товары, услуги и лендинг пейдж под них есть у всех, а вот решение — только у вас!
Поняв это, вы должны понять, какое решение самое эффективное. Тут на сцену выходит А/В тестирование. Используйте контрольные группы, чтобы выяснить:
- что привлекательнее для Вашей лендинг пейдж, призык к действию или иконка быстрого звонка;
- что лучше работает, иконка быстрого звонка или же кнопка с указанием телефонного номера;
- повышается ли конверсия, если убрать дополнительные поля;
- повышается ли конверсия, если добавить возможность регистрации через аккаунты в социальных сетях;
- улучшается ли статистика по необходимому действию, если разместить призыв к к действию не только в самом лендинге, но и под логотипом в скролл-меню;
- улучшается ли юзабилити, если поменять контент, сделать его проще и яснее;
- попробуйте поменять призыв к действию, добавить слоганы, сообщающие клиенту, что процесс покупки, регистрации и т.п. легок и не займет много времени.
Выводы
Подводя итог, можно сказать, что лендинг пейдж не может быть успешен без хорошего юзабилити. Что такое хорошее мобильное юзабилити, мы описали выше, но все-таки повторим еще раз. Итак, хороший мобильный лендинг пейдж:
- “заточен” под какую-то одну задачу;
- достаточно информативен для того, чтобы клиент принял решение совершить необходимое действие;
- позволяет клиенту легко связаться со службой поддержки по телефону или же через форму контактов;
- не заставляет клиента заполнять множество полей при совершении нужного действия;
- не растекается мыслью по древу, четко и ясно дает понять, какую проблему решит клиент, совершив действие;
- быстро загружается, не заставляет клиента терять драгоценное время;
- позволяет совершить необходимое действие, в какой части лендинга не находился бы клиент (минимальный скроллинг);
- ориентирован не на предложении товара или услуги, а на решение проблемы клиента.
Отметим также, что мобильный лендинг пейдж должен обязательно пройти А/В тестирование. Так, вы повысите шанс того, что лендинг пейдж будет работать.
Надеемся, что мы решили вашу проблему сегодня. Спасибо за чтение!