Думаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей "рабочей" печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это "Сделано с любовью".
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой "Т" и дугой под ней. Устанавливаем следующие значение.

Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок "цепь", чтобы у вас не было неправильной деформации.

Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.


Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.

Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом "произвольная фигура", затем на панели сверху нажимаете на стрелочку рядом с инструментом "произвольная фигура" и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.

Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем "Растрировать слой") и только потом пишем текст.

Вновь растрируем слой. Теперь все слои, кроме самого последнего ("задний план") выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум

В итоге получаем вот такую печать

При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование - Трансформирование - Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить "оттиск" печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Действительно быстрый и легкий в исполнении, этот эффект штампа отлично подойдет для добавления текстуры в вашу работу.
Инструменты
- Иллюстратор (Adobe Illustrator);
- Фотошоп (Adobe Photoshop);
- монохромный дизайн, на который будем применять эффект (1) ;
- дополнительно: классный паттерн
- резиновый штамп для наглядного пособия (взгляните на наш , если вам угодно).
(1) эффект можно использовать и для многоцветного изображения, просто повторите процесс отдельно для слоя каждого цвета, так как эффект основан на обесцвечивании.
Инструкция
Первый шаг
Откройте Иллюстратор. Создайте квадратный холст, со стороной около 4000-6000 пикселей. В примере мы будем работать с текстом, но вы можете брать что угодно: леттеринг, иконку или иллюстрацию.

Выделите ваше изображение и откройте меню Эффекты → Исказить и трансформировать → Огрубление… (Effect → Distort & Transform → Roughen… ) Используйте наши настройки как пример, но не бойтесь самостоятельно экспериментировать со значениями для достижения наилучшего результата.

Не ставьте галочку в пункте Относительный (Relative) - результат получается странный.

Мы не стали делать эффект слишком выразительным - только чтобы показать неравномерную заливку чернил по краям штампа.
Теперь откроем наш макет в Фотошопе, чтобы добавить текстуру.
Добавляем текстуру
Резиновые штампы никогда не дают однородный отпечаток. Это, вместе с волокнами, из которых состоит бумага, создает симпатичную натуральную текстуру. Мы воспроизведем её, используя фотографию бетонной стены. Выемки и канавки на поверхности бетона отлично подойдут для нашего эффекта.
Вот такую текстуру мы выбрали на сайте Textures.com :

Как только вы определились с текстурой, запускайте Фотошоп и создавайте новый большой холст. Загружайте ваш макет через меню Файл → Поместить связанные… (File → Place linked… ) и поместите текстуру бетона сверху. Зажмите Alt/Option и поместите курсор между слоями на вкладке Слои (Layers) . Вы увидите такой символ:
Кликайте мышкой и слой с бетонной текстурой будет подрезан по границам текста:

Теперь нам нужно обесцветить текстуру бетона, используя инструмент Цветовой Тон/Насыщенность (Hue/Saturation ). Вы можете найти его во вкладке Окно → Коррекция (Window → Adjustments ) или по нажатию на иконку в окне Слои (Layers ). Установите Насыщенность (Saturaion ) на -100 .
Сейчас мелкие точки и вкрапления, которые должны создавать нашу текстуру штампа, являются темными участками в изображении. Нам нужно получить обратную картину, поэтому выберите Инвертировать (Invert ) во вкладке Корректировки (Adjustments ), и поместите этот слой поверх остальных.
Теперь добавьте слой Яркость/Контраст (Brightness/Contrast ) из этой же вкладки. Установите значение Контраст (Cotrast ) на 90 , и поиграйте со значением Яркость (Brightness ). Чем яркость больше, тем резче текстура.

Ваш макет должен выглядеть примерно так.
Тут вы можете остановиться, но мы добавим еще пару шагов, чтобы придать эффекту законченный вид.
Чернила имеют тенденцию собираться по краям резинового штампа. Это создает эффект внутренней тени. Чтобы добиться подобного эффекта, кликайте правой кнопкой на слое с текстом и выбирайте пункт Параметры наложения (Blending Options ). Отметьте пункт Внутреннее свечение (Inner Glow ) и выставите настройки как на примере ниже:

На этом скриншоте выключен эффект Инвертирование (Invert ), чтобы вам лучше было видно влияние эффекта Внутреннее свечение (Inner Glow ).

Завершаем работу
Включите опять ваш эффект Инвертирования , и вы готовы к финальному шагу. Вначале мы огрубили края нашего текста. Это было сделано для того, чтобы показать неравномерность заполнения чернилами краев штампа. Сейчас мы усилим этот эффект. Эту технику мы уже описывали в руководстве по созданию логотипа (картинка 16 ).
Выделите слой с вашим дизайном и откройте меню Фильтр → Размытие → Размытие по Гаусс у (Filer → Blur → Gaussian Blur ). Мы установили значение радиуса размытия в 6 пикселов , но вы можете скорректировать его, в зависимости от размеров вашего холста. Выберите значение по вкусу и с гордостью осмотрите полученный результат.

Смотрится отлично! Все, что вам остается - подготовить ваш файл для удобного использования. Сейчас у вас неудобная мешанина из слоев, и в нашем следующей статье мы покажем, как превратить её в удобный для многоразового использования action , так что подписывайтесь, чтобы не пропустить.
Добавляем паттерн
Наша шрифтовая работа смотрится довольно одиноко, поэтому мы добавили специальный паттерн.

Готово!
Подписывайтесь на « ». Это еженедельная рассылка главного редактора с лучшими ссылками для графических дизайнеров.
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
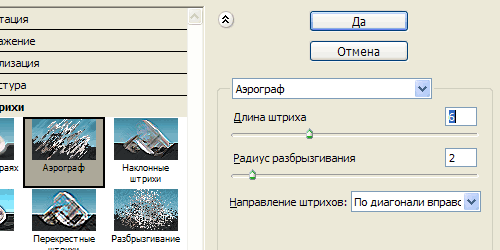
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.
Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой .
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Всем привет!
В этом уроке я научу вас рисовать печать для документов в фотошопе. Для чего это нужно? Во-первых, если вам в реальной жизни нужна печать, то вы самостоятельно сможете разработать дизайн собственной печати для документов. Во-вторых, если вы выпускаете собственные электронные книги, то их можно пометить своим знаком – печатью, которую вы сами изготовите (прикол? мелочь? а приятно!).
Как видите, третьего пункта нет, потому как изготовлением печатей для подделки документов я не занимаюсь, чего и вам не рекомендую!
Итак, приступим.
1. Создайте новый документ в фотошопе. Для этого, нажмите «ФАЙЛ» => «СОЗДАТЬ» или нажмите на клавиши клавиатуры (Ctrl+N) . Установите размеры 170 х 176 пикс.
2. Выберите инструмент «Карандаш» или нажмите на клавишу (В) и установите кисть на 2 пикселей

Задайте цвет #4170d6
3. Теперь, создайте новый слой и выберите инструмент , установите режим контуров .
Удерживая клавишу «Shift» , нарисуйте круг

4. Выберите инструмент «Выделение контура» или нажмите (А)
. Наведите стрелочку на контур окружности и кликните левой кнопкой мыши по окружности.
Откроются дополнительные функции, в которых выберите «Выполнить обводку контура…»

Выберите и жмите «ОК»

У вас появится синий контур.
Нажмите на птичку вверху с левой стороны и контур вспомогательной линии исчезнет

5. Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…» . Я назвал слой «Круг-1» , не обращайте на это внимание, у вас он будет называться «Слой-1»

В результате у вас будет три слоя с одинаковым кружком

6. Выберите последний слой и нажмите на (Ctrl+T) или «Редактирование» => . Придерживая клавишу «Shift» тяните за уголок, чтобы равномерно уменьшить или увеличить кружок.

Проделайте такой фокус и со вторым слоем. Если круги сместились с центра, вы можете их выровнять, нажав инструмент «Перемещение» или (V) и курсором право/лево/верх/вниз, выстройте их по центру.
Вот так примерно должно получиться у вас:

7. Теперь нужно сделать текст на круглой печати.
Для этого выключите все слои, нажав на «глаз» возле слоя, и выбрав инструмент «Форма эллипса» , установите режим контуров . Удерживая клавишу «Shift»
, нарисуйте круг примерно так, как у меня:
Выберите инструмент «Текст» и установите размер 18пт., шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
Теперь можно писать текст по контуру окружности. Напишите любое слово, например «Уроки фотошоп»
Теперь, включите все слои, нажав на «глаз» возле каждого слоя. Выберите слой с текстом «Уроки фотошоп». Нажмите на кнопки (Ctrl + T) или «Редактирование» => «Свободное трансфармирование контура» и, придерживая кнопку «Shift» , тяните за уголок, чтобы равномерно уменьшить или увеличить текст по контуру.