Login forms are everywhere on the web. Are you using the social networks? You must go through login form of some sort. Do you have an email? Did you join any forums? Did you try to leave a comment on a WordPress site? To gain access to anything on the internet, the chances are you will have to go through some sort of login process. You will probably have to register first, sign up or leave some information behind. You will have to use some sort of login form to do anything on the internet.
So what do Login Forms have to do with HTML and CSS? They are both the essential parts of the Login Forms.
HTML (HyperText Markup Language) is a standard markup language used to create web pages. HTML elements are building blocks of all websites.
CSS (Cascading Style Sheet) is a language used for describing the look and formatting of a document written in a markup language. Such as HTML!
We use HTML to build a website and CSS to make it look nice. That is what most of the users encounter while browsing the web.
We’ve made a list of 50 free login forms that you can use on your WordPress site, blog, forum or anywhere else. This is a hand-picked list by Colorlib to ensure the highest quality of the forms. Each and every form has been thoroughly tested to ensure no components are missing and source code is available with every download. Of course, you are free to use these forms for personal and commercial purposes, with no need for attribution.
Explore 2.5 Million Digital Assets including 2019’s Best WordPress Templates
2M+ items from the world’s largest marketplace for HTML5 Templates, Themes & Design Assets. Whether that’s what you need, or you’re just after a few Stock Photos – all of it can be found here at Envato Market.
DOWNLOAD NOW
 The rest of the list and HTML/CSS powered login forms but here you can see the best login customizer plugin for WordPress. It comes with several defined templates that you can further tweak to match the design of your website. Thats to this plugin you can finally get rid of boring WordPress wp-admin page and create a truly unique experience for yourself and your users.
The rest of the list and HTML/CSS powered login forms but here you can see the best login customizer plugin for WordPress. It comes with several defined templates that you can further tweak to match the design of your website. Thats to this plugin you can finally get rid of boring WordPress wp-admin page and create a truly unique experience for yourself and your users.

Simple yet creative login form created using HTML5 and CSS3. This form can be used as registration form as well. This is our favorite template on this list thanks to its flexibility and similarity that allows you to create
WordPress versionWe did search the internet for cool login forms but it was very difficult to find good looking ones therefore we decided to have our take on them. We would like to present 20 login forms designed and developer by Colorlib team.
Login Form 1 by Colorlib
Simple, creative and vibrant login form with a gradient background. You can use this one for all sorts of intentions, like web, mobile or desktop applications. But do get creative with it if you like.

Minimal and sophisticated login form by Colorlib with a gradient button with animation and a logo. Use it, alter it and have it as a nice addition to your already nifty web space.

A gorgeous login page with a background image with shadow and a gradient form box with login button hover effect. The only limitation that you have is your imagination, so expand your view and use Login Form 3 to its full potential.

Creativity knows no limits and nor does Login Form 4. Here it is, at your disposal, ready and set for you to download it and put it to some good use. Do not worry about the responsiveness either.

Gorgeous, clean and modern form with an option to log in with Facebook or Google. All buttons have a nice hove effect that spices up the experience.

If your page is already super neat and tidy, a login form should be no different. Here is one that will easily meet your expectations if minimalism is your cup of tea.

A form with a three-way option of logging into the account. Either it is Facebook, Twitter or email login they prefer, this is the type of a tool that you need to feature on your page. And if they do not already have an account, you can also link it with your sign up page.

Another contemporary, trendy and enticing login form with rounded everything. This one is especially applicable to mobile users due to its currently very popular rounded corners style.

If you would like to avoid the white or single-color background, this is the login form page that you should consider. Not only does it support a full image background, but it also comes with a gradient overlay and an option to log in with Facebook or Google.

A somewhat complete opposite compared to the previous one is Login Form 10. It almost could not be more minimalistic looking while still having this up-to-the-minute feel to it.

With our collection of the best HTML5 and CSS3 login forms, you save yourself time and effort (money, too). Instead of building one from scratch, here is another killer ready-to-use template for you to employ.

Image background with a blue shadow overlay, name, image and the must-have form, that’s what’s up with Login Form 12. There is also a cool hover effect on the login button and gives you a chance to link it with your registration form for all new users.

A split screen sign up form, where one half is dedicated to an image and the other half to the form. It is a free tool which you can start using this very moment. Just download the layout and go full tilt with it.

In this collection, we have a mixture of simplistic and those a tad more complex and advanced login forms. In short, there is something for everyone and Login Form 14 is more on the minimalistic side. But why even complicate with a login form, right? To each their own.

While still keeping things to the bare minimum, one cool addition to the Login Form 15 is the image banner just above the form. With this little feature, you can make the experience slightly more engaging.

This is a login form with a full-screen image on top of which is placed a form with username and password fields and a gradient button with hover effect. Simple and straightforward.

To make it appear more personal, this framed login form template is the best fit for you. It has an image side and a form side but keeps things to the very minimum while still ensuring professionalism.

If you like to differentiate yourself and keep things original, do consider using Login Form 18. While some enjoy login pages super basic, the others want to have some additional goodies rocking the layout. And if adding a picture is what you are after, this one is for you.

Vibrant, energetic and attention-grabbing, that is what this next login form based on HTML5 and CSS3 is all about. It is also fully responsive and mobile-ready, as well as compatible with all major web browsers.

Gradient background, black sign in button with hover effect, username and password fields along with custom text and “Forgot password?” section, yep, that’s all part of Login Form 20. Sounds overwhelming but in reality, far from it.

The form is hidden unless you click on “Login” option. Really great feature for modern websites that want to avoid having a separate page for the login form. You can display the form anywhere on your website with this powerful tool.
Download
A design for a Sign Up form using tabs and floating form labels.
Download
What was initially made to stop people from entering one person’s WordPress site, it became a really popular form due to its simplicity and neat design.
Download Flat Login – Sign Up Form
Once you click “Click me” button in top-right corner, you will get smooth animation that transforms this Login form to Sign up form.
Download Login With Self-Contained SCSS Form
This is a form with self-contained SCSS. An extension of CSS that adds power and elegance to the basic language. It allows to use variables, nested rules, mixins, inline imports, and more.
Download
This is actually an animated Login form, with top “Hey you, Login already” transforming into the form at the bottom. Smooth animation effects.
Download
This is an example on how to create a simple login form using HTML5 and CSS3. This form uses pseudo elements (:after and:before) to create the multi page effect. These elements are rotated using the CSS3 transform property. This form uses HTML5 to make validation and submission easy.
Download
Once you enter a wrong password in this form, a nice shake effect will warn you that you did not enter the correct password. A simple and effective solution that will point out the problem of incorrect passwords.
Download
A boxy login form with a little surprise. Try “admin” as a username, and “1234” as a password, for full experience.
Download
Neat little login form. Once you click on “LOGIN” on the left side, animation effect creates neat little login form on the right. Definitely unique approach!
Download Material Design Form
Fairly simple and easy on the eye login form that you can add to your blog or any other website and spice up the experience. No need to overcomplicate with a simple thing as the login form is. Even if you are just collecting subscribers, you can also play around with this layout and get things rocking.

Obviously, this next free HTML5 login form is based on the well-liked Bootstrap Framework. This tells you that you can expect some nice flexibility that any modern website and element must practice. Email address, password and a check box to tick if a user would like the platform to remember his or her information. Easy and to the point.

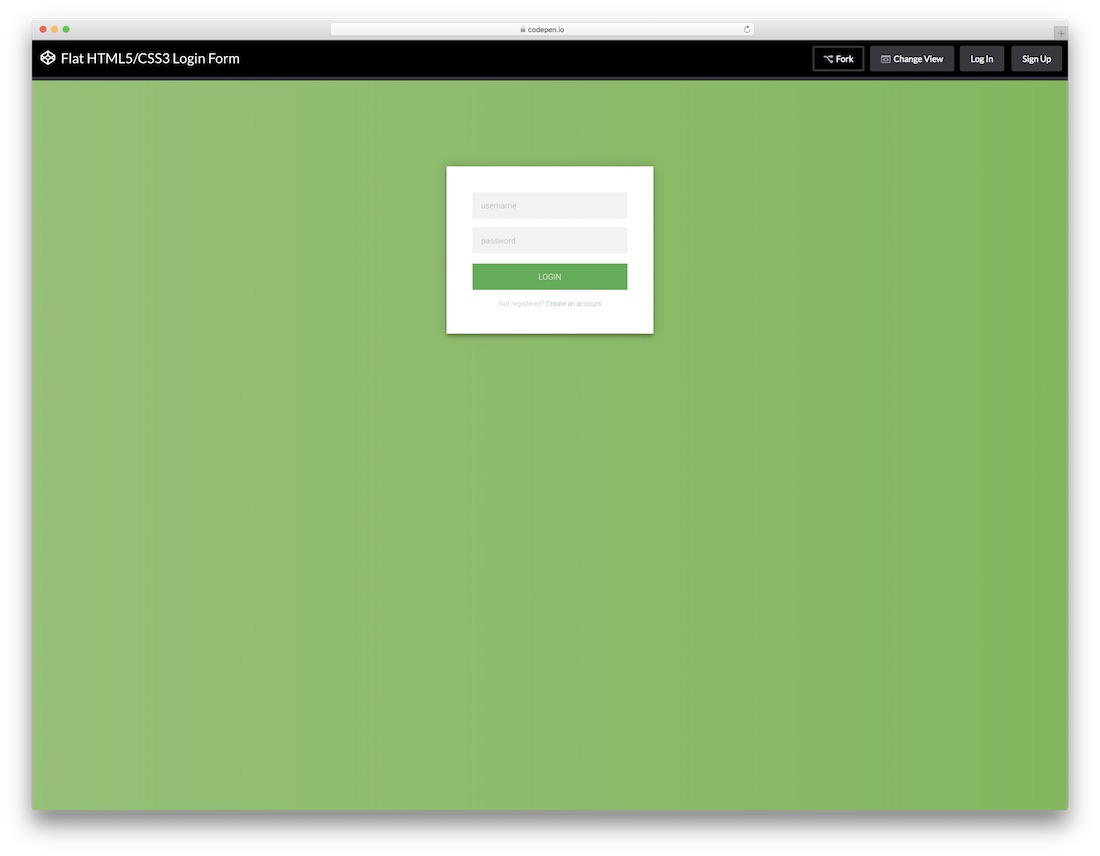
Regardless of your main web design, with things like login forms, you do not want to over complicate it. Instead, you would want to keep it simple and let it to the job, getting users to access their accounts seamlessly. You will achieve that goal with this login form with flat UI unquestionably.

From super simple login forms to those with slightly more action going on. This particular one is pretty similar compared to the last one just that you will notice a frame going all around the form. Get them to type in their names or usernames and passwords and they can enter your world of amazingness.

All the HTML5 and CSS3 login forms you find on this list are simple to use and effortless to attach to your web platform. This one even has a “Forgot your password?” right at the bottom for everyone who just cannot recall their passwords. The template is perfect for entering your dashboard, but you can apply it for other needs, too.

The title pretty much says it all; this is a neat, clean and minimal looking login form with recovery. What you also notice is that there is no traditional “box” that you are used to seeing login forms use. If you would like to make a difference, you now know which layout to choose.

A free flat login form with a stunning and elegant dark layout coupled with a green call-to-action button. Sure, you can alter the tool to your likings, but you can also employ it exactly as is and have it live on your website in a snap. Play around with its features and have it all set up the way you like it.

Even a login form can be of super creative and attention-grabbing nature. While many stick to the simple and basic look, there are others who like it special and exclusive. This transparent login form will surely do the trick for you. With an image background and a form over it, this layout can follow your branding to a T.

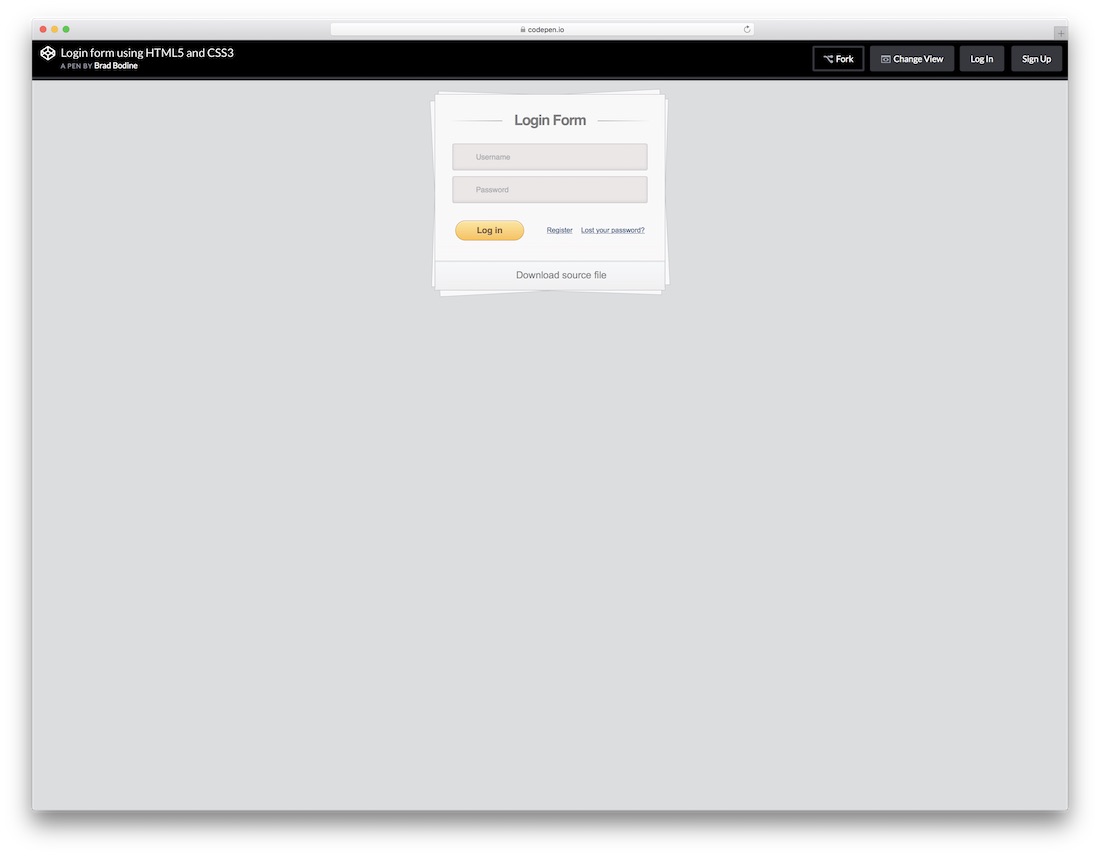
No need to be really going too in-depth with this next login since it is pretty self-explanatory. It is compatible with the Google Chrome extension, as well as features buttons for those who are not signed up yet or lost their password. If this is the one you were looking for, then scrolling all the way this far was more than worth it.

A stylish flat form which you can append to your web space as a pop-up or ad as a widget on a page. Whatever the case, it will keep your professional approach intact. It is simple and easy on the eye and also has a CTA for everyone who missed signing up to your members’ area. Use it as is or improve it according to your taste.

Definitely an approach to a free login form that you should not miss. It has a feel of a coupon just that it is not if that even makes any sense. Anyhow, in the text section, you can also link this form to the signup form for those interested in creating an account. Other than that, it surely will capture their attention.

More and more website owners are implementing social logins and you can join the trend as well. This free login form with social integration is the right option to take the plunge. However, along with Twitter, Facebook and Google+ buttons, the layout also features the traditional way of signing up with an email.

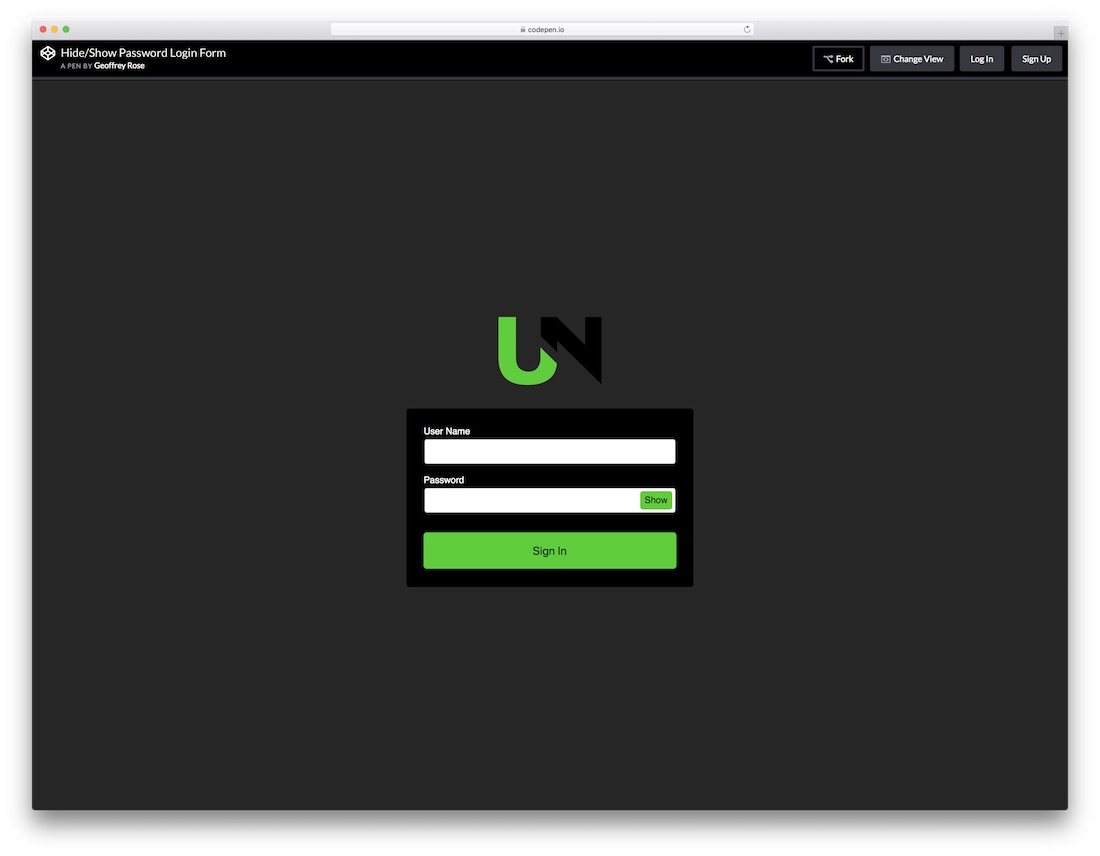
If your password is super complex, you sometimes just want to enter it in a “show” mode. Offer this same feature to all your users with the show and hide password login form. It has a stunning dark layout with green details perfect for those who dig this type of designs. Of course, feel free to make changes to it and fine-tune it according to your needs.

If you already practice animations and special effects on your page, keep the trend with the login form, too. Instead of creating your own one, you can simply use this striking Log ‘N Load animated form that will do the trick. Once you hover over the login button, the form reveals right in front of you. It even has a circular loading that enhances the experience.

This flat, modern and easy to use login form works great on all devices, mobile, tablet and desktop. You can also play around with different tweaks and alter the default settings to your website’s style precisely. The tool also has cool hover effects that add a touch of sophistication to the overall experience.
Всем привет. Итак, мы изучили несколько элементов для создания форм. Пришло время объединить наши знания для решения задачи побольше. Давайте создадим самую простую форму для авторизации на сайте. Для этого нам необходимы два поля, делаем и привязываем к ним подписи.
Первое поле – для логина, второе – для пароля. И вот со вторым не все так просто. Поскольку на текущий момент оно представляет собой просто поле для ввода текста.
| Логин | |
| Пароль |
Результат в браузере:
Чтобы введенный в нем текст заменялся на звездочки, как это принято для поля такого типа, необходимо сделать одно простое действие. А именно, осуществить замену значения атрибута type на password :
Результат:
Ну, вот. Наша форма уже почти готова. Теперь, чтобы завершить ее создание, необходимо сделать кнопку, которой будет осуществляться отправка формы. Задача решается с применением тега с типом submit .
Если на кнопке должна присутствовать какая-то надпись, то ее можно сделать, используя атрибут value . Задавать имя кнопке или нет – на ваше усмотрение, то если вы это сделаете, то сервер будет получать это имя, а также значение кнопки.
Как правило, в имени кнопки отправки формы есть потребность тогда, когда у формы есть несколько кнопок, каждая из которых выполняет определенное действие. Благодаря этому сервер, получая от браузера имя и значение кнопки, понимает, на какую именно кнопку нажал пользователь и что, соответственно, необходимо выполнить.
В итоге код нашей формы получится следующим:
| Логин | |
| Пароль | |
Результат в браузере:
Login forms can be found in websites with forums, shops, WordPress and mostly everything on the internet requires login form somewhere to get access to something. The whole web is incomplete without login forms and registration, signups forms.
HTML forms will be first which most of us come across and with proper CSS which gives style to the HTML structure . In latest HTML versions i guess HTML seems to have opted for CSS3 as their default structure styling option. Anyways what you find here is the pre designed HTML, CSS forms built by front end developers and shared to the public for free to use.
Try to use all these free login form templates as most of them also have pre built HTML validation features as well as some opt jQuery or HTML validation (like the Login/Register form with pass meter below).
This list is not over yet, i am interested in finding new login form designs so i will keep updating these list with new login form templates when they show up in 2017. Stay tuned.
Red Login FormA simple and effective login form for your website which requires basic input fields and no extra programming.

A flat login form design designed for your website which is already flat. Download and use this template for any purpose.

Require a quick signin for your clients ? No worries, this pretty looking login form will get you going without any hassles. Download the source code and check the demo as you can put a sample username and password in the fields and try to login. You will be taken to a profile page on the same which looks glorious with a logout button which shows the logging out animation.

With google material design getting popular over flat design we can see a deep and carefully shadowed login form and a register form in this css3 template.

Here you get another brilliant login form for your busienss website with a option to hide/show login fields. Well coded css/html/js design will give you better loading without tampering your current site speed.

A smooth animation of login form which opens up the login section by clicking a picture or a button as you need.
Minimalistic Login Form with cssHere you will find a no-fancy login form ui which is placed on a full screen background. The download file will get you css and html for easy implementation of this login to your website.

The click animations displayed on text fields is brilliant which displays a small sliding animation of user and password icons. You can then login the form to watch a authenticating pre loader as well as a welcome back block. This download contains all the source files to implement a login form for your own website.

This is a simple version of login form you can display on your website as this also has less impact on site speed with its minimal code.

A clean login form with animated background giving a relaxing feel to the whole page. Download the whole template in zip format from codepen.

Integrate this fluid login and signup form on to your website with ease. The zip file with this download will provide you with css, html and js templates. Social media signup is also available with password show/hide options for on screen easy password entry.

A login form which displays with a fadein effect is just amusing to watch. This effect can be seen only in few modern login forms. Use the click me to change the form to signup or create form.
Demo
| Download

A clean template with free html,css using minimal code and design for a website login page.
Download
A simple transparent form for login pages which is pure css and html.
Download
A login form which is totally unique with a character of interest.
Download
An example of old school login form with modern day styles with css3 only.
Download
A form with a cool border line and minimal css code and this is worth a try.
Download
A simple login form with only pure css3 as no jquery is used. For validation lite JavaScript is used in html form template.
Download
A minimal style login form with flat design can be download from the link below. HTML validation is available and set in this login template.
Download
A validation for email is in palce and this tempalte is pure css, html with no fancy jquery modules.
Download
A single form to login to the website as well as a signup, register option which can be flipped with a click. Even though the signup area is missing some important fields this is nonetheless better form with all powerful features.
Download
This login form is hidden unles you click on login link. This is a very useful feature for modern day website which can avoid an extra page for login. Display login on any page you like with this powerful login form.
Download
It’s provided both as a PSD and as a fully-coded HTML/CSS version, so you can get started integrating it straight away.

A professional login form. The download includes the PSD file, and I also felt like coding it so I included the xHTML, Js and CSS files as well.
Download
Here is an example of html login page code. In this example, we have displayed one text field, Password, Reset button and Login button. We have used Reset button that resets all fields to blank.We have used JavaScript validation in Login page. We have set username and password value.
Here is an example of html login page code. In this example, we have displayed one text field, Password, Reset button and Login button. We have used Reset button that resets all fields to blank.We have used JavaScript validation in Login page. We have set username and password value.Here is an example of html login page code. In this example, we have displayed one text field, Password, Reset button and Login button. We have used Reset button that resets all fields to blank. We have used JavaScript validation in Login page. We have set username and password value. If a person enter a wrong username or password or both, an error message with "Error: Incorrect Username or Password" will be displayed. Till the person enters the correct username and password, it will not Login.
Once you enter the correct Username and Password, you will be redirected to another page.
Login page is used in most of the dynamic website to validate user based on their credentials. For making login page for websites HTML form and HTML elements are used. Text field is used to accept username and password text field is used to accept password from user.
The submit button is used for submitting data to server for validation. Its good to validate user input in the browser using JavaScript. In this tutorial we are creating a HTML Login page code and validating user input with JavaScript. In modern web application server-side validation is also very important it is done on server side with the program running on the server.
Here is video tutorial:
But in this tutorial you will learn to create a login page in HTML and validate user input with JavaScript. View demo of HTML Login page .
Here is the screen shot of the the login page we are making:
This login page displays Username, Password text fields and then buttons for reset and Login. Once user enters the data and clicks on the Login button, JavaScript is used to validate the form and error message is displayed if validation fails.
HTML Login page with JavaScript Validation
Login Page
| HTML Login Page | |
| Username: | |
| Password: | |
Поле для ввода пароля - обычное текстовое поле, вводимый текст в котором в зависимости от браузера отображается звёздочками или точками. Такая особенность предназначена для того, чтобы никто не подглядел вводимый пароль. Хотя вводимый текст и не показывается на экране, на сервер введённая информация передаётся в открытом виде без шифрования. Поэтому использование этого поля не обеспечивает безопасности данных и их можно перехватить.
Синтаксис создания следующий.
Атрибуты совпадают с атрибутами текстового поля и перечислены в табл. 1.
Поле для пароля нашло широкое применение на сайтах для авторизации пользователей и разграничения доступа к разделам сайта, где требуется подтвердить свои полномочия. В примере 1 показано, как создавать подобные поля.
Пример 1. Поле с паролем
Поле с паролем
Логин:
Пароль:
В результате получим следующее (рис. 1).
Рис. 1. Вид поля с паролем
К полю с паролем применимы стилевые свойства задающие параметры цвета, фона, рамки и др. В примере 2 показано добавление фоновых картинок к полям формы. За основу возьмём стиль как для текстовых полей.
Пример 2. Добавление изображения в текстовое поле
Поле с паролем .textField, .passField { width: 100%; /* Ширина поля */ padding: 10px; /* Поля */ box-sizing: border-box; /* Алгоритм расчёта ширины */ box-shadow: inset 0 1px 5px rgba(0,0,0,0.2); /* Тень внутри */ border: 1px solid #ccc; /* Параметры рамки */ color: #ff6d37; /* Цвет текста */ background: url(/example/image/user.png) no-repeat 5px 50%; /* Картинка пользователя */ padding-left: 30px; /* Расстояние от левого края */ } .passField { background: url(/example/image/lock.png) no-repeat 5px 50%; /* Картинка для поля с паролем */ }
Результат данного примера показан на рис. 2. Картинки добавляются в качестве фона, поэтому текст обязательно надо сдвинуть вправо через padding-left , в противном случае он будет выводиться поверх изображения.



