Которое видит пользователь в выдаче по поисковому запросу. Составлением этого элемента занимается сама поисковая машина по определенному алгоритму, однако за каждым веб-мастером остается право внести коррективы в сниппет.
Многие разработчики не уделяют должного внимания оптимизации сниппета, и совершенно напрасно. При должном подходе этот элемент способен существенно повысить конверсию сайта посредством увеличения количества уникальных переходов с поисковой системы на ресурс. Основным параметром ранжирования является То есть от того, как часто посетители кликают по ссылке на ресурс, формируется авторитетность сайта и повышаются его позиции.
Предназначение сниппета
Главная задача сниппета заключается в максимально полном информировании пользователя о тематике и содержании сайта еще до того, как он сделал переход из поисковой системы. Опираясь на это, можно смело утверждать, что элемент принимает непосредственное участие в продвижении сайта.
В зависимости от поисковой системы, в которой продвигается ресурс, следует придерживаться определенных правил, на которых и построен алгоритм создания сниппета. Наиболее важным является его длина. Если рассматривать корпорацию Google, то разработчики выделяют не более 160 символов для заголовка. Поисковик "Яндекс" в этом плане более лояльный и позволяет разгуляться на 240 символов.
Такая незначительная длина обусловлена человеческим фактором. Находясь в поиске нужной информации, пользователь не захочет тратить много времени, читая длинное описание. Вероятнее всего, он просто пройдет мимо.
Соответственно, когда ему попадется короткий, но информативный сниппет, будет выполнен переход на предложенный ресурс.
Отличие сниппета в "Яндексе" от сниппета в "Гугле"
Структура сниппета поисковой системы Yandex более обширна в сравнении с Google. Элемент, в зависимости от масштабов, тематики, авторитета и посещаемости, будет иметь широкий спектр настроек и дополнительных опций.
В свою очередь, словно пытаясь компенсировать некое несовершенство, корпорация "Гугл" предлагает владельцам сайтов интеграцию в Google+. Это позволяет повышать показатели персонального ранжирования.
Вот как выглядит сниппет в "Гугле":
А такой вид имеет элемент в поисковой системе "Яндекс":

Сниппет - это автоматически созданное описание сайта, составленное по определенному алгоритму после детального изучения ресурса ботами. Он в равной степени необходим и владельцам, и посетителям. Благодаря ему у пользователя складывается первое впечатление о сайте, и чем понятнее и правильнее организован сниппет, тем больше переходов получает ресурс.
Исходя из важности сниппета для сайта, следует детально рассмотреть структурные части элемента: из чего он должен состоять, какую информацию показать пользователю, и что это даст ресурсу.
Фавикон
Понятие фавикона известно далеко не всем, хотя каждый пользователь, хоть раз посещавший поисковую систему с каким-либо запросом, видел его воочию. Фавикон - это небольшое изображение (картинка, иконка) сайта, которая, по мнению некоторых оптимизаторов, абсолютно бесполезна.
Такой подход к сниппету является крайне неправильным, ведь фавикон призван выделить сайт из большинства в поисковой выдаче.
Вот пример сниппета с использованием картинки:

А вот такой вид имеют сайты в поисковой выдаче без фавикона:

Как можно видеть, второй вариант показа сайтов менее притягателен для взора пользователя. Следовательно, можно сделать вывод, что сниппет - это инструмент оптимизации ресурса, который в тандеме с фавиконом обращает на себя большее внимание пользователей и повышает конверсию.
Заглавная часть
Поскольку сниппет формируется автоматически, заголовок также подбирает система, где определяющим элементом является title страницы. Однако может случиться так, что название будет превышать допустимое количество символов и не поместится по длине в сниппет. Тогда поисковый робот будет искать подходящую информацию, по его мнению, в заголовках и подзаголовках статьи (H1-H6), расположенной по указанной ссылке.
Помимо этого, название может быть позаимствовано из текстового контента на странице или "Яндекс.Каталога".
Краткое описание
Так как сниппет - это элемент, кратко характеризующий сайт, именно описанию следует уделять наибольшее внимание. Исходя из представленной информации, пользователь будет принимать решение о переходе на ресурс. Соответственно, правильно подобранное краткое описание - это инструмент улучшения поведенческого фактора.
Здесь следует обратить внимание на то, что характеристика, также как и другие элементы, добавляются в сниппет автоматически, поэтому заменить их в последующем будет очень проблематично. Лучше сразу тщательно проработать элементы, из которых описание может быть позаимствовано: title, в каталоге Яндекс.

В примере наглядно видно, что между названием ресурса и контактной информацией располагается описание. Значение сниппета в продвижении молодого ресурса очень высоко. Элемент помогает пользователям заметить красивый, правильно организованный сайт среди сотен конкурентов.
Быстрые ссылки и панель навигации
В зависимости от и поведения пользователей, в сниппете могут появиться дополнительные ссылки на популярные страницы. Этот структурный элемент существенно повышает уровень юзабилити сайта и интерес к нему пользователя. Быстрые ссылки дают возможность моментально перейти на нужную страницу. Например, если это информационный ресурс, можно сразу перейти в новости, фото, видео, блог и прочее. Управлять быстрыми ссылками может владелец сайта или оптимизатор в "Яндекс.Вебмастере".
Если сайт масштабный, например, занимается реализацией бытовой техники, электроники и прочего, у него сложная иерархия. Для удобства пользователя сниппеты таких сайтов содержат структуру ресурса, например: крупная техника, мелкая техника, холодильники, телевизоры и прочее.
Контакты и социальные сети
Если у сайта есть контактные данные для связи пользователей с администрацией, их следует указать в сниппете. Делается это через "Яндекс.Справочник".
Кроме этого, если в контактной информации указан регион, а пользователь вводит позиции сайта в выдаче значительно повышаются. Поэтому рекомендуется прописывать местоположение в контактах сайта.
Это самая важная информация, которая должна быть в сниппете. Помимо этого, можно добавить: стоимость товара, дату публикации статей, использовать сохраненную копию.
А для кулинарных сайтов - стать участником партнерской программы, которая делает сниппеты с картинками блюд.

Не стоит задаваться вопросом, как добавить сниппет к сайту, следует заниматься его оптимизацией, а она, в свою очередь, повысит конверсию ресурса и улучшит поведенческий фактор.
Расширенный сниппет на странице выдачи обеспечивает дополнительные переходы на сайт. Вы еще не используете этот инструмент, так как боитесь лезть в код сайта и путаетесь в типах разметки? Тогда это руководство для вас: из него вы узнаете, как сделать расширенный сниппет, даже если никогда не имели дела с HTML-кодом.
Что такое расширенные сниппеты и зачем они нужны
Сниппет в поисковом маркетинге - это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью «поисковики» подсказывают пользователям, соответствует ли найденный ресурс информационному запросу.
Поисковые системы формируют сниппет автоматически. В качестве источника описания роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависит от тематики страниц, инструментов, которые вы используете для создания сниппетов и типа данных, которые вы хотите отобразить на SERP.

Зачем нужны расширенные сниппеты
Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и увеличиваете CTR. Кроме этого, вы улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых переходов и связанным с ним уменьшением показателя отказов.
Вот некоторые данные о влиянии расширенных сниппетов на кликабельность ссылки на сайт в выдаче, а также на эффективность продвижения ресурса:
- В 2011 году Marketing Tech Blog опубликовал вдохновляющие данные . По данным этого ресурса, указание авторства статей с отображением в сниппете фото журналиста обеспечило блогу рост CTR на 484 %. С тех пор много воды утекло , но цифры остались. Вдумайтесь, фото автора рядом со ссылкой на сайт увеличило CTR на сотни процентов. Пусть Google Authorship больше не поддерживается, зато есть другие типы расширенных сниппетов.
- Мэтт Каттс прямо не подтверждает , что расширенные описания влияют на рейтинг сайтов в выдаче. Но он говорит, что в некоторых тематиках внедрение микроразметки улучшает видимость сайта. Еще раз обратите внимание, расширенные сниппеты повышают видимость сайта. Пусть речь не идет о позициях ресурса. Вам же нужны клики, а не первое место в выдаче. Кстати, Рэнд Фишкин утверждает, что клики могут влиять на позиции сайта в выдаче . Если он прав, то Мэтт Каттс лукавит, когда говорит об отсутствии влияния сниппетов на позиции.
- Маркетинговое агентство Catalyst несколько лет назад протестировало расширенные сниппеты. Они обеспечили сайту кулинарной тематики рост CTR на 150 % .
- По данным Search Engine Land, нидерландский сайт Independer.nl, посвященный автострахованию, с помощью расширенных сниппетов увеличил CTR ссылок в выдаче на 28 %.
- Коллеги из SeoProfy приводят примеры увеличения CTR сайтов в выдаче. Кликабельность большого сайта выросла на 4 %, а маленького на 442 % .
- Маркетологи из Builtvisible рассказывают об увеличении CTR с помощью расширенных описаний.
Сниппеты приносят вам дополнительные переходы на сайт. Если вы умеете конвертировать трафик, немедленно внедряйте расширенные описания. Они принесут вам новые сделки. Информация ниже поможет вам это сделать.
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
- Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описывать сотни сущностей. Благодаря этому вы можете помочь «поисковикам» отображать расширенные сниппеты разных типов. Подробную информацию о Schema.org вы найдете в нашей статье и гайде .
- Microformats.org . С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только четыре типа разметки микроформатов: рецепты, отзывы, товары и контактные данные. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
- Open Graph . Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают все наиболее популярные в рунете социальные площадки, включая Facebook, «Вконтакте», Twitter и т.п.

Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
- Микроданные . Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
- JSON-LD . Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
- Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
- RDFa . Данный формат используется для реализации языка Open Graph.
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя Schema.org, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать разметку Schema.org вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный и самый правильный /upload/img/2015-11-11-tex-01.jpg: самостоятельная сборка кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
Schema Creator
Веб-сервис Schema Creator - простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).

На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.

В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант.

Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.

В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.

Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
- Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Прочитайте по применению этого инструмента. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
- Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции .
- Для сайтов на Drupal воспользуйтесь модулем Schema.org .
- Существуют плагины и модули микроразметки для других популярных CMS: Magento , OpenCart , 1С-Битрикс и так далее.

Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией . С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Как разметить страницу с помощью маркера Google
Вы можете получить расширенные сниппеты, разметив страницу с помощью маркера в кабинете для вебмастеров Google. Для этого авторизуйтесь в Search Console и выберите в меню «Вид в поиске – маркер».

На открывшейся странице нажмите кнопку «Начать выделение».

Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».

Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.

Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».

Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».

После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».

На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.

После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.

Как получить расширенные сниппеты с помощью «Яндекс.Вебмастер»
Для формирования расширенных сниппетов вы можете воспользоваться инструментами для вебмастеров «Яндекс». Для этого выберите меню «Содержимое сайта».

Выберите тип данных, которые должны отображаться в расширенном сниппете. Это могут быть «Товары и цены», «Рецепты», «Рефераты», «Отзывы», «Словари», «Автообъявления».

Следуйте предложенным сервисом инструкциям. Например, чтобы добавить в сниппет информацию о товарах и ценах, вам нужно создать и загрузить YML-файл. Чтобы получить расширенный сниппет для страницы с описанием рецептов, необходимо добавить на страницу микроданные или микроформаты с соответствующей разметкой и дождаться очередной индексации сайта.
Как получить расширенные сниппеты с помощью микроформатов
С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
- hCard (контактная информация).
- hReview (отзывы).
- hCalendar (события).
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.

Как получить расширенные описания в социальных сетях
Универсальный инструмент для решения этой задачи - протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «Вконтакте», «Фейсбук», «Твиттер», Google+ и другие.
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором, например, таким . Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами
и . 
Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards. Вам поможет подробная
Сниппет – это небольшой фрагмент текста релевантный запросу пользователя, используемый поисковыми системами для краткого описание содержимого страницы сайта в органической выдаче.
Создание красивых сниппетов сайта играет большую роль в SEO-продвижении. Занять ТОП позиции в выдаче не означает, что пользователи будут переходить на ваш сайт. Для этого необходимо повысить CTR документа (кликабельность), который косвенно может повлиять на ранжирование.
Как же сниппет может повлиять на CRT и какие причины кроются в желании пользователя кликнуть именно по вашему сайту в выдаче? Решение о переходи определяется информацией, заложенной в кратком описании, чем точнее она отвечает на запрос пользователя, тем выше шанс совершения клика.
Поэтому задача оптимизатора, работать над повышение CTR документа в поисковой выдаче, создавая привлекательные сниппеты, что в итоге может увеличить посещаемость сайта в 2 и более раза.
Как составить привлекательный сниппет
Перед началом создания сниппетов разберем из чего он состоит:
- Фавиконка;
- Заголовок;
- Навигационная цепочка;
- Описание;
- Быстрые ссылки;
- Адрес и телефон, ссылка на карту;
- Рейтинг.
Заголовок Title
Основной заголовок документа влияющий на формирование сниппета Title. Является важным компонентом ранжирования и дает пользователю понять соответствует ли документ его запросу.
Правила составления заголовка title:
- Обязательно используются основные ключевые слова;
- Разумная длина до 12 слов;
- Должен описать основную суть страницы в случаи обрезки в поисковой выдаче;
- Должен быть уникальным для каждой страницы сайта;
- Указана в секции между HTML тегами Ваш заголовок.

Тег meta description
Тег description участвует в формирование описания сниппета для поиска Google. Для Яндекса зачастую не является правилом в формировании описания. Тег description должен дополнять заголовок title и нести полезную информацию для повышения кликабельности.
Правила написания:
- Должен отличаться от title и начинаться по другому;
- Оптимальная длина 160 символов;
- Должен быть уникальным для каждой страницы;
- Имеет вхождение основной ключевой фразы.
Создавайте более привлекательное для пользователя описания, используйте цифры, прописывайте выгоды.
Для выделение сниппета на общем фоне можно использовать спецсимволы.

Быстрые ссылки

Самостоятельно создать их невозможно, можно только повлиять на их появления. Несколько советов как сделать быстрые ссылки в сниппете сайта:
- Логически понятная структура сайта с удобной навигацией;
- Заголовок title совпадает с h1 и названием ссылки ведущей на раздел;
- В основные разделы сайта можно попасть с главной страницы;
- Если ссылка оформлена картинкой пропишите alt изображения.

Микроразметка организации
Разметка контактов позволит правильно отображать данные об организации в Яндекс и Google. Пример разметки организации в JSON-LD:
{ "@context" : "http://schema.org", "@type" : "Organization", "name" : "Название", "url" : "https://site.ru", "logo": "https://site.ru/ logo.png", "address": [{ "@type": "PostalAddress", "addressLocality": "Город", "streetAddress": "Адрес" }], "contactPoint" : [{ "@type" : "ContactPoint", "telephone" : "+7-000-00-00-00", "contactType" : "customer service" }] }
Микроразметка хлебных крошек
Разметка навигационных цепочек делает сниппет более привлекательным, вместо привычных URL адресов появляются названия разделов. На примере видно как смотрится размеченная навигационная цепочка.

Пример кода для создания разметки хлебных крошек:
{ "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": { "@id": "http://www.site.ru/", "name": "Главная" } }, { "@type": "ListItem", "position": 2, "item": { "@id": "http://www.site.ru/article/", "name": "Статьи" } }, { "@type": "ListItem", "position": 3, "item": { "@id": "http://www.site.ru/article/pro/", "name": "Программирование" } } ]
Как изменить сниппет в результат поиска
Изменения сниппетов в результате выдачи Яндекс и Google не простая задача. Для Яндекса они в основном формируются на основе фрагментов текста страницы.
Для этого предстоит изначально выявить какой сниппет сформирован под запрос пользователя. Вводим поисковой запрос и смотрим результат, затем находим фрагмент текста на сайте и меняем его на более привлекательный, оставляя основное ключевое слово.

Дожидаемся переиндексации страницы и проверяем по новой. Процесс достаточно временно затратный и не всегда с первого раза получится достичь желаемого результата.
Сниппеты для Яндекс
В этом разделе разберем какие именно сниппеты присутствуют в Яндексе и что необходимо добавить, чтобы он стал более красивым и привлекал внимание пользователя.
Фавикон
Фавикон (favicon)– это значок сайта размером 16x16px отображаемый во вкладке браузера и рядом с заголовка в выдаче Яндекс. Дополнительно привлекает внимание пользователя и незначительно повышает CTR.
Фавикон должен быть оформлен в цветовой гамме сайта, отображать логотип компании или нести смысловое значение.
Находится должен в разделе внутри тега, пример:
Яндекс справочник
Справочник позволяет добавить адрес организации в сниппете Яндекс, телефон и место нахождение на Яндекс карте, а также рейтинг организации отмеченный звездочками сформированный по оставленным отзывам. К одному домену можно добавлять множество филиалов объединяя их в сеть. Также возможно привязывать несколько страниц сайта на одном домене, с разными контактными данными.
При витальной выдаче, пользователь может увидеть информацию о сфере деятельности организации, карту проезда, часы работы и оставить отзыв о вашей компании.

Товары и цены
Позволяет отображать цены в сниппете Яндекса, для интернет-магазинов и сайтов услуг. Для создания необходимо использовать специальное структурное описания, которое содержит информацию о продукте его цене и региону доставки.

Для создания товарного сниппета предстоит заполнить информацию о компании в разделе Яндекс Вебмастера >Информация о сайте > товары и цены, и подготовить YML файл.

Сниппеты для Google
Для поисковой системы Google есть собственный набор сниппетов. Рассмотрим наиболее часто используемые и как их создать.
Микроразметка карточки товара
Полнота информации о товаре привлечет больше внимание пользователя, и он охотней перейдет по ссылки, в которой указана цена, описание, наличие и рейтинг.

Также можно использовать разметку с листингом цены для товарных категорий, это отличный способ показать сразу цены от и до для определенных групп товаров на сайте.

Для создания товарного сниппета в Google используется микроразметка json-ld. На примере представлен вариант с листингом цены:
{ "@context": "http://schema.org/", "@type": "Product", "name": "Executive Anvil", "image": [ "https://example.com/photos/1x1/photo.jpg", ], "brand": { "@type": "Thing", "name": "ACME" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "ratingCount": "89" }, "offers": { "@type": "AggregateOffer", "lowPrice": "119.99", "highPrice": "199.99", "priceCurrency": "USD" } }
Микроразметка статья
Если вы на своем сайте ведете блог и занимаетесь контент маркетингом для привлечения потенциальных клиентов, то без данной разметки не обойтись. Она визуально выделит сниппет звездочками рейтинга и количеством отзывов.

Пример разметки:
{"@context":"http://schema.org", "@type":"Article", "name":"Название", "description":"Описание", "mainEntityOfPage":"True", "author": {"@id":"/avtor=Avtor", "@type":"Person", "name":"Name"}, "image": {"@type":"imageObject","url":"site.ru/1.jpg"}, "publisher": {"@type":"Organization","name":"Name", "logo":{"@type":"imageObject","url":"site.ru/user-image.png"}}, "articleSection":"Теги", "datePublished":"2018-06-25", "datemodified":"2018-06-25", "aggregateRating": {"@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1"} }
Заключение
Проводя регулярные работы над правками сниппетов и внесением правок, вы добьетесь хороших показателей в кликабельности и поспособствуете росту позиций за счет улучшения поведенческих факторов.
В первую очередь работайте над привлекательными заголовками и описанием, это позволит привлечь нужную аудиторию и уменьшить показатель отказов. Если ваша задача не просто попасть в ТОП, а увеличить трафик на сайт, то постоянно анализируйте конкурентов и делайте лучше. Именно поэтому в комплексное продвижение сайтов, мы включаем работу и над сниппетами.
Сниппет – это кусочек текста рядом со ссылкой на сайт в поисковой выдаче. И это не просто какой-то текст, а визитная карточка страницы, на которую ведет данная ссылка. Даже если ваш сайт не входит в ТОП-3, но находится на первой странице поисковой выдачи, вы можете получать гораздо больше переходов, нежели ваши конкуренты-лидеры. И все благодаря привлекательному сниппету.
Первое, что необходимо знать, – сниппет невозможно написать по своему желанию. Его формирует поисковая система, извлекая из страницы сайта определенные отрезки информации. Но это не значит, что на его вид нельзя повлиять. Как это сделать, рассказываем.
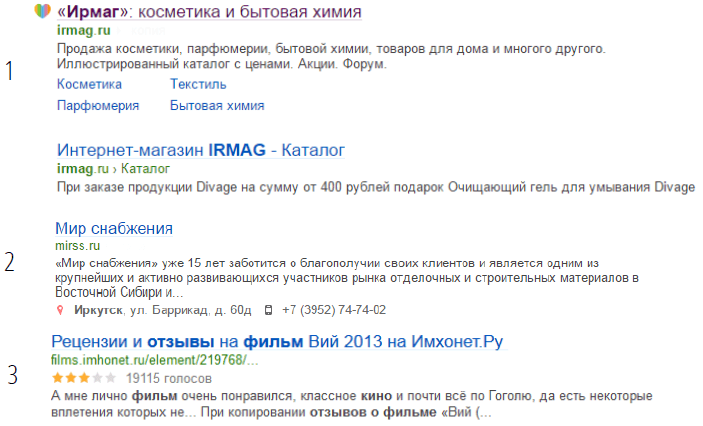
Из чего состоит сниппет?
Сниппет состоит из основной части и расширений. Основная часть представлена:
- заголовком (1),
- навигационной цепочкой (2),
- фрагментом описания (3).
Расширения могут включать дополнительную информацию о сайте и компании:
- быстрые ссылки (только в поиске Яндекса)(4),
- адрес, телефон, график работы (5),
- ссылку на сервис карт (6).

А также данные о товаре (в том случае, когда в строке поиска был задан конкретный товарный запрос):
- цену (7),
- рейтинг по отзывам (только в поиске Google)(8),
- информацию о доставке (только в поиске Яндекса)(9).

Расширения не только выделяют сниппет из ряда конкурентов, но зачастую приносят заказы даже без перехода пользователя на ваш сайт. Например, если клиент видит название товара, привлекательную цену и телефон, он может позвонить вам без захода на сайт.
Создаем привлекательный сниппет
#1 Делаем правильный заголовок
Для заголовка сниппета поисковая машина использует текст заголовка страницы (Title). Поэтому следите за тем, чтобы Title строго соответствовал содержанию страницы и не был заспамлен ключевыми словами.
Хорошо: «Купить надувной матрас в Москве с бесплатной доставкой».
Плохо: «Надувные матрасы в Москве: купить недорого надувной матрас в интернет-магазине».
Важно! Длина заголовка сниппета составляет 70 знаков (Яндекс) и 60 знаков (Google), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы.
#2 Строим навигационную цепочку
Навигационная цепочка под заголовком показывает путь, который ведет от главной страницы до найденной. Лучший вариант, когда цепочка представлена на русском языке (1). В таком виде она более читаема и понятна пользователю. Неоптимизированная цепочка не является ошибкой, однако снижает привлекательность сниппета (2).

Чтобы получить хорошо читаемую цепочку, нужно провести большую работу с сайтом (если при создании этого не предусмотрел ваш вебмастер). Потребуется:
- обеспечить древовидную структуру сайта (например, каталог > подкаталог > карточки товаров);
- настроить ЧПУ (так называемые «человекопонятные» адреса страниц);
- внедрить на сайте систему навигации «хлебные крошки» и разметить их при помощи форматов Microdata или RDF.
# 3 Делаем хорошее описание
Описание – главный элемент сниппета, который лаконично передает содержание страницы. Это может быть краткое описание компании, ассортимента каталога, характеристик товара или услуги. Чем больше в нем конкретики в виде связного текста, тем лучше.

Текст для описания поисковая машина берет из мета-тега Description или из текста страницы. Чтобы наверняка получить хорошее описание, нужно предусмотреть все варианты. Потребуется:
- поместить в Description то описание, которое будет визитной карточкой данной страницы;
- абзац, который вы хотите получить в сниппете, поместить в начале текста и сделать его не длиннее 250 символов с пробелами, использовать в нем ключевое слово в точной форме, но без спама.
Важно! Длина описания сниппета составляет от 150 (Google) до 250 знаков (Яндекс), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы.
#4 Получаем расширения
Расширения в сниппете можно получить, участвуя в партнерских сервисах Яндекса и Google или внедряя специальный код на страницах сайта – микроразметку.
Быстрые ссылки в сниппете формируются автоматически и ведут на наиболее востребованные страницы сайта. Нужно учитывать, что эта возможность доступна не для всех сайтов. Более подробно о том, как это работает, вы можете прочитать в справочных материалах Яндекса .
4.2. Контактные данные
Добиться появления контактов вашей компании в сниппете можно следующим образом:
- для Яндекса: указать данные в панели Яндекс.Вебмастер (География сайта > Регион сайта) или добавить данные о компании в сервис Яндекс.Справочник;
- для Google: добавить данные о компании в сервис карт Google;
- универсальный: на странице контактов на вашем сайте внедрить код микроразметки Schema.org (схемы Organization и Place).
4.3 Стоимость товара
Указание цены в сниппете повышает его кликабельность. Используйте эту возможность:
- для Яндекса: принять участие в партнерской программе Яндекс.Маркет или загрузить в панели Яндекс.Вебмастер специальный файл с информацией о стоимости товаров и доставки для разных регионов. При выполнении этих действий сниппет карточки товара в поиске Яндекса будет выглядеть так:

- универсальный: на страницах товаров на вашем сайте внедрить код микроразметки Schema.org (схемы Product, Offer, AggregateOffer). В этом случае сниппет карточки товара в поиске Яндекса и Google будет выглядеть так:

Товарный сниппет можно «украсить» звездами рейтинга товара на основании отзывов, которые оставляют на вашем сайте покупатели. Это доступно только для поисковой выдачи Google. Реализуется путем внедрения на странице товара кода микроразметки Schema.org (схема AggregateRating).
Совет! На этом этапе вам могут быть полезен следующий материал , где подробно объясняется, как работать с микроразметкой при создании расширенного сниппета.
Что оптимизировать в первую очередь?
Формирование привлекательного сниппета – дело довольно хлопотное. Однако этот вклад оправдает себя сполна: вы получите не только большее число переходов из выдачи, но и приведете в порядок страницы своего сайта, что крайне важно для роста его позиций как в Яндексе, так и в Google.
Если у вас ограничены ресурсы, начните с малого – оптимизации заголовков страниц (Title) и текстового описания. Интернет-магазинам я рекомендую использовать бесплатные возможности для транслирования цены товара в сниппете, а именно участие в сервисе Яндекс.Маркет.
Желаем успешного продвижения!
слушайте в подкасте с Евгением Костиным.
Понравилась статья? Поделись с друзьями!Сниппет это важный элемент любого сайта для привлечения посетителей с поисковой выдачи. Поэтому в данной статье мы более детально разберем этот seo элемент. Вы узнаете, что это такое, для чего он нужен и как сделать расширенные сниппеты Гугл, Яндекс и Mailru.
Сниппет это что такое
Для начала давайте разберемся, что такое сниппет сайта и для чего он нужен. Сниппет — это блок информации о найденном документе, который отображается в результатах поиска.

Его основные задачи:
- Показать первичную информацию на нужный запрос
- Заставить человека обратить на себя внимание
- Заинтересовать пользователя для перехода на сайт
Обратите внимание, что snippets влияет на . Если вы его составите плохо, то на ресурс могут заходить нецелевые посетители, которые не будут слишком заинтересованы в контенте. Это очень плохо для SEO продвижения! Поэтому тут будьте очень внимательны.
Сниппеты по-разному предоставляются в поисковых системах. Пути их получения тоже отличаются. В этом материале мы с вами более подробно разберем сниппеты Яндекс. Также я дам вам полезные рекомендации относительно Google и Mail.ru.
Вот как выглядит обычный и оптимизированный snippet:
 Обычный и оптимизированный сниппет в Яндексе
Обычный и оптимизированный сниппет в Яндексе
Добиться топовой позиции, это еще не означает что вы гарантированно получите переход на сайт. Вас легко обойдут конкуренты если их сниппет будет более презентабельным и намного лучше притягивать внимание.
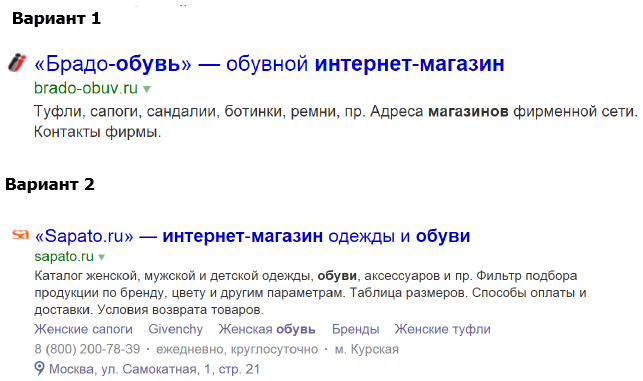
Для начала давайте разберем два примера сниппетов Яндекса. В поиске мы вбили запрос «продажа детской одежды Иркутск». На 4 и 5 позиции находились два представленных ниже сайта.

На какой из сайтов вы перешли бы при условии, что можно открыть только 1 проект?
Я бы выбрал второй вариант.
 Из чего состоят сниппеты Яндекс
Из чего состоят сниппеты Яндекс
Давайте подробно разберем, что мы видим у второго сайта:
- Адрес сайта
- Название
- Описание
- Дополнительная информация из Яндекс Справочника
- Доп. инфа о сайте
Если так присмотреться, то то же самое мы видим и для первого сайта.

Но почему тогда второй вариант лучше?
А лучше из-за содержания и открытых контактов из Яндекс Справочника. Именно последняя хорошо отвечает на мой региональный запрос.
Если посмотреть исходный код первого сайта, то увидим следующее. Описание, выводимое в сниппете отличается от мета тега description. Кликните по картинке ниже для увеличения.

Дело в том, что описание, составляемое поисковой системой Яндекс, зависит от заданного запроса. Оно может браться из разных мест. И даже не с вашего сайта. Но об этом мы в этой статье еще поговорим.
Если посмотреть исходный код страницы второго проекта, что в описании сниппета выводится мета-тег description. Это значит, что поисковая система считает этот тег релевантным . Следовательно, описание сниппета можно считать оптимизированным под запрос.
 Описание сниппета для сайта
Описание сниппета для сайта
Как сделать сниппет для Яндекса
Теперь давайте более подробно поговорим о том, как сделать сниппет для Яндекса. Для этого ниже мы разберем все его составные части. Я расскажу, для чего они нужны и как правильно их внедрить.

Формируем Title
В 90% случаев тег title идентичен названию, которое выводится в сниппете. Рекомендуемая длина к заполнению тега title колеблется в районе 55 символов.
Обязательно должно быть наличие ключевого запроса в этом теге. Также сам тайтл должен освещать суть страницы, к которой он привязан.
Если тайтл отсутствует или сформирован очень плохо, то будет выбран более информативный заголовок из текста документа.
Еще могут использоваться данные, размеченные . Это такой стандарт разметки для формирования и публикации информации в сниппете для поисковой выдачи и в социальных сетях.

Чтобы добавить информацию для формирования сниппета в соцсетях, в html коде страницы внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.
Более подробно я говорить про такой формат не буду, так как он разрабатывался Facebook в основном для социальных сетей.
Просто иногда он может учитываться поисковыми системами. Обычно это происходит, когда основные мета-теги составлены плохо или вообще, пустые.
Тогда поисковикам ничего не остается, как в выдаче выводить данные с других элементов html кода страницы. Поэтому всегда прописывайте основной title страницы.
Фавикон или иконки для сниппетов
— это небольшая картинка или значок сайта, который высвечивается в выдаче рядом тайтлом. Также эти иконки для сниппетов могут отображаться и в строке браузера.
Чтобы фавиконка отобразилась в результатах поиска, необходимо в корневом каталоге сайта разместить картинку в виде файла размером 16 x 16 и форматом ico. Но возможны также и другие форматы: gif, png или jpeg.
Чтобы описать favicon, в html коде страницы добавьте в элемент head один из следующих кодов, представленных на рисунке выше. Через некоторое время ваша фавиконка появится сниппете Яндекса.
Теперь давайте поговорим о том, как добавить адрес в сниппет Яндекса. Стоит сказать, что для крупных проектов с хорошо выраженной структурой, в сниппете может показываться навигационная цепочка. Это ряд ссылок разделов сайта, к которому относится найденная страница.
 Сформированный адрес в сниппет Яндекс
Сформированный адрес в сниппет Яндекс
Для распознания структуры и выбора названия сайта, Yandex использует алгоритм быстрых ссылок. Рекомендации вебмастера сводятся к тому, чтобы сделать более понятную и простую структуру проекта.
Никаких других специальных возможностей для этой функции не требуется. Вот основные правила для создания навигационных цепочек в расширенном сниппете в Яндексе:
- Только для крупных веб-ресурсов
- Формировать строго по каталогам: дерево разделов сайта должно соответствовать url
- Наличие человеко-понятных урлов
- Для выбора названий используйте title и тексты ссылок на страницу. И нужно, чтобы они (title и название ссылок) совпадали.
Также в вебмастере Яндекса можно визуально выделить адрес своего сайта. Делается это в пункте «Регистр имени сайта» раздела «Информация о сайте».
Этот инструмент позволяет изменить написание урла сайта в поиске. Это нужно чтобы сделать его более понятным и информативным для пользователя.
 Новый регистр имени сайта
Новый регистр имени сайта
После задания регистра имени сайта, данные отправляются на проверку модератором.
Помните, что Yandex оставляет за собой право не принимать те изменения в имени сайта, которые предназначены только для искусственного выделения.
Изменение регистра в имени должно быть направлено на улучшение читаемости домена и удовлетворять следующим требованиям:
- Если доменный сегмент содержит более одного слова, то все слова сегмента могут начинаться с заглавной буквы. Пример был показан на рисунке выше.
- Нельзя изменять регистр для доменных имен, включающие дефис.
- Нельзя изменять для интернациональных доменов. Соответственно, домены на кириллице не имеют возможности регистра имени.
- С заглавной буквы могут начинаться имена собственные, в том числе и являющиеся доменами общего пользования.
- Все заглавные буквы допустимы в доменных именах, представляющие собой общеизвестные аббревиатуры, которые совпадают с названием сайта или компании.
Дополнительная информация
Следующий пункт, это дополнительная информация. Тут подробно останавливаться не буду, так как повлиять на него мы не можем.
Кнопка рядом с названием сайта позволяет сразу перейти к сохраненной копии страницы. А также посмотреть все документы по найденному запросу данного проекта или пожаловаться на результаты поиска.

Сохраненная копия покажет копию сайта последней даты индексации.
Пожаловаться — это если вы считаете, что результаты поиска Яндекса не соответствуют запросу или содержат неприемлемую информацию. Тогда вы сможете сообщить об этом.
Описание (аннотация)
Описание или аннотация — это короткое описание документа. Составляется на основе мета-тега description, фрагмента текста с сайта и описания сайта из Яндекс Каталога или Dmoz.

Description должен содержать краткое и осмысленное содержание страницы с ключевыми запросами только для данной страницы. Максимальная длина должна быть не более 200 символов.
Если мета-тег дескрипшен отсутствует или плохо сформирован, то система покажет наиболее информативное описание с текста страницы. То есть описание автоматом будет формироваться в виде цитат из текста.
Еще может браться описание из Яндекс Каталога или Dmoz. Но это будет при условии, если такое описание будет более точно отвечать на запрос пользователя. Чтобы отказаться от описания из Яндекс Каталога и Dmoz, нужно в html коде страницы разместить мета-теги.

Вы должны заранее знать, по каким запросам будет продвигаться ваша страница, так как это основа SEO. А сниппет это реклама сайта из этих же запросов. Поэтому нужные ключевые слова уже должны быть заранее прописаны на самой странице.
Еще бывает такое, что в аннотации может показываться надпись типа «Ссылки на страницу содержат». Это значит, что робот не нашел ключевой запрос в вашем тексте. Однако он обнаружил сайты, которые ссылаются на вас под этим запросом.
Контактная информация
Следующий важный элемент, влияющий на кликабельность вашей ссылки в результатах поисковой выдачи, это контактная информация.

Чтобы вывести контакты в сниппете, вам необходимо добавить свою организацию и всю подробную информацию о ней в Яндекс Справочник .
Еще передавать контактные данные в Яндекс можно другими способами. Например, использовать микроразметку .
 Разметка по стандарту Schema.org
Разметка по стандарту Schema.org
Яндекс Справочник понимает схемы и разметки. После разметки информации на странице, обязательно воспользуйтесь валидатором для ее проверки. Для этого в вебмастере есть инструмент «Валидатор микроразметки».
Отображение быстрых ссылок в сниппете Яндекс
Отображение быстрых ссылок в сниппете Яндекс сформировано в виде короткого пути к важной информации на сайте. Данные ссылки ведут на страницы с наиболее востребованным для пользователя информацией. То есть, страницы, наиболее посещаемые пользователями.
 Вывод быстрых ссылок в сниппете Яндекс
Вывод быстрых ссылок в сниппете Яндекс
- Основные страницы и разделы доступны с главной
- Логичная и продуманная навигация
- Короткие названия страниц, отражающие их содержание
- должна быть с заполненным alt
- Title совпадает с H1 и с текстами ссылками на страницу
Обратите внимание, что это лишь советы. Их выполнение не дает точной гарантии в том, что быстрые ссылки в сниппете Яндекс будут определены.
Если они определены, то их управление осуществляется в панели вебмастера. Делается это в разделе «Информация о сайте» пункт «Быстрые ссылки».
Информация о товаре и цена в сниппете Яндекса
Актуальная информация о товаре и его цена в сниппете Яндекса — это очень важный момент для всех владельцев интернет-магазинов. Ниже вы видите привлекательно-сформированный snippet с выведенной ценой.
 Цена в сниппете Яндекса
Цена в сниппете Яндекса
Чтобы получить нечто подобное с участием Яндекс Маркета , вам необходимо загрузить свои товары. Тогда информация о них будет автоматически передаваться в поиск.
Скажу, что такой способ платный. Поэтому на нем более подробно останавливаться не будем. Вместо этого поговорим про бесплатные варианты.
Вывести информацию о товаре можно с помощью вебмастера Яндекса . Делается в пункте «Товары и цены». Настройка экспорта информации о товарах и услугах из вашей базы данных YML файла возможны в некоторых CMS по-умолчанию.
Для популярных CMS существуют различные плагины и модули, которые позволяют без лишних доработок создать данный файл.
После его создания на сайте магазина вам понадобиться несколько минут для передачи информации Яндексу посредством кабинета вебмастера.
Добавлять информацию о товаре можно также с помощью микроразметки . Ее пример вы найдете ниже.
 Вывод цены в сниппете разметкой schema.org
Вывод цены в сниппете разметкой schema.org
Как видно, в html-коде страницы добавлены специальные атрибуты, которые понимает робот.
 Атрибуты разметки Schema.org
Атрибуты разметки Schema.org
То есть сайт начинает говорить роботу, что price — это цена. А name — это название. И так далее.
После внедрения микроразметки в html-код сайта, обязательно проверьте валидность. Можно использовать инструменты Яндекса и Гугл валидатора.
В Яндексе, когда введете адрес страницы для проверки, то получите что-то похожее, как на рисунке ниже.
 Валидатор Яндекса
Валидатор Яндекса
Тут вам покажут, как парсер микроразметки обработал вашу страницу. На рисунке не обнаружено ни одной ошибки. Значит валидность пройдена. То есть все необходимые поля правильно заполнены на сайте.
Семантическую разметку понимает не только Yandex, но и Google. Поэтому рекомендую вам дополнительно проводить проверку и в Гугл Валидаторе.
 Валидатор Гугла
Валидатор Гугла
Давайте теперь рассмотрим этот же сайт, но на этот раз возьмем страницу, у которой нарушена валидность. Для начала, глянем на сниппет сайта.

Как видим, он не слишком презентабельный. Не захватывает внимание пользователя. Также непонятно, о чем данный веб-проект.
А все это из-за того, что на такой странице не заполнено одно из обязательных полей семантической разметки.

Видно, что поле описания не заполнено. Оно относится к обязательным. Поэтому нужная информация и не выводится в поисковой выдаче.
Еще с помощью Schema.org мы можем внедрить на сайт другие схемы, которые будут выводиться в специальных расширенных сниппетах Яндекса. Более подробно о них мы говорить не будем, так как здесь очень много информации.

Найти нужную информацию про микроразметку вы можете в Яндекс Помощь или на сайте .
Rich snippets или расширенные сниппеты Google
Давайте поговорим про Rich snippets или расширенные сниппеты Google. К сожалению, мы не сможем рассмотреть все примеры в поисковой выдачи Гугл. Тут поддерживаемых форматов и возможностей гораздо больше.
 Расширенные сниппеты Google
Расширенные сниппеты Google
Но важно знать, что Google также, как и Yandex активно поддерживает микроразметку Schema.org. Поэтому по-умолчанию рекомендую вам использовать именно ее.
В Гугле расширенные сниппеты получили название rich snippets. Для тех, кто не хочет подробно вдаваться в технические премудрости, система дает нам упрощенный вариант. Размечать страницы можно маркером в кабинете для вебмастеров Google.
 Маркировка Гугл
Маркировка Гугл
Справа от видео нажмите на синюю кнопку «Начать выделение». Дальше вводим урл страницы и ниже выбираем необходимый тип разметки.
 Типы микроразметки страницы
Типы микроразметки страницы
Потом выбранная страница откроется в режиме маркировки. Прямо тут выделяем курсором нужные фрагменты контента и добавляем значения к атрибутам.
 Маркировка страницы в Google
Маркировка страницы в Google
Только убедитесь, что значение отображается правильно. Для этого смотрим на блок «Мои элементы данных».

Разметьте все данные, которые только сможете. А после выделения нажмите «Опубликовать». После индексации Google учтет внесенные изменения и отобразит их в своей выдаче.
В Mail.ru также, как и в предыдущих поисковых системах можно выводить красивый сниппет для сайта. Более подробно в статье мы рассмотрим такие схемы, как контактная информация и быстрые ссылки.
 Расширенные сниппеты Mail.ru
Расширенные сниппеты Mail.ru
Выше расположены примеры расширенного сниппета. Как видно, они похожи на те, что были в предыдущих поисковых системах. Тут также представлен адрес сайта, фавикон, хлебные крошки и навигационные цепочки.
Для их вывода Mail.ru вам понадобиться кабинет вебмастера с подтвержденными правами на сайт. Интерфейс в нем очень простой и понятен для пользователя. Поэтому вам не составит труда указать нужные данные.
Для отображения быстрых ссылок («Сайтлинки»), вам нужно зайти в кабинет вебмастера Mail.ru и подтвердить права на проект. Далее перейдите в «Сайтлинки» и нажмите на кнопку «Добавить».
 Добавление быстрых ссылок в сниппет Mail.ru
Добавление быстрых ссылок в сниппет Mail.ru
Для добавления контактной информации в сниппет, перейдите в раздел «Телефон и адрес» и нажмите на кнопку «Добавить».
 Добавление контактов в сниппет Mail.ru
Добавление контактов в сниппет Mail.ru
Заполните все необходимые поля. Однако возможность этой информации в сниппете 100% не гарантирована. Mail.ru также поддерживает микроразметку schema.org.