С выходом Windows 10 для тачпада ноутбуков добавилась новая функция, которая уже давно есть в OS X- жесты пальцами на тачпаде, в том числе прокрутка двумя пальцами страниц вертикально либо горизонтально. Но есть небольшая неприятность: все привыкли, что при прокрутке вниз содержимое страницы движется вверх и наоборот, а в Windows 10 реализовано совсем непривычно- содержимое страницы движется вслед за прокруткой, к чему довольно трудно привыкнуть. На всех форумах, где я искал решение этой проблемы, согласно инструкциям требуется редактировать реестр, что для многих пользователей может быть затруднительно. Но в большинстве случаев это можно сделать проще.
Нажимаем кнопку Пуск
и выбираем Параметры
, в открывшемся окне выбираем раздел Устройства
(Bluetoth, принтеры, мышь). Если ноутбук оборудован т.н. тачпадом повышенной точности, вы увидите тут же переключатель Изменить направление прокрутки
.
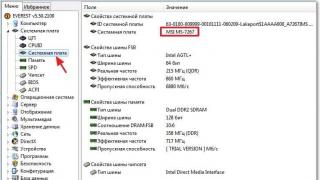
Но у большинства ноутбуков обычные тачпады, в этом случае нажмите на ссылку Дополнительные параметры мыши . Откроется окно Свойств мыши , таким образом вы попадете в окно настроек предоставляемых самим производителем тачпада (чаще всего это Synaptics)

Нажимаем кнопку Параметры , переходим на вкладку Прокрутка

Здесь нужно снять галочки с пунктов Направление переключения или Направление прокрутки (возможны и другие варианты, у разных моделей может быть по разному, но по названию вы поймете назначение) и нажимаем ОК везде. Все, можно пользоваться прокруткой привычным способом.
Владельцы нетбуков или ноутбуков с маленьким размером экрана всего в 10 дюймов, работая в каком либо приложении, например в веб-браузере или почтовом клиенте, часто сталкиваются с проблемой, когда очень трудно “зацепиться” за полосу прокрутки, из-за того, что при таком размере экрана она очень узкая. Разрешить проблему можно, причем очень легко, для этого просто-напросто надо расширить эту самую полосу прокрутки.
В операционной системе семейства Windows, есть определенно очень полезная функция, которая позволяет настраивать элементы Рабочего стола по отдельности. Полоса прокрутки не является исключением, правда в Windows XP и в “семерке” это делается немного по-разному.
Настройка полосы прокрутки в Windows XP
По умолчанию ширина полосы прокрутки в веб-браузере Enternet Explorer 20 px, в Mozilla Firefox и Opera 15 px.
Для увеличения ширины полосы прокрутки, кликните правой кнопкой мыши по свободному месту Рабочего стола, в открывшемся контекстном меню щелкните по пункту “Свойства” , перейдите на вкладку “Оформление” и нажмите кнопку “Дополнительно” .

В открывшемся окне “Дополнительно оформление” в разделе “Элемент” откройте выпадающий список и выберите в нем строчку “Полоса прокрутки”

Затем в разделе “Размер” введите наиболее удобную для вас ширину полосы прокрутки (ширина задается в пикселях, в этом примере я установил ее значение 40px), нажмите на “Ок” и закройте окно “Свойства экрана” щелкнув по “Применить” и “Ок”.
Теперь откройте веб-браузер и убедитесь в том, что сделанные изменения вступили в силу.

Думаю, для того, чтобы промахнуться мимо такой широкой полосы, придется сильно постараться.
Настройка полосы прокрутки в Windows 7
Здесь дела обстоят немного иначе. Откройте контекстное меню Рабочего стола, как это делается написано выше, и перейдите в пункт “Персонализация” . В открывшемся окне кликните по “Цвет окна” и перейдите по ссылке “Дополнительные параметры оформления”.

Появится еще одно окно, в котором раскройте выпадающий список в разделе “Элемент” , выберите в нем строчку с надписью “Полоса прокрутки” и введите необходимое значение ширины скролл-бара.

Затем кликните по кнопкам “Применить” и “Ок”. Закройте окно “Дополнительных параметров оформления” нажатием на “Сохранить изменения” и по ”x”.
Откройте веб-браузер и убедитесь, что полоса прокрутки стала достаточно широкой.
В Windows 10 значение прокрутки по умолчанию для колеса мыши автоматически устанавливается на 3. Если вы хотите увеличить или тонко настроить скорость прокрутки мыши, чтобы сделать вещи проще для вас, он может быть настроен так, как вам нравится. Давайте посмотрим, как вы можете изменить скорость прокрутки мыши в Windows 10.
Изменение скорости прокрутки мыши
Многие продвинутые Мышки и тачпад имеют специализированные драйверы со многими дополнительными опциями, которые отображаются на отдельных вкладках в окне свойств мыши. Для настройки этих параметров, вам необходимо обратиться к руководству по эксплуатации вашего оборудования. Другие основные характеристики мыши можно настраивать с помощью настройки приложения.

Сначала, нажмите меню Пуск, нажав кнопку Пуск в левом нижнем углу экрана.
Затем нажмите на Параметры , чтобы открыть приложение. Когда приложение настройки появляется, нажмите на устройства .
Выберите Мышь и сенсорная панель панели в меню слева, чтобы открыть окно настройки мыши.
Вы должны видеть ползунок. Вы можете использовать его, чтобы установить, сколько строк колесо прокрутки должны пропустить за один раз для каждого свитков. Просто держите и перетащить ползунок номер, который вы хотите.
По умолчанию, значение ползунка уже установлен на "3". При необходимости вы можете настроить его, чтобы ответить на любой чувствительности от 1 - 100. Если вы хотите, чтобы ввести значение вашего выбора чувствительности колесика колеса открыть ссылку в нижней части страницы, которая гласит: "Дополнительные опции мыши"
Когда диалог мыши всплывает, выбрал вкладку "Колесо" , смежную с параметрами указателей под окне свойств мыши.

В поле, которое отображается, введите значение чувствительности колеса прокрутки какое вы хотите. В том же окне вы найдете опцию, чтобы связать ваш колесо прокрутки на "одной странице за раз".
Для каждой прокрутки вы делаете, колесо будет пропустить целую страницу контента сразу, вместо того, чтобы идти через него построчно. То же самое можно также использовать для настройки параметров для того, что известно как "горизонтальной прокрутки".
Сегодня поговорим о полосе прокрутки страниц. А точнее про ее внешний вид, который толком не меняется уже несколько десятилетий. И мне, собственно как и вам, она изрядно поднадоела. По этому мы рассмотрим возможность о ее замене на свою.
Данное решение является очень удобным, так, как здесь не задействуются JavaScript . Что в свою очередь убирает нагрузку на сайт. Все работает с помощью стилей и имеет минимум кода.
Установка
Вставляем данный код в Таблицу стилей (CSS)
::-webkit-scrollbar-button {
background-image:url("");
width:5px;
height:0px
}
::-webkit-scrollbar-track {
background-color:#ecedee
}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 0px;
border-radius: 0px;
background-color:#6dc0c8;
}
::-webkit-scrollbar-thumb:hover{
background-color:#56999f;
}
::-webkit-resizer{
background-image:url("");
background-repeat:no-repeat;
width:4px;
height:0px
}
::-webkit-scrollbar{
width: 4px;
}
Установка на этом завершена. Теперь разберем, какая строка за что отвечает.
Цвет дорожки, по которой двигается бегунок прокрутки.
Меняем ecedee на свой цвет.
::-webkit-scrollbar-track {
background-color:#ecedee
}
Цвет бегунка полосы, а так же его закругление.
Меняем 6dc0c8 на свой цвет.
Меняем значение border-radius для закругления.
::-webkit-scrollbar-thumb {
-webkit-border-radius: 0px;
border-radius: 0px;
background-color:#6dc0c8;
}
Цвет бегунка при наведении на него курсора.
Меняем 56999f на свой цвет.
::-webkit-scrollbar-thumb {
-webkit-border-radius: 0px;
border-radius: 0px;
background-color:#6dc0c8;
}
Основная ширина полосы прокрутки.
Меняем значение width
::-webkit-scrollbar{
width: 4px;
}
Пример
В качестве примера мы сделали прокрутку в таком стиле:
Установите на сайт данный скролл, просто скопировав следующий код:
200?"200px":""+(this.scrollHeight+5)+"px");"> ::-webkit-scrollbar-button {
background-image:url("");
background-repeat:no-repeat;
width:6px;
height:0px
}
::-webkit-scrollbar-track {
background-color:#32312e;
box-shadow:0px 0px 3px #000 inset;
}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 5px;
border-radius: 5px;
background-color:#ffcb17;
box-shadow:0px 1px 1px #fff inset;
background-image:url("https://сайт/_pu/24/59610063.png");
background-position:center;
background-repeat:no-repeat;
}
::-webkit-resizer{
background-image:url("");
background-repeat:no-repeat;
width:7px;
height:0px
}
::-webkit-scrollbar{
width: 11px;
}
Настраивая скроллинг, важно понимать следующие моменты:
1. Скорость прокрутки внешней мыши и тачпада регулируются разными настройками.
2. Кроме системных настроек, на скорость прокрутки могут влиять параметры браузера, в том числе — различные надстройки и расширения.
Итак, войдите в Панель управления и выберите раздел Мышь :
Изменение скорости прокрутки мыши
Перейдите на вкладку Колесико .
Выберите, на сколько строк будет смещаться прокручиваемый контент за один шаг (щелчок) колесика:
Изменение скорости прокрутки тачпада
Для изменения параметров тачпада в системе обязательно должен быть установлен драйвер устройства. Его всегда можно найти на сайте производителя ноутбука . Также, спешим заметить, что Windows 8.1 способна успешно находить и устанавливать драйверы популярных устройств самостоятельно через Интернет. И тачпад — не исключение. На картинках ниже мы показываем, как настроить сенсорную панель от производителя Synaptics, которым комплектуется наш ноутбук HP. Всё, что мы сделали — это установили лицензионную Windows 8.1 и подключились к wifi-роутеру. А через несколько минут нужный touchpad driver был скачан и установлен вместе с драйверами других устройств и обновлениями Windows.
Поэтому вы можете выполнить поиск обновлений вручную и есть большая вероятность, что Windows скачает недостающий драйвер:
Перейдите на вкладку Параметры устройства .
Выделите в списке ваше устройство.
Нажмите кнопку Параметры :
В окне настроек сенсорного устройства перейдите в раздел Прокрутка .
Выберите нужную скорость (в нашем случае её нужно было уменьшить).
Нажмите Применить для сохранения изменений:
Я изменил скорость прокрутки. Почему она не меняется?
Если в браузере установлено расширение для плавной прокрутки (например SmoothScroll), то его настройки имеют приоритет над системными. Поэтому, если после изменения настроек тачпада и мыши вы не наблюдаете никаких изменений, проверьте, не установлены ли в браузере подобного рода дополнения.
После изменения настроек скроллинга в расширении, необходимо обновить страницу браузера (F5) для того, чтобы изменения вступили в силу.
Нажмите кнопку Меню .
Выберите Дополнительные инструменты .
Кликните на Расширения :
Найдите в списке нужное расширение и нажмите на ссылку Параметры под ним:
Если говорить конкретно о расширении SmoothScroll, то для изменения скорости прокрутки веб-страниц вам нужно задать нужное значение в поле Step size и нажать кнопку Save Settings внизу страницы:
Как изменить скорость перемещения указателя
Настройка скорости движения курсора является общей и для тачпада, и для внешнего манипулятора.
Перейдите на вкладку Параметры указателя .
Выберите комфортную скорость с помощью регулятора.