Вам не хватает гармонии в собственной спальне? Хотите перемен в своем доме?
Попробуйте включить семь принципов дизайна в интерьер, которые использует при создании дизайна иньерьера компания StarLight Scenery .
Сегодня мы раскроем вам секреты безупречного дизайна интерьера. Хотя, на самом деле, это вовсе и не секреты. Изучение этих семи ключевых принципов входит в учебную программу по дизайну любого интерьера. Их сочетание присутствует во всех хорошо продуманных интерьерах помещений, которыми мы восхищаемся.
Если вы включите каждый из принципов в дизайн вашего дома, то сможете создать красивый интерьер и посоперничать с профессионалами. Давайте начнем!
Баланс
Баланс в дизайне интерьера играет немаловажную роль. Визуальный баланс основывается на правильном распределении предметов в комнате. Есть три способа создания баланса:
- Использование симметричного баланса является наиболее распространенным способом достижения визуального равновесия. Чтобы создать симметричный баланс в комнате с камином, расположите один большой объект в центре (например, живопись или зеркало) и разместите соответствующие объекты по обе стороны от него. Это упрощенный пример, но он демонстрирует идеальный баланс.





- При использовании асимметричного баланса в вашем доме, вы создадите более спокойную атмосферу. Давайте рассмотрим пример с камином еще раз. Вместо того, чтобы подбирать соответствующие подсвечники, вы можете заменить их разнородными объектами аналогичных размеров, так как равномерное распределение имеет визуальный вес. Хотя это займет немного больше усилий, асимметрия придаст вашей комнате более спокойный вид.






- Радиальный баланс - это объекты, расположенные вокруг большой центральной оси. Наиболее известное применение радиального баланса - стол, располагающийся в центре столовой.






Единство
Единство, непрерывность и гармония необходимы, чтобы связать все внутренние помещения. Использование различных разнородных стилей по всему дому не даст хороших результатов, у вас возникнет чувство, как будто вы путешествуете из одной страны в другую. Каждое из ваших внутренних помещений должно работать вместе, чтобы создать единое целое.
Использование похожих элементов дизайна объединит ваш декор. Например, оформление стен каждой комнаты в разные цвета может быть резким. Однако, если вы объедините пространства с помощью ограниченной цветовой палитры, вы создадите визуальную плавность линий и гармонию.













Контрастность
Контрастность в комнате может относиться к цвету, форме и использованию пространства.
Один из любимых многими дизайнерами способов создания контраста - с помощью цвета. Ничто не создает визуальный эффект так, как использование в помещении черного и белого.
Другой эффективный способ добавить контраста - с помощью формы. Например, использование большого круглого зеркала над диваном, круглый стол в стороне и две квадратных тахты. Это дает вам контраст кругов и квадратов.
Контрастность также включает в себя положительные и отрицательные пространства в комнате. Так же, как у вас есть области с положительной визуальной деятельностью, вы должны включать и области с пустым (отрицательным) пространством для создания контраста в объеме. Имейте это в виду при организации содержания помещения.








Ритм
Ритм в музыке и дизайне интерьера аналогичны по своему характеру. Рассмотрим ритмический такт в песне и повторяющиеся элементы дизайна в комнате. Ваша нога отстукивает такт, а глаза пробегаются по комнате, останавливаясь на элементах дизайна. Внесите чувство ритма и движения в свои комнаты с помощью цвета, формы, размера, текстуры или узоров через повторение, прогрессию, переход.
Повторение очень легко сделать, просто делайте это с легкой руки. Использование оранжевых (или другого яркого цвета) пятен по всей комнате сделает свое дело. Однако следует помнить, что слишком много повторений в комнате может быть раздражающим, точно так же, как слушать один и тот же трек весь день, каждый день!
Прогрессия достигается с помощью использования группы объектов, которые различаются по размеру. Коллекция ракушек, свечей и даже тыквы, начиная с маленьких размеров до больших - все это примеры прогрессии.
Переход немного более сложно описать. Он позволяет вести взгляд мягко и плавно от одного объекта или помещения на другой. Арочные дверные проемы, окна и пышная мебель являются наиболее распространенными инструментами переходов в дизайне интерьера.








Акцент
Мы все знаем, что такое акцент. Это означает, что каждое помещение или пространство имеет элемент архитектуры или какой-либо объект, который бросается нам в глаза, в первую очередь. Камин является наиболее распространенным архитектурным акцентом. Огромное произведение искусства, аквариум или большой предмет мебели также могут быть координационным центром в комнате.
Внутренние элементы дизайна, такие как цвет, текстура и форма, используются для привлечения внимания к координационному центру, они должны выделять акцент, а не спорить с ним. Если вы выложите камин бронзовыми плитками из стекла, вы создадите акцент с помощью цвета и фактуры.








Масштаб и пропорции
Вы когда-нибудь были в большой комнате, в которой мебель кажется незначительной по сравнению с пространством, или в небольшой комнате, где мебель пересиливает пространство? Если это так, вы понимаете важность масштаба. Масштаб относится к размеру объектов в пространстве.
Пропорция, с другой стороны, указывает на размер одного объекта по отношению к другому. Например, у вас большое мягкое кресло, а рядом с ним вы размещаете миниатюрный столик. Пропорции элементов подобраны неправильно. Изящный стул со столиком будет сочетаться гораздо лучше в визуальном смысле.







Детали
Детали в дизайне домашнего интерьера выходят далеко за рамки аксессуаров. Подумайте о деталях, которые используются в качестве украшения на торте. Так и в интерьере, детали представляют собой маленькие, тонкие штрихи, которые могут оказать огромное влияние на восприятие и внешний облик комнаты. Такие вещи, как отделка на подушках, абажуры ламп или декоративные пластины выключателя и розетки добавляют маленькие штрихи индивидуальности вашему дому, что придает интерьеру законченный вид!





Соблюдая эти 7 принципов дизайна в интерьере своего дома, вы получите превосходный результат, вне зависимости от выбранного стиля.
Посредством линий также можно передавать различные идеи. Прямые линии говорят о порядке и опрятности, волнистые создают ощущение движения, а зигзаги - напряжения или возбуждения.
В фотографии часто применяется техника “направляющих линий”, которые, как понятно из названия, направляют взгляд. Если вам удастся найти направляющие линии и сделать на них акцент, вы сможете сфокусировать взгляд зрителя на конкретных деталях изображения.
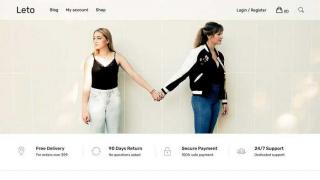
Давайте рассмотрим пример использования направляющих линий в веб-дизайне. На этой странице мы видим очень крутую диагональную сетку, а сильные направляющие линии ведут нас вниз по странице секция за секцией: взгляд быстро скользит по зигзагу.
PRA Website DesignПользуйтесь линиями - это отличный способ стилизовать ваши иллюстрации. Посмотрите, например, эти иллюстрации в виде вайрфреймов, которые создает Ксения Ставрова для бренда одежды SNDCT. Каждая иллюстрация выполнена простыми белыми линиями, что придает дизайну целостность и узнаваемый стиль. Уделяйте внимание линиям, чтобы создавать интригующие изображения.
Линия - это многогранный, простой и эффективный графический элемент, который точно не стоит принимать как должное! Экспериментируйте с линиями, и вы увидите, насколько крутым они могут сделать ваш дизайн!
02. Масштаб

Масштаб играет в дизайне огромную (иногда в буквальном смысле) роль. В самом базовом смысле, масштаб - это конкретный размер отдельных элементов. Масштаб помогает нам правильно толковать дизайны и изображения. Скажем, вам надо нарисовать мышь рядом со слоном. Скорее всего, ваша мышь будет гораздо меньше слона, чтобы зрителям с первого взгляда была понятна суть рисунка.
Именно так масштаб помогает нам правильно понимать многие вещи. Но совсем не обязательно всегда руководствоваться реализмом при выборе масштаба. Вы можете создавать невероятно большие или очень маленькие изображения, чтобы поразить зрителей или подчеркнуть, что в дизайне самое важное, а что - второстепенное.
К примеру, посмотрите на этот постер Габза Грегорца Домарадски к фильму Drive. На этом постере главный герой изображен очень крупно: в первую очередь мы обращаем внимание на него, а уже потом замечаем все остальные лица.

Эта картинка не реалистична, ведь лица людей в обычной жизни одного размера (и Райан Гослинг не гигант, насколько я помню). Тем не менее, благодаря масштабу зрителю сразу становится понятно, насколько важен каждый персонаж фильма. Того же эффекта можно добиться и в дизайне.
Когда масштаб задает важность элементов - это называется иерархией. Не бойтесь, мы поподробнее поговорим об иерархии чуть позже! А пока давайте рассмотрим пример, в которой масштаб используется для выражения важности.
03. Цвет

Знаю, нет нужды расписывать, насколько важен цвет в дизайне, но я все же распишу. Цвет - это основа основ. Цвет создает определенное настроение и атмосферу, передает эмоции; каждый оттенок вызывает свои ассоциации. Короче говоря, цвет может решить судьбу вашего дизайна.
Давайте рассмотрим два примера брендинга. Первым номером у нас идет работа от Smack Bang Designs - дизайн услуги по омоложению кожи “Lite Luxe” для женщин. В этом дизайне предпочтение отдано светлым, мягким, пастельным цвета. Белый, светло-серый, мягкий багровый, а также немного медного и золотистого - все эти цвета мягко дополняют друг друга, и в результате получается спокойный, элегантный и женственный дизайн.
Lite Luxe от Smack Bang DesignsС другой стороны, у нас есть второй пример: оформление бренда Frooti (производителя соков) от Sagmeister & Walsh . В отличие от предыдущего примера, в котором цвета выбранной палитры мягко дополняли друг друга, в данном случае мы видимо очень контрастные цвета, за счет которых дизайн становится более активным, энергичным и игривым.
Frooti Rebrand от Sagmeister & WalshЦвет играет свою роль не только в элементах брендинга, его влияние распространяется на все - даже на фотографии. Благодаря фильтрам и различным настройкам, мы можем бесконечно совершенствовать цвета и тона фотографий.
Вы создаете изящный и утонченный дизайн постера? Почему бы не использовать монохромный фильтр в черных тонах и с высокой резкостью - как, например, фильтр “Street” от Canva. Или, может быть, вы хотите создать эксцентричный образ? Немного снизьте контрастность изображения, чтобы приглушить цвета, сделать их мягче и спокойнее.
04. Повторение

Возьмите любой известный бренд - Coca-Cola, Apple, Nike - и, я уверен, вы сможете представить их логотип, образ и цветовую схему. Почему же все это моментально всплывает в памяти? Ага, правильно, дело в повторении.
Что касается дизайна бренда, повторение выступает ключевым элементом: оно и обеспечивает согласованный образ бренда, и логически связывает все элементы воедино.
Давайте рассмотрим пример брендинга от Мишель Вэнг . Как видите, в этом фирменном стиле все согласовано: цветовая палитра, использование логотипа и даже отступы.

Повторение - это ключевой элемент брендинга, но оно также находит свое применение при создании прекрасных “одноразовых” дизайнов. К примеру, повторение является ключевой составляющей паттернов и текстур.
Посмотрите на этот дизайн упаковки от Насти Чамкиной : повторение используется для создания прекрасного паттерна. Паттерны - это не обязательно скучные цветочные узоры, как на старых пыльных шторах, паттерны могут быть веселыми и эффективными. Так что почему бы вам не использовать повторяющиеся паттерны в своих будущих работах?


05. Негативное пространство

Скажем прямо: негативное пространство - это “пространство между”, область внутри и вокруг элементов, у которой есть своя форма.
Общепризнанным королем и первопроходцем негативного пространства был художник Мауриц Эшер: я уверен, его работы уже встречались вам и ставили в тупик. Эшер создал множество работ-мозаик, в которых одна форма плавно перетекала в другую через негативное пространство, как на этой гравюре “Sky & Water I”.

Видите как Эшер использовал пространство между птицами, чтобы создать форму рыбы? Так и работает негативное пространство - оно учитывает все, что находится внутри и вокруг физического дизайна, и использует это пространство для создания чего-то нового.
Если пользоваться негативным пространством с умом и продуманно, можно создать поистине поразительные и интересные дизайны. Посмотрите на эти простые иконки животных от дизайнера Джорджа Бохуа : при помощи простых, чистых форм формируется понятный образ каждого животного.

06. Симметрия

Учеными доказано, что человеческие существа по своей природе стремятся к симметрии. Симметричные лица, паттерны и дизайны кажутся нам более привлекательными, эффективными и красивыми.
Симметрию часто используют в логотипах, чтобы добиться гармоничного и сбалансированного дизайна. Примеров симметричных логотипов множество: Target, McDonald’s, Chanel, Starbucks и т.д.

Конечно, симметрия не является универсальным решением для любого дизайна - и не должна быть. Существует тонкая грань между сбалансированным и “слишком симметричным” дизайном, в котором стороны выглядят как идентичные зеркальные отражения друг друга. Поэтому, вместо того чтобы гнаться за идеально симметричным дизайном, постарайтесь использовать в своих работах лишь легкие намеки на симметрию.
К примеру, в этом свадебном приглашении явно прослеживается симметрия, но все же его стороны не зеркальны. Дизайнер так выстроил некоторые графические элементы и текст, чтобы симметрия не была чересчур явной. В результате получился нежный, романтичный и сбалансированный дизайн:

Кроме того, симметрия не всегда столь очевидна. Иногда она настолько неуловима, что вы даже не заметите. Яркие примеры невидимой симметрии можно встретить в дизайне печатных изданий, а именно в оформлении текстовых блоков. Откройте любой журнал, найдите длинную статью и, скорее всего, вы обнаружите, что текст разбит на колонки, зачастую симметричные по размеру - так статья выглядит разборчивее, опрятнее и визуально приятнее.
Посмотрите на дизайн этого ежегодного отчета от Brighten the Corners и Аниша Капура - колонки текста симметричны относительно середины разворота.

Если использовать в лейауте немного симметрии, можно создать ощущение баланса и порядка. Так что в следующий раз, когда будете создавать дизайн как-нибудь публикации или работать с большими объемами текста, обратите внимание на симметрию: возможно ее слишком много (или слишком мало)? Если кажется, что с дизайном что-то не то, поэкспериментируйте с симметрией.
07. Прозрачность

Степень прозрачности элемента показывает, насколько мы можем видеть “сквозь него”. Чем выше прозрачность, тем легче и незаметнее выглядит элемент; чем ниже прозрачность - тем он массивнее.
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.

Прозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани , Микко Гертнера и Лоранца Поттхаста , на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.

Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле - это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.

08. Текстура

Чистый, четкий и гладкий графический дизайн - это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.

Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.

А теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень - сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) - и вы сможете создавать действительно выдающиеся работы.

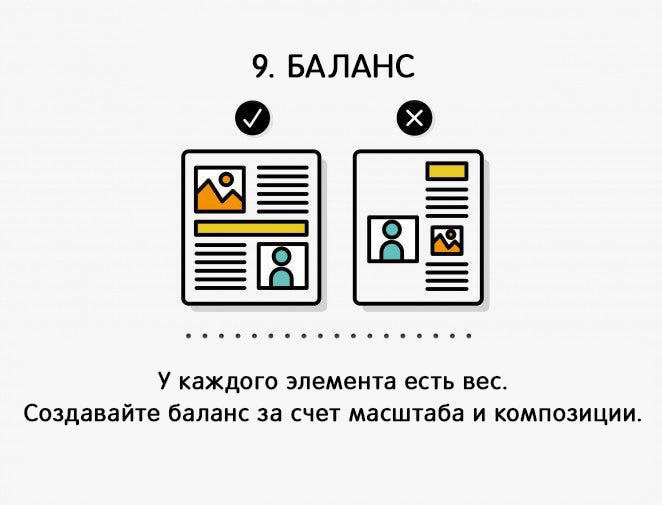
09. Баланс

Баланс важен во всех сферах нашей жизни - и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа - работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.

Одной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны - это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.

10. Иерархия

Иерархия в дизайне - это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine : мы видим три разных способа подчеркнуть важность заголовка - от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.

Следующий уровень нашей иерархии - это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper . Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.

И на нижней ступени иерархического списка находятся “крестьяне” - скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т.д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй . Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.

Конечно, иерархия - это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен - тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
11. Контраст

Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” - а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста - именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой - темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.

Еще один отличный пример контрастного дизайна - работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.

Контраст - это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible .

Смотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
12. Рамочки

Мы помещаем памятные фотографии и произведения искусства в рамки - и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки - такие как границы блоков или другие графические элементы - помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана . Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.

Рамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер , на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.

13. Сетка

Сетка - это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка - это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.

Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.

Короче говоря, поток внимания распределяется между текстом и фотографией.
16. Правила

Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть - и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать - в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна - то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила - пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).

Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова ”
Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон . Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила - и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным - и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:

У Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации ”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона - чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
17. Движение

Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик - откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве - а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне - именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б - то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.

Похожий эффект используется в постере
На Wix не нужен богатый опыт в работе с дизайном. Но разве вам не было бы интересно побывать в шкуре настоящего дизайнера? Если вы хотите говорить на одном языке с веб-дизайнерами, понимать смысл написанного в дизайнерских блогах или впечатлить друзей на вечеринке своими познаниями, вот 15 терминов из мира веб-дизайна, которые помогут вам сойти за своего.
Читаем и запоминаем:
векторная графика – это визуальные элементы, состоящие из геометрических форм в противоположность пиксельным точкам. Преимущество векторной графики над растровыми изображениями, состоящими из пикселей, заключается в том, что ее проще использовать в работе с изображениями больших размеров. Технически векторы состоят из растянутых линий, проведенных от точки до точки. Хотя на ум в первую очередь приходят квадраты и треугольники, в действительности из векторной графики можно создавать огромное множество изображений. Чаще всего ее используют при создании логотипов, иконок и в дизайне инфографики.

2. Растровые изображения: в отличие от векторов, растровые изображения состоят из пикселей – маленьких цветных точек, печально известными благодаря компьютерным играм 80-х. Растровые изображения всегда зависят от разрешения экрана. При сильном увеличении растрового изображения можно будет увидеть точки, из которых оно состоит. К слову, каждая сделанная вами фотография является растровым изображением.


3. CMYK: расшифровывается как название цветов «голубой, пурпурный, желтый и черный» и является самой распространенной цветовой схемой, используемой для печати. Из этих четырех цветов состоят чернила для принтеров. Их различные комбинации создают цветовой диапазон, который вы можете увидеть на печати.


4. RGB: цветовая модель «красный, зеленый, синий». Если CMYK используется для печати, то RGB – это самая распространенная модель в цифровой графике. В отличие от принтеров, компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре. Именно поэтому RGB является основной моделью, используемой веб-дизайнерами.


«К чему может адаптироваться дизайн?» - спросите вы. К виду используемого устройства, ответим мы. С увеличением использования мобильных устройств адаптивный дизайн – дизайн, который позволяет сайтам идеально вписываться в экраны любых устройств, - стал ключевым моментом в создании сайтов. Если вы задумались об адаптации вашего сайта под мобильные устройства (а об этом стоит задуматься), то передовое решение Wix для создания мобильной версии сайта вам обязательно пригодится. И да, это абсолютно бесплатно.


Философия дизайна, в основе которой лежит простота и функциональность. Говоря буквально, у элементов, созданных по принципу «плоского дизайна», нет объема. В нем отсутствуют техники, направленные на придание глубины и объемности: нет градиентов, теней, текстур и бликов, которые придают объекту реалистичный вид. Вместо придания объема, плоский дизайн обращается к основам графики – ярким цветам, простым формам, кнопкам и иконкам.


По сути, скевоморфизм является противоположностью плоского дизайна. Вспомните дизайн старых «осей» Apple, состоявший из приложений и иконок, которые выглядели так, будто были взяты из реальности (компас, киоск, календарь и т.д.). Вот в чем суть скевоморфизма. Но после нескольких лет широкой популярности скевоморфизму, похоже, приходит конец.


Также известный как «дизайнерский язык Microsoft», был разработан Microsoft и сегодня используется во многих продуктах компании. Вдохновением для его создания послужили дорожные знаки, и его задача – быть таким же простым и ясным. Главное здесь – думать о дизайне как о рабочем пространстве, а не как о произведении искусства.


9. Плитка: этот структурный стиль стал популярен благодаря успеху сети Pinterest. В его основе лежит структура, состоящая из колонн, и параллельная, но не симметричная подача материала в виде «плиток». В результате получаются разноразмерные сегменты, которые при этом сохраняют аккуратный, организованный вид. При помощи редактора Wix вы можете легко применить эту красивую структуру на вашем сайте. Просто нажмите Добавить > Галерея > Masonry.


10. Верхняя половина полосы: это очень важный термин для дизайнеров и маркетологов, которые работают с онлайн платформами. Он взят из лексикона старомодных печатных газет, в которых самые важные новости размещались в «верхней половине полосы», чтобы читатели замечали их в первую очередь. В дизайне «верхняя часть полосы» означает ту часть экрана, которая полностью видна без прокрутки вниз. В идеале самая важная часть вашего контента должна размещаться там.


Может это и звучит как название средневековой пытки, в действительности длинная прокрутка – это один из самых последних трендов в мире веб-дизайна. Термин в общем-то говорит сам за себя и означает структуру, где длинные страницы требуют постоянной прокрутки вниз. У такого типа дизайна есть много преимуществ, узнать о которых вы можете .


12. Cайт-визитка (или одностраничный сайт): большинство пользователей интернета уже привыкли к тому, что сайт состоит из нескольких страниц, между которыми можно легко перемещаться при помощи навигационного меню. Одностраничный сайт имеет буквально одну страницу. Существует много причин, по которым владелец сайта может предпочесть одностраничный дизайн многостраничному. Однако разработка одностраничного дизайна требует немало планирования и продумывания, чтобы добиться эффективного распределения контента. К счастью, в Wix можно найти много , где все было продуманно заранее.


13. Негативное пространство, или «белые пятна»: термин, обозначающий свободное пространство, образуемое между элементами на странице, внутри или вокруг них. «Белые пятна» НЕ используются как отдельный элемент, а лишь служат обрамлением в структуре сайта. Они хороши не только с эстетической точки зрения, но и помогают в улучшении удобства пользования сайтом.
Основные или базовые элементы дизайна являются теми отдельными кирпичиками, из которых строится вся композиция. А различные комбинации элементов и расставленные акценты обеспечивают неповторимость и уникальность всего дизайна. При создании дизайна, для лучшего результата, правильнее всего будет осмыслить и уделить внимание каждому элементу. И также, уже имея конечный результат, можно попытаться посмотреть, насколько органично и гармонично чувствует себя каждый участник композиции.
1. Пространство
Под понятием пространства понимается место или арена действий, площадка, где собственно и находится вся композиция. Может быть двухмерное
и трехмерное
пространство. Объекты в трехмерном пространстве имеют глубину
и объем
.
2. Линия
Линия — это базовый элемент дизайна, который представляет собой непрерывную последовательность из точек на поверхности, сделанную карандашом или кистью. С помощью линий задаются контуры или очертания. Линии могут быть кривые
, горизонтальные
, вертикальные
, волнистые
, параллельные
, пунктирные
.
3. Фигура
Когда линия пересекает себя или другую линия, то образуется фигура. Существуют геометрические
фигуры (круг, квадрат, прямоугольник, треугольник) и органические
фигуры (очертания листа, ракушки, цветка итд).
4. Цвет
Цвет очень хорошо передает эмоции и позволяет объектам выделяться от фона. С помощью цвета можно привлечь внимание к определенной части сайта. Существуют основные
цвета (красный, желтый, синий), вторичные
цвета (оранжевый, зеленый, фиолетовый) — они получаются путем смешения основных цветов, промежуточные
(основной + вторичный) и дополнительные
цвета (противоположные цвета на цветовом круге).
5. Текстура
Текстура передает визуальный или тактильный вид поверхности. Текстура может быть гладкой
, шероховатой
, мягкой
. Различают реалистичные
текстуры, такие как дерево, бумага, тканевыe текстуры, текстуры кожи итд.
6. Форма
Форма представляет собой трехмерный объект, в отличие от фигуры. У формы можно измерить ширину, высоту и глубину. Также форма передается светотенью. Форма может быть получена путем объединения двух или более фигур.
7. Светотень
Этот элемент определяет соотношение светлых и темных областей применительно к объекту. Светотень создается внешним источником света, который накладывает на объект блики и тени. Именно светотень создает глубину у фотографии.
8. Размер
Каждый дизайнерский элемент, участвующий в композиции, обладает определенным размером, или массой по отношению к другим элементам и ко всему дизайну в целом. Регулируя размер, можно обеспечить внимание, передать настроение, создать необходимый контраст, выделить информацию.
Элементы - это части или компоненты, которые можно выделить и определить в любой визуальной композиции или произведении искусства. Они создают структуру произведения, и могут нести множество различных идей.
Элементами дизайна являются:
- Точка
- Линия
- Форма, фигура
- Движение
- Цвет
- Узор
- Текстура
- Текст, шрифт
Точка
Точка - простейший элемент визуального дизайна
Точка служит в качестве фокуса изображения, выделяя важную информацию или притягивая к ней внимание

Даже если на чистом листе бумаги присутствует только одна точка, одна метка, наш мозг непременно старается придать этому какое-то значение, пытается найти какую-нибудь связь или закономерность, либо использовать эту точку в качестве отправной. Если точек две, глаз немедленно пытается их "соединить" и создает воображаемую линию между ними. Если точек три, неизбежно наше сознание рисует треугольник; сознание достраивает то, чего нет. Это невольное соединение точек называется группировкой или гештальтом (gestalt).
Несколько точек в сочетании могут создавать более сложные объекты или идеи. Например, созвездия можно представить себе как точки в небе, которые изображают "невидимые" фигуры
Гештальт - основной инструмент дизайнера или художника, который он использует для построения связанной композиции. Вот например, автопортрет, выполненный студентом. Он демонстрирует как с помощью лишь точек, варьируя плотность их расположения, можно создавать изображения и иллюзию формы.
Невольное стремление к порядку, которое мы навязываем точкам, дает о себе знать, когда мы попытаемся рассмотреть следующую иллюстрацию (щелкните по рисунку мышкой). На каком этапе кажущаяся случайной комбинация точек превращается в лицо? На каком этапе мы понимаем, чье это лицо?

Последовательность точек может притягивать внимание, особенно если они расположены близко друг к другу

Точки или пятна можно эффективно использовать в изображениях:
Подчеркнуть ключевую идею

Привлечь внимание

Представить более сложный объект или идею, но при этом сохранить чистоту и упрощенность изображения
Линия
webmaster - Графика в веб-дизайне
 Из рубрики:
Веб-дизайн глазами профессионалов, graphics web-design - виртуальная школа веб-мастерства, статьи по графике.
Из рубрики:
Веб-дизайн глазами профессионалов, graphics web-design - виртуальная школа веб-мастерства, статьи по графике.
Линия - это черта создаваемая движущейся точкой, и соответственно она имеет определенное психологическое значение в зависимости от ее направления, толщины и изменения ее направлений и толщины.
Это очень полезное и разнообразное графическое средство, которое способно "говорить" как визуально, так и вербально. Оно может использоваться в языке символов, либо для передачи эмоций своим направлением и свойствами.
Линия

Линия вовсе не является искусственным изобретением художников или дизайнеров; она присутствует и в природе в виде части структуры (ветви деревьев), либо части поверхности (полоски на шкуре тигра, волны на раковине моллюска).
Линия может использоваться независимо, создавая формы даже в тех случаях, когда сами линии незамкнуты. Это можно проследить по иллюстрациям приведенным здесь, например по рисункам Сола Штайнберга (Saul Steinberg) (см. начало параграфа), либо по минималистским проволочным скульптурам Александра Кальдера (Alexander Calder). В о всех этих случаях несколькими линиями раскрывается огромная информация о предмете.
Линии можно сочетать с другими линиями и создавать текстуры и узоры. Этот прием часто используется в гравюрах, а также в рисунках тушью или карандашами (см. рис.). использование комбинаций линий позволяет создавать формы и фигуры, которые являются следующими элементами дизайна.

Тем не менее, линии не всегда позволяют точно передать смысл. Они могут подразумевать что-либо, являясь например краем какой-то фигуры. В детстве мы всегда рисовали пейзажи рисуя очертания земли, неба и других объектов, используя линии.
Постепенно мы узнали, что на самом деле объекты таких очертаний не имеют, и стали рисовать очертания объектов используя цвета, которые на границах создавали видимость линий. Так, мы можем говорить о "линии" горизонта, или "линиях" машины или силуэте человека, хотя мы и знаем, что на самом деле таких линий не существует.
Выразительные свойства линии

Определенные расположения линий несут в себе определенное значение.
Например, каллиграфия - это искусство представления слов. Оценить каллиграфическую работу можно даже в том случае, если вы не понимаете самих слов. Каллиграфические изображения часто используются современными художниками только просто потому, что они содержат в себе некие таинственные послания на неизвестном языке.

Планы помещений - это специфические карты, которые повсеместно используются для описания зданий. Этот язык линий понятен даже в тех случаях, когда строение само по себе необычно (см. рис.). Это строение планировалось создать с помощью пены и намеренно придать ему неправильную форму.

Графики - еще один распространенный метод использования линий. Они широко используются для передачи числовой информации и визуального отображения различных связей. Графики используются по всюду, мы знаем о них с первых уроков алгебры, и встречаем их в каждом номере газеты.

С помощью толщины и направления линий можно передавать настроение и состояние эмоций. Смысл, который несут различные линии, во многом зависит от нашего жизненного опыта - что чувствует наше тело в связи с различными направлениями.
Горизонтальные линии создают ощущение покоя или отдыха. Объекты, которые расположены параллельно земле, покоятся относительно линии силы притяжения. Следовательно композиции, где доминируют горизонтальные линии, несут в себе заряд спокойствия.

Одна из характерных черт архитектурного стиля Френка Ллойда Райта (Frank Lloyd Wright) - это использование сильных горизонтальных элементов, которые подчеркивают связь конструкции с землей.

Вертикальные линии создают ощущение высоты, полета и воздушности.

Вертикальные линии кажутся устремленными бесконечно в небо, за пределы сознания человека. Их часто используют в общественных зданиях, от соборов до офисов корпораций. Вытянутые перпендикулярные линии подразумевают подавляющее богатство, пышность, непостижимое простым человеческим сознанием.

Диагональные линии создают ощущение движения или направленности, оживляют изображение.

Поскольку объекты, расположенные диагонально, для человека кажутся нестабильными по отношению к линии силы притяжения (так как не расположены ни вертикально ни горизонтально), они как бы стремятся упасть, или уже находятся в движении падения, как например на рис. с танцорами.
В двухмерных композициях диагонали часто используются для создания глубины, иллюзии перспективы, которая затем вызывает у смотрящего иллюзию пространства, в котором можно двигаться. Таким образом, если необходимо создать ощущение движения, скорости, или активности, используйте диагональные линии.

Сочетание горизонтальных и вертикальных линий передает ощущение стабильности и прочности. Прямоугольные формы кажутся стабильными по отношению к силе притяжения, и не "стремятся" перевернуться. Эта стабильность создает чувство постоянности, надежности и безопасности. Например, папа на данном семейном рисунке кажется стабильным и очень тяжелым.

Глубокие, острые кривые, с другой стороны, предполагают смятение, волнение, и даже безумие. Мы их встречаем в волнах шторма, в запутанных нитях клубка, в беспорядочных потоках людской толпы. Сложные кривые, использованные в фигуре мамы на предыдущей семейной картинке, создают образ суетливого, легкомысленного персонажа.
Кривые линии имею и другие значения. Мягкие, неглубокие кривые предполагают комфорт, безопасность, понятность, расслабление. Они напоминают кривые лини человеческого тела, и следовательно приятны для глаз.

Качество линии само по себе тоже является визуальным языком. Причем в такой степени, что другие элементы и рядом не стояли. Использование качества линии настолько распространенный прием, что мы все очень тонко это чувствуем. Даже не имея художественного образования, мы можем почерпнуть многое по тому, какие линии используются в рисунке. Посмотрите на мягкие, неправильные линии на рисунке льва. Нам сразу ясно, что это быстрый набросок сделанный с натуры.